Como organizar meu frontend com Vue.js

/me
William Correa
@wilcorrea




-> Agenda
- Separar responsabilidades
- Estrutura de pastas comuns
- Organização de componentes
- Consumindo serviços
- Preparando para escalar

Aviso:
Este material contém opiniões pessoais

->Separar responsabilidades
- O S do SOLID
- Não pulverizar lógica
- Planejamento

->O S do SOLID
- Princípio da responsabilidade única
- Cada coisa faz uma coisa
- Agrupar coisas que fazem um mesmo tipo de coisa
- Usar as ferramentas certas para cada coisa

->O S do SOLID


->O S do SOLID


->Não pulverizar lógica
- Descentralização de recursos
- Muitos parâmetros
- Acoplamento vs coesão

->Planejamento
- Não escreva nada sem saber o que está fazendo
- Estudar também é entrega
- Não tenha pressa

-> Estrutura de pastas comuns
- Não há um padrão pré-definido
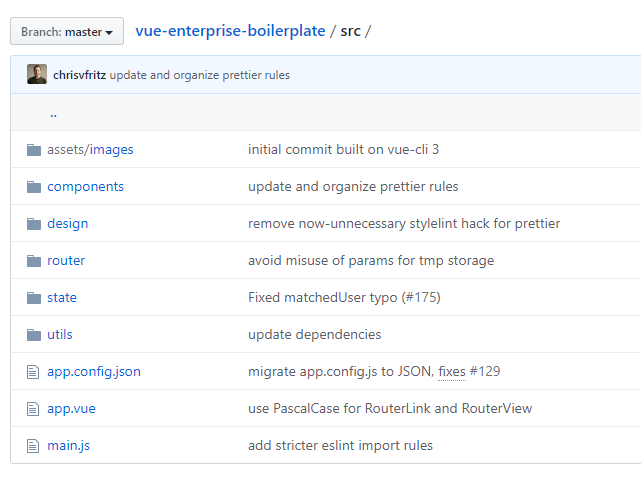
- chrisvfritz/vue-enterprise-boilerplate
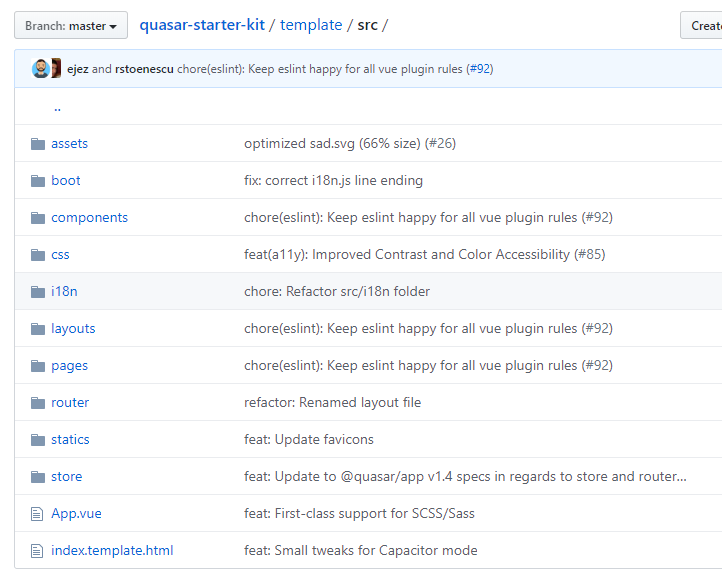
- quasarframework/quasar-starter-kit
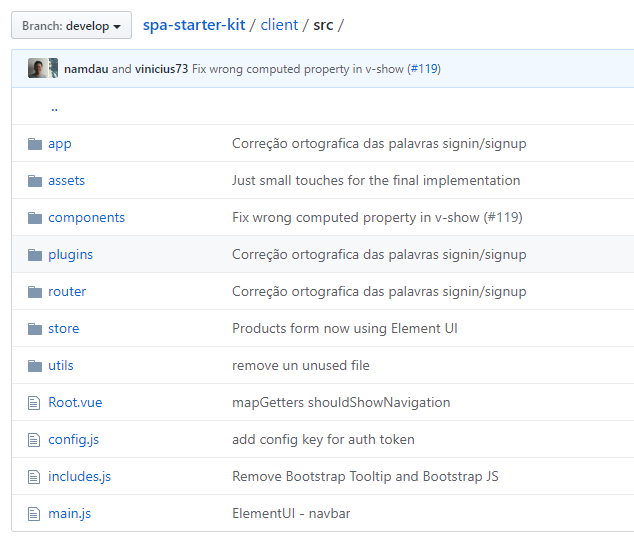
- codecasts/spa-starter-kit
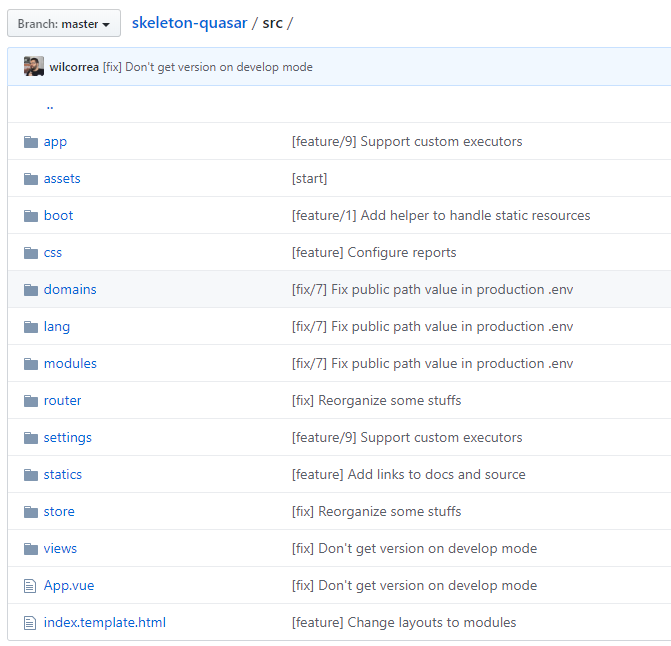
- quasarframeworkbrasil/skeleton-quasar

