Minicurso:
Realidade Aumentada na Web

I Encontro da Comunidade ParaLivre



Objetivos
Construir dois websites 3D, um de realidade virtual e outro de realidade aumentada, de um jeito simples com formas geométricas e com possibilidade de compartilhamento e visualização em desktops e dispositivos móveis, facilitando uma jornada de aprendizado continuada.
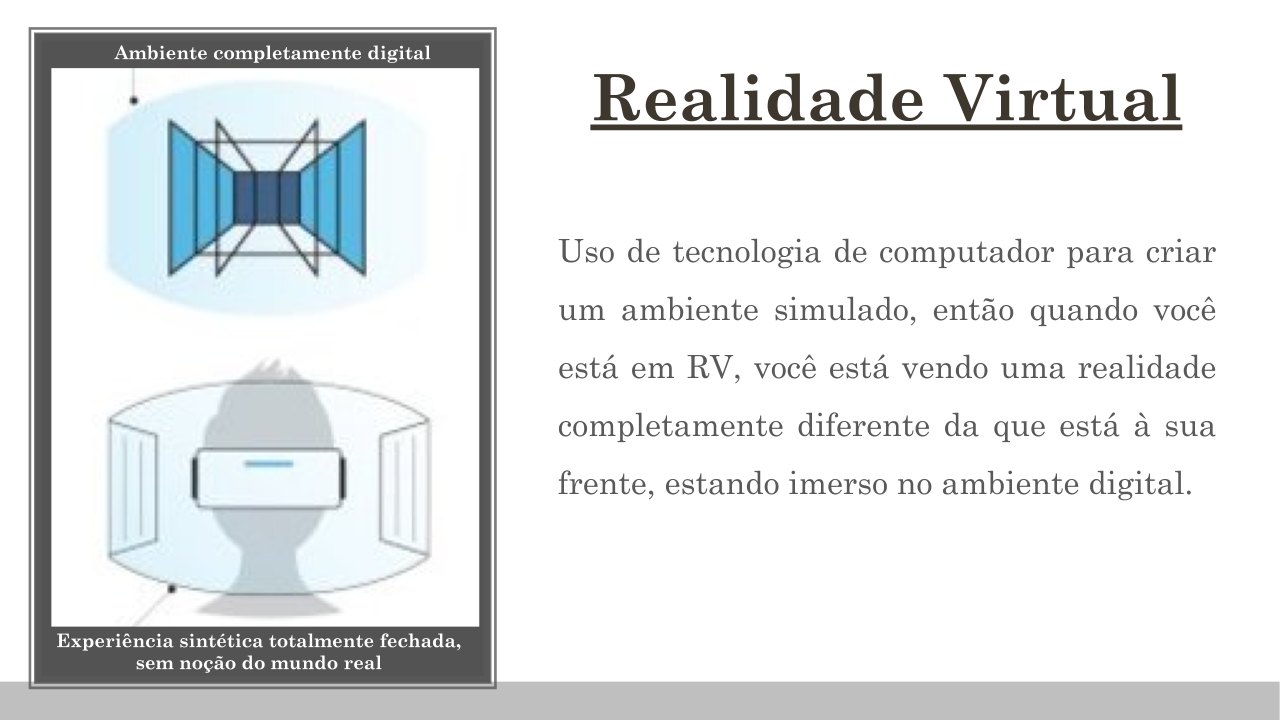
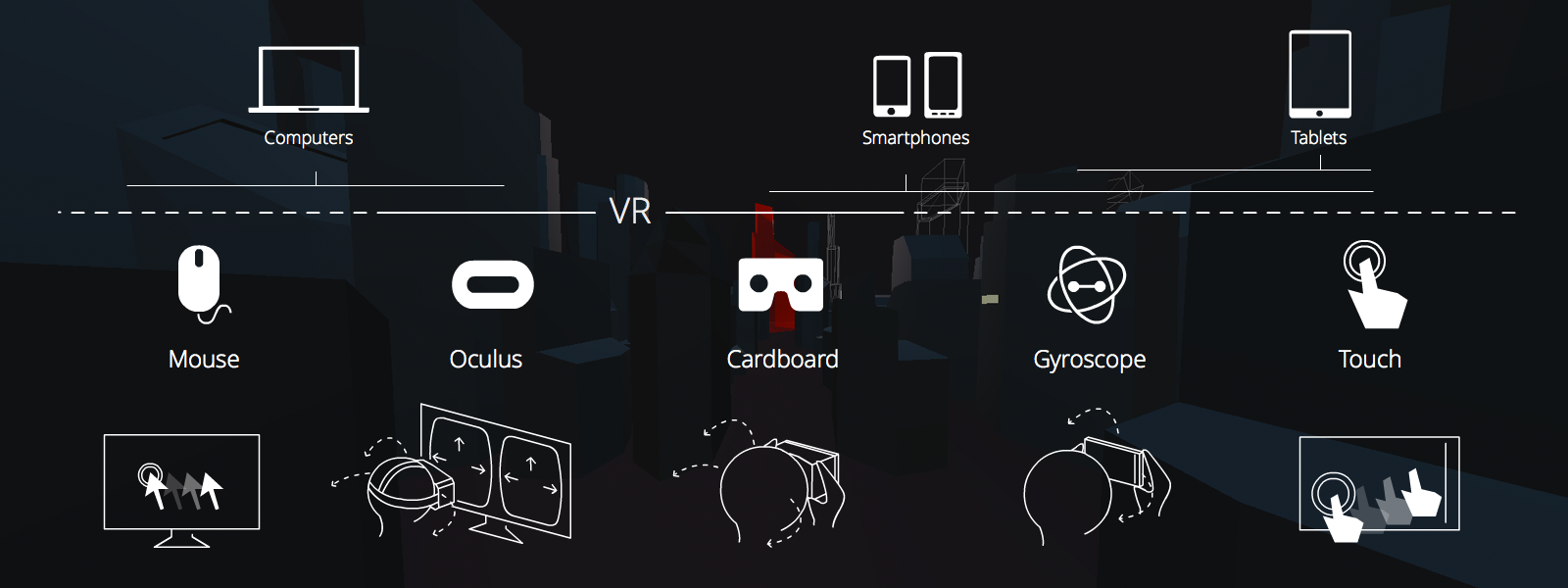
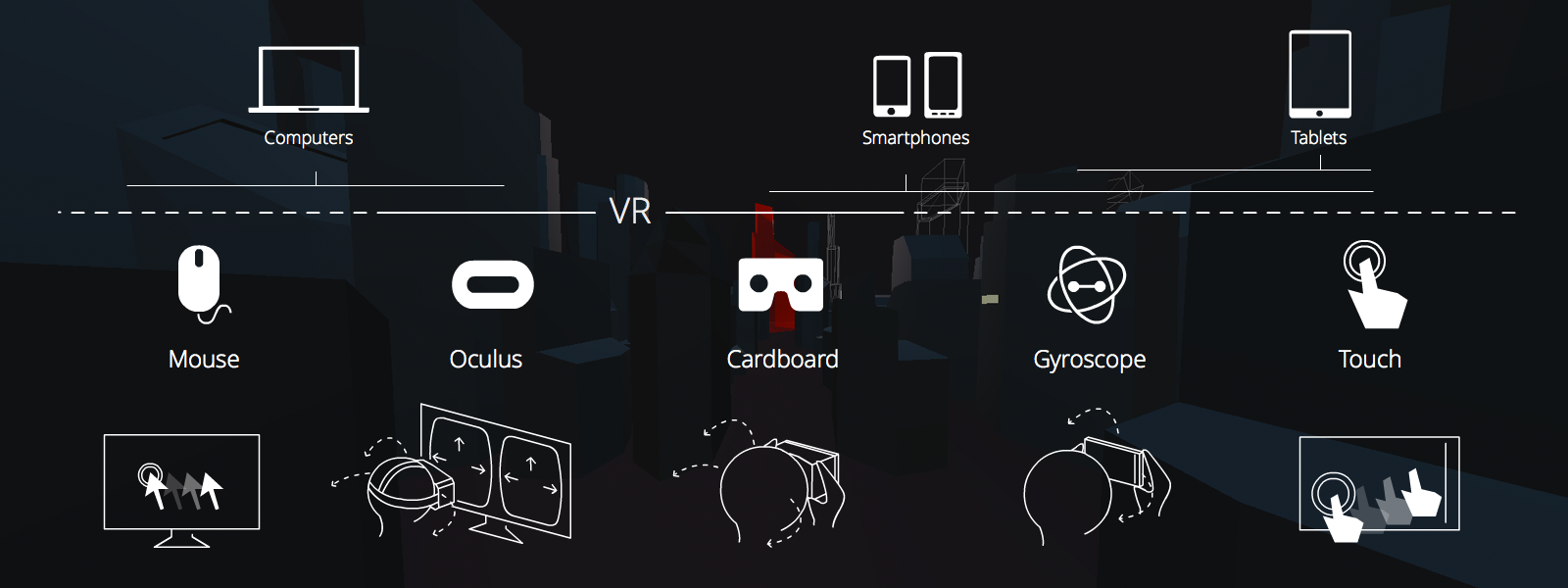
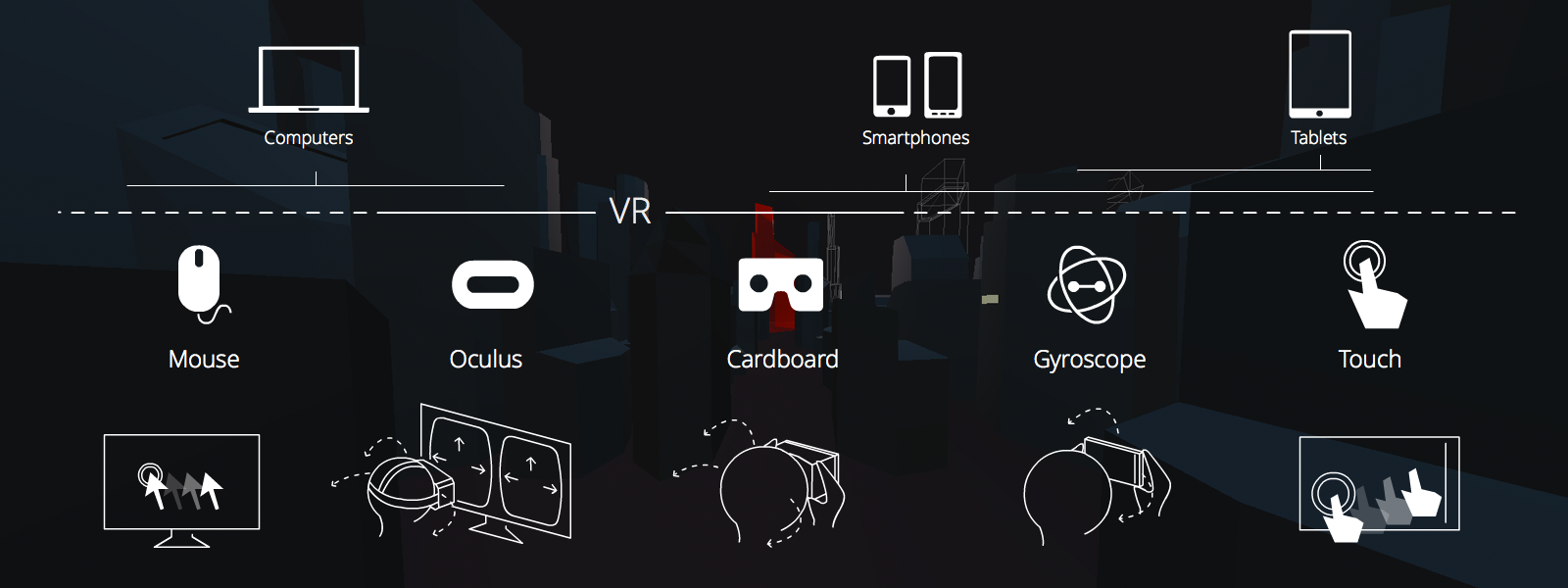
Uso de tecnologia de computador para criar um ambiente simulado. Quando se está em RV, a visão é de uma realidade completamente diferente da que está à sua frente, estando imerso no ambiente digital.
Realidade Virtual



