Which option will work better for you
Maxim Salnikov
@webmaxru
Creating Angular PWA
Maxim Salnikov

-
Google Developer Expert in Angular
-
Angular Oslo / PWA Oslo meetups organizer
-
ngVikings conference organizer
Products from the future
UI Engineer at ForgeRock


ngVikings.org
-
All sides of Angular ecosystem
-
100% community-driven event from developers for developers
-
True Nordics spirit and Vikings power
Follow Twitter

March 1-2, Helsinki, Finland

Milestones of the web
AJAX
Static
Dynamic
RWD
PWA

In Development
Progressive Web App

... attempts to combine features offered by most modern browsers with the benefits of mobile experience
... web apps that use the latest web technologies.
10 characteristics
- Progressive
- Discoverable
- Linkable
- App-like
- Responsive
- Connectivity-independent
- Re-engageable
- Installable
- Fresh
- Safe
App Shell architecture
Service Worker API
Push API and Notifications API
Involved APIs
-
Service Worker API
-
Cache API
-
Fetch API
-
Notifications API
-
Push API
-
IndexedDB API
-
Promises
-
Make the website function offline
-
Increase online performance by reducing network requests for certain assets
-
Provide a customized offline fallback experience
Service Worker
of PWA
-
Receiving push events
-
Displaying notifications
-
Clients (tabs) messaging
-
Job scheduling
-
Responding to resource requests from other origins
Not only about offline
Logically
Physically
JS
-file
App
Service worker


Create Angular Progressive Web App
-
Code service worker manually
-
Use Angular Service Worker
-
Go for some PWA libraries
sw-precache

Service Worker 101
Wait a sec!
-
600+ developers
-
Major browsers/frameworks/libs reps
App shell
self.addEventListener('install', (event) => {
// Put app's html/js/css to cache
})self.addEventListener('activate', (event) => {
// Wipe previous version of app files from cache
})Intercepting requests
self.addEventListener('fetch', (event) => {
if (event.request.url.indexOf('/api') != -1) {
event.respondWith(
// Network-First Strategy
)
} else {
event.respondWith(
// Cache-First Strategy
)
}
})Network-First
if fetch from network is successful
put response into cache
return response
else
if get from cache is successful
return response
else
return errorCache-First
if get from cache is successful
return response
else
if fetch from network is successful
put response into cache
return response
else
return errorPros
-
Great flexibility!
Cons
-
Great responsibility!
@angular/service-worker
v1.0.0-beta.16 - Experimental service worker by the Angular Mobile team
Angular Service Worker
# Install the Angular Service Worker
$ npm install --save @angular/service-worker# Enable the SW registration + app shell in Angular CLI
$ ng set apps.0.serviceWorker=true
NGSW 101
Configuration
ngsw-manifest.json
{
"static": {...},
"routing": {...},
"external": {...},
"dynamic": {...},
"push": {...}
}$ ng build --prodApp shell
ngsw-manifest.json
{
"static": {
"urls": {
"/index.html": "ae543...",
"/main.bundle.js": "9ff18...",
"/styles.bundle.css": "d6f44...",
"/assets/images/logo.png": "0e33a...",
...
}
}
}Push notifications
ngsw-manifest.json
{
"push": {
"showNotifications": true
}
}Pros
-
Essential features are codeless
-
Some integration with Angular and Angular CLI
Cons
-
Way too experimental at the moment
-
Intended to play a main service worker's role in your PWA
Angular 5
-
Move Angular Service Worker to Core
-
Better integration with Angular CLI
-
Simplify server-side rendering flow
-
Make Angular app progressive by default
Documentation!

