



Visão Computacional
Visão computacional é um campo da inteligência artificial responsável pelo treinamento de computadores em busca da compreensão e interpretação do mundo visual.
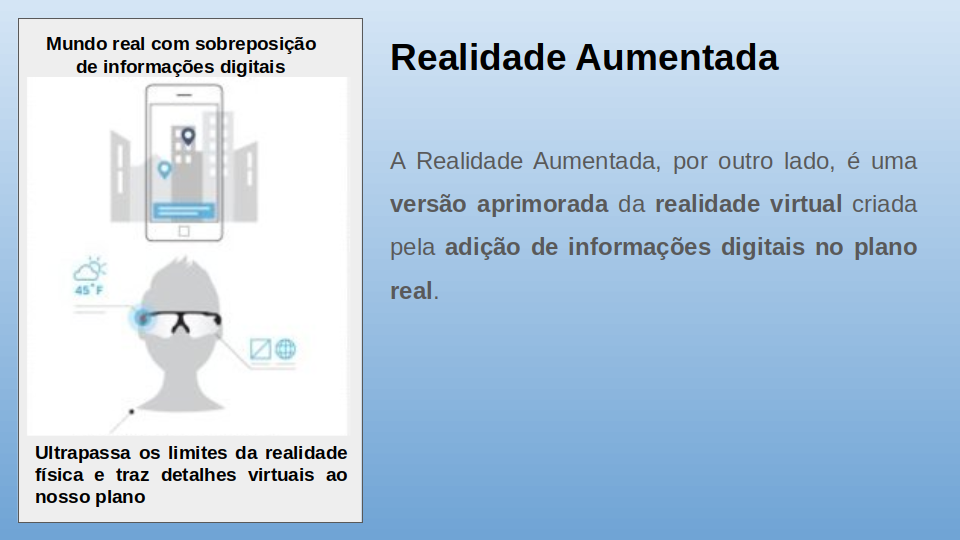
Realidade Aumentada

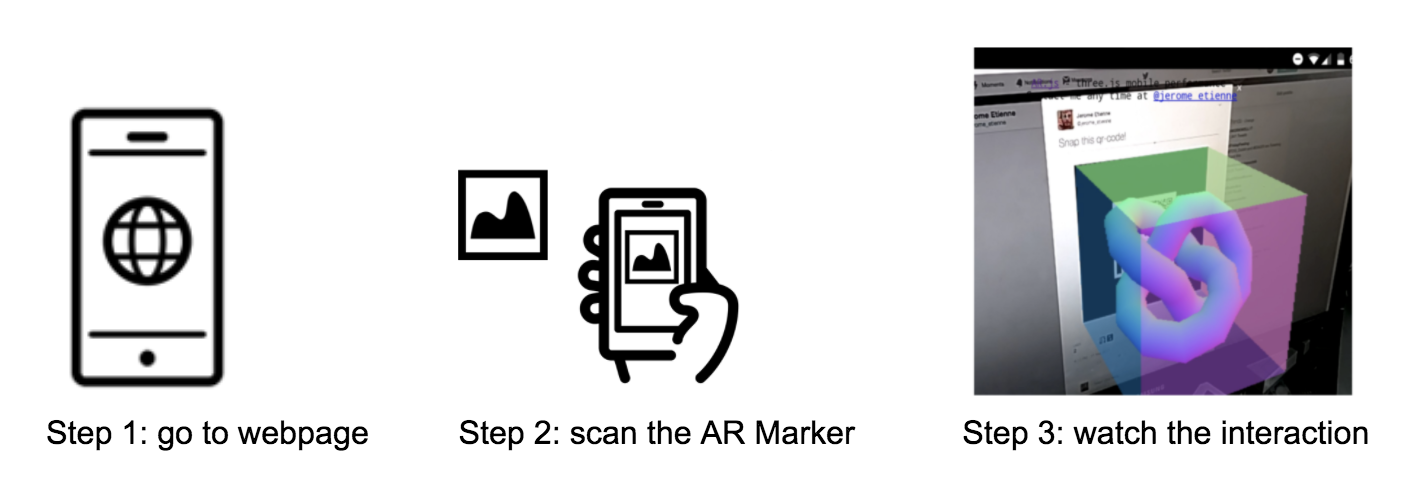
A Realidade Aumentada é uma versão aprimorada da realidade virtual criada pela adição de informações digitais no plano real.

Os marcadores para rastreamento usados na visão computacional geralmente utilizam etiquetas quadradas ou circulares. Essas geométricas primitivas são bem detectáveis e geralmente servem como uma dica inicial para a presença de um marcador.
Marcadores para rastreamento



Baixe agora!

