Building a Web App
Using Node/Express
with Matt Williams and Robert Murray


Exploring Opportunites
Before We Begin:
If you want to follow along you will need to have NodeJs, Postgres, & Postman installed, if you don't, don't worry!
https://github.com/themattwilliams/developer-week
&&
http://slides.com/themattwilliams/developer-week-2017




Objectives:
- Describe in one sentence the difference between a client and a server
- Install Node dependencies using NPM
- Spin up a simple Node server using nodemon
- Manually test the API with Postman



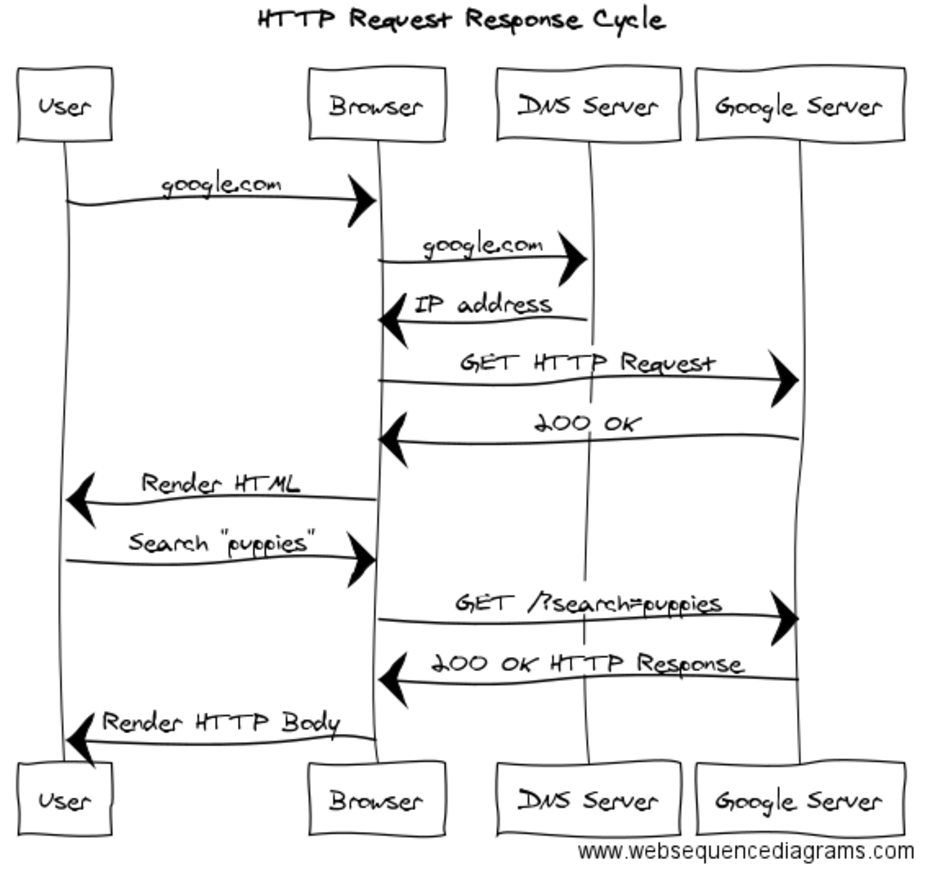
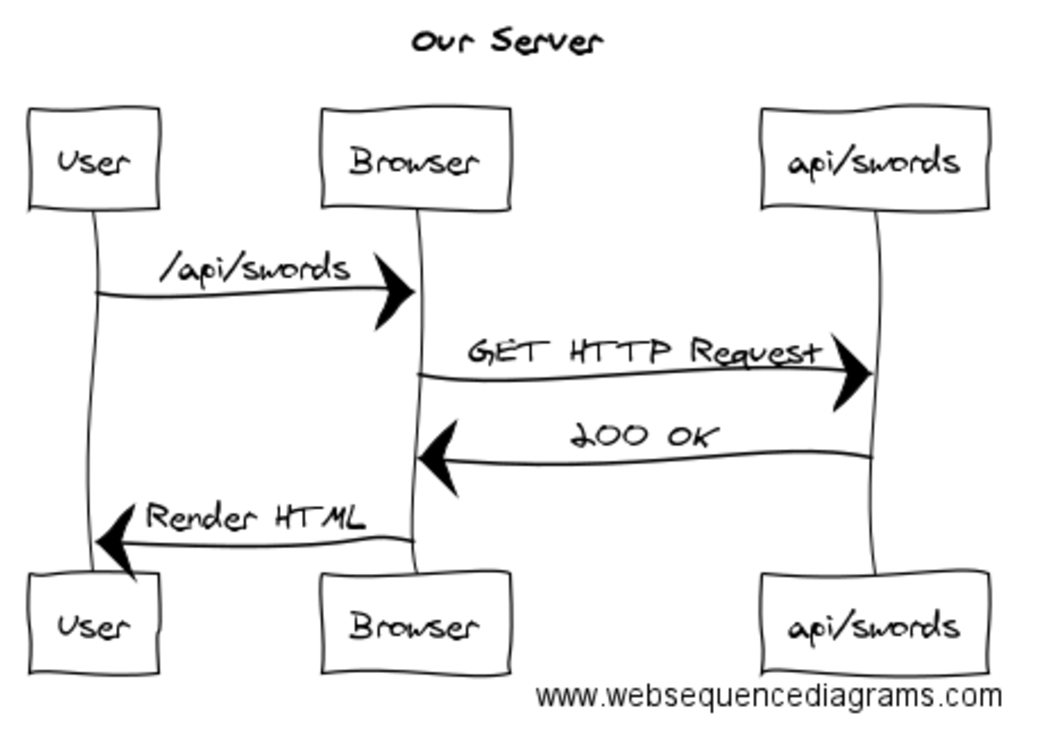
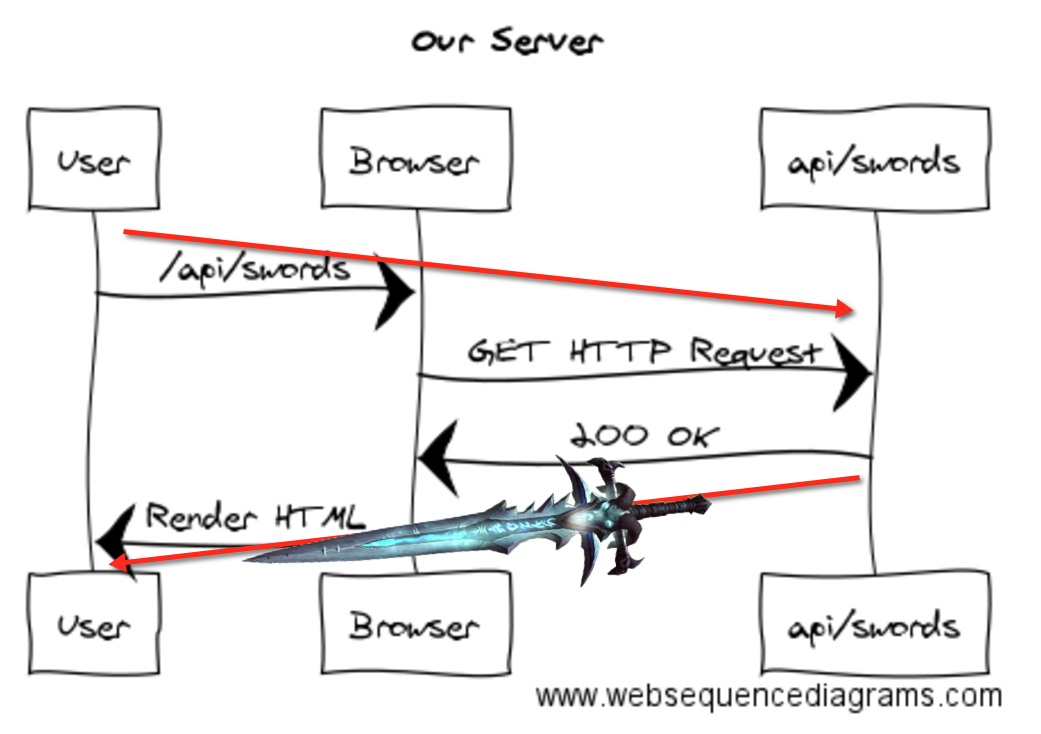
How Does A Server Work?

