basic rules of good data design
Szabó Krisztián
Interactive version: https://slides.com/szabokrisztian/bpbi
Szabó Krisztián
Átlátszó
ATLO






Frequently used softwares:
1. Readers
2. Creators
3. Brand

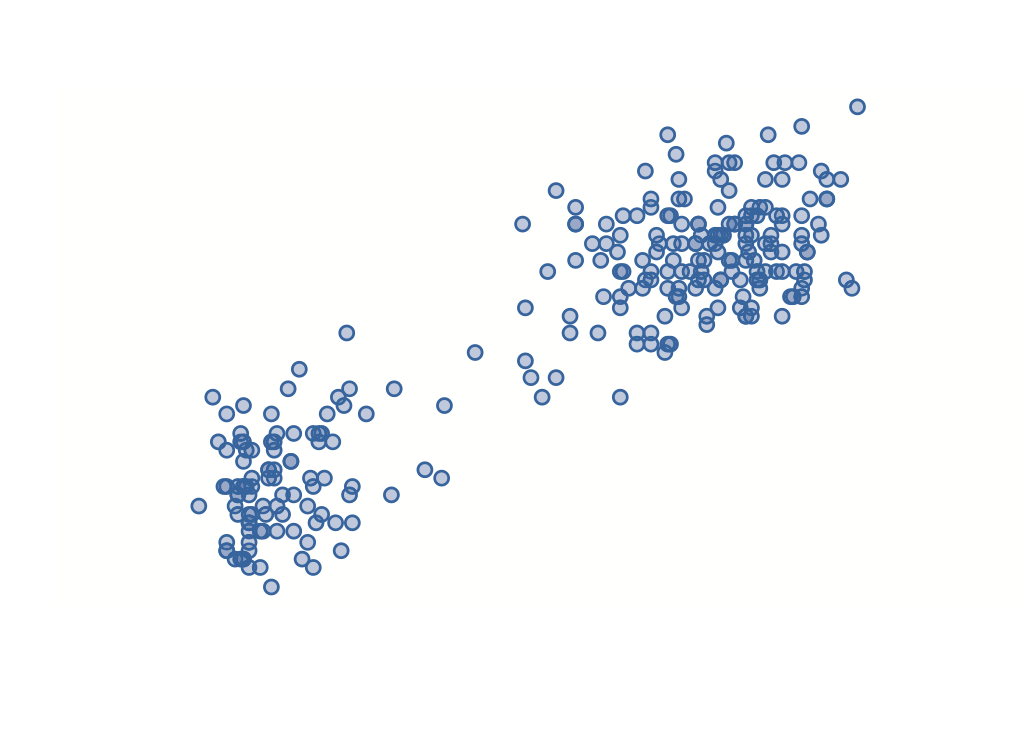
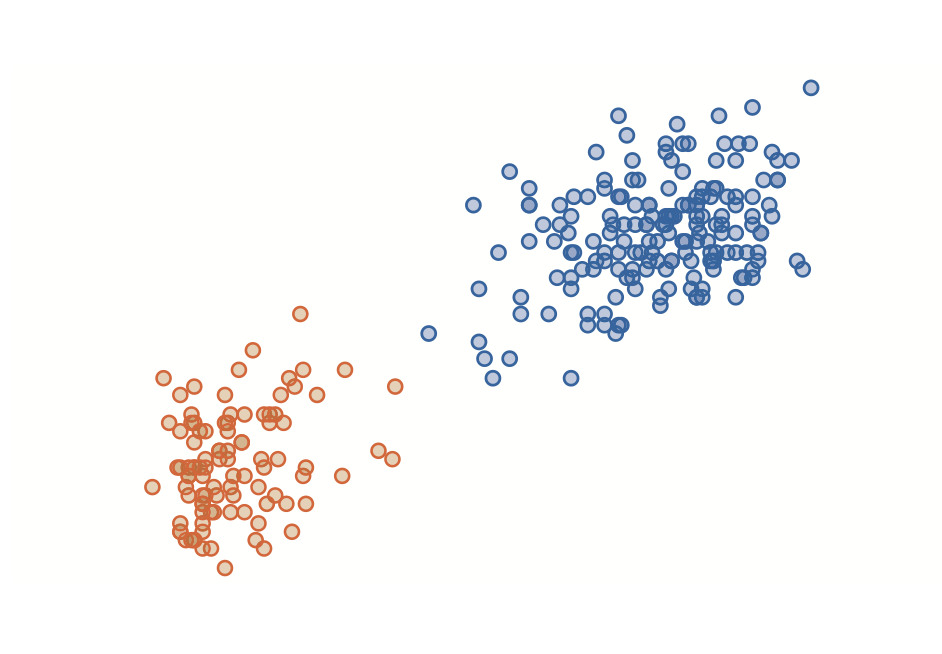
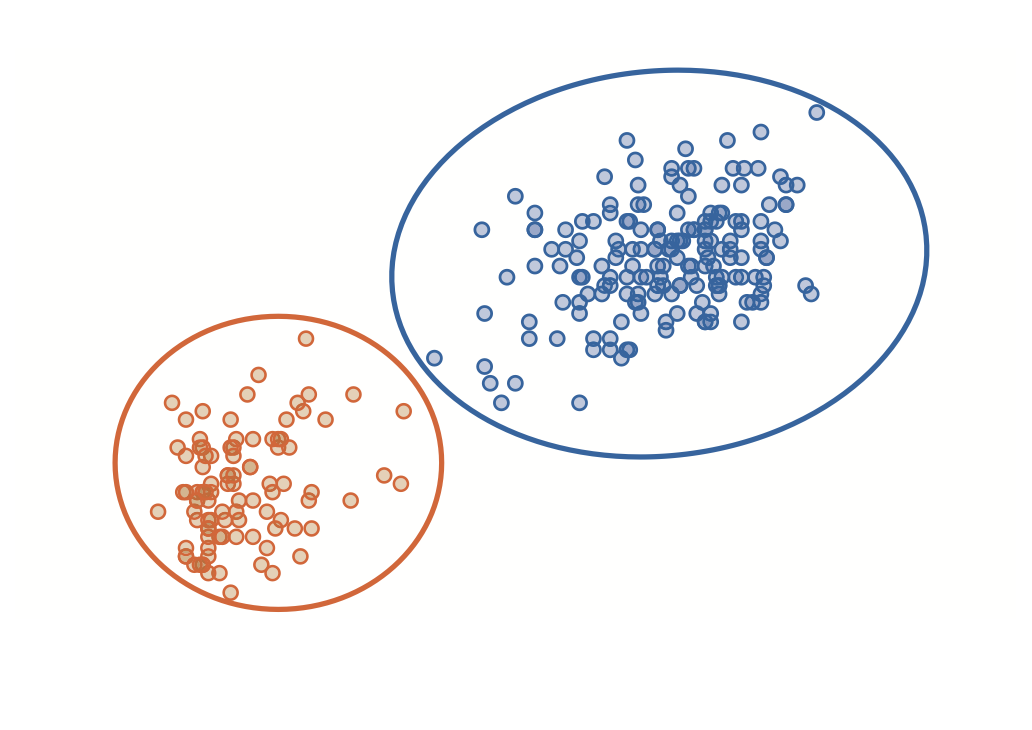
1. Readers



Proximity
Similarity
Enclosure
1912: Gestalt-philosophy – Max Wertheimer
the whole is more than the sum of its parts

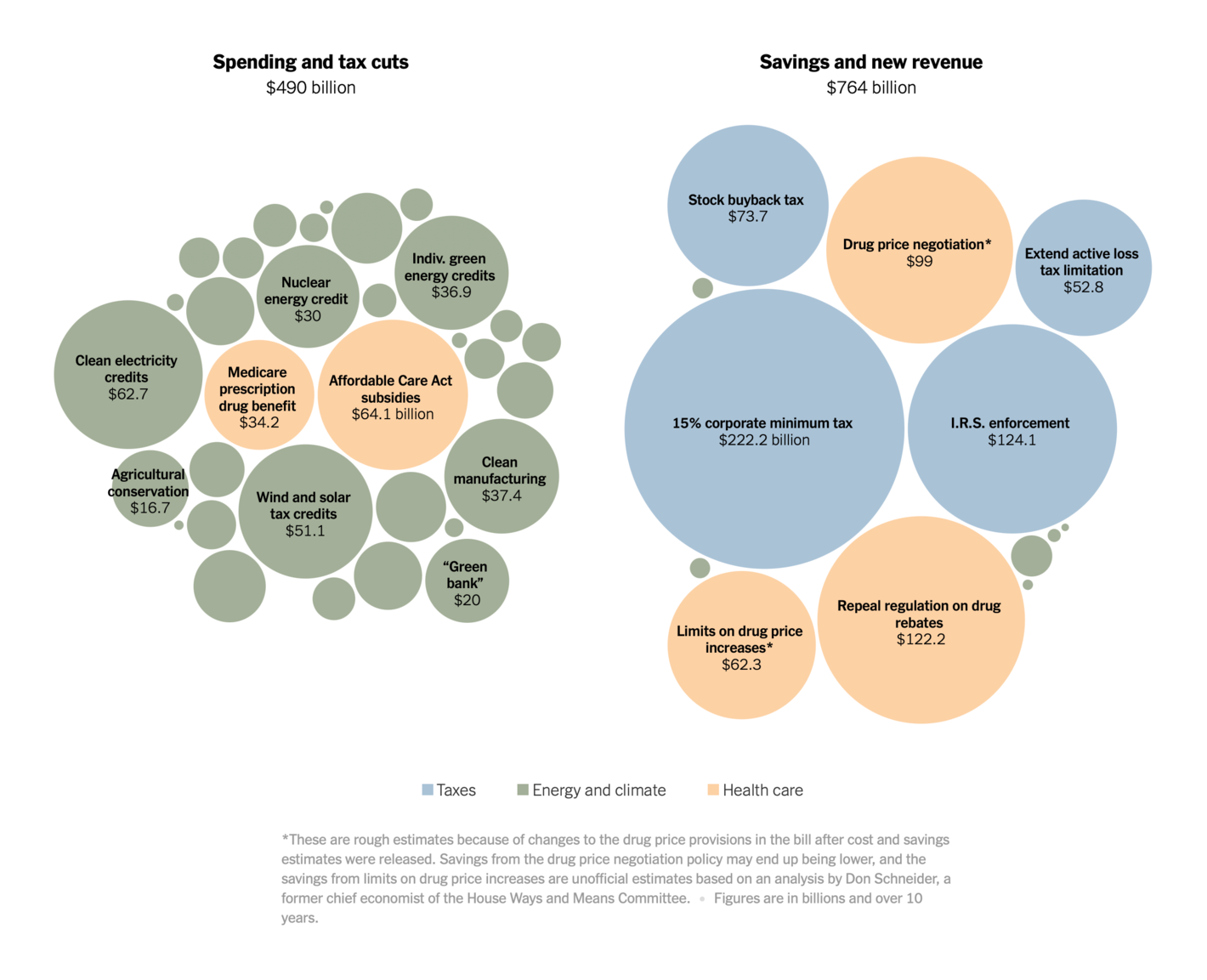
The New York Times: A Detailed Picture of What’s in the Democrats’ Climate and Health Bill, August 13



Closure
Continuity
Connection

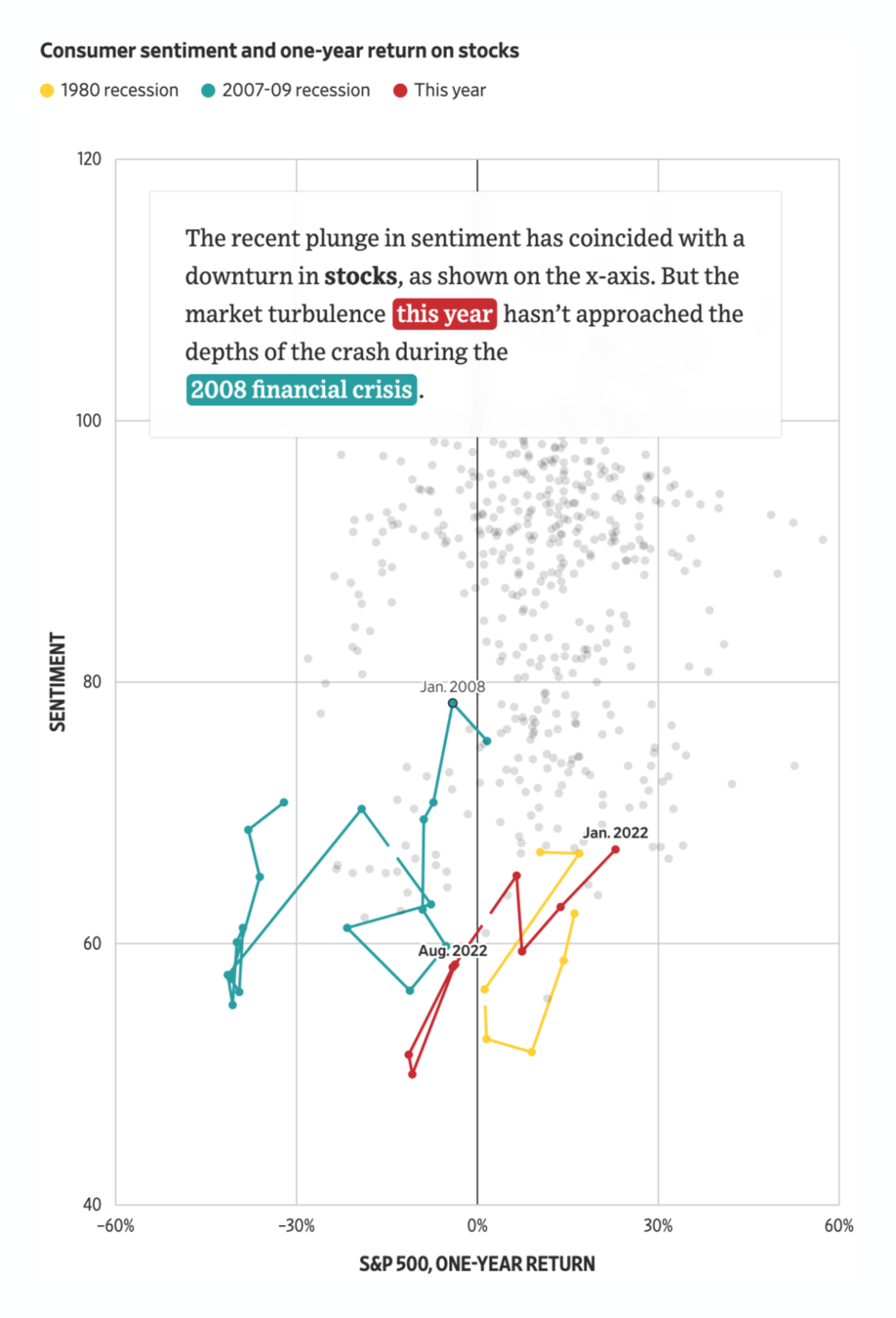
The Wall Street Journal: Consumers Feel Worse Now Than They Did During Covid Lockdowns, September 4