Para desenvolvedores
- Alto custo para desenvolvimento, construção e lançamento
- Precisa ter um Macbook para iOS e licenças de desenvolvedor para Android / iOS
- Fazer novo lançamento a cada correção de bug e atualizações
Para usuários
- Encontrar um aplicativo nas lojas
- Instalar um aplicativo
- Mantê-lo atualizado
- Lembrar de excluí-lo
O lado sombrio dos aplicativos móveis (AR)
Realidade Aumentada e Virtual na Web



*





Realidade Aumentada e Virtual na Web em 2019
Realidade Aumentada
-
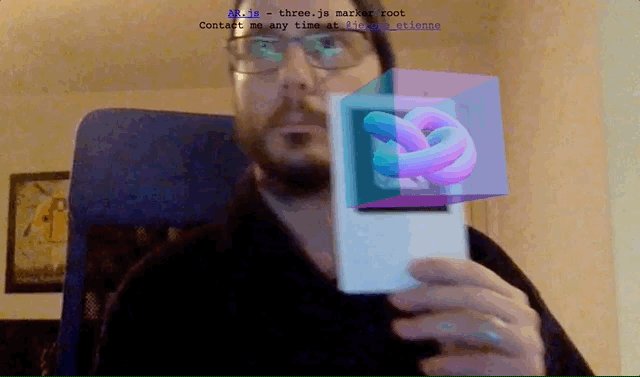
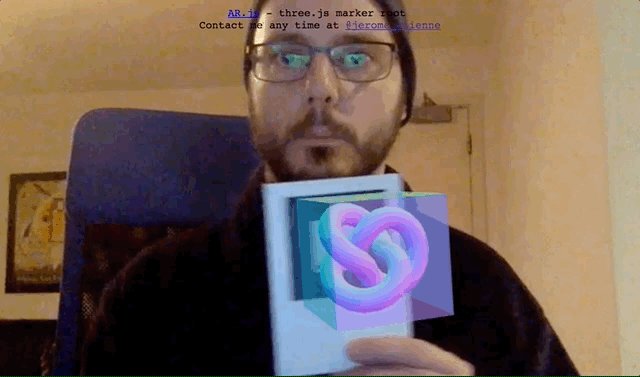
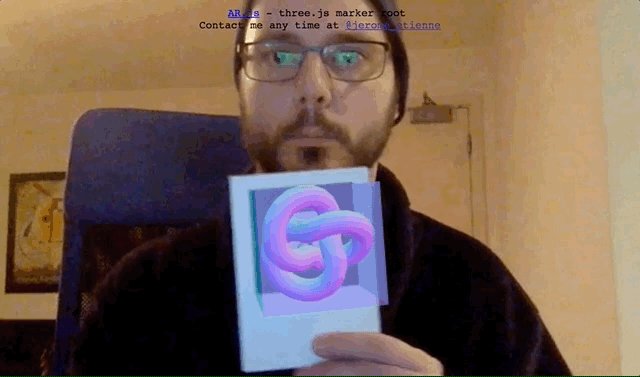
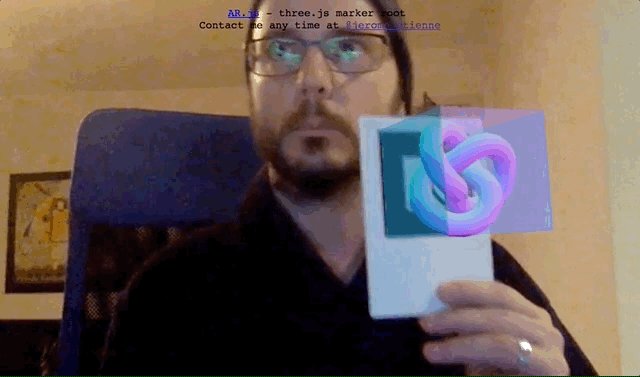
AR.js
-
JeelizAR
-
JeelizFaceFilter
Realidade Virtual
-
AFRAME
-
Web XR API




three.js
A-Frame
jsArtoolkit
AR.js

Jerome Etienne

Nicolò Carpignoli
<!doctype HTML>
<html>
<script src="https://aframe.io/releases/1.0.0/aframe.min.js"></script>
<script src="https://raw.githack.com/jeromeetienne/AR.js/2.0.5/aframe/build/aframe-ar.js"></script>
<body style='margin : 0px; overflow: hidden;'>
<a-scene embedded arjs>
<a-marker preset="hiro">
<a-box position='0 0.5 0' material='color: yellow;'></a-box>
</a-marker>
<a-entity camera></a-entity>
</a-scene>
</body>
</html>

