Web graphics:
past, present and future
Maxim Salnikov
Web UI developer
Meetups organizer
Rock star
Web UI graphics
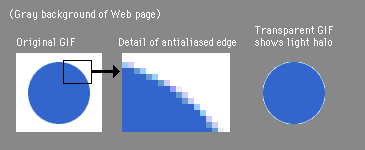
GIF era

PNG
Transparency with alpha-channel
Loseless compression
Raster format
IE...
PNG


PNG 2x
Looks almost perfect on HD (2x) displays
Still distorted while scaling down
What about 3x, 4x, Xx?
PNG sprites
Smaller total download size
Less HTTP-requests
Extra calculations
Still raster format :(
PNG sprites
Font Icons
Vector!
Support coloring and effects
Font Icons
Rendered as a text
Extremely hard to position
line-height, vertical-align, letter-spacing, word-spacing
CORS issues
Semantics
Accessibility
Strange bugs
Not supported in some browsers and devices
SVG era
Solves almost all fonticon problems
Multi-colouring
Support for data:image (use with care!)
We still have IE8 (almost 3%)
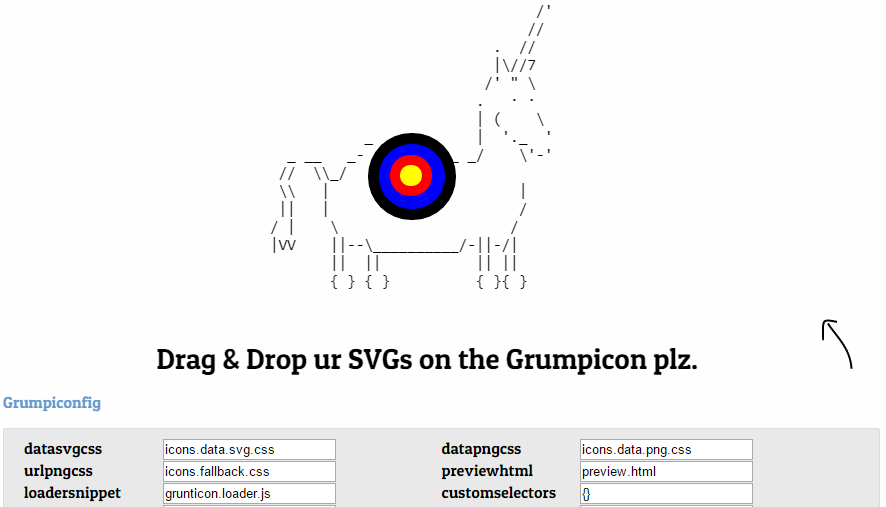
Grunticon
Automation
All possible fallbacks (down to IE6)
Requires a bit of JavaScript
Tools

Tools

<thankyou howmuch="verymuch" />
Web graphics: past, present and future (lite)
By Maxim Salnikov
Web graphics: past, present and future (lite)
- 2,054