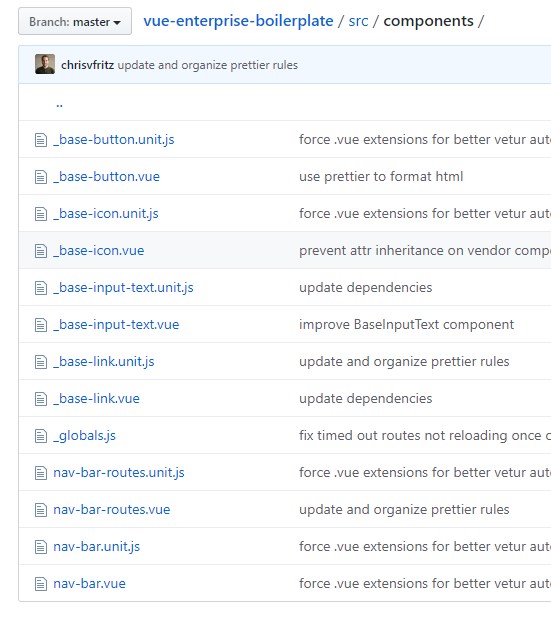
-> chrisvfritz/vue-enterprise-boilerplate
- Pensado para aplicações grandes
- Não é muito opinativo quanto a organização interna

-> quasarframework/quasar-starter-kit
- Pensado para aplicações multi-target
- Não separa "user interface" de "business logic"

-> codecasts/spa-starter-kit
- Criado para ser um exemplo didático
- Alguns conceitos não são claros

-> quasarframeworkbrasil/skeleton-quasar
- Criado para aplicar RAD usando low code
- Relativamente complexo e precisa de otimizações

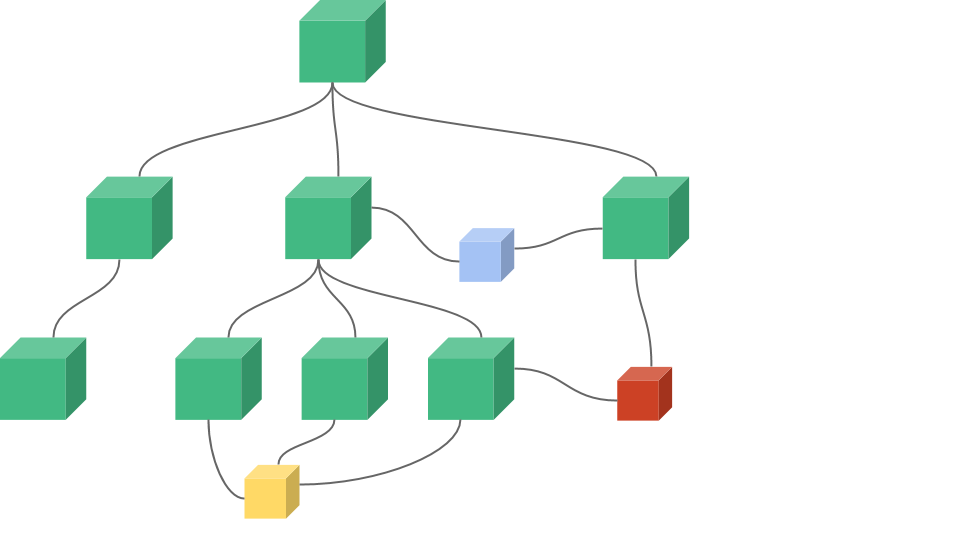
-> Organização de componentes
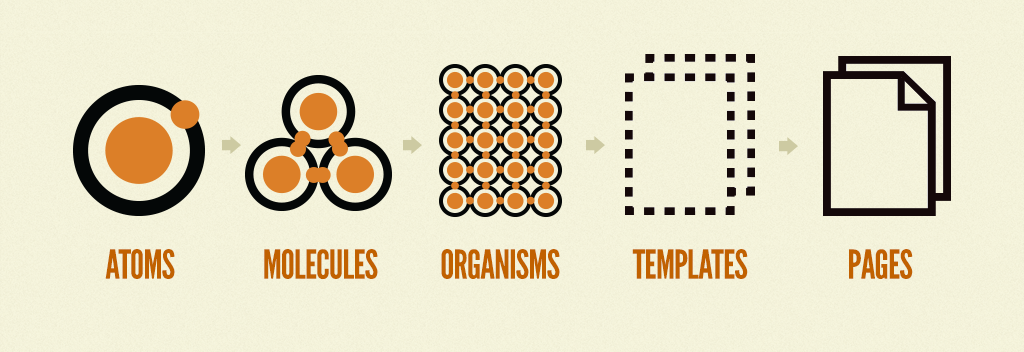
- Atomic design
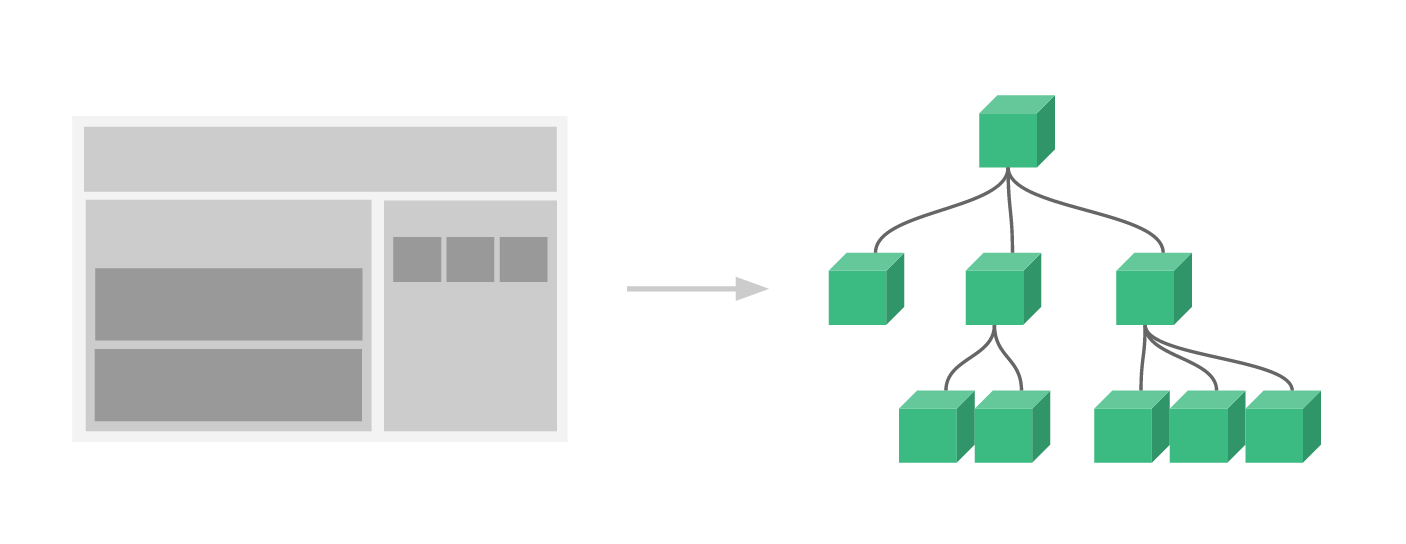
- Pensar em quebra-cabeças
- Distribuição de responsabilidades

