Vue.js
Renderizando Componentes

/me
William Correa
@wilcorrea




# Agenda
- Cenário
- Web Components
- Ciclo de Vida
- DOM Virtual vs DOM Real
- Renderização
- O jeito Vue de ser
- Javascript ao resgate


# Cenário
- Web Mesozoica
- Web Moderna
- Web Experimental
- Web Components


~ Web Mesozoica
- Ferramentas e linguagem evoluíam lentamente
- JQuery, JQuery UI, Sencha ExtJS / Touch
- Twitter Bootstrap




~ Web Moderna
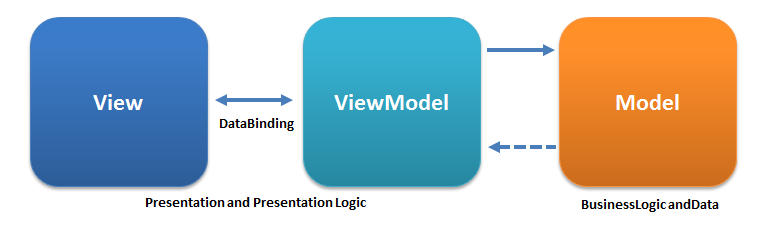
- MVVM (Presentation Model design)
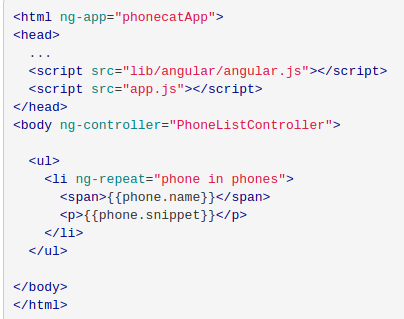
- AngularJS
- Reatividade


~ Web Moderna
- HTML empoderado
- Sintaxe amigável



~ Web Experimental
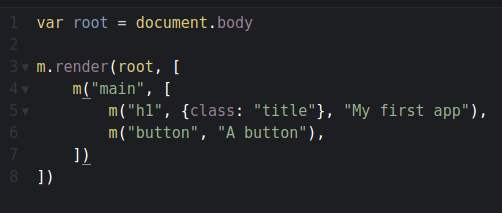
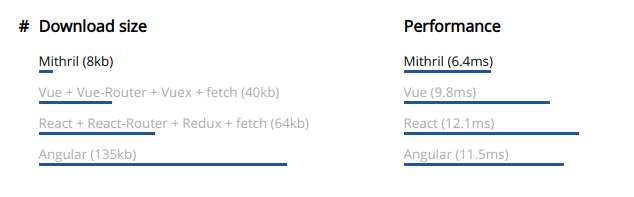
- Mithril.js



~ Web Experimental
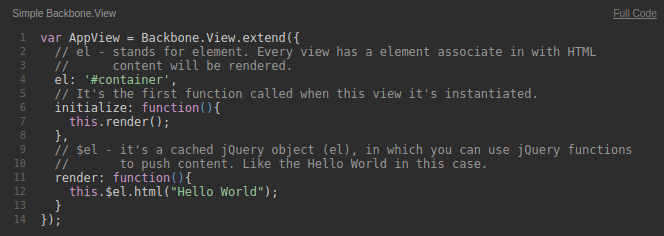
- Backbone.js


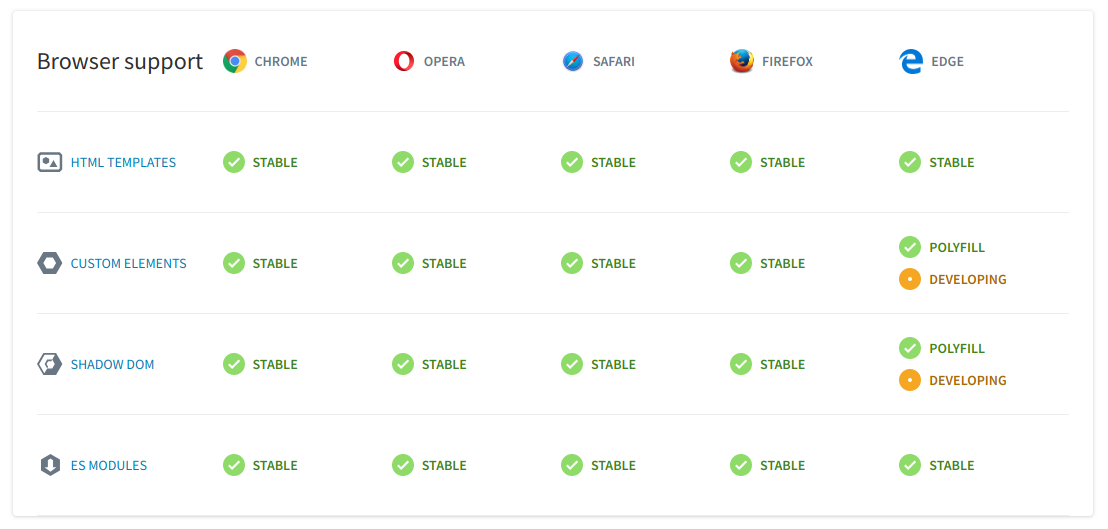
~ Web Components
- HTML Templates
- Custom Elements
- Shadow DOM
- ES Modules



~ Web Components
- Angular
- React (Inferno.js)
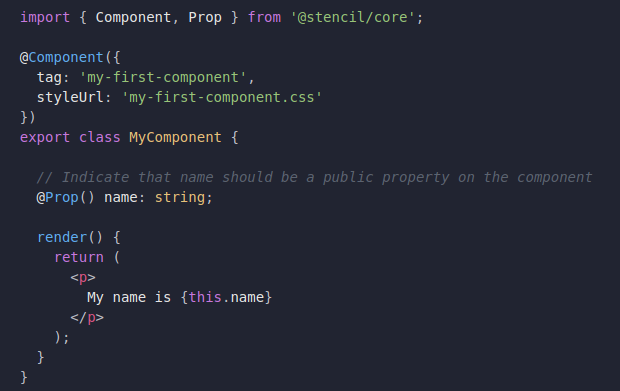
- Stencil




~ Web Components
- Vue.js
- <3


~ Pra levar pra casa
- Javascript é invariavelmente retrocompatível
- Abordagens certas para cada problema
- Ferramentas passam, Javascript não


# Web Components
- HTML Templates
- Shadow DOM
- Custom Elements
- ES Modules

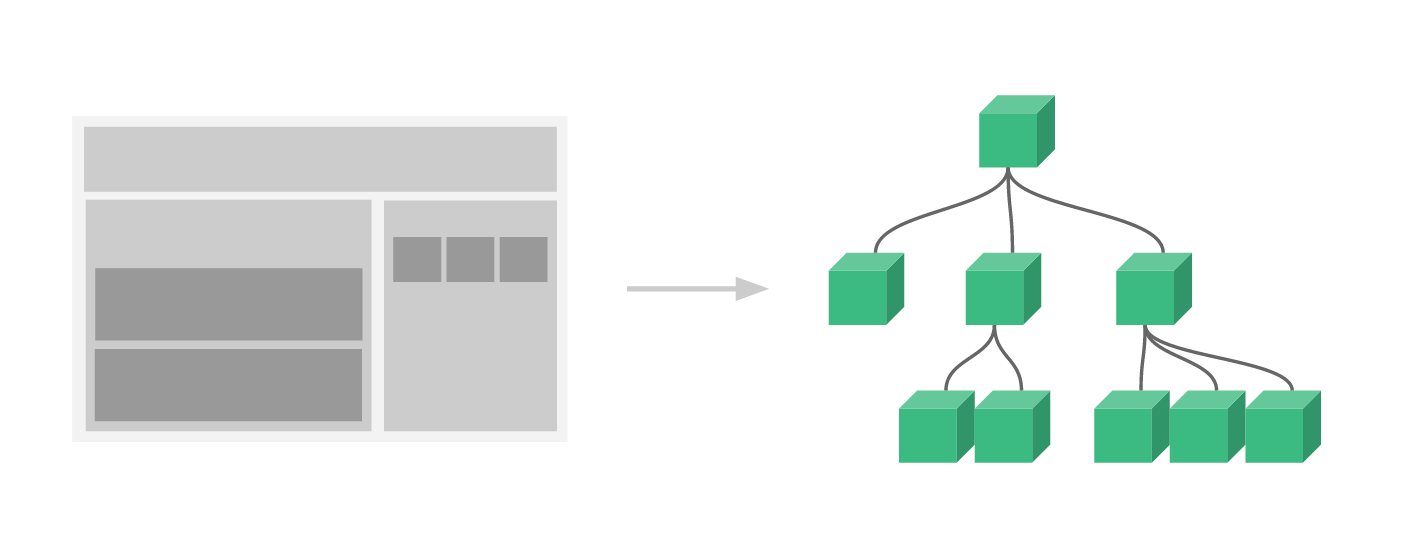
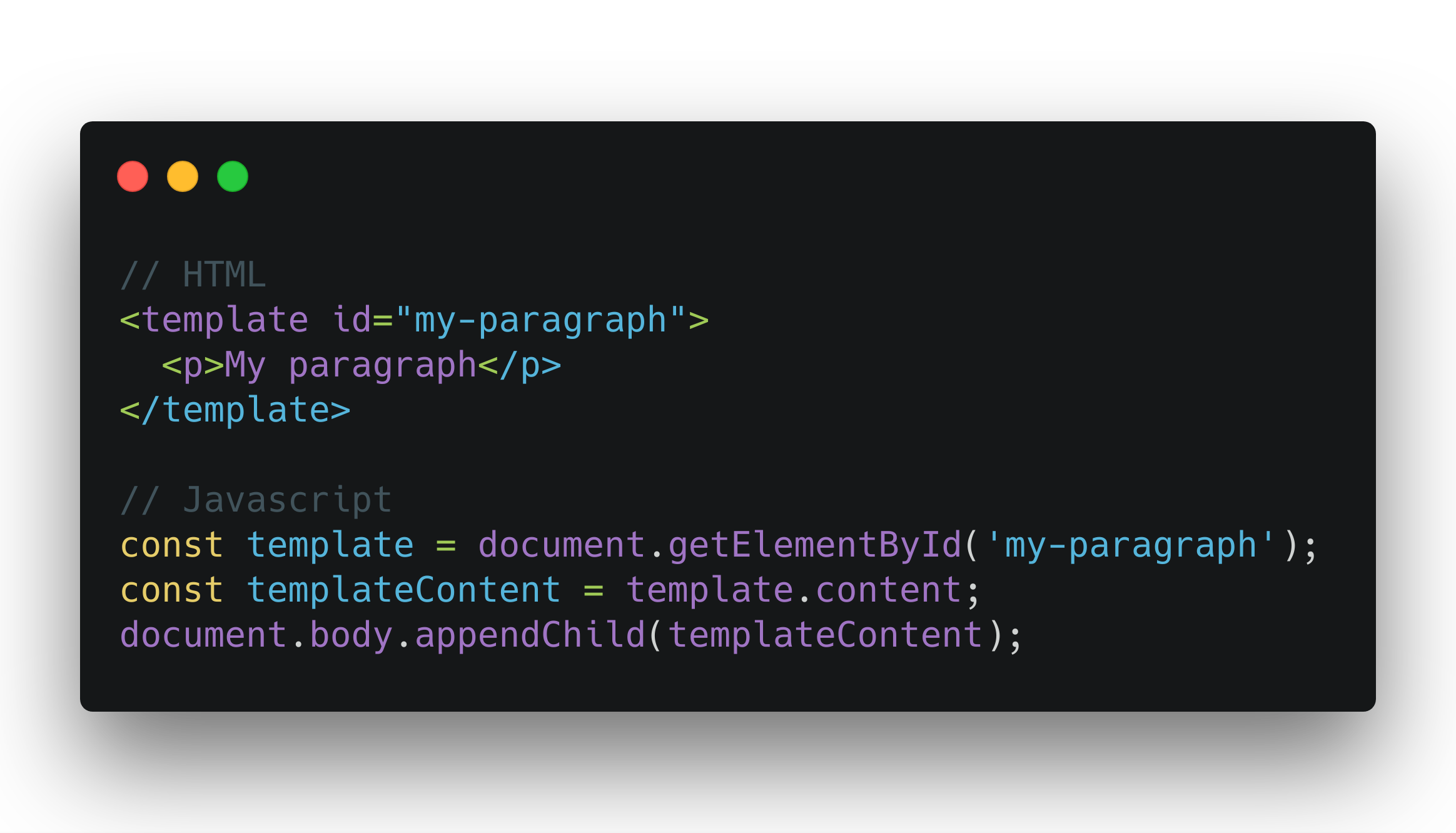
~ HTML Templates
- Não são processados com o DOM
- São reusáveis e clonáveis usando Javascripts
- Possibilidade de usar slot


