SVG 101
Made with ♡ by
...you might notice funny hex colour names in the examples 😋
🤫 Psst....
What is SVG
-
Scalable Vector Graphics
-
svg defines graphics on the web
-
describes 2D graphics in XML
- eXtensible Markup Language
- stores and transports data
- self-descriptive
- every element is available within the SVG DOM
-
W3C recommendation
-
defined by <svg> tag
<svg>
<!-- magic goes here -->
</svg>Browser support

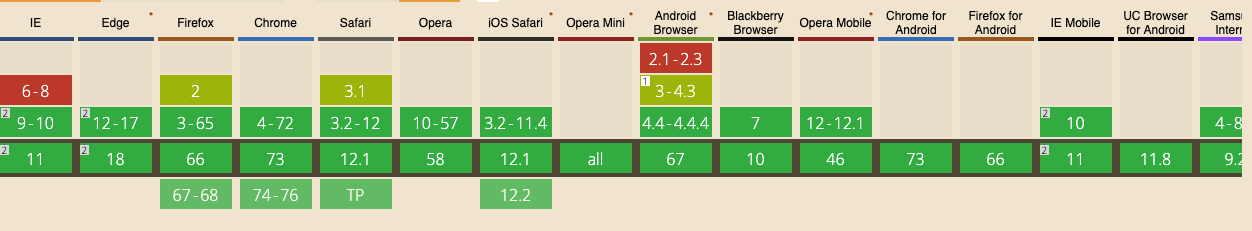
- supported by all the major browsers
- standardised in 2000s
How to create SVG?
- open your image editor (https://editor.method.ac/)
- do your magic/draw
- export it as svg
Why SVG
- scalable => does not affect image quality
- built with XML => each point and line is printed (instead of using fixed values in px)
- easily manipulated with CSS/JS
- svg is just text => smaller, adaptive to variety of screens
- reusable
and why not <img /> ?
Initial coordinate system (black color in examples)
- established on the viewport
- starts at top left corner (0,0)
- positive x-axis points to the right
- positive y-axis points down
User coordinate system (blue color in examples)
- established on the canvas
- starts at top left corner (0,0)
- if viewbox values are not defined, it will be identical to the viewport coord. system
- viewbox attributes make it different from the initial coord. system
Coordinate systems in SVG
SVG coordinate system is set by:
-
svg canvas
-
svg viewport
-
svg viewbox
canvas
-
space where svg content is created/drawn
-
infinite on x and y axis
-
BUT its size is relative to the viewport which if finite
-
(we only see viewport)
viewport
-
space where svg is visible
-
defined by width and height attr on the svg element
-
no unit means px
-
can accept other css units: em, ex, pt, cm, %...
-
-
page !== viewport
-
page can be wider/higher
-
viewbox
-
svg attribute
-
defines new coord. system
-
values of viewBox are min-x min-y width height
viewbox: 0 0 width height
-
effect is similar to cropping the graphic to that viewbox and then zooming in to the cropped area
viewbox: min-x min-y width height
-
min-x and min-y moves the coord. system, not the element
-
when min-x and min-y values are positive, they have the same effect like applying transform:translate(-x -y)
Some svg shapes
SVG reusability
-
<use> element
-
href attribute points to the svg element that should be reused
-
x attribute sets the position on the x-axis of reused element
-
y attribute sets the position on the y-axis
-
default for x and y is 0
-
positioned at the top left corner of the original svg element
-
-
xlink:href => only for safari, deprecated
SVG reusability
-
<symbol> reuses the whole svg and its attributes
-
a graphical template
-
initialised by the <use> element
-
href points to the id of symbol
-
xlink:href => only for safari, deprecated
-
Homework
Are you ready to speak on the next meetup?
you can find inspiration for light talk here:
Thanks for the attention 😎
SVG 101
By tonkec palonkec
SVG 101
- 468



