フォントアプリ
を作るときに考えたこと
Typolab
https://itunes.apple.com/jp/app/id1071494884
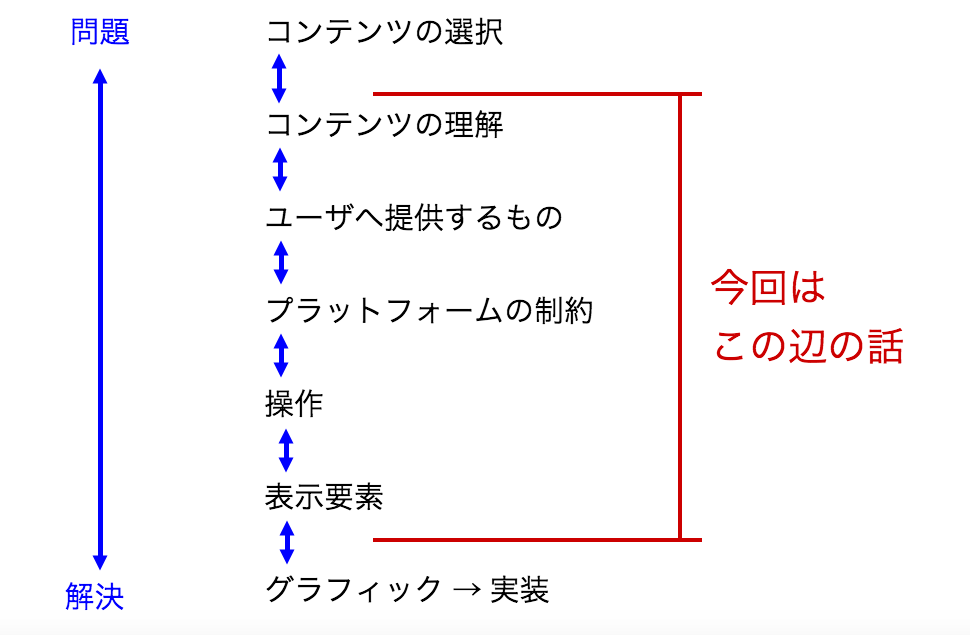
大事だと思うんだけど
多くの開発ですっ飛ばされている部分

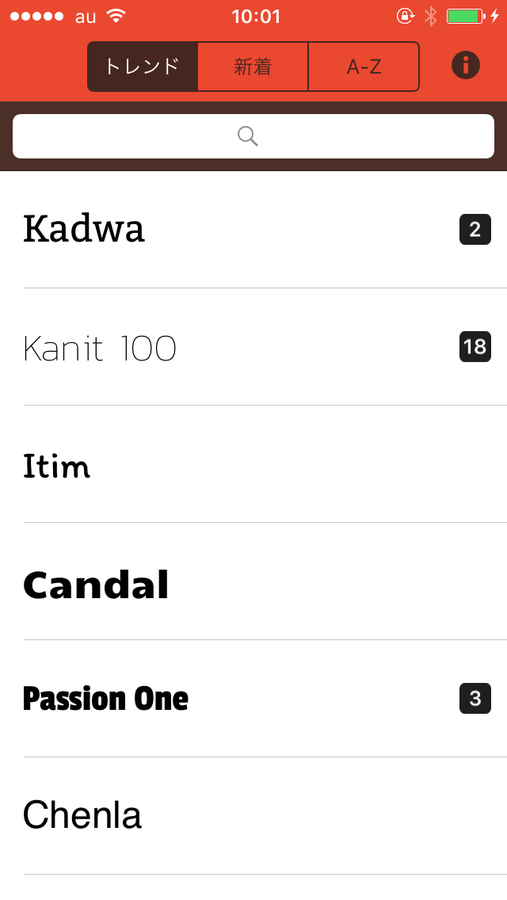
まずは既存のアプリがどんなのか調査





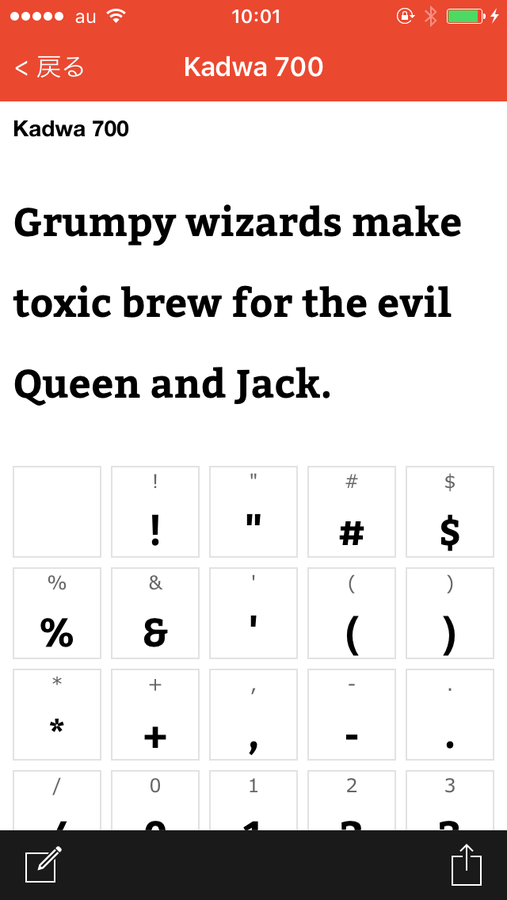
フォントファミリー
