Tailwind
Thomas Truong

Does Tailwind make us more productive?
<FlexBox maxWidth="568px" padding="0 20px" margin="0 auto" flexDirection="column">
<FormHeader title="Referral details" intro="Tell us about the person you are referring" />
<FlexBox
borderRadius="4px"
flexDirection="column"
gap="24px"
padding={{ default: '20px', tablet: '32px 40px' }}
backgroundColor={Colors.white}
boxShadow="0px 4px 4px 0px rgba(38, 38, 38, 0.02)"
>
<FlexBox
flexDirection={{ default: 'column', tablet: 'row' }}
gap={{ default: '24px', tablet: '32px' }}
width="100%"
>
<InputField name="firstName" label="First name*" placeholder="Enter first name" />
<InputField name="lastName" label="Last name*" placeholder="Enter last name" />
</FlexBox>
</FlexBox>
</FormHeader>
</FlexBox>Does Tailwind make us more productive?
<FlexBox flexDirection="column" gap="4px" width="inherit">
<Label htmlFor={name} margin="0">
{label}
</Label>
<Input
value={values[name]}
name={name}
id={name}
placeholder={placeholder}
onChange={(event: React.ChangeEvent<HTMLInputElement>) => {
setFieldValue(name, event.currentTarget.value);
}}
onBlur={handleBlur(name)}
height="large"
type={type}
isInvalid={!!errors[name] && !!touched[name]}
isValid={!errors[name] && !!touched[name] && !!values[name]}
/>
{errors[name] && touched[name] && (
<FormError textSize="xsmall" margin="0">
{errors[name]}
</FormError>
)}
</FlexBox>;
Does Tailwind make us more productive?
<CardBody>
<div className="space-y-6">
<div className="space-y-4 md:space-y-0 md:grid grid-cols-2 md:gap-x-4">
<Input
label="First name*"
name="firstName"
id="firstName"
type="text"
value={values.firstName}
onChange={handleChange}
placeholder="John"
/>
<Input
label="Last name*"
name="lastName"
id="lastName"
type="text"
value={values.lastName}
onChange={handleChange}
placeholder="Doe"
/>
</div>
</div>
</CardBody>
Are we over or under-using some of its features?
:autofill pseudo-class matches when an <input> element has its value autofilled by the browser
<input className={`peer`} />
<label className={`peer-autofill:text-xs peer-autofill:-translate-y-5`}>
{label}
</label>;Are we over or under-using some of its features?
Onboarding challenges for newcomers to Tailwind?
Tailwind is closer to CSS than to attribute driven components. Therefore, newcomers will need to be comfortable with CSS
<div className={{display: 'flex', flexDirection: 'row'}} />
<div className={'flex flex-row'} />Onboarding challenges for newcomers to Tailwind?
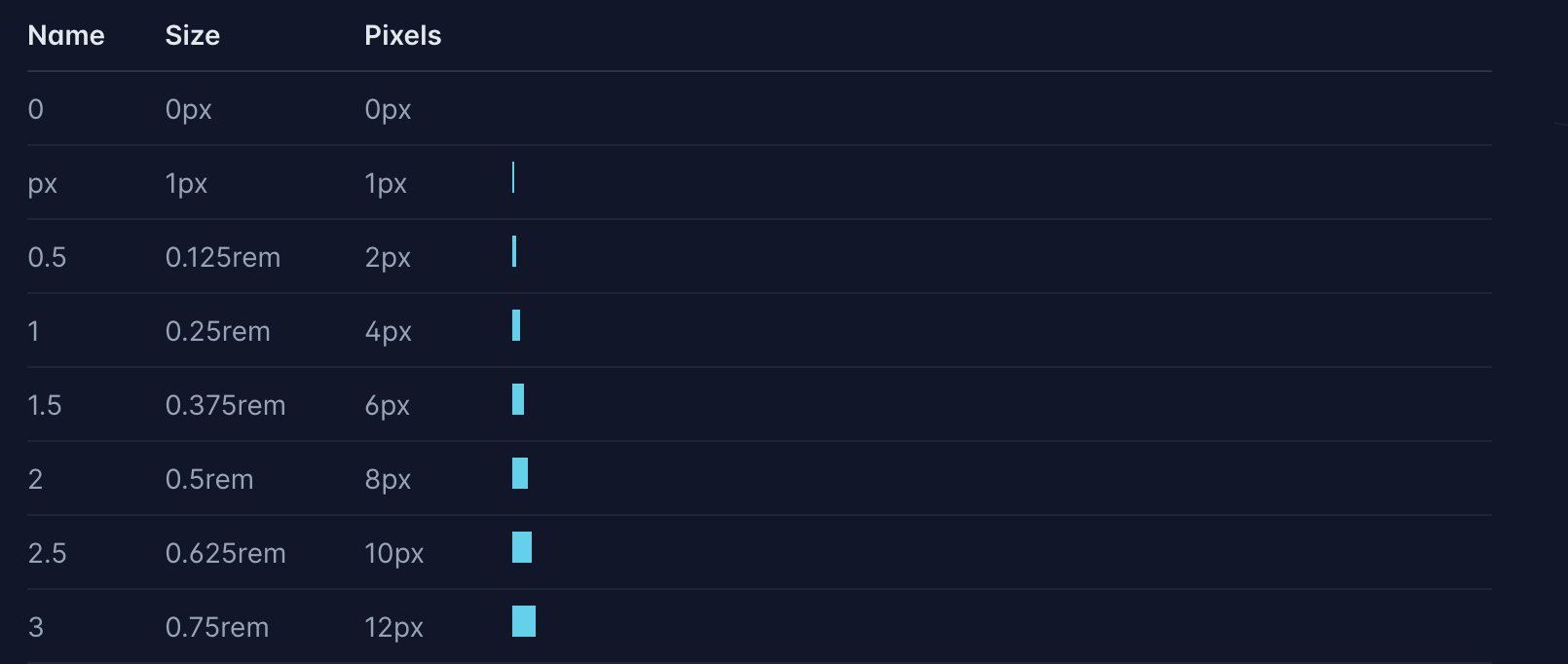
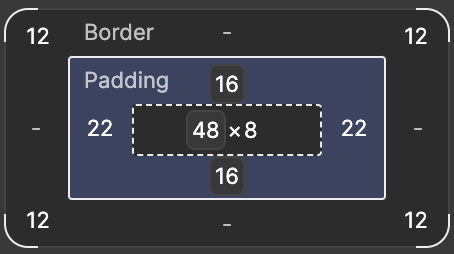
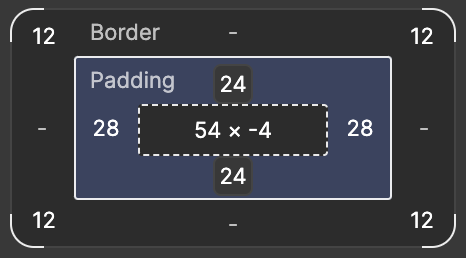
By default, Tailwind uses a numeric spacing scale. The values are proportional, so 16 is twice as much spacing as 8 for example. One spacing unit is equal to 0.25rem, which translates to 4px by default in common browsers.

Does Tailwind lead to more consistent designs?
CSS REM unit is a relative unit, which is relative to the font-size of the root element.
REM allows you to follow a heartbeat (multiple of X pixels) this means all component, spacing, padding, margin follow a particular pattern.
Does Tailwind lead to more consistent designs?






Figma to React
Demo with plugin
Tailwind
By Thomas Truong
Tailwind
- 19