Experiência RV

Experiência 3D
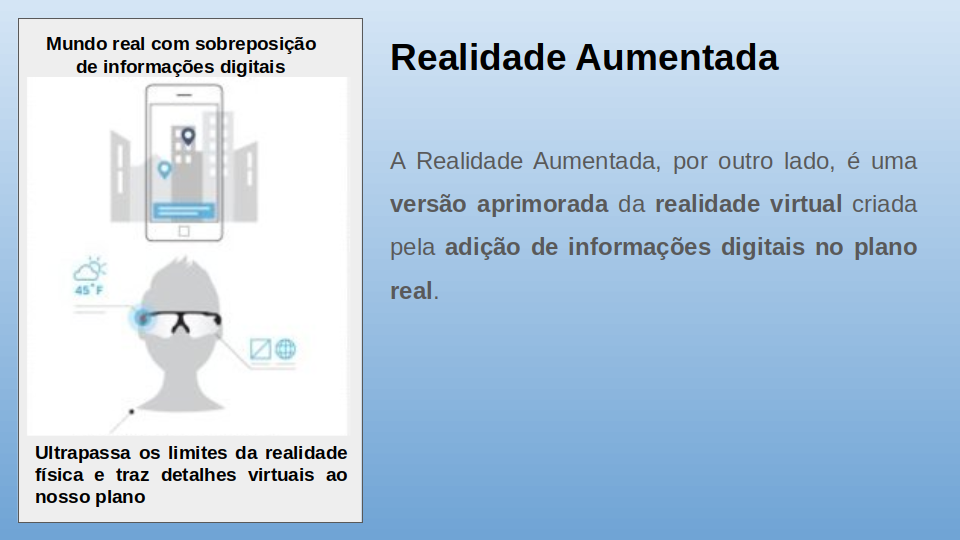
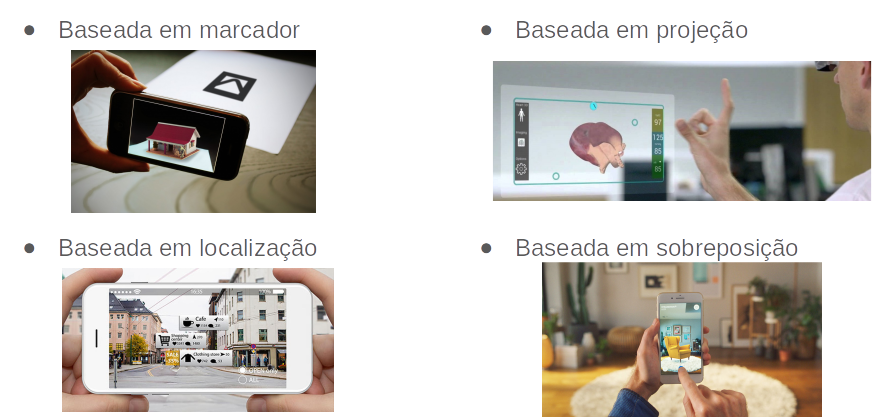
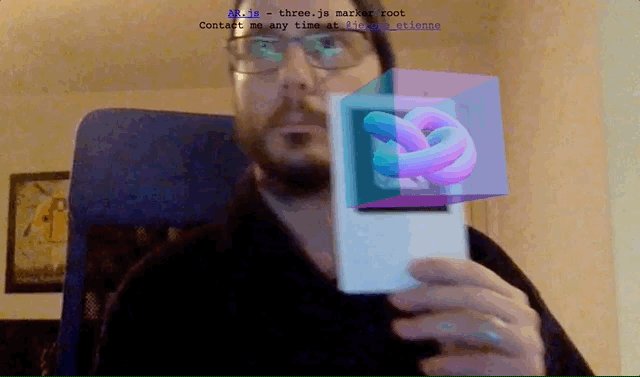
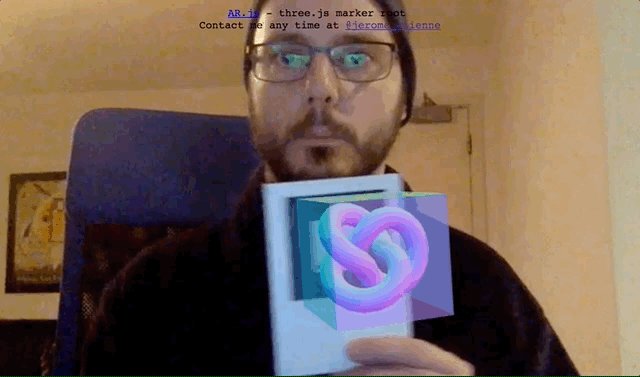
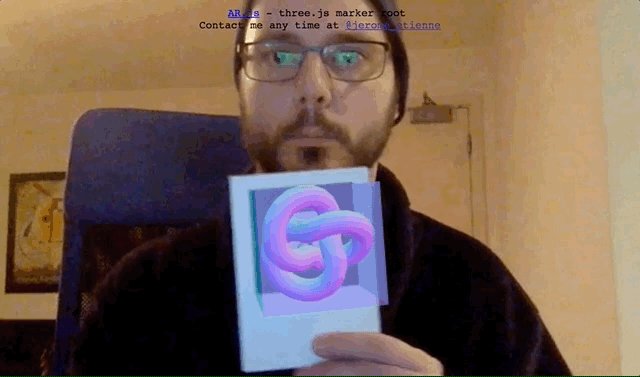
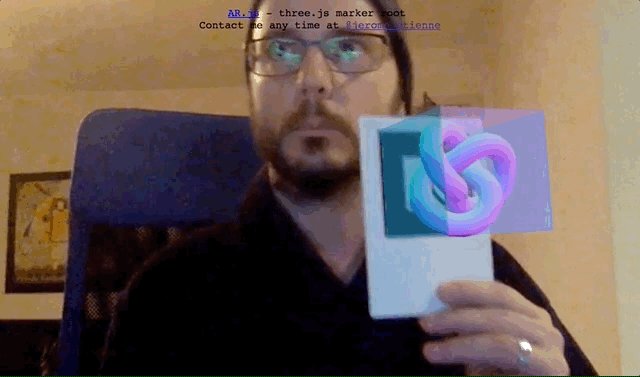
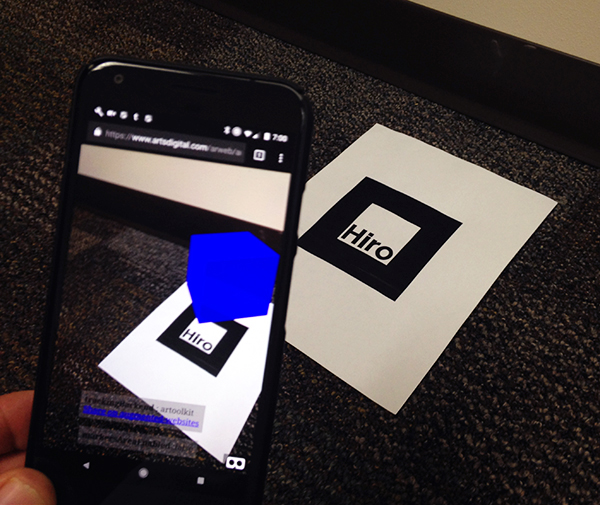
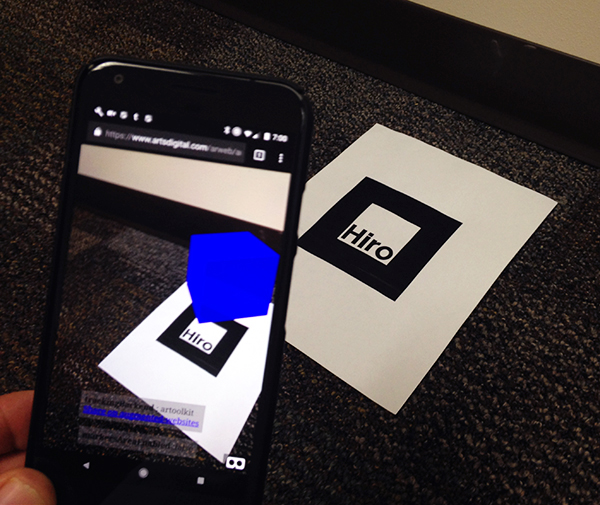
Realidade Aumentada

A Realidade Aumentada é uma versão aprimorada da realidade virtual criada pela adição de informações digitais no plano real.




