Criando componentes dinâmicos com Vue.js

/me
William Correa
@wilcorrea




-> Agenda
- O que é um componente?
- Como o Vue.js funciona?
- Componentes dinâmicos
- Abstrações inteligentes
Cenas fortes de abstração
Pergunte o que e quando quiser

# O que é um componente?
- Definição básica
- Contexto de software
- E no contexto do Vue.js?

# Definição básica
- Parte de algo
- Compõe um elemento maior

# Contexto de software
- A OMG (Object Management Group) define componente como "uma parte modular, possível de ser implantada e substituível de um sistema que encapsula implementação e expõe um conjunto de interfaces"
- Engenharia de Software Baseada em componentes

# E no contexto do Vue.js?
- Tags personalizadas
- Pequenos pedaços gerenciáveis de tela


# Não esquecer
- Componentes são peças reusáveis
- Quanto menos dependente mais agnóstico

# Como o Vue.js funciona?
- Você provavelmente já usou algo dinâmico
- Virtual DOM
- Estratégia de renderização

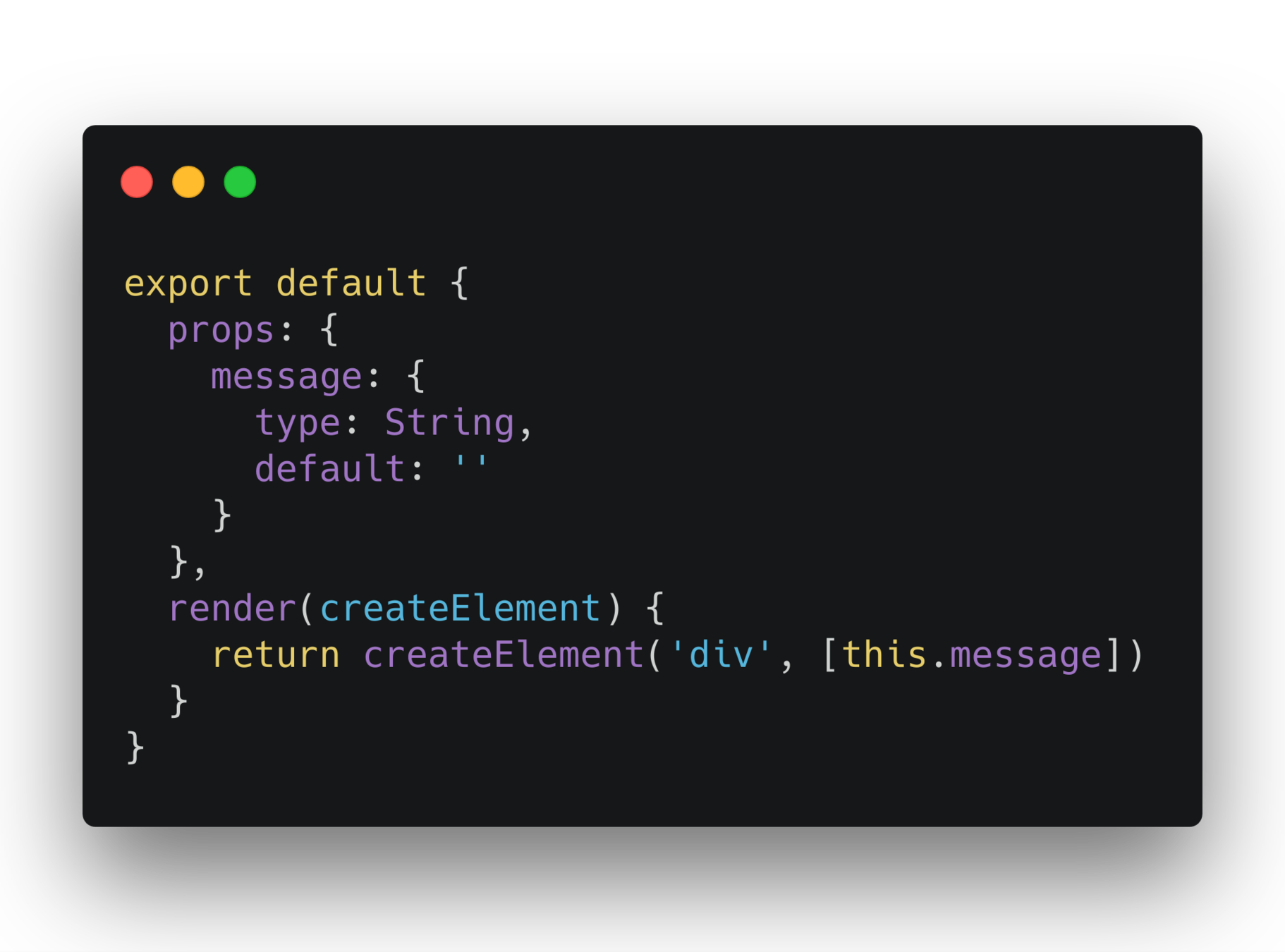
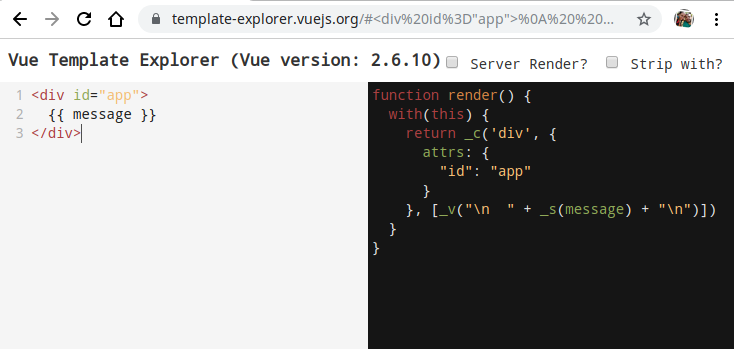
# Render functions
- A sintaxe de template do Vue é uma cordialidade
- Tudo será convertido em funções


