Cookies
Yum.
What are cookies?
An HTTP cookie (also called web cookie, Internet cookie, browser cookie or simply cookie) is a small piece of data sent from a website and stored in the user's web browser while the user is browsing. Cookies were designed to be a reliable mechanism for websites to remember stateful information (such as items added in the shopping cart in an online store) or to record the user's browsing activity (including clicking particular buttons, logging in, or recording which pages were visited in the past). They can also be used to remember arbitrary pieces of information that the user previously entered into form fields such as names, addresses, passwords, and credit card numbers.
lol don't do this

tl;dr
Cookies store data in the browser
But what kind of data?

Boolean
String
Number
Object
Array
Function
null
undefined
But that's okay
Strings are pretty cool.
#JSON
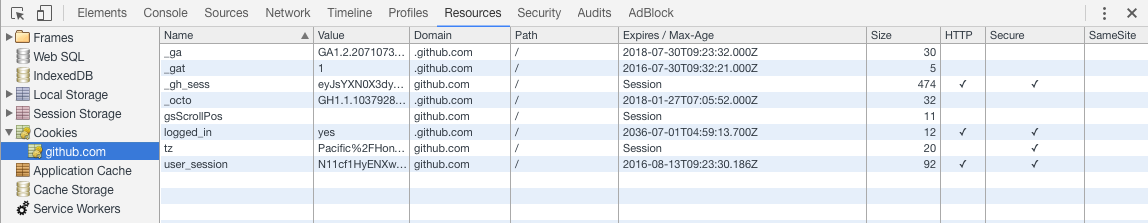
Chrome Developer Tools
- Select the Resources tab
- Open the Cookies dropdown

Name & Value
- Like query strings, cookies values are separated with equal signs.
- Unlike query strings, cookie values are separated by semicolons.
document.cookie
"_octo=GH1.1.1037928181.1453964753; gsScrollPos=; tz=Pacific%2FHonolulu"Avoid using whitespace characters, semicolons, and equal signs in cookie values. You can avoid this by using the encodeURIComponent function.
Setting a cookie
Although document.cookie returns all accessible cookies as a string. Setting document.cookie will append a new key/value pair to the cookies
/* Tip: You can right click a domain name in the cookie list
* and "clear" all cookies.
*/
// Assume there are no cookies
document.cookie = 'name=bob'; //"name=bob"
document.cookie = 'age=42'; // "age=42'
document.cookie //"name=bob; age=42"Expiring a cookie
Just like normal cookies, web cookies can have an expiration date.
If there is no expiration date set, then it will default to a session cookie and will expire when the browser is closed.
Set the date!
A cookie string can contain an expires key that is set the a UTC formatted string.
// Setting a cookie that expires after 10 seconds.
let expirationDate = new Date(Date.now() + 10000);
document.cookies = `snack=oreos; expires=${expirationDate}`;
"snack=oreos; expires=Sat Jul 30 2016 00:25:04 GMT-1000 (HST)"A cookie value that has an expiration date set will persist even if the browser is closed and then reopened.
Seems like a lot of work for 10 seconds...
Alternatively, you could specify a max-age key which is provided in seconds.
// Setting a cookie that expires after 10 seconds.
let maxAge = 10;
document.cookies = `gottaGo=fast; max-age=${maxAge}`;
"gottaGo=fast; max-age=10"Cookie domain
By default a cookie is associated with whatever domain it was created on.
You can not set a cookie on different domain since it opens up a potential security risk.
However...
Subdomains are a different story...
- Let's say a cookie value is set on github.com.
- All subdomains will also receive that cookie value.
- gist.github.com
- blog.github.com
- help.github.com
- api.github.com
- However, setting a cookie on a subdomain does not set it on the parent domain. (By default)
Setting the domain
Let's assume we are on gist.github.com.
document.cookie = "username=bob";
document.cookie = "search=nodejs; domain=gist.github.com";
document.cookie = "langauge=javascript; domain=github.com";Which cookies will appear on:
- gist.github.com
- github.com
It is possible to set the domain using the domain key.
all of them!
only the last one...
Setting the path
Just like with the domain key, we can set the path if we want a key to only appear on a specific path.
document.cookie = "query=nodejs; path="/search";The path key defaults to the root path of a domain (/).
This affects all nested paths of /search as well.
Enforcing SSL protocol
document.cookie = "secret=shh; secure";
Having the secure key will only be accessible on pages that are using the https protocol.
Setting cookies from the server
Setting the Set-Cookie header on a response from the server allows the server set cookie values on the client browser.
app.get('/', function (req, res) {
res.set('Set-Cookie', 'type=shortbread;');
res.end('Yum!');
});HTTP only?
The HttpOnly key can only be set on a cookie from the server. The value will NOT be accessible via JavaScript.
This is used to prevent client javascript from tampering with cookie values.
app.get('/', function (req, res) {
res.set('Set-Cookie', 'token=Rog5Coaf6keIj0O; HttpOnly');
res.end(';)');
});Resources
Documentation
https://developer.mozilla.org/en-US/docs/Web/API/Document/cookie
Developer tools
https://developers.google.com/web/tools/chrome-devtools/iterate/manage-data/cookies
Specifications
Cookies
By Tony Gaskell
Cookies
- 1,996



