Angular Material 2: Reward your app with high-quality UI in minutes
By Maxim Salnikov
Angular Material 2: Reward your app with high-quality UI in minutes
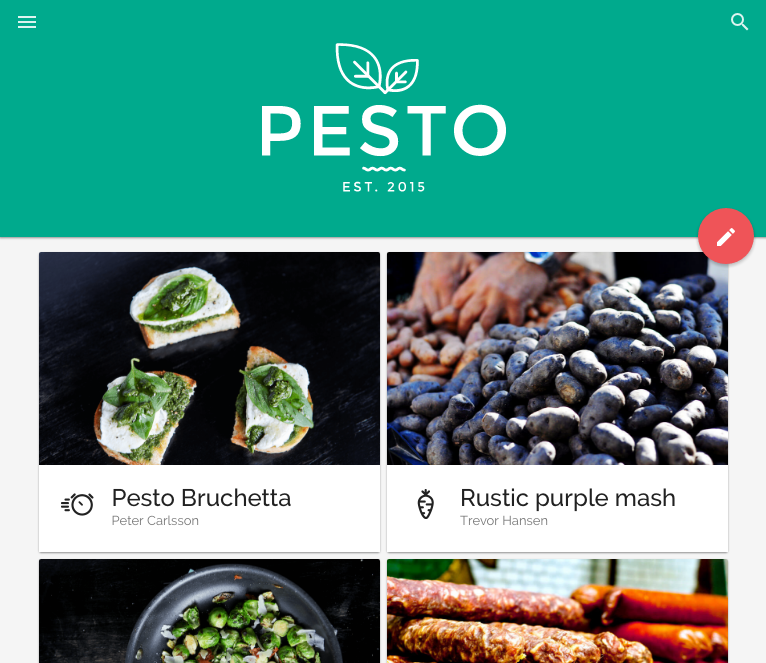
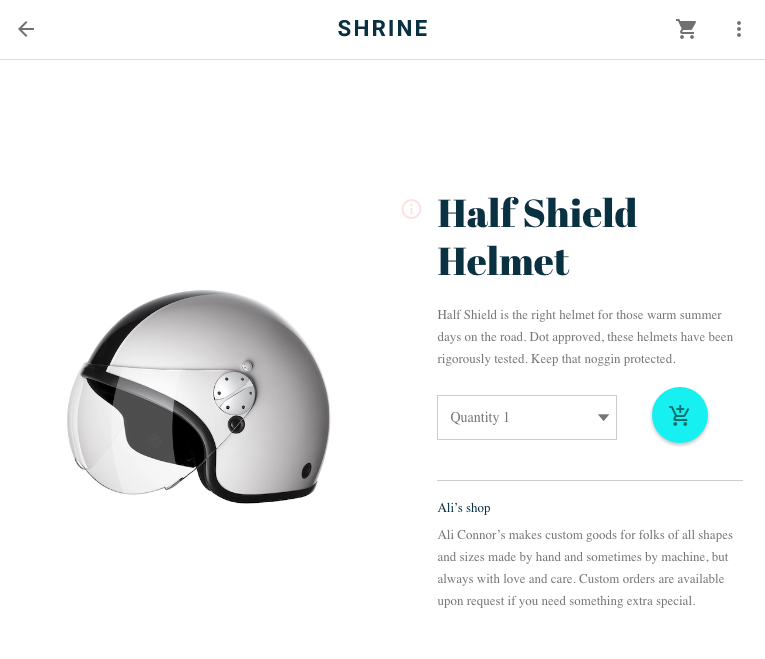
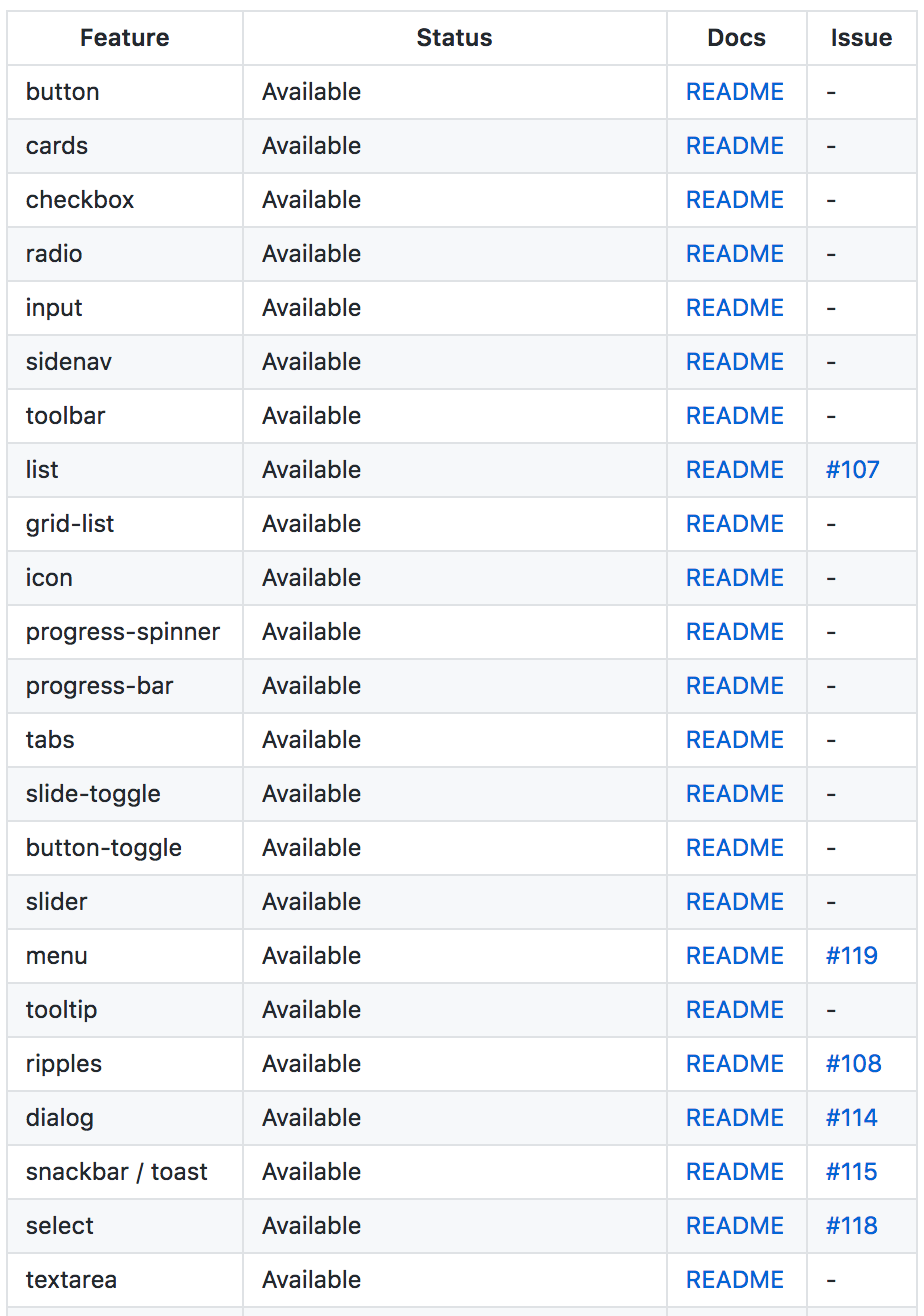
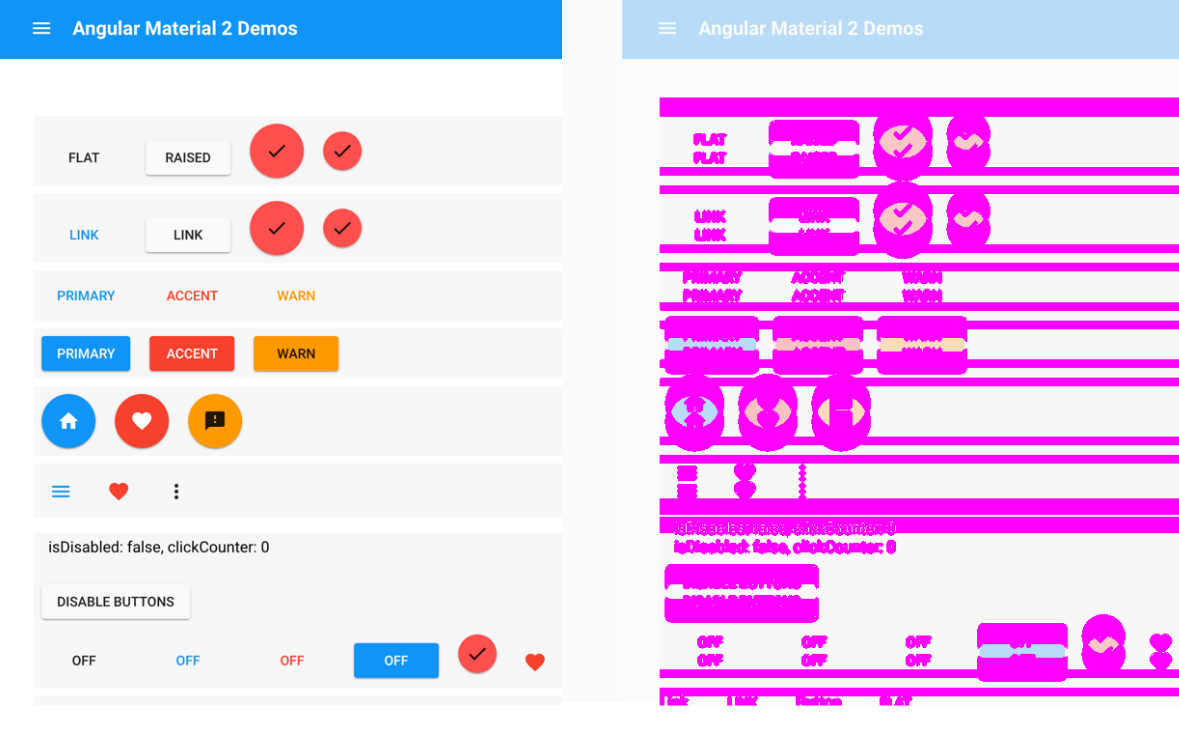