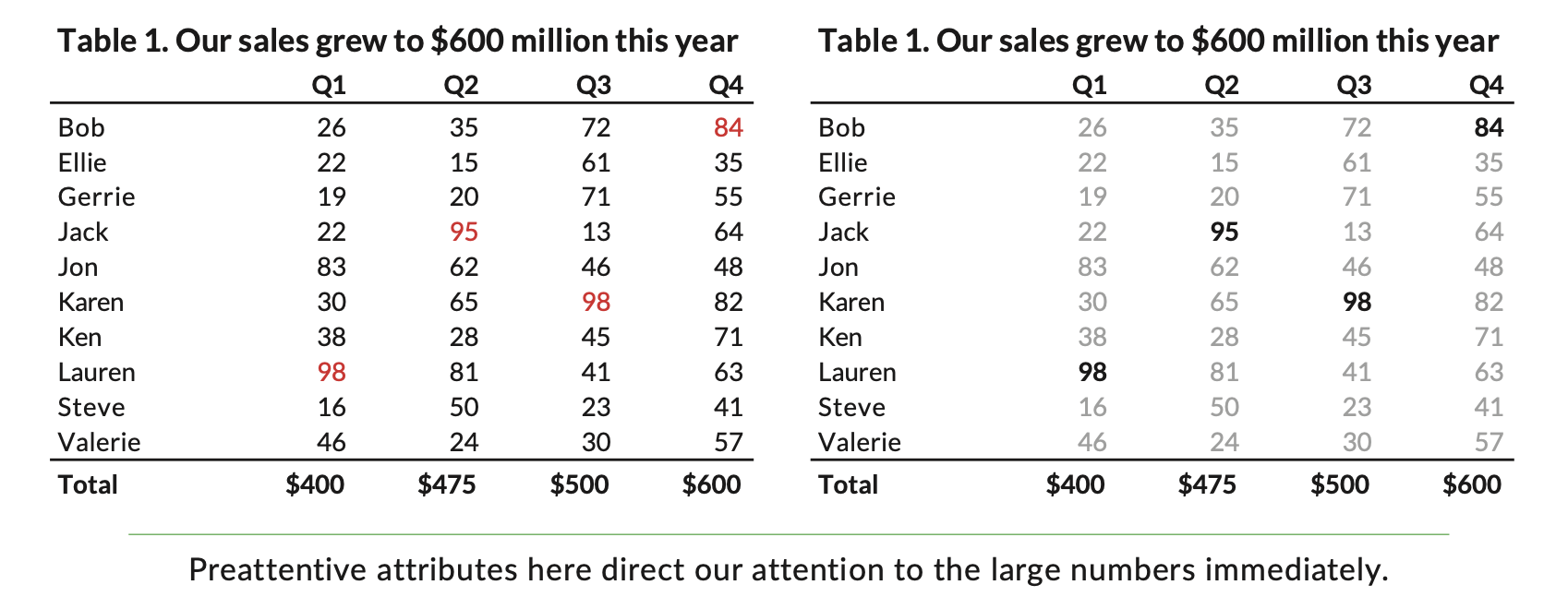
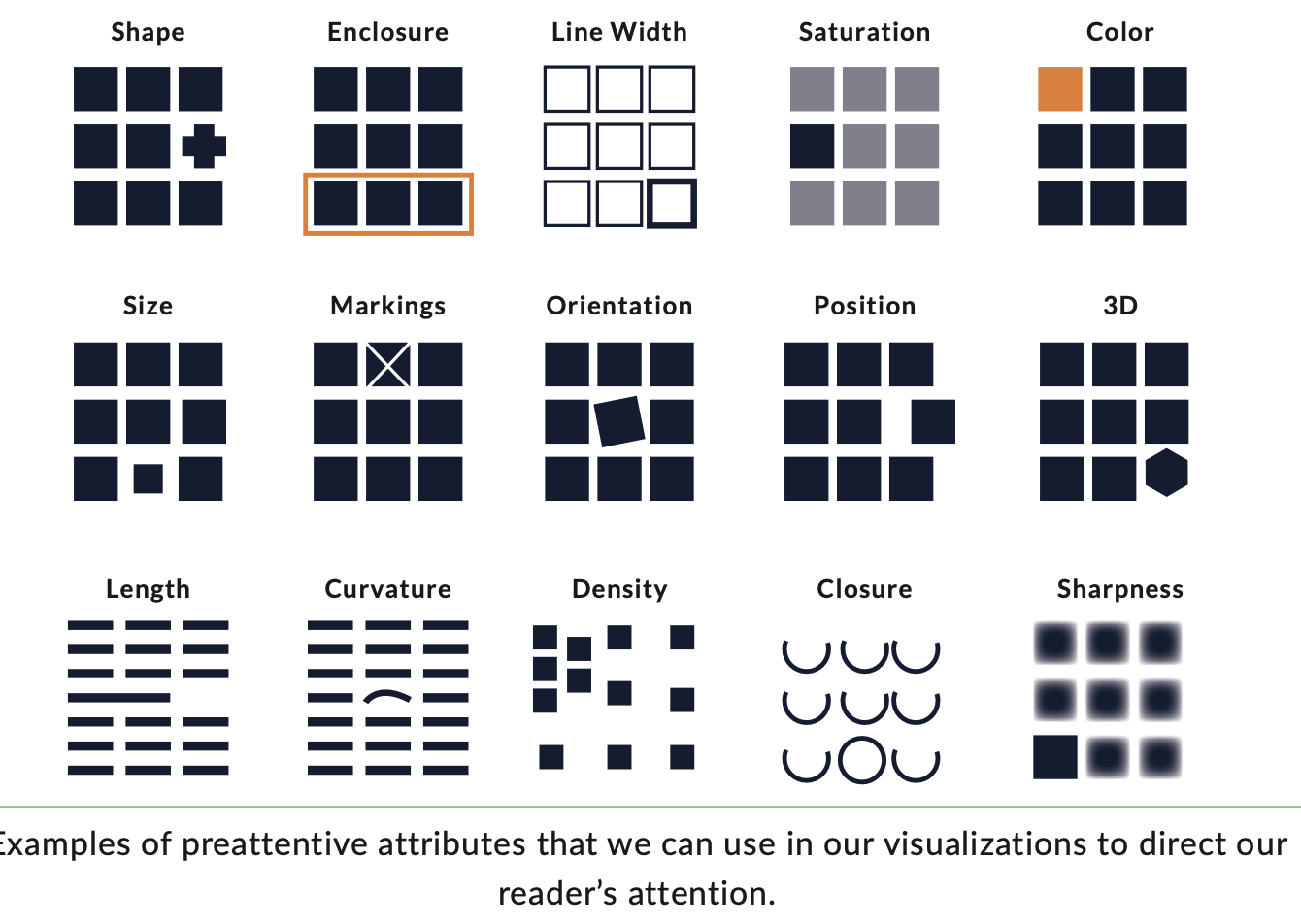
Preattentive processing



Five guidelines for better data visualisations (J.S.)
- Show the data
- Reduce the clutter
- Integrate the graphics and text
- Avoid the spaghetti chart
- Start with gray
2. Creators

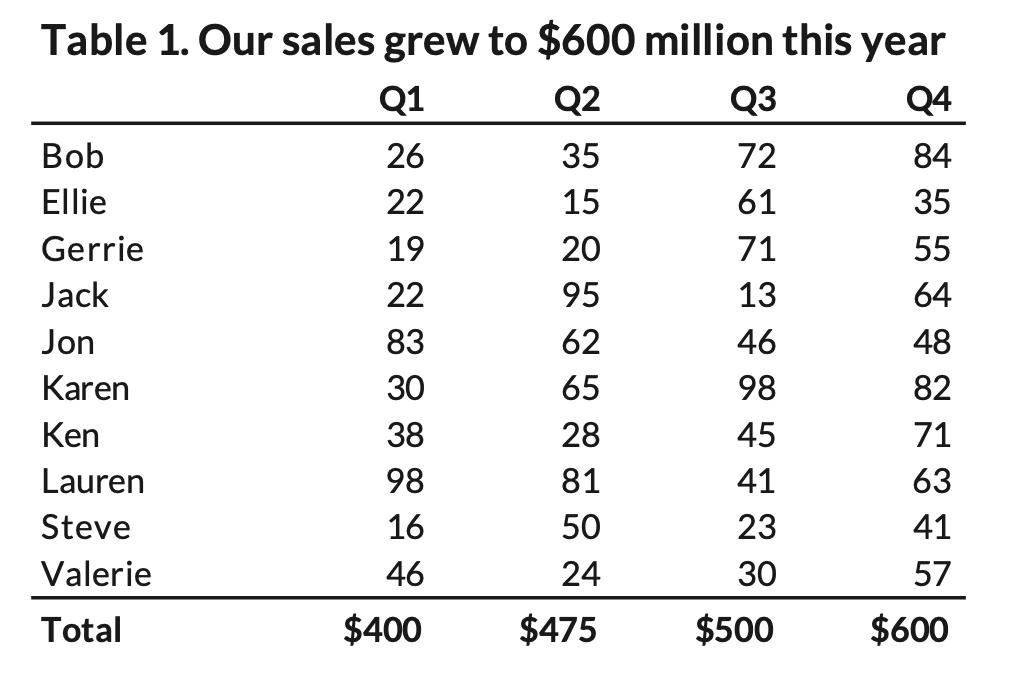
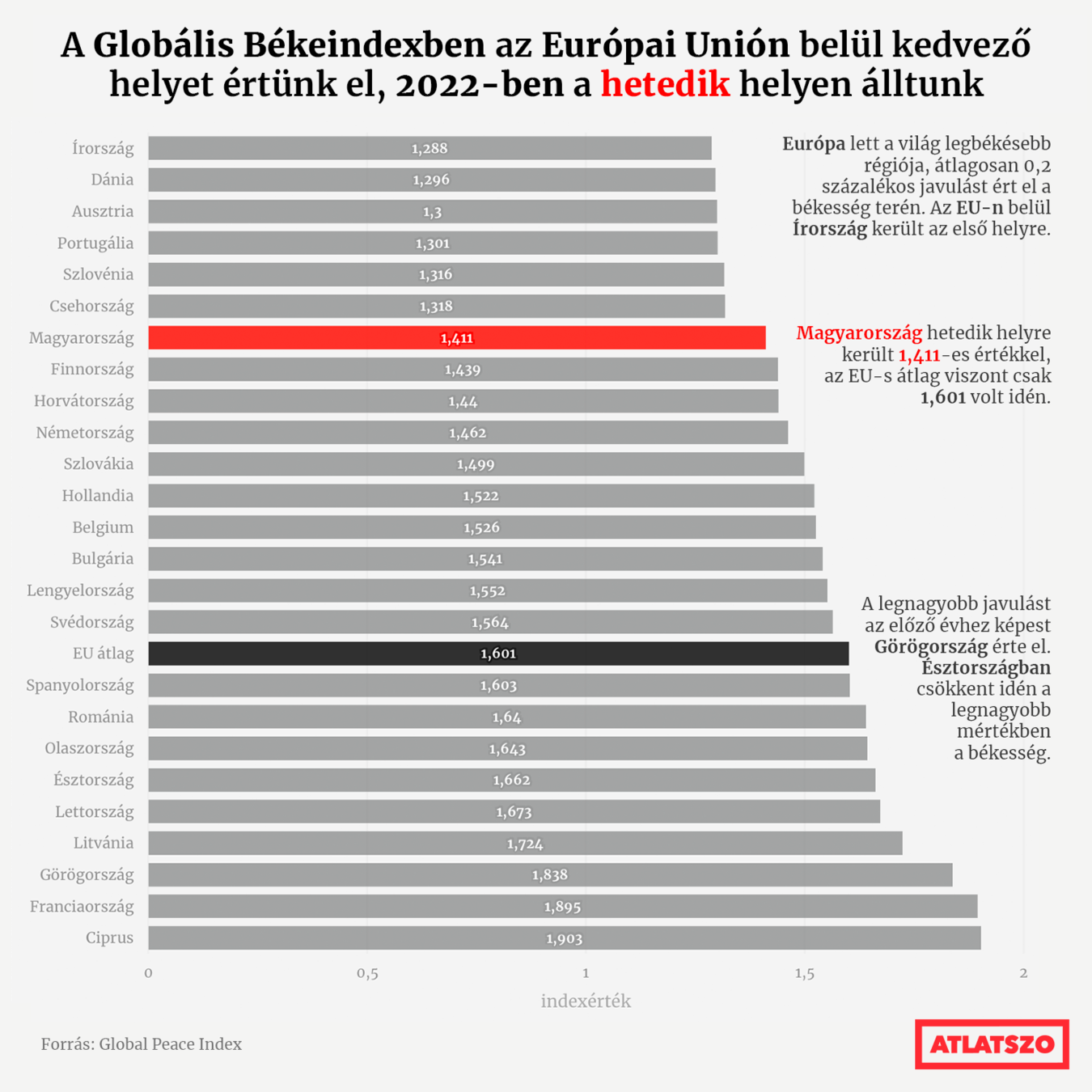
1. Show the data
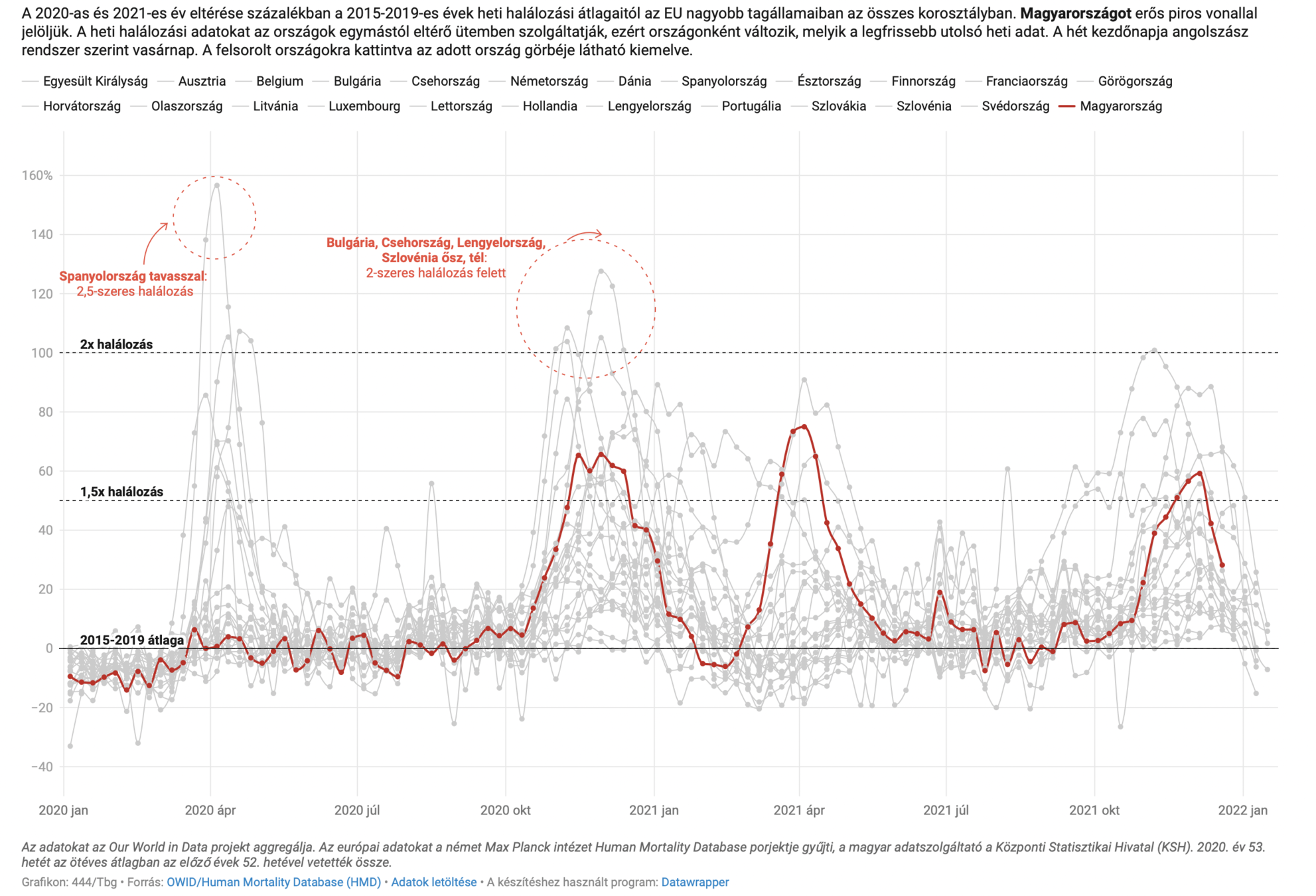
"Not all the data must be shown, but you should highlight the values, that are important to your argument"

