Mobile-first development approaches
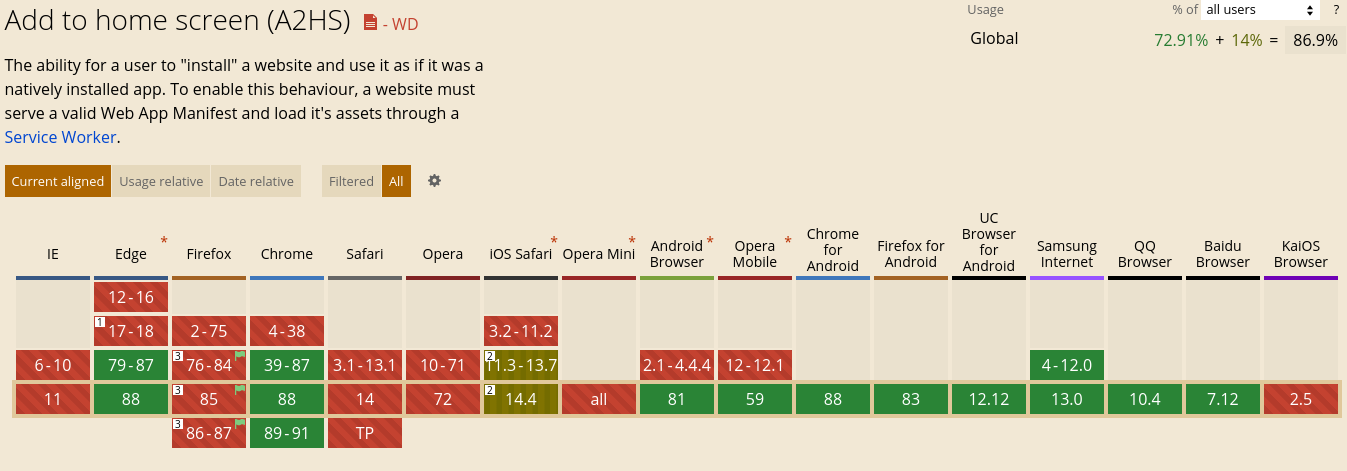
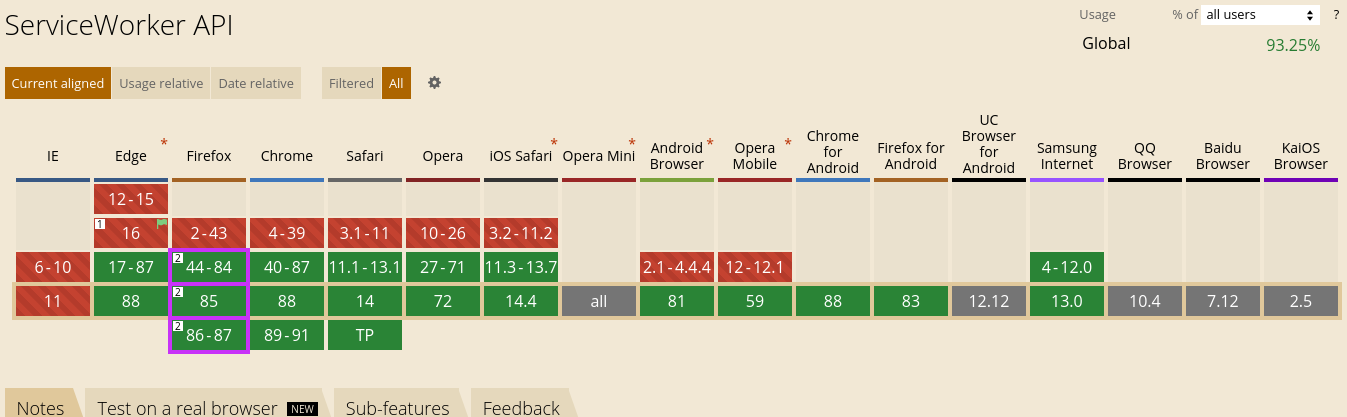
Progressive Web Apps

PWA
features
Works offline
Full responsiveness and browser compatibility
App-like interface
Push notifications
Self-updates
Easy installation
PWA
Also
Camera access
GPS access
Other APIs like background caching
Fast development!


Weaknesses refer to:
- iOS support from version 11.3 onwards;
- greater use of the device battery;
- not all devices support the full range of PWA features (same speech for iOS and Android operating systems);
- it is not possible to establish a strong re-engagement for iOS users (URL scheme, standard web notifications);
- support for offline execution is however limited;
- lack of presence on the stores (there is no possibility to acquire traffic from that channel);
- there is no “body” of control (like the stores) and an approval process;
- limited access to some hardware components of the devices;
Quick development
Easy onboarding
Mobile-first approach
Desktop for free
React Native
What is React Native not?
- React Native is not a webview
- React Native is not React
- React Native is not PWA
- React Native as of this writing supports web development using React Native for Web
| Pros | Cons |
|---|---|
| Device support | High development cost |
| High performance | Time-consuming |
| One app for several platforms | One product, two problems |
| JavaScript | Hard to hire people |
| Large communities of developers around the world | Sometimes requires native devs help |
React native
Don't use React native if
- Your app needs to handle less common, or ultra-specific tasks (like calculations) in the background
- You require custom communication via Bluetooth (which can be tricky to implement using React Native)
- You want to create an app for Android only
iOS and Android – but there are select libraries that allow you to use the same code to build iOS, Android, web, and Windows10 apps.
You can also extract shared code in mobile, desktop, and web apps, to a separate repository; treat it as a separate project; then inject it in the same way as another dependency.
This allows a developer to focus on writing code for a specific platform without having to consider compatibility with another one.
Sharing code

