Workshop de React:
Do início aos Testes técnicos!
@WellsSA
@WellsSA

ETEC Everywhere

@WellsSA


Por onde começar?
@WellsSA
O que é React?
@WellsSA
@WellsSA

@WellsSA

O que?
Por que?
A princípio
O que
O quê
Por que
Por quê
Porque
Porquê
@WellsSA
- Qual problema ela resolve?
- Quais as alternativas? (concorrentes)
-
Por que eu deveria escolher ela?
- Usada no mercado?
- Tem/vai ter vaga?
- Quais cenários eu posso usar?
Ao escolher a tecnologia
@WellsSA
Afinal de contas, somos...

Engenheiros de Software
@WellsSA

@WellsSA
Você não precisa se preocupar...
No começo de carreira
Alguém (Senior, geralmente)
vai tomar essas decisões por você
Mas essa pessoa está lá...
@WellsSA
É daí que vem o seu...
Valor de Mercado

@WellsSA
- Qual problema ela resolve?
- Quais as alternativas? (concorrentes)
-
Por que eu deveria escolher ela?
- Usada no mercado?
- Tem/vai ter vaga?
- Quais cenários eu posso usar?
Ao escolher a tecnologia
@WellsSA

@WellsSA

Se o meu valor tá assim na palestra:
@WellsSA

Vocês na entrevista:
É usado em mercado?
@WellsSA
@WellsSA
(👆Pode clicar que é um link)
@WellsSA

@WellsSA

Popularidade nos últimos anos
(Fonte: StackOverflow)
@WellsSA
Popularidade nos últimos anos
(Fonte: StateOfJS)

@WellsSA
Downloads nos últimos 5 anos

@WellsSA
Buscas no Google, últimos 5 anos

É usado em mercado?
@WellsSA
Sim
Qual problema ele resolve?
@WellsSA
@WellsSA
Bora pro código!
@WellsSA
O problema resolvido
-
Simplificar a construção de Interfaces de usuário
- Mais poderosas (mais poder computacional no cliente)
- Se auto-gerenciam localmente (mudança na interação cliente-servidor)
- Mais fluidas e interativas (Javascript Intensive, SPA)
Aplicações atuais, com funcionalidades interativas
@WellsSA
Os casos de uso práticos
- Aplicações Web de Página Única (SPA)
- Aplicações Móveis/Jogos Web
- Dashboards e Painéis de Controle
- Aplicações Empresariais/Comércio Eletrônico
- Ferramentas Colaborativas em Tempo Real
- Aplicações de Mídia Social
- Aplicações de Streaming de Vídeo
- Aplicações de Realidade Virtual (VR) e Realidade Aumentada (AR)
@WellsSA

@WellsSA

Quais ferramentas resolvem esses problemas?
@WellsSA
@WellsSA
Ferramentas mais usadas



VueJS
ReactJS
AngularJS
@WellsSA
Qual escolher?
Variáveis: Gosto | Adoção em mercado/comunidade | Salário | Código legado



Todas resolvem o problema? Sim
São similares? Sim
Então varia de contexto e uma série de variáveis
@WellsSA

Não existe "resposta certa" universal
@WellsSA

@WellsSA
- Ferramenta é ferramenta: sem modinha irracional, bom é o que coloca dinheiro na mesa
-
Angular é antigo, verboso e tá perdendo popularidade.
-
Vue é legal e a comunidade ama, as versões novas tem coisa legal, mas não é todo lugar que usa (especialmente as versões novas e legais).
-
React é amplamente usado, pode ser mais complicadinho de começo, mas já é popular e bom desde as versões antigas. Muita vaga, muito código novo e legado. O legado é tranquilo de lidar.
Veredito: Eu correria. MUITO 🤣
Veredito: Eu aceitaria oportunidades
Veredito: É o tema da palestra 🤣 Recomendadíssimo
@WellsSA

Agora que escolhemos nossa tecnologia
@WellsSA
O que é ReactJS?
@WellsSA

@WellsSA

Por definição
- Biblioteca JavaScript de código aberto
- Desenvolvida pelo Facebook (agora Meta)
- Utilizada para construção de interfaces de usuário (interativas e reativas)
- Especialmente eficaz no desenvolvimento de aplicações de página única (SPAs)
situações onde a atualização constante da interface do usuário é necessária.
Principais Características
@WellsSA
@WellsSA
Componentização
- Organiza a interface do usuário em componentes reutilizáveis
- Criação/manutenção facilitada (códigos menores, "bloquinhos", JSX)
- Desenvolvimento escalável (reutilização de trechos de código, os componentes)
- Reatividade (próximo slide)
@WellsSA
Reatividade
- O React Atualiza automaticamente partes específicas da UI quando o estado da aplicação é alterado.

