
https://slides.com/wilcorrea/angular-react-vuejs-a-verdade
Angular, React, Vue.js:
onde e quando cada um pode ser a melhor opção


/me
William Correa
@wilcorrea




# agenda
- Frameworks JavaScript
- Web Components
- Frameworks mais conhecidos
- O veredito
A verdade acima de tudo
Se você achar alguém falando mal de outras ferramentas para engrandecer a que ele julga melhor, desconsidere-o como uma fonte válida de referência
Premissa
# Frameworks JavaScript
- O empoderamento do cliente
- Manipulação do DOM
- Abstrair o DOM
- Web Components

# O empoderamento do cliente
- Evolução dos navegadores
- Aprimoramento do JavaScript
- Foco na experiência

# Manipulação do DOM
- DOM vem de "Document Object Model"
- Representa como o HTML (XML) é lido pelo browser
- JavaScript venceu!

# Abstrair o DOM
- Concatenar string para fazer modal
- Fazer laços para alterar nós
- Tela congelada
- Lidar com ajax
- Interatividade

# Pra levar pra casa
- O navegador é uma plataforma
- Base de código em JavaScript tende a aumentar
- É preciso organizar o projeto

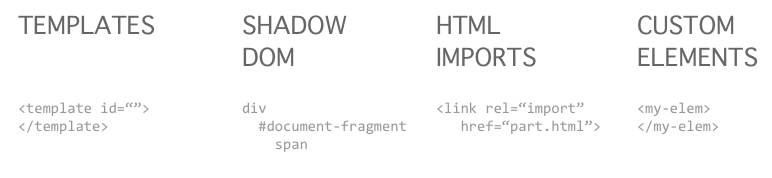
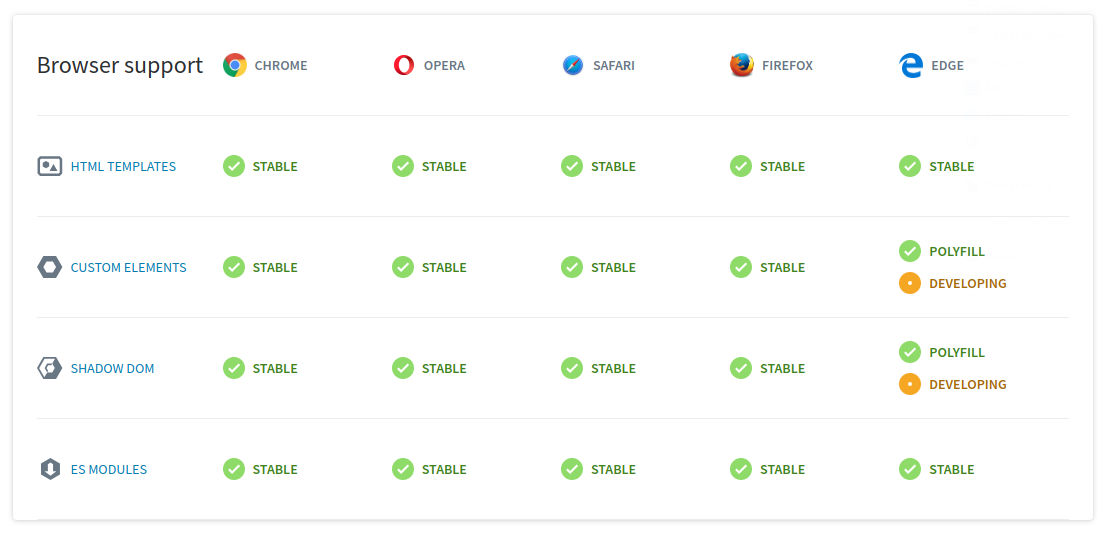
# Web Components
- Extender o HTML com tags customizadas
- Custom Elements
- Shadow DOM
- ES Modules
- HTML Template