444.hu Coronavirus site


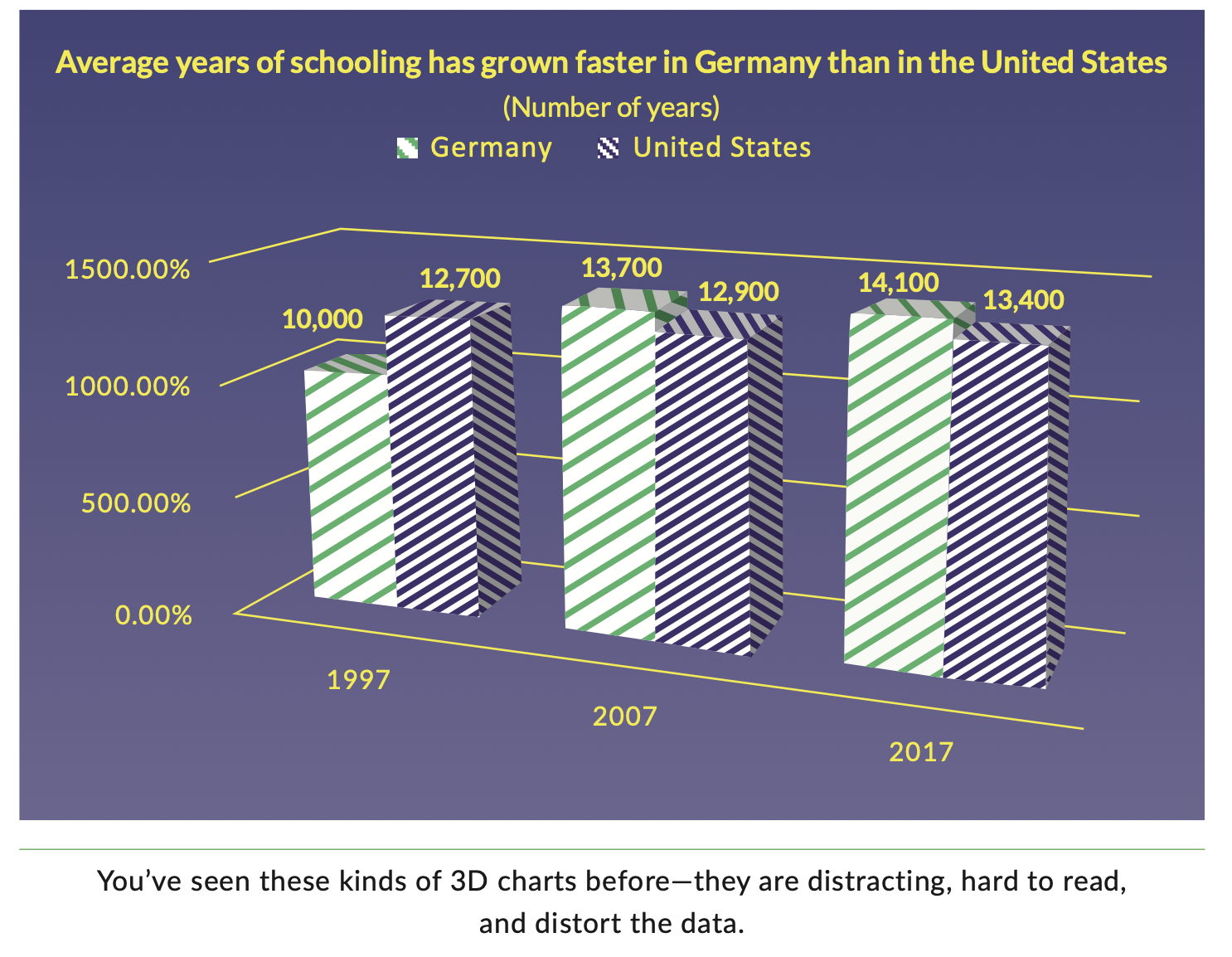
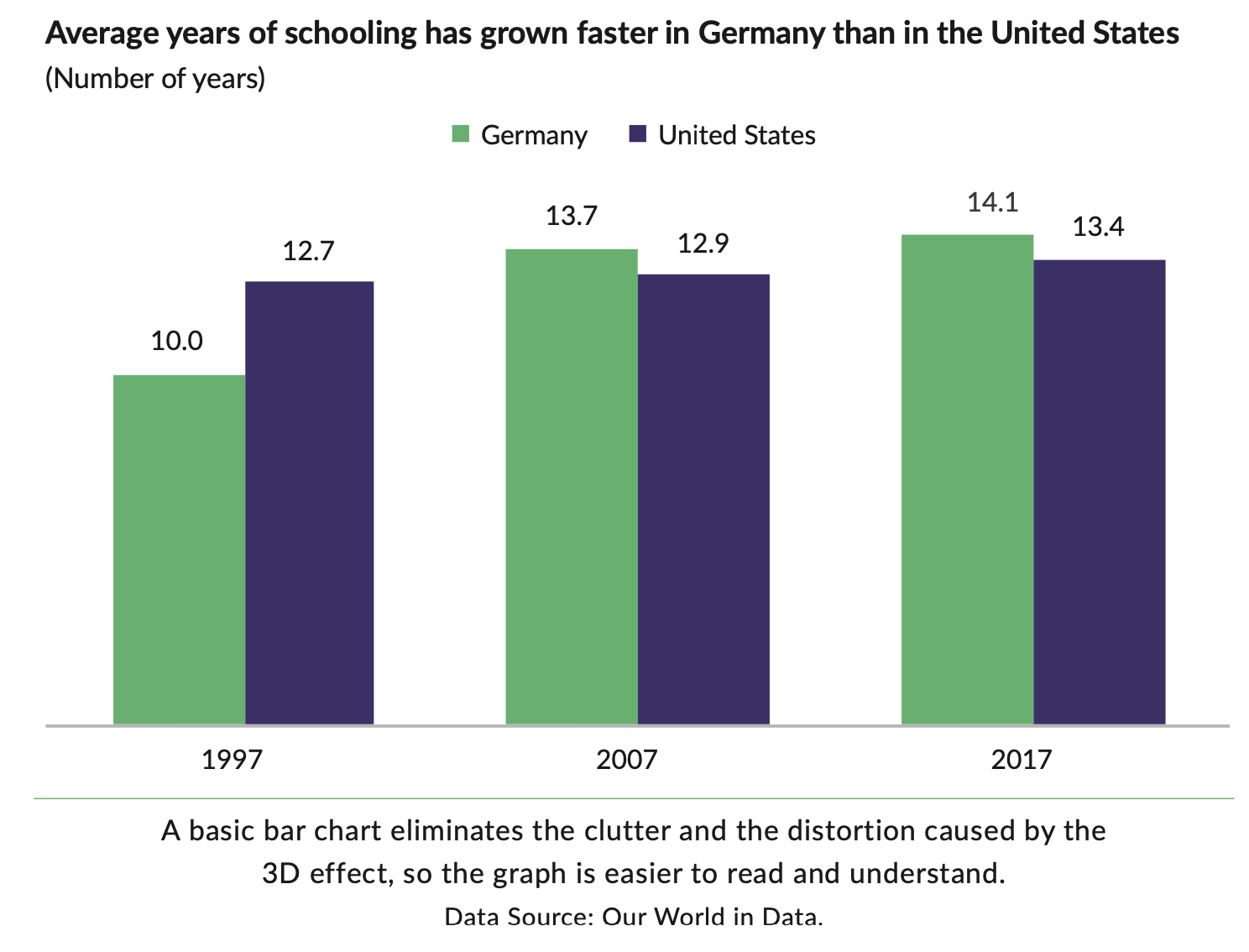
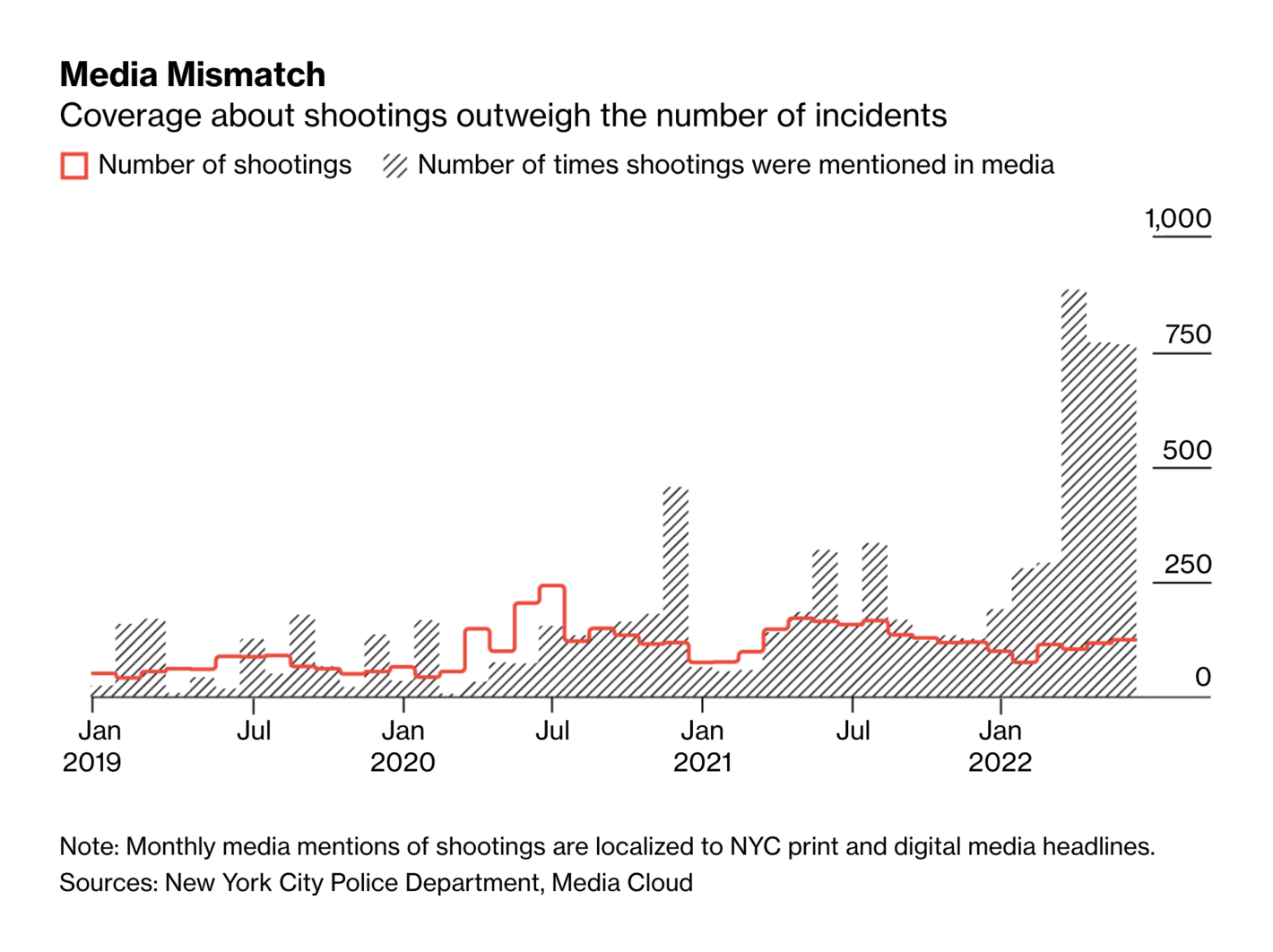
2. Reduce the clutter
"The use of unnecessary visual elements distracts your reader from the central data and clutters the page."