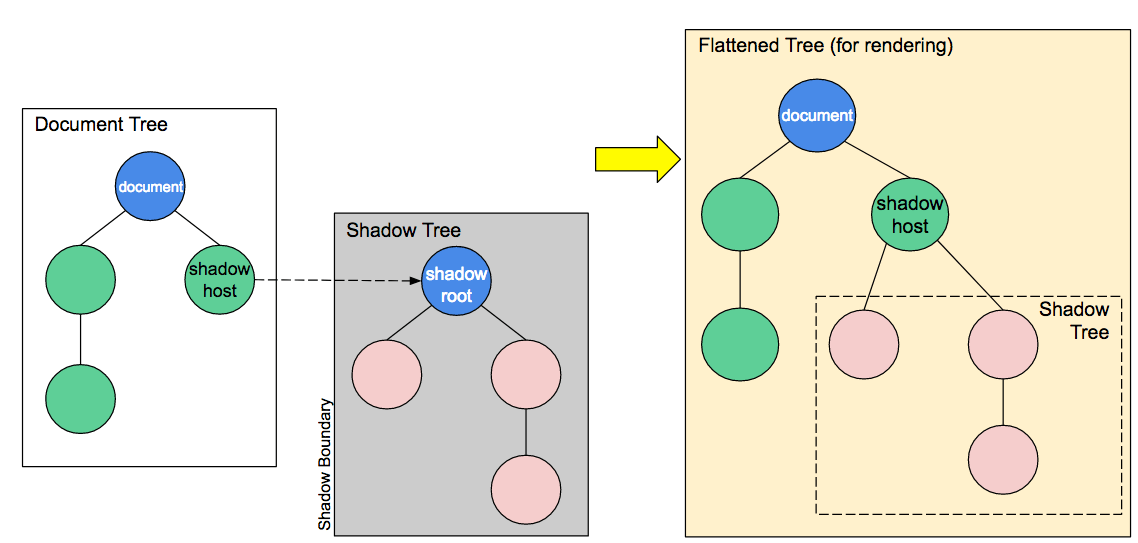
~ Shadow DOM
- Anexa um DOM separado oculto à um elemento
- Abordagens certas para cada problema


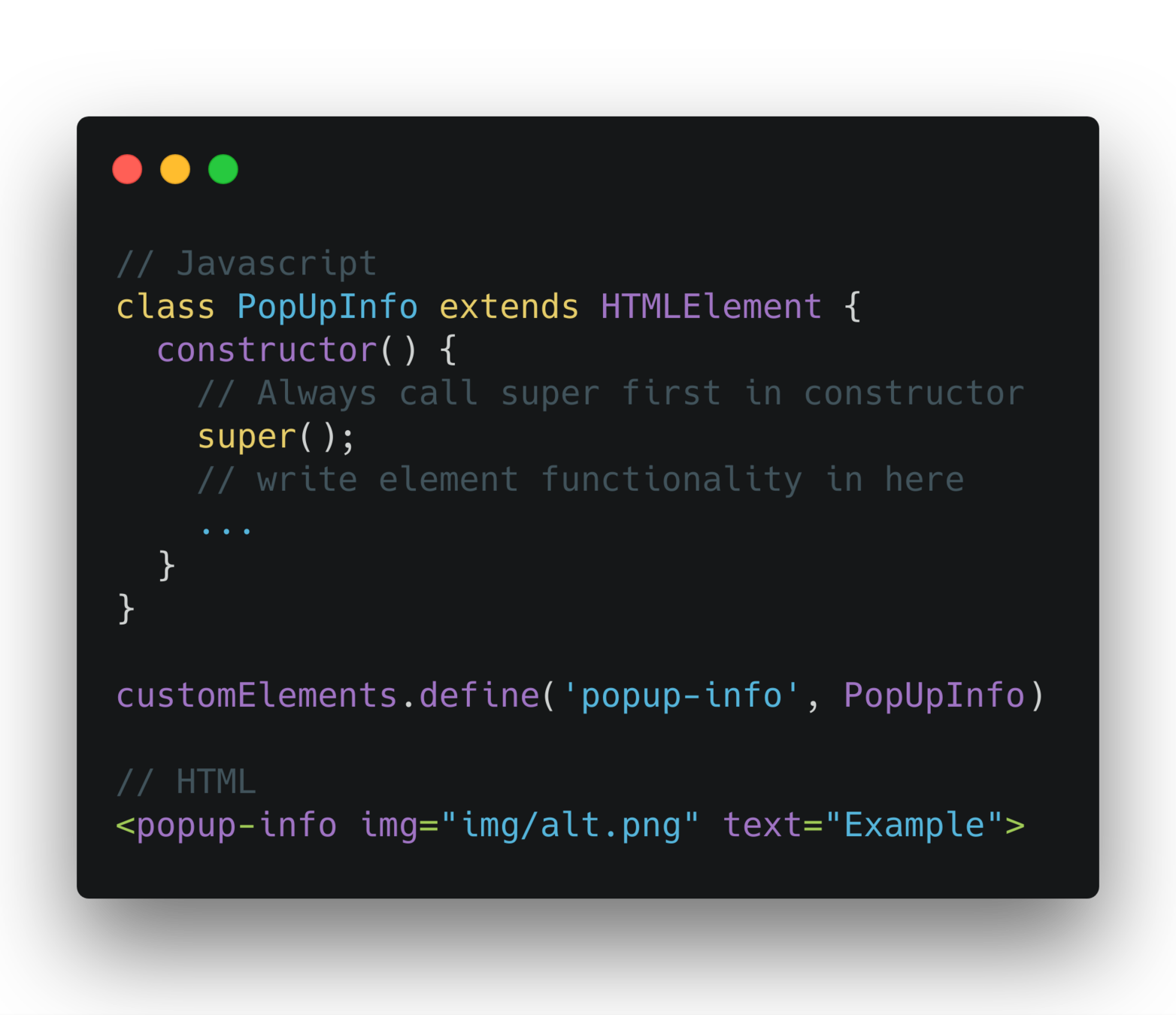
~ Custom Elements
- Estende o HTML
- Tags customizadas


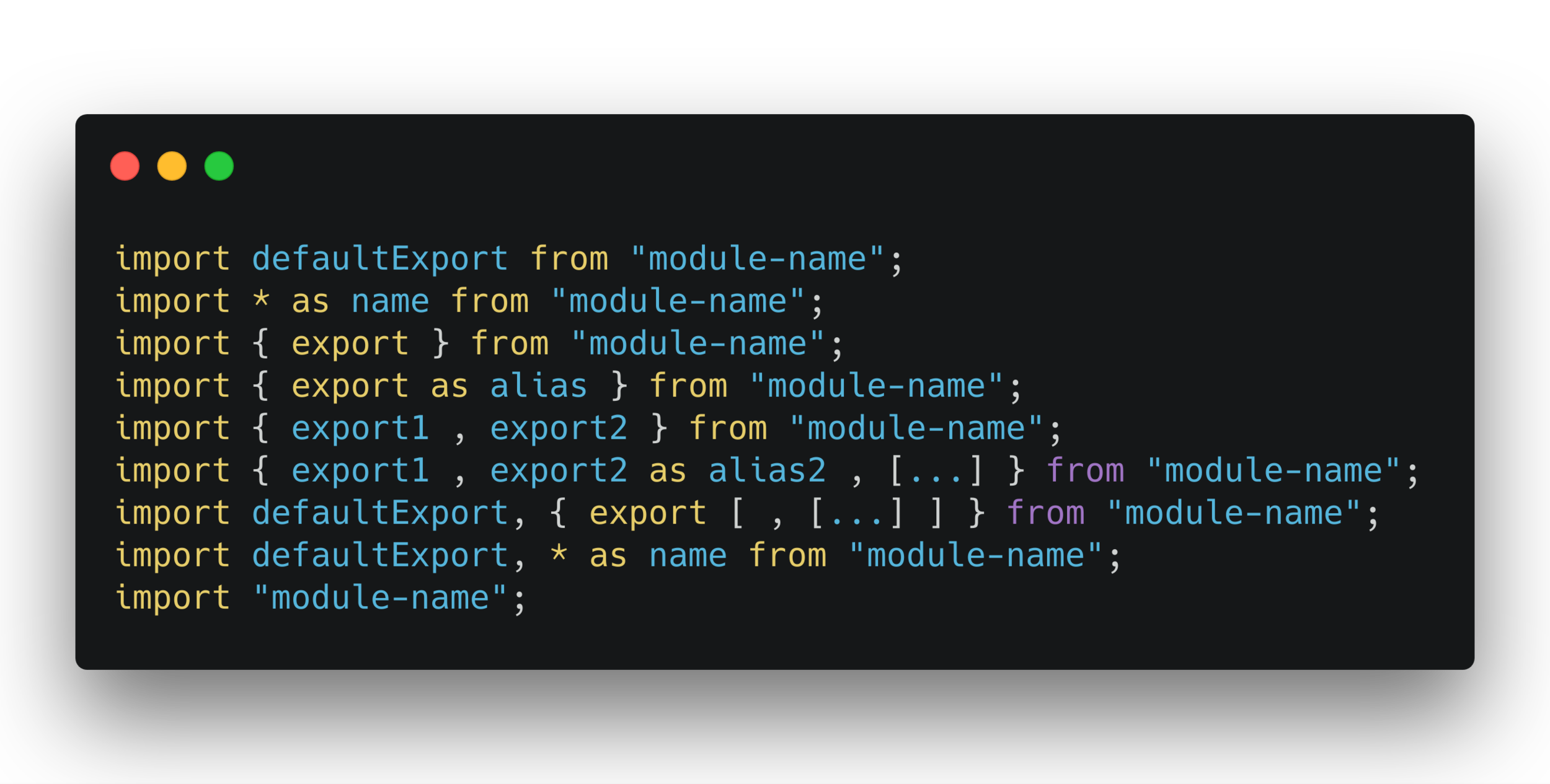
~ ES Modules
- Javascript é invariavelmente retrocompatível
- Abordagens certas para cada problema
- Ferramentas passam, Javascript não


~ Pra levar pra casa
- Em pouco tempo o browser dará suporte a WC
- Frontend é um grande lab
- Criar aplicações que possam crescer


# Ciclo de Vida
- Instâncias e componentes
- CDN vs empacotadores
- Hooks básicos
- Hooks especiais
- Comunicação
- Estados locais vs globais


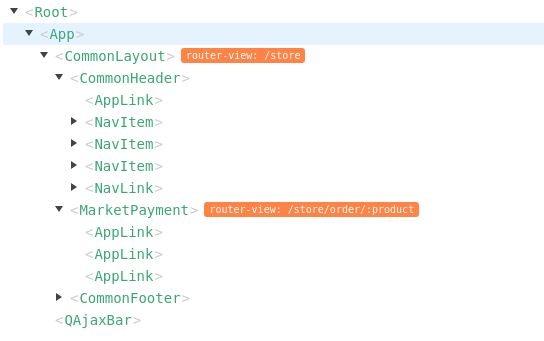
~ Instâncias e componentes
- Manter apenas uma instância por página
- Distribuir a UI entre componentes
- Organização semântica


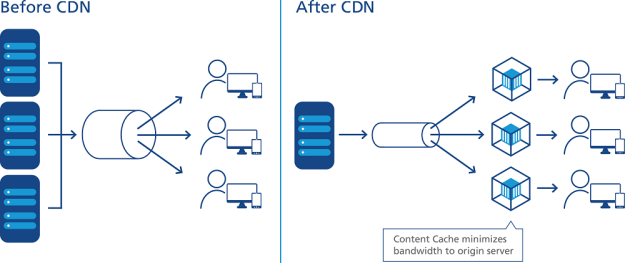
~ CDN vs empacotadores
- Carregar o Vue diretamente de uma URL
- Processar os documentos com um bundler
- Webpack, browserify



