React
Another Framework?
NOPE.
then, what?
- Simply a view library unlike angular
- Developed by Facebook
- JSX syntax and supports ES6+
- Component Driven Development
- Virtual DOM
- Uses one-way reactive data flow
- Small API
- Focuses on Javascript
Virtual DOM
What?
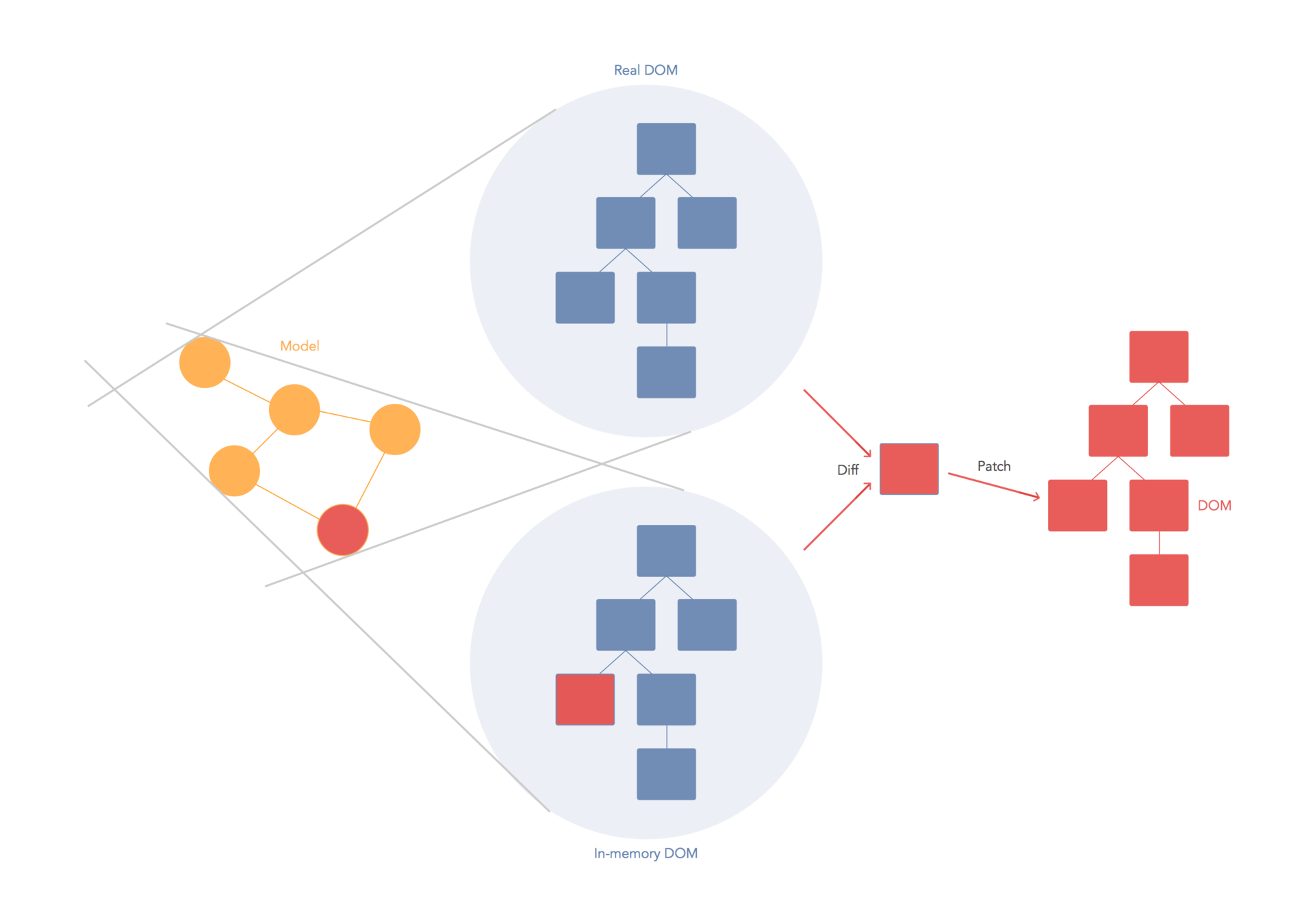
Virtual DOM
- Abstraction of the real DOM
- Consists of light weight JS Objects for DOM tree
- Real DOM is slow but Javascript is fast
- Makes re-rendering fast on every change
- When state changes Virtual and Real DOM trees are compared and real DOM tree modified only where it's required
- Enables fast batch updates to real DOM
- No frequent cascading updates of DOM tree
how?

Components
React has
ControllersFactoriesGlobal Event ListenersServicesDirectivesTemplatesModelsView Models
Just Components
Component
state
props
Components
- Drives the behaviour and structure of UI
- Could be either stateful or stateless
- Implements a render method that returns one single child
- Re-renders on every state update
Lifecycle
Initial render
- getDefaultProps
- getInitialState
- componentWillMount
- render
- componentDidMount
Lifecycle
State Change
- shouldComponentUpdate
- componentWillUpdate
- render
- componentDidUpdate
Lifecycle
Props Change
- componentWillRecieveProps
- shouldComponentUpdate
- componentWillUpdate
- render
- componentDidUpdate
Lifecycle
Unmount
- componentWillUnmount
import React, { Component } from 'react';
export default class HelloWorld extends Component {
render() {
return (
<p>Hello, world.</p>
);
}
}That's it, folks.
Lets code.
React
By Umayr Shahid
React
Bare minimal introductory slides for React JS.
- 938