Bloomberg: Fear of Rampant Crime Is Derailing New York City’s Recovery, July 29
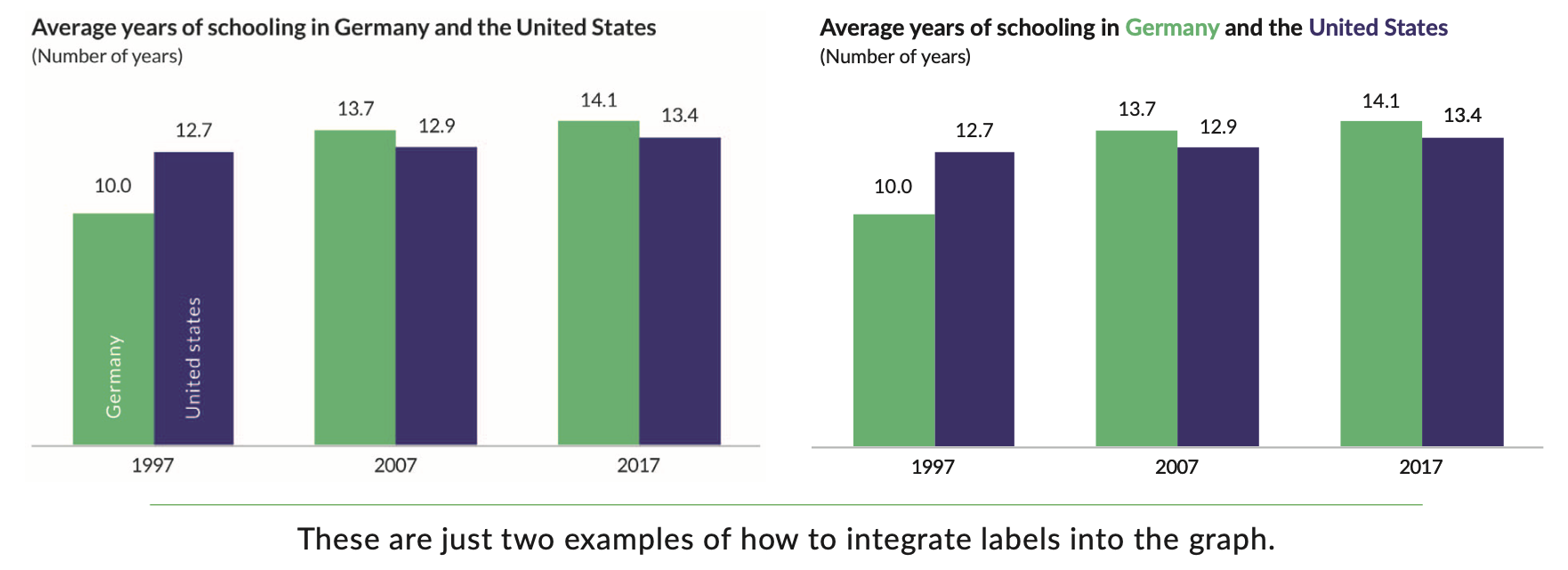
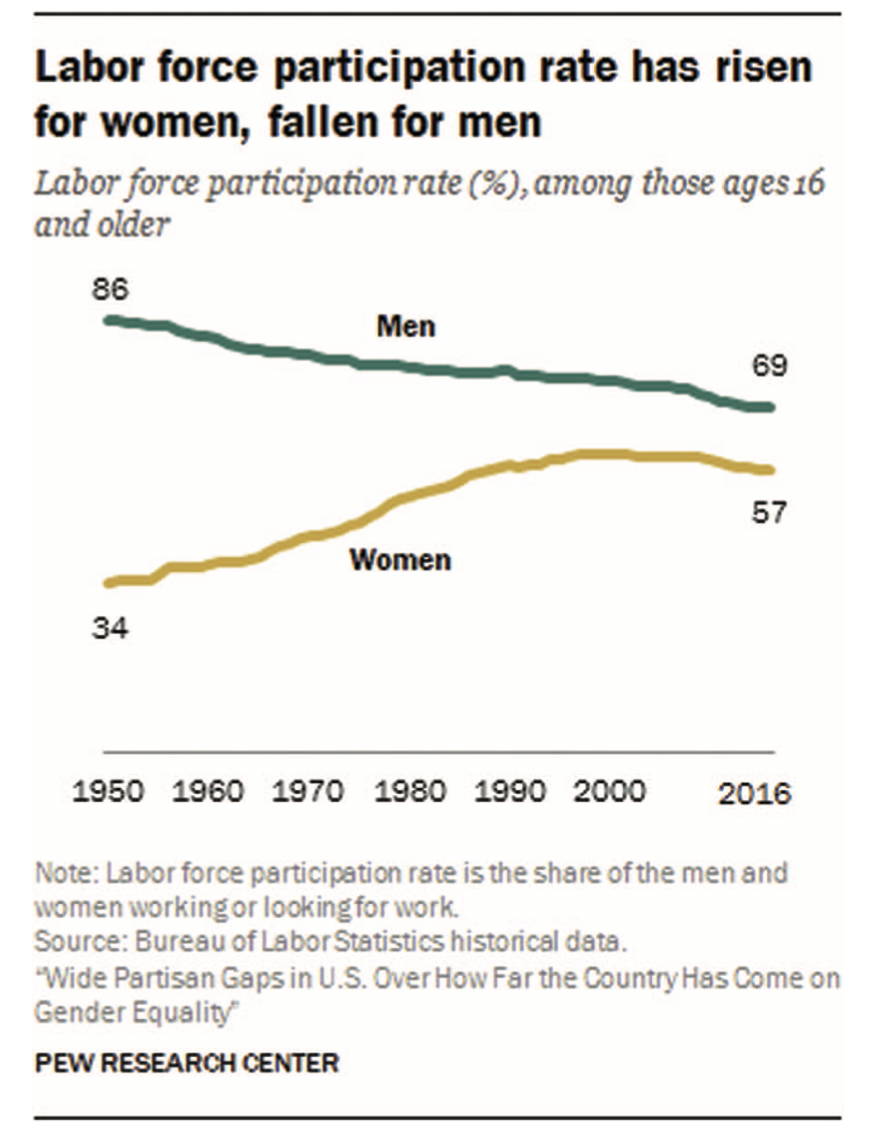
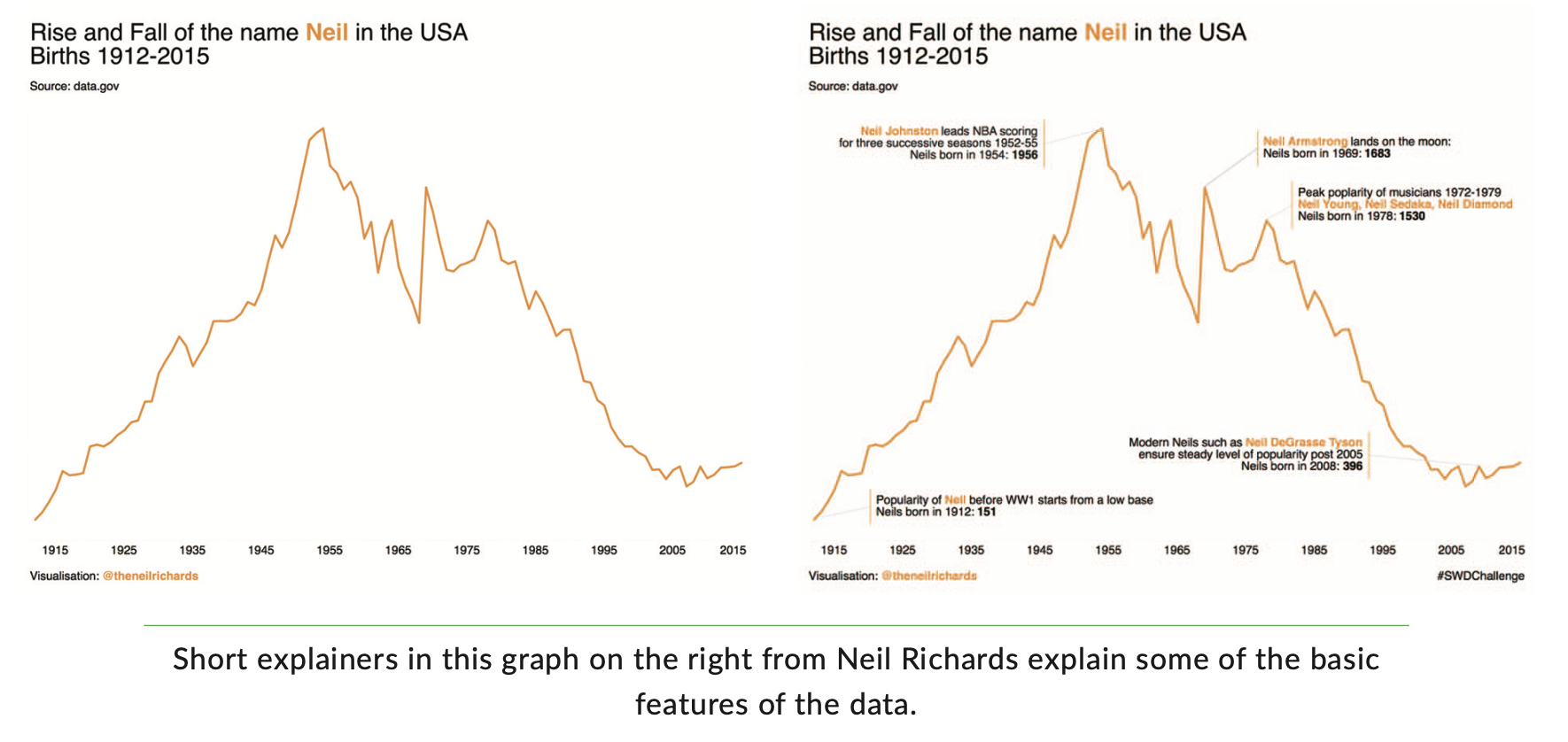
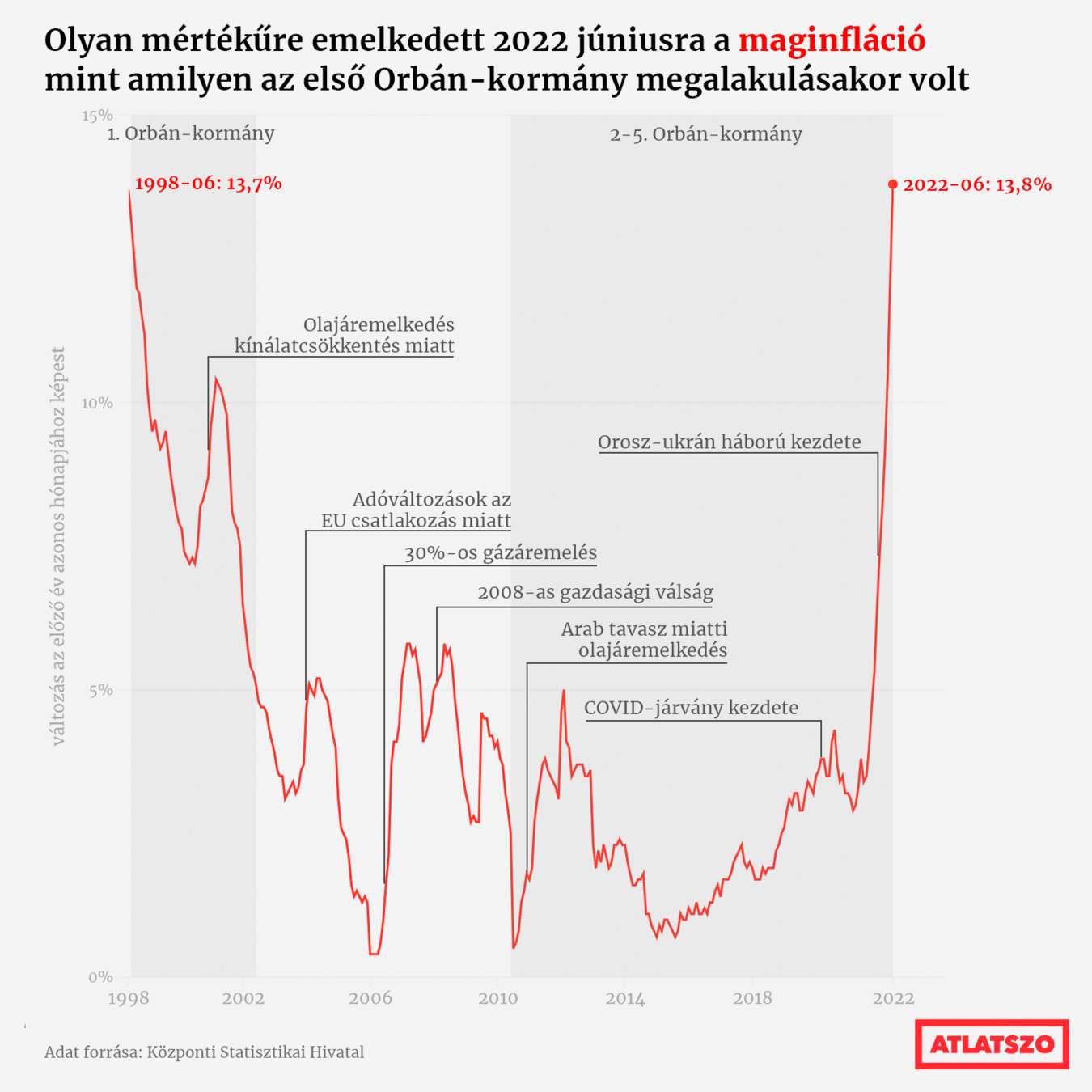
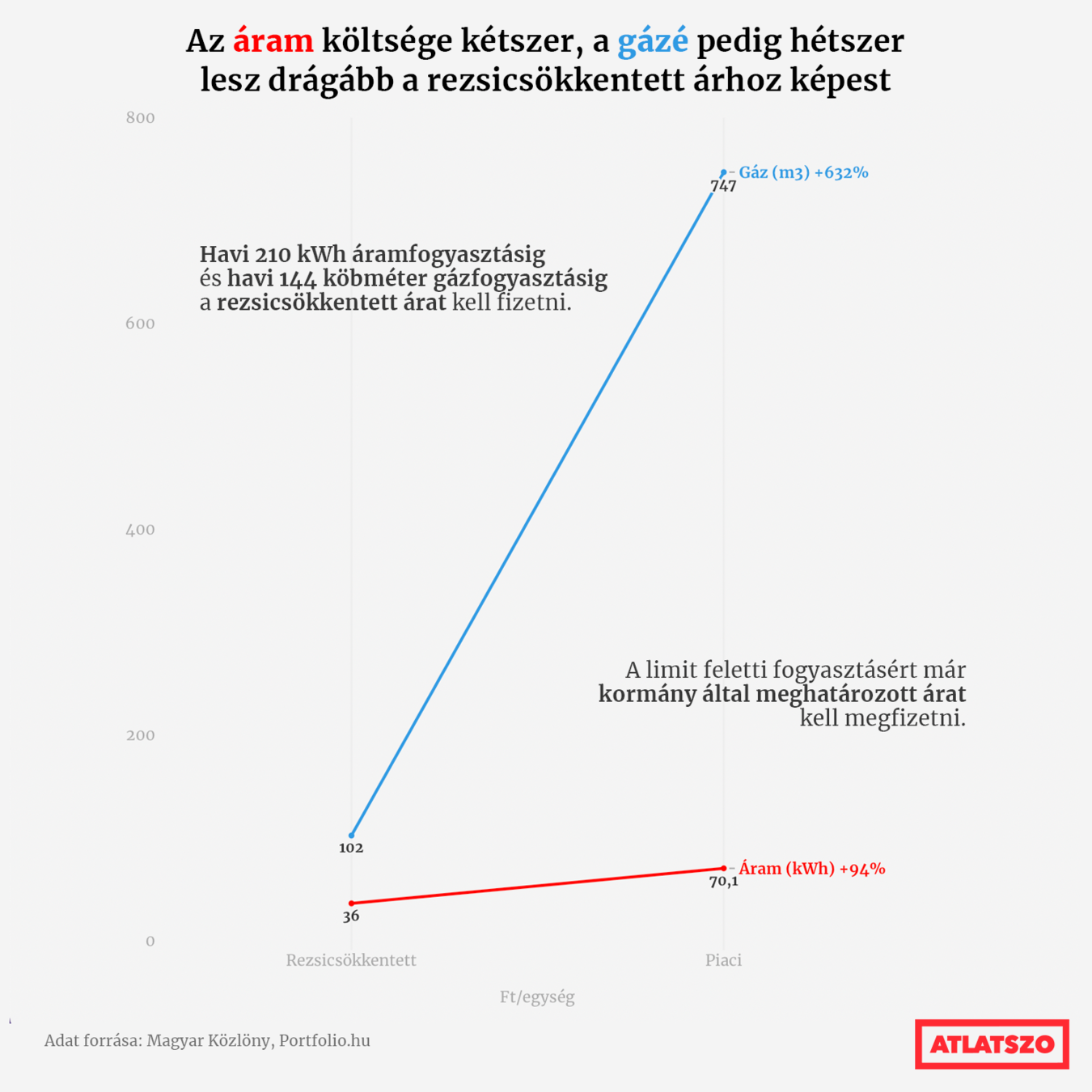
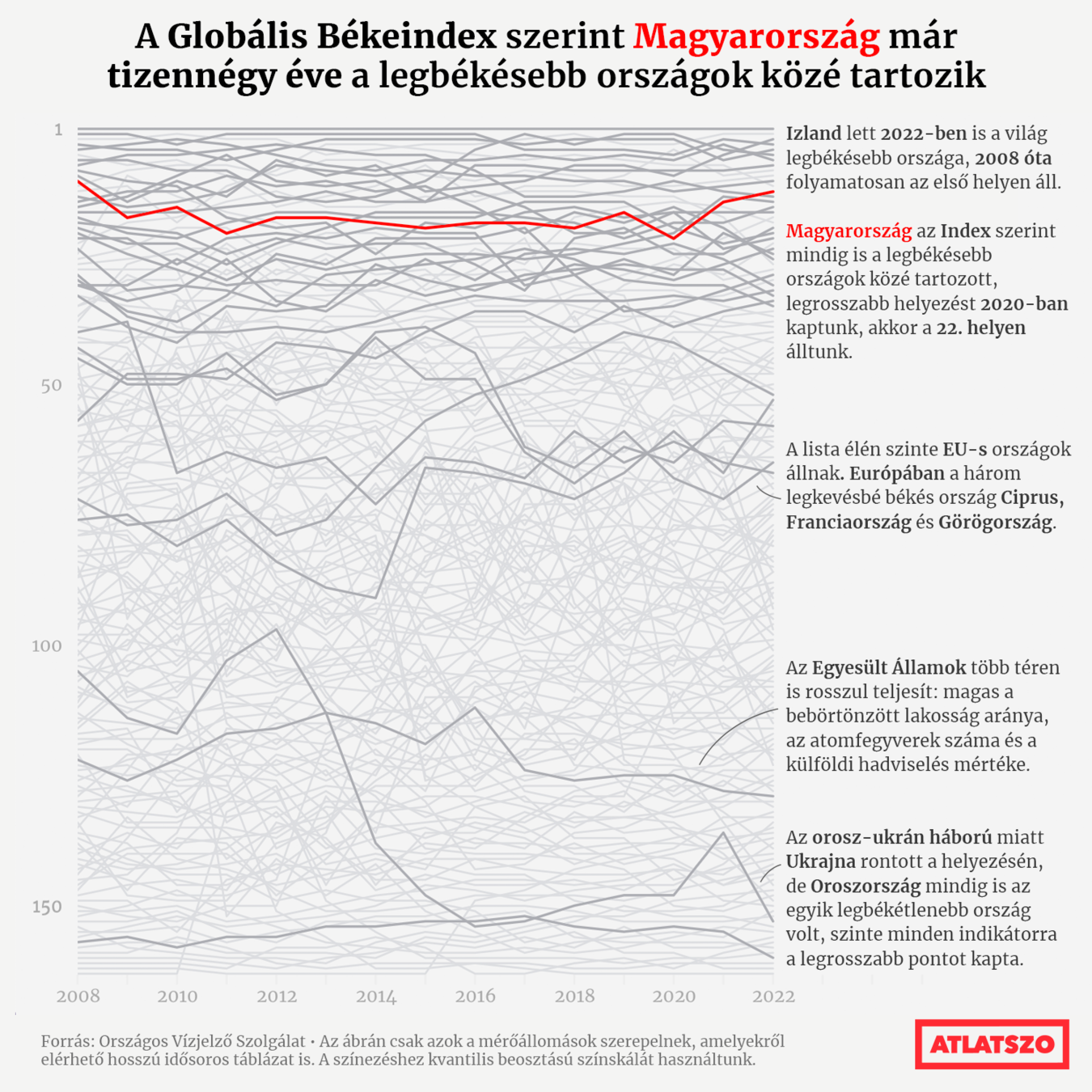
