TypeScript
It's like JavaScript, but with types... and stuff
Tony Gaskell


@thgaskell
Developer
Instructor
Sometimes
you just want to make a button
“
”
<button onclick="wow()">Click me!</button>
Me at Reboot the Commute
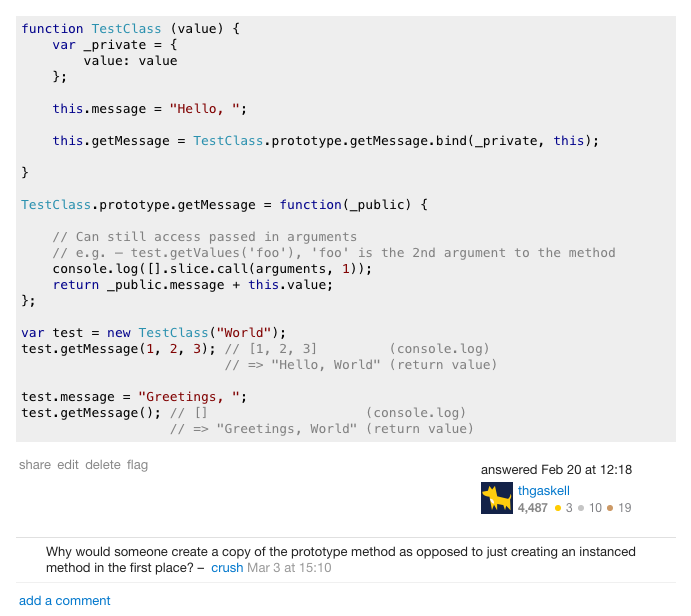
But JavaScript has a tendency to turn into


If JavaScript were a weapon...


So what is TypeScript?
- Typescript is a superset of JavaScript
- Open-sourced
- Developed by Microsoft
- Angular2 is written in TypeScript
$ npm install -g typescriptYou just need npm to install TypeScript
$ tsc file.ts

file.ts
file.js
Types
Type Annotations
var name: string = "Typescript";
var size: number = 42;
var isOn: boolean = true;
var none: void = null;
var all: any; /* default */Primitive values
Type Annotations
Arrays & Objects
var values: number[] = [1, 2, 3];
var person: { name: string } = { name: "Bob" };Type Annotations
function isEven(x: number): boolean {
return x % 2 === 0;
}Functions
Type Aliases
type double = number;
type char = string;
var amount: double = 42.00;
var letter: char = 'A';Define your own types
Union Types
function average (x: number | number[]) {
if (typeof x === 'number') {
return x;
} else {
let sum = x.reduce( (prev, curr) => prev + curr; );
return sum / x.length;
}
}Declaring multiple types
Interfaces
Collections of values
function greet (person: { name: string }) {
console.log('Hello, ' + person.name + '!');
}interface namedValue {
name: string
}
function greet (person: namedValue) {
console.log('Hello, ' + person.name + '!');
}Reusable type declarations
Optional properties
interface SquareConfig {
color?: string;
width?: number;
}function createSquare(config: SquareConfig): {color: string; area: number} {
var newSquare = {color: "white", area: 100};
if (config.color) {
newSquare.color = config.color;
}
if (config.width) {
newSquare.area = config.width * config.width;
}
return newSquare;
}
var mySquare = createSquare({color: "black"});Setting default values
Function Types
interface SearchFunc {
(source: string, subString: string): boolean;
}var mySearch: SearchFunc;
mySearch = function(source: string, subString: string) {
var result = source.search(subString);
if (result == -1) {
return false;
}
else {
return true;
}
}The function must implement the interface
Classes
OO(OOOOOOO)P
class Animal {
name:string;
constructor(theName: string) { this.name = theName; }
move(meters: number = 0) {
alert(this.name + " moved " + meters + "m.");
}
}class Snake extends Animal {
constructor(name: string) { super(name); }
move(meters = 5) {
alert("Slithering...");
super.move(meters);
}
}Inheritance
Implementing Interfaces
interface ClockInterface {
currentTime: Date;
setTime(d: Date);
}
class Clock implements ClockInterface {
currentTime: Date;
setTime(d: Date) {
this.currentTime = d;
}
constructor(h: number, m: number) {
// ...
}
}- You can enforce that a class has specific properties and methods
Access Modifiers
class Animal {
private _name: string;
constructor(theName: string) {
this._name = theName;
}
move(meters: number) {
alert(this._name + " moved " + meters + "m.");
}
}- Access modifiers are only enforced at compile time.
- Public by default
/[GS]etters/
class Person {
constructor (private _firstName: string, private _lastName: string) {
// ...
}
get fullName () {
return this._firstName + " " + this._lastName;
}
set firstName (newName) {
this._firstName = newName[0].toUpperCase() + newName.slice(1).toLowerCase();
}
}- Uses ES5 Object.defineProperty
TypeScript
By Tony Gaskell
TypeScript
- 1,891




