Da ETEC de Embu ao Vale do Silício: Foco e Generalismo
@WellsSA
@WellsSA
Wellington S. Almeida

@WellsSA
Wellington S. Almeida
-
Lead Frontend Engineer at @Stealth Startup
- Previously Specialist Software Engineer at @Holonic (Silicon Valley)
- Community Manager at @EW.it
- Ex-CTO & Co-founder at @Envia.io
- Community Manager at @FlutterNationBR
- Designer, maybe?
-
Speaker? @icarcal - Music? Let's Rock!
Mas isso só da ETEC pra fora
@WellsSA
@WellsSA
Fora da ETEC
Dentro da ETEC
X
@WellsSA

Dentro da ETEC
@WellsSA
Minha trajetória até a ETEC

- 2000 - Nasci (22 anos)
- 2013 - Microlins (Informática e Hardware)
-
2014 - Monitor de Digitação
- 2015 - Ensino médio
- 2016 - Técnico em informática
- 2016 - Monitor de lógica de programação
- 2017 - Monitor de PHP
- 2017 - Monitor de Javascript
- 2018 - ...
@WellsSA
E de 2018 pra frente

E dessa vez...
@WellsSA
Especialista
X
Generalista
@WellsSA
Foco e Generalismo
Especialista X Generalista
@WellsSA
- "Você tem que ser especialista em Java"
- "Escolhe um foco pra carreira e domina tudo sobre o assunto"
- "Você tem que saber HTML, CSS, JS, ReactJS, NodeJS, Docker, Git, consumo de APIs, Access com VB"
- "Você não sabe como ordenhar lhamas? Mas isso é básico"
@WellsSA
- "Você não pode ser como um PATO, que nada, corre e voa mas não faz nada direito"

@WellsSA
E no meio disso...
- Mas o que é básico? Eu deveria saber tudo isso?
- Eu tenho que focar numa coisa só? O quê?
- Mas ao mesmo tempo se eu não souber de 576 tecnologias eu não sou ninguém?
- E aí vem gente dizendo “Não pode ser o pato, que sabe de tudo um pouco mas não sabe muito de nada”

@WellsSA
Eu sei demais? Eu sei de menos?

@WellsSA

Síndrome do impostor
independente do cenário leva a gente a achar que sabemos menos ainda
@WellsSA
É um problema real pra você?
Diz aí...
@WellsSA
BORA LÁ!
Se sim...
@WellsSA

O efeito Iceberg
@WellsSA

Podemos usar para memes
@WellsSA

Alguns bem reais
@WellsSA

O efeito Iceberg
@WellsSA
Você não sabe o que você não sabe
Então sim, por padrão
"Você ainda não descobriu o que precisa aprender"
@WellsSA
Não precisamos entrar na parte filosófica pra chegar numa conclusão
Mas calma
@WellsSA
É importante reconhecer seus méritos
- Saber o que você não sabe já é um passo gigantesco
- Você não precisa saber tudo, o que você precisa é continuar em movimento

@WellsSA
Assim você continua aprendendo
- Aprende algo
- Descobre mais coisas que não sabia que existiam
- Aprende essas coisas
- Descobre novas coisas
- ∞

@WellsSA

@WellsSA
A assustadora
E aí temos duas notícias
sempre vai ter mais pra aprender e nunca vamos saber tudo
@WellsSA
A reconfortante
E aí temos duas notícias
Você sabe que não precisa saber tudo pra começar
Você só precisa começar e aprender no caminho
@WellsSA
Não precisamos entrar na parte coach pra chegar numa conclusão
Mas calma
@WellsSA
Você precisa de MUITO menos do que imagina
- "Eu preciso ficar fluente em inglês pq meu sonho é trabalhar na gringa" -> Não precisa
- "Eu preciso ficar muito bom pra fazer tal coisa" -> Não precisa

Você precisa começar!
@WellsSA
(Spoiler) E o mais louco é:
Junior X Senior
As principais habilidades
Nem estão no que falamos até agora!
@WellsSA
Começar: OK
Agora saindo da parte coach...
Mas... por onde?
@WellsSA

E voltamos
@WellsSA
Porque quando você tá lá na frente...
- É fácil ver de onde você veio e o que te trouxe até aqui
- Mas no começo, você não tem como saber onde vai estar lá na frente

Então: Foca no agora
@WellsSA
Comece aproveitando ao máximo o que você faz agora
Então
@WellsSA
Porque como você ainda não sabe
- Quanto mais você aproveita o hoje
- Mais você descobre, e mais você avança

(Ainda mais se tiver alguém que já fez isso te dando umas dicas)
@WellsSA
Saber o que você não sabe
Porque, lembra:
"Descobrir o que você precisa aprender"
Já é um grande passo
@WellsSA
Como isso tem relação com nosso problema inicial?
@WellsSA
Qual a relação com foco e generalismo?
@WellsSA
E no meio disso...
- Mas o que é básico? Eu deveria saber tudo isso?
- Eu tenho que focar numa coisa só? O quê?
- Mas ao mesmo tempo se eu não souber de 576 tecnologias eu não sou ninguém?
- E aí vem gente dizendo “Não pode ser o pato, que sabe de tudo um pouco mas não sabe muito de nada”

@WellsSA
- "Você não pode ser como um PATO, que nada, corre e voa mas não faz nada direito"

@WellsSA
- "Você não pode ser como um PATO, que nada, corre e voa mas não faz nada direito"
Bullshit
- "Tem que descobrir no que você é naturalmente bom"
Bullshit
@WellsSA
Especialista X Generalista
@WellsSA
- "Você tem que ser especialista em Java"
- "Você tem que saber HTML, CSS, JS, ReactJS, NodeJS, Docker, Git, consumo de APIs, Access com VB"
Nenhum dos dois
@WellsSA
@WellsSA
Essas são definições que vão surgindo conforme você evolui
E pra evoluir...