-> Atomic design
- Entrega padrões para organizar grupos
- Ajuda a entender relação entre partes

-> Pensar em quebra-cabeças
- Use & abuse da quantidade de componentes
- Mais componentes é menos problema

-> Pensar em quebra-cabeças
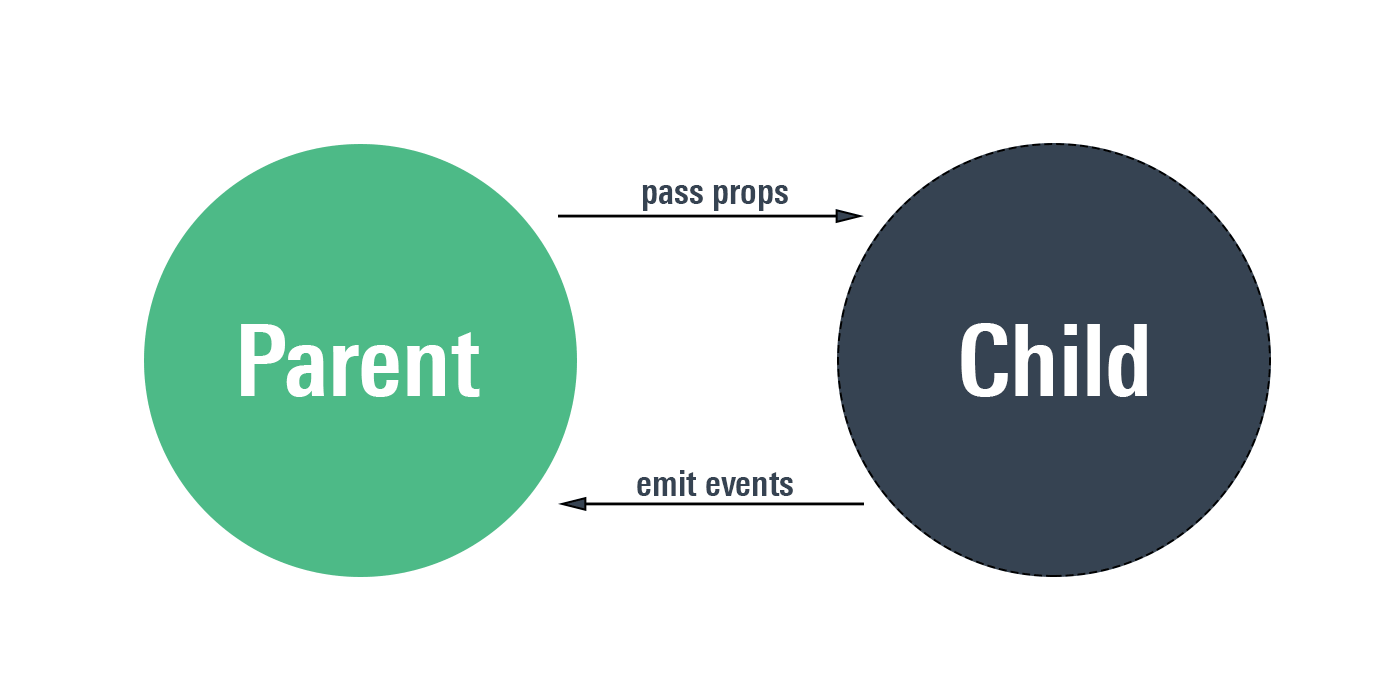
- Usar shallow communication sempre que possível
- Modelar componentes para trocar dados entre si

