- Explain event delegation
- Explain how this works in JavaScript
- Explain how prototypal inheritance works
- What do you think of AMD vs CommonJS?
- Explain why the following doesn't work as an IIFE: function foo(){ }();. What needs to be changed to properly make it an IIFE?
- What's the difference between a variable that is: null, undefined or undeclared? How would you go about checking for any of these states?
- What is a closure, and how/why would you use one?
- Can you describe the main difference between a .forEach loop and a .map() loop and why you would pick one versus the other?
- What's a typical use case for anonymous functions?
- How do you organize your code? (module pattern, classical inheritance?)
- What's the difference between host objects and native objects?
- Difference between: function Person(){}, var person = Person(), and var person = new Person()?
- What's the difference between .call and .apply?
- Explain Function.prototype.bind.
- When would you use document.write()?
- What's the difference between feature detection, feature inference, and using the UA string?
- Explain Ajax in as much detail as possible.
- What are the advantages and disadvantages of using Ajax?
- Explain how JSONP works (and how it's not really Ajax).
- Explain the difference between synchronous and asynchronous functions.
- What is event loop? What is the difference between call stack and task queue?
- Explain the differences on the usage of foo between function foo() {} and var foo = function() {}
- What are the differences between variables created using let, var or const?
- What are the differences between ES6 class and ES5 function constructors?
- Can you offer a use case for the new arrow => function syntax? How does this new syntax differ from other functions?
- What advantage is there for using the arrow syntax for a method in a constructor?
- What is the definition of a higher-order function?
- Can you give an example for destructuring an object or an array?
- ES6 Template Literals offer a lot of flexibility in generating strings, can you give an example?
- Can you give an example of a curry function and why this syntax offers an advantage?
- What are the benefits of using spread syntax and how is it different from rest syntax?
- How can you share code between files?
- Why you might want to create static class members?
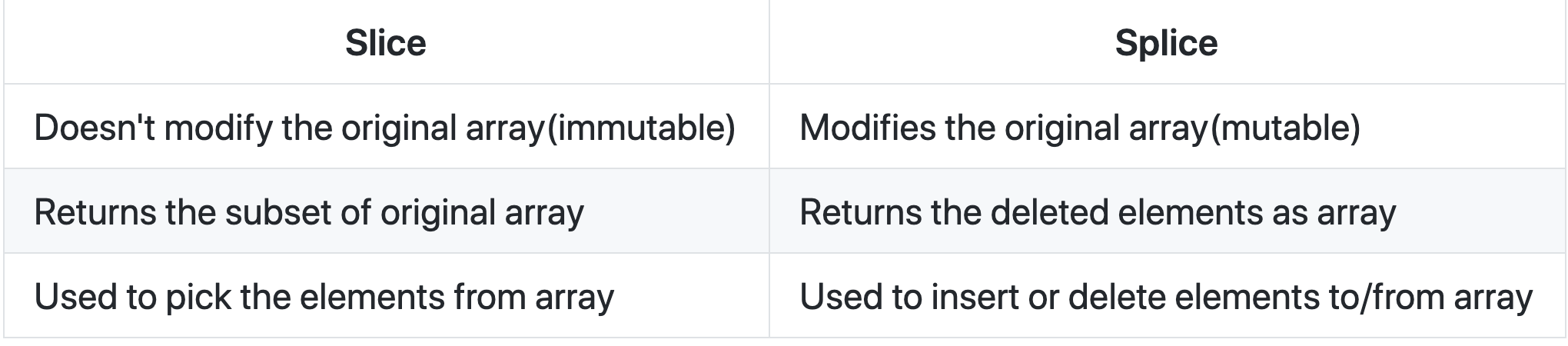
Difference between slice & splice

First class functions
In Javascript, functions are first class objects. First-class functions means when functions in that language are treated like any other variable. For example, in such a language, a function can be passed as an argument to other functions, can be returned by another function and can be assigned as a value to a variable. For example, in the below example, handler functions assigned to a listener
const handler = () => console.log ('This is a click handler function'); document.addEventListener ('click', handler);
Higher Order Function
Higher-order function is a function that accepts other function as an argument or returns a function as a return value.
const increment = x => x+1;
const higherOrder = higherOrder(increment);
console.log(higherOrder(1));
currying function ?
Currying is the process of taking a function with multiple arguments and turning it into a sequence of functions each with only a single argument. Currying is named after a mathematician Haskell Curry. By applying currying, a n-ary function turns it into a unary function. Let's take an example of n-ary function and how it turns into a currying function
const multiArgFunction = (a, b, c) => a + b + c; const curryUnaryFunction = a => b => c => a + b + c; curryUnaryFunction (1); // returns a function: b => c => 1 + b + c curryUnaryFunction (1) (2); // returns a function: c => 2 + c curryUnaryFunction (1) (2) (3); // returns the number 6
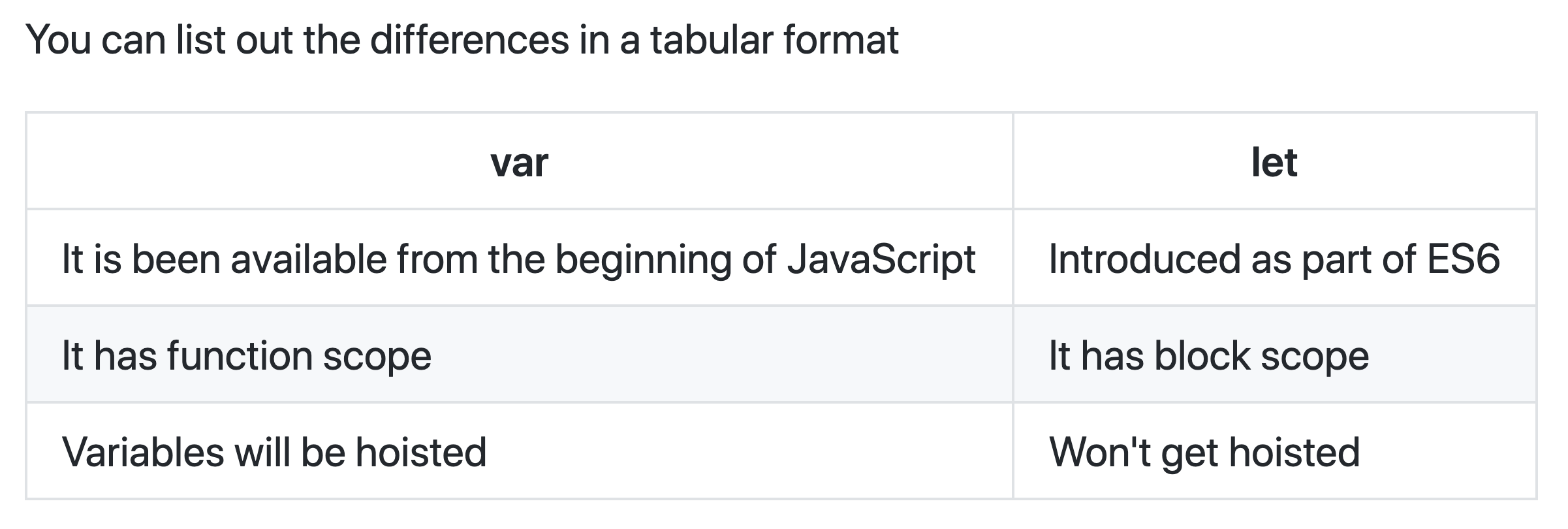
Difference between Var and let

Done
JS INT-08
By Tarun Sharma
JS INT-08
React
- 591



