rectángulos everywhere....
introducción al diseño web
- Todos los elementos son rectángulos
- Mobile First
- Mantener una rejilla uniforme
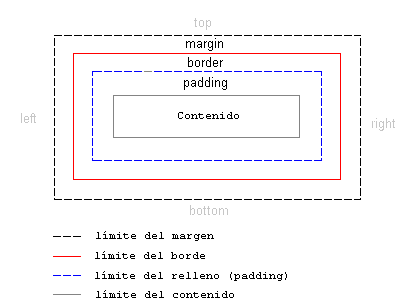
- ... el modelo de caja
Principios de diseño

Mantener el modelo de caja es útil para simplificar el proceso de maquetación
Cajas dentro de cajas....

Más allá de lo obvio
- Las coordenadas X crecen hacia la derecha
- Las coordenadas Y crecen hacia abajo
- Las coordenadas Z crecen hacia afuera del monitor
Posicionamiento
- Propiedades width y height
- Tipo de cada elemento
- Posicionamiento de la caja
- Relaciones entre los elementos
- Otro tipo de información
La propiedad position cambia el posicionamiento.
Factores principales
Normal
- También conocido como estática
- El elemento se queda en la posición que le corresponde
Relativa
- Nos permite mover un elemento relativo a sus coordenadas
position: static
position: relative
Fija
- El elemento se queda siempre en pantalla en la posición establecida
Absoluto
- Las coordenadas de un elemento indican su posición respecto a todo el documento
- Se puede usar en conjunto con la posición relativa
position: fixed
position: absolute
Flotante
- Hace que un elemento flote sobre otros y que deje su espacio libre para que otros elementos puedan tomarlo
Pegadiza
- Hace que un elemento flote sobre otros y que deje su espacio libre para que otros elementos puedan tomarlo
propiedad float
position: sticky
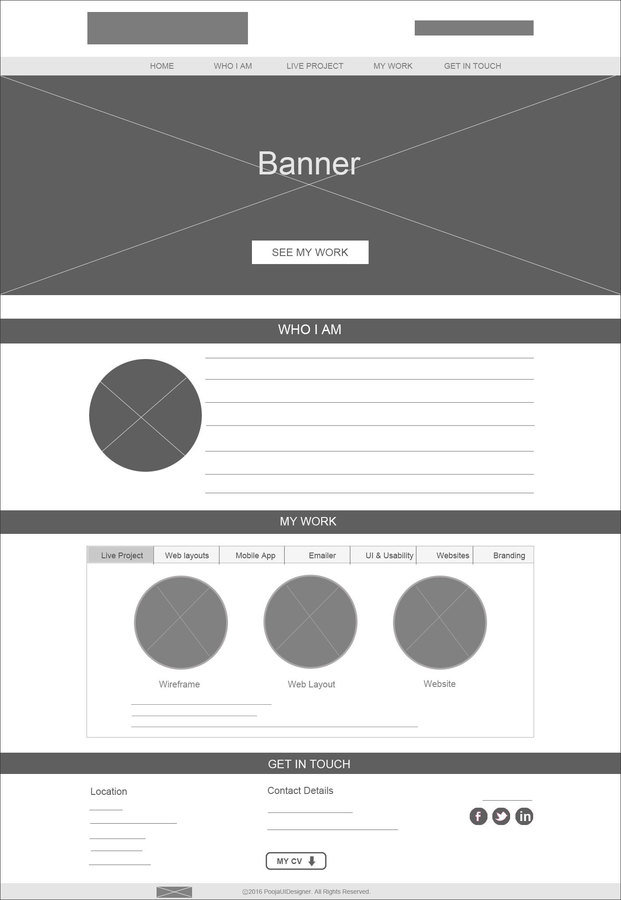
construyendo layouts
- Simetría
- Accesibilidad
- Usabilidad
- Estética
- Arquitectura de información
La propiedad display cambia el layout de un elemento.
Factores principales
En línea
- Los elementos toman únicamente el espacio necesario.
- Las propiedades width y height no tienen efecto
Bloque
- El elemento inicia en una nueva fila y toma todo el ancho disponible
display: inline
display: block
Contents
- Hace "desaparecer" al elemento
- Sus hijos pasan a ser hijos del elemento superior más próximo
Item de lista
- El elemento se comporta como un elemento <li>
display: contents
display: list-item
Tablas
- Hace que los elementos se acomoden como en una tabla de datos.
- El elemento se comporta como un elemento <table>, y sus hijos
display: table | table-caption | table-column-group | table-header-group | table-footer-group | table-row-group | table-cell | table-column | table-row
Flexbox
- Se comporta como un bloque
- Sus hijos se distribuyen a lo largo de un eje y se alinean a lo largo de otro
Grid
- Se comporta como bloque
- Sus hijos pueden distribuirse a lo largo de los ejes x,y con espacios parametrizables
display: flex
display: grid
Copy of Diseño Web: Introducción al frontend
By Estuardo Díaz
Copy of Diseño Web: Introducción al frontend
- 212