# Install the Workbox CLI
$ npm install workbox-cli --global# Generate a service worker with some smart defaults
$ workbox generate:swApp shell
Runtime caching
Offline GA
Replay failed requests
Broadcast updates
Build integrations
Workbox 101
module.exports = {
"globDirectory": "dist/",
"globPatterns": [
"**/*.{txt,png,ico,html,js,json,css}"
],
"swDest": "dist/sw-default.js",
"globIgnores": [
"3rdpartylicenses.txt"
]
};
workbox-cli-config.js
App shell
importScripts('workbox-sw.prod.v2.0.0.js');
const fileManifest = [
{
"url": "index.html",
"revision": "ab950af06a80f755cd4bc1e34b3d6641"
},
...
];
const workboxSW = new self.WorkboxSW();
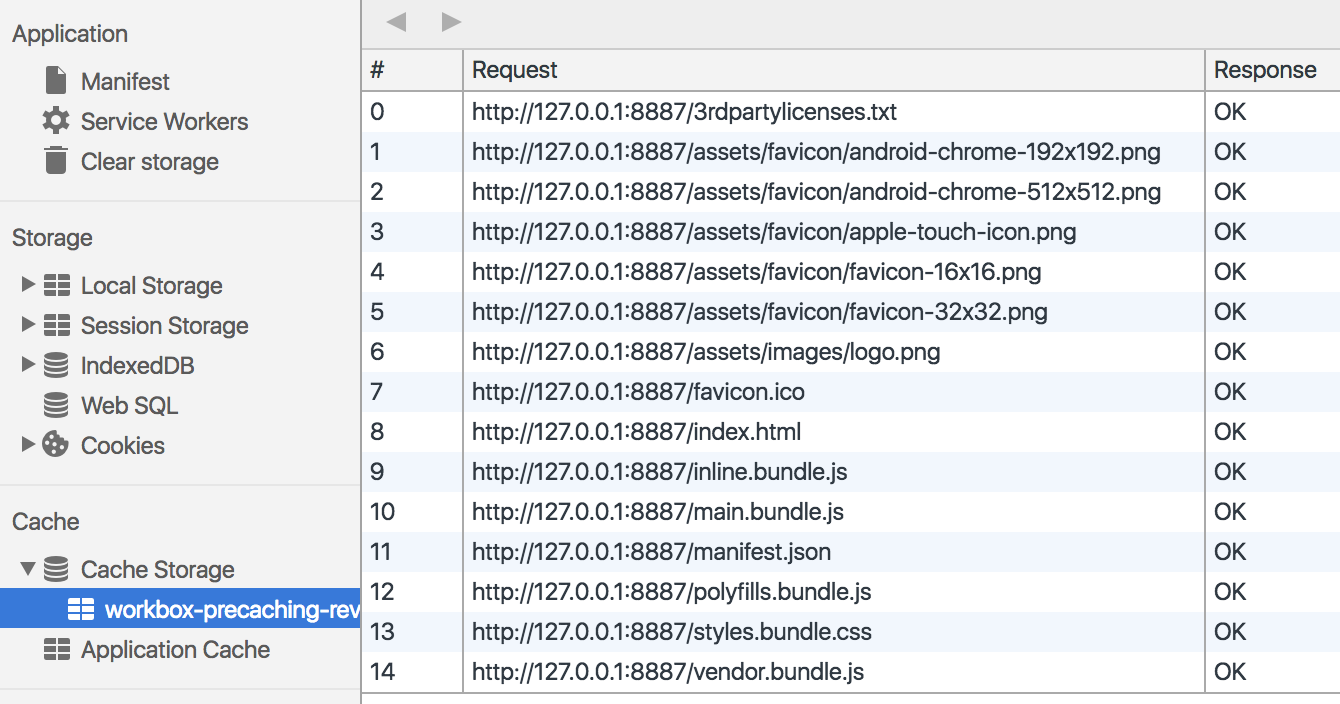
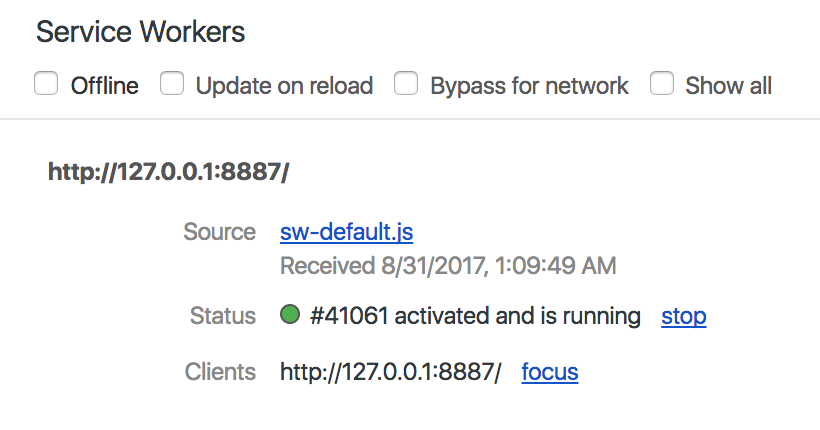
workboxSW.precache(fileManifest);sw-default.js
Generated service worker
Caching and serving