-> Pensar em quebra-cabeças
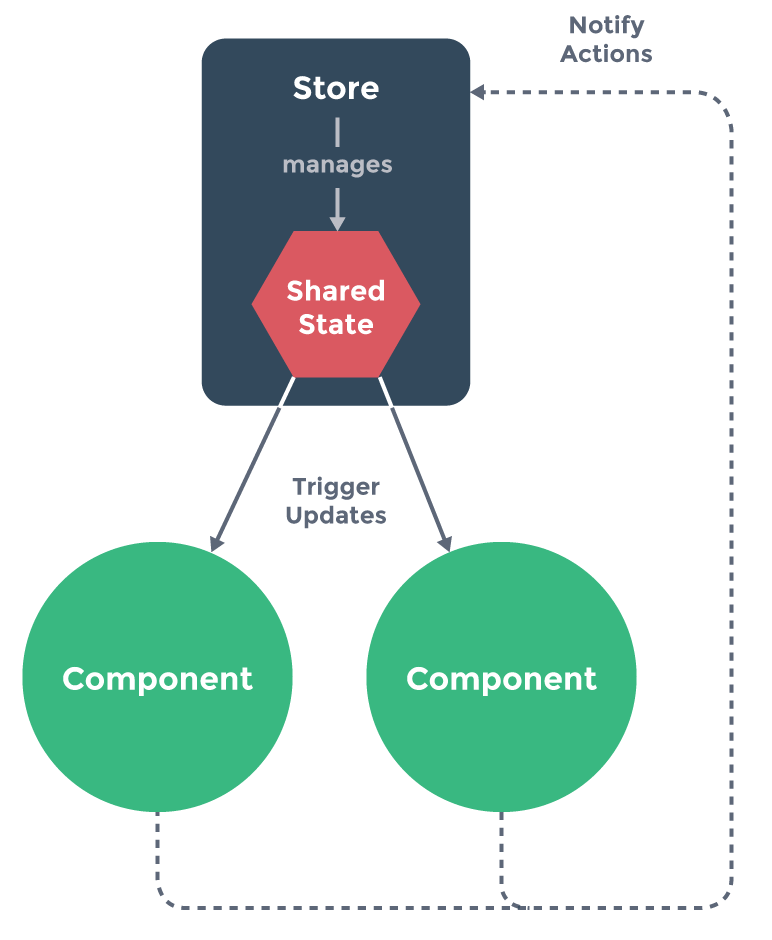
- Não esquecer da deep communication
- Usar para estados globais

-> Pensar em quebra-cabeças

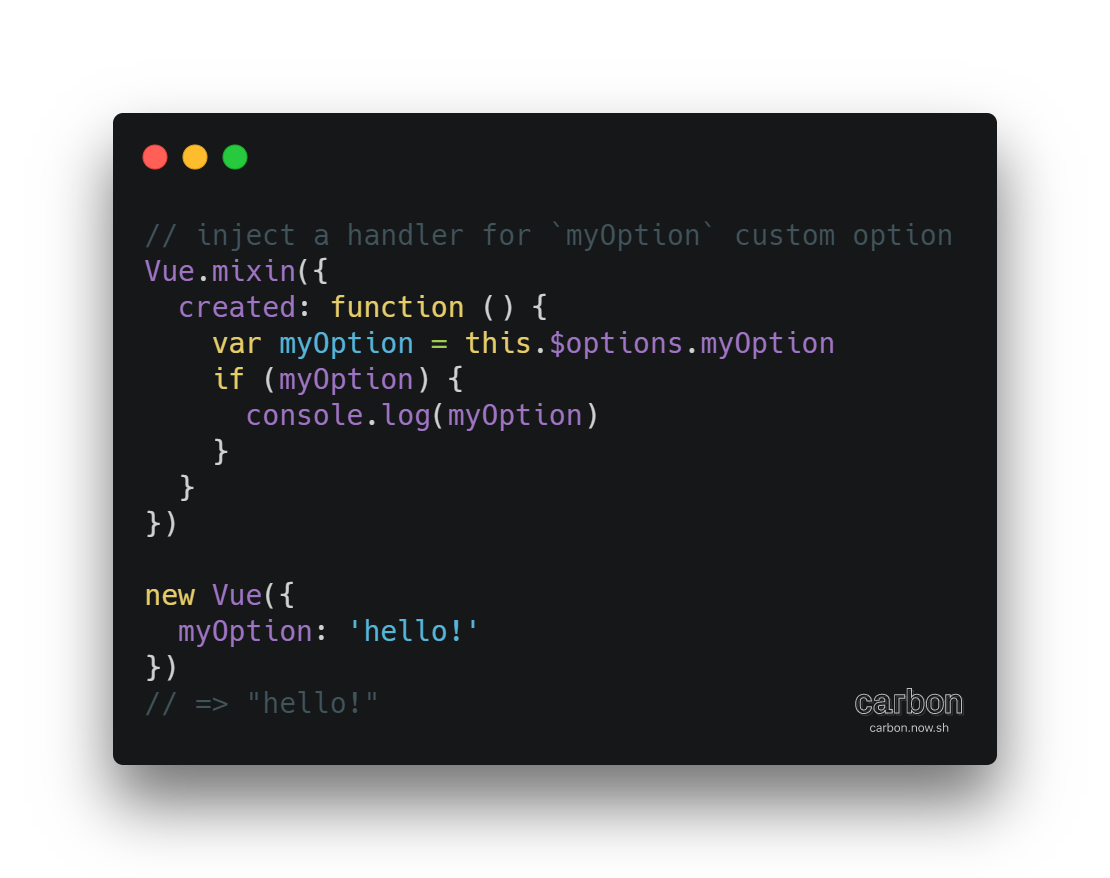
- Mixins e módulos
- Stateless components
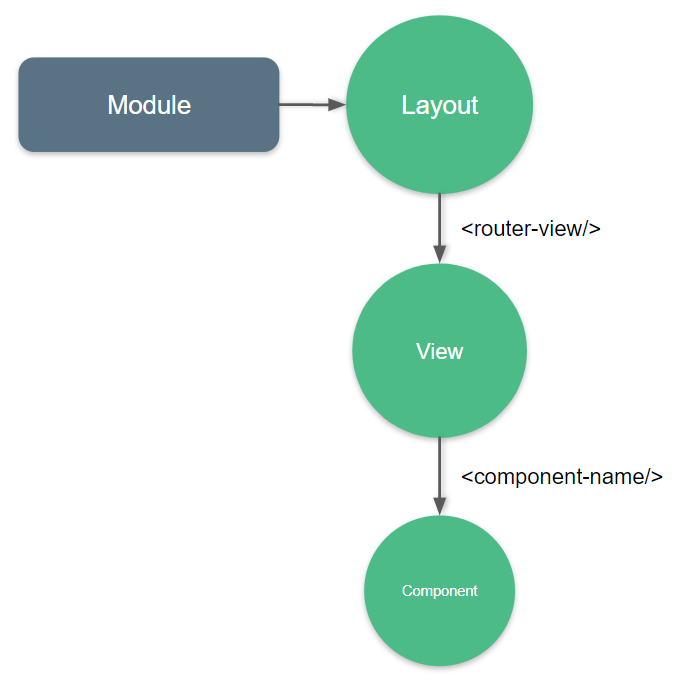
-> Distribuição de responsabilidades
- Encadeamento
- Aninhamento