フォント名
詳細
たいがいが
フォント名の一覧→そのフォントの詳細
という作り
まだいける
一覧画面でやりたいことは
なんとなくどんなフォントか知りたい
てことは
フォント名以外のサンプルの文章が見たい
案1:一行分を広く取る

スクロール量が多くなるのがだるい
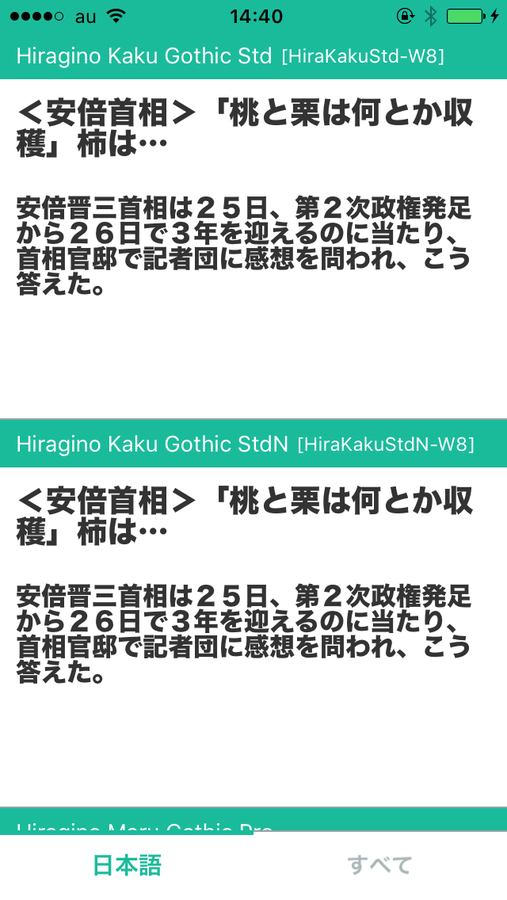
案2 アコーディオン
※参考画像

悪くないが、まだいける
タップするのがだるい
スクロールするだけで、ある程度の詳細が見たい
かつ
たくさんスクロールはしたくない
きた!