Our own service worker
"assets": [
{
"glob": "workbox-sw.dev.v2.0.0.js",
"input": "../node_modules/workbox-sw/build/...",
"output": "./"
},
...
].angular-cli.json
$ npm install --save workbox-sw
$ npm install --save-dev workbox-buildOur own service worker
importScripts('./workbox-sw.dev.v2.0.0.js')
const workboxSW = new WorkboxSW()
workboxSW.precache([])my-serviceworker.js
const apiStrategy = workboxSW.strategies.networkFirst()
workboxSW.router.registerRoute(
/(http[s]?:\/\/)?([^\/\s]+\/)(api)/,
apiStrategy
)Injecting manifest
const swBuild = require('workbox-build')
swBuild
.injectManifest({
globDirectory: 'dist/',
globPatterns: [
'**/*.{txt,png,ico,html,js,json,css}'
],
globIgnores: ['3rdpartylicenses.txt'],
swSrc: './src/my-serviceworker.js',
swDest: './dist/my-serviceworker.js'
})build-sw-workbox.js
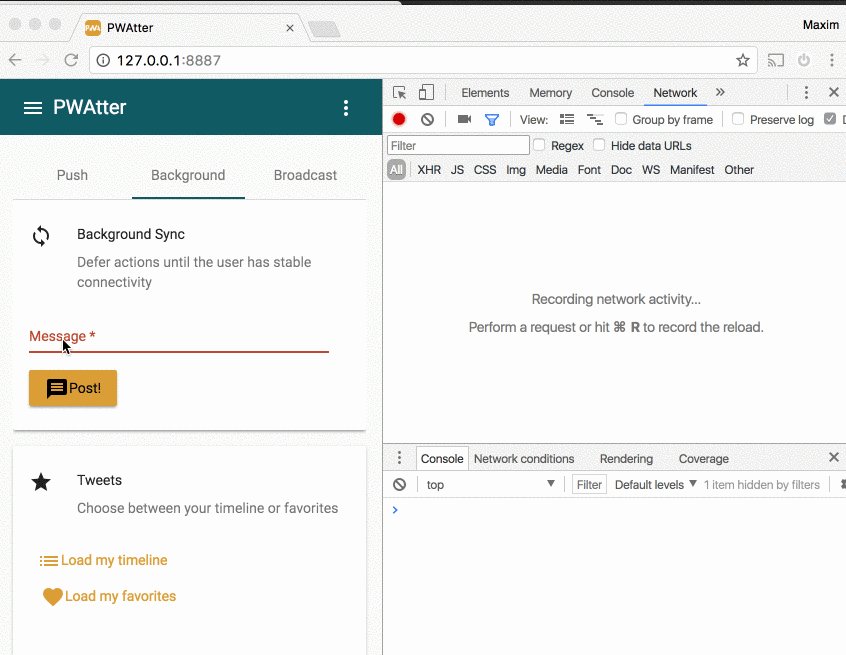
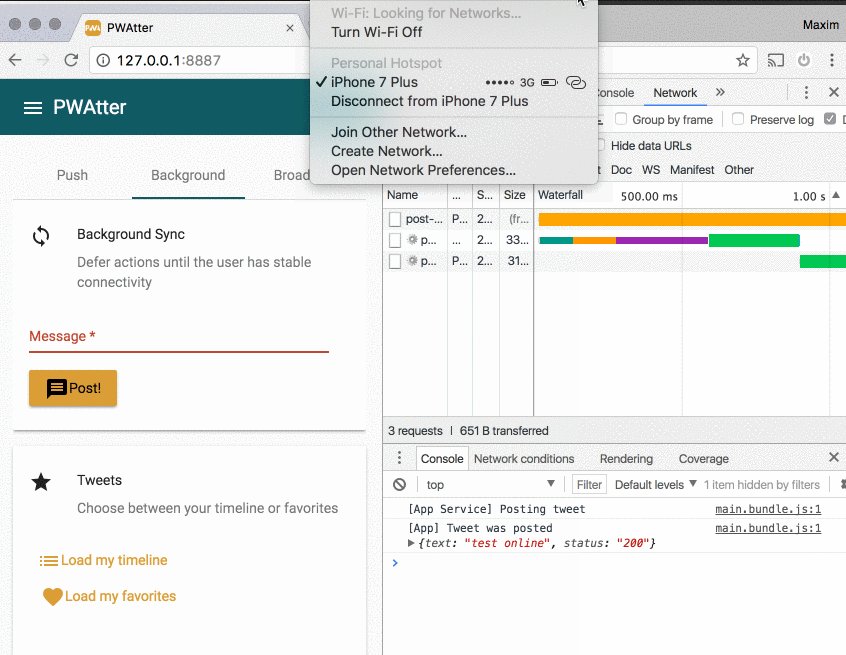
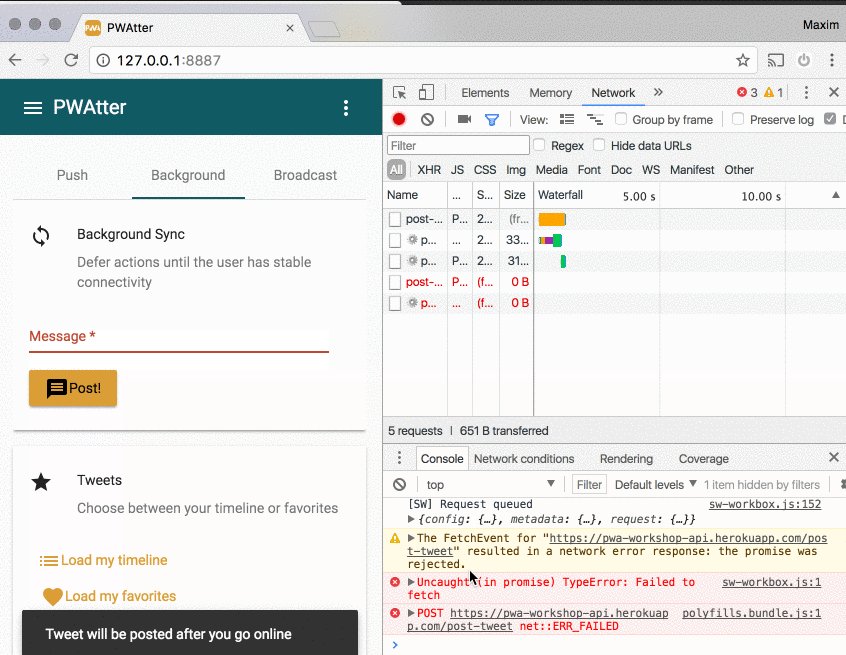
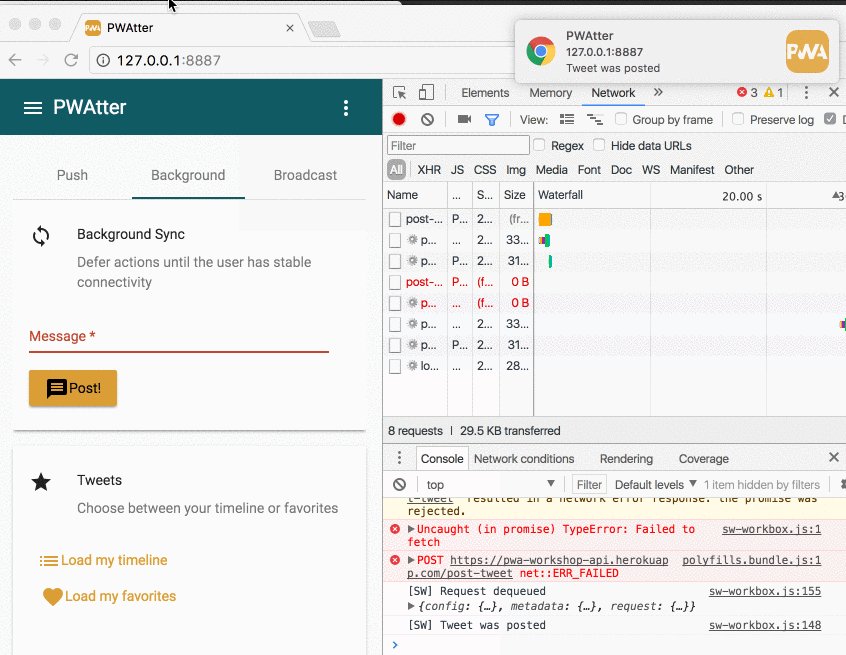
Background sync
$ npm install --save workbox-routing
$ npm install --save workbox-runtime-caching
$ npm install --save workbox-background-syncimportScripts('./workbox-routing.dev.v2.0.0.js')
importScripts('./workbox-runtime-caching.dev.v2.0.0.js')
importScripts('./workbox-background-sync.dev.v2.0.0.js')"assets": [
...
].angular-cli.json
my-serviceworker.js
We need to go deeper
backgroundSync.QueuePlugin
runtimeCaching.RequestWrapper
runtimeCaching.NetworkOnly
routing.RegExpRoute
routing.Router
workboxSW
Demo

Pros
-
Can extend existing service worker
-
Feature-rich
Cons
-
Extra build step needed
-
Could be more developer friendly
Flexibility
Automation
Stability

Thank you!
@webmaxru
Maxim Salnikov
Questions?
Creating Angular Progressive Web App: Which Option Will Work Better For You
By Maxim Salnikov
Creating Angular Progressive Web App: Which Option Will Work Better For You
It eventually happened: Progressive Web Applications took a worthy place in the modern web landscape, and there is no more need to convince developers why to go for performant, reliable, and engaging apps. Your Angular application is not the exception: adding PWA features is getting it to the next level of user experience. We have at least two very interesting options to get there. First, the native Angular Service Worker (NGSW) by Angular team, super-powered by Angular CLI and some extra ng-pwa-tools. Second, the all new framework-agnostic Workbox library by Google Chrome team. What's easier to set up for your Angular app? What has wider functionality? What's faster and more robust? Let's go exploring, coding and testing! You will have 100% full overview of these two approaches after my session, but the final decision is only yours!
- 2,981



