Understand JS to Understand React
- Vilva Athiban P B
@vilvaathibanpb
About Me
- Work @ Omio
- OSS is
- Creator of styled-wind, hql-tag, etc
- Building query-library, OSSPuppy
- All Social Platforms: Vilva Athiban

Lets Begin

React "JS"
Why learning React without JavaScript is a bad thing?
Closures & Currying

Closures
A closure gives you access to an outer function’s scope from an inner function, even after the outer function goes out of scope
const outerScopeFn = () => {
const greeting = "Hello"
return (name) => {
console.log(`${greeting} ${name}, Inner Scope`);
}
}
const innerScopeFn = outerScopeFn()
console.log(innerScopeFn("Vilva")) // Hello Vilva, Inner ScopeCurrying
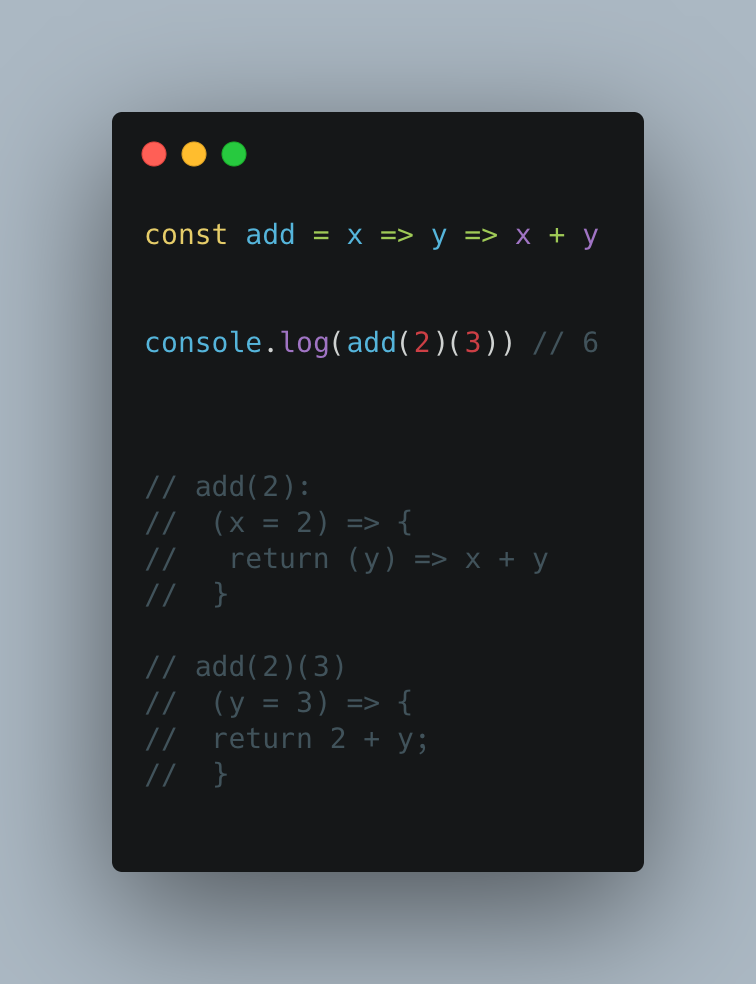
Currying is a technique of evaluating function with multiple arguments, into sequence of function with single argument


Problems
Stale Closure
function createIncrement(step) {
let value = 0;
function increment() {
value += step;
console.log(value);
}
const message = `Current value is ${value}`;
function print() {
console.log(message);
}
return [increment, print];
}
const [increment, print] = createIncrement(1);
increment(); // logs 1
increment(); // logs 2
increment(); // logs 3
// Does not work!
log(); // Current value is 0Lets See some Code

Thank You
@vilvaathibanpb

Understand JS to Understand React
By Vilva Athiban
Understand JS to Understand React
- 410



