How do you clone an object in JavaScript?
JSON.parse(JSON.stringify(obj)) can be used to deep-clone a simple object, but it is CPU-intensive and only accepts valid JSON (therefore it strips functions and does not allow circular references).
Object.assign({}, obj) is another alternative.
Object.keys(obj).reduce((acc, key) => (acc[key] = obj[key], acc), {})
is another more verbose alternative that shows the concept in greater depth.How do you compare two objects in JavaScript?
In order to test if two objects are equal in structure, a helper function is required. It will iterate through the own properties of each object to test if they have the same values, including nested objects
What is CORS?
Cross-Origin Resource Sharing or CORS is a mechanism that uses additional HTTP headers to grant a browser permission to access resources from a server at an origin different from the website origin.
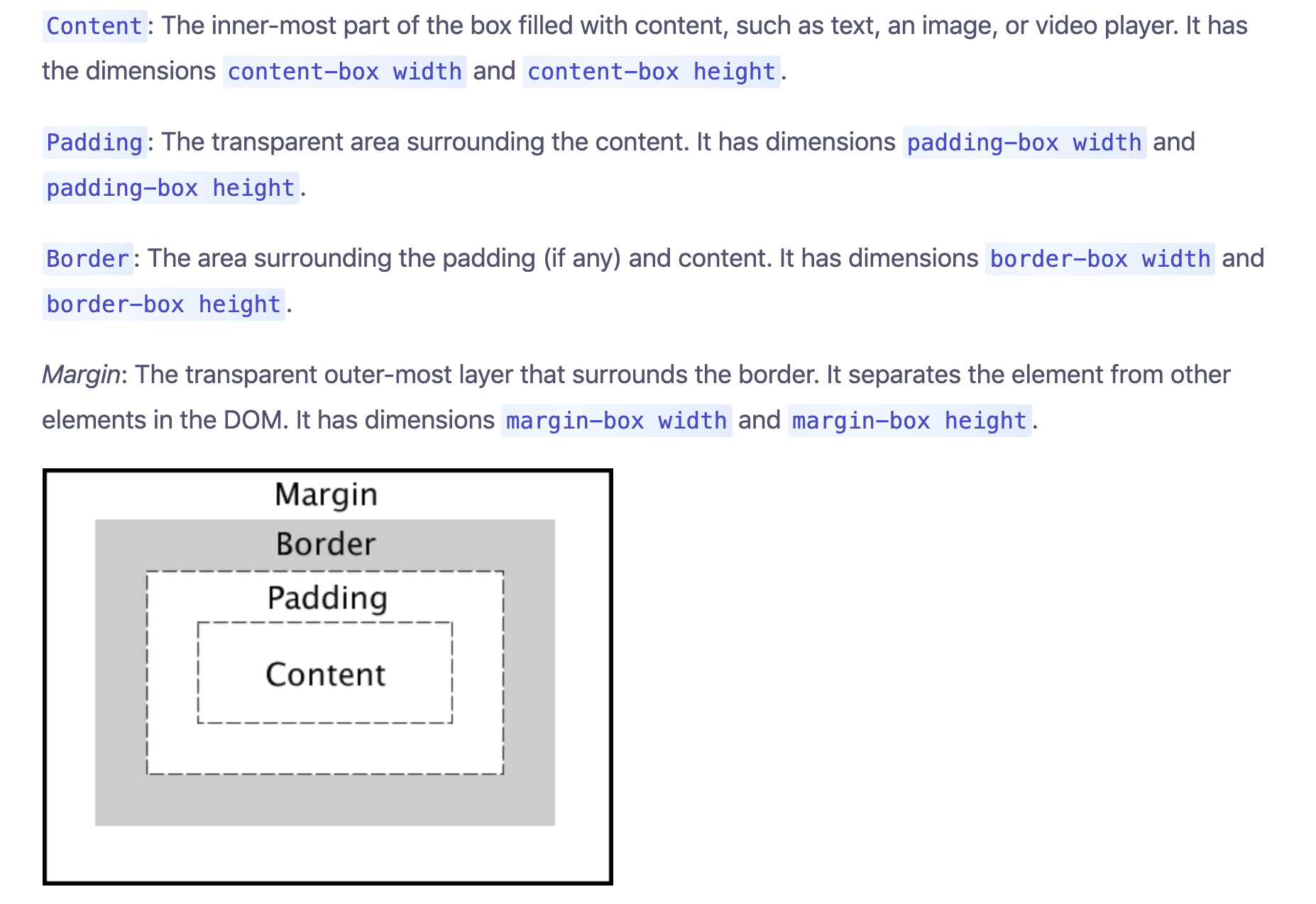
Describe the layout of the CSS Box Model and briefly describe each component.

What is the DOM?
-
The DOM is constructed progressively in the browser as a page loads, which is why scripts are often placed at the bottom of a page, in the <head> with a defer attribute, or inside a DOMContentLoadedevent listener. Scripts that manipulate DOM nodes should be run after the DOM has been constructed to avoid errors.
-
document.getElementById() and document.querySelector() are common functions for selecting DOM nodes.
-
Setting the innerHTML property to a new value runs the string through the HTML parser, offering an easy way to append dynamic HTML content to a node.
What is the difference between em and rem units?
Both em and rem units are based on the font-size CSS property. The only difference is where they inherit their values from.
- em units inherit their value from the font-size of the parent element
- rem units inherit their value from the font-size of the root element (html)
Done
How Do We Import A Module In Angular 5?
Simply use below syntax to import a module in Angular 5.
import { ModuleName } from ‘someWhere’;
Explain $event In Angular 5?
In Angular 5 $event is a reserved keyword that represents the data emitted by an event (event data).
It is commonly used as a parameter for event based methods.
What Do Double Curly Brackets Are Used In Angular 5?
double curly brackets are used form data interpolation in Angular 5.
JS INT-03
By Tarun Sharma
JS INT-03
React
- 467



