Events
Objectives
- Attach event handlers to DOM elements
- Modify the DOM in response to an event
- Use callbacks in methods like addEventListener
- Explain the difference between this and event.target in event listeners
- Respond to the event DOMContentLoaded event
Setup
Create html and JS files
Link the JS file
Create a button in the html
What are events?
Event Types
- click
- dblclick
- keypress
- focus
- blur
- submit
- and more...
Events are behaviors in the browser
See all events monitorEvents(window)
Question
Are Events attached to DOM Nodes? Why or why not?
Finding Nodes, Attaching Events
Let's find a button, and set a counter
Now attach an eventListener
EL's typically have 2 arguments:
- The type of behavior
- The callback function to be run when the behavior is satisfied
btn.addEventListener("click", function(){
// code here
});let btn = document.getElementById("button1");
let counter = 0;Make your button dance!
- When the button is pressed, increment the counter
- log to the console the number of times the button has been pressed
Make your button modify the DOM!
- Create a p tag on your page
- Add starter text to the p tag
- when the button is clicked, change the text of the p tag
Click Event
// write a function that logs out the event
function logger(event) {
console.log(`You touched ${event}`)
}
btn.addEventListener("click", logger)Who can explain whats happening here?
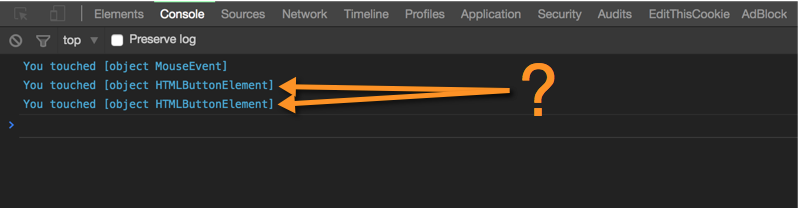
Click Event
// write a function that logs out the event
function logger(event) {
console.log(`You touched ${event}`)
console.log(`You touched ${this}`)
console.log(`You touched ${event.target}`)
}
btn.addEventListener("click", logger)
Exploration
- Create a div in a div
- Inside the inner div create a button
- Add an EL to the outermost div, passing in our logger function as an argument
- Click on the button
Explain to your neighbor:
What logs out? What is happening here?
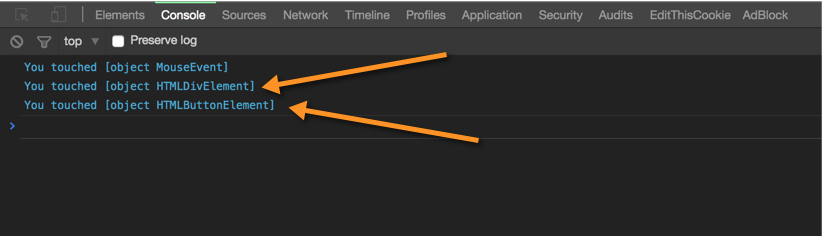
Event vs this
<div id="div1">
<div id="div2">
<button id="button1">The Clickinator!</button>
<p id="button-message">No clicky clicky!</p>
</div>
</div>Given this HTML
let btn = document.getElementById("div1");
btn.addEventListener("click", logger)
function logger(event) {
console.log(`You touched ${event}`)
console.log(`You touched ${this}`)
console.log(`You touched ${event.target}`)
}and this JS
Event vs this

The `this` is tied to the location the EL was bound
The event.target is tied to the location that was touched
not always the same place!
Make sure the DOM has loaded
document.addEventListener("DOMContentLoaded", function() {
var img = document.querySelector('img');
img.addEventListener('mouseover', imgLog);
});It is possible to make sure the DOM has loaded before executing scripts by using DOMContentLoaded
Why would this be useful?
Self Study
Pick a partner
Look up event propagation
Partner A: research event capture
Partner B: research event bubbling
We will discuss together what they do in 5 minutes
Event Propogation
Let's take a look
http://jsbin.com/unuhec/4/edit?html,output
Event Types
- mouse events (MouseEvent): mousedown, mouseup, click, dblclick, mousemove, mouseover, mousewheel, mouseout, contextmenu
- touch events (TouchEvent): touchstart, touchmove, touchend, touchcancel
- keyboard events (KeyboardEvent): keydown, keypress, keyup
- form events: focus, blur, change, submit
- window events: scroll, resize, hashchange, load, unload
Browser Events
By Matthew Williams
Browser Events
- 1,102