Três tipos de marcadores:
-
Marcador Hiro (padrão, não precisa customizar)
-
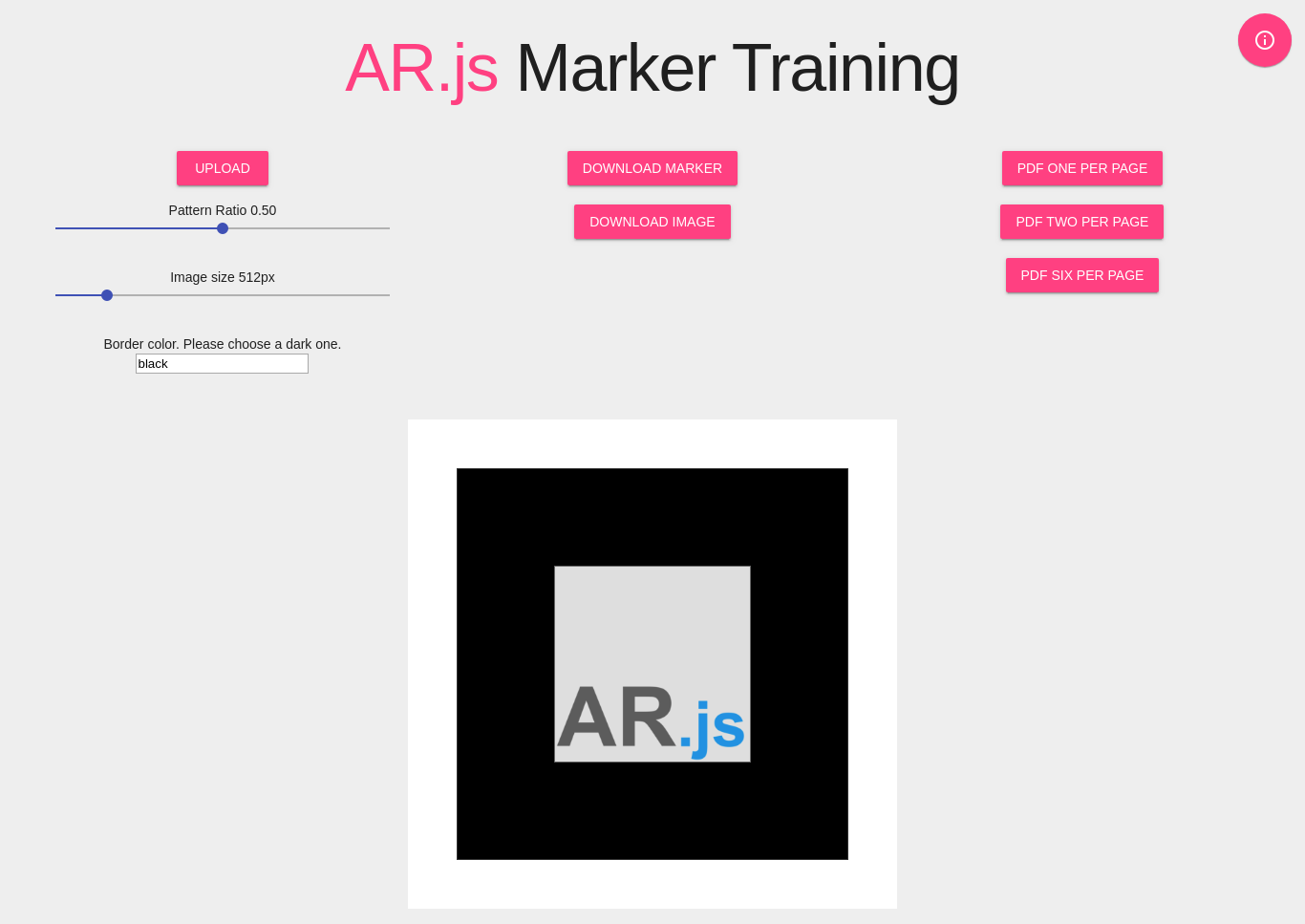
Marcadores Pattern (padronização customizada)
-
Marcadores Barcode.



1.
2.
3.




Arquivo .patt
Showcase


AR.js 2.0 - Baseado em localização

- Projetos de comunicação (mostrar vídeo em um folheto / pôster, etc.)
- Suporte de aprendizagem (livros com Realidade Aumentada)
- Jogos de aprendizagem (alfabetização, química, etc.)
- "Aumentar" projetos universitários (por exemplo, mostrar modelos de arquitetura sobre documentos, mostrar fósseis, formas geométricas complexas etc.)
- Mostrar informações de Realidade Aumentada de lugares ao andar em um parque, uma rua etc.
- Jogos baseados em GPS (tipo Pokémon GO)
- Aprender os conceitos básicos de realidade aumentada da Web.
Para que usar AR.js
NFT - Natural Feature Tracking
Upcoming!!

- WEBVR. Your guide to Virtual Reality in the browser. Disponível em: https://webvr.rocks/
- WEBGL. OpenGL ES for the Web. Disponível em: https://www.khronos.org/webgl/
- WEBRTC. Disponível em: https://webrtc.org/
- THREE.JS. Three.js examples with webgl. Disponível em: https://threejs.org/examples
- A-FRAME. A web framework for building virtual reality experiences. Disponível em: https://aframe.io/
- jsARTOOLKIT. Disponível em: https://github.com/artoolkit/jsartoolkit5
- AR.js. Disponível em: https://github.com/jeromeetienne/AR.js
- GEOAR.js. Disponível: https://github.com/nicolocarpignoli/GeoAR.js
Referências
Duvidas?
Data Tech Day 4 - RA na Web com Visão Computacional
By Thayana Mamoré
Data Tech Day 4 - RA na Web com Visão Computacional
- 407