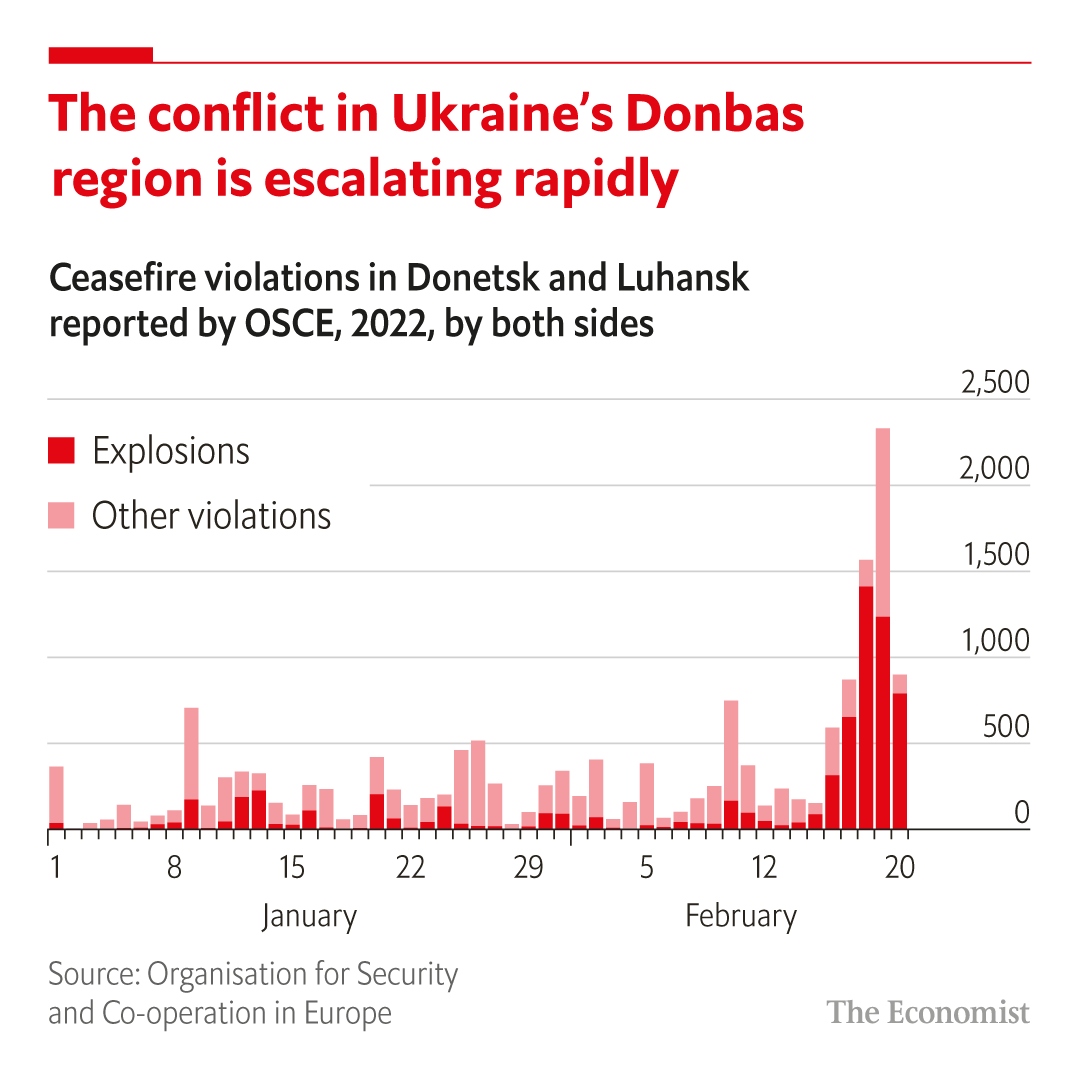
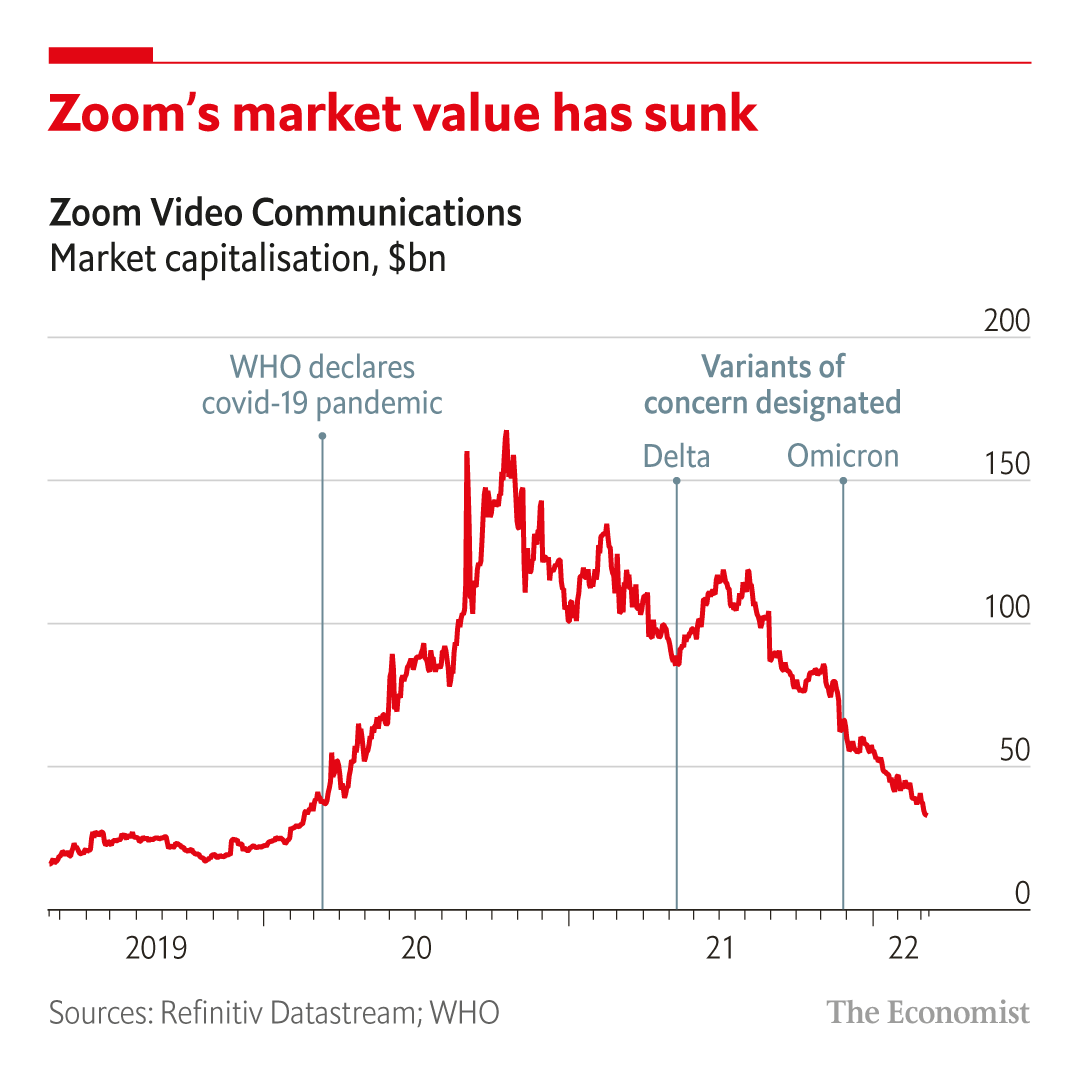
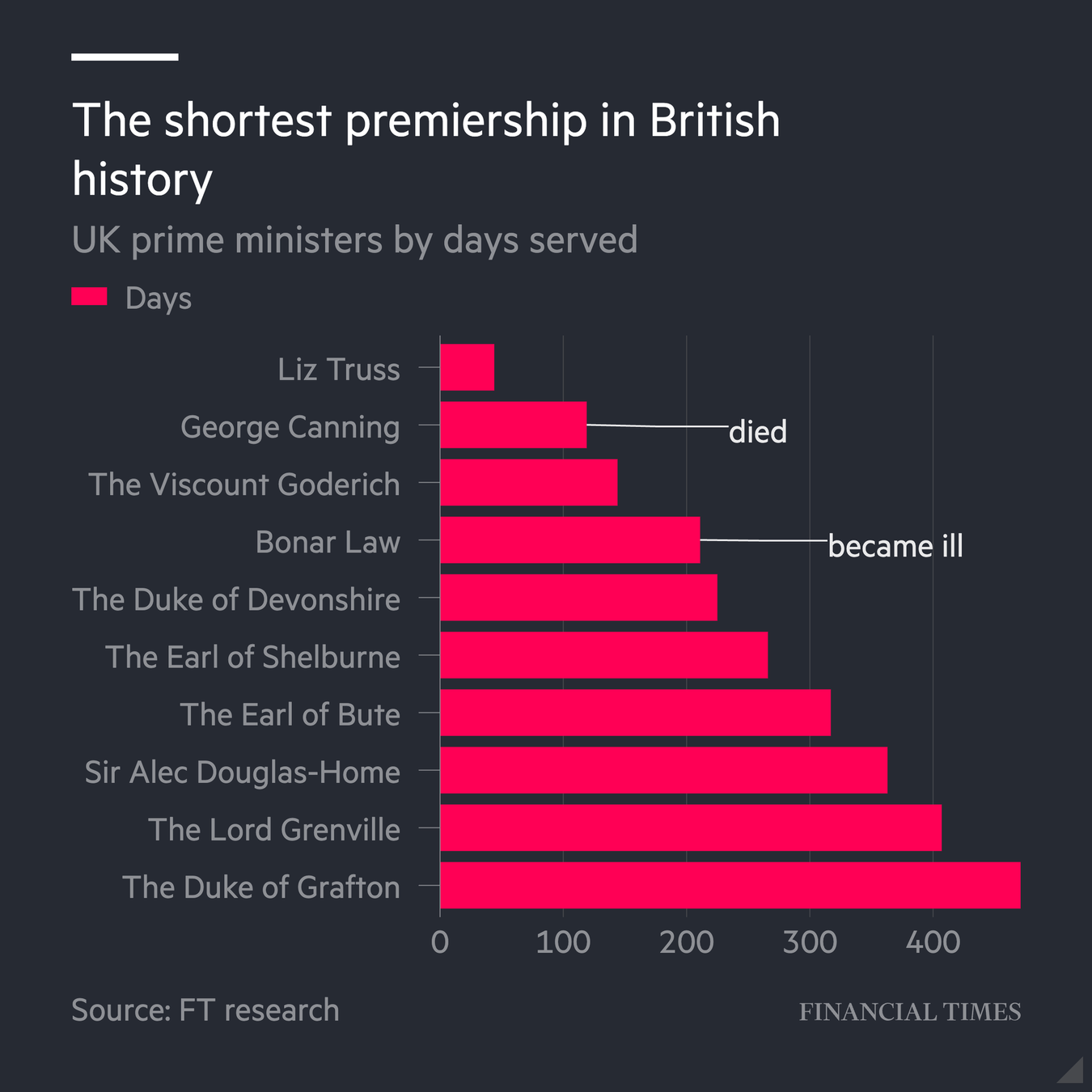
3. Integrate the graphics and text
"Far too often, we treat the text and annotations as an afterthought, but these elements can be used to explain how to read the content in the graph as well as how to read the graph itself."