# Estender HTML
- Criar componentes customizados no HTML


- HTML é pré-histórico
- HTML precisa ser estável
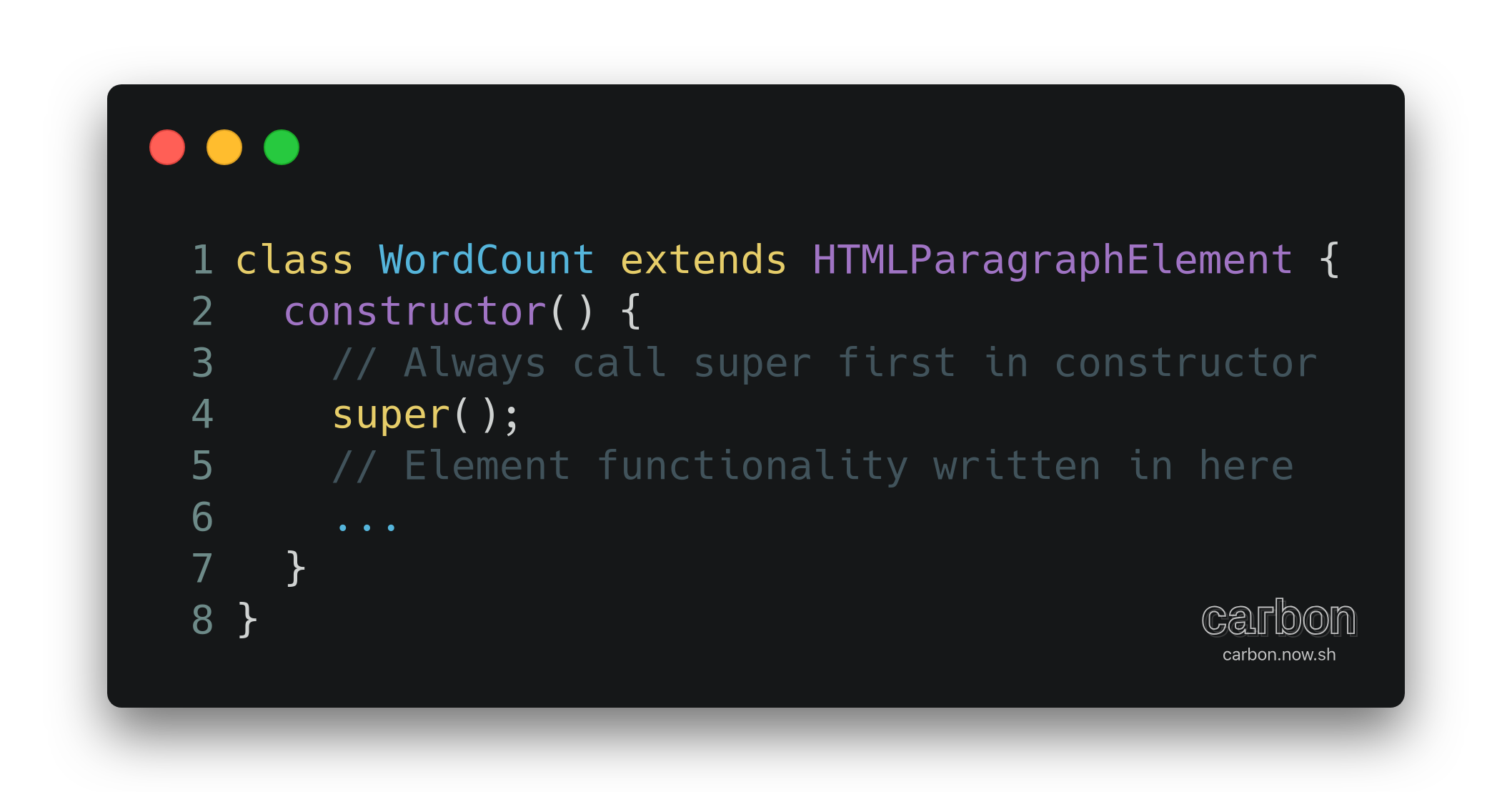
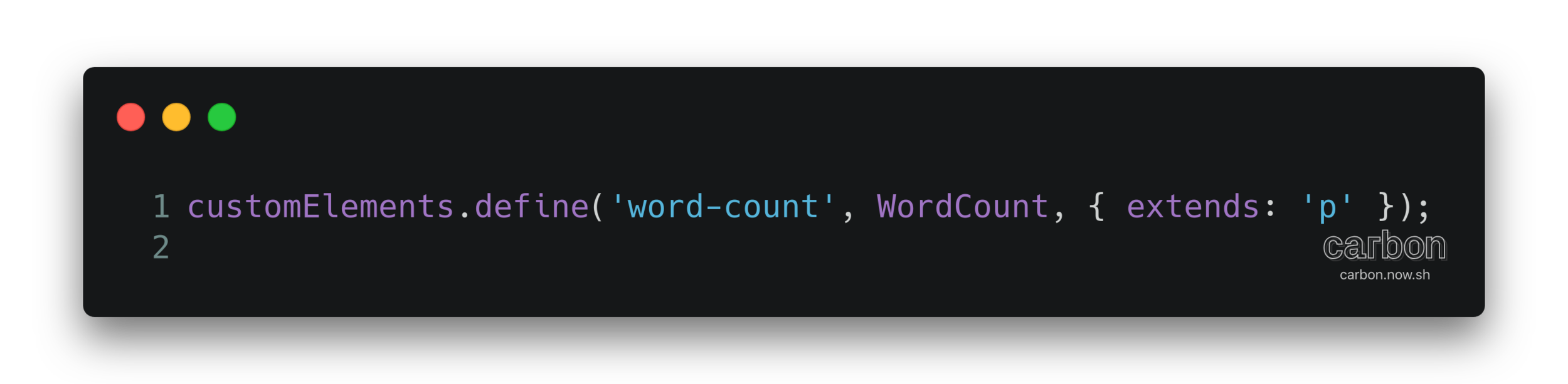
# Custom Elements
- Permite criar tags novas