@WellsSA
E pra evoluir...
-
Você foca...
-
Em 1 objetivo de cada vez
-
Mas não um grande objetivo distante
-
E sim objetivos que se complementam
-
Pra te levar mais a fundo no iceberg
-
Assim todo dia você evolui
@WellsSA
@WellsSA
Na prática
@WellsSA
Pra começar
-
Aproveite as oportunidades de fazer projetos hoje
- ETEC
- Projetos pessoais
- Faculdade
- Testes técnicos em entrevistas
- No próprio trabalho, depois de começar
Quais desses eu usei?
TODOS
@WellsSA
Pra evoluir
- Foque em habilidades complementares
- Entender o negócio
- O que gera valor pra empresa?
- Como é feita a ideação?
- Processos ágeis
- Problemão em probleminhas
- Organização/divisão de tarefas
- Código limpo (clean code)
- Código pra outras pessoas/você no futuro
- Entender o negócio
(em segundo plano no dia-a-dia)
@WellsSA
- Foque em habilidades complementares
- Comunicação efetiva (escrita)
- Documentação (PRs, notas)
- Versionamento
- Argumentação (oratória)
- Avaliar pros x cons
- Conversar com os colegas
- Comunicação efetiva (escrita)
Pra evoluir
(em segundo plano no dia-a-dia)
@WellsSA
E até coisas meio malucas
- Foque em habilidades complementares
- Empatia (Design Thinking)
- Storytelling
- Jornada do usuário
- E o que mais parecer fazer sentido pra você, sem ser necessariamente a parte técnica
- Empatia (Design Thinking)
@WellsSA
Porque no fim das contas
Tecnologia
é
Ferramenta
@WellsSA
Em termos práticos
"Quero começar na área mas não sei se foco em Frontend, Backend, banco"
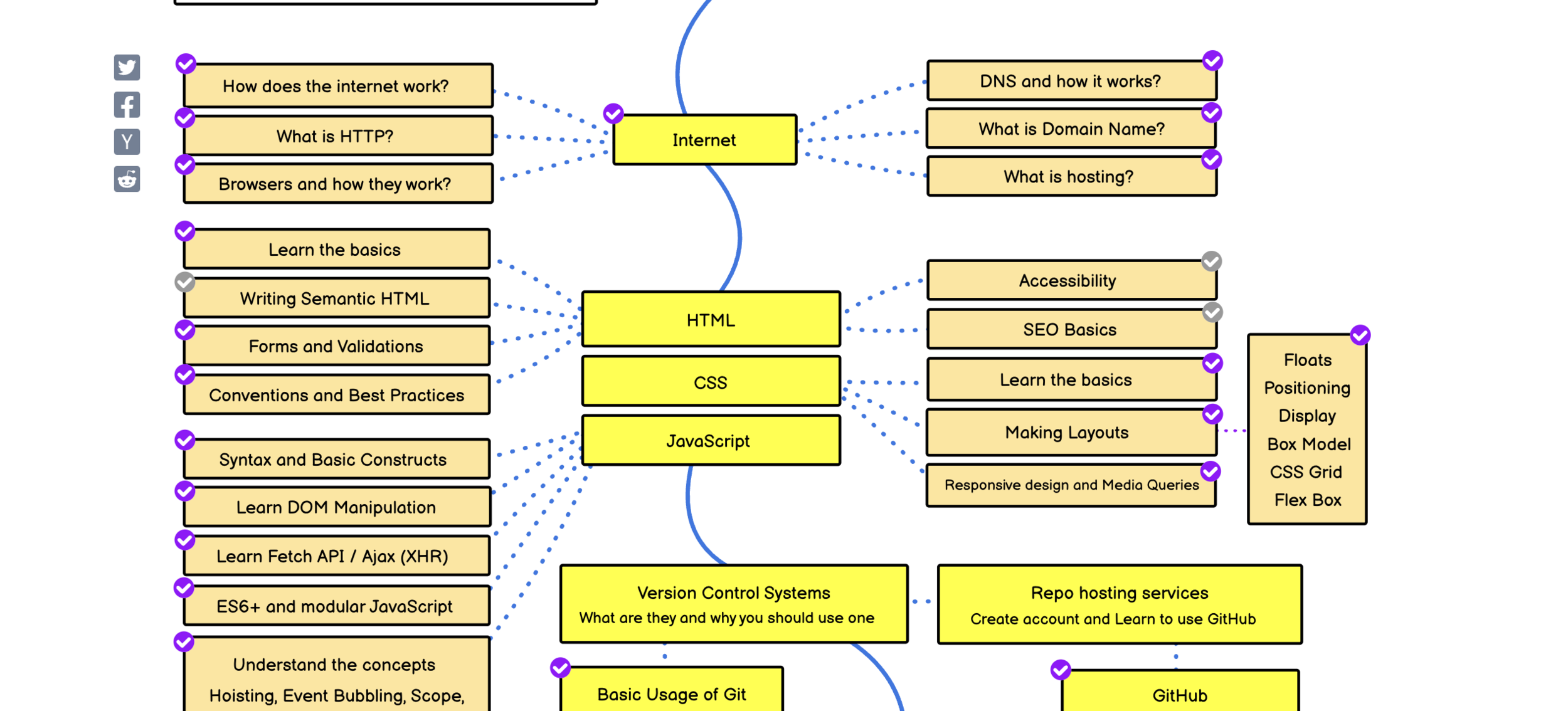
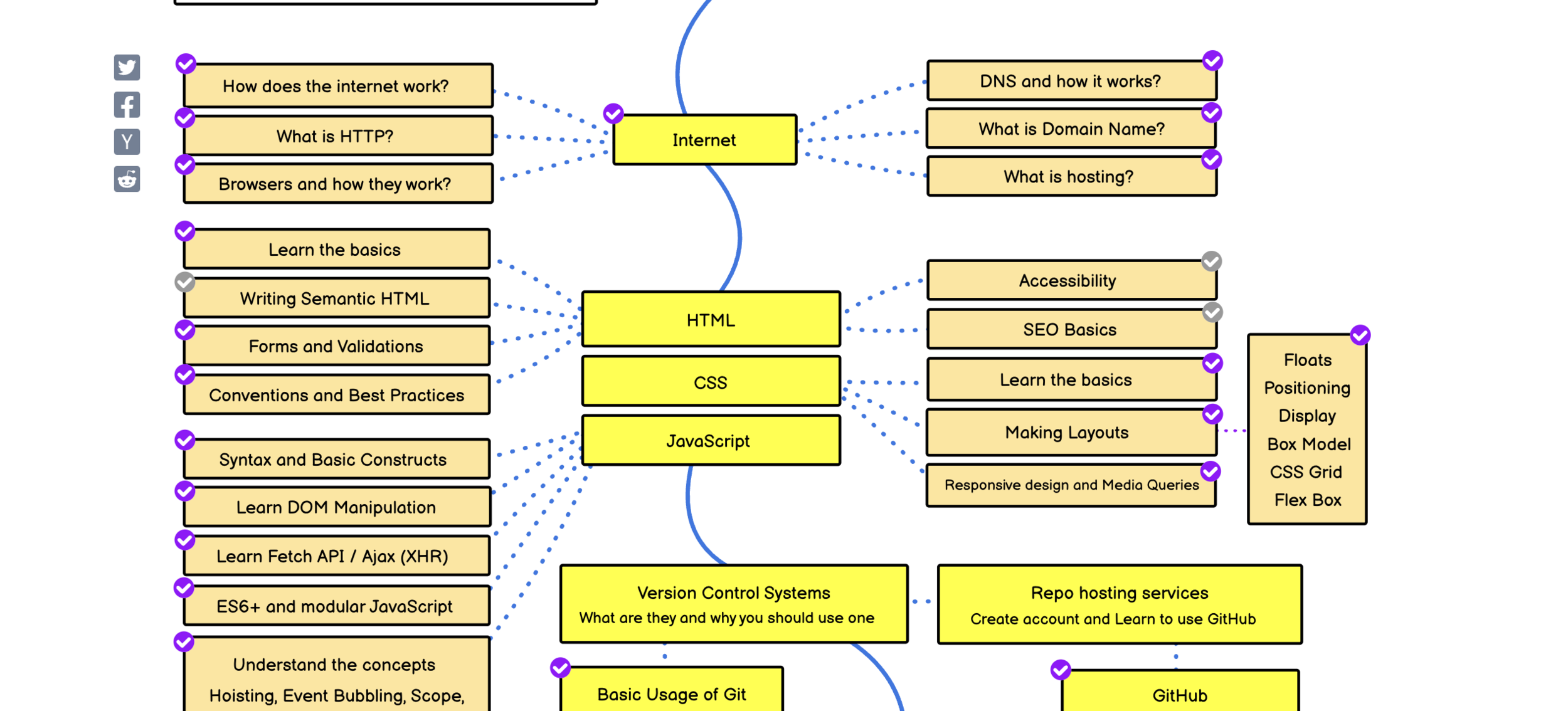
"Não sei 10% do que tem naqueles roadmaps malucos"
@WellsSA
E a resposta é:
Tanto faz!
Só começa!
@WellsSA
Hoje, agora, com o que tiver disponível!