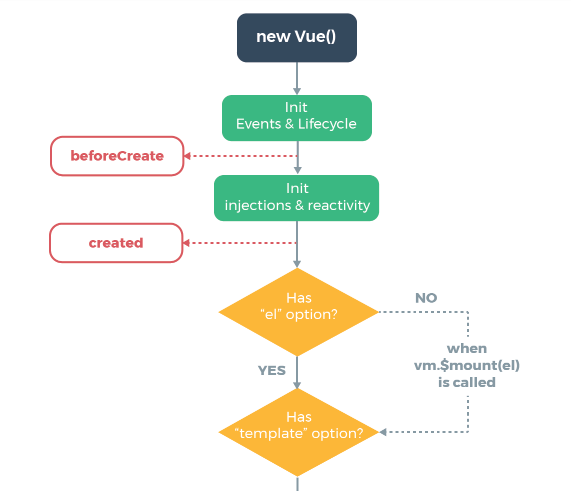
~ Hooks básicos
- hook beforeCreate
- hook created
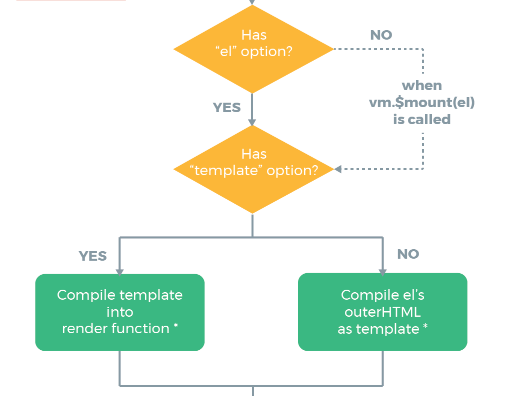
- el vs template


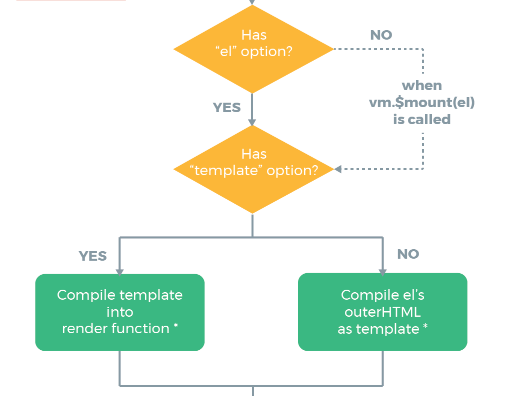
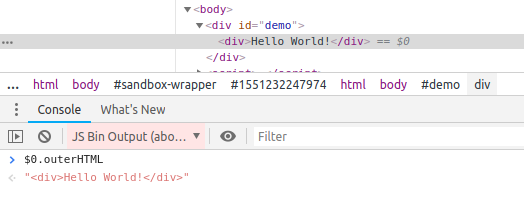
~ Hooks básicos
- ler o outerHTML do componente
- template vs render



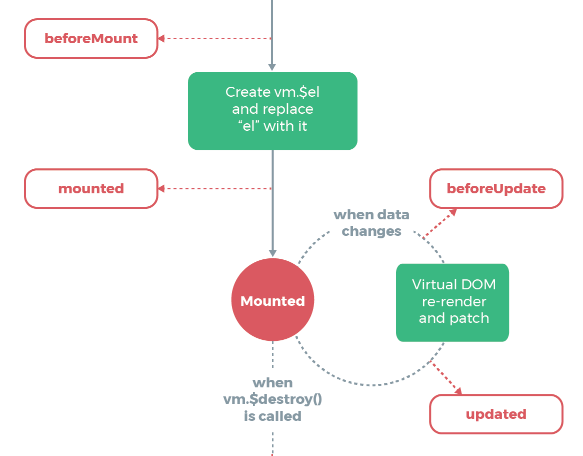
~ Hooks básicos
- hook beforeMount
- hook mounted
- hook beforeUpdate
- hook updated


~ Hooks básicos
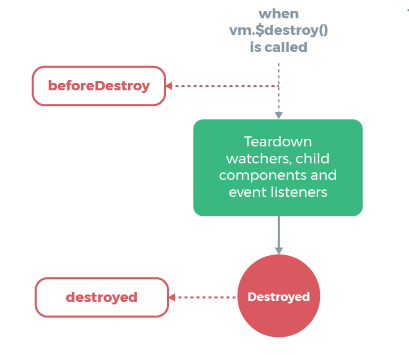
- hook beforeDestroy
- hook destroyed


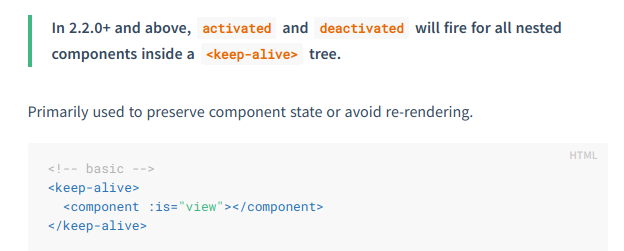
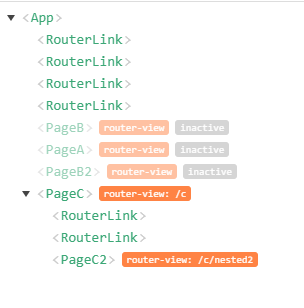
~ Hooks especiais
- hook activated
- hook deactivated



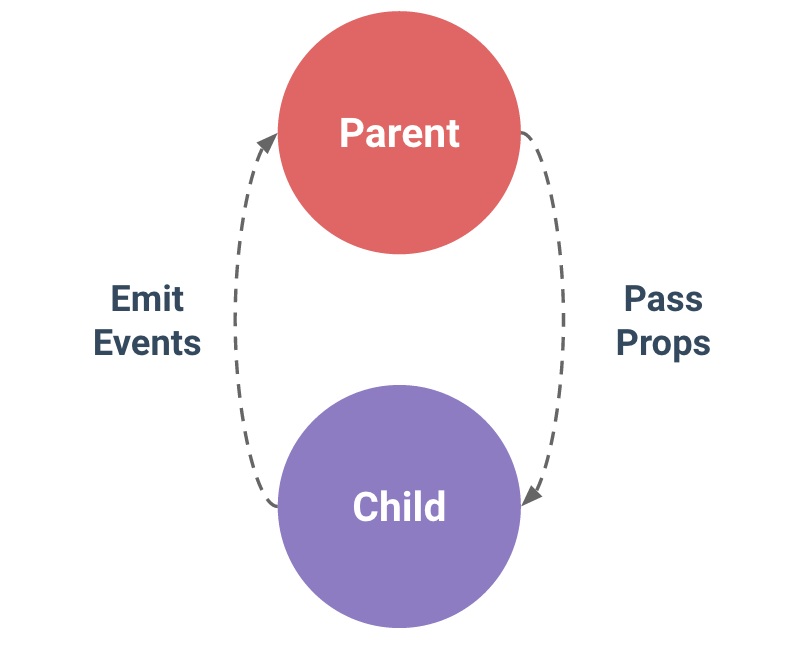
~ Comunicação
- props entram
- events saem


~ Comunicação
- manter a integridade
- usar a reatividade
- modificador .sync
- não emitir referências

~ Comunicação
- inject / provide
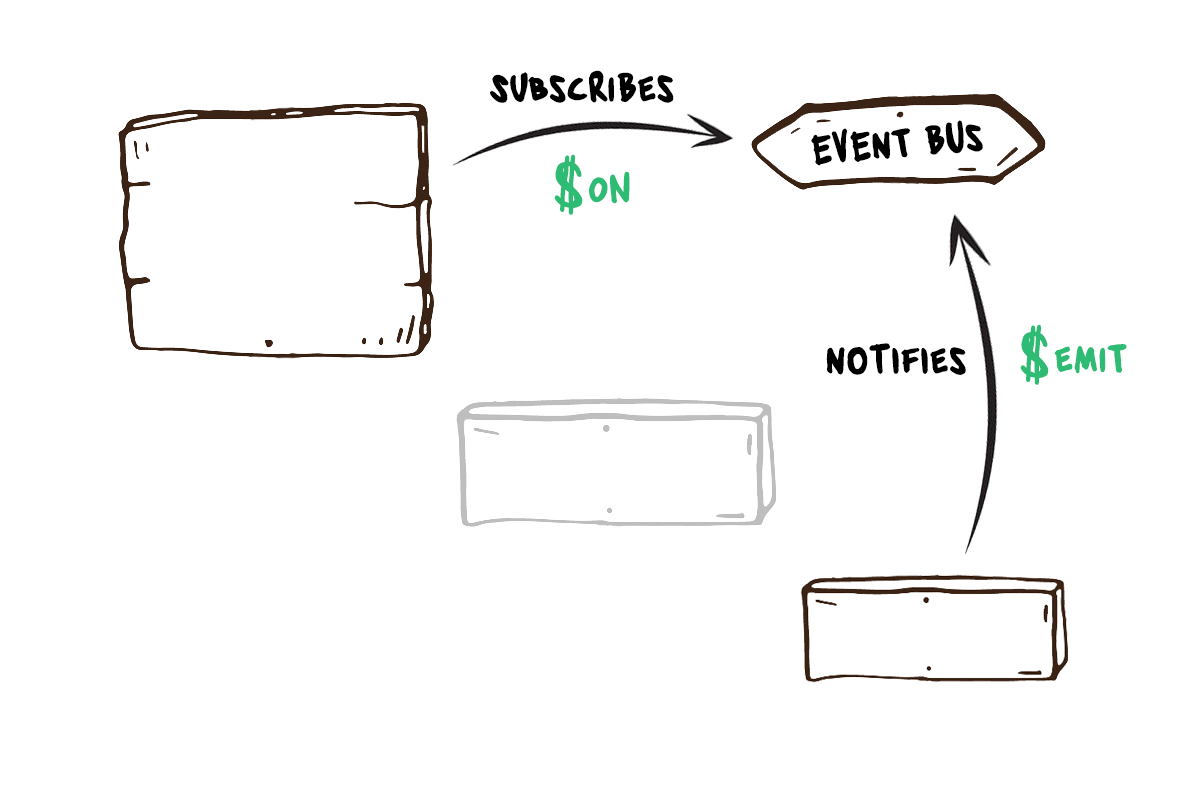
- event bus



~ Estados locais vs globais
- props
- data
- computed
- watch


~ Estados locais vs globais
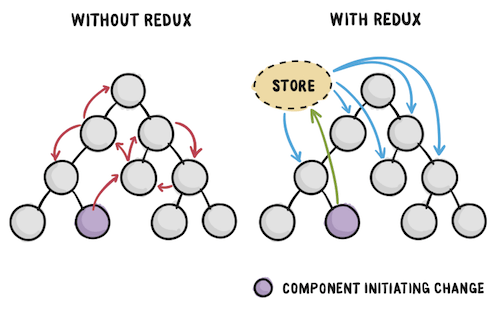
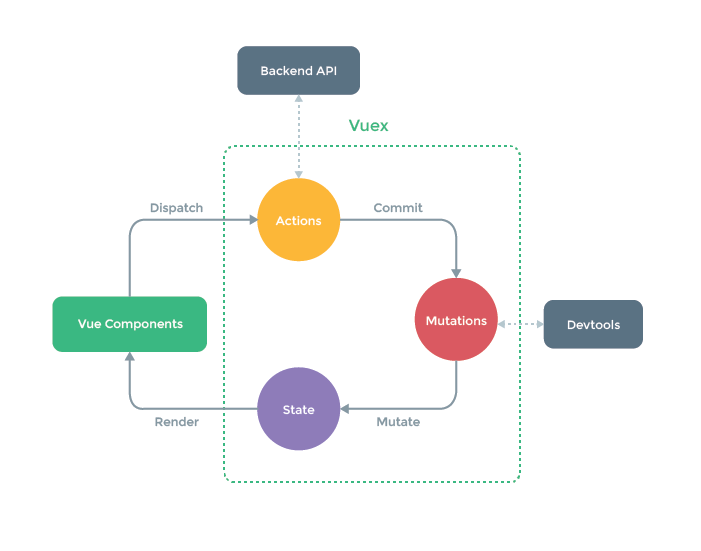
- vuex
- actions
- getters

~ Estados locais vs globais
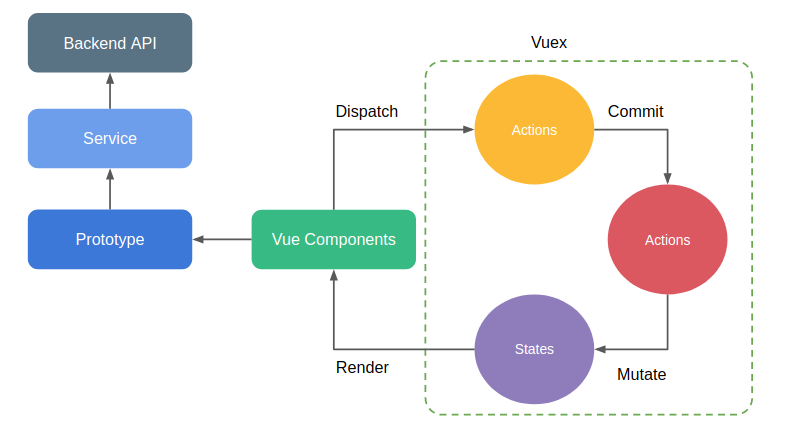
- centralizar acesso HTTP em serviços
- actions / services


