Plataforma Open Source para Criação de Conteúdos em Realidade Aumentada

Thayana Corrêa Mamoré

@thauska
@thayanacmamore



- Apaixonada por Open Source
- Entusiasta de tecnologias web imersivas - WebXR (Realidade Virtual e Realidade Aumentada na Web)
- Amo aprender e ensinar
- Desenvolvedora Web
Bacharela em Engenharia da Computação
Especialização Engenharia de Software
(em andamento)
Coordenadora de Projetos
Organizadora de comunidade




Sumário
-
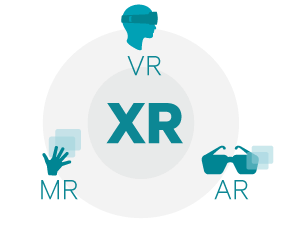
Tecnologias imersivas (VR, AR, MR e XR)
-
Porque a Web?
-
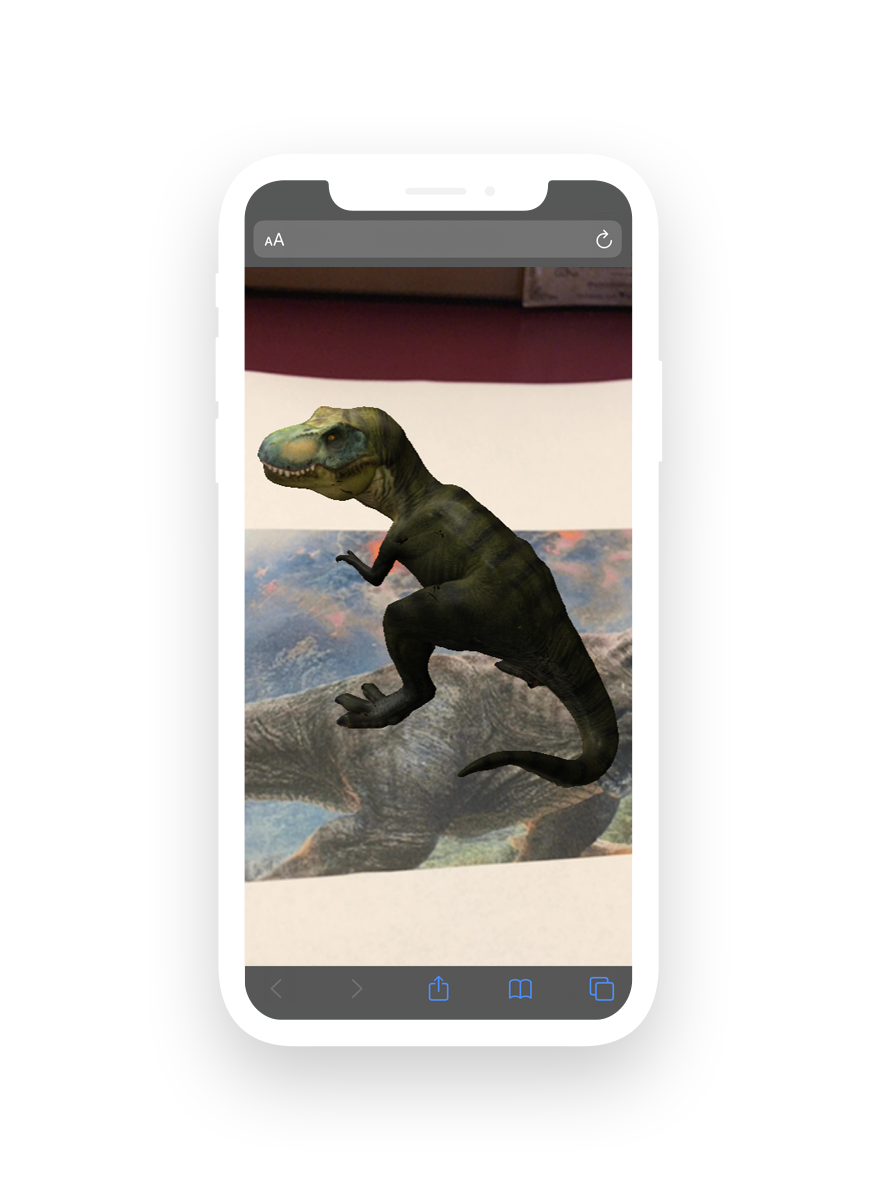
AR.js
-
Baseado em marcador
-
Baseado em localização
-
Rastreamento de imagem
-
-
Plataforma AR.js Studio
-
Vamos praticar
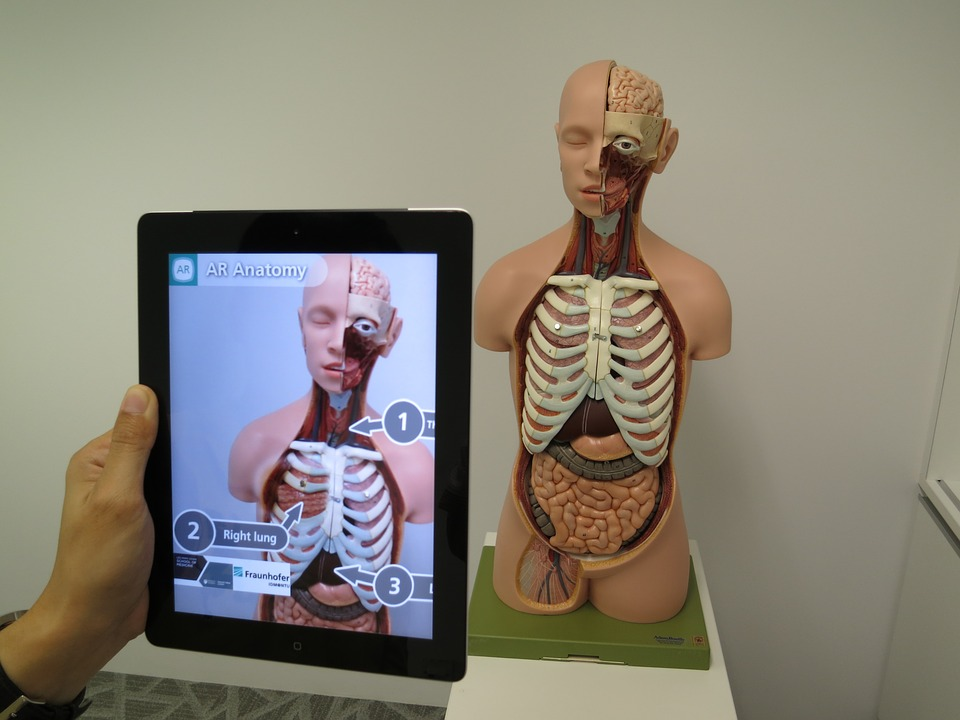
Realidade Virtual, Aumentada, Mista e Estendida
(VR, AR, MR e XR)