@WellsSA
Porque lá na frente
"eu passei 2 anos trabalhando com Backend, então sou pleno em Backend mas Junior em Frontend"
Não!
@WellsSA
Porque nesse tempo
- Entender o negócio
- Processos ágeis
- Código limpo (clean code)
- Versionamento (git)
- Documentação (comunicação)
- E todas as outras habilidades
@WellsSA
Então você não é
"Pleno em Backend mas Junior em Frontend (ou mobile, ou etc)"
@WellsSA
Um desenvolvedor(a) Pleno
Você é
(com toda a bagagem mencionada)
@WellsSA
Backend
Atuando em
(Tecnologia é ferramenta)
ou Frontend
@WellsSA
Começar
Então o importante é
Agora
Com o que der
@WellsSA
Com foco no caminho (hoje) e não na chegada (futuro)

@WellsSA
Porque essas habilidades extras
Você aprende sem perceber
@WellsSA
E MUITAS vezes nem valoriza
@WellsSA
Então quanto mais cedo você começar
@WellsSA
Mais cedo você começa a se aprofundar no iceberg
@WellsSA
O que você começa hoje
Momento coach óbvio:
Ano que vem você tem 1 ano de experiência
@WellsSA
Você pode aprender essas habilidades com o tempo
Dica Bônus:
@WellsSA
você pode tentar racionalizar
Ou...
@WellsSA
E ir aprendendo essas coisas de propósito
@WellsSA
Focando especificamente nelas
@WellsSA
Um pouquinho de cada vez todo dia
@WellsSA
E aprender bem mais rápido!
Da ETEC de Embu ao Vale do Silício: Foco e Generalismo
@WellsSA
@WellsSA
A resposta é
Foco
E
Generalismo
@WellsSA
Generalismo
Você precisa aprender várias habilidades
Foco
E focando em uma de cada vez você chega lá
@WellsSA
Mudando constantemente
Foco de 6 em 6 meses, por exemplo, sempre complementando o que você já sabe

Da ETEC de Embu ao Vale do Silício: Foco e Generalismo
@WellsSA
Mas Well, como você chegou a fazer parte de um time de especialistas?

@WellsSA
Eu já tinha trabalhado em inglês

@WellsSA
E como você já tinha trabalhado em inglês?

@WellsSA
Eu tinha recusado outras oportunidade$$ e voltado a trabalhar como Junior

Ganhando menos e sem trabalhar necessariamente com as tecnologias que eu queria
@WellsSA
Por que?

- Pra ter tempo de estudar inglês
- Me aperfeiçoar em métodos ágeis (na empresa)
- Aprender mais sobre cultura e pessoas (na empresa)
@WellsSA
Então o foco não foi
- Dinheiro (poderia aceitar vagas de Sênior no BR)
- Colocação profissional (poderia trabalhar com Node e React)
Agile, cultura e organização de empresas
O foco foi
@WellsSA
Porque fazia mais sentido pra mim naquele momento
@WellsSA
E Well, por que organização de empresas?
@WellsSA
Porque a parte técnica eu já sabia

- Eu tinha começado a minha própria Startup
- Porque eu percebi que se eu quisesse trabalhar com as tecnologias que eu queria trabalhar, esse seria o caminho
E como você sabia as tecnologias que queria trabalhar?
- Fazendo testes técnicos até passar em alguma empresa

Eu analisava as vagas
- React
- Docker
Empresa A
Pessoa A
Empresa B
Pessoa B
- React
- Clean code
- React
- Docker
- Clean code
Assim eu ia
- Fazia um projetinho com NodeJS
- Fazia um teste com VueJS e NodeJS
- Fazia um teste com ReactJS
- Fazia um teste de ReactJS com NodeJS
ReactJS + NodeJS
Até que achei!
E porque você queria Web com JS?
@WellsSA
Porque eu já tinha trabalhado num lugar
@WellsSA

Entrando numa área querendo ir pra outra
E conhecendo pessoas que foram me direcionando
@WellsSA
Até perceber que não dava pra mudar lá dentro, então saí pra fazer testes técnicos
E como você conheceu essas pessoas?
@WellsSA
Palestras e eventos de tecnologia indo como voluntário
E como você descobriu que dava pra ir como voluntário?
@WellsSA

Fiz técnico num lugar maravilhoso e fui em semanas técnicas como essa
E por que você fez ETEC/porque escolheu TI?
@WellsSA
Porque eu fiz informática e hardware básico num curso

E por coincidência
@WellsSA
Não tinha como pagar os 2 cursos
Informática
Hardware
Cursei
Pagando
Informática
Informática
Hardware
Hardware
E aí virei monitor de digitação
@WellsSA
2 Professores: Programação e Design

E porque você gostava de design?
@WellsSA

Resumindo
@WellsSA
E nada disso foi planejado
Eu simplesmente vivi o momento
Um dia de cada vez
@WellsSA

Não dá pra saber
@WellsSA
E o mais louco
Foi exatamente vir de um lugar simples
@WellsSA
Que me abriu as oportunidades que me trouxeram até aqui
@WellsSA

Como diria um amigo
@WellsSA
Façam tudo que vocês puderem com o que vocês tiverem disponível
@WellsSA
E
aproveitem
cada
dia
@WellsSA
Porque assim vocês fazem a história de vocês
@WellsSA
E caso vocês estejam se perguntando
"Quem é o Well nessas definições que vem com o tempo?"
@WellsSA
Especialista
X
Generalista
@WellsSA
Especialista
em ser
Generalista
@WellsSA
Lead Engineer

@WellsSA
Então sim
Um passo de cada vez
Você consegue achar o seu lugar :D
O importante você já sabe

@WellsSA
Muito Obrigado!
@WellsSA
Wellington S. Almeida
- Instagram:
@wells.sa -
Slides:
https://slides.com/WellsSA - Código: https://github.com/WellsSA
-
Contatos:
https://wellsadev.com/

@WellsSA
@WellsSA
Wellington S. Almeida
- Semi Senior JS Engineer at @Symphony.fr
- CTO & Co-founder at @Envia.io
- Community Manager at @FlutterNation
- Designer, maybe?
-
Speaker? @icarcal - Music? Let's Rock!
@WellsSA
Mas ainda eterno aluno da ETEC
@WellsSA
Fora da ETEC
Dentro da ETEC
X
@WellsSA
Falando um pouco mais sobre isso
Bora codar!
@WellsSA
Wellington S. Almeida
-
Slides:
https://slides.com/WellsSA - Código: https://github.com/WellsSA
-
Contatos:
https://wellsadev.com/

@WellsSA
O que é JS
@WellsSA






Linguagem de programação que é uma das "core technologies" da Web
O que é Javascript?

