Web Performance
Complete Workshop by Vilva Athiban
Expectations
- There is no pre-defined route to Performance
- Understand the big picture
- Cherish the lesser famous concepts
- Regret for paying because Performance will be a simple topic at the end
AGENDA
- Browser Under the hood
- Rendering Cycle
- Preload/Prefetch
- Latency & Bandwidth
- CDN & Caching
- Chrome Devtools
- Web Vitals
- Performance Audit
- Fast Load times
- Play Time
- Animations
- Babel & Performance
- React Component Profiling
- Performance Case Studies
- Q/A and Fun time
Browser Under the hood
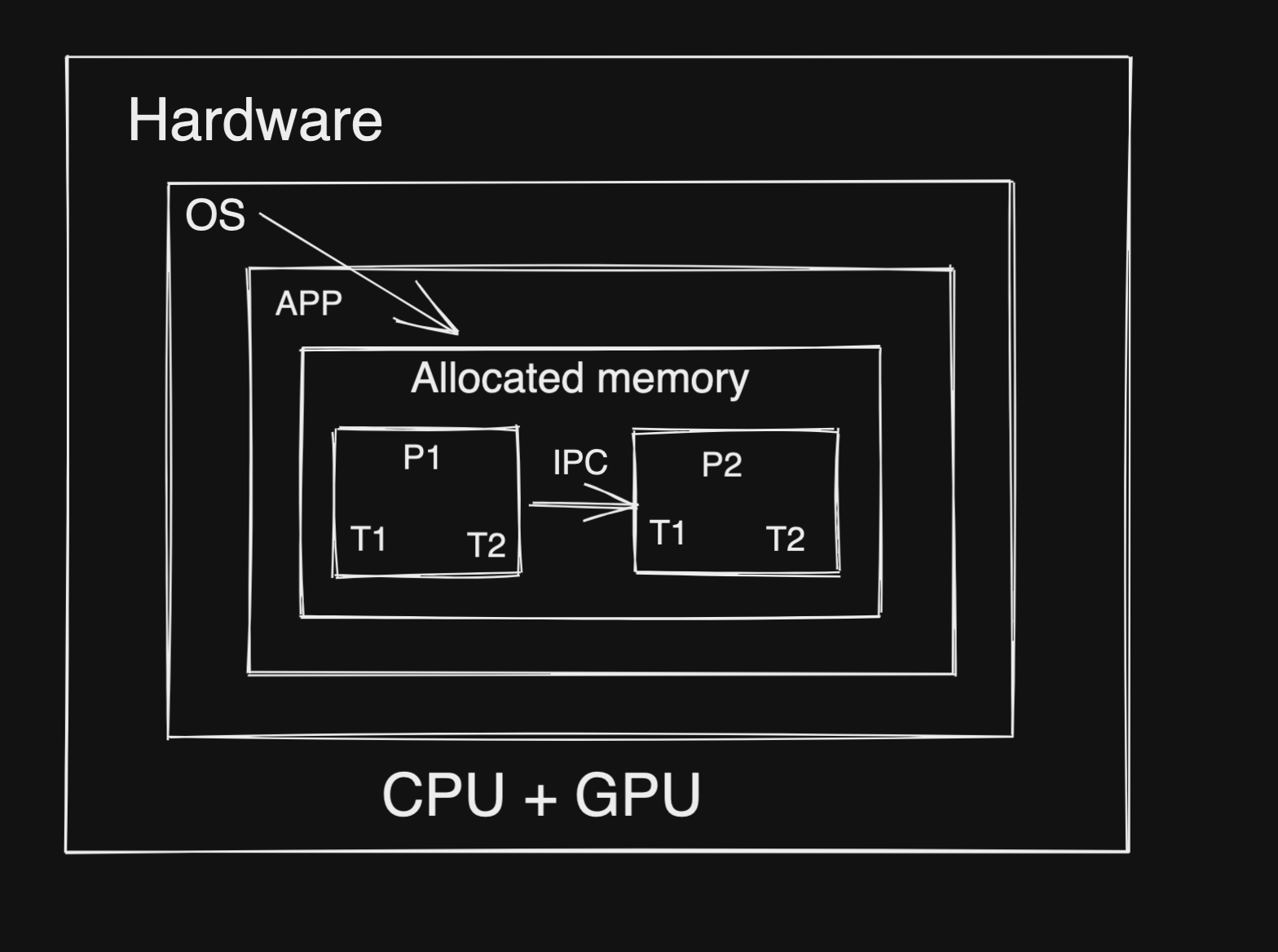
Application Architecture

