ECMAScript 6 (and stuff)
What's next for JavaScript ?
Tim Sommer


After this session you'll be an expert in:
- A bit of JavaScript history
- ECMAScript, what's all the fuss about ?
- ECMAScript versions
- 'New' features in ECMAScript 5
- New features in ECMAScript 6
- Comptability ?
- How can I use ECMAScript 6 now?

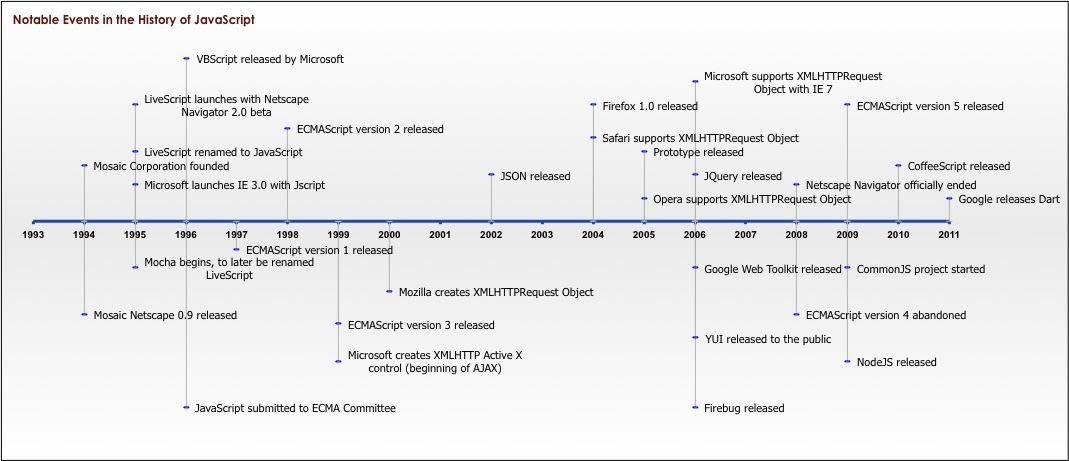
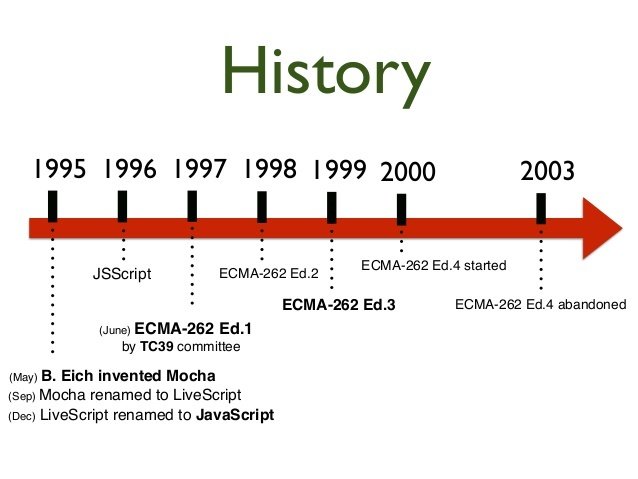
A brief history