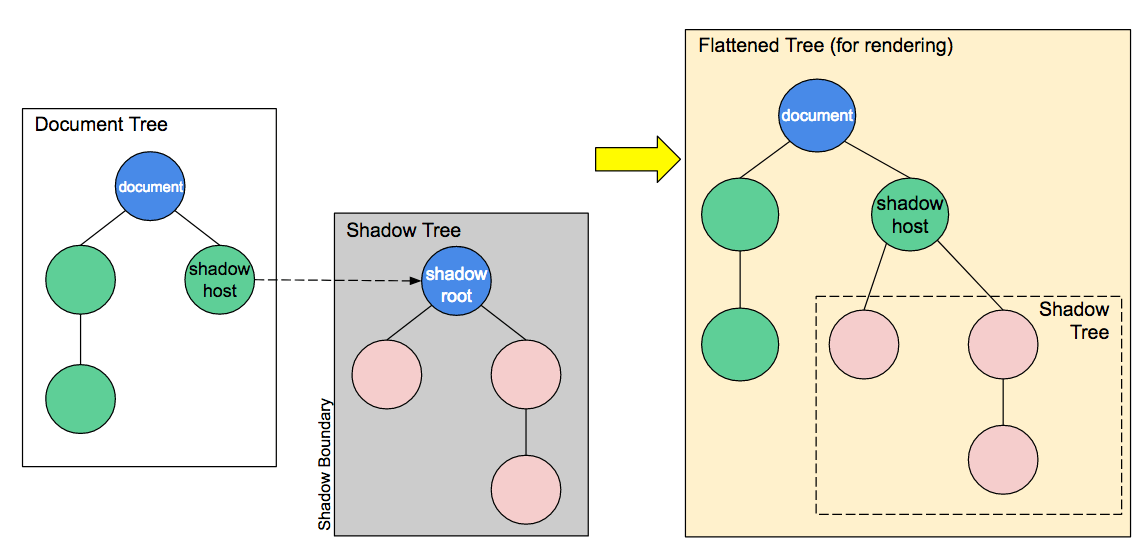
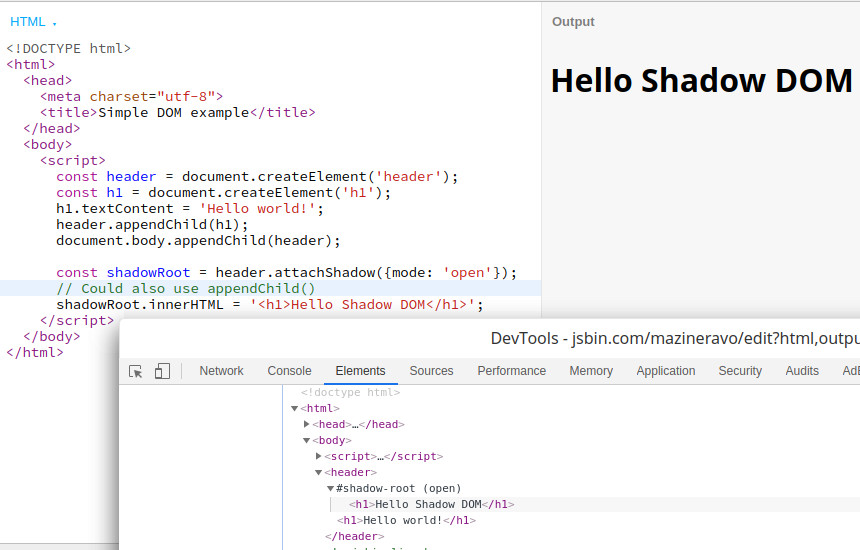
# Shadow DOM
- Cria um fragmento de DOM específico para sua tag