そういうことだ
漠然とした「まだいける」から
じゃあ「何がだるいか」
を見つけるために時間がかかるのです。
そういう時間が大事
そういうのを見っけれたらあとは
流れ作業
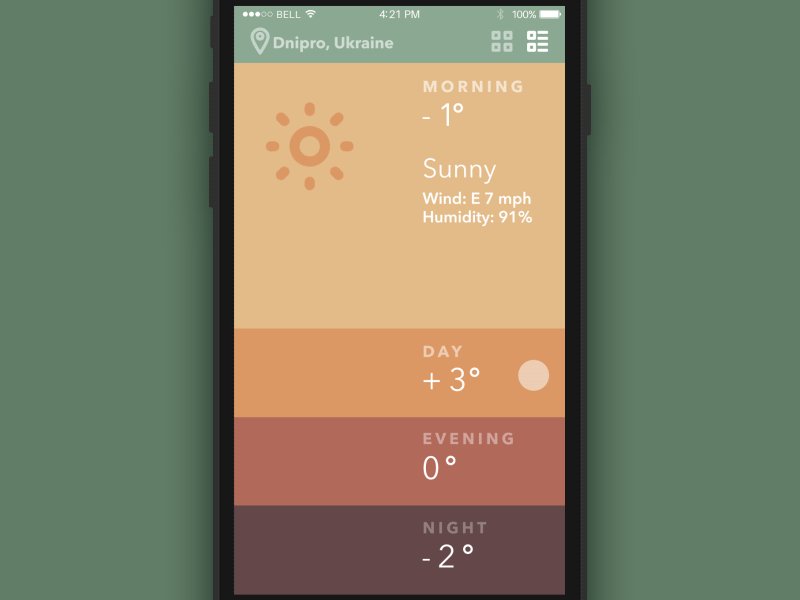
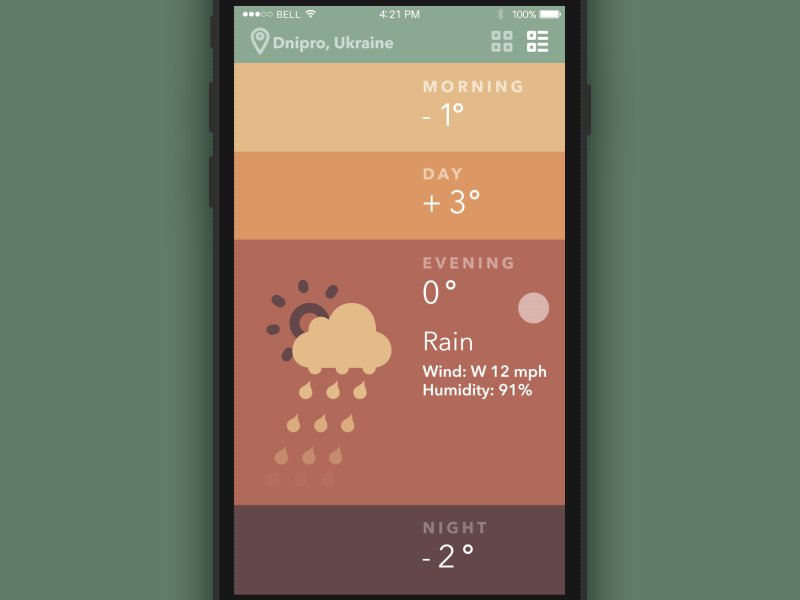
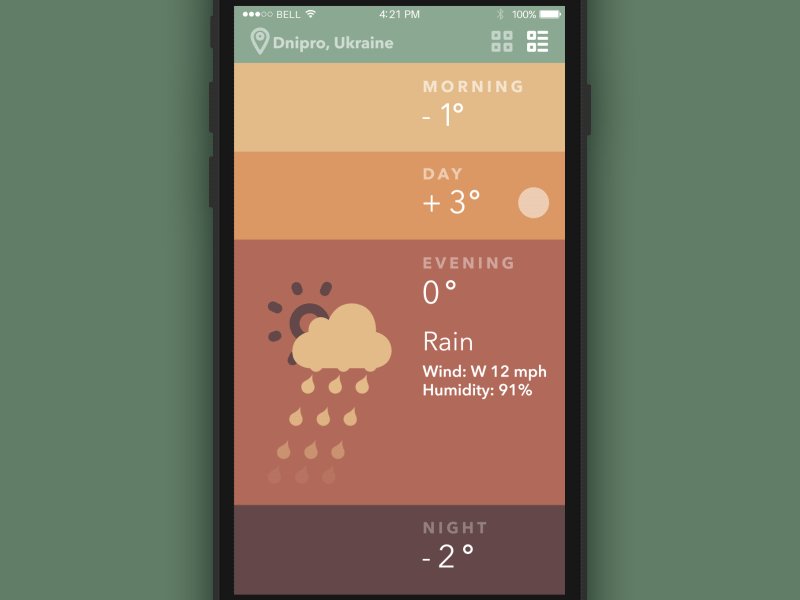
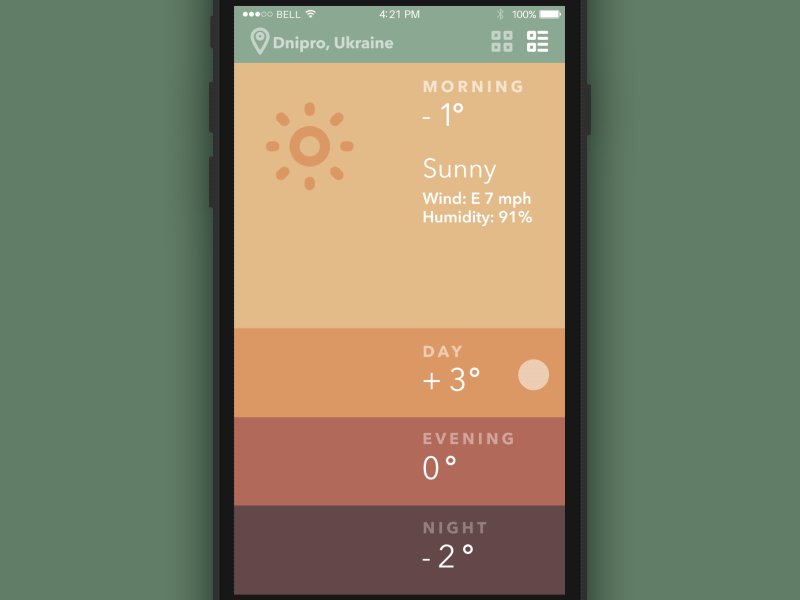
案3 dribbbleにある天気アプリの動き
https://dribbble.com/shots/1824088-GIF-for-the-Weather-App

それっぽく実装してみた。が、
フォント名のセルの高さに対して
詳細の表示の高さが高くなりすぎて
アニメーションが一瞬で消える(説明ムズイ)
アニメーションのために、詳細の表示の高さをフォントのセルの高さの2倍くらいにすると調度良くなった
これダメパターンね、超よく見るダメパタ
実装の都合(もしくは見栄えの都合)を
コンテンツに優先させるやつね
大事なのはコンテンツ
アニメーションは無くていい
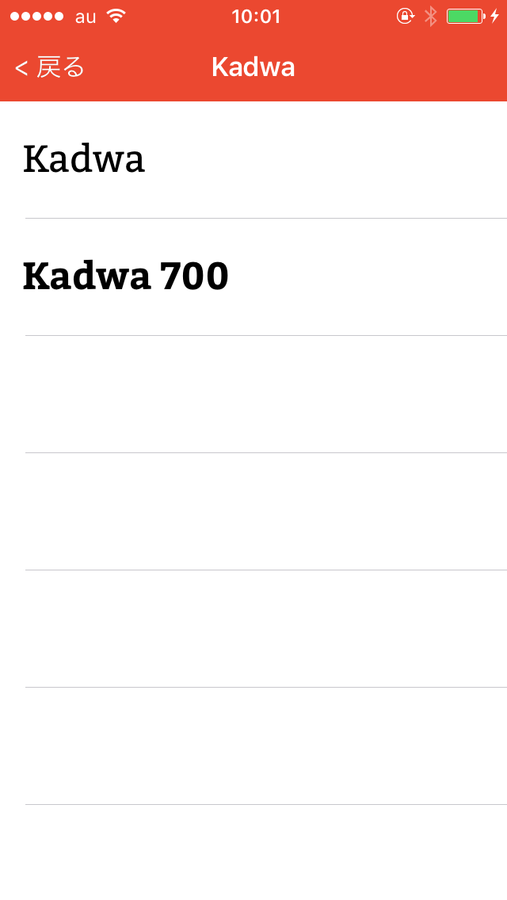
