Webhooks
Automate your life and work (and possibly even build a business from them?)
a.k.a.
What are they are how are they useful?
What are they?
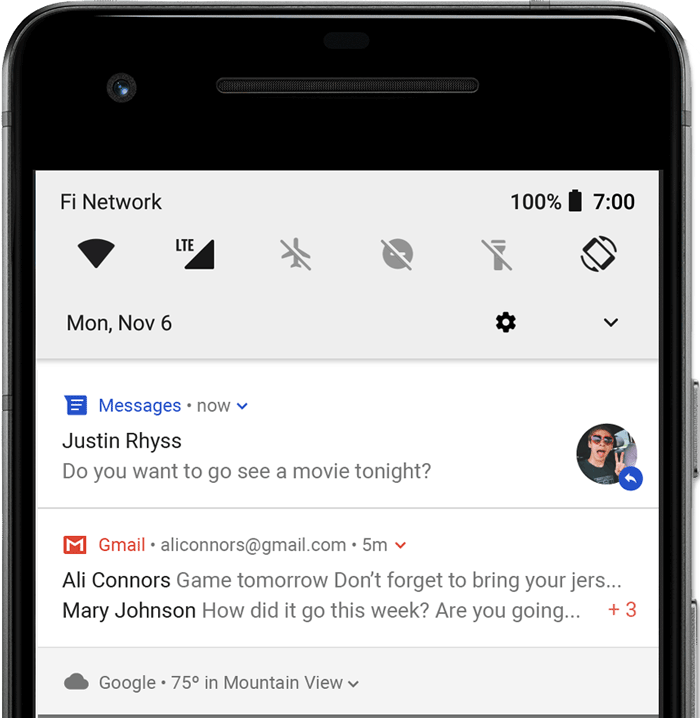
- Notification that something has happened
- From a system that you use
- To your own code*
- To do custom processing


* or service that you configure to process webhooks
System A
System B
System C
Why use them?
- Extend functionality
- Connect 2 separate systems that don't natively / normally talk to each other
- Be a "translator" / "transporter"
- Possible to do it without any code!

Why use them?
- Make life easier/lazier with automation!
- Not needing to build an entire system


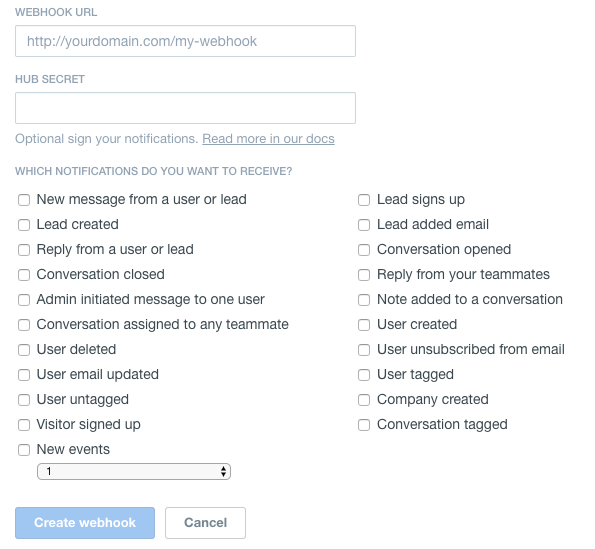
What kind of notifications?
- It depends
- Based on what the system has provided
- RTFM:
- Search the docs
- Configure from web


- Utilise 3rd party webhook processing systems to explore


How to use it?
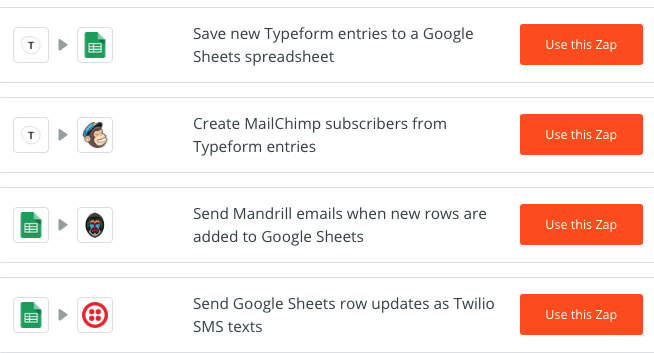
Code-free
General
Specialised








Event/Topic:
- Specifies which kind of notification this is
- (e.g. incoming message or deleted comment)
{
"action": "created",
"issue": {
"url": "https://api.github.com/repos/CornerGeeks/test-git/issues/16",
"title": "Test issue",
"user": {
"login": "thewheat", ...
},
"state": "open", ...
},
"comment": {
"url": "https://api.github.com/repos/CornerGeeks/test-git/issues/comments/423866229",
"user": {
"login": "thewheat", ...
},
"created_at": "2018-09-24T02:21:50Z",
"updated_at": "2018-09-24T02:21:50Z",
"author_association": "MEMBER",
"body": "Hello world!", ...
},
"repository": { "name": "test-git", ... },
"organization": { "login": "CornerGeeks", ... },
"sender": { "login": "thewheat", ... }
}
Payload
- Specific details of event/topic
- (e.g. contents of incoming message or person who performed the deletion)
- E.g. Github

How to use it? Not so code-free
No Set Payload Standard
{
"type" : "notification_event",
"app_id" : "YOUR_APP_ID",
"data" : {
"type" : "notification_event_data",
"item" : {
"type" : "user",
"id" : "57179d0fcda796048c00046d",
"user_id" : null,
"anonymous" : false,
"email" : "user@example.com",
"name" : "John Smith",
...
}
},
"id" : "notif_b665efa0-070a-11e6-a52e-73634a395e93",
"topic" : "user.created",
"delivery_status" : null,
"first_sent_at" : 1461165327,
"created_at" : 1461165327,
...
}{
"object":"page",
"entry":[
{
"id":"<PAGE_ID>",
"time":1458692752478,
"messaging":[
{
"sender":{
"id":"<PSID>"
},
"recipient":{
"id":"<PAGE_ID>"
},
...
}
]
}
]
}How to use it? Not so code-free
How to use it? Not so code-free
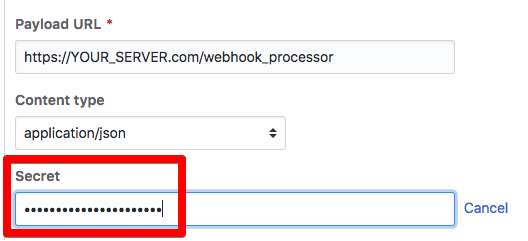
Configuration
- Server URL running processing code


Security
- Secret & Signature

Sample Code
- Intercom webhooks https://github.com/thewheat/intercom-webhooks/
- Github PHP handler https://gist.github.com/milo/daed6e958ea534e4eba3
- Webhook POST may not provide data similar to web POST requests using parameters
- E.g. PHP may need to use php://input not $_POST["payload"]
- Github allows x-www-form-urlencoded which will provide a "payload" POST parameter
- Check sample code if any
- We wary of possible duplicate webhooks
- Webhooks retry if couldn't successfully send
- Or subscribing to multiple topics can create "duplicate" notifications


Useful tips and debugging
- ngrok to allow getting a public URL running local code: don't need to deploy until you're sure it works


- ngrok web interface:
- see incoming data
- Replay data

Useful tips and debugging
Demo
Q & A
Webhooks
By Timothy Lim
Webhooks
- 3,164