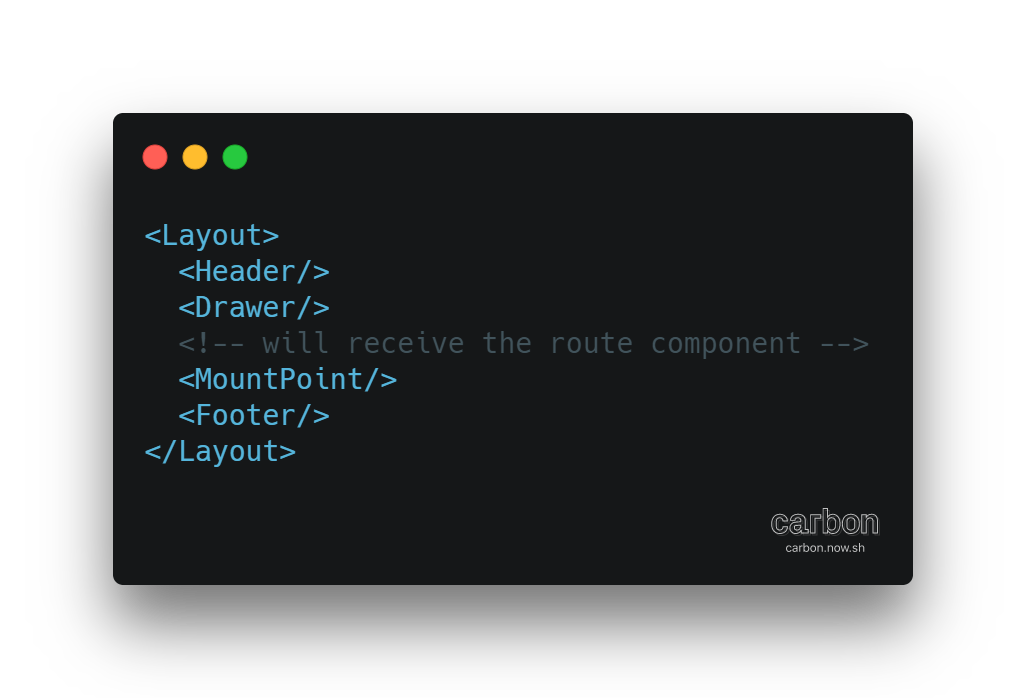
-> Distribuição de responsabilidades

-> Distribuição de responsabilidades

-> Consumindo serviços
- O HTTP como persistência
- "Injetar" o HTTP Client
- Serviços como funções
- E se sobre reusabilidade?

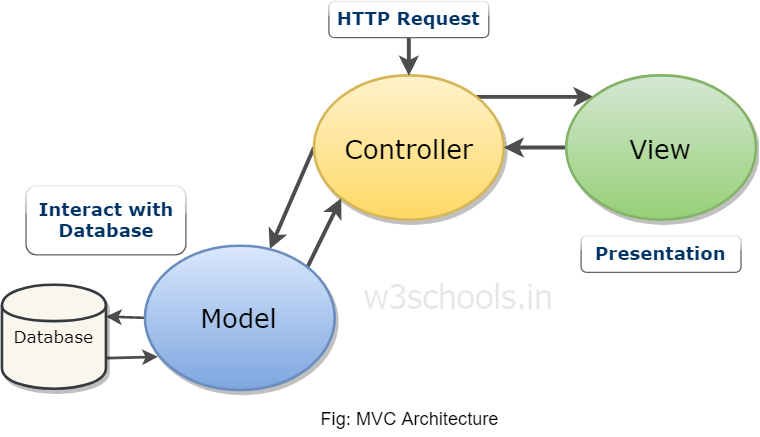
-> O HTTP como persistência
- MVC backend tradicional
- MVC é do final da década de 70

-> O HTTP como persistência
- Múltiplos MVCs
- View não conhece a infra

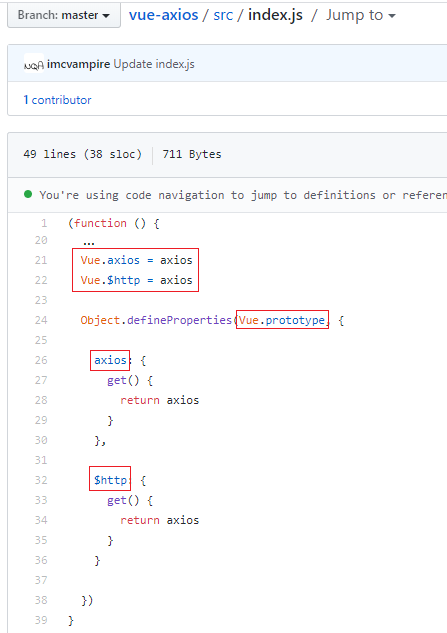
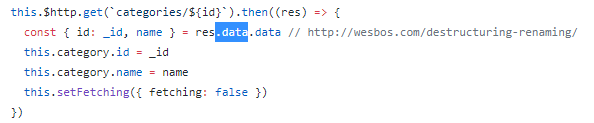
-> "Injetar" o HTTP Client
- Pequenos projetos
- Solução pouco escalável e reusável