~ Estados locais vs globais


~ Estados locais vs globais


~ Pra levar pra casa
- Não há uma grande variedade de controles à toa
- Cada hook tem seu propósito
- props, data, computed e watch são primordiais
- Evite acoplar seu negócio ao seu componente


# DOM Virtual vs DOM Real
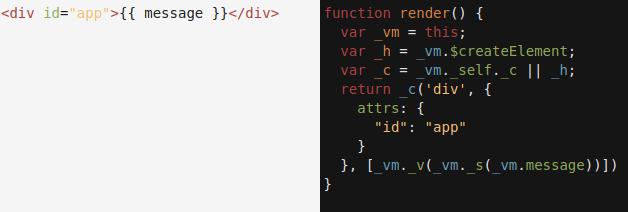
- Converter HTML em render function
- DOM templates vs build


~ Converter HTML em render function
- Regex e algoritmos sempre aprimorados
- https://template-explorer.vuejs.org


~ "script src" vs "build"
- Pode ser usado diretamente no navegador
- Pode ser altamente automatizado e organizado


~ Pra levar pra casa
- O Vue não é opinativo quanto ao seu uso
- Pode ser usado progressivamente
- Quanto mais ferramentas, mais poderoso fica


# Renderização
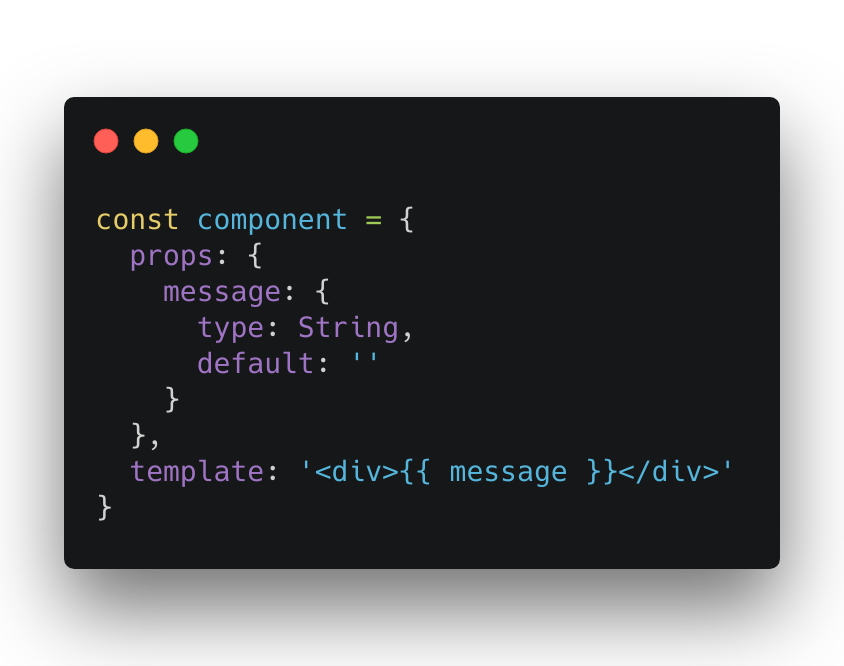
- String
- Template literal
- X-Templates
- Inline
- JSX (JavaScript XML)
- Single file components (SFC)
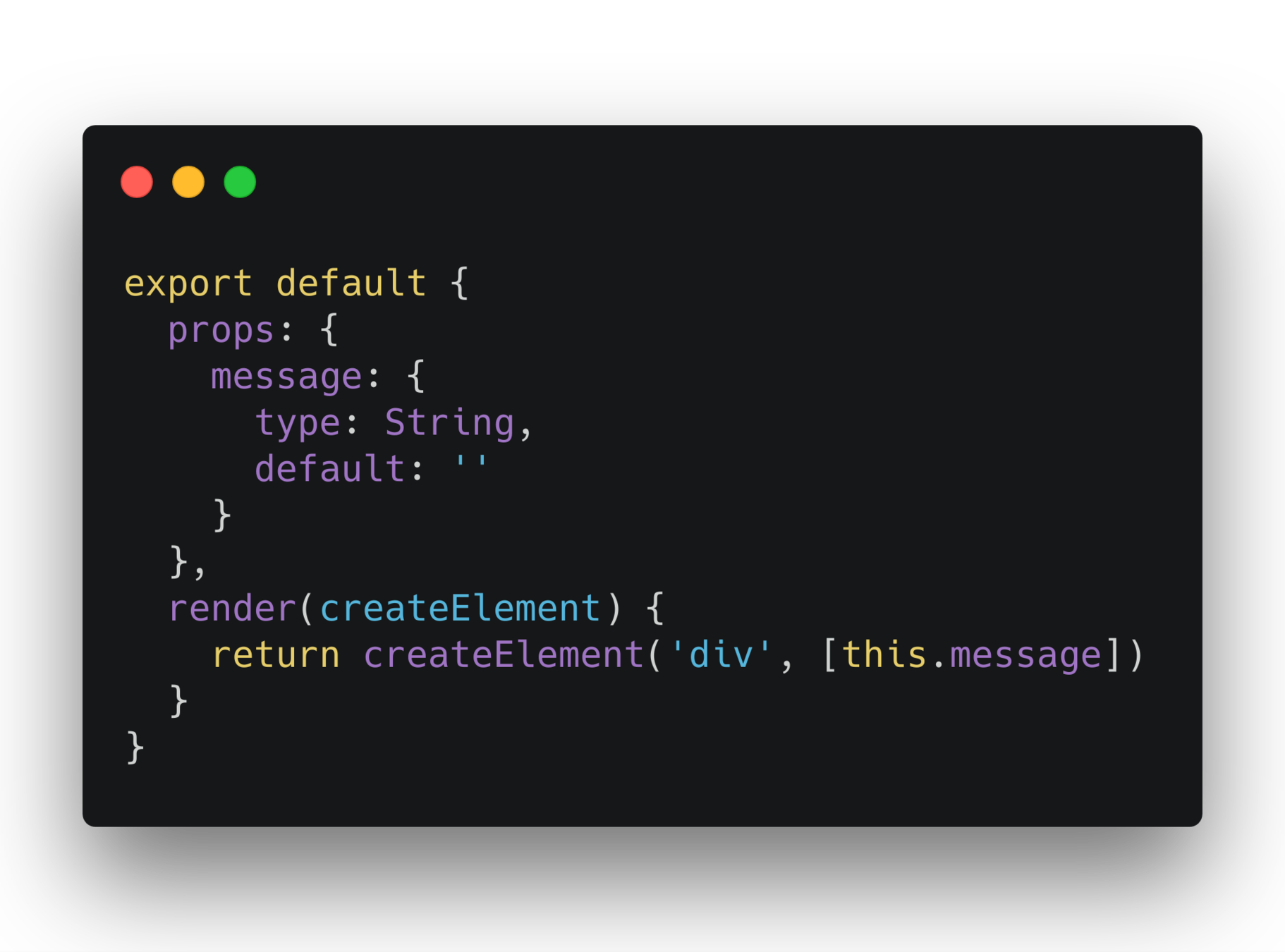
- Render functions

~ String


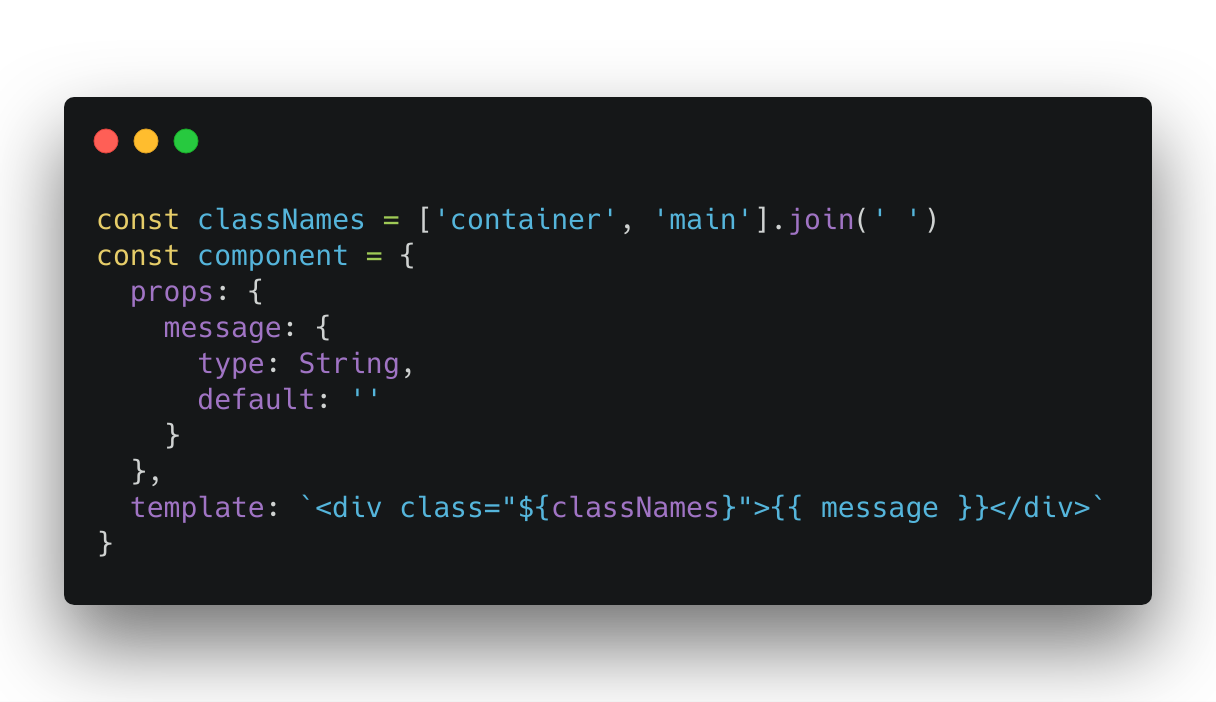
~ Template literal


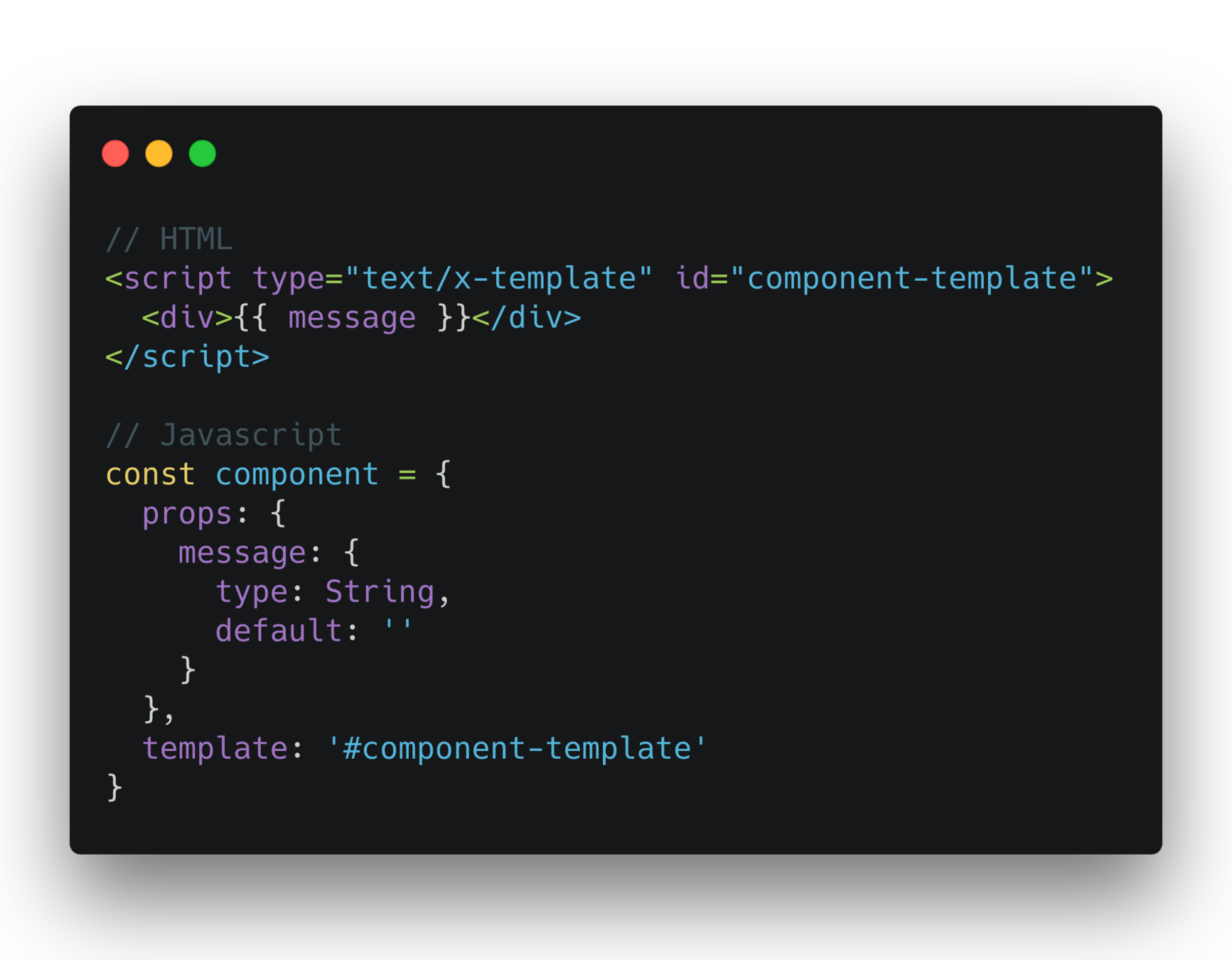
~ X-Templates


~ Inline Templates


~ JSX (JavaScript XML)