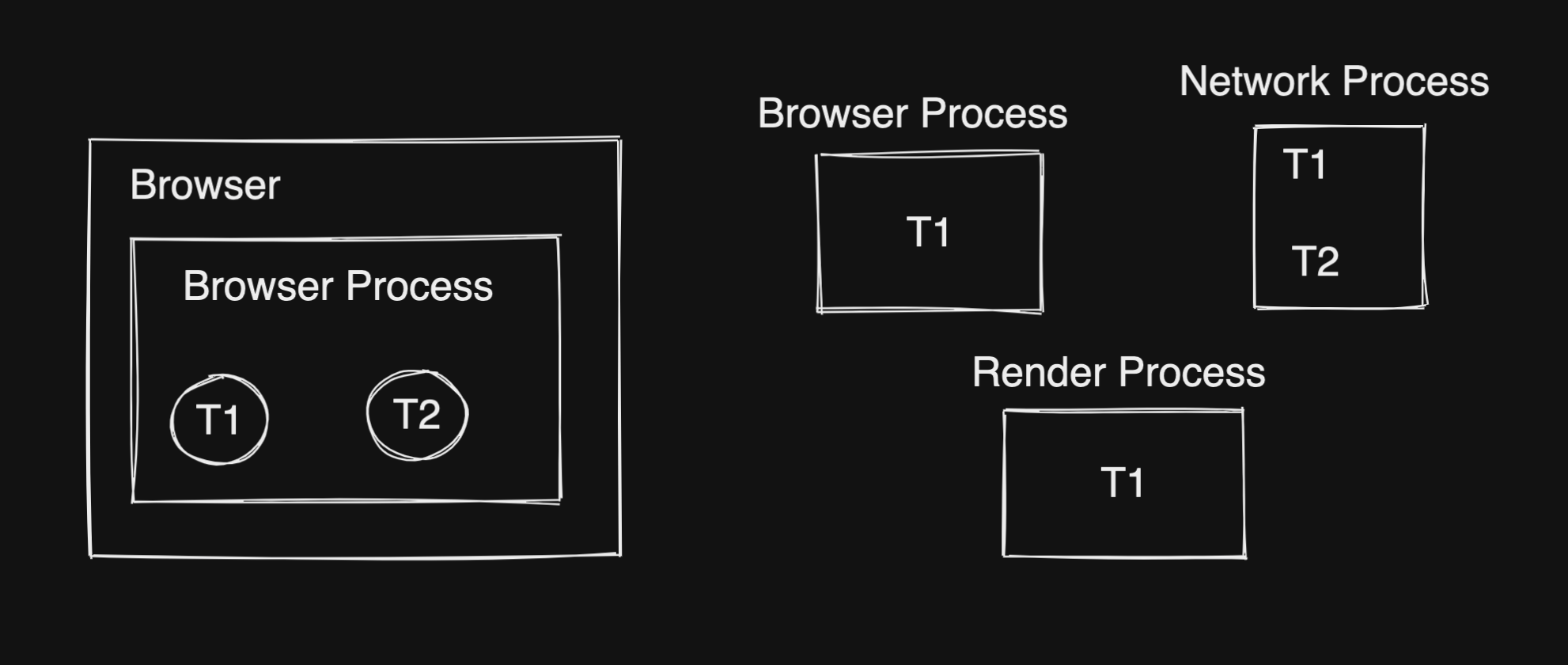
Browser Architecture

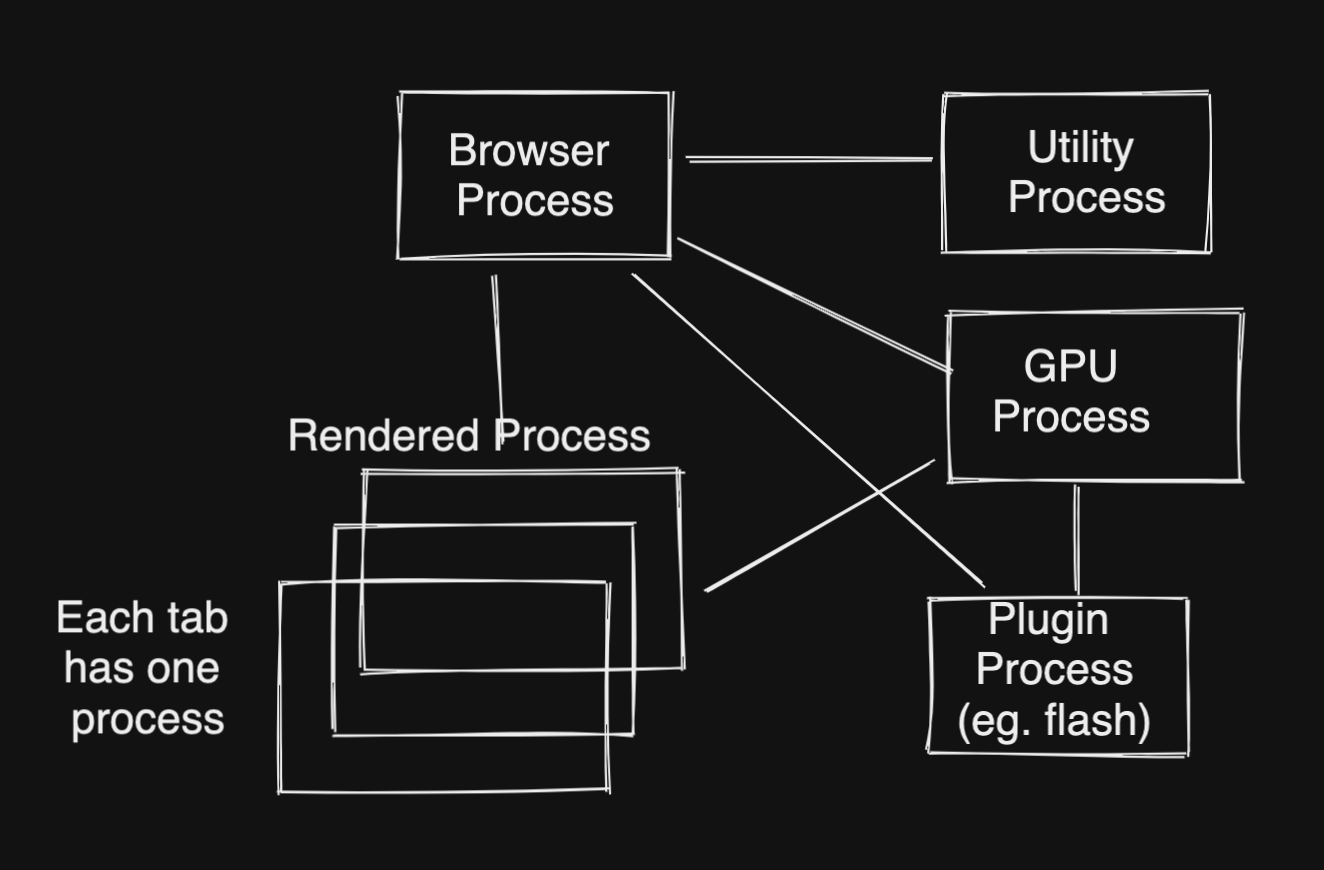
Chrome Architecture

Processes
- Browser process: Address bar, UI elements, Network & file access
- Renderer process: Everything inside a tab
- GPU process: All the GPU tasks
- Plugin process: Manages plugins required by website. eg) flash