Baixe agora!

Para desenvolvedores
- Alto custo para desenvolvimento, construção e lançamento
- Precisa ter um Macbook para iOS e licenças de desenvolvedor para Android / iOS
- Fazer novo lançamento a cada correção de bug e atualizações
Para usuários
- Encontrar um aplicativo nas lojas
- Instalar um aplicativo
- Mantê-lo atualizado
- Lembrar de excluí-lo
O lado sombrio dos aplicativos móveis (AR)
Realidade Aumentada e Virtual na Web



*






Criação e Exibição de animações 3D de computação gráfica no navegador web e Realidade Virtual / Aumentada
Three.js

- Importar WebXR Polyfill
- Configurar Câmera
- Configurar Iluminação
- Inicializar cenário
- Declarar no canvas
- configurar o efeito RV
- configurar o render
- Loop de renderização
- Pré-carregar os assets
- Lidar com metatags
- Dispositivos móveis
https://aframe.io
O A-Frame é um framework web para construir experiências de realidade virtual (RV). Originalmente da Mozilla, foi desenvolvido para ser uma maneira fácil, mas poderosa, de desenvolver conteúdo de RV.
Ele usa HTML declarativos, o que torna sua utilização super fácil.


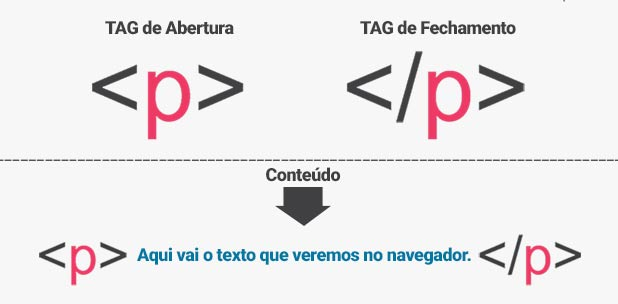
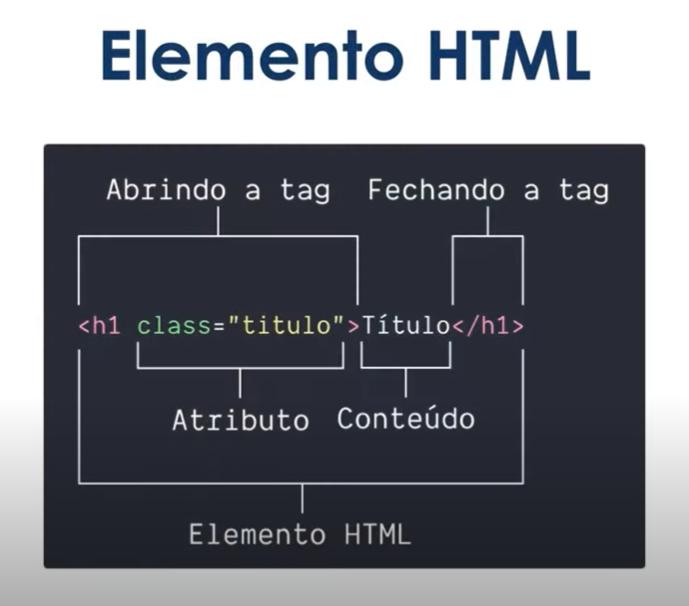
Básico de HTML
Linguagem de marcação de hipertexto para desenvolver websites
-
Tags são estruturas de linguagem de marcação contendo instruções, tendo uma marca de início e outra de fim para que o navegador possa renderizar uma página.



