NPX

5.2.0
Goal
Execute npm package binaries without installing them locally
Ideal for
- Generators like yeoman or create-react-app
- As tool maintainer (eslint, mocha, webpack, nsp, npm-check, etc)
- Execute other node versions
- Scripting
Code Generators

> npx create-react-app my-app
> cd my-app
> npm startgithub.com/facebook/create-react-app
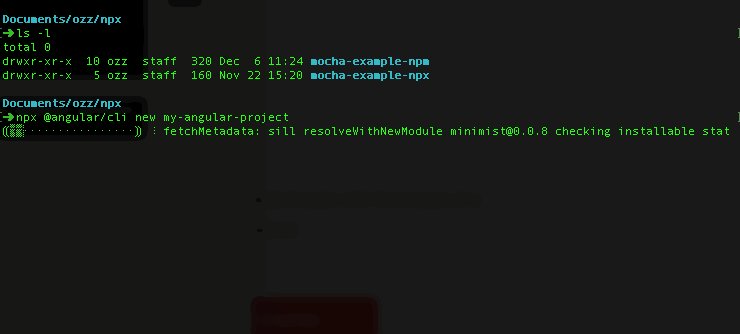
> npx @angular/cli new my-angular-projectcli.angular.io

More node versions

> npx -p node-bin@0.12.7 -c 'node -v'
> npx -p node-bin@6 -c 'node server.js'
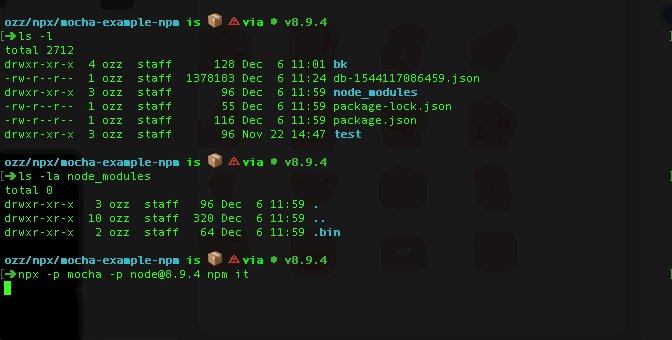
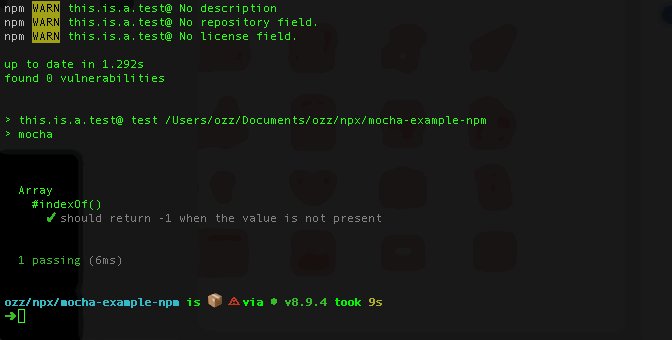
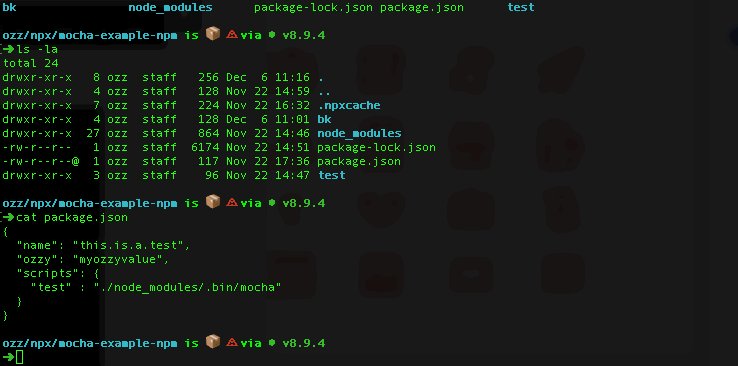
> npx -p mocha -p node@8.9.4 npm itShould work better from v5.2.0
Some v4+ work too
-p option is for adding dependencies
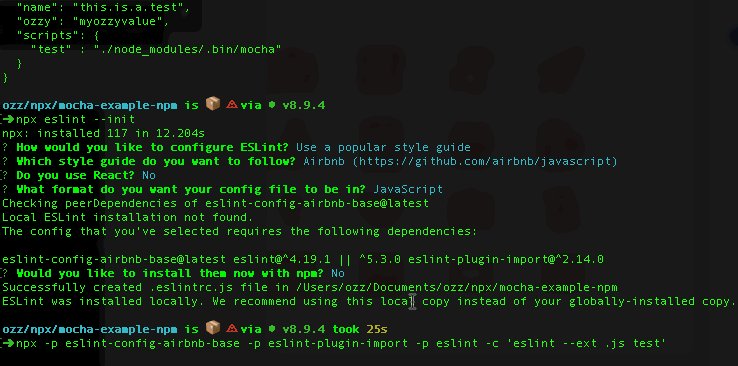
Tool maintainer (eslint)