# Shadow DOM

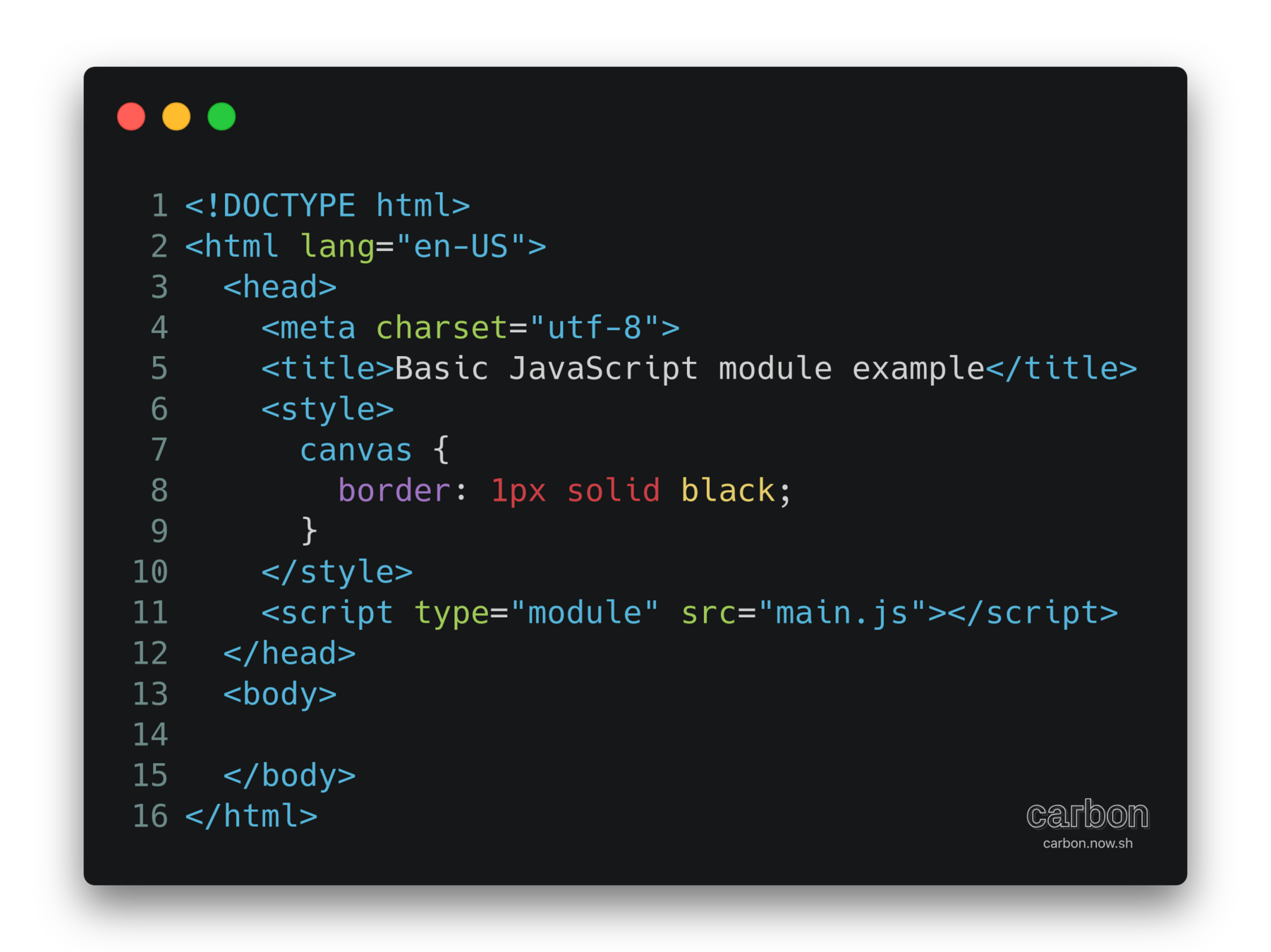
# ES Modules
- Permite usar "syntax export / import"