@WellsSA

Plataforma open-source que permite execução de linguagem Javascript do lado do servidor
O que é NodeJS?

@WellsSA


Biblioteca Javascript open-source que permite a criação de "User Interfaces" baseada na criação de Componentes
O que é ReactJS?
@WellsSA

@WellsSA
Atualmente


Frontend
O Frontend é vivo!
- Responsabilidades
- Estados
- Propriedades



ReactJS, AngularJS, VueJS
@WellsSA
Servidor

(Backend)
Páginas Web


(Frontend)
Páginas Web
(Frontend Moderno)





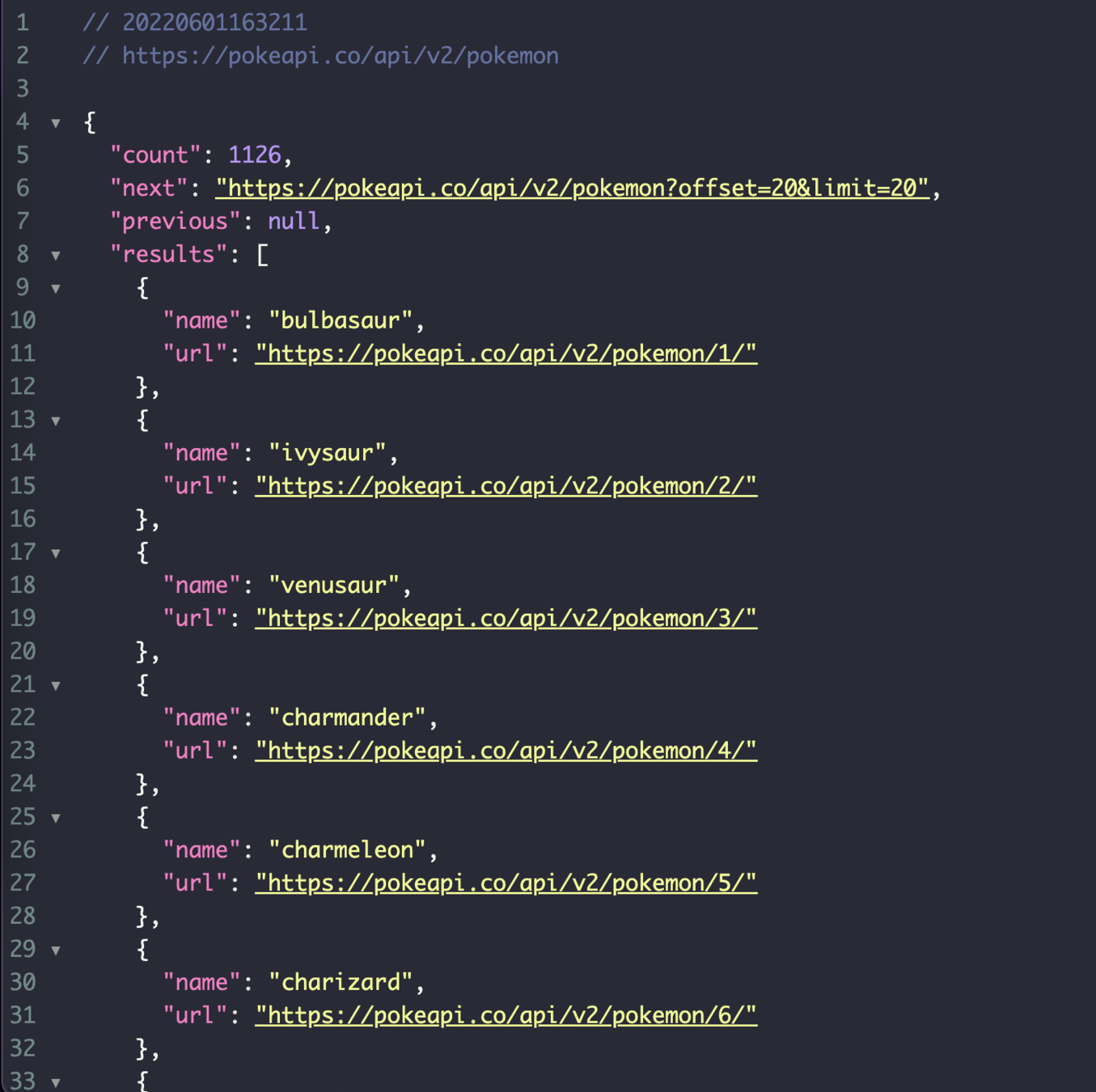
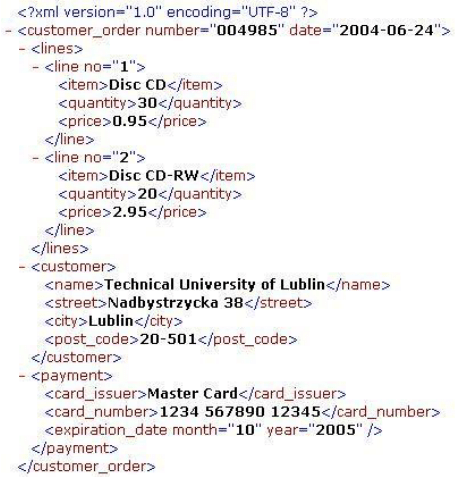
O que é JSON
@WellsSA
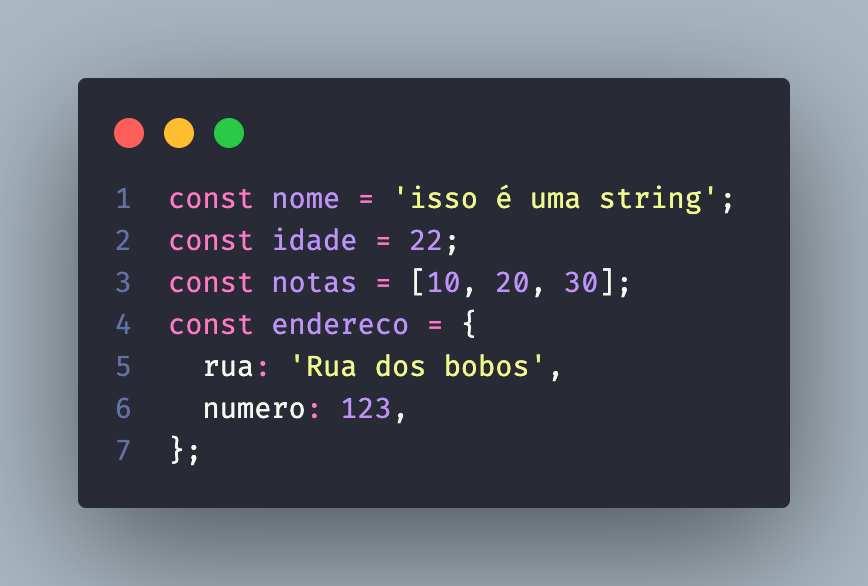
Programação Estruturada
meu programa;
int variável;
String variável2;
begin