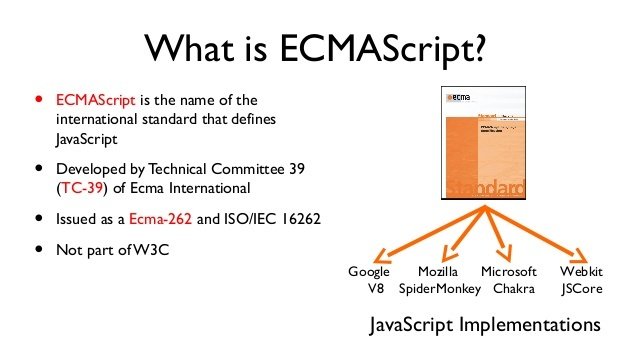
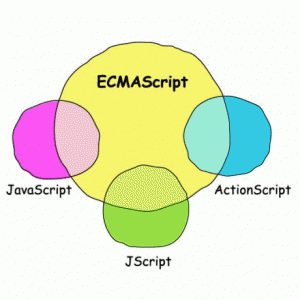
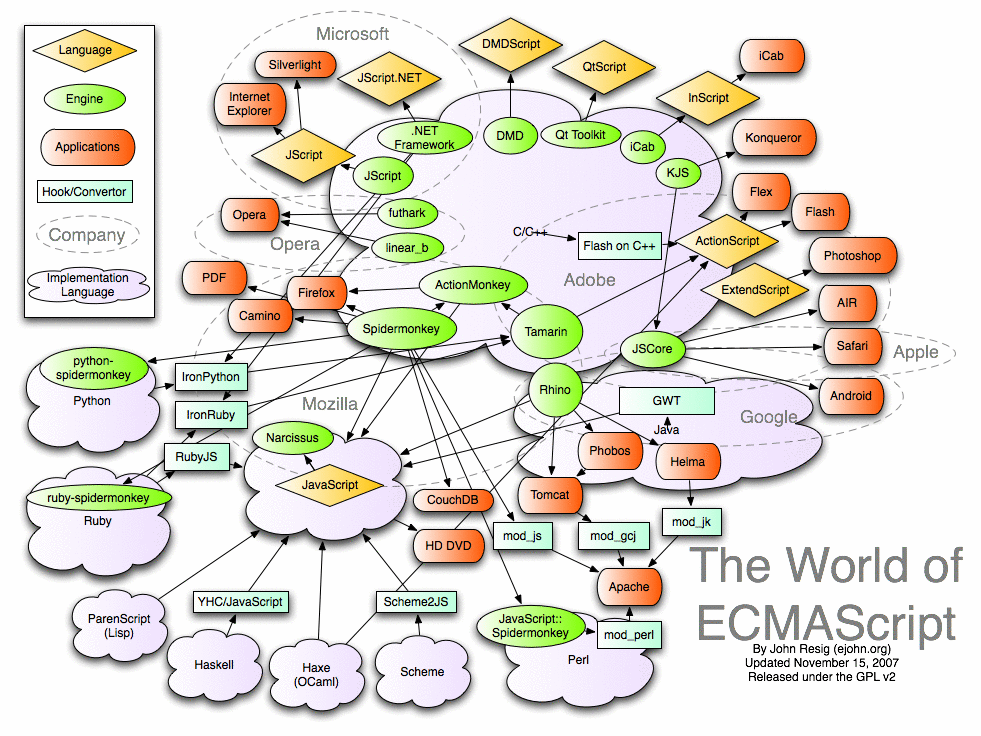
ECMAScript, what's all the fuss about ?
ECMAScript, what's all the fuss about ?

ECMAScript, what's all the fuss about ?

ECMAScript, what's all the fuss about ?

ECMAScript versions

Now, let's get into the interesting stuff
But first...
some jokes
q. How do you comfort a JavaScript bug?
q. Why did the JavaScript boxer goto the chiropractor?
q. Why do C# and Java developers keep breaking their keyboards?
q. Why was the JavaScript developer sad?
a. You console it
a. Because his backbone was angular from a knockout and required attention
a. Because they use a strongly typed language
a. Because he didn't Node how to Express himself