# ES Modules

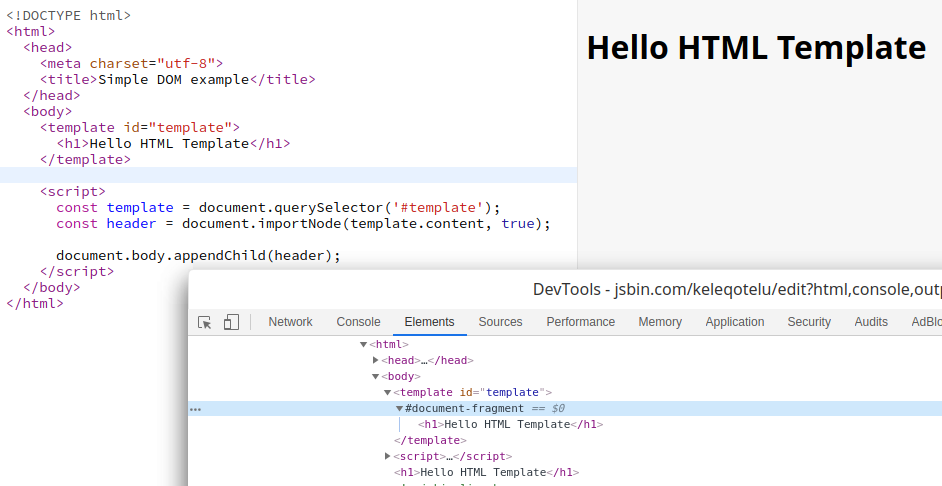
# HTML Template
- Cria fragmentos no DOM que não são renderizados

# Pra levar pra casa
- Não é à toa que frameworks emulam WC
- Web Component é provavelmente o futura da Web

# Frameworks mais conhecidos
- Angular
- React
- Vue
- Svelte (menção honrosa)
- Web Components Nativos

# Angular
- https://angular.io
- Não confundir com AngularJS (https://angularjs.org)
- Angular 2+ é um framework completo
- Usa TypeScript e uma notação de template própria
- É um produto do Google
- Documentação grande, mas não muito expressiva
- Se somar AngularJS + Angular são quase 9 anos de vida
- Alta curva de aprendizagem

# React
- https://reactjs.org
- Mantido pelo Facebook Open Source
- É bem clara a divisão entre a comunidade e o core
- O React em é apenas uma pequena lib
- O ecossistema é robusto e completo
- Explora a notação de classes do ES6+ e o JSX
- Documentação é eficiente e está sempre evoluindo

# Vue
- Sua documentação está em https://vuejs.org
- O projeto é mantido pela sua comunidade
- Vue é apenas uma lib, mas se diz progressiva
- Usa JavaScript e uma notação de template própria
- Baixa curva de aprendizagem
- Documentação impecável, serve de modelo
- Há um ecossistema crescente e flexível

# Svelte (menção honrosa)
- A doc está em https://svelte.dev
- Afirma que Virtual DOM é complexidade à toa
- Compila JavaScript e HTML em Web Components
- Neste momento (Jun 17 2019) tem 21.201 GH Stars
- É buzzword de gente que está criando tecnologia
- Tem quase 3 anos de existência

# Web Components Nativos
- Confira o https://webcomponents.org
- Iniciativa encabeçada pelo Polymer
- Microsoft + Chromium
- Interoperabilidade TOTAL entre projetos
- Galeria universal de componentes

# Web Components Nativos

# Pra levar para casa
- Frameworks JavaScript são JavaScript
- TypeScript é uma realidade cada vez mais paupável
- Se você REALMENTE souber JavaScript...

# O veredito
- Projetos existentes que precisam de interatividade
- Projetos em que se espera ter um ecossistema único
- Projetos onde há um apelo mobile
- Preferência por TypeScript
- Preferência por Classes
- Preferência por "HTML e JavaScript"

Você pode usar todos eles para fazer qualquer coisa
# Projetos existentes
- Vue se destaca, pode ser usado como CDN
- Se integra de forma orgânica à projetos tradicionais
- Substitui de certa forma o que fazemos com JQuery
- el e inline-template

# Ecossistema único
- Angular é um framework que já vem com tudo
- API para Formulários, Cliente HTTP
- Ferramentas para testes
- Integração com ferramentas como Ionic e Nativescript

# Apelo mobile
- React Native aproveita 100% das noções de React
- Possibilidade de combinar mobile com web desktop
- Ecossistema muito robusto, NativeBase, por exemplo

# Preferência por TypeScript
- Angular usa TypeScript
- A documentação não deixa claro como não usar
- Não é preciso nenhuma configuração extra

# Preferência por Classes
- O "hello world" do React usa a notação de classe
- Usa recursos da "syntax sugar" ES6+
- Permite usar componentes como funções puras

# Preferência por "HTML e JavaScript"
- Vue tem uma experiência próxima da web tradicional
- Mescla um objeto literal de opções e um template
- É uma "syntax sugar" para funções de renderização

# Pra levar pra casa
Escolha o que mais te agrada
Evite se chamar de "dev <tecnologia>"

Hora das palmas
= )
Special Thanks



Angular, React, Vue.js: onde e quando cada um pode ser a melhor opção
By William Correa
Angular, React, Vue.js: onde e quando cada um pode ser a melhor opção
- 938