# um monte de código
# mais código
# sério, muito código
# mais um pouquinho de código
# já disse que tem código?
# pode acreditar, código mesmo
...
end
@WellsSA
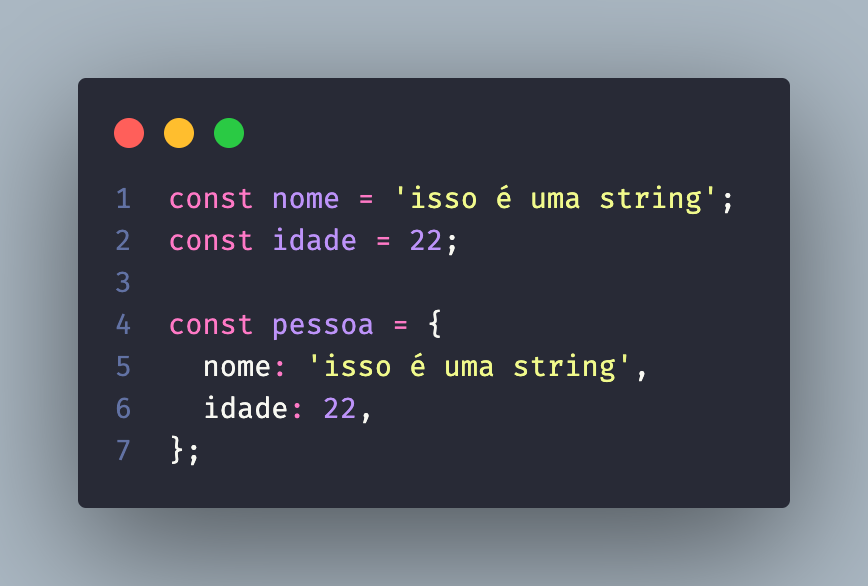
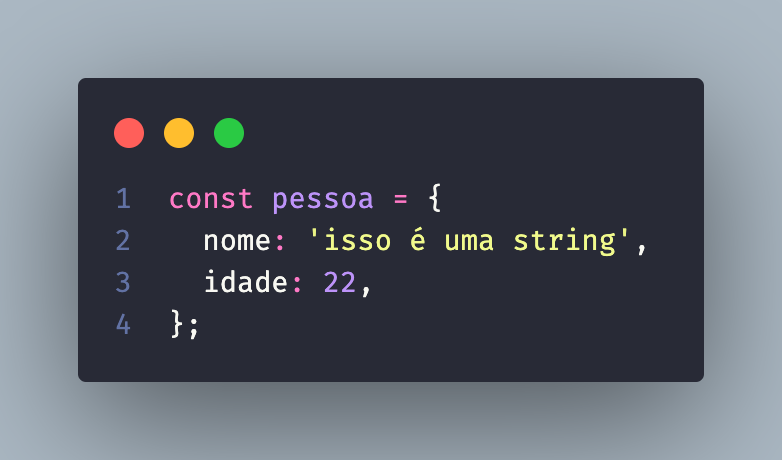
Programação Orientada a Objetos
class Ornitorrinco {
String nome;
int idade;
}function alimentar(Ornitorrinco o, Alimento b) {
// M A G I A
// mentira, mais código mesmo
}class Batata extends Alimento {
// Exemplo meramente ilustrativo
// Tipo foto de alimento
}@WellsSA
ISSO É MUITO ÚTIL
// Antes
[1, 2, 3, 4, 5]
// Depois
[Ornitorrinco, Ornitorrinco, Ornitorrinco, Ornitorrinco][
{
nome: 'Zé',
idade: 15,
},
{
nome: 'Zezim',
idade: 3,
},
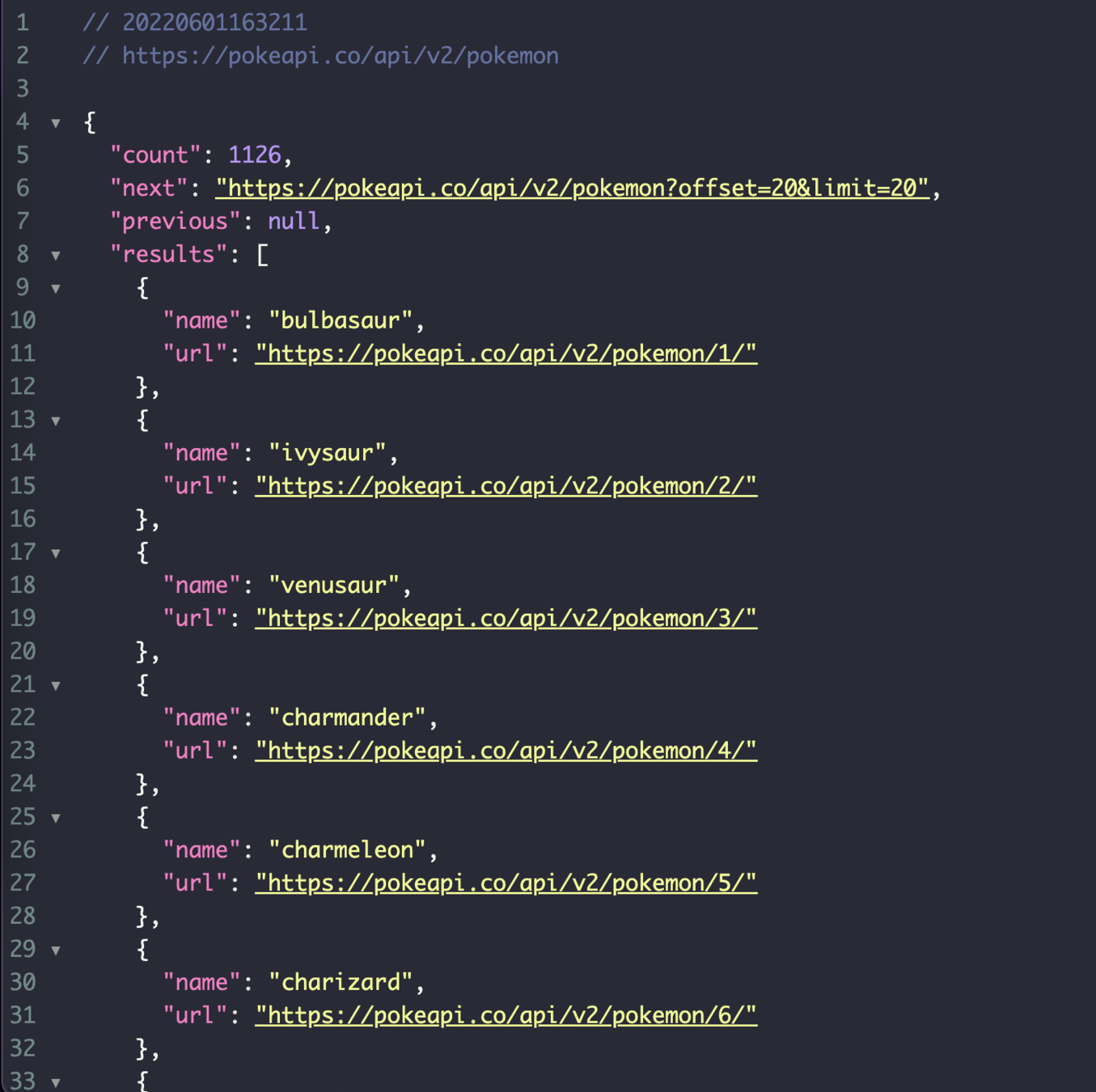
]Por quê: JSON em todo lugar?
@WellsSA
@WellsSA