Não é "nativo"
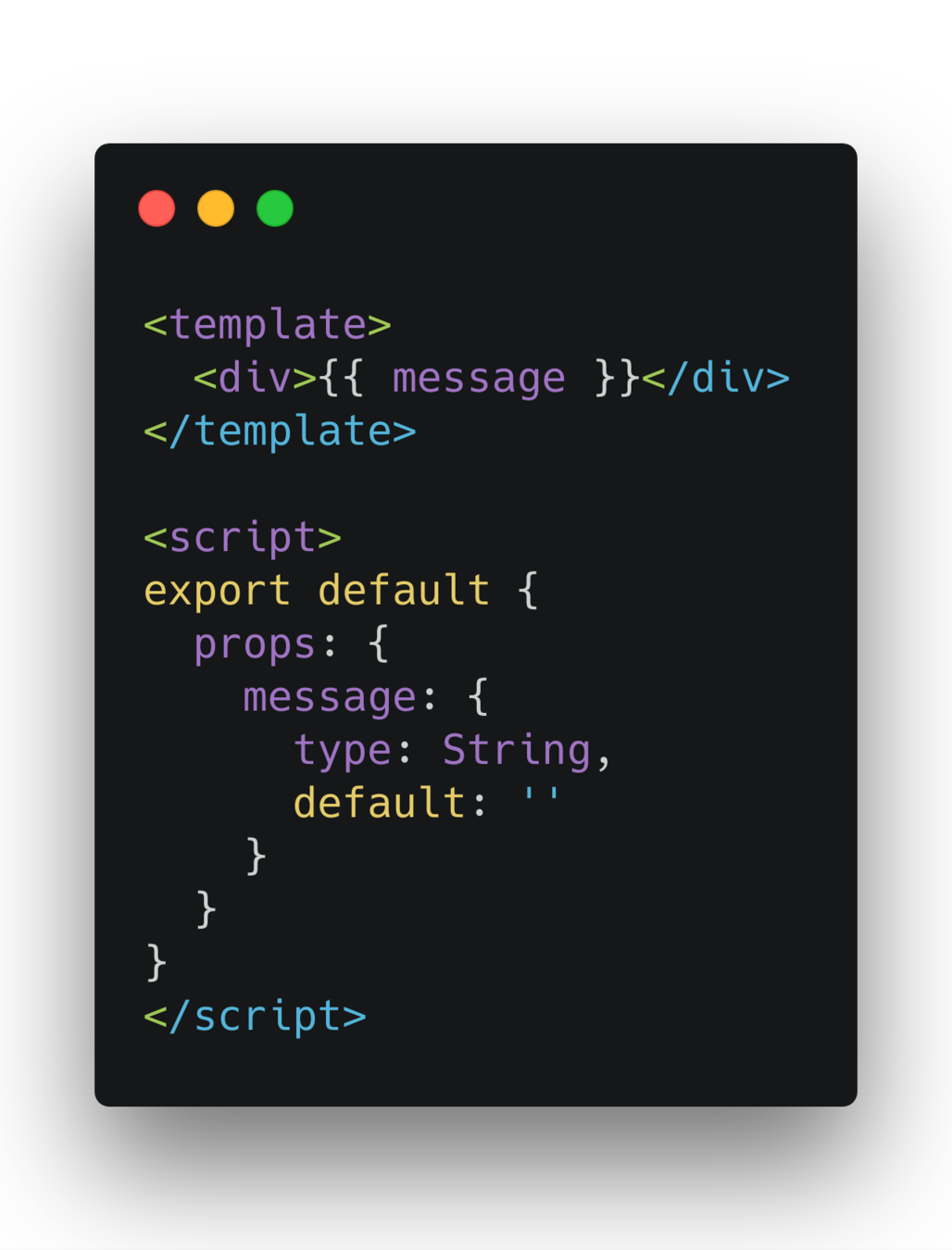
~ Single file components (SFC)


Depende do vue-loader


Usar src nas tags
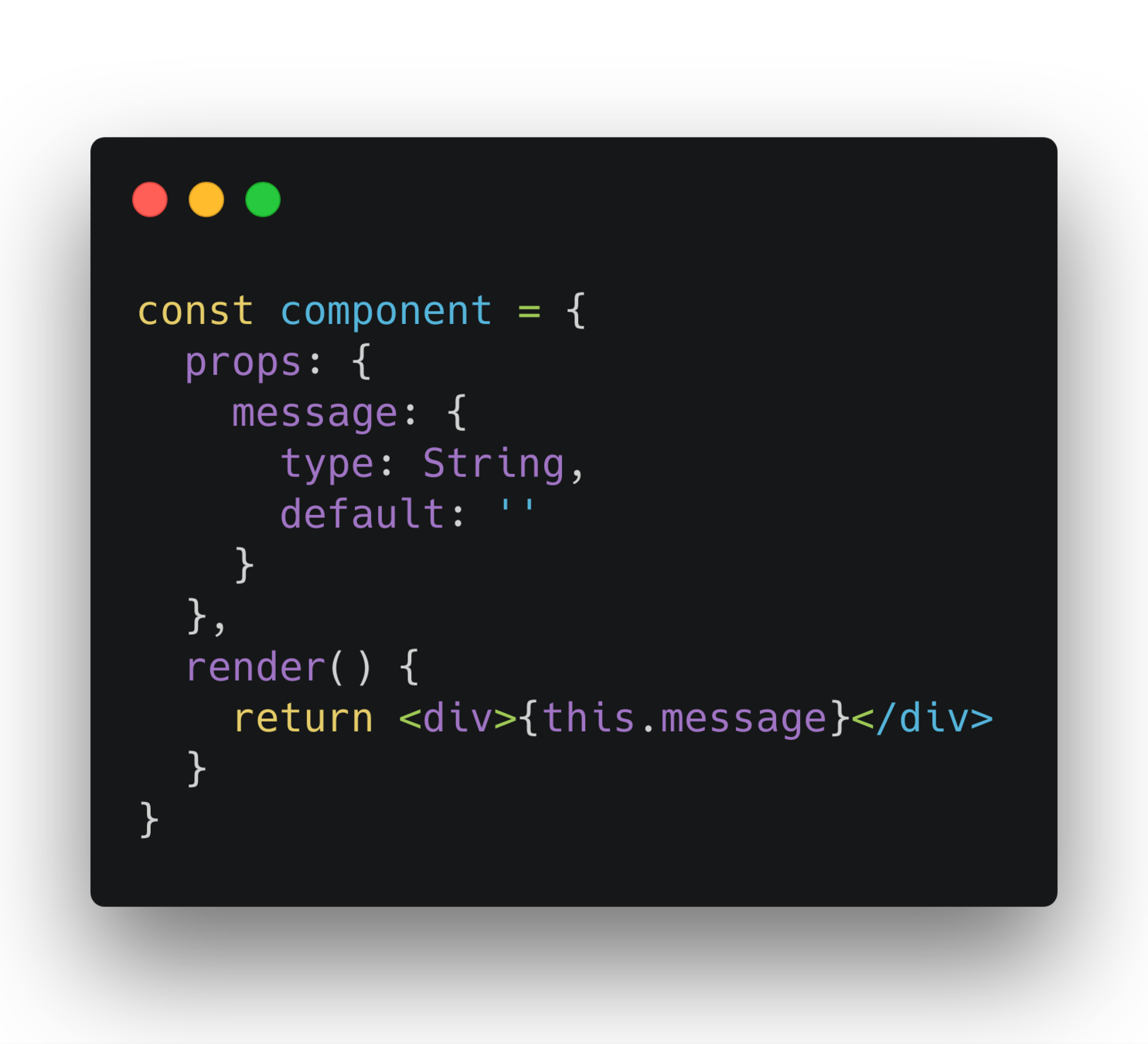
~ Render functions


~ Pra levar pra casa
- A flexibilidade do Vue é gigante
- Template descartável, componente agnóstico
- A melhor opção depende do seu contexto