-> "Injetar" o HTTP Client

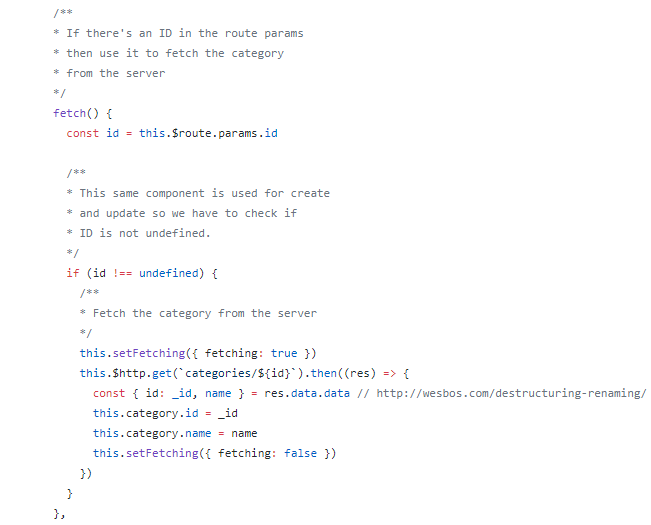
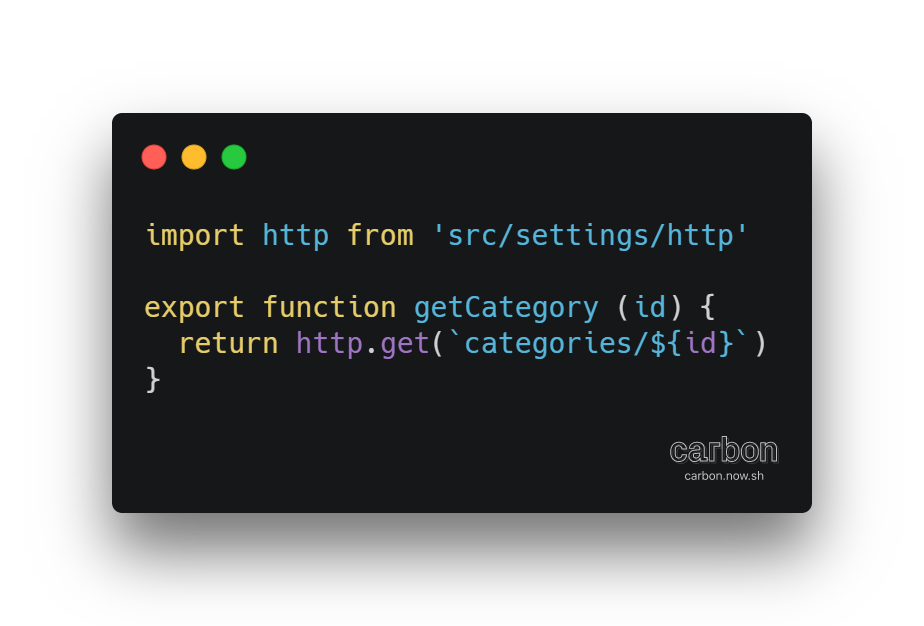
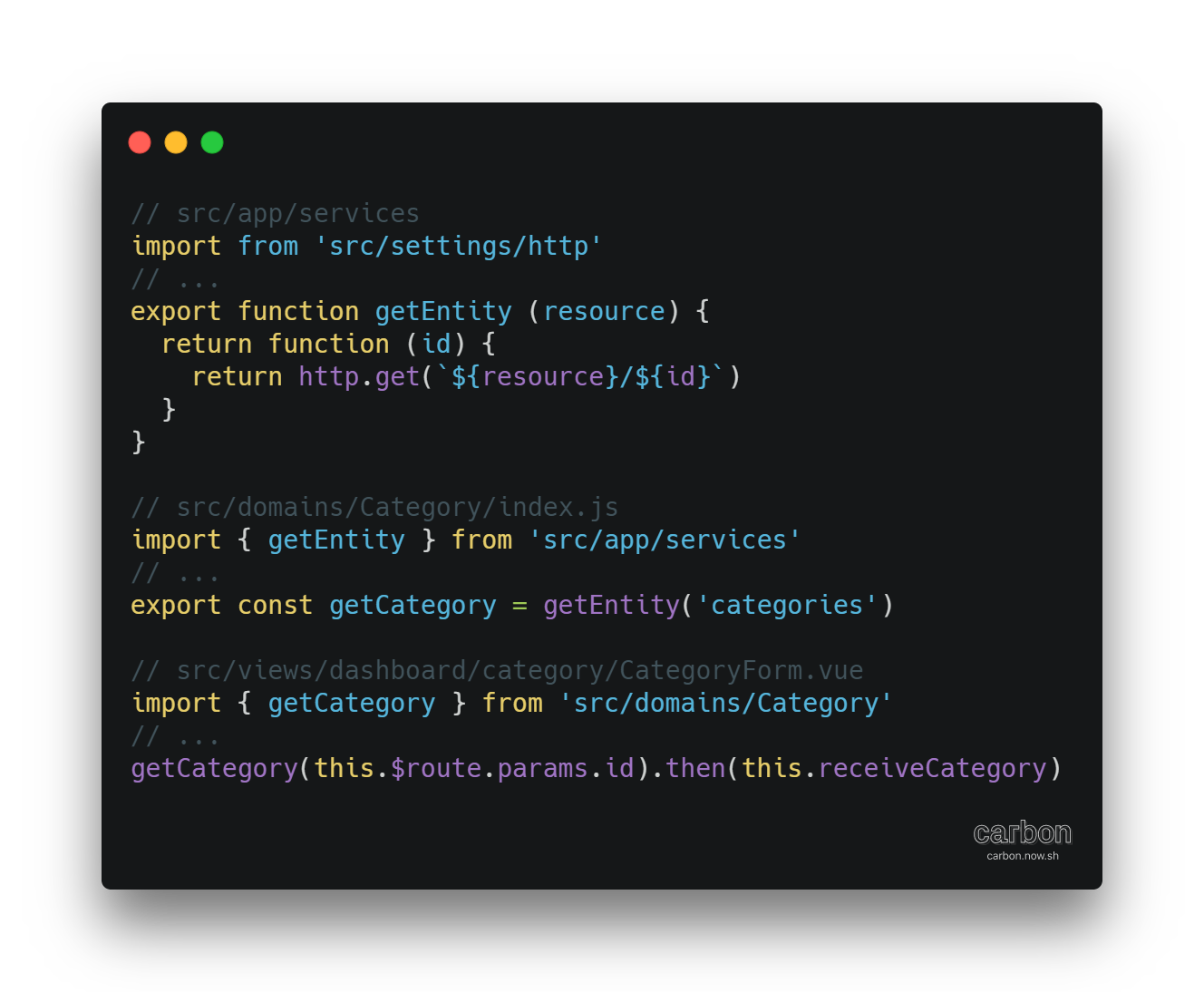
-> Serviços como funções
- Importa o HTTP Client e executa o request
- Pode ser usado nas actions
- Isola o acesso à dados