<html>
<head>
<script src="https://aframe.io/releases/1.0.3/aframe.min.js"></script>
</head>
<body>
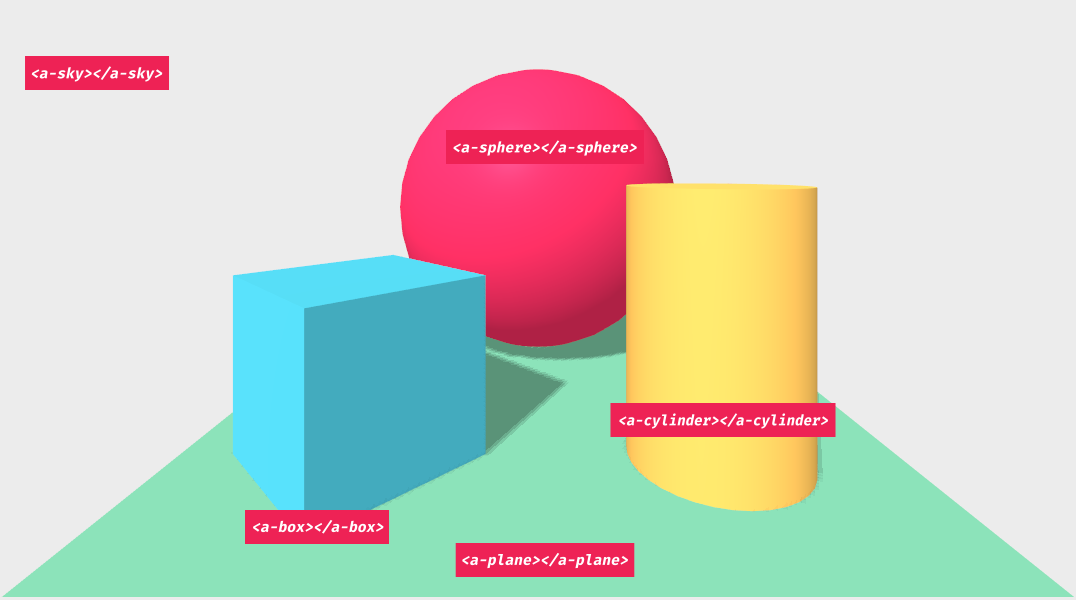
<a-scene>
<a-box position="-1 0.5 -3" rotation="0 45 0" color="#4CC3D9"></a-box>
<a-sphere position="0 1.25 -5" radius="1.25" color="#EF2D5E"></a-sphere>
<a-cylinder position="1 0.75 -3" radius="0.5" height="1.5" color="#FFC65D"></a-cylinder>
<a-plane position="0 0 -4" rotation="-90 0 0" width="4" height="4" color="#7BC8A4"></a-plane>
<a-sky color="#ECECEC"></a-sky>
</a-scene>
</body>
</html>Realidade Virtual em 14 linhas
<html>
<head>
<script src="https://aframe.io/releases/1.0.3/aframe.min.js"></script>
</head>
<body>
<a-scene>
<a-box position="-1 0.5 -3" rotation="0 45 0" color="#4CC3D9"></a-box>
<a-sphere position="0 1.25 -5" radius="1.25" color="#EF2D5E"></a-sphere>
<a-cylinder position="1 0.75 -3" radius="0.5" height="1.5" color="#FFC65D"></a-cylinder>
<a-plane position="0 0 -4" rotation="-90 0 0" width="4" height="4" color="#7BC8A4"></a-plane>
<a-sky color="#ECECEC"></a-sky>
</a-scene>
</body>
</html>Realidade Virtual em 14 linhas


Testar compatibilidade RV/RA: https://vrtest.ninja/
Abrir link no navegador do celular