Porque a Web?



Baixe agora!

O lado sombrio dos aplicativos móveis (AR)
Para desenvolvedores
- Alto custo para desenvolvimento, construção e lançamento
- Precisa ter um Macbook para iOS e licenças de desenvolvedor para Android / iOS
- Fazer novo lançamento a cada correção de bug e atualizações
Para usuários
- Encontrar o aplicativo nas lojas Play Store ou Apple Store
- Instalar o aplicativo, se houver disponibilidade de espaço
- Mantê-lo atualizado
- Lembrar da existência dele
- Lembrar de excluí-lo
Tecnologias Web AR/VR em 2020
Soluções AR Open Source:
● AR.js
● MindAR
● WebXR Device API
● jsartoolkit5
● ModelViewer
● JeelizAR
● argonJS
● jsfeat
● openCV.js
Solução AR Paga:
● 8th Wall
Soluções XR Open Source:
● AFRAME
● Three.js
● WebXR Device API
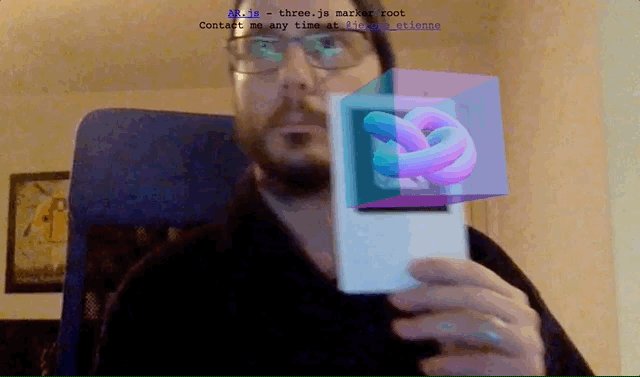
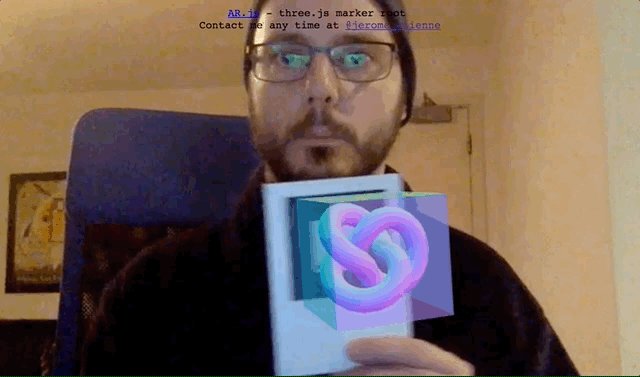
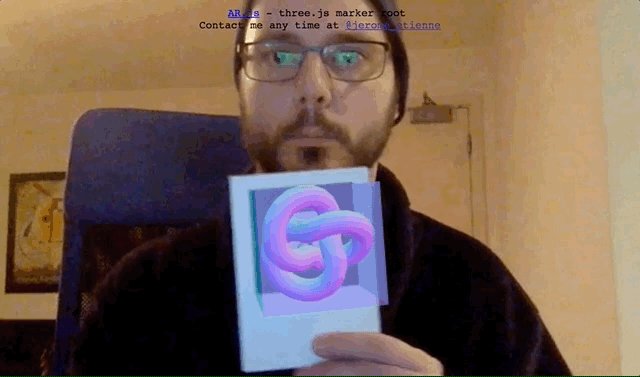
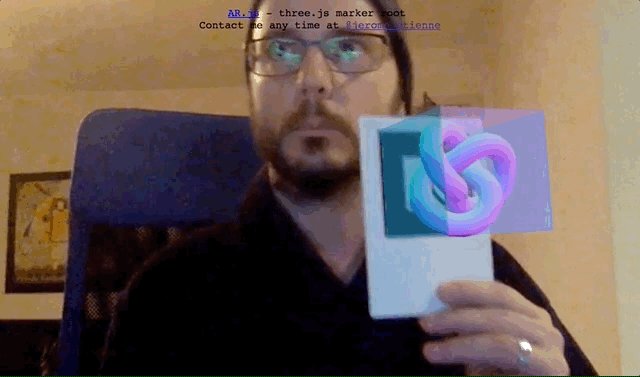
AR.js
● Open source
● Cross Browser - suporte a múltiplos navegadores de internet
● Baseado em Marcador, desde o início
● Baseado em Localização, a partir da v2
● Rastreamento de Imagem, a partir da v3





11+





three.js
A-Frame
jsArtoolkit
AR.js

Jerome Etienne

Nicolò Carpignoli


Baseado em marcador
- Conteúdo é exibido sobre um marcador
- É possível ter multíplos marcadores
- O conteúdo pode ser vídeo, áudio, imagens 2D, modelos 3D, GIF, etc.



Baseado em localização
Usa coordenadas do mundo real para colocar o conteúdo AR no contexto. Os usuários podem se mover livremente e o conteúdo associado à sua localização será dimensionado de acordo sua distância.