# O jeito Vue de ser
- Tudo é render
- v-if
- v-for
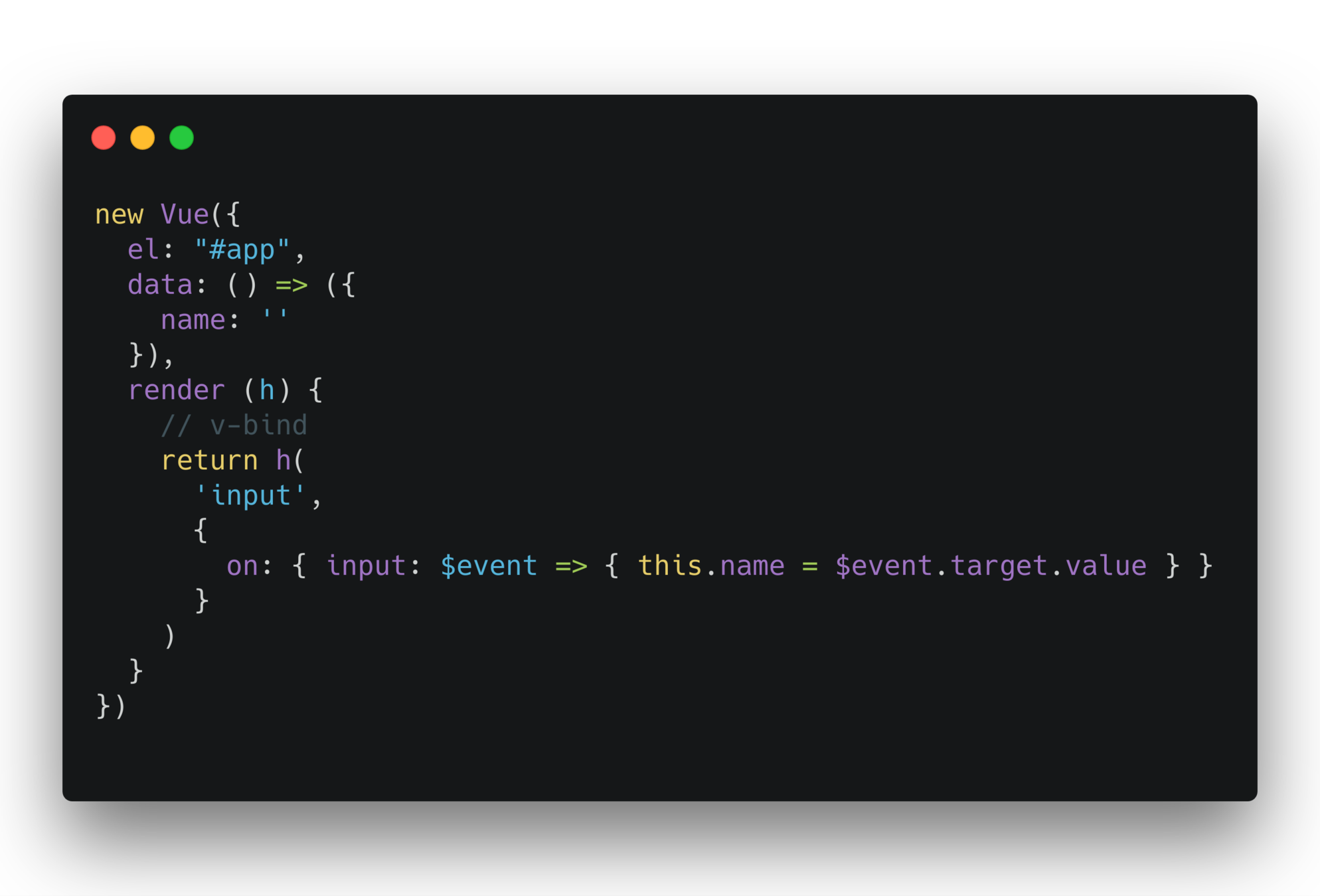
- v-bind
- v-on
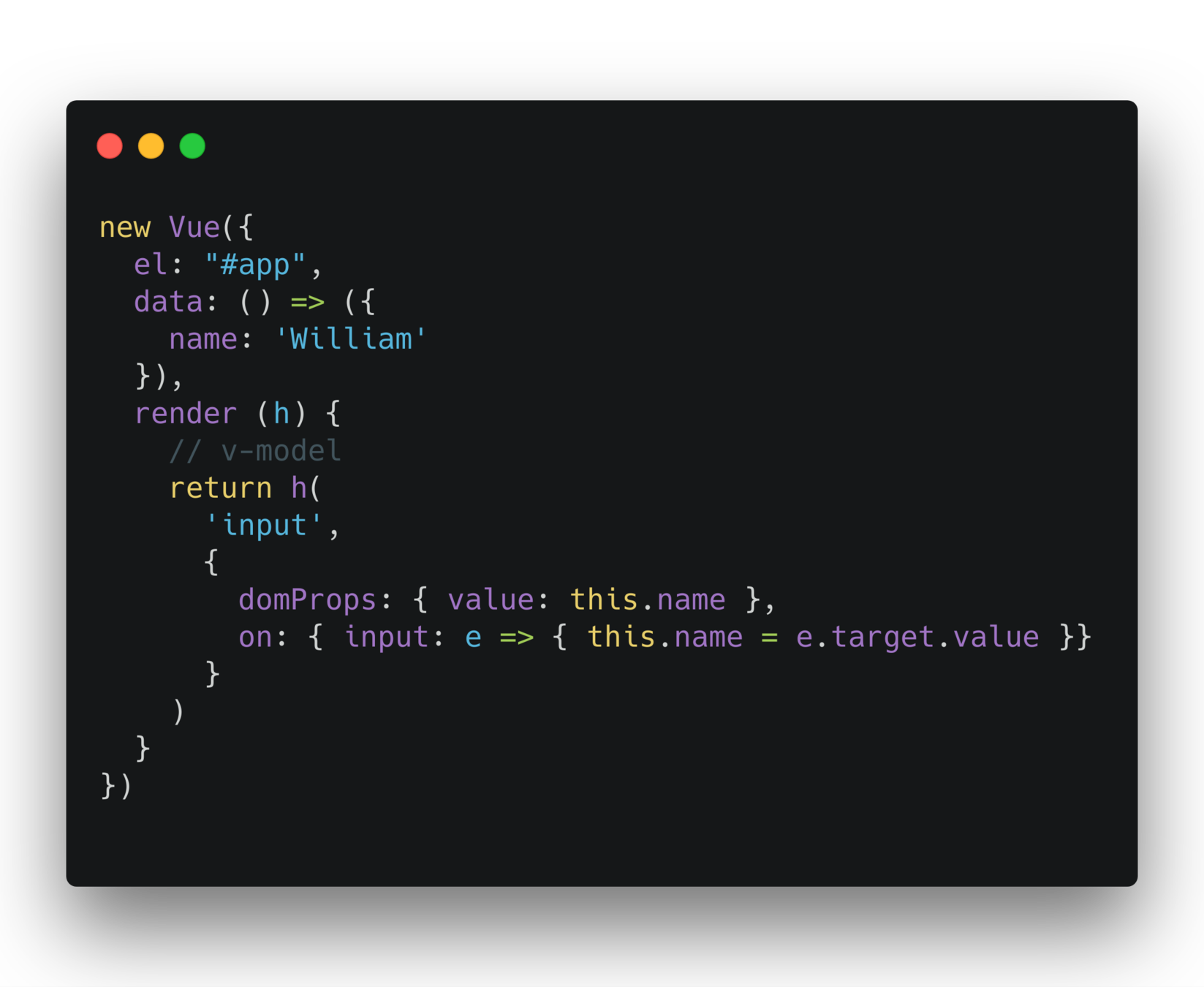
- v-model
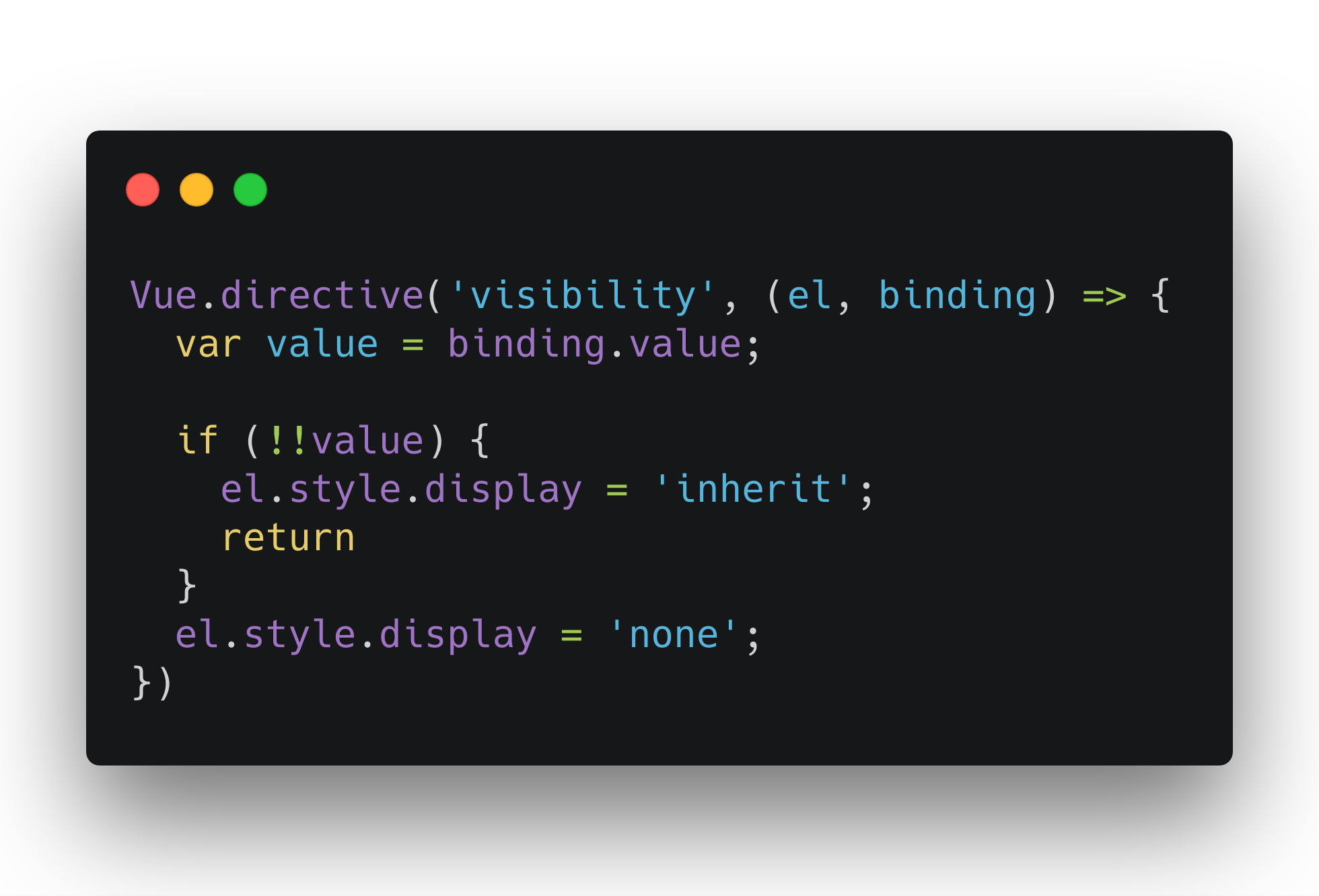
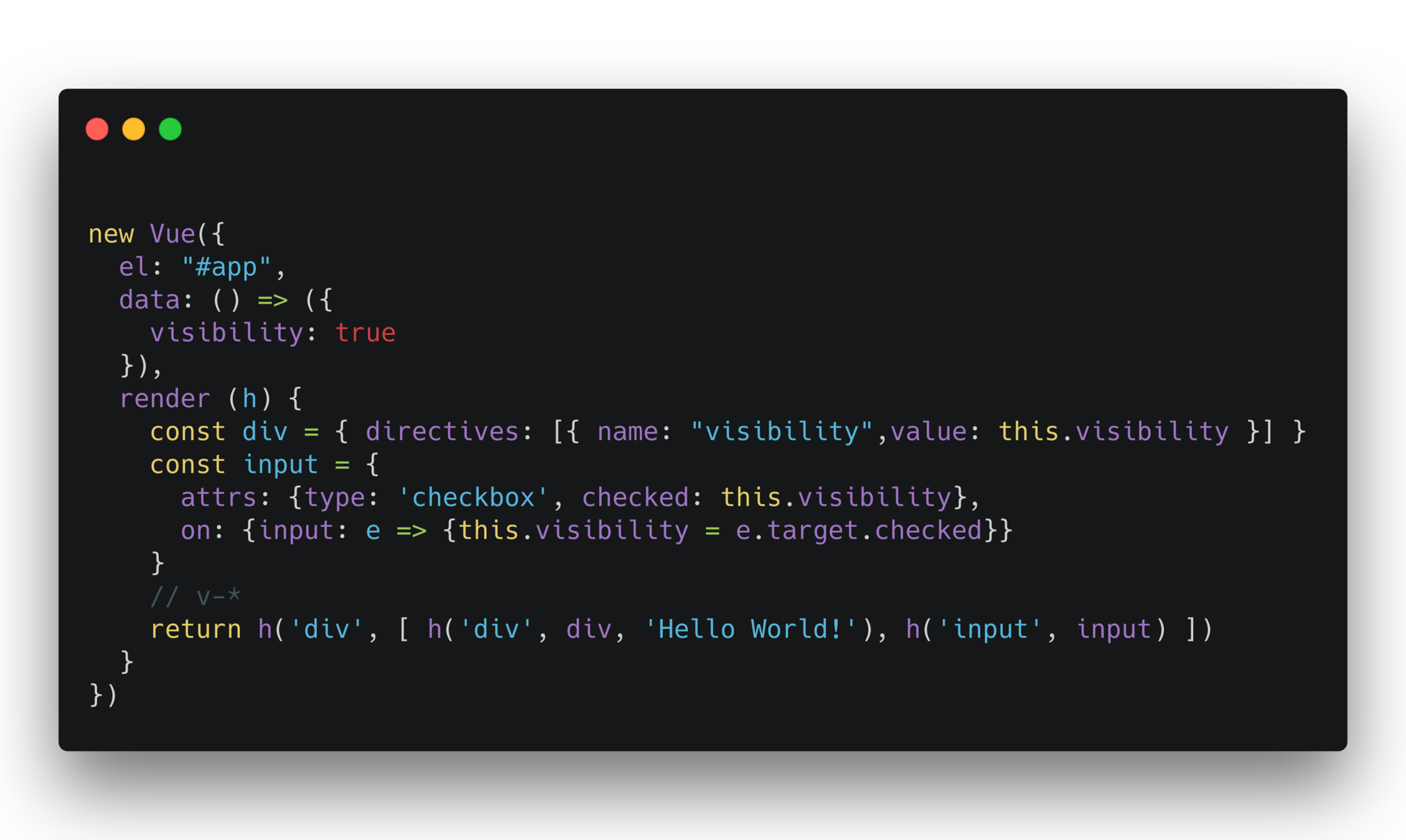
- Diretivas

