From Design to Art
Key aspects of instructional design for educators
Taylor Fayle
tmfayle@mdanderson.org
What is the
most memorable course you've taken?

What is Design?
Instructional Design and Cognitive Load
Elements of Instructional Design
Resources
Roadmap
What is design?
When you and I are talking, I don’t pay attention to the noises you are making; your language is a transparency through which I encounter you. Design, at least when it is optimal, is transparent in just this way; it disappears from view and gets absorbed in application. You study the digital image of the shirt on the website, you don’t contemplate its image.
Art, in contrast, makes things strange. Art disrupts plain looking and it does so on purpose. By doing so it discloses just what plain looking conceals.
Art unveils us ourselves. It is an alien implement that affords us the opportunity to bring into view everything that was hidden in the background.
- Alva Noë
"What Art Unveils"
New York Times, October 5, 2015
Design v. Art
Design Art
Instructional Design Teaching
What is Design?
Instructional Design and Cognitive Load
Roadmap
One of the main functions of learning design is the ruthless management of cognitive load.
- Julie Dirksen
Design for How People Learn
Cognitive Load
the effort being used in working memory
Intrinsic Cognitive Load
Germane Cognitive Load
Extraneous Cognitive Load
Design and Cognitive Load
Friction
Design ("Plain looking")
Teaching ("Art")
What is Design?
Instructional Design and Cognitive Load
Elements of Instructional Design
Roadmap
Instructional Design
Essential Elements
Alignment
Empathy
Engagement
Technology
Usability
Alignment
Engagement
Usability
Technology
Empathy
critical course components work together to ensure that learners achieve the desired learning outcomes
Alignment
Course Learning Outcomes
Module / Unit Learning Outcomes
Instructional Materials
Technology
Course Activities
Assessment
Measurable, Precise, and Salient
Applying Backward Design
Alignment
Engagement
Usability
Technology
Empathy
The extent to which a product can be used to achieve specified goals with effectiveness, efficiency and satisfaction
Usability
Alignment
Engagement
Usability
Technology
Empathy
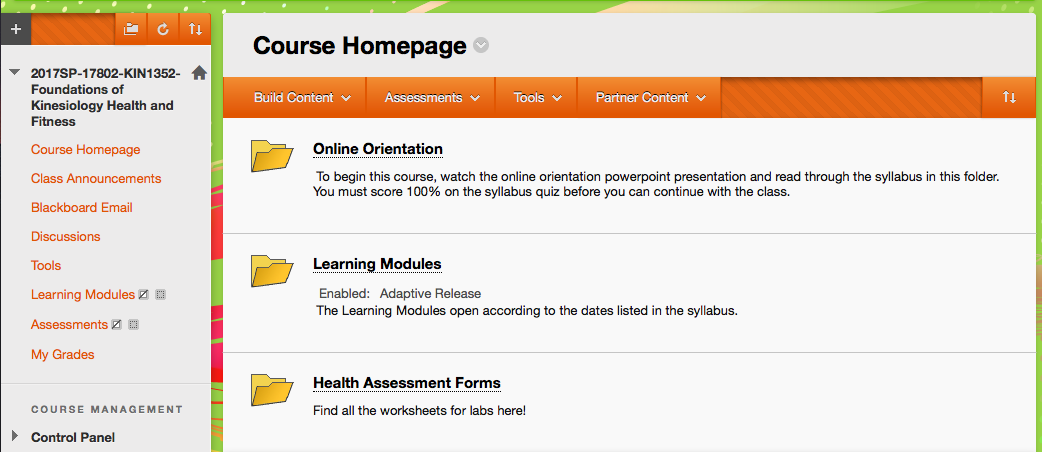
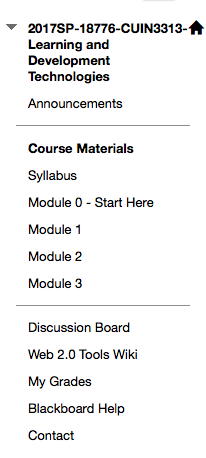
Instructions make clear how to get started and where to find various course components
Alignment
Engagement
Usability
Technology
Empathy
Start Here!

Alignment
Engagement
Usability
Technology
Empathy
Start Here!
Navigation throughout the course is consistent, logical, and efficient.
Alignment
Engagement
Usability
Technology
Empathy
Course Navigation
Course Navigation