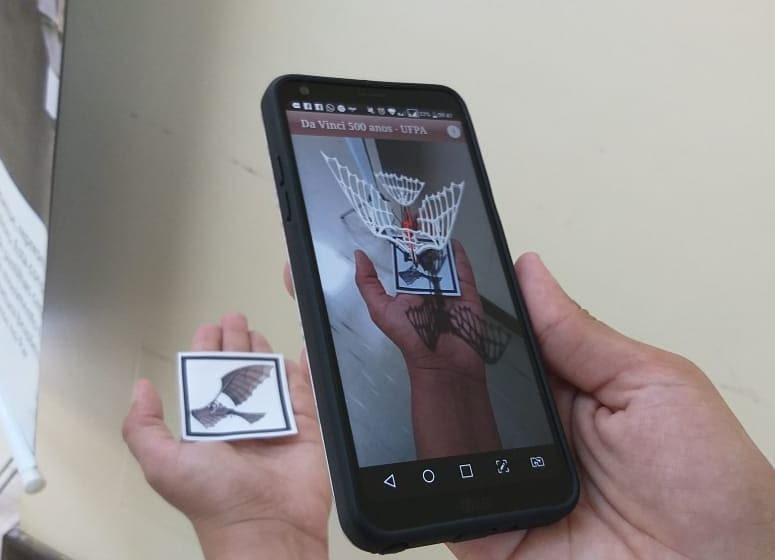
Rastreamento de Imagem
Quase parecido com o baseado em marcador, sendo que o conteúdo é exibido sobre uma imagem ou desenho previamente treinada.

<!doctype HTML>
<html>
<script src="https://aframe.io/releases/1.0.0/aframe.min.js"></script>
<script src="https://raw.githack.com/AR-js-org/AR.js/master/aframe/build/aframe-ar.js"></script>
<body style='margin : 0px; overflow: hidden;'>
<a-scene embedded arjs>
<a-marker preset="hiro">
<a-box position='0 0.5 0' material='color: yellow;'></a-box>
</a-marker>
<a-entity camera></a-entity>
</a-scene>
</body>
</html>AR.js - Web AR em 10 linhas de HTML
Prós:
● Realmente Cross-Browser
● Fácil para desenvolvedores usando nova documentação e exemplos
● Suporta AFRAME e Three.js por padrão
Contras:
● Não tem um suporte dedicado aos projetos
● Difícil para não desenvolvedores: requer um pouco de
conhecimento de programação e costume de leitura de documentação e tutoriais