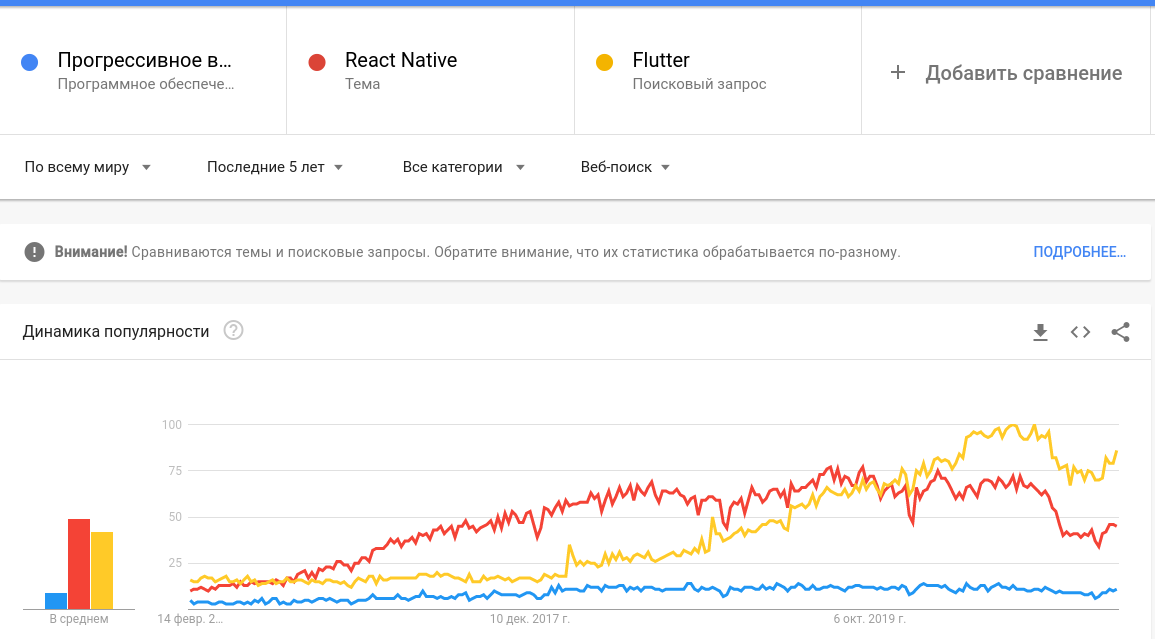
Trends
Flutter?
Since React Native is already mentioned in Javascript therefore, for most developers, it is one of the most preferred software development languages whereas Flutter uses Dart, therefore it is considered as an object-oriented programming language.


| Official release | December 2018, Google I/O | March 2015, F8 Conference |
|---|---|---|
| Created by | ||
| Top apps made with this technology | Xianyu app by Alibaba, Hamilton app for Hamilton Musical, Google Ads | Instagram, Facebook, Facebook Ads, Skype, Tesla |
| Programming language | Dart | JavaScript |
Flutter
React Native
Don't use Flutter if
-
Your app needs to support 3D (for now, Flutter support of 3D is basic – but it features on the Flutter team’s long-term roadmap)
-
The design of your app is platform-specific
-
Your app requires multiple interactions with an OS; or requires rare, little-known native libraries
-
You need a minimalistic UI, but rely on significant use of the phone hardware (e.g. an application that plays music, or only takes pictures)
-
You want to create an instant app (small-sized app)
If your app sounds like any of the above, it’s probably better you choose native app development.
Ionic

It uses multiple technologies (including HTML5, CSS, and JS) to develop and run applications and access the Cordova wrapper to use native platform controllers. To improve the quality of the code, you can also use TypeScript while using Ionic.

djinni.co
React Native available devs (around 120people) count 3 times more than Flutter
Answer following questions:
- What is the expected lifespan of the project?
- Who is the target auditory?
- What is the device/OS/browser support matrix?
- In-house expertise?
- How is the existing platform (which we integrating with) look like? REST or Graph? WS? Backend technologies? Mb you already have a set of styled web components?
- What kind of application you expect: media streaming and capturing; 3D; Forms; Geolocation and maps; etc.
- Where is the dev-team will be located?
- When do you plan to start the development?
- Are we limited in the budget?
- How quickly you expect a production-ready application with a minimum set of features?
- How do you want it to be distributed? App store? Web?
- Continuous deployment?
- Do you want this application to look natively on the mobile OS?
- SEO and SSR? Do you want it to be indexed by search engines?
Mobile-first development approaches
By Vladimir Vyshko
Mobile-first development approaches
- 766