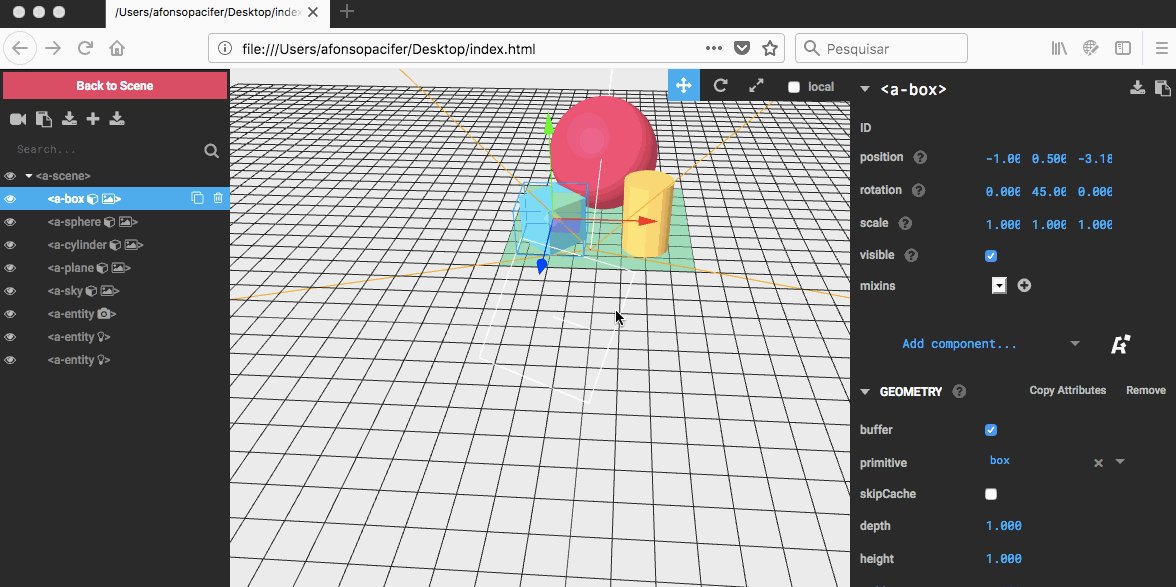
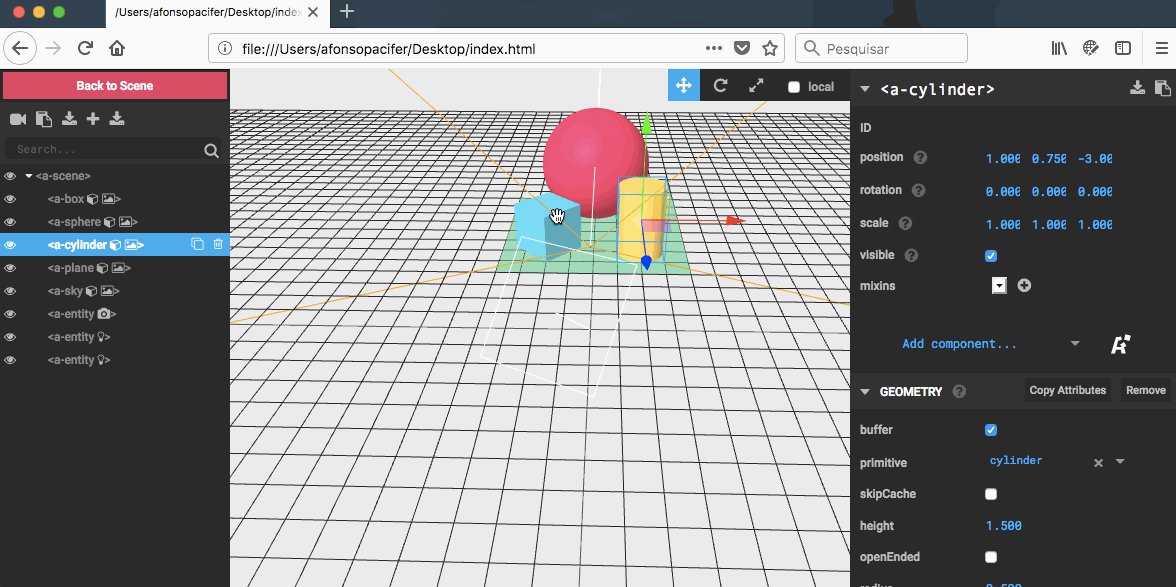
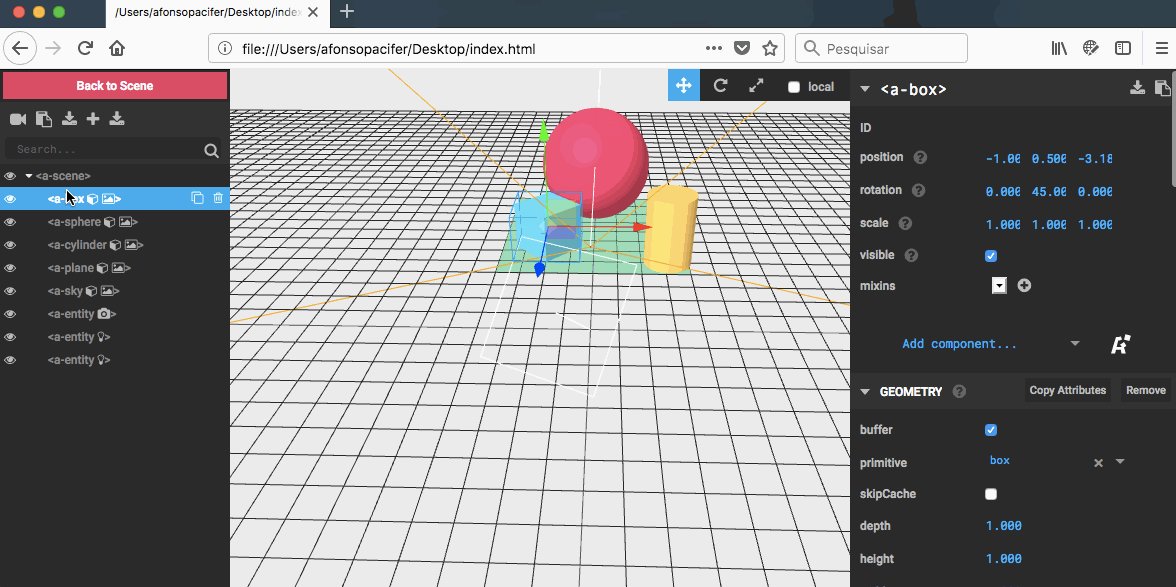