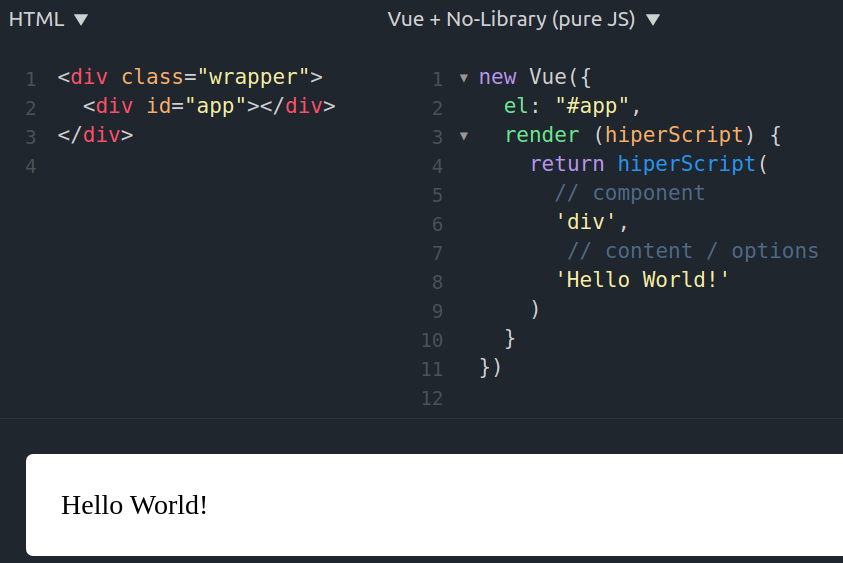
~ Tudo é render


~ Tudo é render


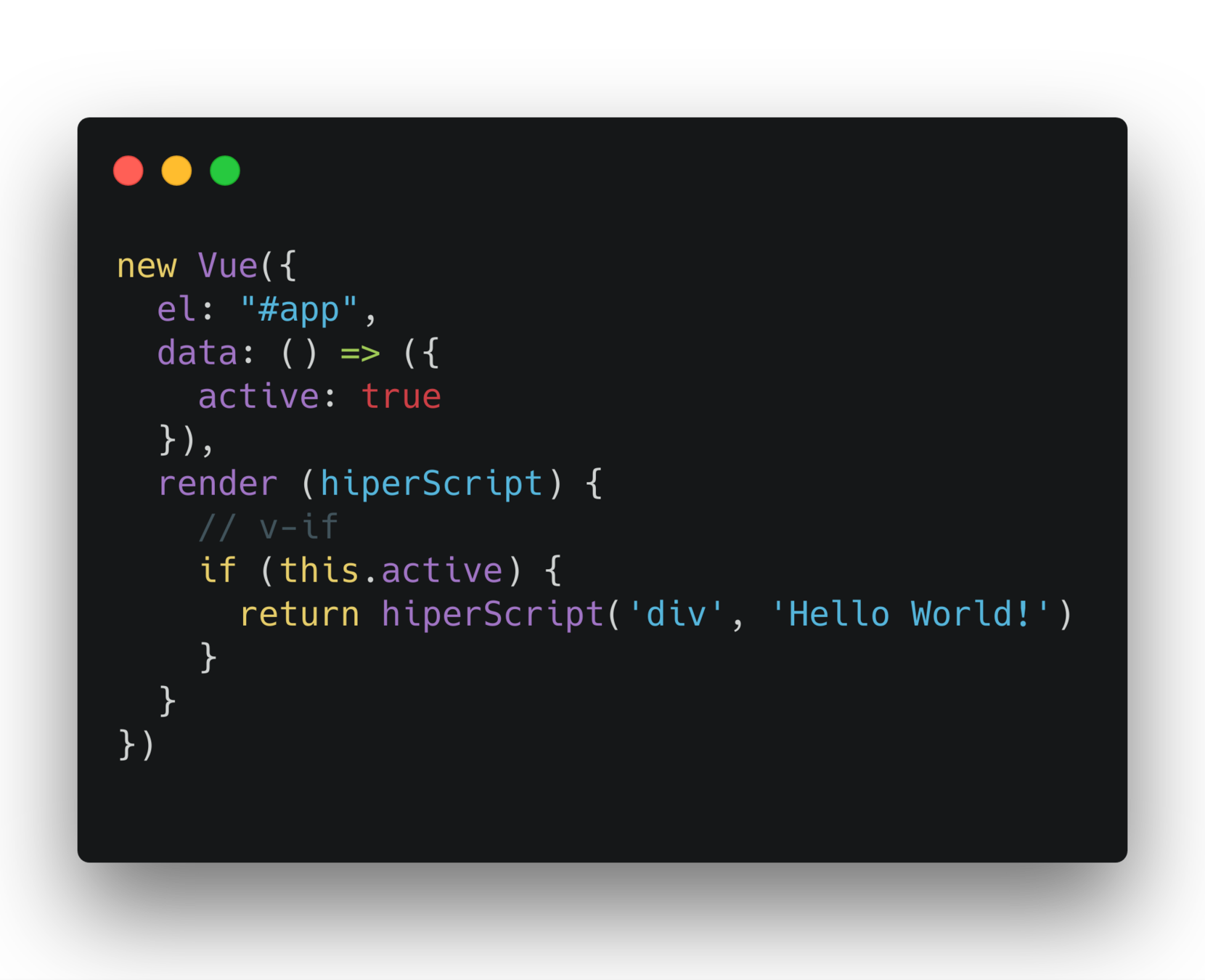
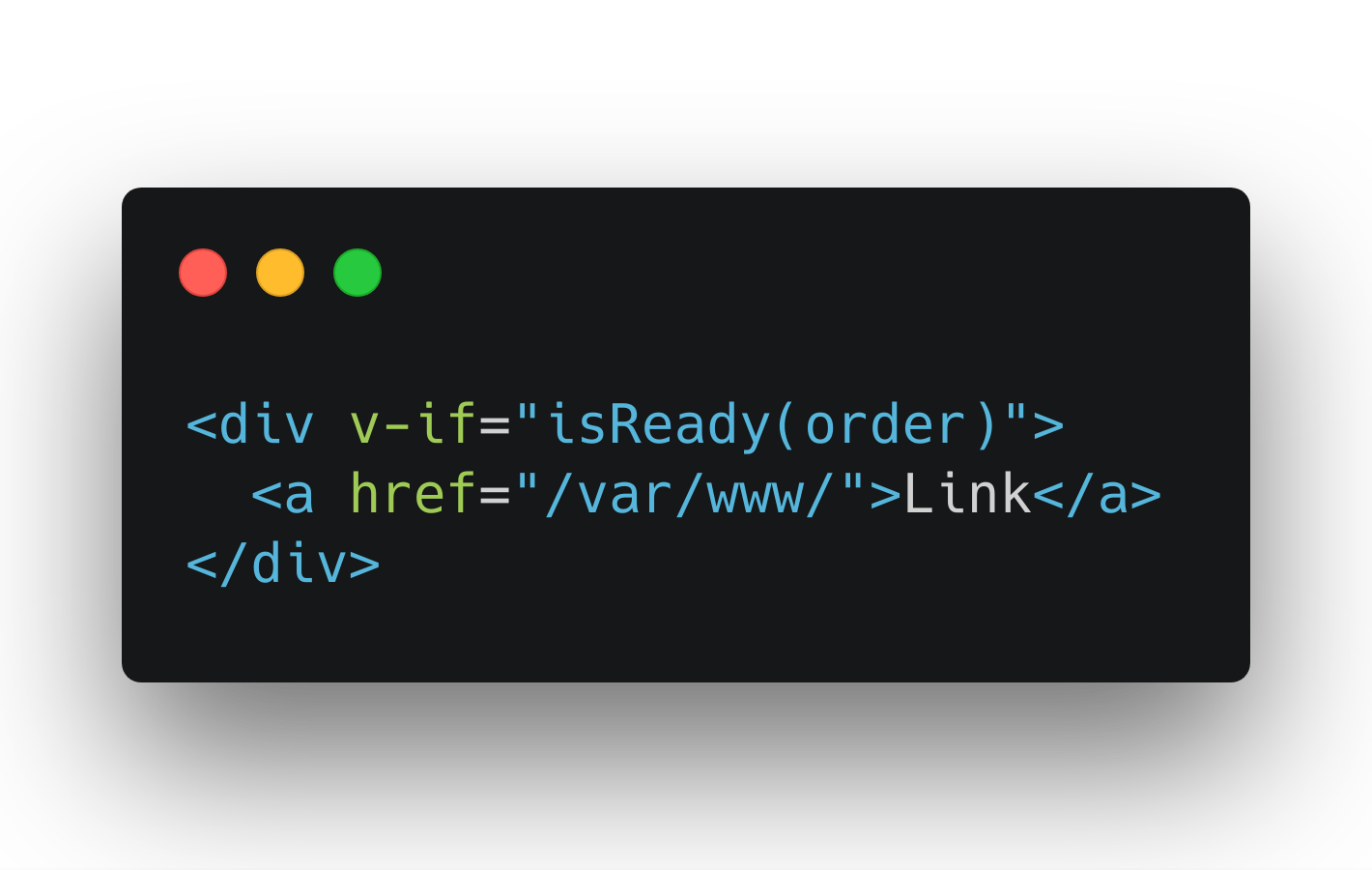
~ v-if


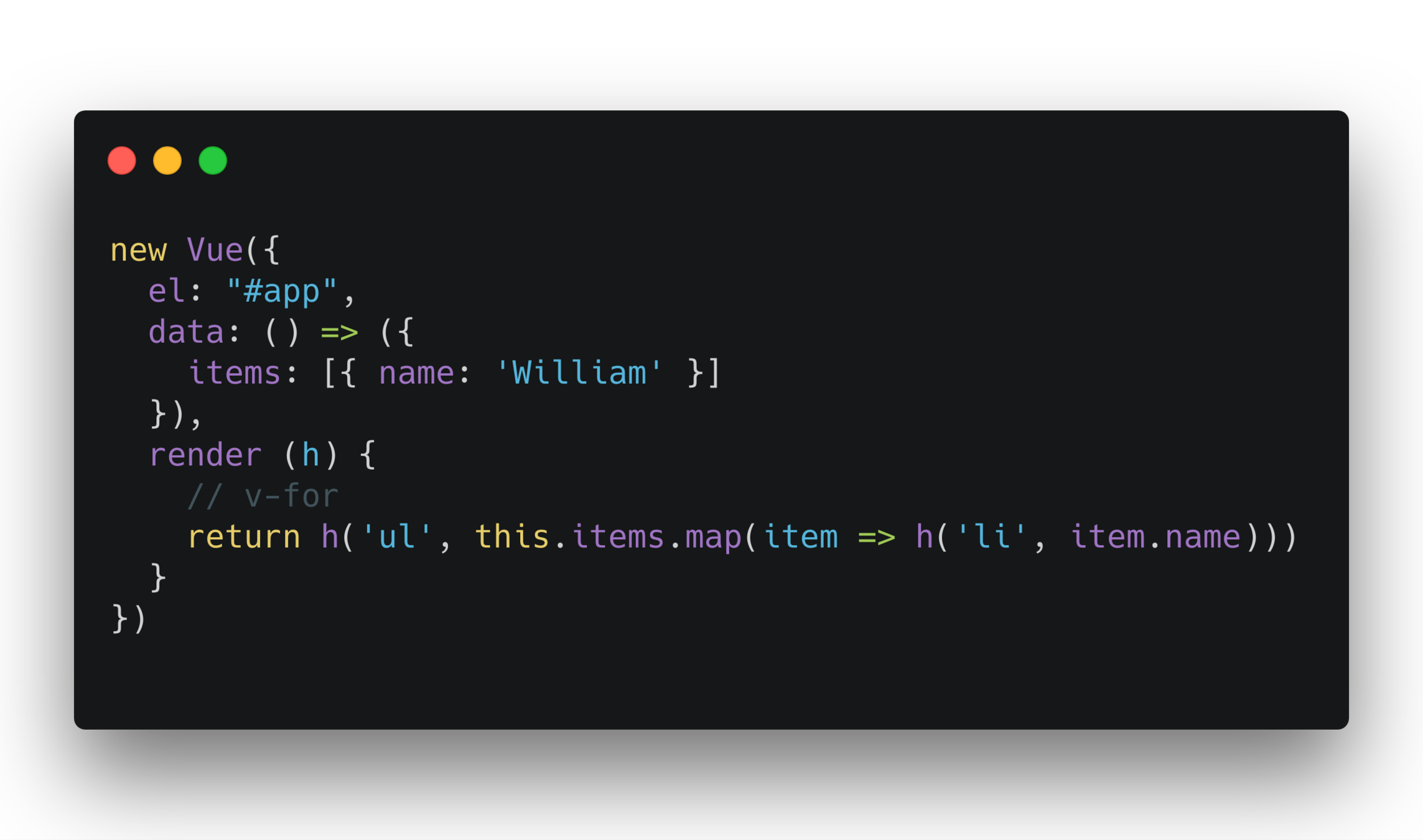
~ v-for


~ v-bind


~ v-on


~ v-model


~ Diretivas
- https://jsfiddle.net/wilcorrea/wrb27fds/23
- v-show: https://bit.ly/2NymeaP