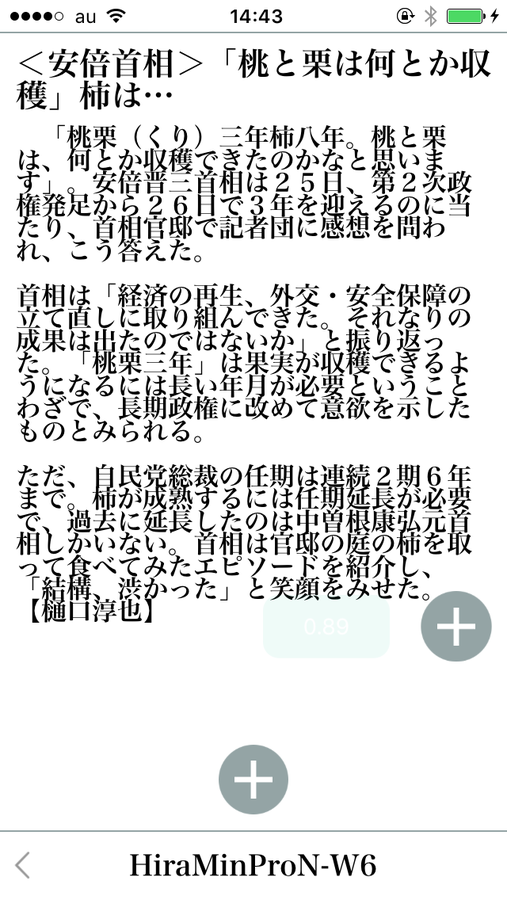
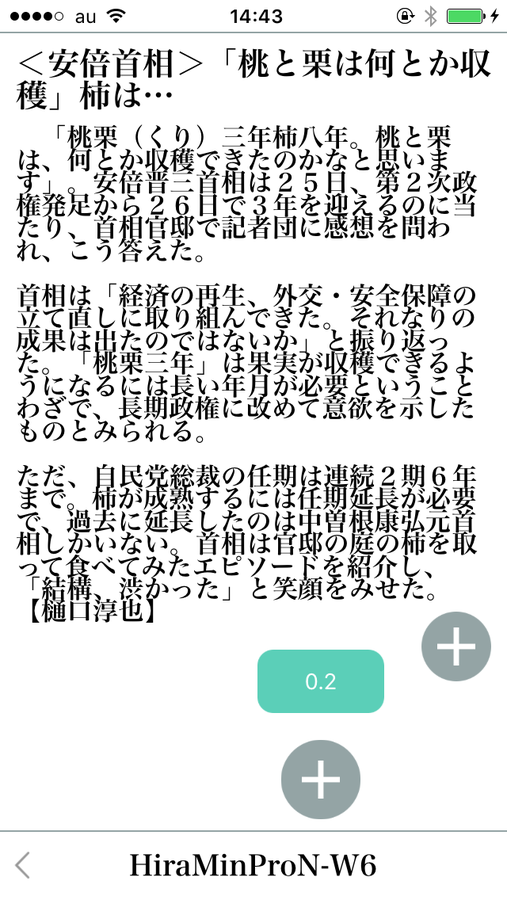
案4: 現在の形

これでとりあえず
まだいける感は消えた
以上、一覧でした
次、調整画面
調整したいもの
- フォントサイズ
- 行間
- カーニング
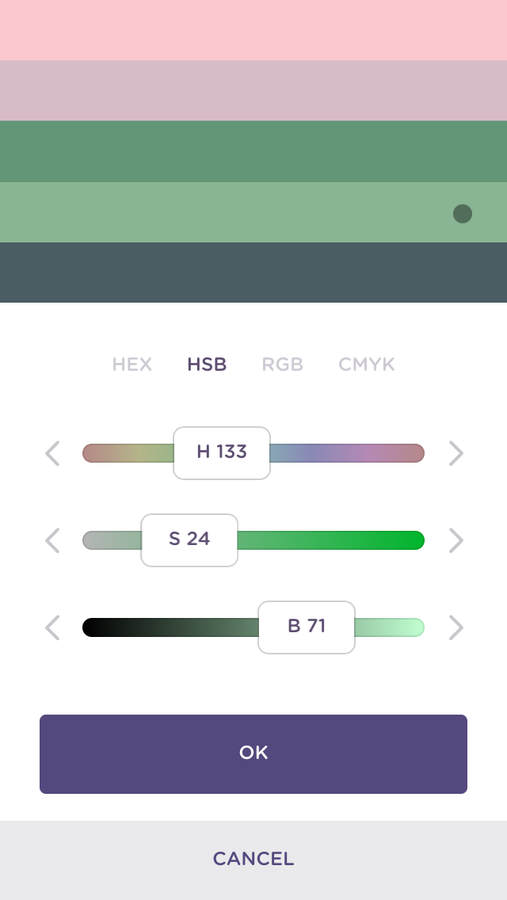
案1 まずはこう(coolorsより)
https://itunes.apple.com/jp/app/coolors/id956480678?mt=8

この3つを
・フォントサイズ
・行間
・カーニングにしたやつ
わるくはないが、まだいける
案2:行間は縦、カーニングは横


まだいける
テキストを読むアプリではなく
書体を調整するアプリ
なので
調整画面をスクロールできる必要はない
文章の上をなぞる操作が
スクロール以外に使える
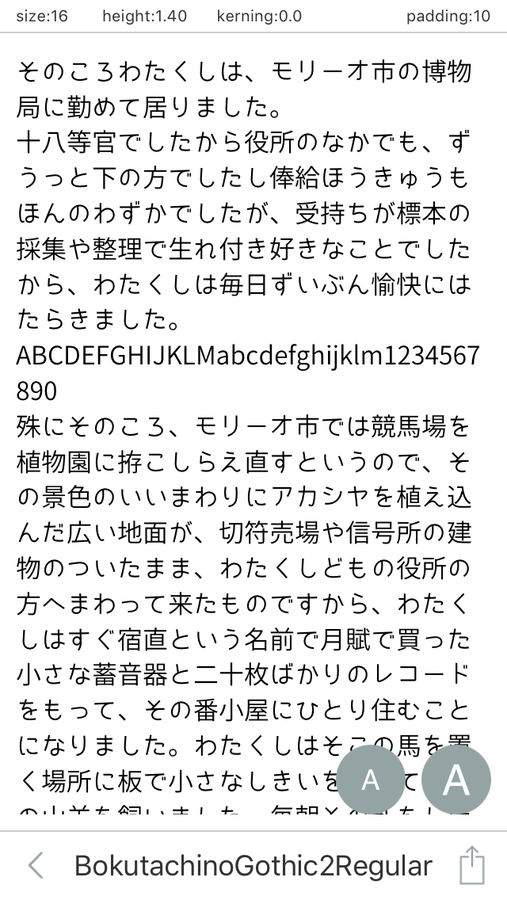
案3: 現在の形

サイズの調整ボタンが若干あれだけど
まあこんなもんか。
以上、調整画面
アプリの説明はここまで。
次はここまでを理論にしてみる
きづいたこと
を
もう一度
漠然とした「まだいける」から