What is Node?
Node.js is a platform built on Chrome's JavaScript runtime for easily building fast and scalable network applications
Describe the difference between a client/browser and a server
Your Turn!
Here's what your server will do:
- Create, read, update, and delete resources
- Use RESTful architecture (/api/swords and /api/swords/:sword_id)
- Return JSON response data
Getting Started
* package.json
* app.js
* routes/
* swords.jsWe will need:
Run npm init -y inside the root of a newly created application folder or forked repo.
Getting Started
npm install --save express knex pg body-parserinstall NPM modules
We're going to need express, knex, pg, and body-parser.
Note: Be sure to use the --save flag so they are added to package.json.
Getting Started
npm install --save -g nodemoninstall NPM modules
We will use nodemon to refresh our server after making changes to our files
Getting Started
"dependencies": {
"body-parser": "^1.15.2",
"express": "^4.14.0",
"knex": "^0.12.6",
"pg": "^6.1.2"
}install NPM modules
After installing these, your package.json should look something like this
Creating A Server
var express = require('express');
var bodyParser = require('body-parser');
var app = express();
app.use(bodyParser.urlencoded({ extended: true }));
app.use(bodyParser.json());
var swords = require('./routes/swords')
app.use('/api/swords', swords);
app.listen(process.env.PORT || 8080);
console.log('Woot, server started');Crack open the app.js file to setup our app.



Creating A Server
var express = require('express');
var router = express.Router();
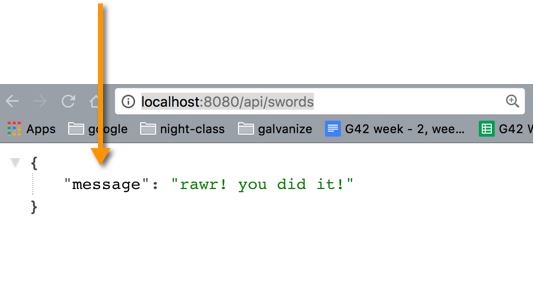
router.get('/', function(req, res) {
res.status(200).json({ message: 'rawr! you did it!' });
});
module.exports = router/routes/swords.js
Creating A Server
We will start our Node app and then send a request
then http://localhost:8080/api/swords
nodemon app.js


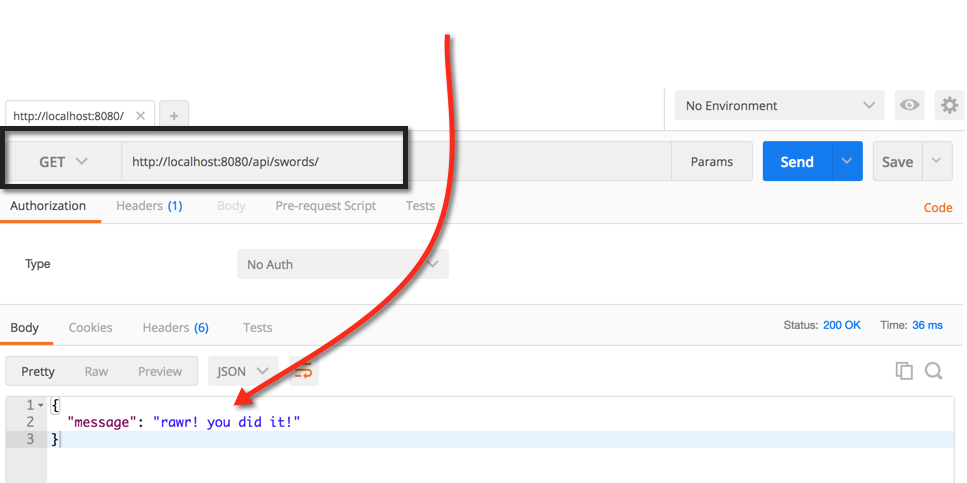
Postman
Postman is a tool we can use to test our routes.
Use Postman to make a GET request to http://localhost:8080/api/swords

Objectives:
- Describe in one sentence the difference between a client and a server
- Install Node dependencies using NPM
- Spin up a simple Node server using nodemon
- Manually test the API with Postman



Creating a Swords Database
To make a database, we'll follow the following steps:
1. Create a SQL database
2. Create a swords table
2. Create a knexfile
3. Create a module that connects to our database by reading our knexfile

Coming up after the Break!
Node Application from Scratch
By Matthew Williams
Node Application from Scratch
- 1,335