# O RouterView
# O Router
# Tudo são render functions
- Conversão on the fly
- Vue loader

# Não esquecer
- Tudo no Vue são funções
- Use isso à seu favor

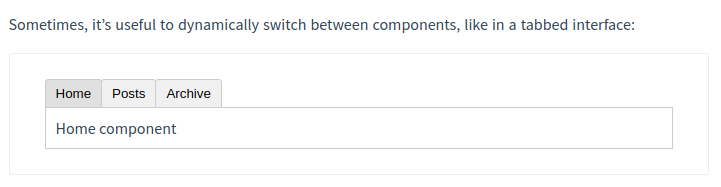
# Componentes dinâmicos
- O Vue é dinâmico
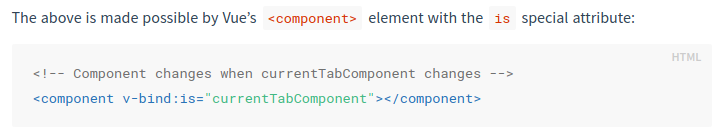
- Tag especial dedicada
- Facilidade de dinamizar tudo

# Componentes dinâmicos
- Cenários onde você usa v-if
- Um elemento com vários comportamentos

# Componentes dinâmicos
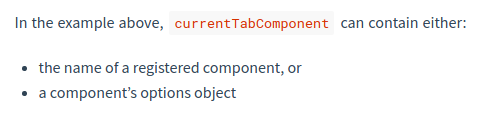
- Tag dedicada para components dinâmicos


# Componentes dinâmicos
- Cenários onde você usa v-if
- Um elemento com vários comportamentos

# Nunca se esqueça
- Componentes dinâmicos não são exclusivos do Vue
- Pensar de formar não-linear
- Estudar e aplicar patterns

# Abstrações inteligentes
- Levar o jogo pro javascript
- Reduzir a base de código


# Design Patterns FTW

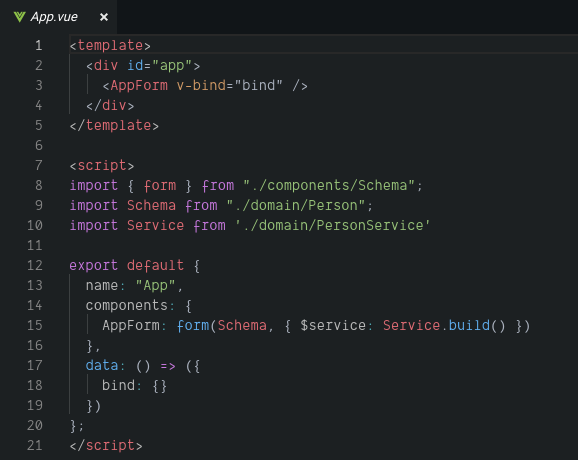
- Factory Component
- Dependency Injection
- Service Layer
- Don't Repeat Yourself
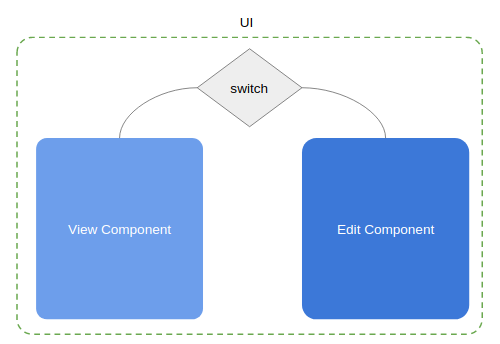
# A "view" é um resultado
- open/closed principle
- strategy


