{Web Tooling} 101
Storybook, ESLint, Babel and Webpack
Work
Omio
Berlin
Developer tooling
Community
OSS & Mentor
Blogs, YT Videos and Tutorials
International Speaker
Inconsistent Indie hacker
Hobbies
Travel
Music and Party
Hiking, Cycling & Nature
Past: Paint & Write
About Me
What is Developer Tooling?
Developer tooling refers to the various software tools and applications that developers use to aid in the software development process. This can include text editors, integrated development environments (IDEs), version control systems, debugging tools, and more. These tools help developers to write, test, and deploy code more efficiently and effectively.

Agenda
- Storybook Addon
- ESLint plugin
- Babel Plugin
- Webpack Plugin
{Storybook}
What is Storybook?
- Develop and Test in Isolation
- Create and Visualize different states
- Create Reusable components
- Document and showcase
How does storybook beneficial?
- Independence for teams
- Easy maintenance of edge cases
- UI testing, Visual testing etc
- Automated & updated Documentation
Testing & Storybook
Visual testing
UI testing
Accessibility testing
UX testing
Other features
Customize Webpack & Babel configs
Customize Branding
Custom Integration
Setting up Storybook & Stories
Story
Different Variants
Parameters and Decorators
Storybook Architecture

Storybook and Addons

Addon Architecture

{code time}
- Initialize a project: npx create-react-app project-name
- Initialize storybook: npx storybook init
- Steps to create an Addon:
- register the addon
- add it with a title
- Integrate it in Panel/Toolbar
- render the React component
as per you requirements
Your Turn

{ESLint}
What is ESLint
- Identifying and reporting on patterns
- Code quality, enforce coding conventions, and prevent errors
ESLint Architecture

ESLint Plugins
Collection of Rules
Parser - Espree
Formatter
ESLint Source Code

{AST}
https://astexplorer.net/
{code time}
npm init @eslint/config - Initializing eslint in project
npm i -g generator-eslint - Installing global dependency
npx yo eslint:plugin - Scaffold ESLint plugin boilerplate
{Webpack}
What is Webpack
- JavaScript module bundler
- Bundles JS but also other assets like Styles, images, etc
- Output bundle is minimized, optimized, etc
- Integrates with linters, transpilers etc
Why Webpack?
Long Long ago...
// index.html
<html>
<head></head>
<body>
<script type="text/javascript">
console.log("Inline Javascript")
</script>
<script type="text/javascript" src="pathToJSFile.js" />
<body />
</html>
// pathToJSFile.js
console.log("test");Problems
Not Scalable
Many Scripts -> Performance bottleneck
One large Script -> Not Maintainable
Scope Issues
IIFE
IIFE - Immediately Invoked Function Expression
Avoids Scope collisions
Tools: Gulp, Grunt
(function add(a, b) {
return a + b
}) (3,5);Problems
Dead/ Unused Code
Rebuilds
No Lazy Loading
Common JS
Evolution of NodeJS creates Common JS modules
Node + modules(common js) + NPM = Awesome
// Named import/export
// add.js
exports.add = () => { /* do add */ }
//index.js
const {add} = require('./add.js');
// Default import/export
// add.js
module.exports = () => { /* do add */ }
//index.js
const anyName = require('./add.js');Problems
No Browser Support
Early Bundlers/Loaders
Loaders load and transpile at runtime
Bundlers transpile and bundle before hitting the browser
Code in Common JS => Bundle it together
Supports Browser directly
RequireJS
Problems
Debugging such code is a big issue
Code can be AMD as well, which is a problem
No Lazy load / Async bundling
ES Modules
Reusable & Scalable
Better Syntax than CommonJS
// Named import/export
// add.js
export const add = () => { /* do add */ };
//index.js
import {add} from './add.js'
// Default import/export
// add.js
export default () => { /* do add */ };
//index.js
import anyName from './add.js'Problems
Node has no support (In older versions)
Slow in Browsers (when not transpiled)
We NEED a HERO