Other points
- When Chrome reaches the Memory limit, multiple tabs run in the same process
- Iframes run on separate process (ie) Site isolation
- Site isolation === security
- All the running Process can be found in Task manager
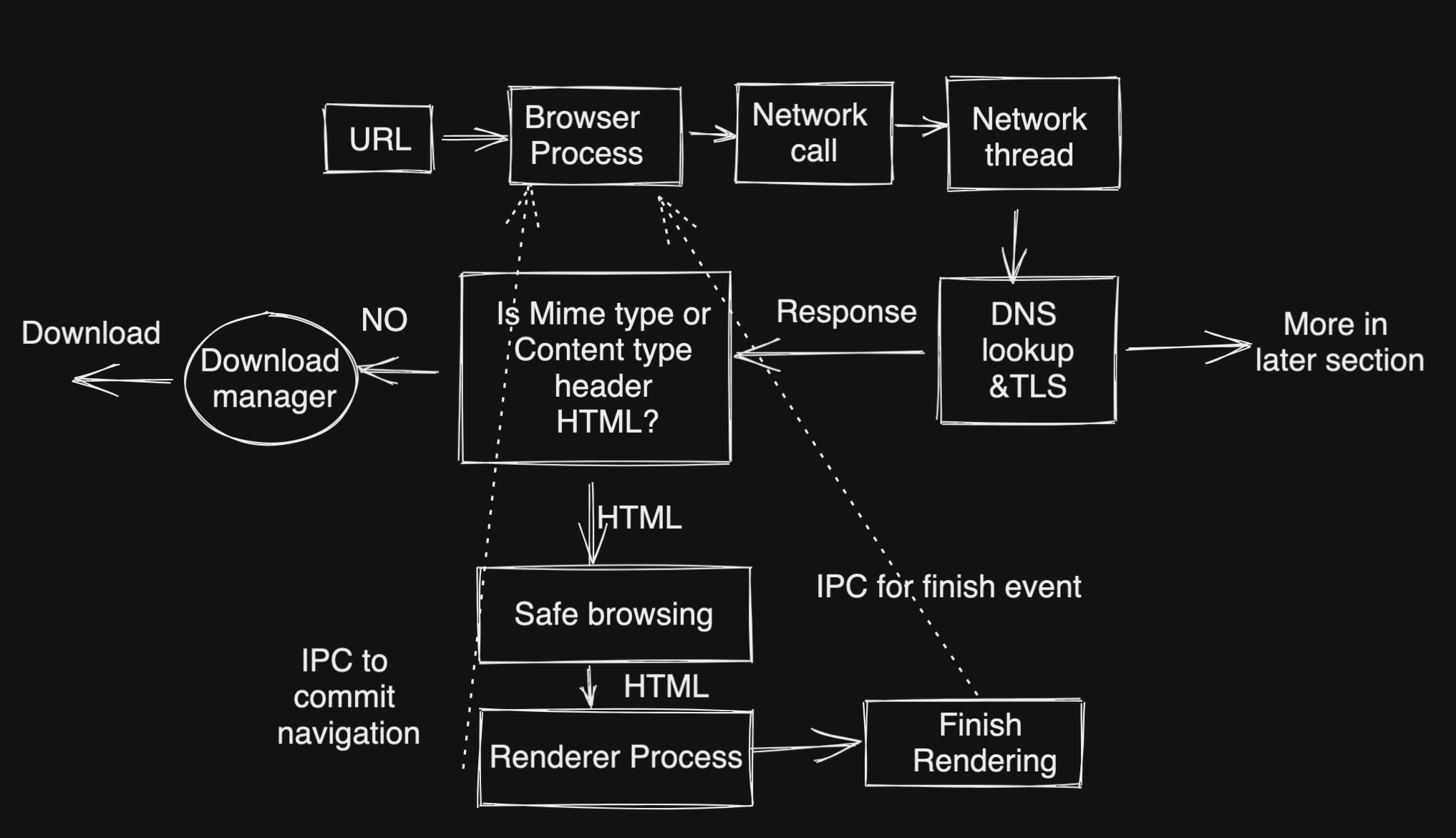
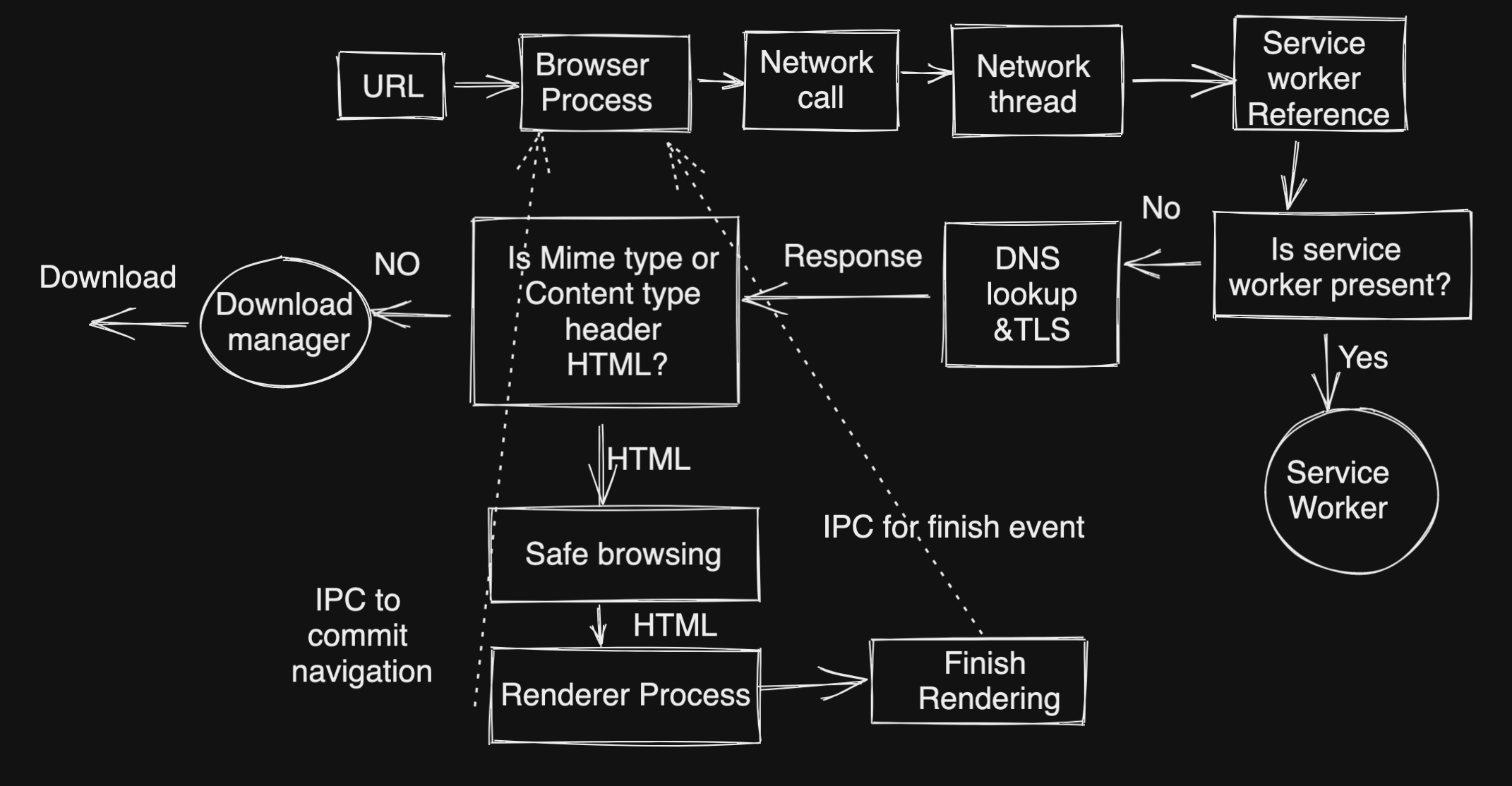
Browser Navigation