じゃあ「何がだるいか」
を見つけるために時間がかかる。
そういう時間が大事
そういうのを考えずに
グラフィックとかインタラクションを
どんだけ頑張ってもキメラは所詮キメラ
キメラに対してABテストしても、
ユーザにインタビューしても
キメラはキメラ
使ってしまったあとには当たり前すぎて
なんで今まで誰もが思いつかなかったんだろう
ってなるようなものを探す
webとかアプリとか全然歴史浅いので
まだいけるものはたくさんあるはず。
(家具、とかに比べて)
どれだけ「まだいける」と思えるか。
このアイデア一発ででねーわ、何回か作り直してるはず
みたいなの。結構ある。
考えられて無いものはほんとに考えられてない。
プロトタイピング
UIは「触るもの」であり「使うもの」なので
触りながら、使いながら考える。
面を見てるだけではできない
幸いなことにweb系はいくら作ってもゴミが出ない
気づいたことその2
「シンプルにする」
ということの一つの解釈
- テクスチャを使わないとか
- 線を使わない
- 色数を減らす
とかっていうことではない
削るのはユーザがコンテンツを得るために
必要となる「考え方」、「操作」の数
そういうのを削っていくとたいがい表示が少なくなる。
削れるのであれば表示自体は多くなっても全然良い。
例えば一覧画面
下のフォント名選択のスクロールを
上の表示の切り替えの入力にすることで
ユーザがすることはスクロールのみ
例えば調整画面
行間は上下になぞる
カーニングは左右になぞる
「どこを」なぞるか考える必要がない
反省
- プロトタイプのコミットをとっておく
- 中央揃え、よみずらい
参考
-
誰のためのデザイン?―認知科学者のデザイン原論
http://www.amazon.co.jp/dp/478850362X -
UI GRAPHICS ―世界の成功事例から学ぶ、スマホ以降のインターフェイスデザイン
http://www.amazon.co.jp/dp/4802510063 -
さよなら、インタフェース -脱「画面」の思考法
http://www.amazon.co.jp/dp/4861009936 -
『takram design engineering|デザイン・イノベーションの振り子』
http://www.amazon.co.jp/dp/486480012X -
アキッレ・カスティリオーニ自由の探求としてのデザイン
http://www.amazon.co.jp/dp/4900450782
おわり
フォントアプリを作るときに考えたこと
By ukawase
フォントアプリを作るときに考えたこと
- 992