Webpack
Write in any Format -> Convert for Browser
Async Bundling and Lazy loading
Bigger EcoSystem
Bundle more than JS & JSON
Get equipped with Plugins and Loaders
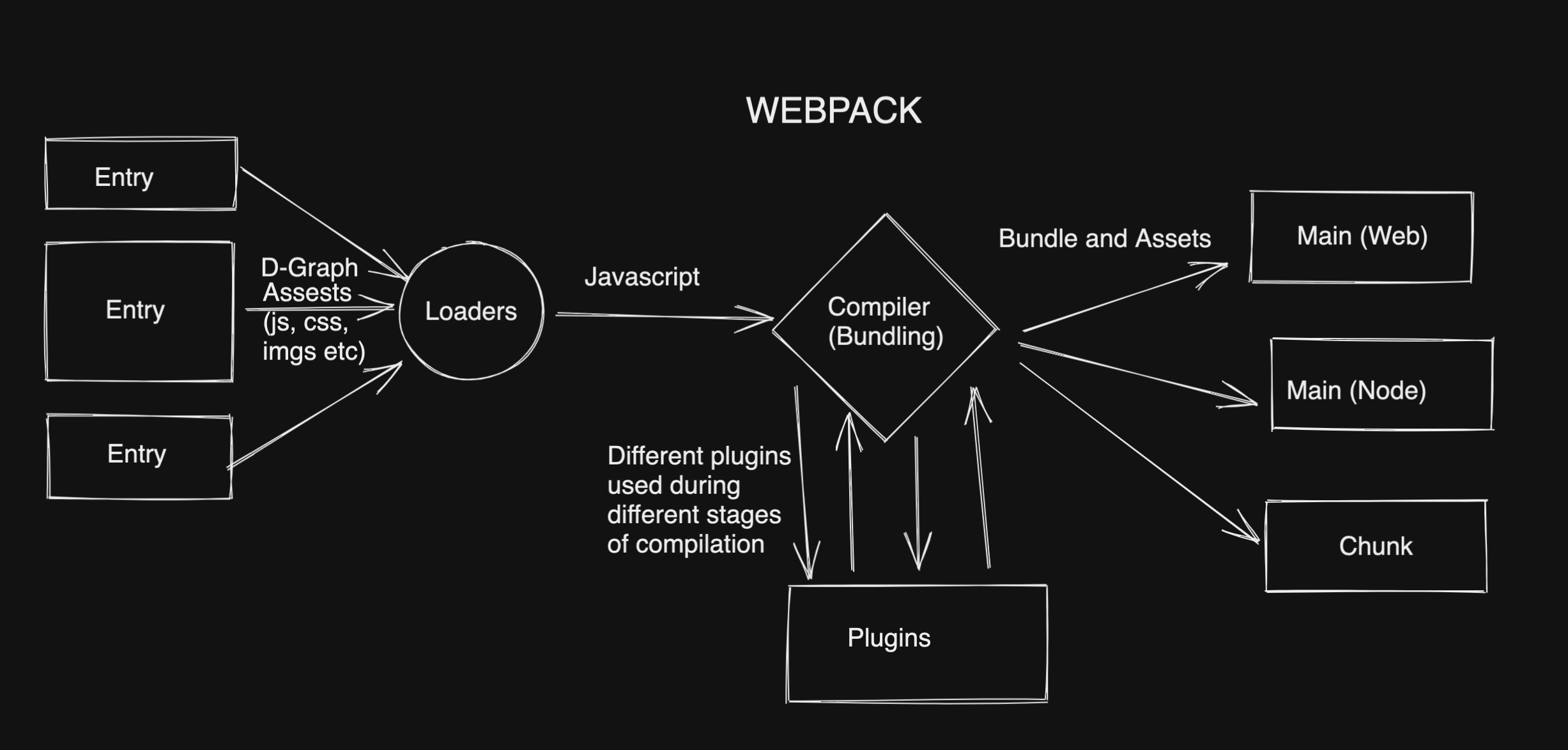
ARCHITECTURE