-> Serviços como funções
- Resolve vários problemas
- Implementação protegida
- Centraliza lógica e permite abstração

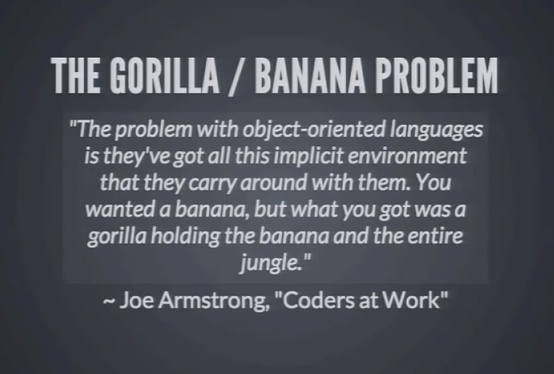
-> E se sobre reusabilidade?
- Abordagens funcionais
- Abordagens orientada à objetos

-> Abordagens funcionais

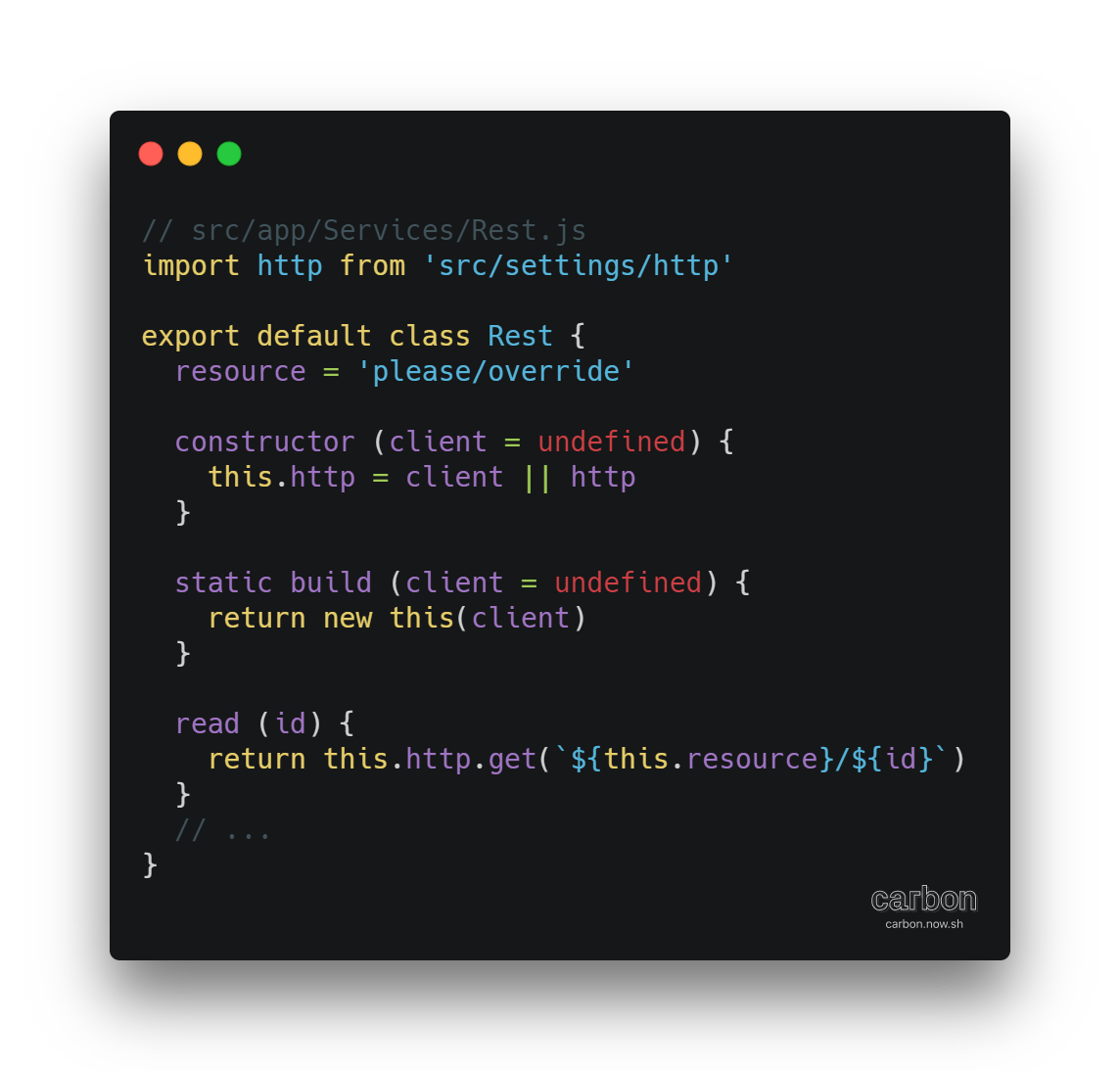
-> Abordagens orientada à objetos

- Serviço base
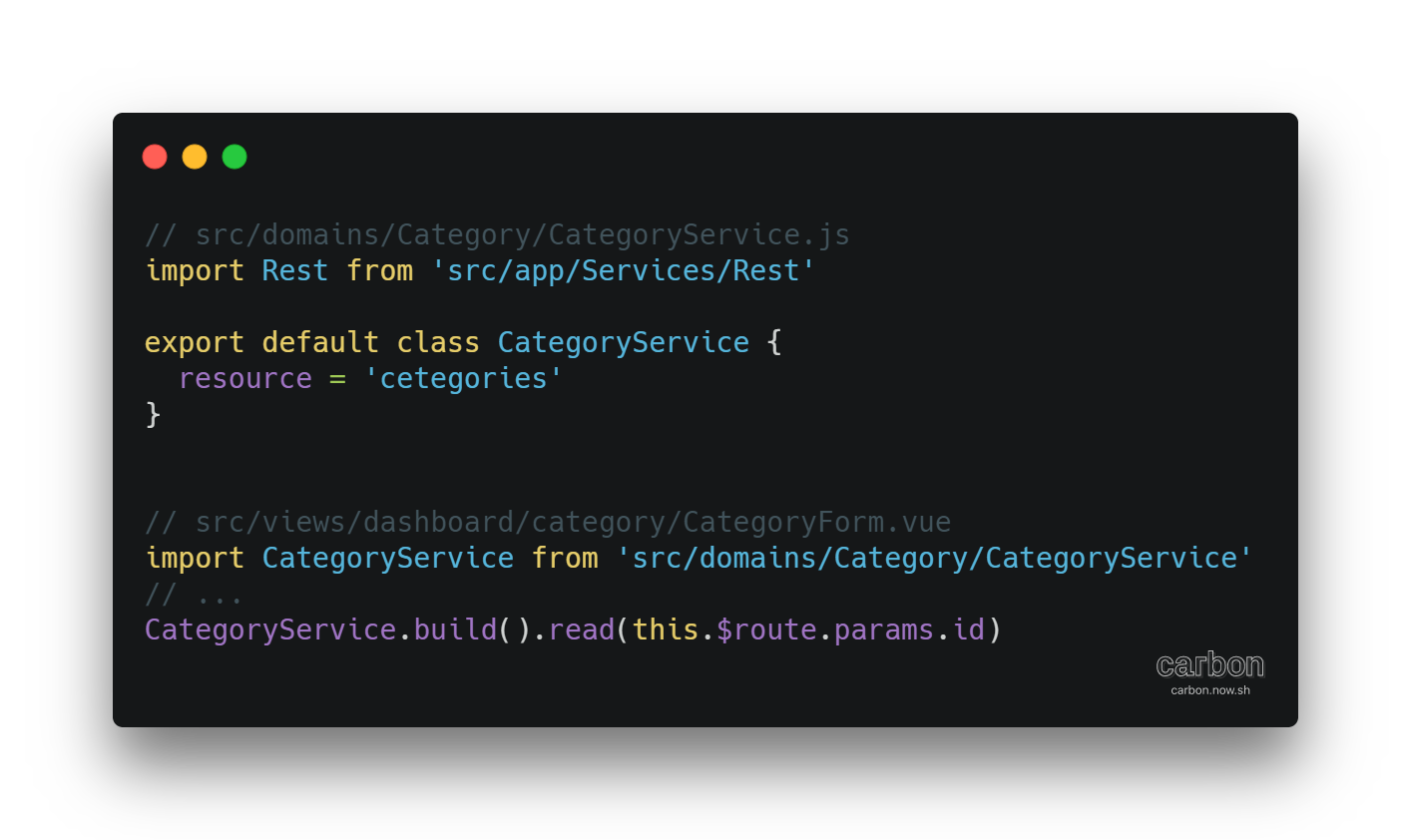
-> Abordagens orientada à objetos

- Aplicação prática
-> Preparando para escalar
- Lenda do componente CRUD
- Fundar uma base de peças
- Organizar > codar
- Ter uma referência

-> Lenda do componente CRUD
- Esqueça a ideia de um componente que resolva tudo
- CRUD não é um domínio
- Inversamente proporcional

-> Fundar uma base de peças
- Base de componentes
- Estilos centrais
- Variáveis para cores e breaks

-> Organizar > codar
- Sintaxe é fácil, é a primeira onda
- Parece complicado até não ser
- Semântica é o desafio

-> Ter uma referência
- Crie padrões para tudo (commit, branch, component)
- Pare de se preocupar em fazer funcionar
- Crie exemplos de base e siga algum padrão

hora das palmas
Links
- https://medium.com/@cscalfani/goodbye-object-oriented-programming-a59cda4c0e53
- https://vuejs.org/v2/guide/mixins.html
- https://vuejs.org/v2/guide/single-file-components.html
- https://phpzm.rocks/vuejs-services-consumindo-rest-apis-3bbb1488cc9d
- https://phpzm.rocks/vuejs-services-injetando-servicos-em-componentes-de-forma-transparente-1c7c10e90245
- https://carbon.now.sh
Como organizar meu frontend com Vue.js
By William Correa
Como organizar meu frontend com Vue.js
- 1,179