# Desafie & desafie-se
// MyVuetable.vue
<template>
<vuetable ref="vuetable"
api-url="https://vuetable.ratiw.net/api/users"
:fields="['name', 'email', 'birthdate', 'address.line1', 'address.line2', 'address.zipcode']"
></vuetable>
</template>
<script>
import Vuetable from 'vuetable-2/src/components/Vuetable'
export default {
components: {
Vuetable
}
}
</script><div id="app">
<form @submit="handleSubmission">
<formly-form :form="form" :model="model" :fields="fields"></formly-form>
<button>Submit</button>
</form>
</div>
new Vue({
el: '#app',
data: {
model: {
name: ''
},
form: {},
fields: [
{
key: 'name',
type: 'input',
required: true
}
]
}
});# Não programe em framework
- Decorator
- Adapter
- Composite


# Possibilidades ilimitadas

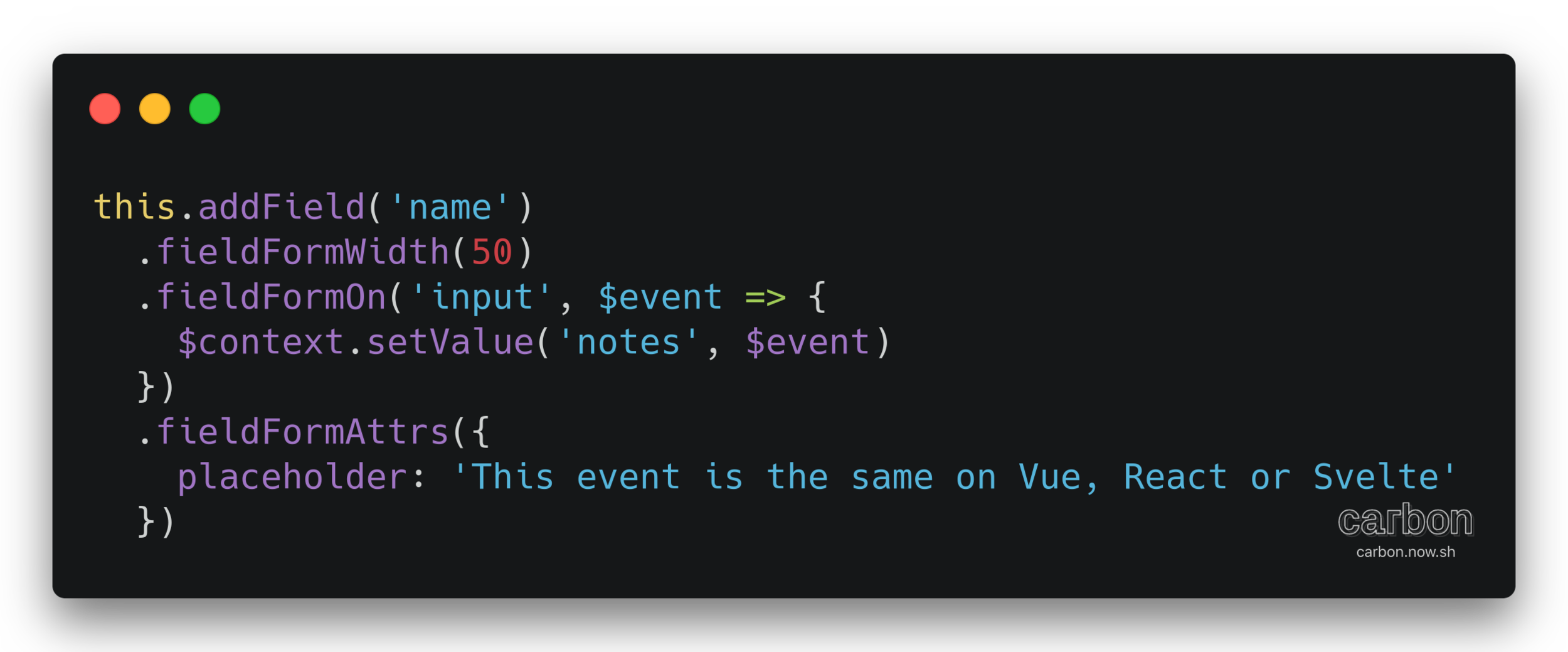
# Cada linha de código importa
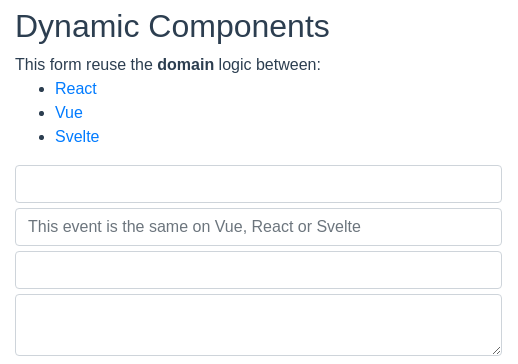
- Vue, React e Svelte


# Não esqueça
- Abstrair não é crime
- Não existe abstrair demais, existe abstrair errado


-> Links e referências
Hora das palmas
Perguntas?
Criando componentes dinâmicos com Vue.js
By William Correa
Criando componentes dinâmicos com Vue.js
- 1,531



