Redux or Not Redux
Gergel Gorvat
Volodymyr Vyshko

JS Community


JS Community
Agenda
Intro
Why you should use Redux
Why you shouldn't
Or Not Redux?


My experience with Redux
function mapStateToProps(state) {
return {
aRandomProp: Math.random()
}
}
function mapStateToProps(state) {
return {
aFilteredArray: state.anArray.filter(value => value.isTrue === true)
}
}Creating New Objects In mapStateToProps
Use selectors, memoization and global state instead

Redux nested containers
Container
Container
Container
Component
Container
1..N
1..N
Component
Component
Component

Redux State Duplication
const state = {
users: [{ ... }],
selectedUser: {
id: 1,
name: 'Alyosha',
start: startTime,
end: endTime
},
numberOfUsers: 10,
}Often we have a piece of the state which can be computed from another

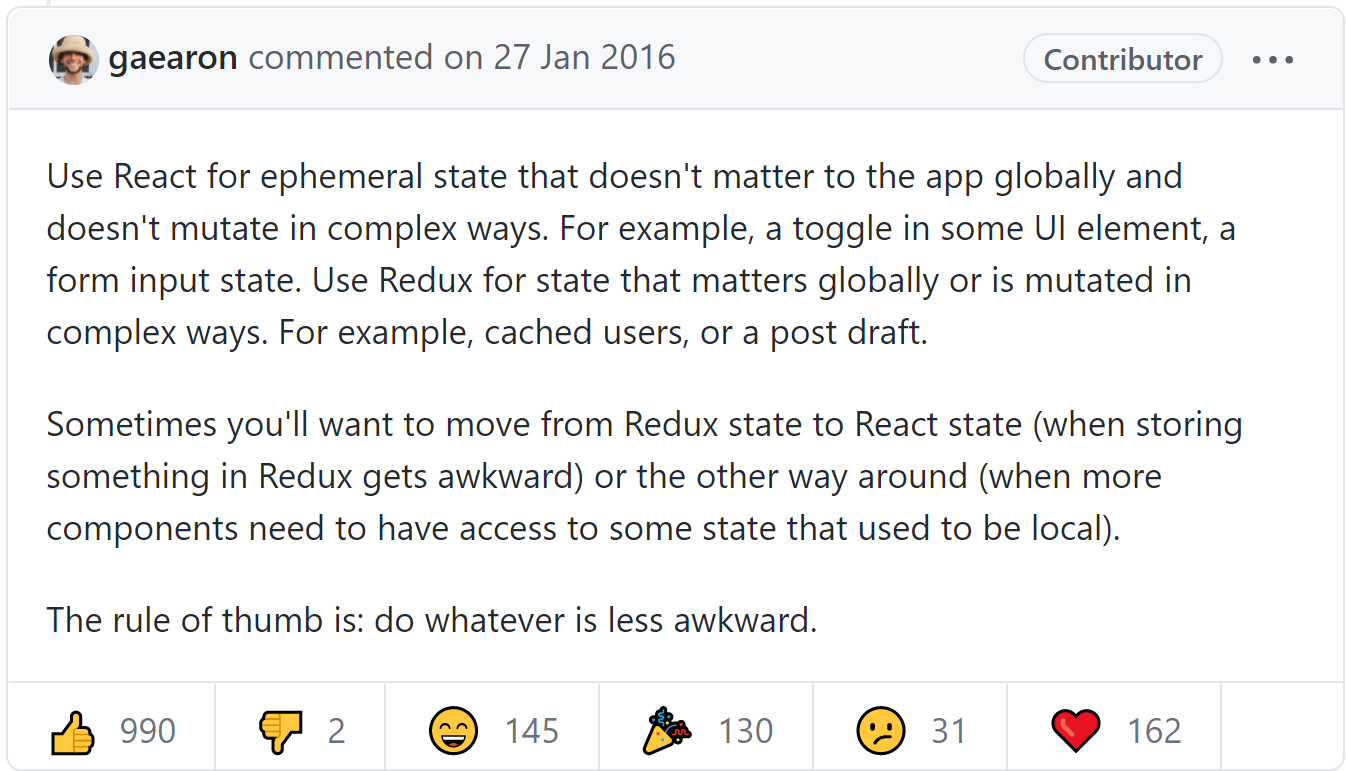
React state
Redux

(link)
Redux doesn't solve any problem. It just creates a new problem by giving you an abstract box. And what to store is that box - its your problem.
Dan Abramov
An antipattern is just like a pattern, except that instead of a solution it gives something that looks superficially like a solution but isn't one.
Andrew Koenig (C Traps and Pitfalls)


No encapsulation
Differnt lifecycle

Global store is a singleton
Problems with this global store
variables visible to all the other components, even components that don’t need to know about this prop
We must manually keep cleaning the store from garbage of old components that already left the screen