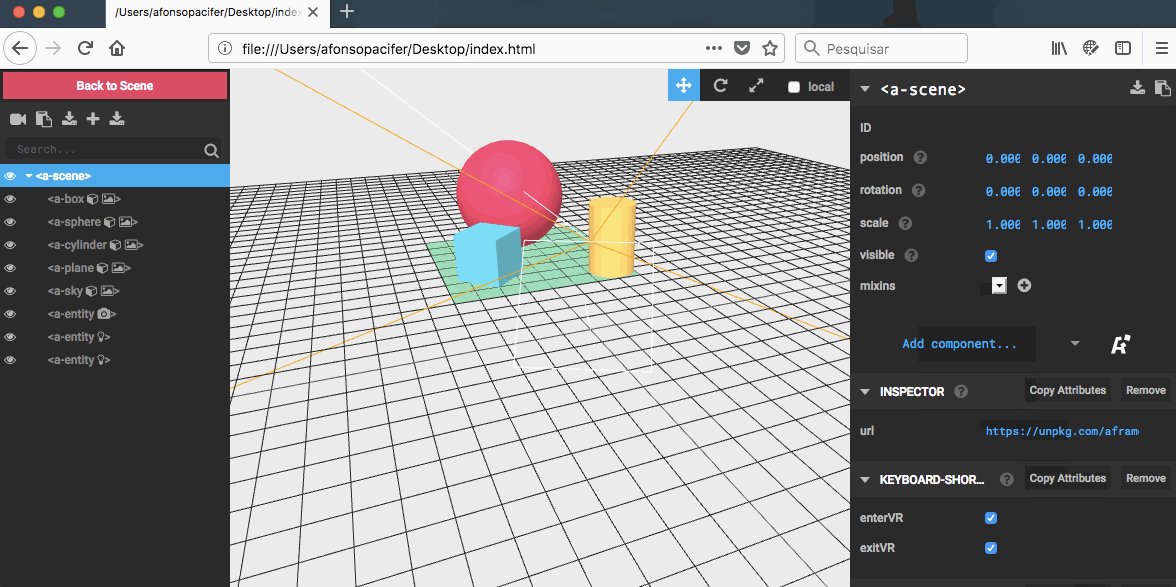
Inspetor Visual
Basta pressionar <ctrl> + <alt> + i