O que raios é JSON
X
Por que ouvimos tanto falar de JSON?
@WellsSA
@WellsSA

@WellsSA





O que é JSON?
(JavaScript Object Notation)
@WellsSA
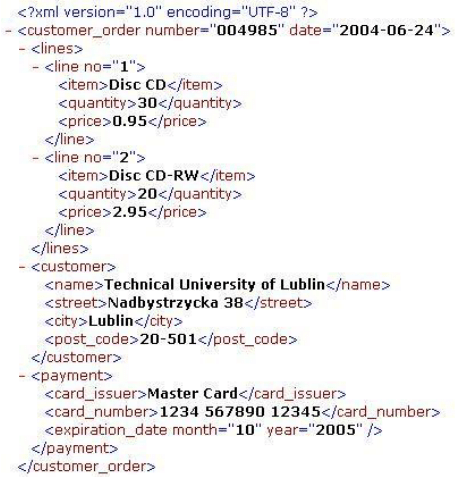
JSON é um formato de texto que facilita a troca de dados estruturados!
O que é JSON?
[
{
nome: "Wellington",
idade: 20,
amigos: ["Kaleo", "Lucas"],
},
{
nome: "Kaleo",
idade: 21,
amigos: ["Lucas", "Wellington"],
},
]"[{"nome":"Wellington","idade":20,"amigos":["Kaleo","Lucas"]},{"nome":"Kaleo","idade":21,"amigos":["Lucas","Wellington"]}]"Objeto
X
Texto
(JavaScript Object Notation)
@WellsSA
Objeto
Texto
Objeto
@WellsSA
@WellsSA
HTTP
(Hyper Text Transfer Protocol)

Objeto
Texto
Objeto
Servidor

Servidor

http://
@WellsSA
@WellsSA


@WellsSA
e no Javascript
@WellsSA
Objeto
Texto
JSON.stringify(objeto)
Texto
Objeto
JSON.parse(texto)

@WellsSA
@WellsSA
SPA + REST

O Frontend Só é carregado uma vez!
(Single Page Application + REpresentational State Transfer)

O que ele precisar, ele pede pro servidor (Que devolve só os dados)


@WellsSA
Plataforma open-source que permite execução de linguagem Javascript do lado do servidor
O que é NodeJS?