Browser Navigation with Service Worker

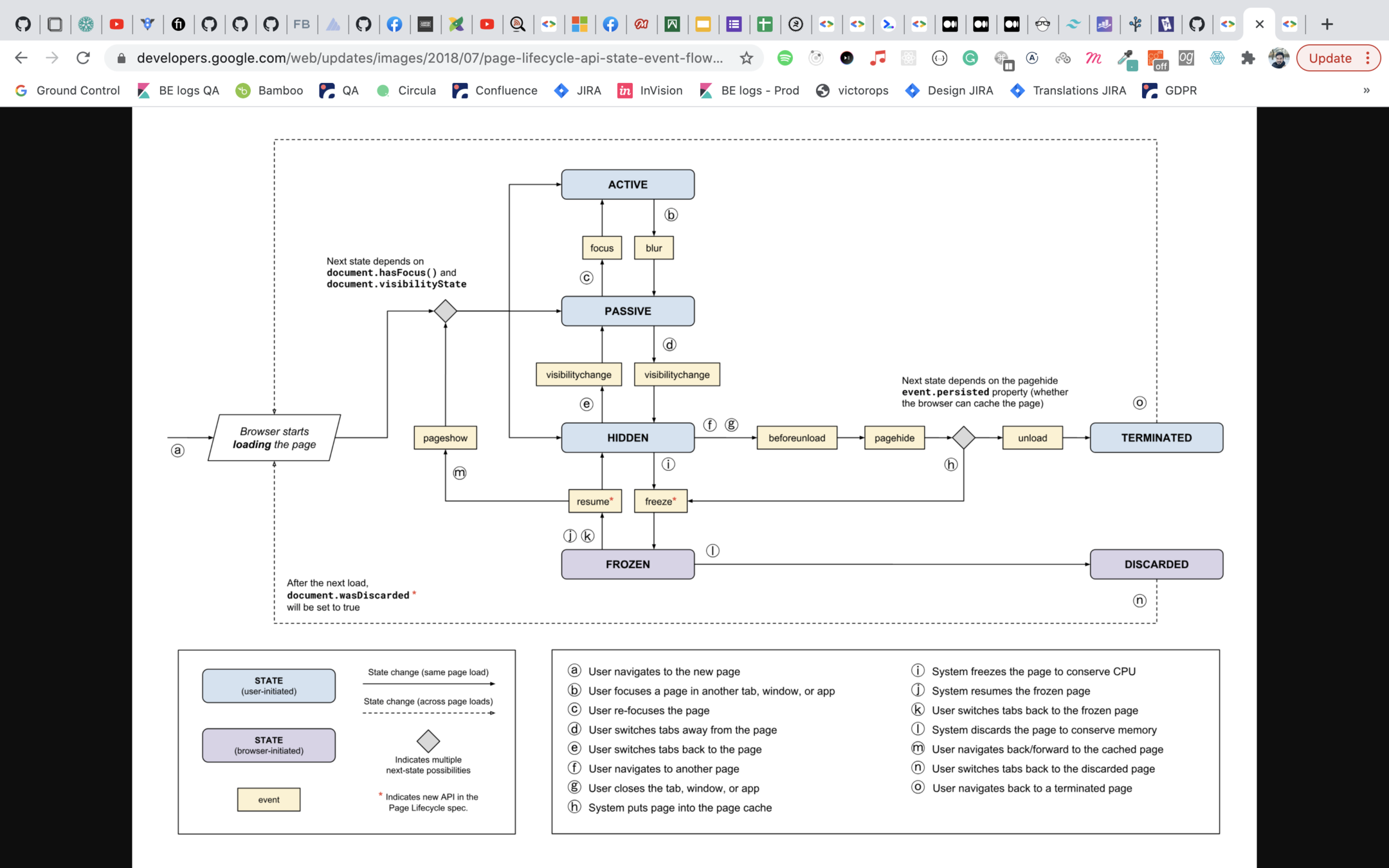
Page Life Cycle

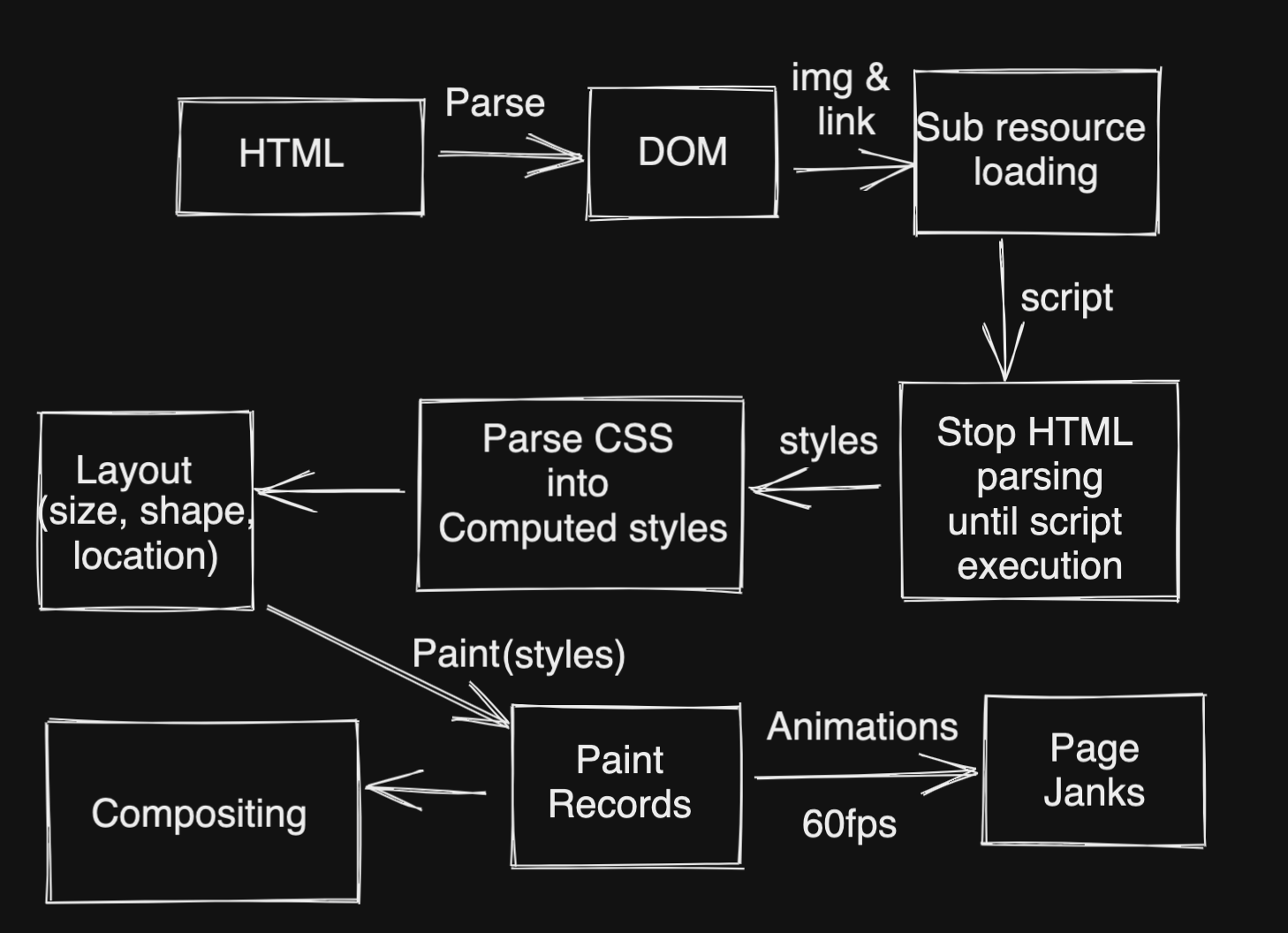
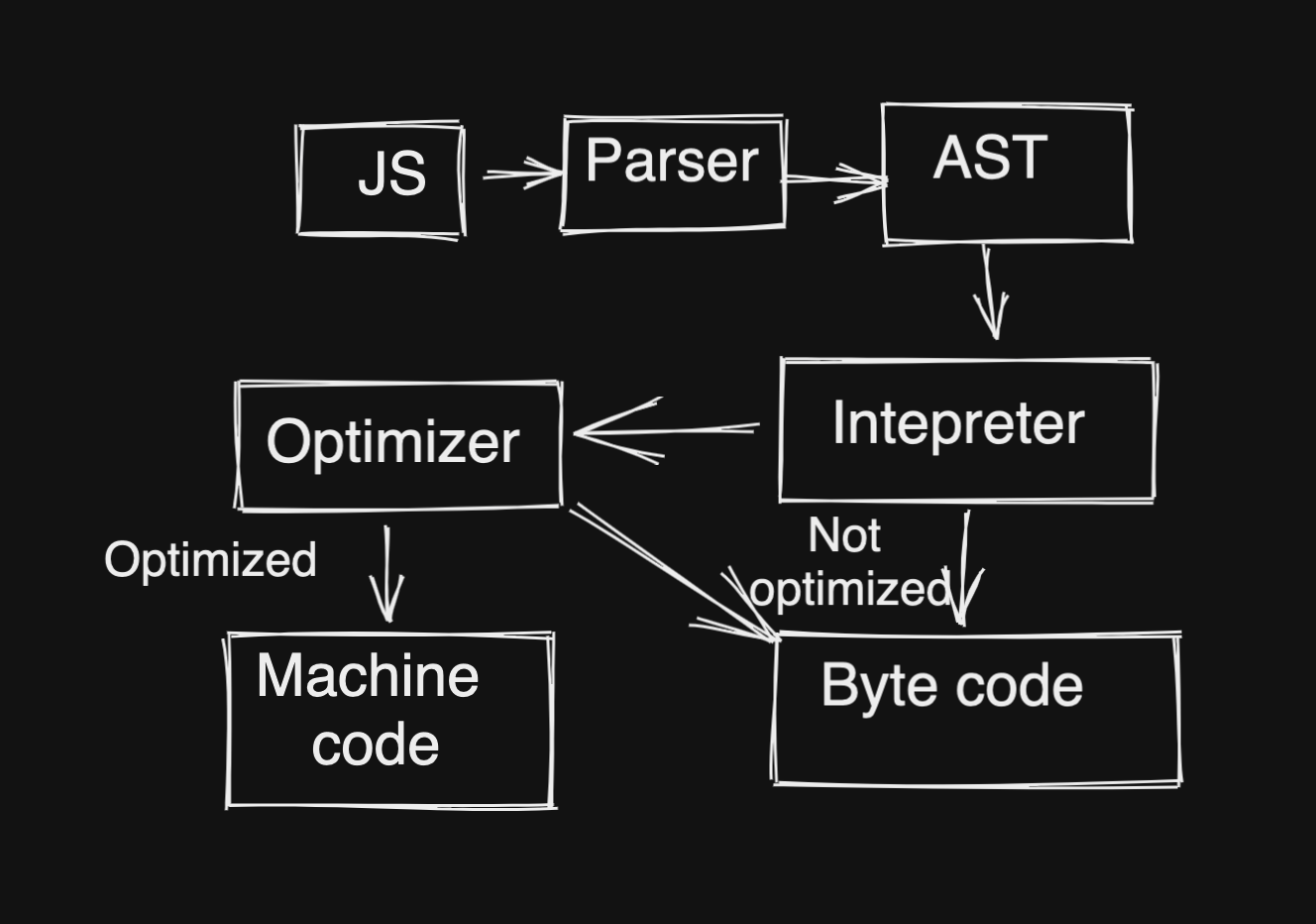
Rendering Process
Render Cycle

