Consumindo APIs com o FurureBuilder e AsyncSnapshots
@WellsSA
Wellington S. Almeida
- TS Software Developer at @iBureau
- CTO & Co-founder at @Envia.io
- Designer, maybe?
-
Speaker? @icarcal
@WellsSA
FutureBuilder
- Tempo
- Processamento assíncrono
- Future: recebe algo que pode acontecer num futuro próximo
- Builder: constrói algo

Mas afinal, o que é processamento assíncrono?
a + síncrono
Não
Acontece simultaneamente
// PSeudo JS Example
function metodoRapido () {
// Itera (percorre) um array de 10 elementos
...
}
function metodoDemorado () {
// Itera um array de 10_000_000 elementos
...
}
// Quando você chama
metodoDemorado();
metodoRapido();
// a ordem que você recebe o retorno
metodoRapido();
metodoDemorado();
O que mais parece ser assíncrono?
Lição de casa: http e websockets




http://
ws://
ws://
No nosso caso
- Future: recebe um processo assíncrono (não somente requisições)
- Builder: recebe uma função que diz qual Widget deve ser construído.
response
request


@WellsSA
Estrutura padrão


@WellsSA
http.get('https://pokeapi.co/api/v2/pokemon/'){
"count": 964,
"next": "https://pokeapi.co/api/v2/pokemon/?offset=20&limit=20",
"previous": null,
"results": [
{
"name": "bulbasaur",
"url": "https://pokeapi.co/api/v2/pokemon/1/"
},
{
"name": "ivysaur",
"url": "https://pokeapi.co/api/v2/pokemon/2/"
},
{
"name": "venusaur",
"url": "https://pokeapi.co/api/v2/pokemon/3/"
},
{
"name": "charmander",
"url": "https://pokeapi.co/api/v2/pokemon/4/"
}
]
}O builder
FutureBuilder(
future: http.get('https://pokeapi.co/api/v2/pokemon/'),
builder: (context, snapshot) {
...
}
)FurureBuilder



snapshot
@WellsSA
snapshot
AsyncSnapshot
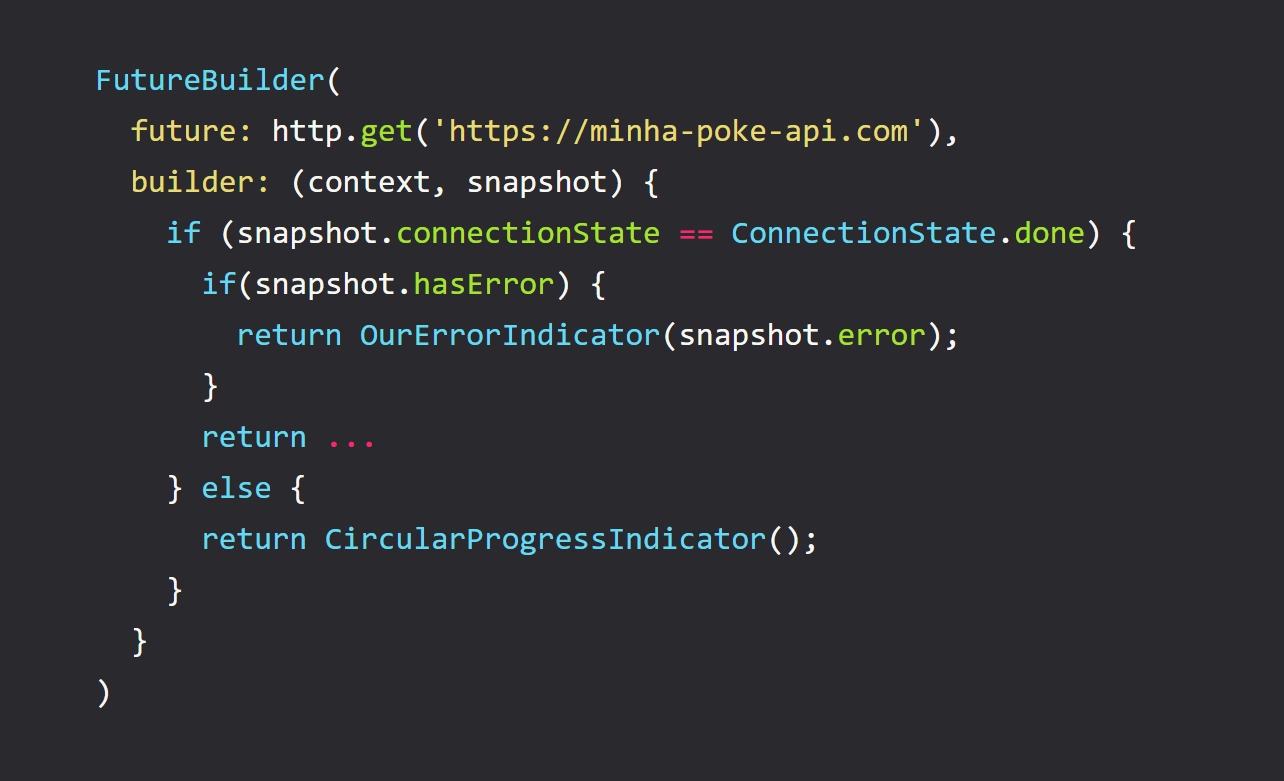
- snapshot.hasError => se deu algum erro
- snapshot.error
- snapshot.hasData => se realmente tiver dados
- snapshot.data
@WellsSA
ConnectionState
snapshot.connectionState
- ConnectionState.none
- ConnectionState.active
- ConnectionState.waiting
- ConnectionState.done
switch (snapshot.connectionState) {
case ConnectionState.none:
return Text('Aperte para iniciar.');
case ConnectionState.active:
case ConnectionState.waiting:
return Text('Esperando requisição...');
case ConnectionState.done:
return Text('Uhul, acabou!');
}
@WellsSA
@WellsSA
Agora sim
Bora codar!
@WellsSA

@WellsSA

@WellsSA

@WellsSA

@WellsSA

@WellsSA

@WellsSA
Bora codar!
@WellsSA
Na prática
Instalando dependências + flutter pub get

@WellsSA
Gerando models

@WellsSA
Wellington S. Almeida
-
Slides:
https://slides.com/WellsSA - Código: https://github.com/WellsSA
-
Contatos:
https://wellsadev.com/

@WellsSA
Consumindo APIs com o FutureBuilder e AsyncSnapshots
By Wellington Almeida
Consumindo APIs com o FutureBuilder e AsyncSnapshots
- 171


