Maxim Salnikov
@webmaxru
-
What are Progressive Web Apps (PWA)
-
The service worker API is the backbone of PWA functionality

Maxim Salnikov
-
PWAdvocate: speaker, trainer, tech blogger on PWA & Modern Web topics
-
Google Developer Expert in Web Tech
-
Mobile-/Web-/PWA-meetups organizer
-
Mobile Era & ngVikings conferences organizer
Developer Engagement Lead at Microsoft


Web as an app platform
-
Historically depends on the "connection status"
-
Historically limited to work in the browser, not a platform context
-
Evergreen browsers
-
Versatile language
-
Performant JS engines
-
Excellent tooling
-
Huge community
What is PWA at all?
Progressive Web Apps are web apps that use emerging web browser APIs and features along with traditional progressive enhancement strategy
to bring a native app-like user experience to cross-platform web applications.

A useful design pattern, not a formalized standard.
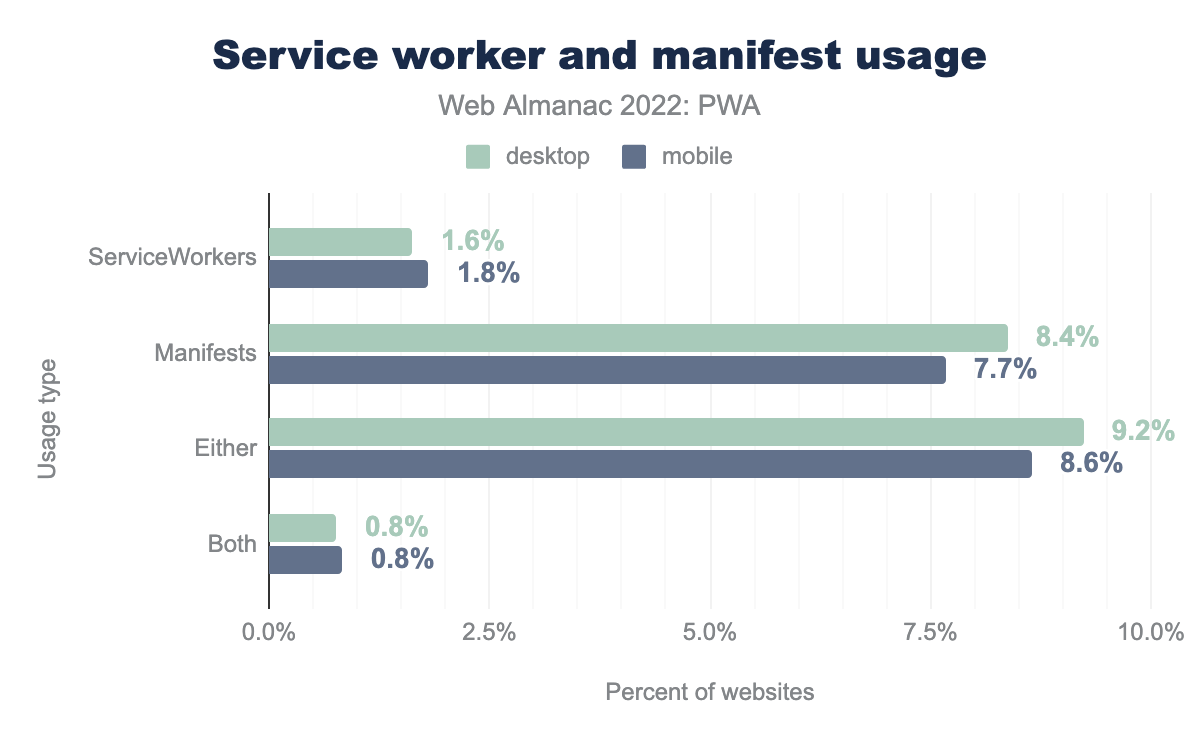
Web Almanac 2022

Service worker API
Networking


Caching
-
Capabilities
-
Installability
whatwebcando.today

works everywhere*
* but not everything**

natively
** use progressive enhancement strategy







Platforms / browsers support

Latest updates




Native-like experiences?
Smart networking + Offline
Proper app experience
Staying notified
Other cool things
}
Service Worker API
Web App Manifest
=
+
Service worker
Web App Manifest
Served via HTTPS


Proper offline-ready web app
-
App itself
-
Online runtime data
-
Offline runtime data
-
Connection failures
-
Updates
-
Platform features
-
Always available
-
Thoughtfully collected
-
Safely preserved
-
Do not break the flow
-
Both explicit and implicit
-
For the win!
While keeping its web nature!
Let's build an App shell
My App
-
Define assets
-
Put in the cache
-
Serve from the cache
-
Manage versions
}
Service worker
Service Worker


Logically
Physically
-file(s)
App
Service-worker
Browser/OS

Event-driven worker
Cache
fetch
push
sync
Service worker
Service
worker
OS
Browser
Internet
App
Event
Event
Event
Event
-
Message app
-
Launch the browser and app
-
Show notification
-
Run custom code
Message
Lifecycle
'install'
Parsed
Installing
Activating
Redundant
'activate'
Waiting
Active
Own service worker
self.addEventListener('install', event => {
// Use Cache API to cache html/js/css
})
self.addEventListener('activate', event => {
// Clean the cache from the obsolete versions
})
self.addEventListener('fetch', event => {
// Serve assets from cache or network
})handmade-service-worker.js
Joke from 2019

Because...
Redirects?
Fallbacks?
Opaque response?
Versioning?
Cache invalidation?
Spec updates?
Cache storage space?
Variable asset names?
Feature detection?
Minimal required cache update?
Caching strategies?
Routing?
Fine-grained settings?
Kill switch?
I see the old version!!!

-
Define assets
-
Put in the cache
-
Serve from the cache
-
Manage versions
}
Is there a helper?
While having our own service worker
-
Let's start a practical part!
More platform tools
Even more capable web
-
Periodic Background Sync API
-
WebHID API
-
Scheduled Task / Notification API
-
Web Share Target API
-
Wake Lock API
-
Cookie Store API
-
User Idle Detection API
-
...

Native File System API

Badging API

Contact Picker API

More than 100 new APIs

-
Full-fledged application platform
-
Offline-ready mechanisms are in production
-
Awesome tools are available
-
User experience & security is the key
And this is just the beginning!
Web platform today
-
2000+ developers
-
Major browsers/frameworks/libs reps
Thank you!
Maxim Salnikov
@webmaxru
What are Progressive Web Apps (PWA)
By Maxim Salnikov
What are Progressive Web Apps (PWA)
Putting aside the marketing component of this popular term, let's look at the technical details: what exactly makes an application progressive, and why PWA can be a new era in the development of the web.
- 5,831