@WellsSA
Tudo perfeitamente integrado
@WellsSA

Tudo perfeitamente integrado
@WellsSA

Facilidade na manipulação de dados

Velocidade no desenvolvimento

Integrações práticas
@WellsSA

Comunicação WEB
@WellsSA
Antigamente
Servidor

Infraestrutura
Backend
Frontend Web
Resposta (HTML, CSS, JS)

(Browser)
Frontend Mobile
X
@WellsSA

www.app.envia.io
(http://)
DNS
Você
Resposta
Requisição
Frontend
Infraestrutura
(HTML, CSS, JS)
231.69.123.15

Infraestrutura
Backend
231.69.123.15

Infraestrutura
Backend
(JSON)
Resposta
Requisição

Infraestrutura
Backend
231.69.123.16
Atualmente
@WellsSA
Em termos de dados
Servidor

Infraestrutura
Backend
Frontend Web
Resposta (JSON)

(Browser)
Frontend Mobile
Resposta (JSON)

@WellsSA
Por trás do backend
166.72.122.12

Infraestrutura
Infraestrutura
Backend
231.69.123.15

172.16.124.13

Backend
Infraestrutura
Banco de dados
Resposta (JSON)
Requisição (http | ws | ...)
@WellsSA
SPA + REST

O Frontend Só é carregado uma vez!
(Single Page Application + REpresentational State Transfer)

O que ele precisar, ele pede pro servidor (Que devolve só os dados)

@WellsSA
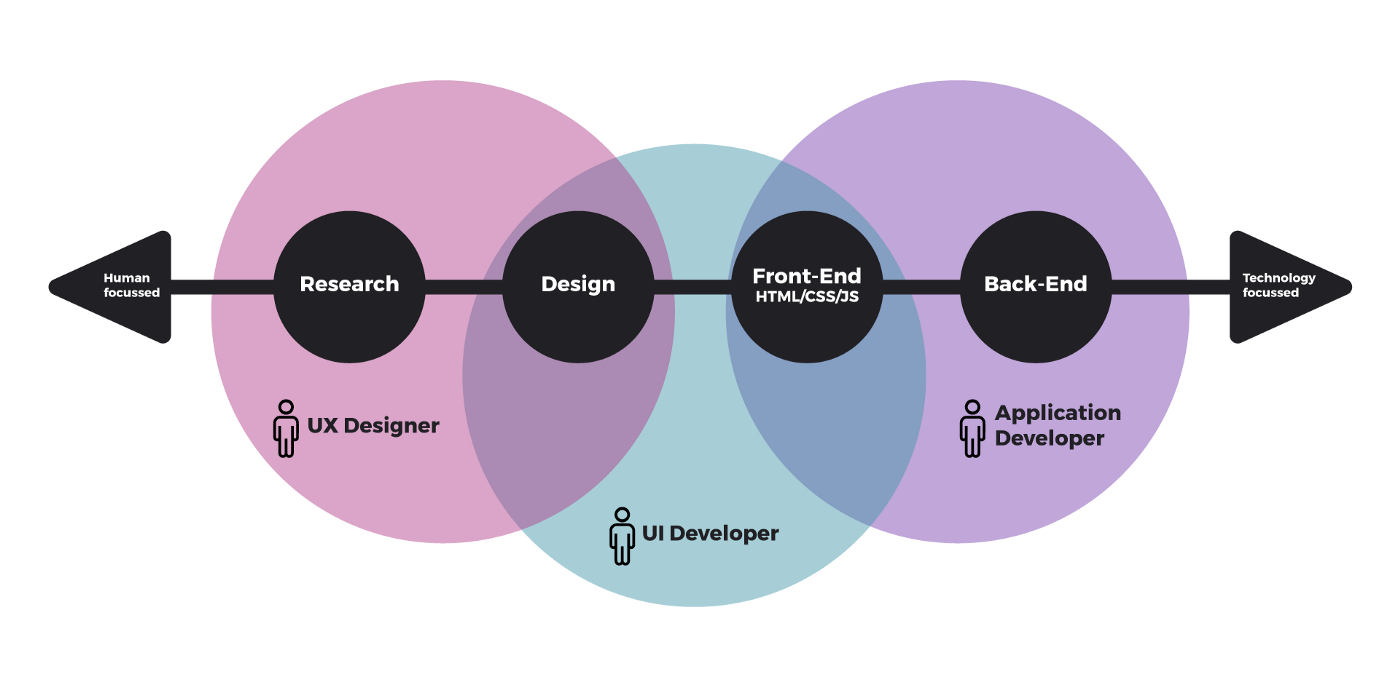
Profissionalmente falando

Foco e Generalismo
By Wellington Almeida
Foco e Generalismo
- 159