Alignment
Engagement
Usability
Technology
Empathy
Activities encourage learners' engagement through different types of interaction as appropriate to the course. . .
Active learning involves learners engaging by "doing" something, such as discovering, processing, or applying concepts and information.
Alignment
Engagement
Usability
Technology
Empathy
Engagement
Taxonomy of Student Engagement
- learner-instructor
- learner-content
- learner-learner
Alignment
Engagement
Usability
Technology
Empathy
Engagement
HIGH
MEDIUM
LOW
Alignment
Engagement
Usability
Technology
Empathy
Engagement
Instructor
Peers
Content
Didactic instruction, facilitation/scaffolding, feedback (formative and summative), informal encouragement, etc.
Group projects, peer feedback, seminar style discussion, simulations, role play, peer instruction, etc.
Books, case studies, online video, journal articles, popular articles, music, movies, art, interviews, etc.
Tools used in the course help learners actively engage in the learning process rather than passively absorb information by facilitating interactions with the instructor, course materials, and other students.
Alignment
Engagement
Usability
Technology
Empathy
Digital Tools for Learning

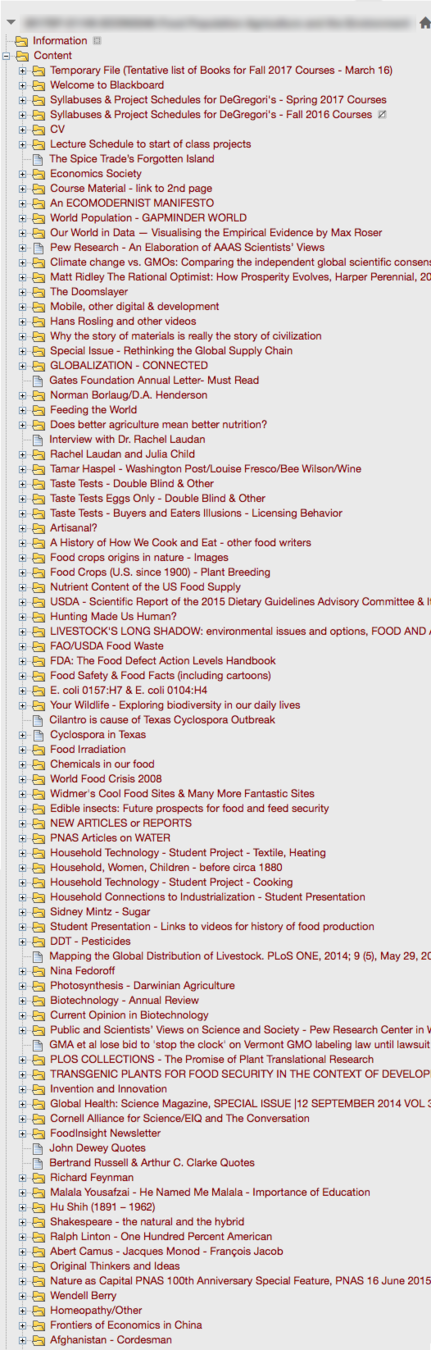
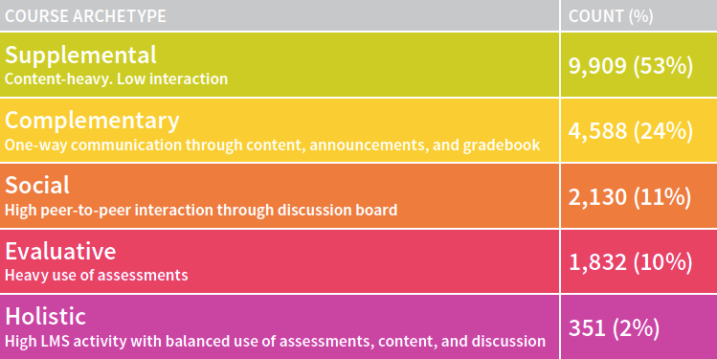
Patterns in Course Design: How instructors ACTUALLY use the LMS Blackboard Blog
Alignment
Engagement
Usability
Technology
Empathy
Digital Tools for Learning
Acculturation
Digital natives, yes.
Online learning experts, maybe not.
What can I assume our learners know about the tools and platforms used in the course with respect to learning?
Alignment
Engagement
Usability
Technology
Empathy
Wrapping Up
- Instructional design is the attempt to focus the user's mind on essentials by managing cognitive load

-
Design begins and ends with empathy
- Alignment, Usability, Engagement and Technology are the key areas of intervention for instructional design
- Design is an invisible, changing bridge on the way to art
Further Reading
The Shape of Design
Frank Chimero
Design for How People Learn
Julie Dirksen
Make It Stick
Brown, Roediger, and McDaniel
The Blended Course Design Workbook
Katie Linder
Thank you!
tmfayle@mdanderson.org
The times that design delights us are memorable because we sense the empathy of the work’s creator. We feel understood, almost as if by using the work, we are stepping into a space designed precisely for us.
Frank Chimero
The Shape of Design
Good design makes the product understandable.
It clarifies the product’s structure. Better still, it can make the product talk. At best, it is self-explanatory.
Good design is as little design as possible.
Less, but better – because it concentrates on the essential aspects, and the products are not burdened with non-essentials.

From Design to Art
By Taylor Fayle
From Design to Art
Fundamentals of instructional design for educators.
- 244