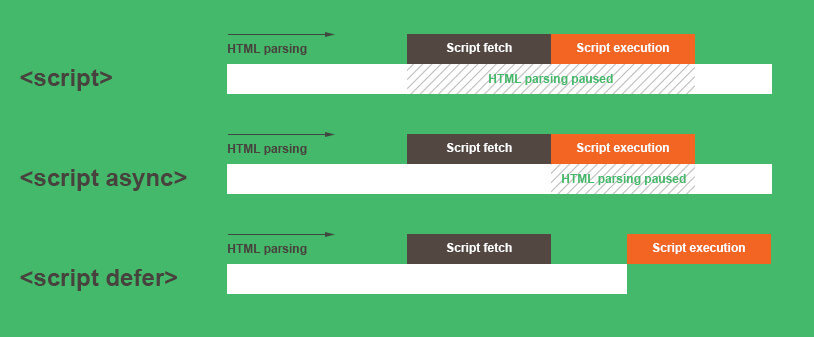
Async/ Defer

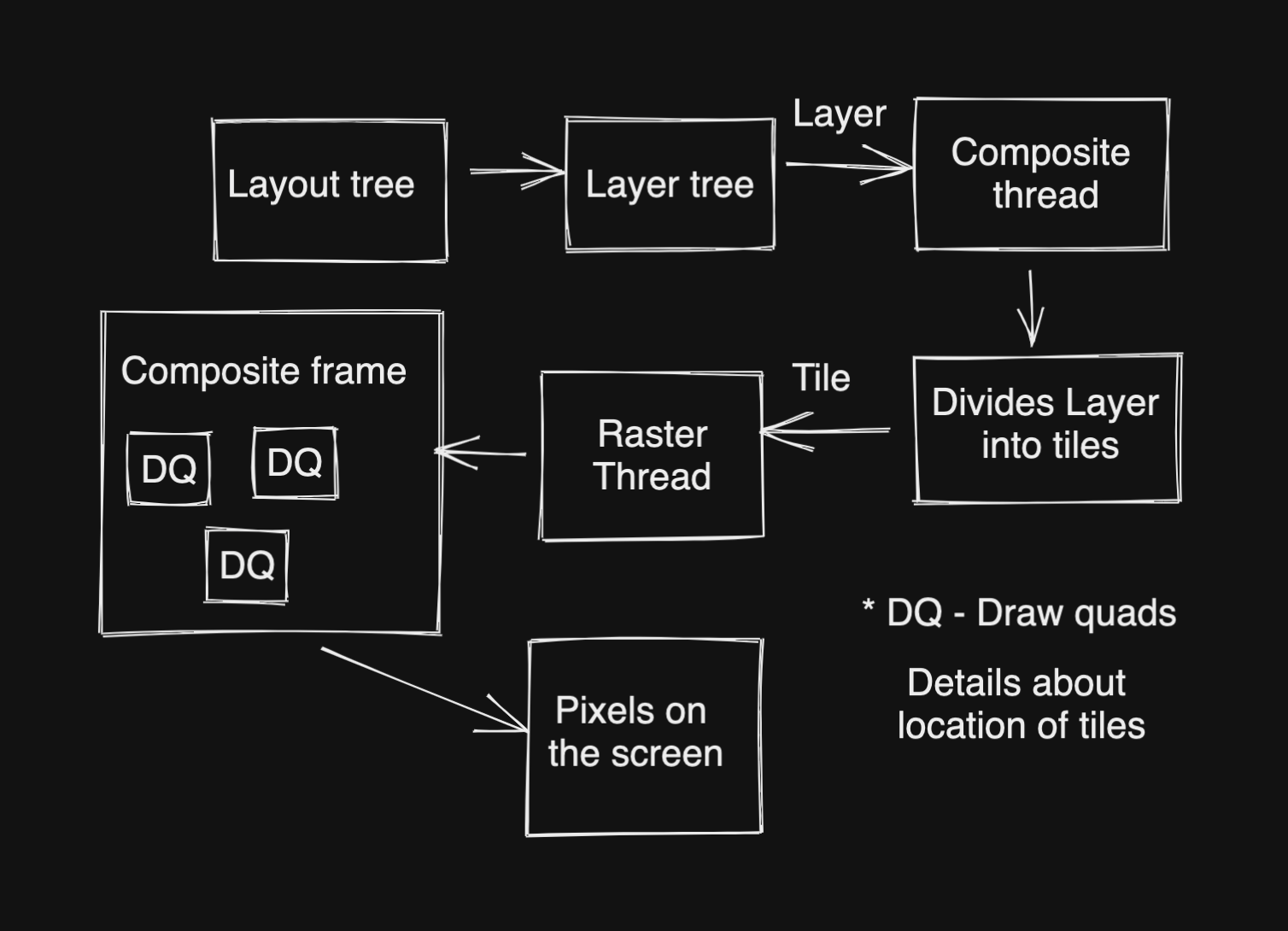
Compositing
- The process of turning paint information into pixels is Rasterizing
- Composite thread rasterize different parts into layers and composite into a page
- It forms a layer tree from layout tree based on CSS properties
- will-change CSS property force Browser to move an element into separate Layer
- Composite thread uses GPU and not the main thread. Hence suitable for Animations.
Compositing

Preload/Prefetch
Preload
- Force Browser to download a resource without blocking it
- Scripts/images/fonts that are required on the current page
- Preloaded information is lost after navigation if not cached
Preload

Prefetch
- Tells browser the resource is needed in future but browser decides when to download (mostly browser idle time)
- Scripts/images/fonts that are required in the future pages
- Prefetched resources are held even after navigation
Latency & Bandwidth
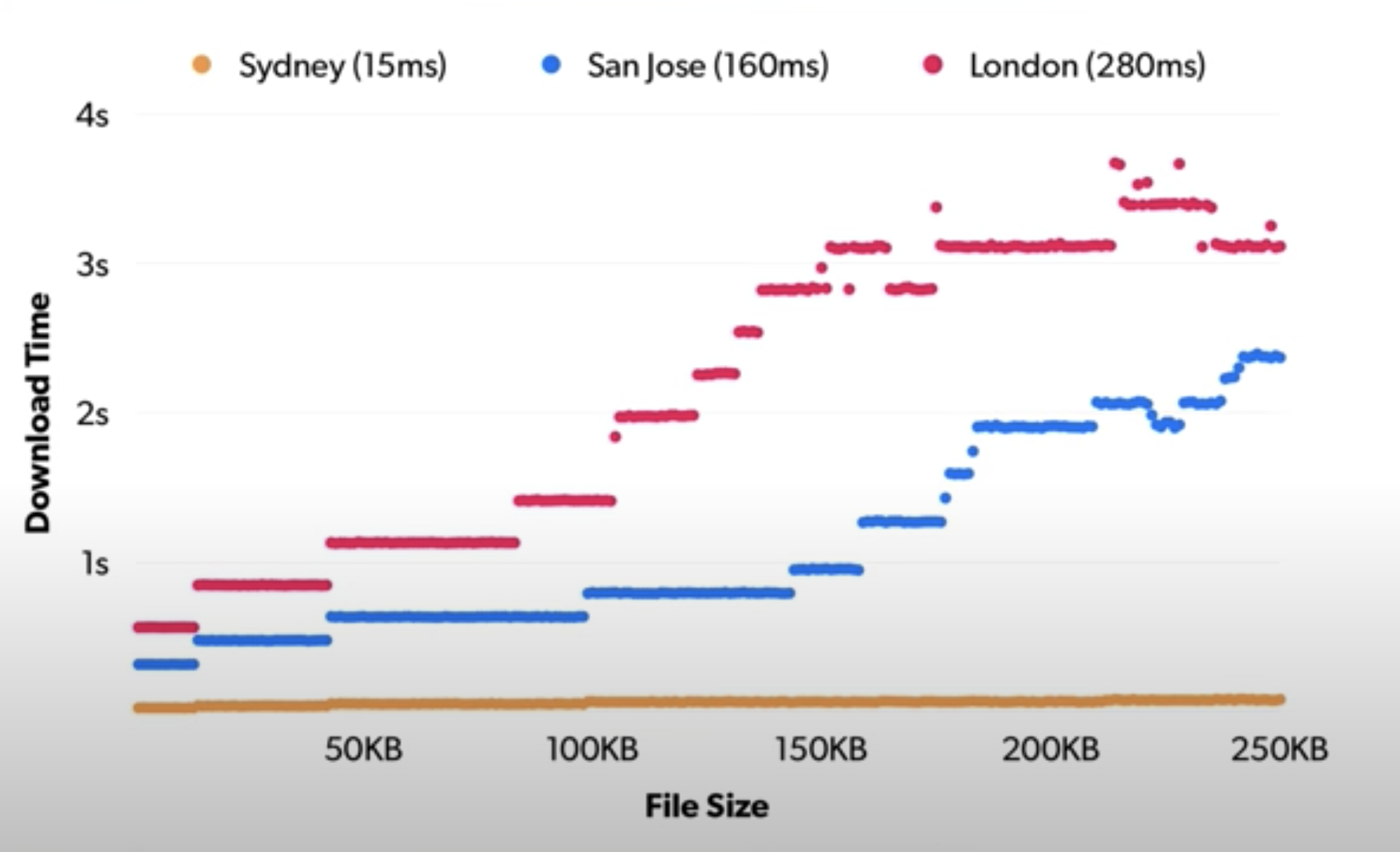
Latency & Bandwidth
- Latency: How far the data have to travel
- Bandwidth: How much data can be sent
- Bandwidth depends on the network (2G, 3G) and other external factors
- Latency depends on the distance between the user and server