three.js
A-Frame
jsArtoolkit
AR.js

Jerome Etienne

Nicolò Carpignoli

QR-Code X Marcador RA





<!doctype HTML>
<html>
<script src="https://aframe.io/releases/1.0.0/aframe.min.js"></script>
<script src="https://raw.githack.com/jeromeetienne/AR.js/2.1.4/aframe/build/aframe-ar.js"></script>
<body style="margin : 0px; overflow: hidden;">
<a-scene embedded arjs>
<a-marker preset="hiro">
<a-box position="0 0.5 0" material="color: yellow;"></a-box>
</a-marker>
<a-entity camera></a-entity>
</a-scene>
</body>
</html>

Baixar a imagem: http://bit.ly/paralivre-hiro

<a-scene …>
<a-assets>
<a-asset-item id="crate-obj" src="crate.obj"></a-asset-item>
<a-asset-item id="crate-mtl" src="crate.mtl"></a-asset-item>
</a-assets>
…
…
<a-obj-model src="#crate-obj" mtl="#crate-mtl" … ></a-obj-model>
…
…
</a-scene>
<a-scene …>
<a-assets>
<a-asset-item id="tree" src="tree.gltf"></a-asset-item>
</a-assets>
…
…
<a-gltf-model src="#tree" … ></a-gltf-model>
…
…
</a-scene>Bibliotecas de Modelos 3D GRATUITOS

Softwares GRATUITOS de Modelagem 3D



Imagens, Texturas e Áudios Gratuitos
A-FRAME. A web framework for building virtual reality experiences. Disponível em: <https://aframe.io/>
A-FRAME SCHOOL. An interactive course for WebVR. Disponível em: <https://aframe.io/aframe-school/#/>
ETIENNE, Jerome. AR.js - Augmented Reality for the Web. Disponível em: <https://github.com/jeromeetienne/AR.js>
GOTTI, Silvia. Virtual Reality on the web. Disponível em: <https://oddeven.ch/blog/virtual-reality-on-the-web/>
GOTTI, Silvia. Augmented Reality on the Web. Disponível em: <https://oddeven.ch/blog/augmented-reality-on-the-web/>
ETIENNE, Alexandra. Augmented Reality in 10 Lines of HTML. Disponível em: <https://medium.com/arjs/augmented-reality-in-10-lines-of-html-4e193ea9fdbf>
ETIENNE, Alexandra. How To Create your Own Marker?. Disponível em: <https://medium.com/arjs/how-to-create-your-own-marker-44becbec1105>
KUTAPPA, Akash. Using 3D models with AR.js and A-Frame. Disponível em: <https://medium.com/@akashkuttappa/using-3d-models-with-ar-js-and-a-frame-84d462efe498>
GLITCH.The friendly community where everyone can discover and create the best stuff on the web. Disponível em: <https://glitch.com/>
Get Cardboard. Disponível em: <https://vr.google.com/cardboard/get-cardboard/>
TOP IDEIAS. Como fazer Óculos VR a custo zero. Disponível em: <https://www.youtube.com/watch?v=l_-6K0XmYr4>
WEBXR. Editor’s Draft, 9 January 2020. Disponível em: <https://webxr.info>
- WEBVR. Your guide to Virtual Reality in the browser. Disponível em: <https://webvr.rocks/>
- WEBGL. OpenGL ES for the Web. Disponível em: <https://www.khronos.org/webgl/>
- WEBRTC. Disponível em: <https://webrtc.org/>
- THREE.JS. Three.js examples with webgl. Disponível em: <https://threejs.org/examples>
- jsARTOOLKIT. Disponível em: <https://github.com/artoolkit/jsartoolkit5>
- GEOAR.js. Disponível: https://github.com/nicolocarpignoli/GeoAR.js
Referências
Duvidas?
Minicurso: Realidade Aumentada na Web
By Thayana Mamoré
Minicurso: Realidade Aumentada na Web
- 850