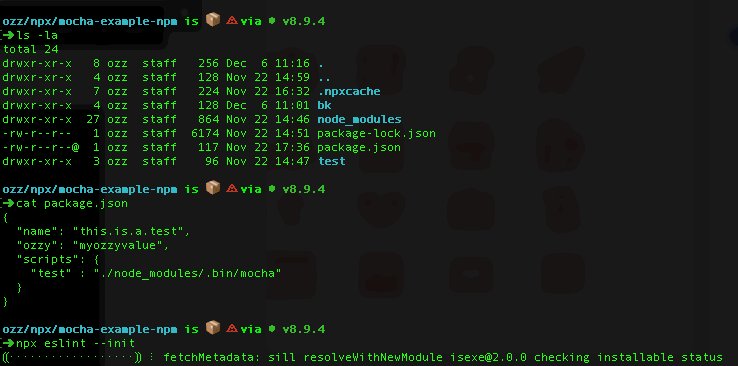
> npx eslint --init
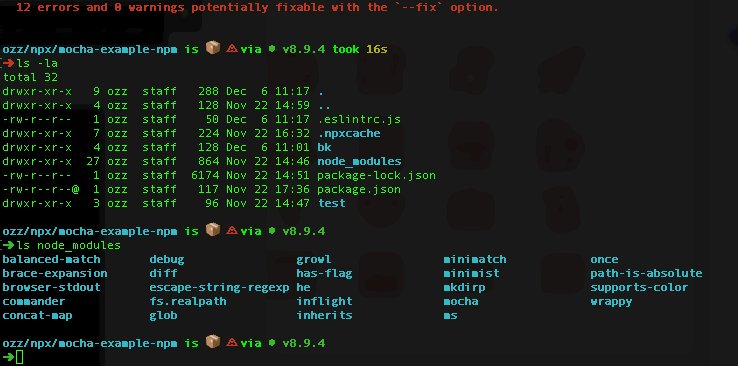
> npx -p eslint-config-airbnb-base -p eslint-plugin-import -p eslint -c 'eslint --ext .js test'Scripting (it's risky)