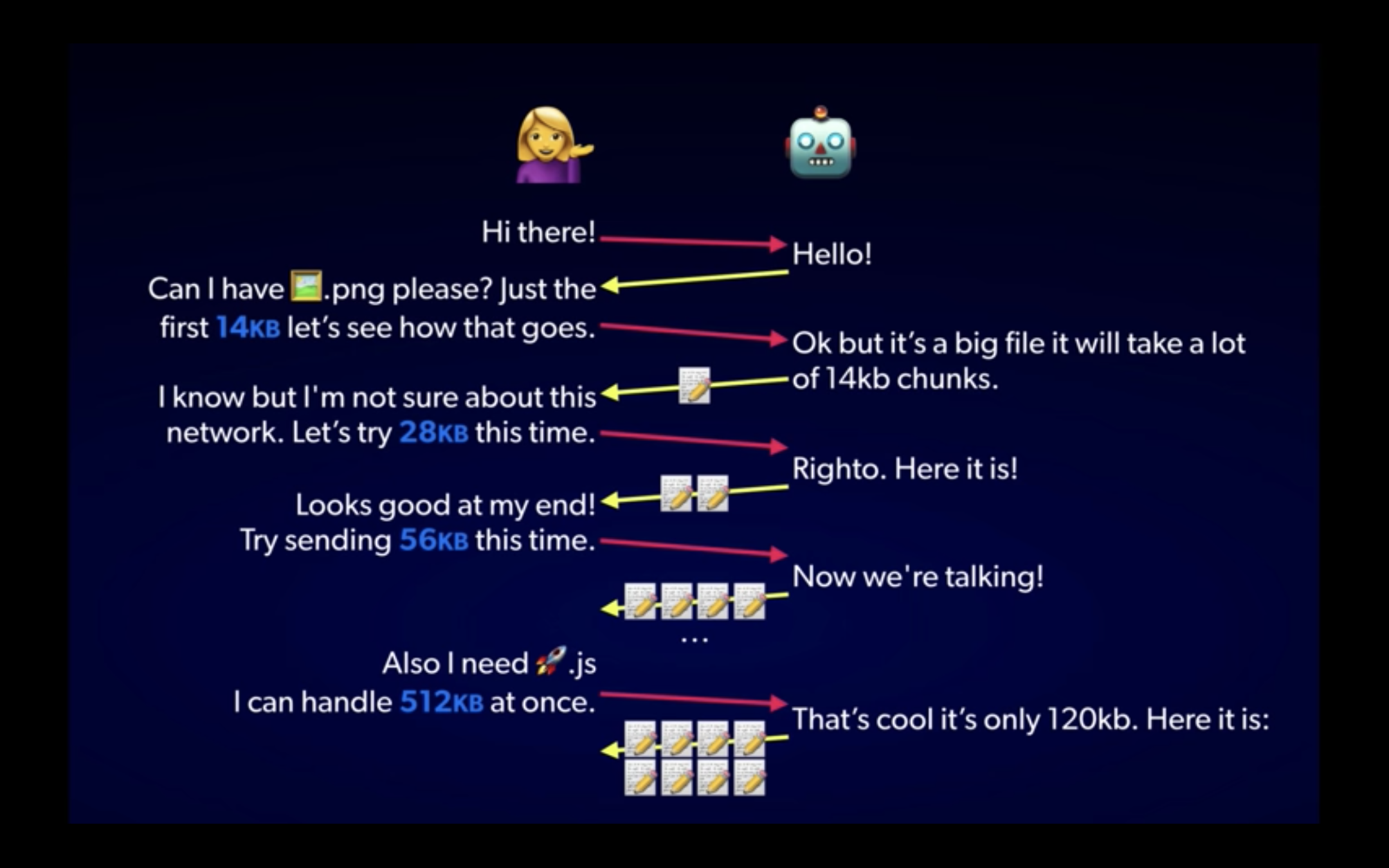
TCP Connection
Cloudping.info
CDN & Caching
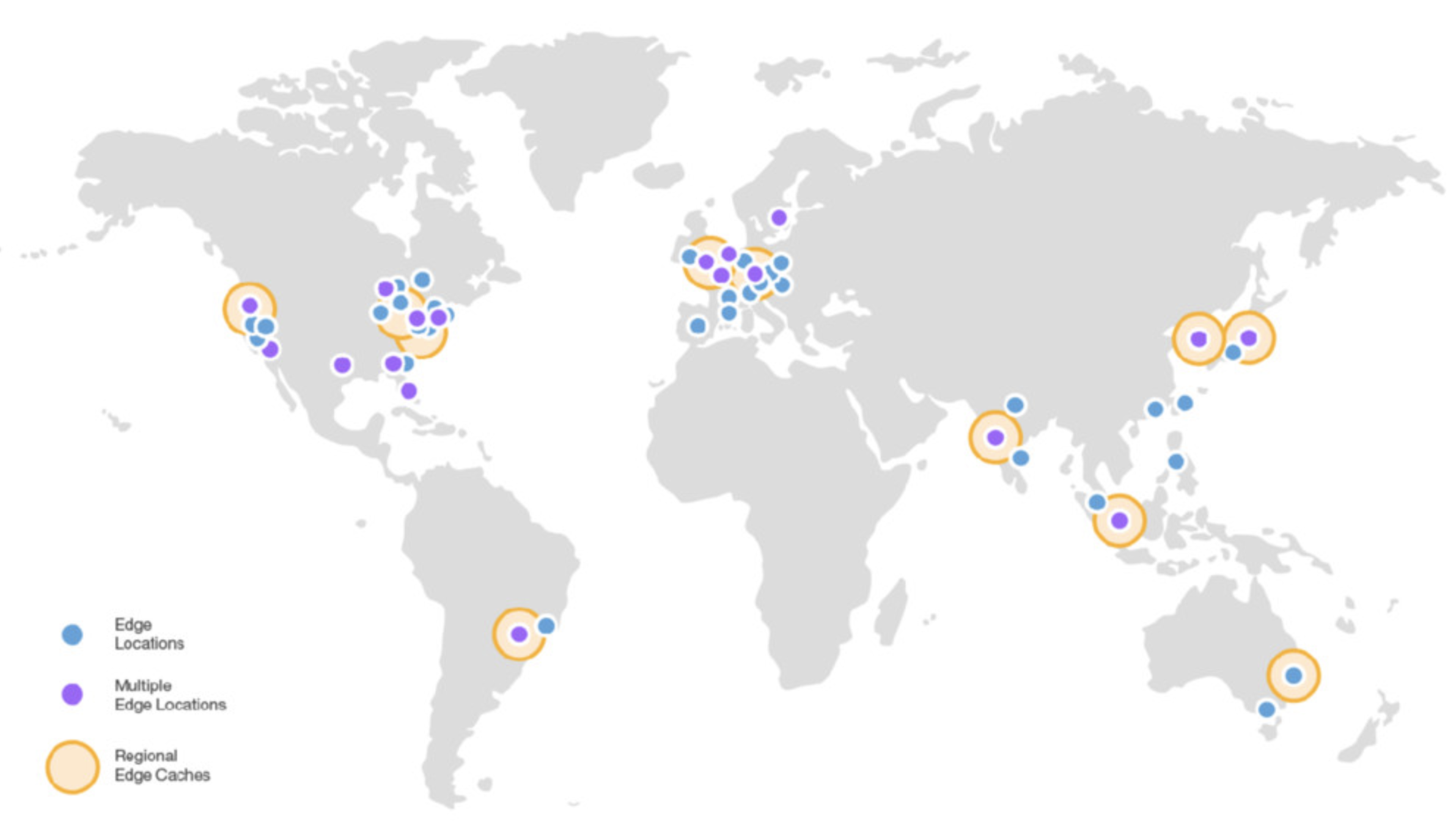
CDN
- Content Delivery Network
- A network of Server nodes that serves the files to the user from the nearest server
- Reduces Latency
CDN