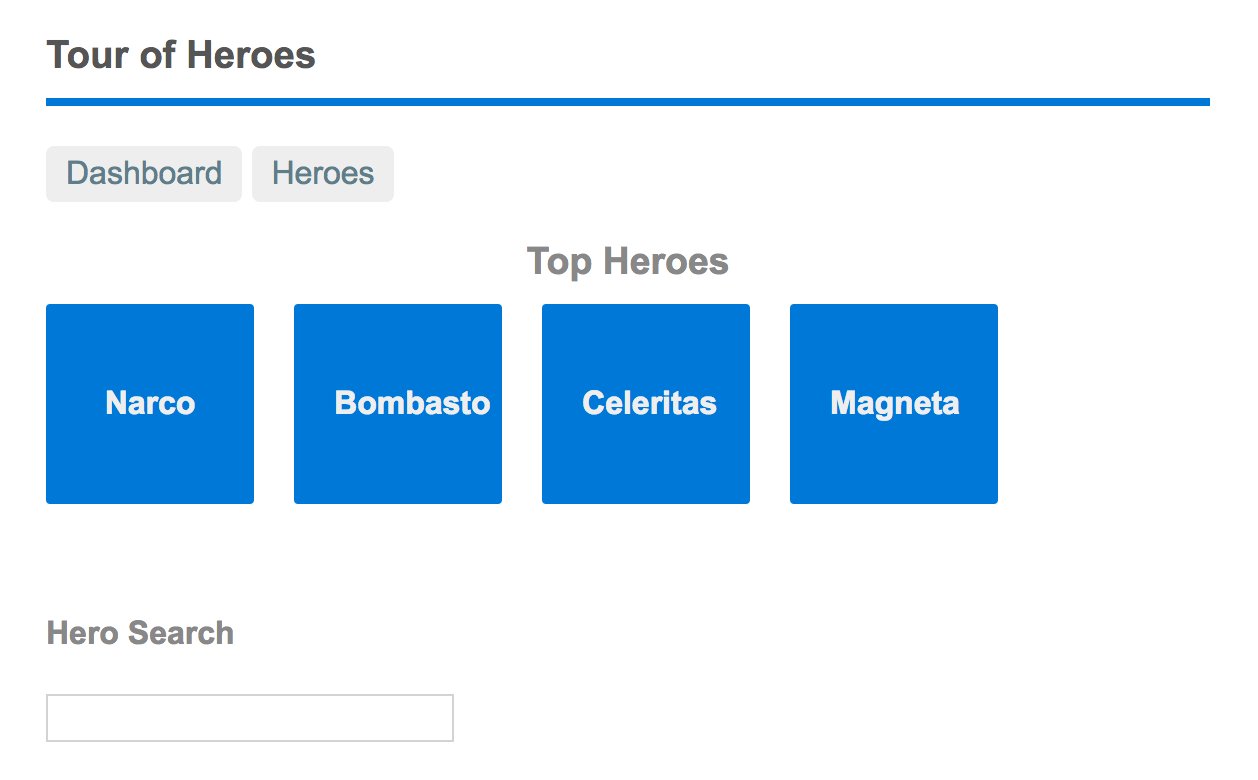
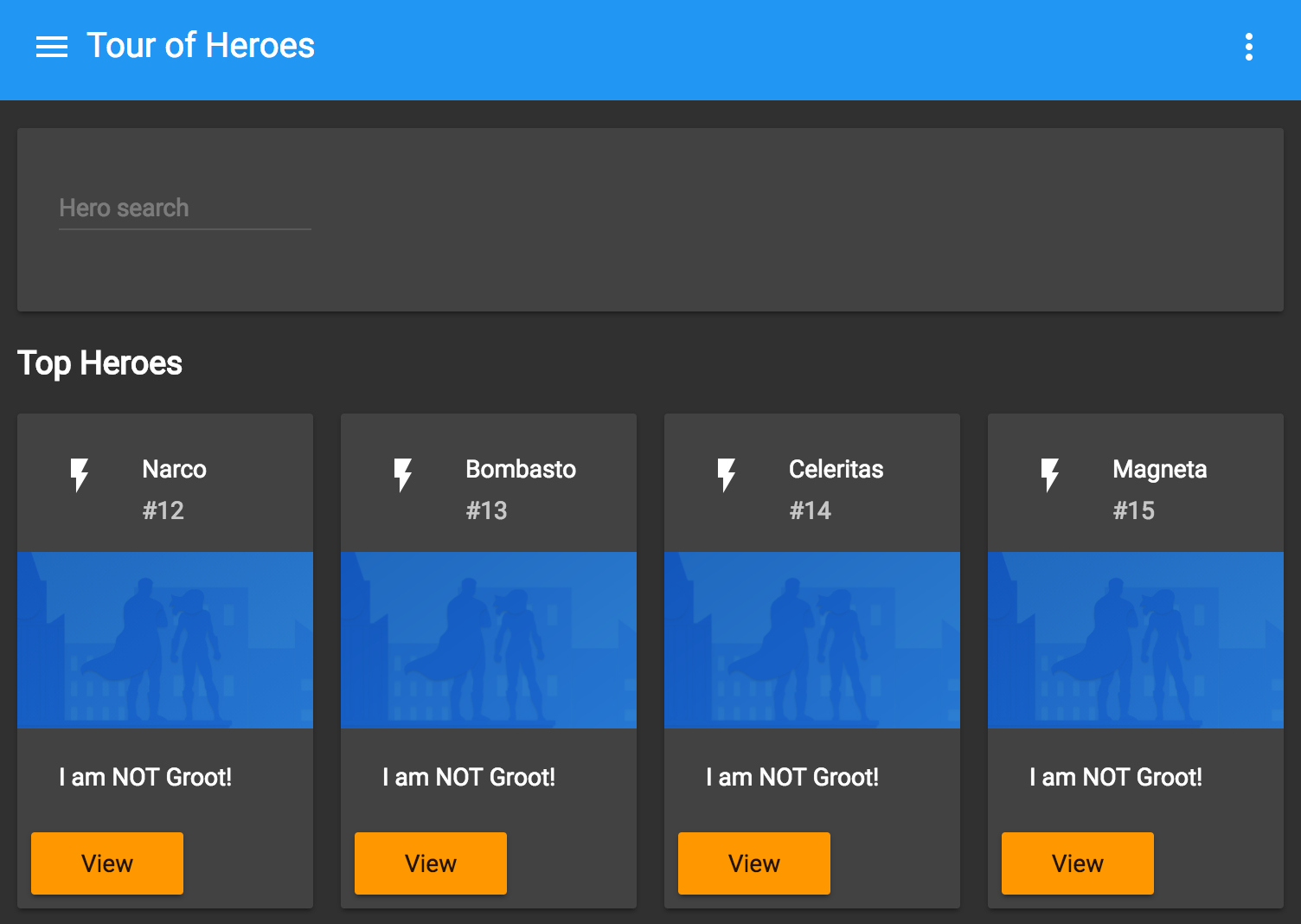
Our amazing web applications need high-quality UI components. So we have Angular 2 app on one hand and Material Design visual language on another. How to combine these without calling designer and spending days on struggling with CSS cross-platform issues and re-inventing client-side code for common UI scenarios? Right! Angular Material 2, set of reusable, well-tested, and accessible UI components, is going to solve this issue. It's still under active development but we can look behind the scenes and create our cross-platform, UI-rich app just in minutes. Let's go exploring and coding! Bonus: after our app is created we'll check its Accessibility, how it's automagically added by Angular Material 2 to allow users of all abilities to navigate, understand, and use our UI successfully.