but a component may have many instances, singletons are most of the time considered an anti-pattern

Don't use Redux if you wasting much CPU time or RAM resources on maintaining the immutability
Don't use redux if your application using it mainly for caching fetched resources


Don't use redux if your app mainly consists of complex forms

Don't use Redux if your containers are mostly independent
Redux Google trend worldwide for the last year
October 2019
October 2020
25%
50%
75%
100%
25%
Why the popularity has decreased?
Learning curve
Boilerplate code
Performance
Central store
No built-in way to handle side-effects
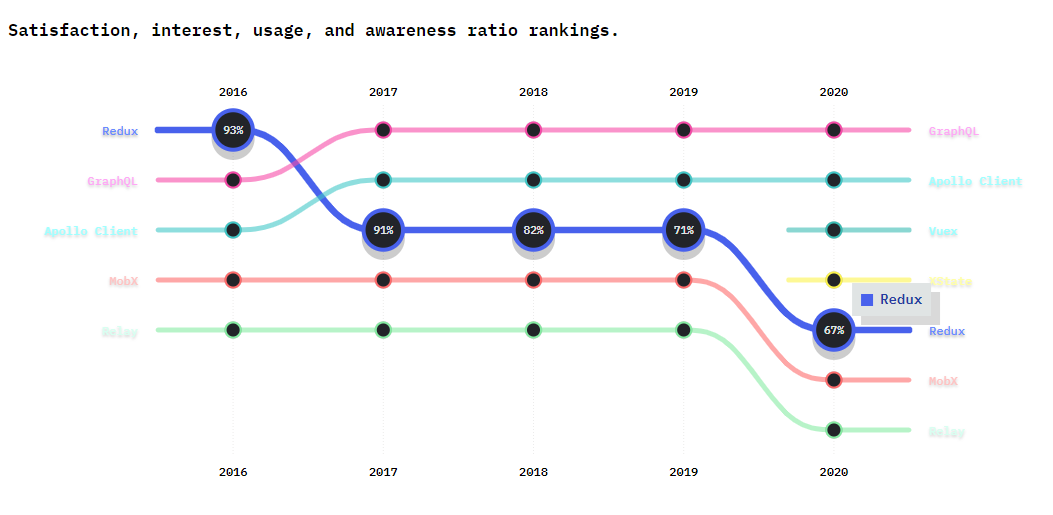
State of JS 2020

Should we stop using Redux?


Is it dead ?
Use react features/hooks instead ?

Use Redux when
You need a single source of truth
You want to maintain an undo history
You need a serializable state/actions
Travel between the state history in development
Provide alternative UI without disturbing too much of the business logic
Otherwise...

Which library to use INSTEAD??

Small projects, without a reasonable amount of data, that is changing over time
Built-in features into your view lib/framework
Mostly keeping GraphQL data


Apollo
Relay
Medium-big projects with wide model and many async updates
MobX
Big projects with long support and big teams and with good predictability
Redux
MST
Projects with predictable model transitions and good reliability

JS Community
Questions

JS Community
Quiz time!


Thank You

JS Community

Redux or not redux
By Vladimir Vyshko
Redux or not redux
- 832