Caching
Caching in Browser using cache-control header
- no-cache: caches the response but MUST always go through validation with the origin server first before using it
- no-store: Doesn't cache any response
- max-age: Number of seconds the cache is valid
- s-maxage: Same as max-age but not for browsers. Only for CDNs
Caching
- Caching is tricky. Use it wisely.
- Caching works only for GET. Not for POST/PUT
Chrome Devtools
DevTools
- Disable extensions or Use Incognito mode
- Performance
- Network
- Lighthouse
- Code Coverage
- Cool tricks
Web Vitals
Web Vitals
- Google's new Algorithm
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cummuliative Layout Shift (CLS)
Performance Audit
Fast Load times
Performance Budget & CI
Optimize and Lazy load images
PRPL Pattern
Code splitting and Removing Unused code
Compress the bundles
Optimize JS

Use CDNS
Third Party JS
Adaptive Serving
Measure and Monitor
Play Time
Time to optimize a Demo app using techniques like Lazy loading, caching etc
Animations
https://codepen.io/vilvaathibanpb/pen/LJJmqN
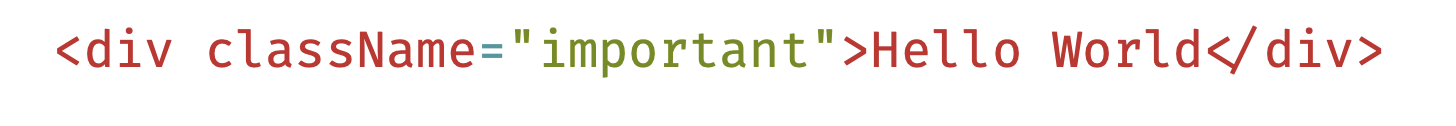
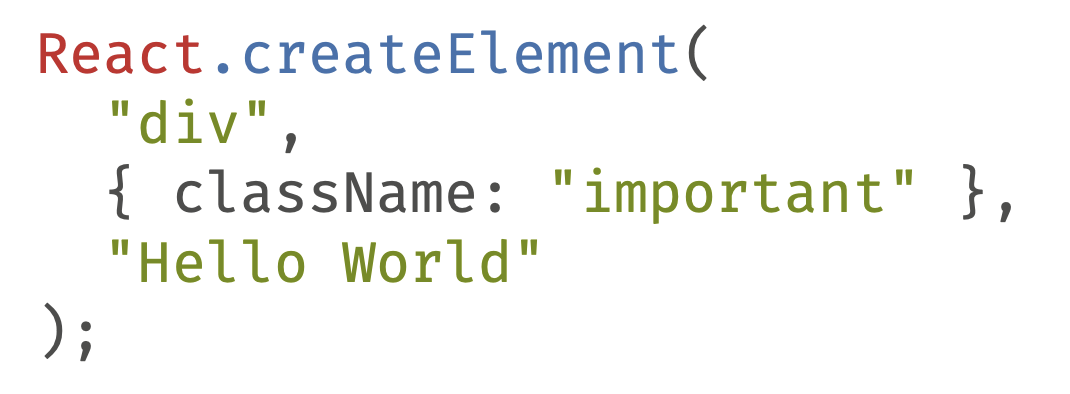
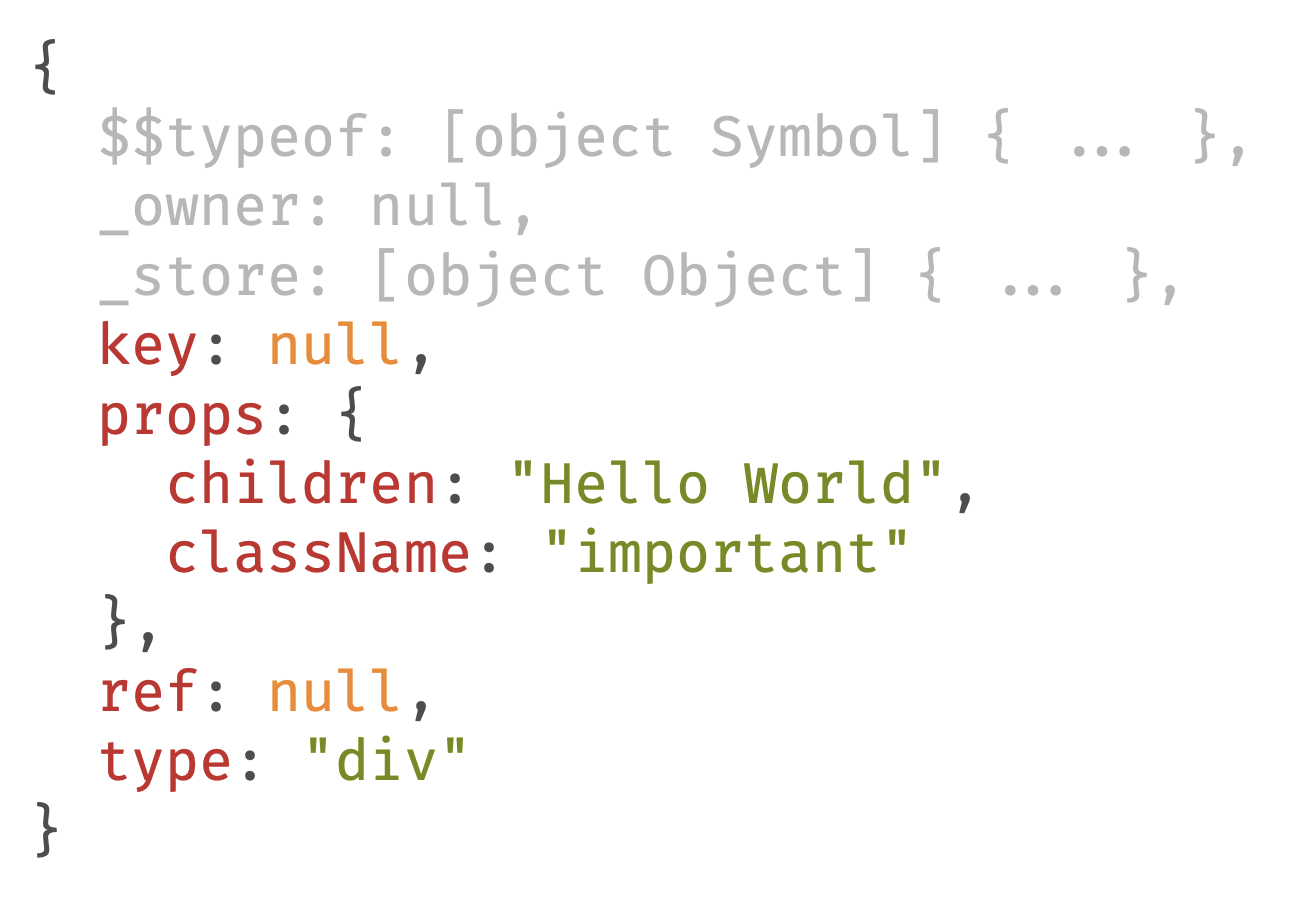
Babel & Performance
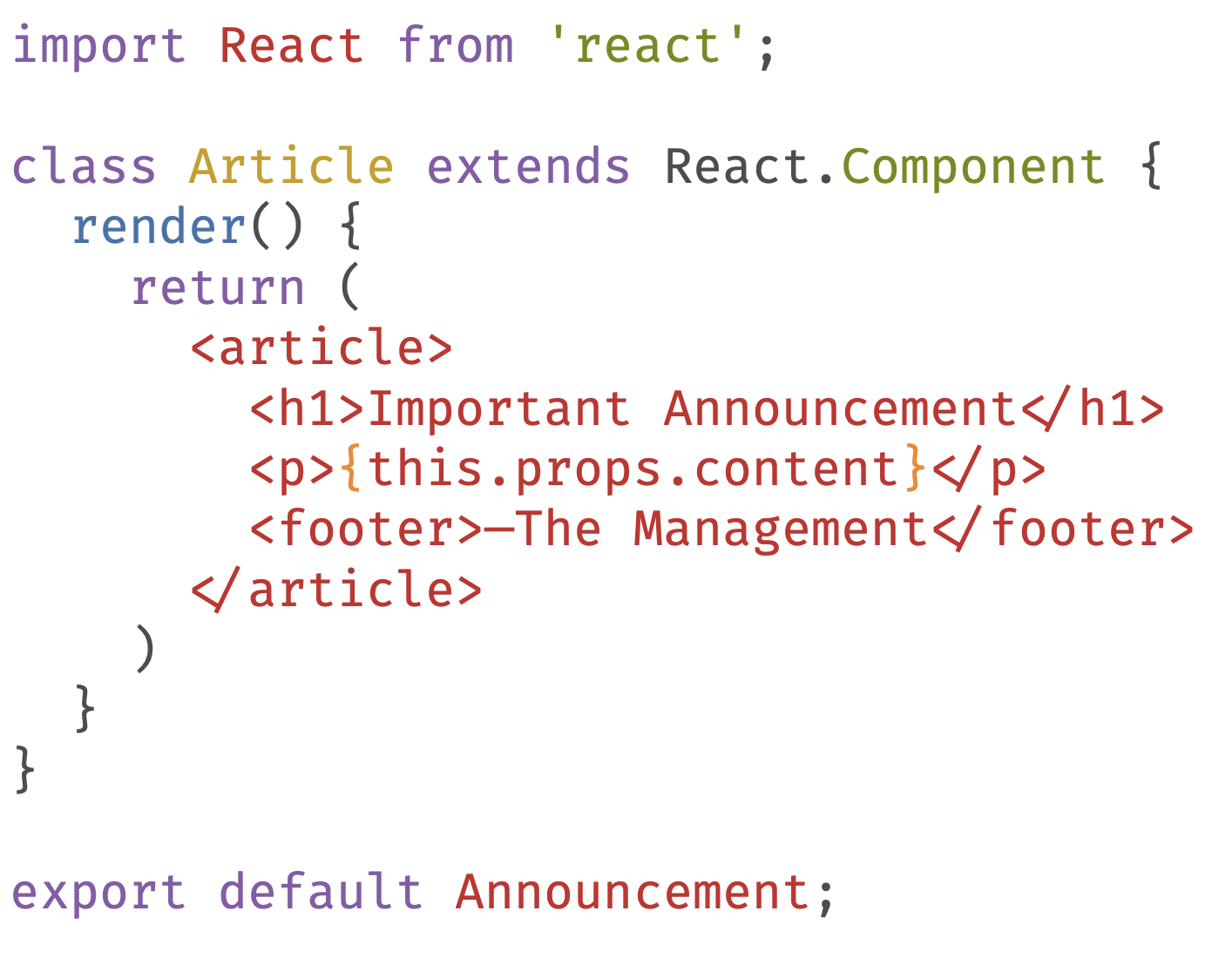
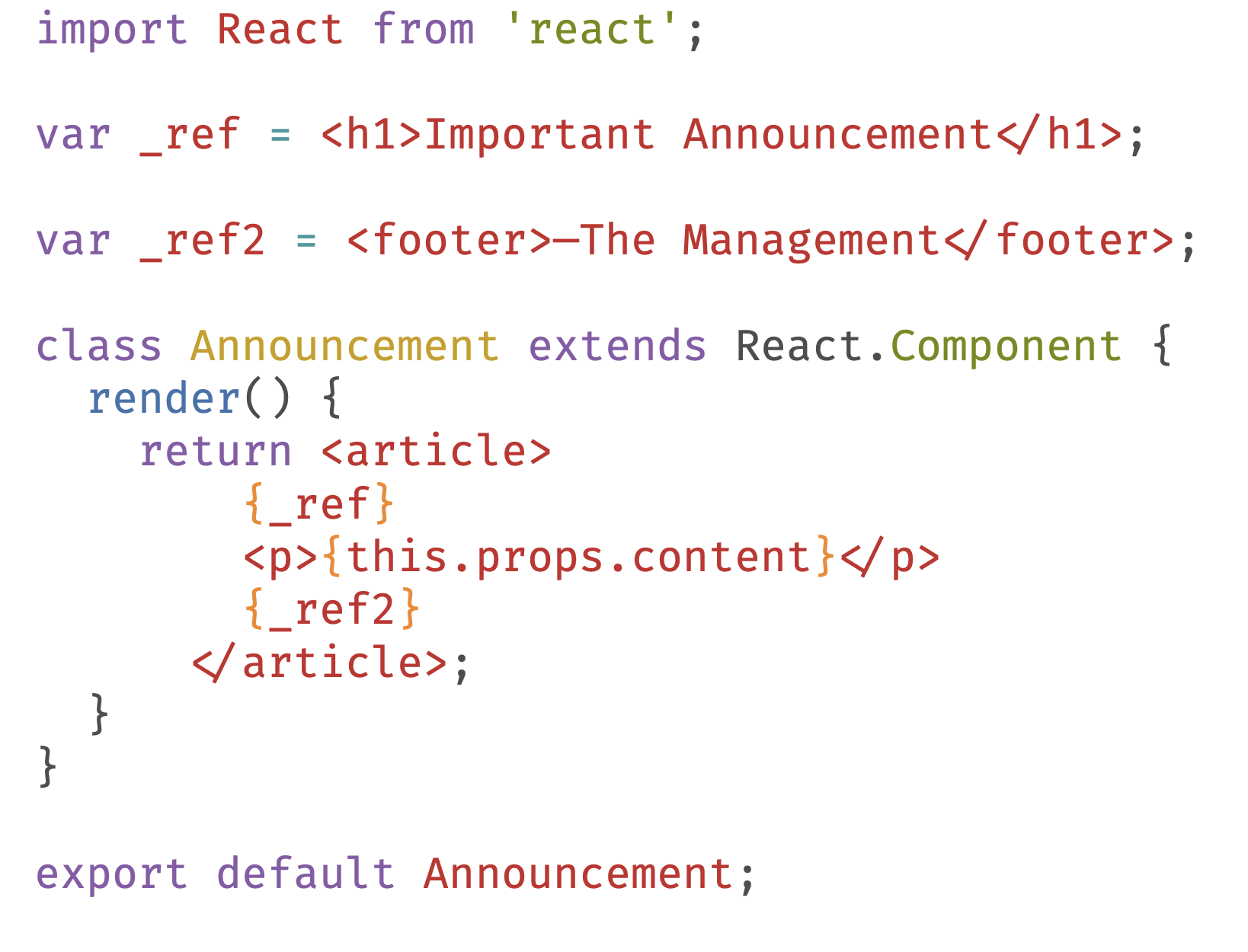
@babel/plugintransform-react-inline-elements



@babel/plugintransform-react-constantelements


React Component Profiling
Performance Case Studies
https://medium.com/dev-channel/a-netflix-web-performance-case-study-c0bcde26a9d9
https://www.smashingmagazine.com/2021/01/smashingmag-performance-case-study/
Q&A
Fun time
Web Performance Workshop 1
By Vilva Athiban
Web Performance Workshop 1
- 470