Config Webpack
Entry & Output
{
entry: "./src/index.js",
output: {
path: path.join(__dirname, "/dist");
filename: 'bundle.js'
}
}Loaders
Its a function that gets source code of the file as arguement
Transforms Source code to JS
Chaining of loaders executes in reverse order
module: {
rules: [
{
test: \.css$/,
use: [style-loader, css-loader]
}
]
}
Plugins
Its a class/object with `apply` method
Access entire Compiler lifecycle
plugins: [
new PluginName( { ...optionsIfAny } )
]
{code time}
A simple app and simple loader
Compiler


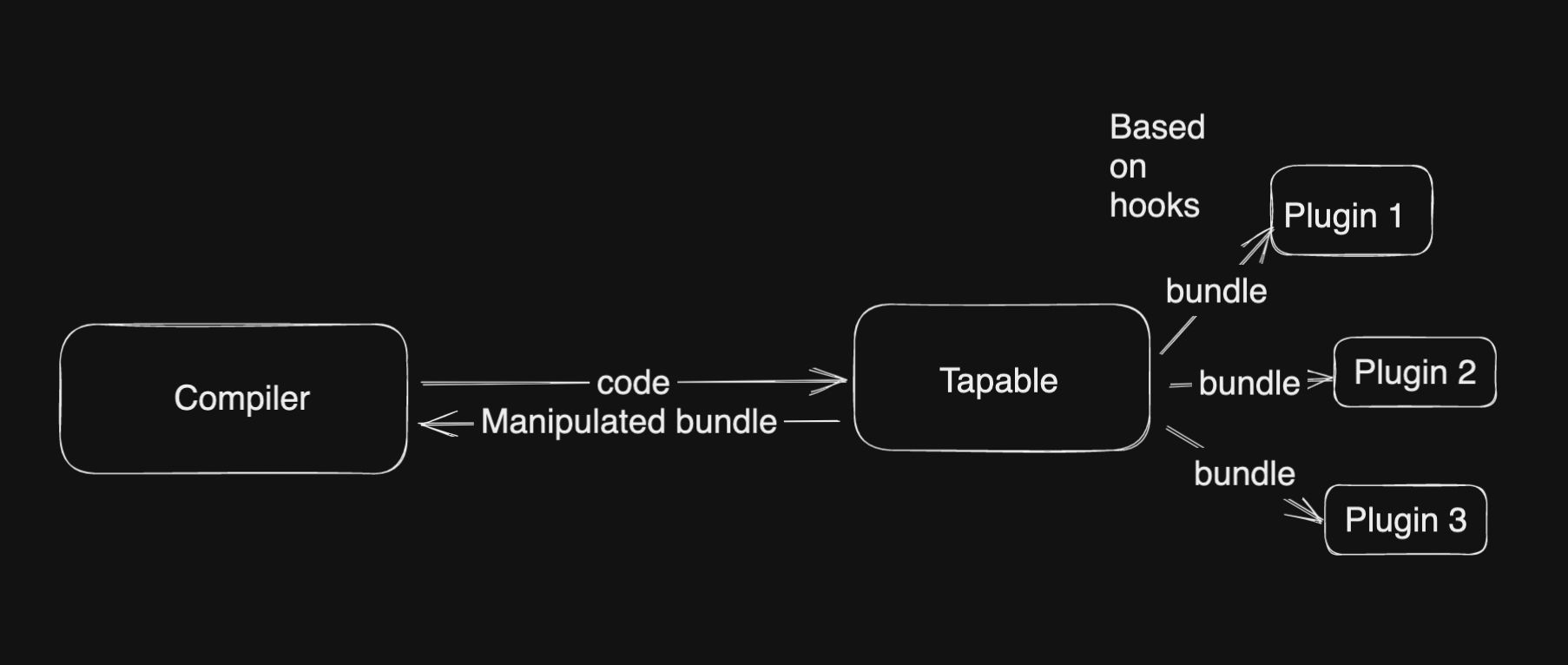
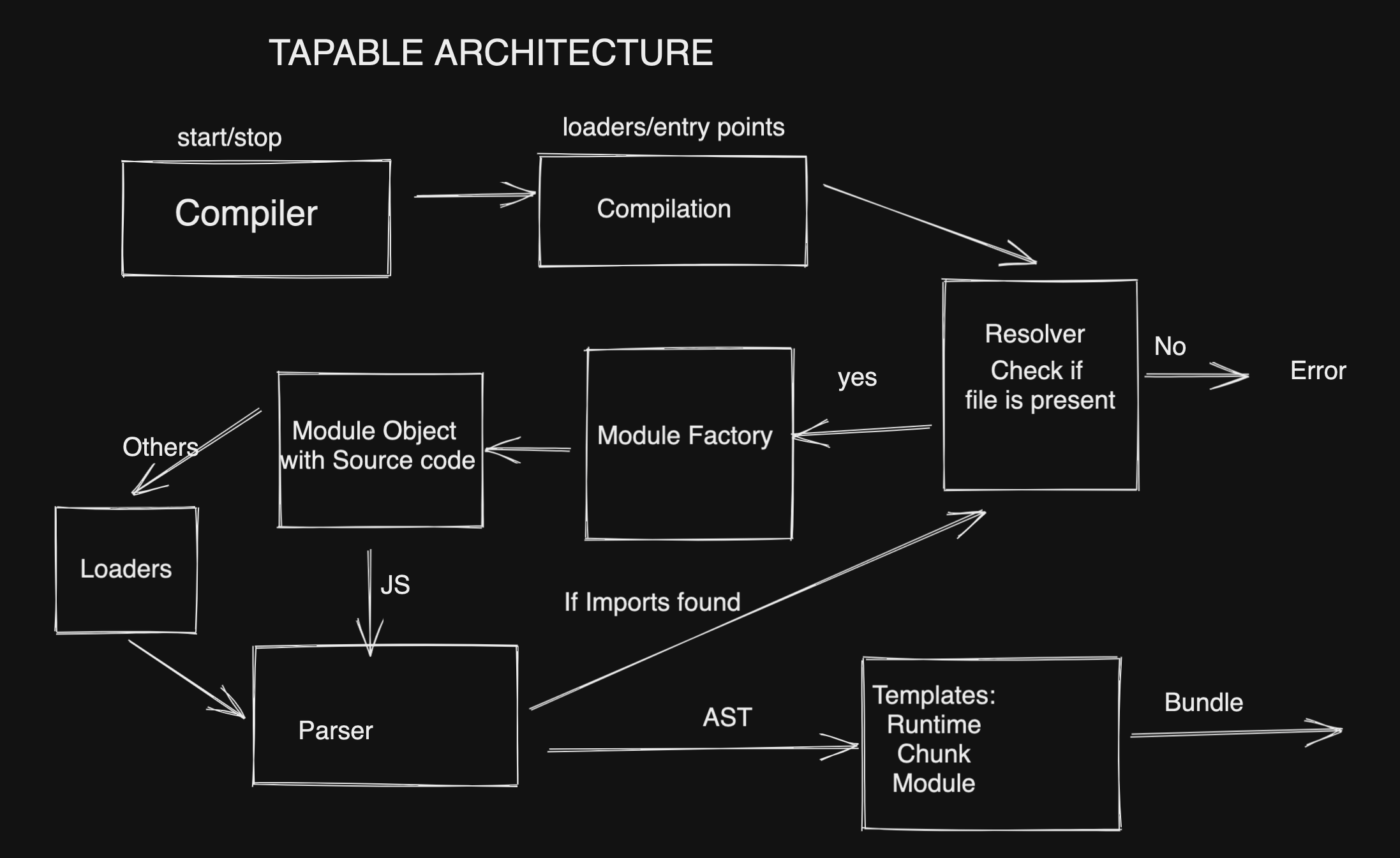
Tapable
Webpack itself is built by many plugins
Tapable is basic utility for such plugins to access hooks of various events

Custom Plugin
{Babel}
What is Babel?
- Converts code written in modern to older JavaScript
- Use the latest features while still supporting older browsers
- Babel with Webpack, React, etc.
Babel Architecture

Babel Plugins
Traverse
Manipulation
Visitor Pattern
Babel Tools
babel-parser
babel-traverse
babel-types
babel-generator
babel-template
AST
Custom Plugin
Benefits & What's Next?
Please share your feedback
Thank you!

Time for Casual Hangouts. People can choose to stay or leave 😊
Code
By Vilva Athiban
Code
- 424