a. Remove legend

b. Write the title like a newspaper headline

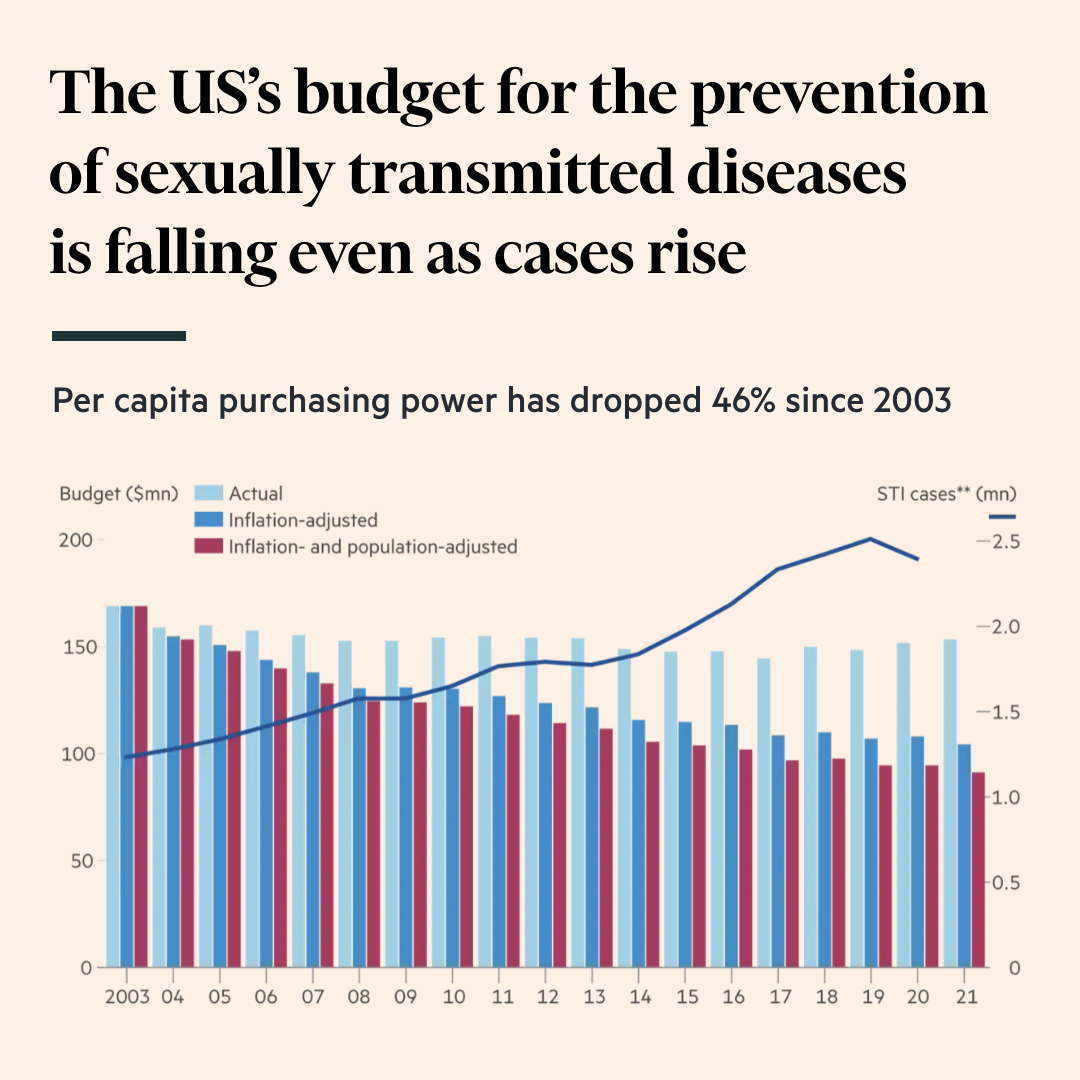
c. Add explainers (annotations)