Strict Mode
- Makes it easier to write "secure" JavaScript.
- Changes previously accepted "bad syntax" into real errors.
// Non-strict code...
(function(){
"use strict";
// Define your library strictly...
})();
// Non-strict code..Accessors
var person = {
firstName: 'Jimmy',
lastName: 'Smith',
get fullName() {
return this.firstName + ' ' + this.lastName;
},
set fullName (name) {
var words = name.toString().split(' ');
this.firstName = words[0] || '';
this.lastName = words[1] || '';
}
}
person.fullName = 'Jack Franklin';
console.log(person.firstName); // Jack
console.log(person.lastName) // FranklinSyntactic Changes
- You can use reserved words (such as new and function) after the dot operator and as unquoted property keys in object literals.
- Trailing commas in object literals and array literals are legal.
- String literals can span multiple lines if you escape the end of the line via a backslash.
/* Reserved keywords */
var person = {
new: 'hi'
};
person.new //hi
/* Trailing comma's */
var obj = {
first: 'Jane',
last: 'Doe',
age: 40, // trailing comma
};
var arr = [ 'a', 'b', 'c', ];
arr //[ 'a', 'b', 'c' ]
arr.length //3
/* String literals */
var multiStr = "This is the first line \
This is the second line \
This is more...";New Functionality in the Standard Library
- Object.create()
- Object.getPrototypeOf()
- Object.seal()
- Object.freeze()
- String.prototype.trim()
- Array.isArray()
- Array.prototype.forEach()
- Array.prototype.indexOf()
- Date.now()
- JSON.parse()
- JSON.stringify()
ECMAScript 5 brought several additions to JavaScript’s standard library. Some (important) examples are listed below:

Arrows
Classes
Enhanced Object Literals
Template Strings
Destructuring
Default + ...
Let + Const
Iterables and iterators
Generators
Modules
// lib/math.js
export function sum(x, y) {
return x + y;
}
export var pi = 3.141593;
// app.js
import * as math from "lib/math";
alert("2π = " + math.sum(math.pi, math.pi));
// otherApp.js
import {sum, pi} from "lib/math";
alert("2π = " + sum(pi, pi));
//Language-level support for modules for component definition.
//Codifies patterns from popular JavaScript module loaders (AMD, CommonJS).Module Loaders
// Dynamic loading – ‘System’ is default loader
System.import('lib/math').then(function(m) {
alert("2π = " + m.sum(m.pi, m.pi));
});
// Create execution sandboxes – new Loaders
var loader = new Loader({
global: fixup(window) // replace ‘console.log’
});
loader.eval("console.log('hello world!');");Module loaders support:
Dynamic loading
State isolation
Global namespace isolation
Compilation hooks
Nested virtualization
Map + Set + WeakMap + WeakSet
Proxies
Math + Number + String + Array + Object APIs
Number.EPSILON
Number.isInteger(Infinity) // false
Number.isNaN("NaN") // false
Math.acosh(3) // 1.762747174039086
Math.hypot(3, 4) // 5
Math.imul(Math.pow(2, 32) - 1, Math.pow(2, 32) - 2) // 2
"abcde".includes("cd") // true
"abc".repeat(3) // "abcabcabc"
Array.from(document.querySelectorAll('*')) // Returns a real Array
Array.of(1, 2, 3) // Similar to new Array(...), but without special one-arg behavior
[0, 0, 0].fill(7, 1) // [0,7,7]
[1, 2, 3].find(x => x == 3) // 3
[1, 2, 3].findIndex(x => x == 2) // 1
[1, 2, 3, 4, 5].copyWithin(3, 0) // [1, 2, 3, 1, 2]
["a", "b", "c"].entries() // iterator [0, "a"], [1,"b"], [2,"c"]
["a", "b", "c"].keys() // iterator 0, 1, 2
["a", "b", "c"].values() // iterator "a", "b", "c"
Object.assign(Point, { origin: new Point(0,0) })Promises
function timeout(duration = 0) {
return new Promise((resolve, reject) => {
setTimeout(resolve, duration);
})
}
var p = timeout(1000).then(() => {
return timeout(2000);
}).then(() => {
throw new Error("hmm");
}).catch(err => {
return Promise.all([timeout(100), timeout(200)]);
})Comptability?
http://kangax.github.io/compat-table/es5/
How can I use ECMAScript 6 now?
- ES6 Tools: https://github.com/addyosmani/es6-tool
- Resharper 9.1 support
- Native intellisense support in VS 2015
Write ES6, transpile and ship ES5

ECMAScript 6 (and stuff)
By Tim Sommer
ECMAScript 6 (and stuff)
- 2,275