(eliminando a necessidade de manipulação direta do DOM)
@WellsSA
Graças a isso
- React → Base de tudo (componentes, JSX)
- ReactJS → Navegador (Web)
- React Native → Android/IOS (Mobile)
- React com Electron → Windows, MacOS, Linux (Desktop)
- ReactVR → Dispositivos de Realidade Virtual (VR)
- React360 → ReactVR + experiências 360 e Realidade aumentada (VR, 360, AR)


@WellsSA
Mas atenção
Respeitando as peculiaridades de cada plataforma
Não é "1 código só pra tudo",
são diferentes implementações do mesmo conceito/base
(Por isso funciona =P)
@WellsSA
Recapitulando
@WellsSA
- Qual problema ela resolve?
- Quais as alternativas? (concorrentes)
-
Por que eu deveria escolher ela?
- Usada no mercado?
- Tem/vai ter vaga?
- Quais cenários eu posso usar?
Agora já sabemos
O que é ReactJS?
@WellsSA

Como usar ReactJS?
@WellsSA

@WellsSA

Sem tempo irmão 🙅⌛⏰🚫
@WellsSA

É triste, eu sei 🥺😭🥹


@WellsSA
Maaaas...

@WellsSA
(👆Pode clicar que é um link)
@WellsSA
Instalar o NodeJS e o NPM

@WellsSA

Criar a aplicação como o create-react-app
@WellsSA
Executar a aplicação

@WellsSA
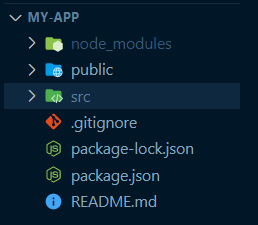
Analisar a estrutura de pastas

@WellsSA
E por aí vai... No blog tem mais detalhes

Como usar ReactJS?
@WellsSA

@WellsSA
Bora pro código!
@WellsSA
Projeto sugerido
@WellsSA
- Crie um projeto seguindo o artigo mencionado
- Integre com a API da OpenWeather para permita que o usuário busque o clima por cidade
- Publique o projeto no GitHub e mande o link pra mim lá no instagram (@wells.sa)
- Pontos extras por caprichar no CSS e usabilidade
- Dica: Usar Prettier e ESLint pra seguir as práticas de clean code do AirBnb (artigo aqui)
Projeto sugerido
@WellsSA
Entrevistas técnicas
@WellsSA

Tecnologias
Conceitos
A princípio
@WellsSA
(👆Pode clicar que é um link)
@WellsSA

@WellsSA

@WellsSA




@WellsSA






@WellsSA
Testes
técnicos
@WellsSA
- Crie um projeto seguindo o artigo mencionado
- Integre com a API da OpenWeather para permita que o usuário busque o clima por cidade
- Publique o projeto no GitHub e mande o link pra mim lá no instagram (@wells.sa)
- Pontos extras por caprichar no CSS e usabilidade
- Dica: Usar Prettier e ESLint pra seguir as práticas de clean code do AirBnb (artigo aqui)
Projeto sugerido
Organização foco
@WellsSA
Problemão
Probleminha
Probleminha
Probleminha
Probleminha
Probleminha
Problem
Um exemplo pessoal


Docker + Docker-Compose

ReactJS

NodeJS

MongoDB
- Alertas sobre produtos (eBay)
- Por e-mail
- A cada 2, 10
ou 15 minutos
@WellsSA
@WellsSA
Entendimento da arquitetura

@WellsSA
Obrigado!
@WellsSA
Sejam bem-vindos à Matrix!
@WellsSA
Perguntas?

@WellsSA




Wellington S. Almeida
-
Slides:
https://slides.com/WellsSA - Código: https://github.com/WellsSA
- Contatos:
https://wellsadev.com/
@WellsSA
Então participem de comunidades! Vão em eventos!
-
Google
Google Developers Group -
Facebook
Facebook Developer Circles -
Microsoft
Microsoft InsidersDevTour -
IBM
Bluetalks/Bluehack -
Oracle
Oracle Openworld
@WellsSA
-
Comunidades! <3
NodeBR
NerdZão
NerdGirlz
FlutterNation
-
Eventos! <3
The Developers Conference
ABCDev
Agooooora
sim!
@WellsSA
Obrigado!
@WellsSA
Workshop de ReactJS: do início aos testes técnicos
By Wellington Almeida
Workshop de ReactJS: do início aos testes técnicos
Junte-se a a mim em uma jornada imersiva pelo universo do ReactJS, onde exploraremos desde os conceitos fundamentais até os desafios mais avançados dos testes técnicos. Este workshop é projetado tanto para iniciantes que desejam mergulhar no emocionante mundo do React quanto para desenvolvedores experientes que desejam aprimorar suas habilidades.
- 356