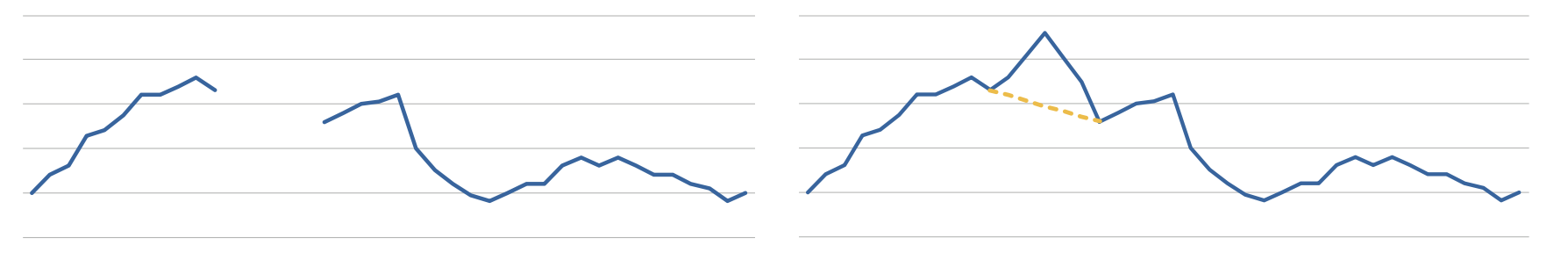
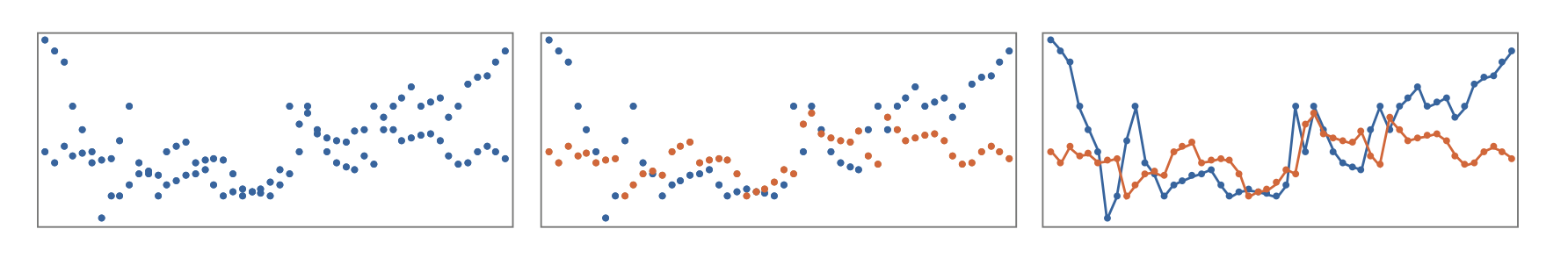
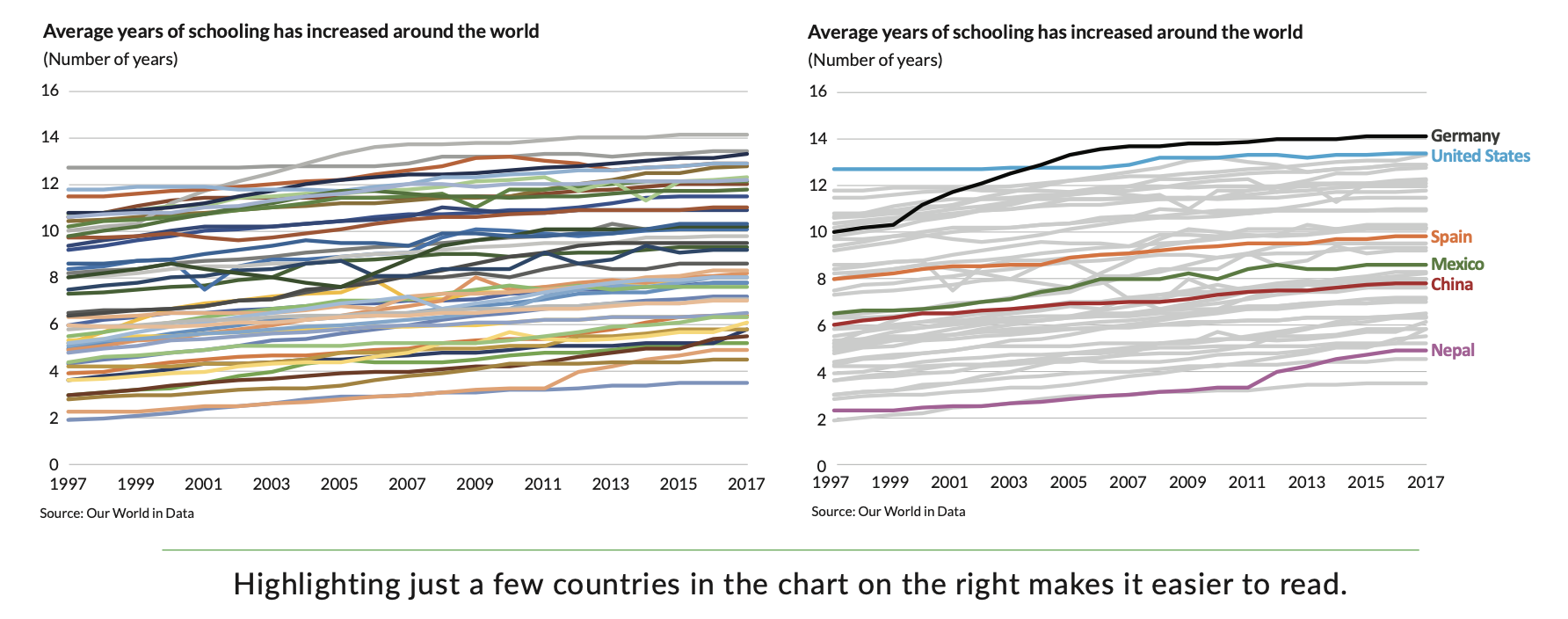
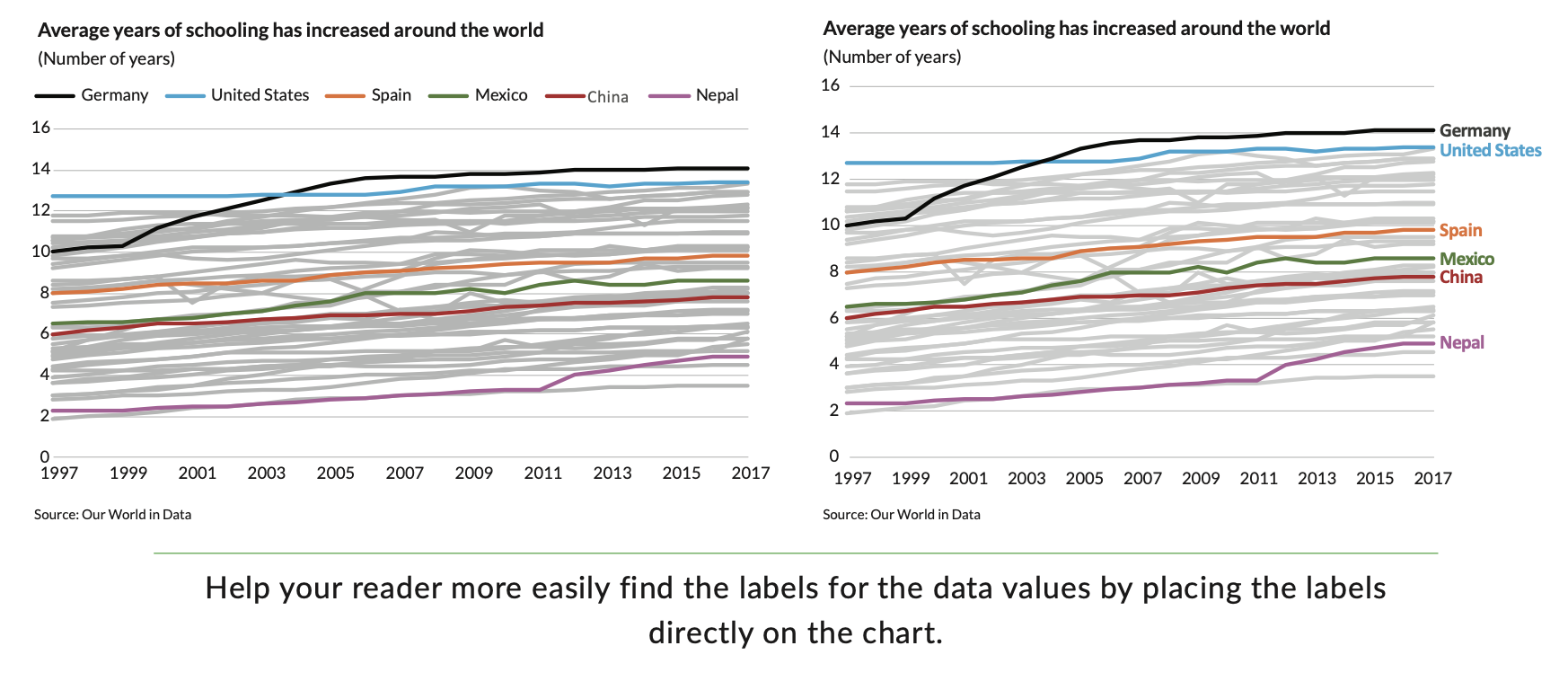
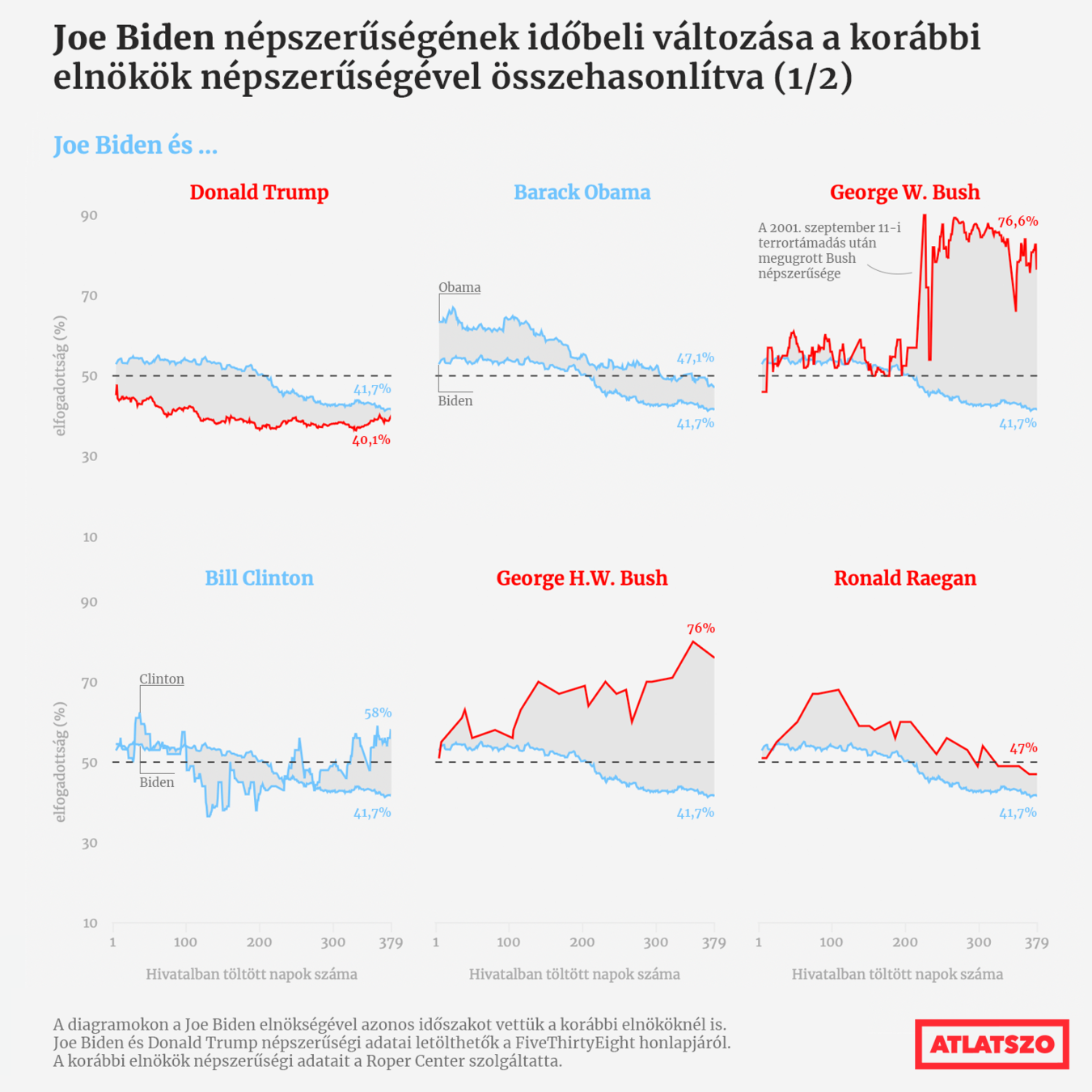
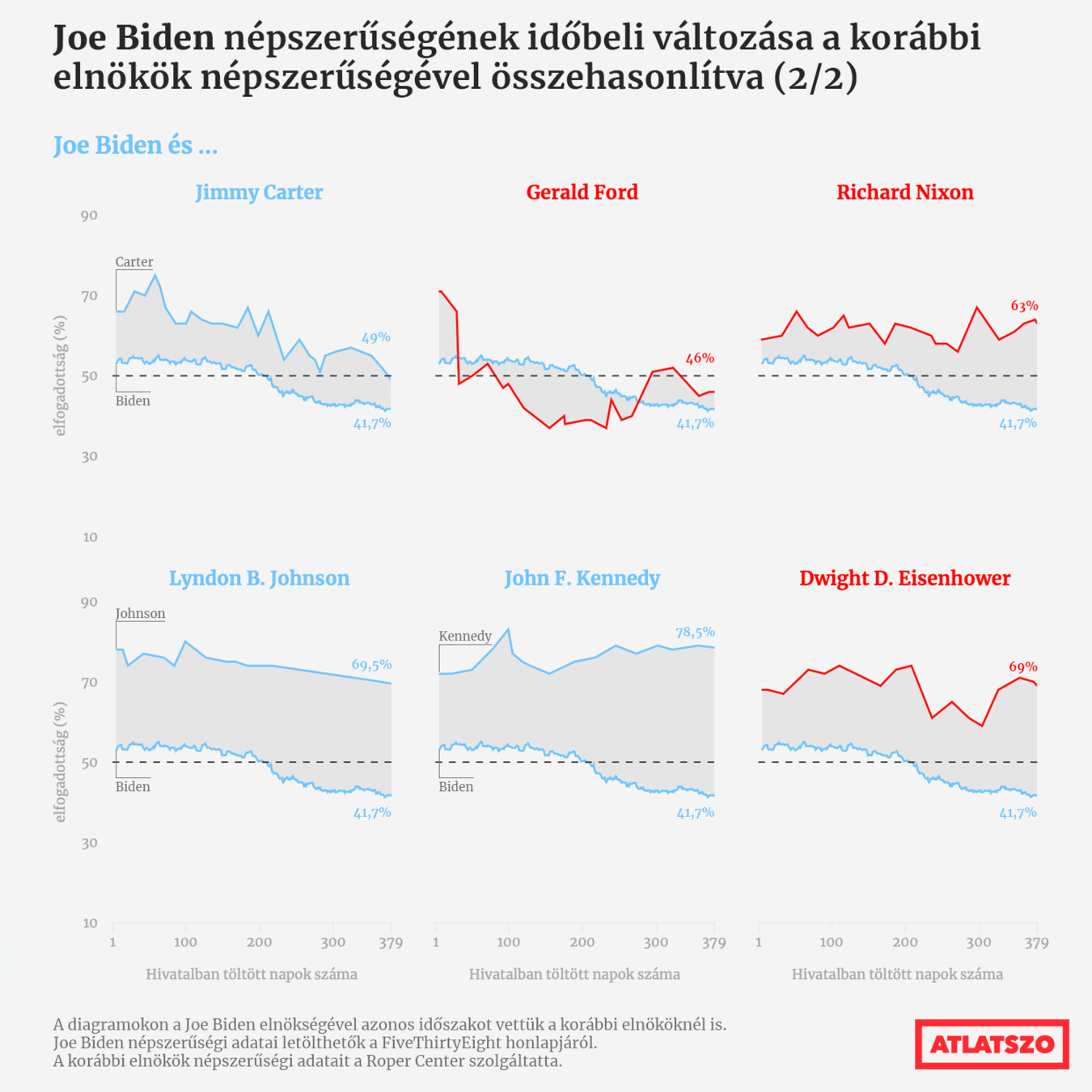
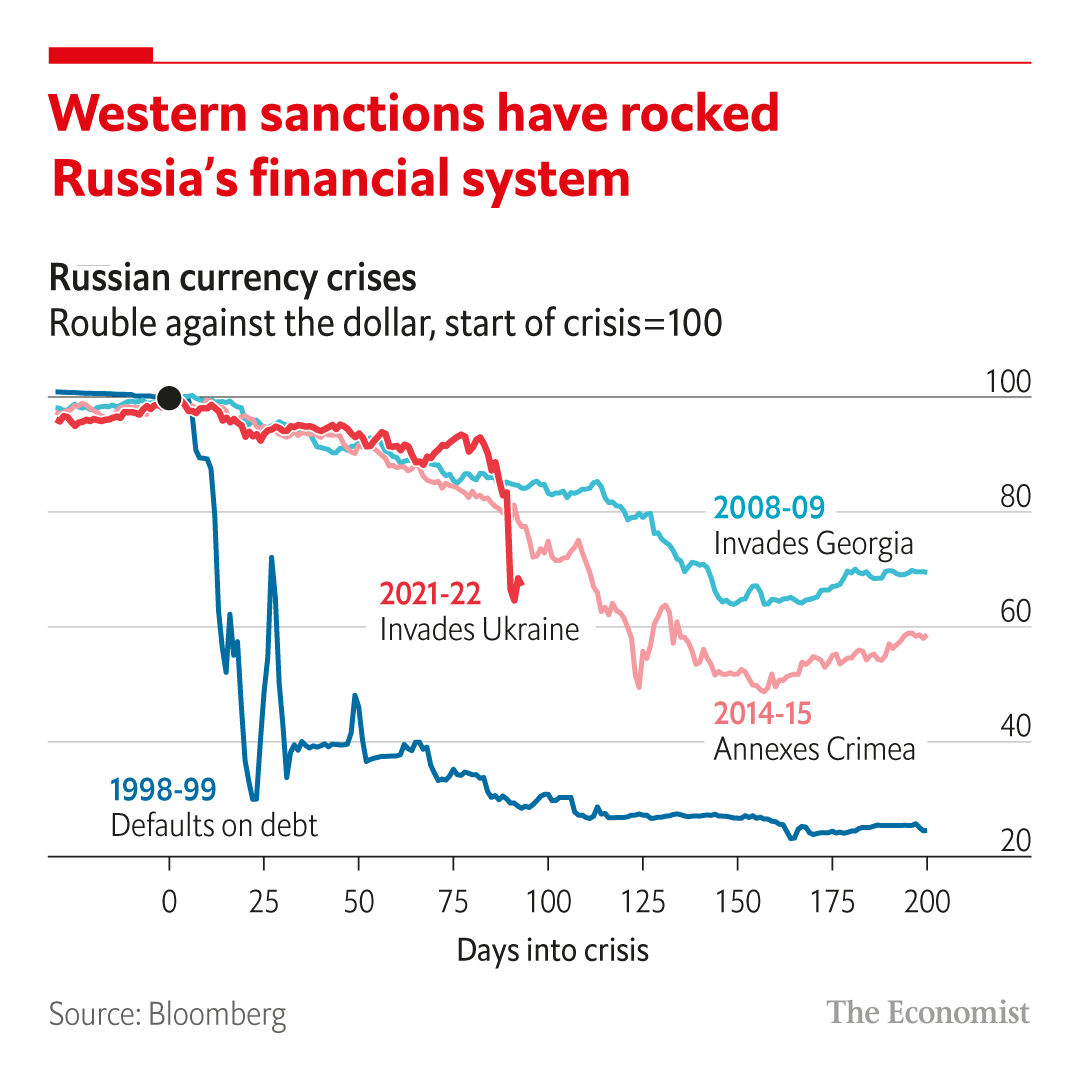
4. Avoid the spaghetti chart
"Instead of putting all of the data on one graph, create multiple, smaller versions with variations on the basic data. These are smaller charts that use the same scale, axes, and scope but spread the data across multiple visuals"