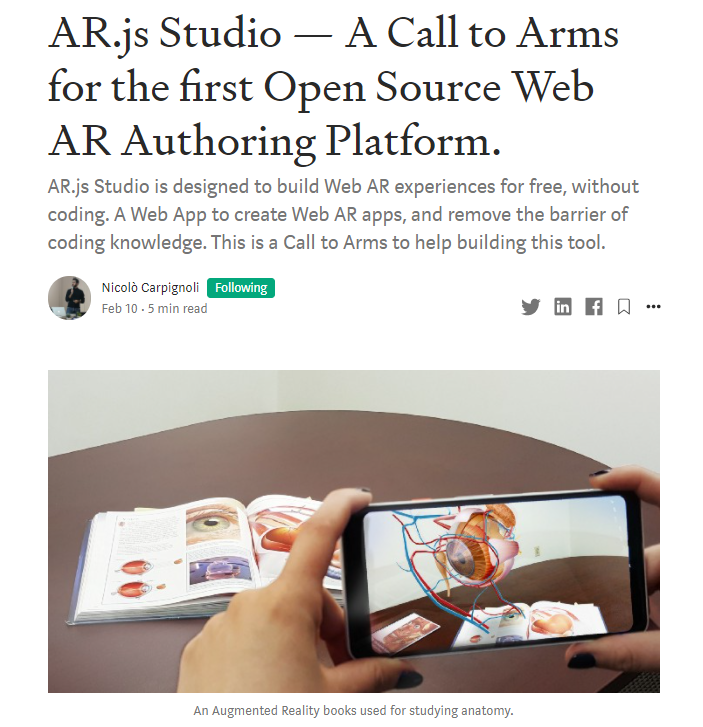
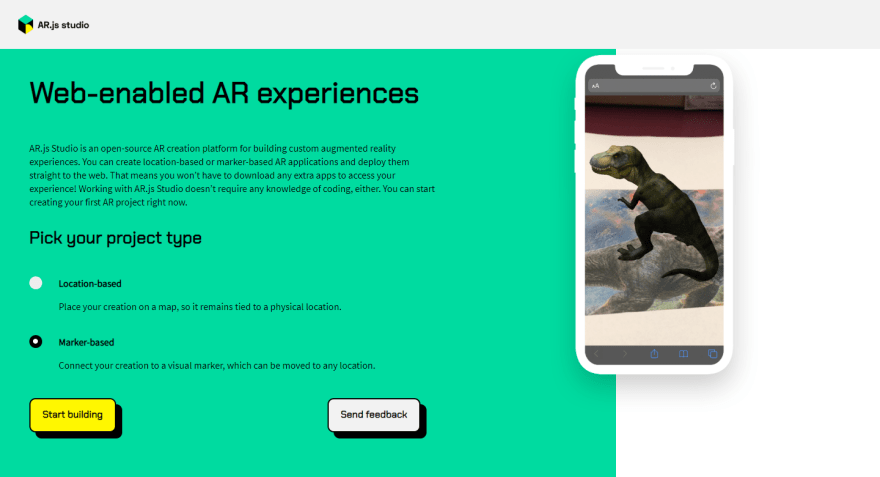
AR.js Studio

Primeira plataforma open source de autoria em Realidade Aumentada na Web
- Construir e publicar Web AR sem nenhum conhecimento de programação
- Suporte baseado em marcador e baseado em localização
- Escolher o próprio conteúdo e/ou coordenadas
- Código gerado automaticamente
- Obter o arquivo ZIP com o código completo da aplicação Web ou publicar diretamente no Github para site ao vivo instantâneo.


SHOWCASE
Vamos praticar?
AR.js nas Redes Sociais
#MadeWithARjs
Referências
-
WebXR Device API. W3C Working Draft. Disponível em: https://www.w3.org/TR/webxr/
-
WebGL. OpenGL ES for the Web. Disponível em: https://www.khronos.org/webgl/
-
WebRTC. Disponível em: https://webrtc.org/
-
THREE.JS. Three.js examples with webgl. Disponível em: https://threejs.org/examples
-
A-FRAME. A web framework for building virtual reality experiences. Disponível em: https://aframe.io/
-
jsARTOOLKIT. Disponível em: https://github.com/artoolkit/jsartoolkit5
-
AR.js. Disponível em: https://github.com/AR-js-org/AR.js
-
AR.js Studio - versão beta. Disponível: https://dev.to/thauska/ar-js-studio-versao-beta-2fi8
-
AR.js Studio - Realidade Aumentada na Web baseado em marcadores. Disponível: https://dev.to/thauska/ar-js-studio-realidade-aumentada-na-web-baseado-em-marcadores-g0n
-
Página Principal da Plataforma AR.js Studio. Disponível: https://ar-js-org.github.io/studio/
-
GLITCH - Build fast, full-stack web apps in your browser. Disponível: https://glitch.com/
-
Sketchfab. Disponível: https://sketchfab.com/feed
-
QR-Code Monkey, the 100% free QR code generator. Disponível: https://www.qrcode-monkey.com
Duvidas?
AR.js Studio - Plataforma de autoria em Realidade Aumentada baseada na Web
By Thayana Mamoré
AR.js Studio - Plataforma de autoria em Realidade Aumentada baseada na Web
- 416