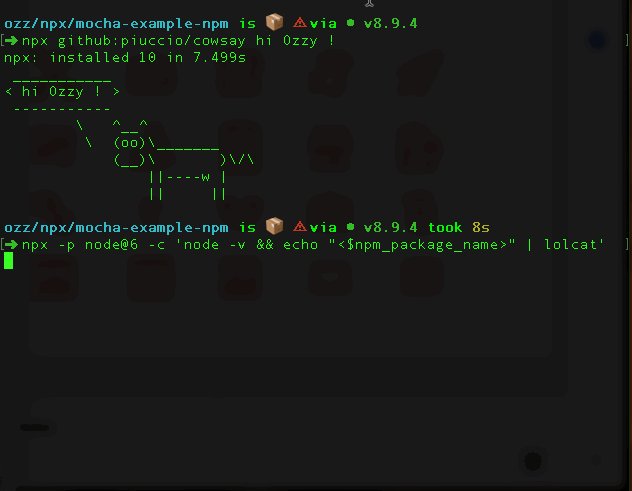
> npx github:piuccio/cowsay hi Ozz
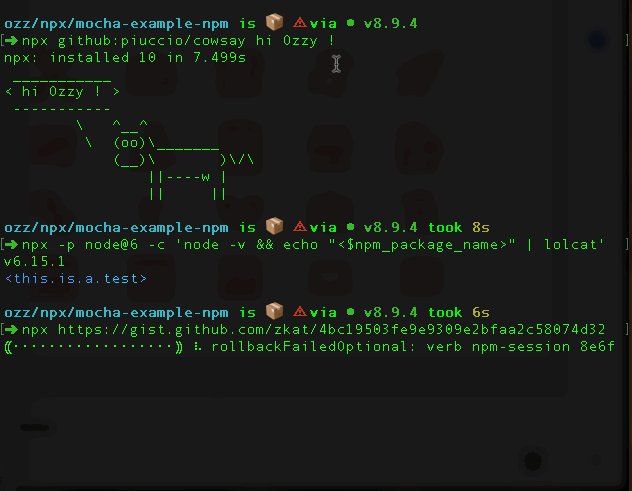
> npx -p node@6 -c 'node -v && echo "<$npm_package_name>" | lolcat'
> npm run env | grep npm_
> npm run env | grep npm_package- Any NPM env var is reached through NPX
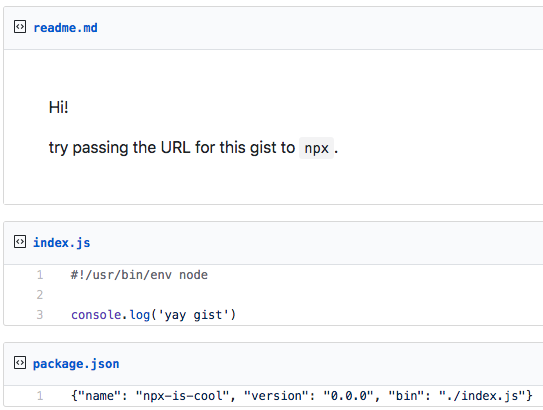
Directly from a Gist
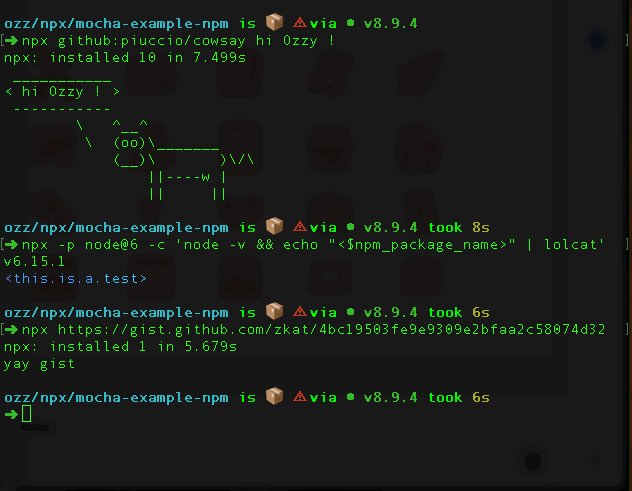
> npx https://gist.github.com/zkat/4bc19503fe9e9309e2bfaa2c58074d32
Even more !
- Shell auto-fallback
- Cache
- More examples
> source <(npx --shell-auto-fallback zsh)
> eslint@latest ./src
- Auto deleted once the script is done
- At least the process is sigkill
- Cache folder can be change
> ls `npm config get cache`/_npx
> npx okimdone ls
> npx http-server
> npx json-server https://raw.githubusercontent.com/typicode/jsonplaceholder/master/data.jsonNPX
By Oswaldo Herrera
NPX
NPX lets you run code built with Node and published through the npm registry
- 526