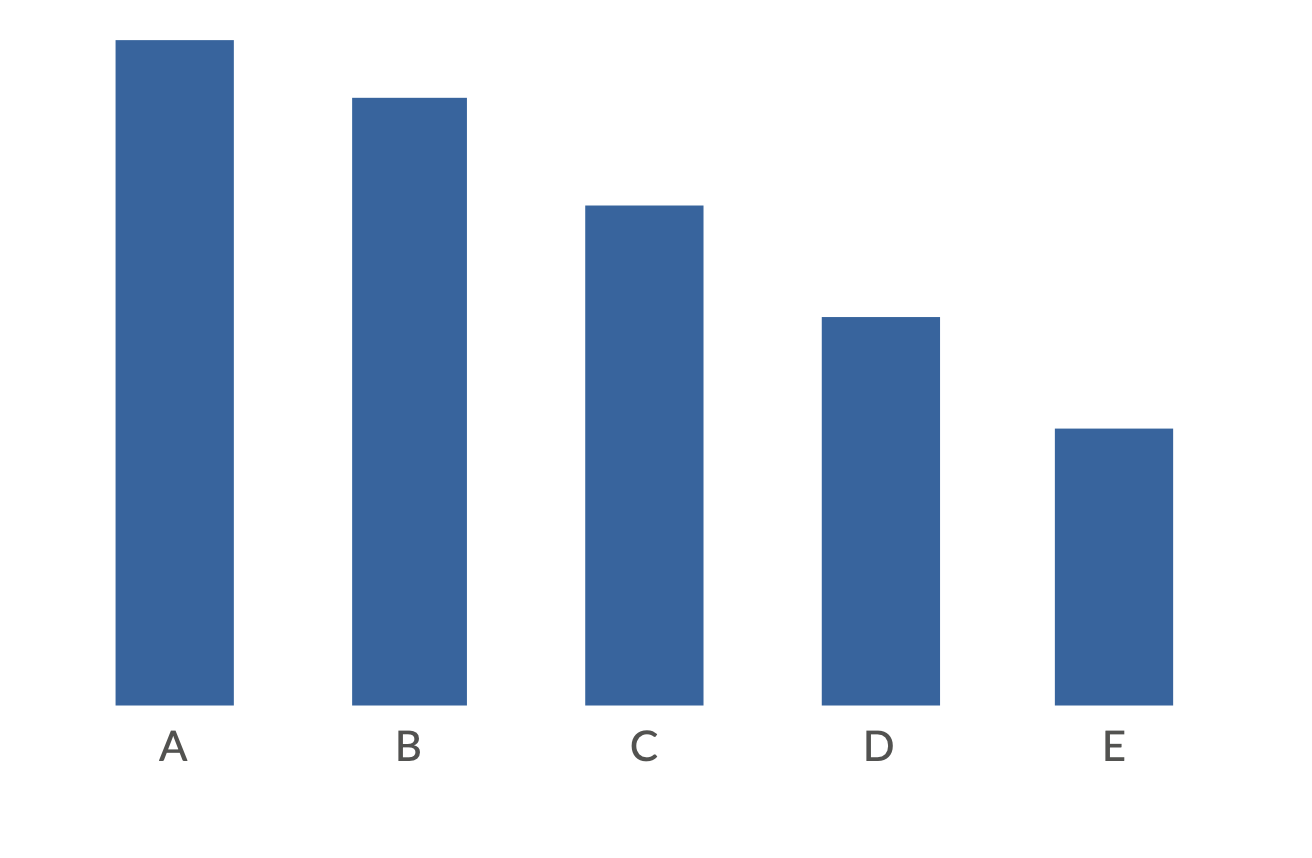
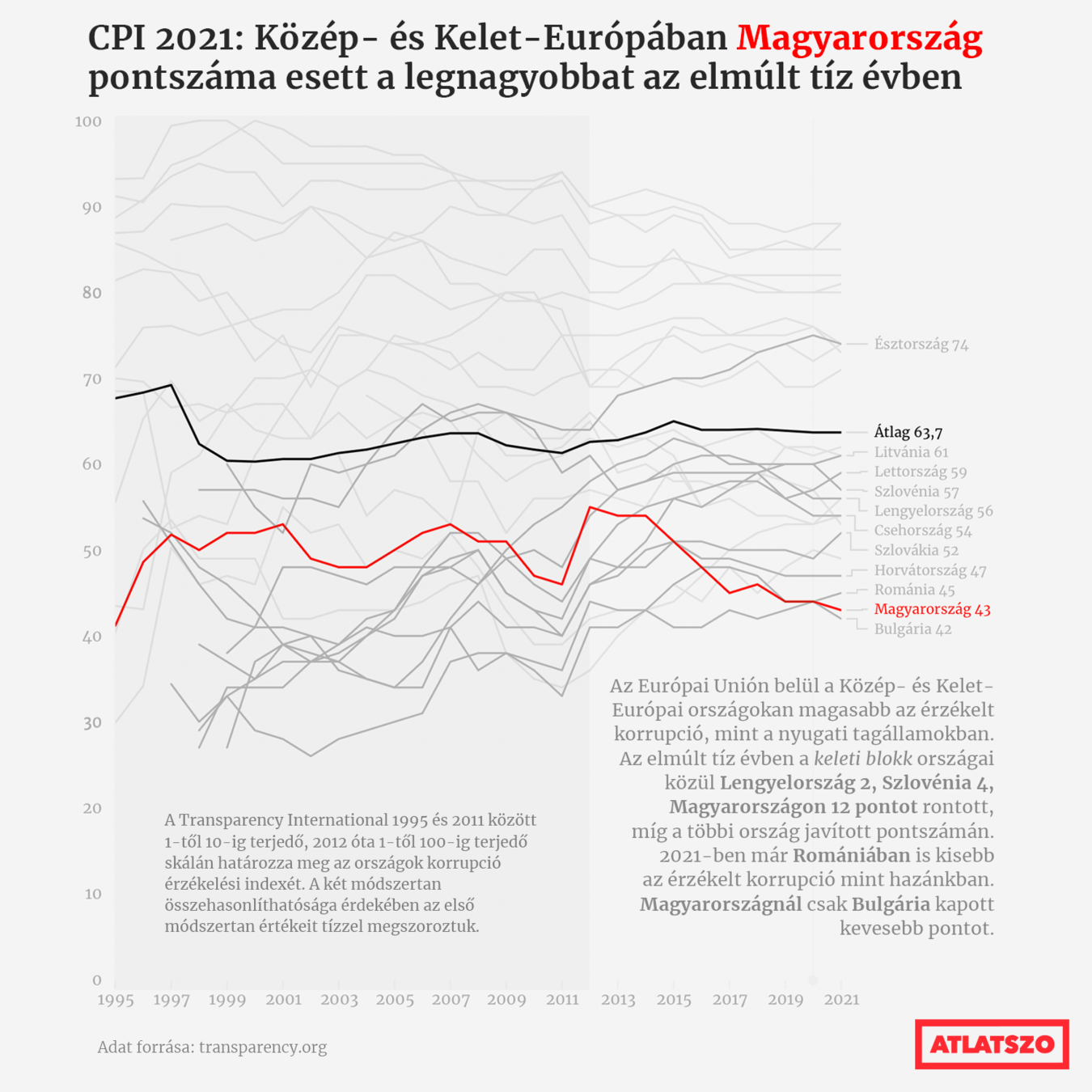
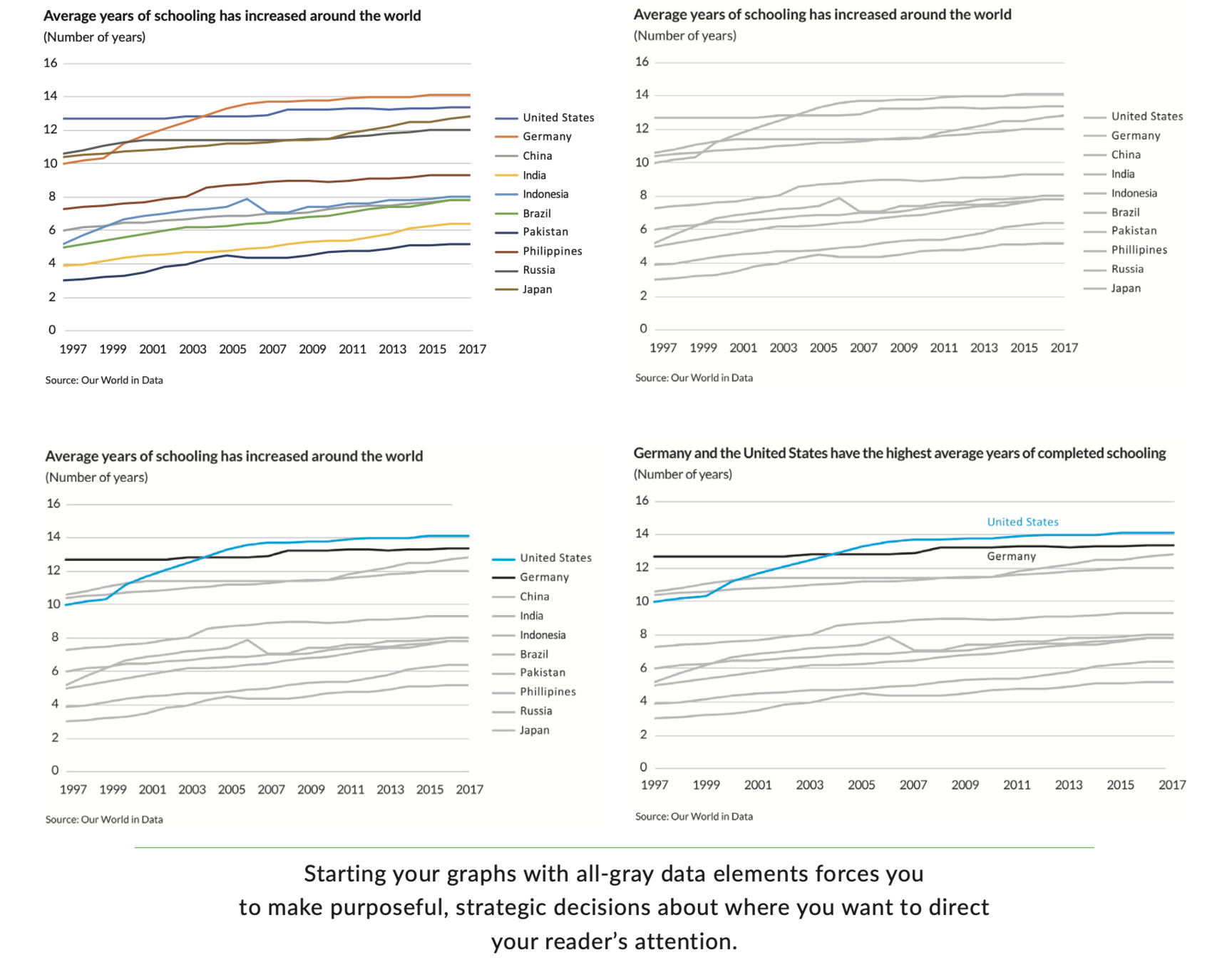
5. Start with gray
"You force yourself to be purposeful and strategic in your use of color, labels, and other elements"






3. Brand




















Diagram sizes: 1500x1500px (square)
Title: size, font, color, boldness, orientation, no. of rows

Subtitle: font, size, color, boldness, orientation

Axis title: size, padding, color, font






Axis labels: density, size, color, angle
Axis lines: y/n, width, color
Gridlines: density, axis, width, color


Sources and notes: size, position, color, boldness






Logo: size, position






Legend: position, size, automated or unique





Labels, annotations: size, boldness, position



















Other elements: line width, column/row distance, colours, opacity, etc.
Style is just as important as data.
What is your message worth
if your readers cannot understand it?
Thank you for your attention!
szabo.krisztian96@gmail.com
Budapest BI
By Szabó Krisztián
Budapest BI
- 590