~ Diretivas


~ Pra levar pra casa
- A sintaxe de template do Vue é ilustrativa
- É possível fazer um app sem escrever HTML
- Vue é Javascript puro, um motor de renderização



# Javascript ao resgate
- Templates são descartáveis
- Componentes são apresentação
- Classes ES2015+
- Componentes dinâmicos
- Juntando tudo
- Outros frameworks

~ Templates são descartáveis
- Use computed ou methods
- Evite testes lógicos
- Crie helpers



~ Componentes são apresentação
- Lógica de interface
- Representação da regra de negócio
- Morte ao this.$http


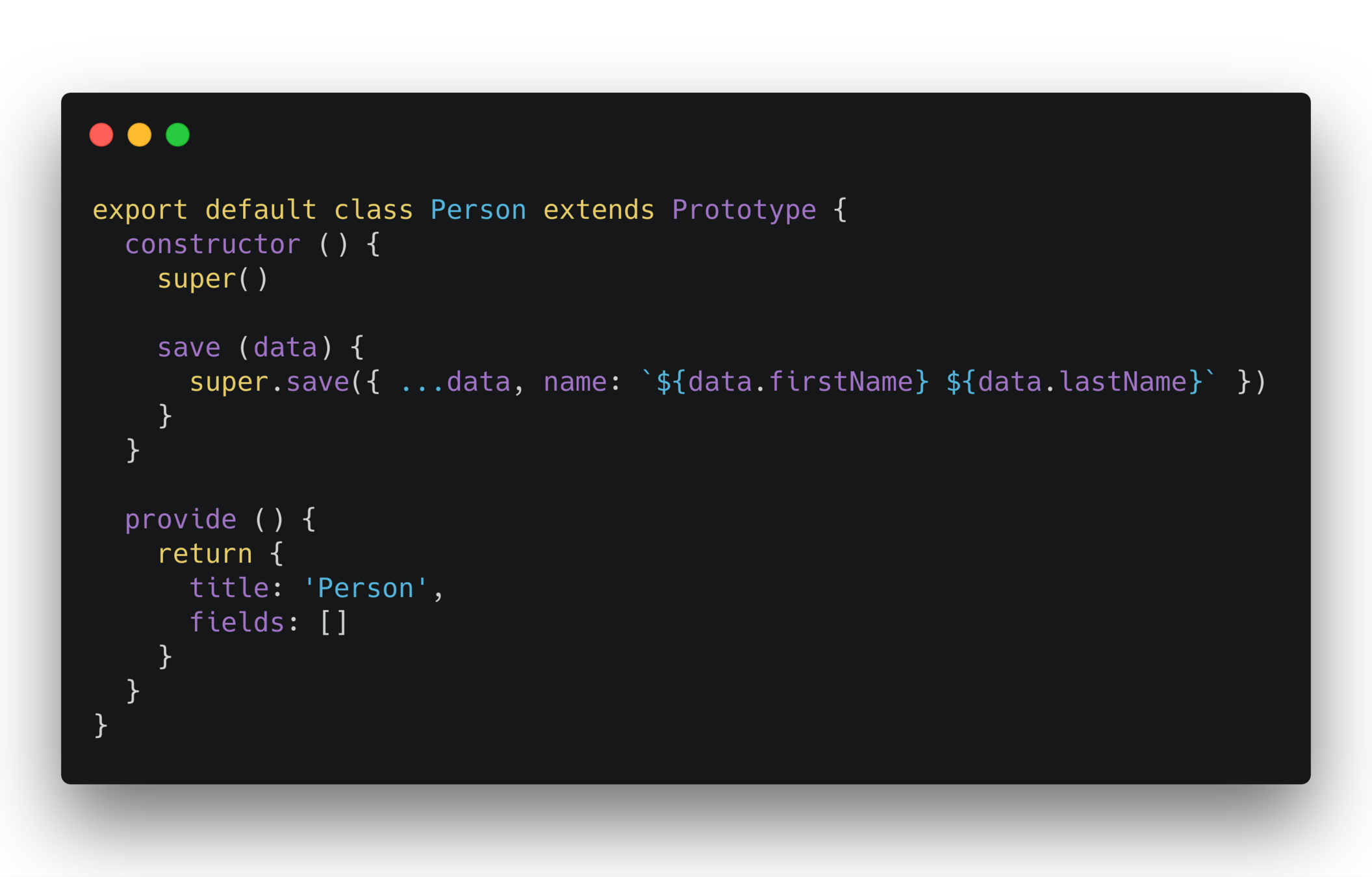
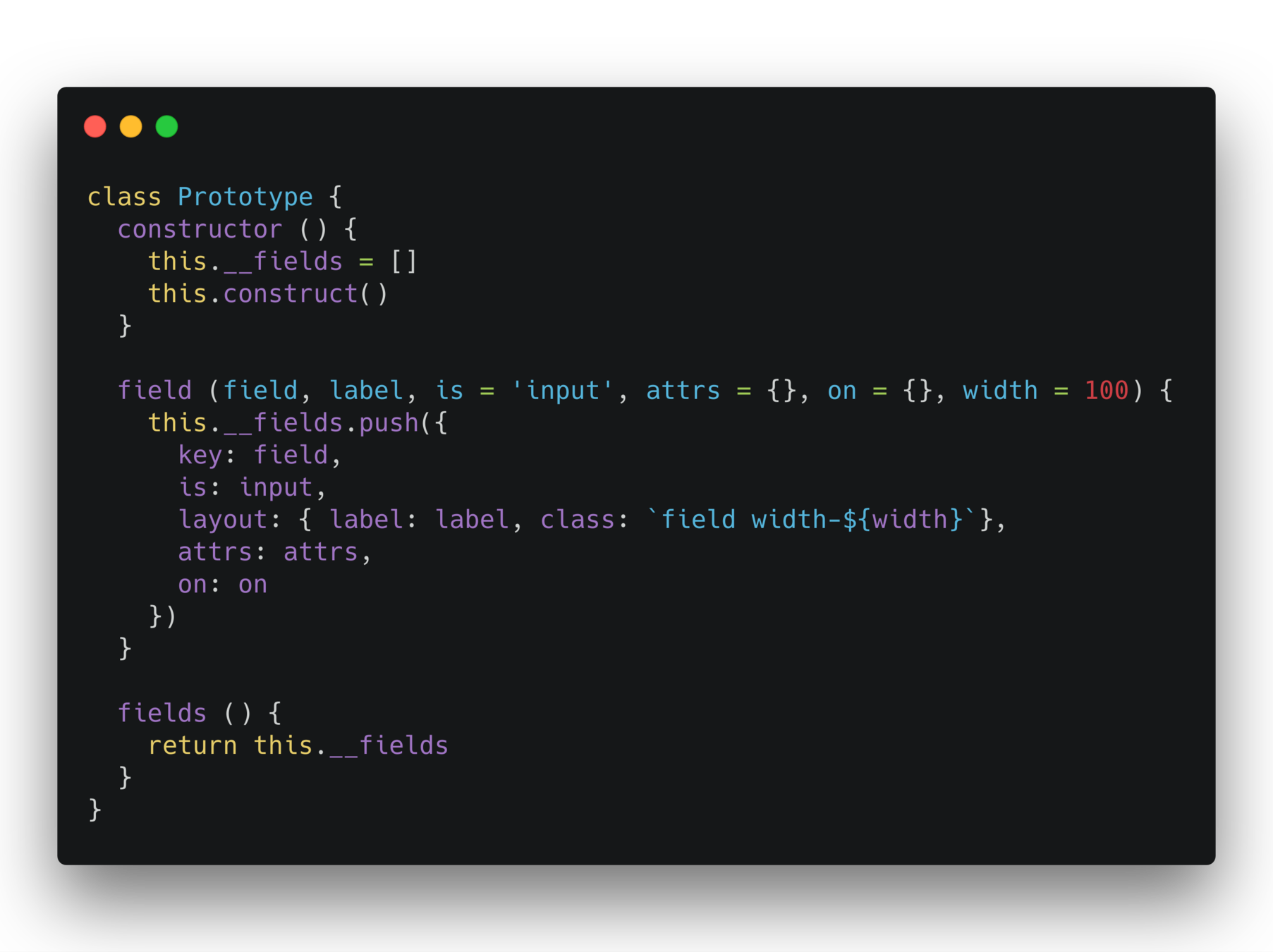
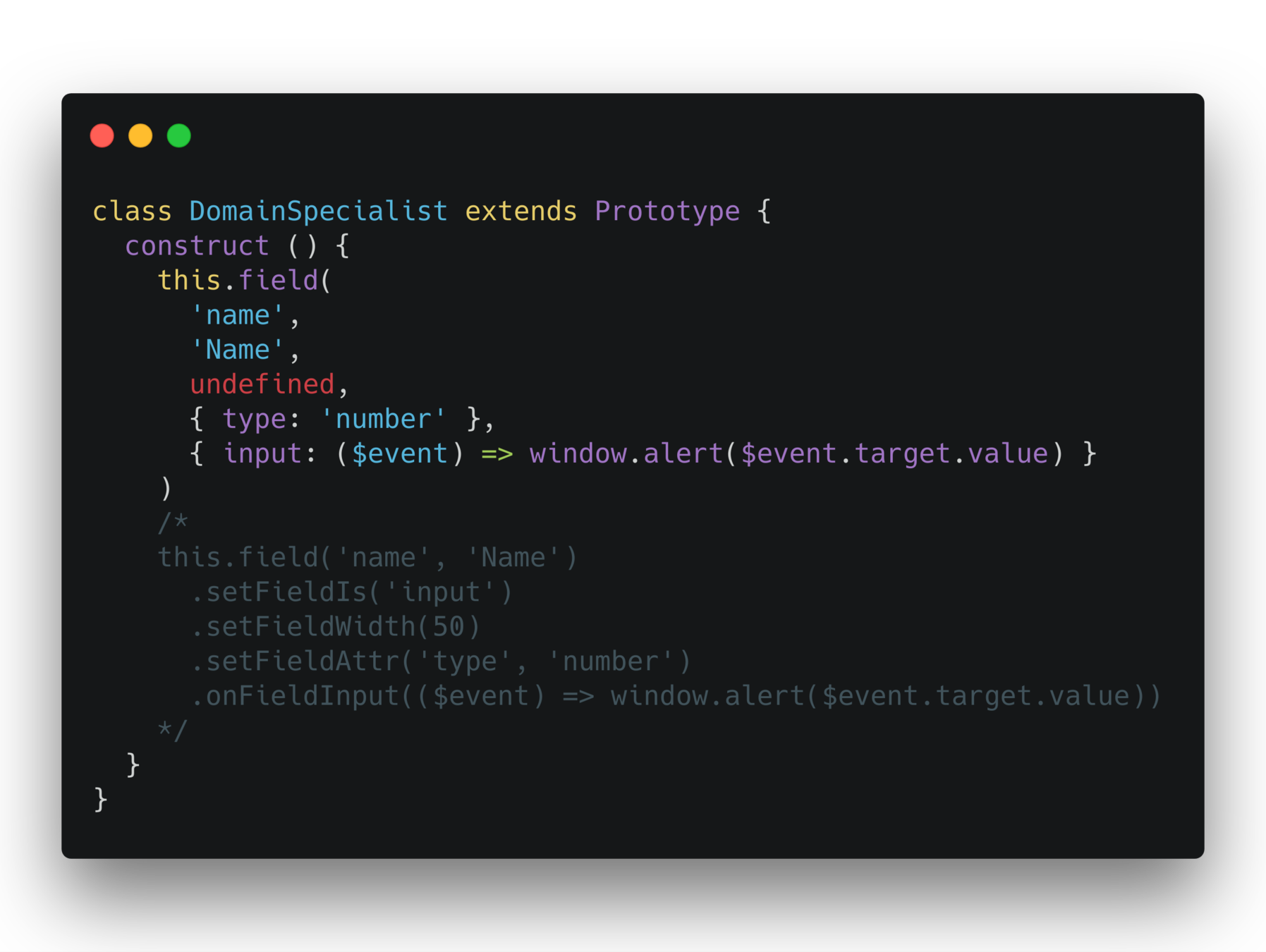
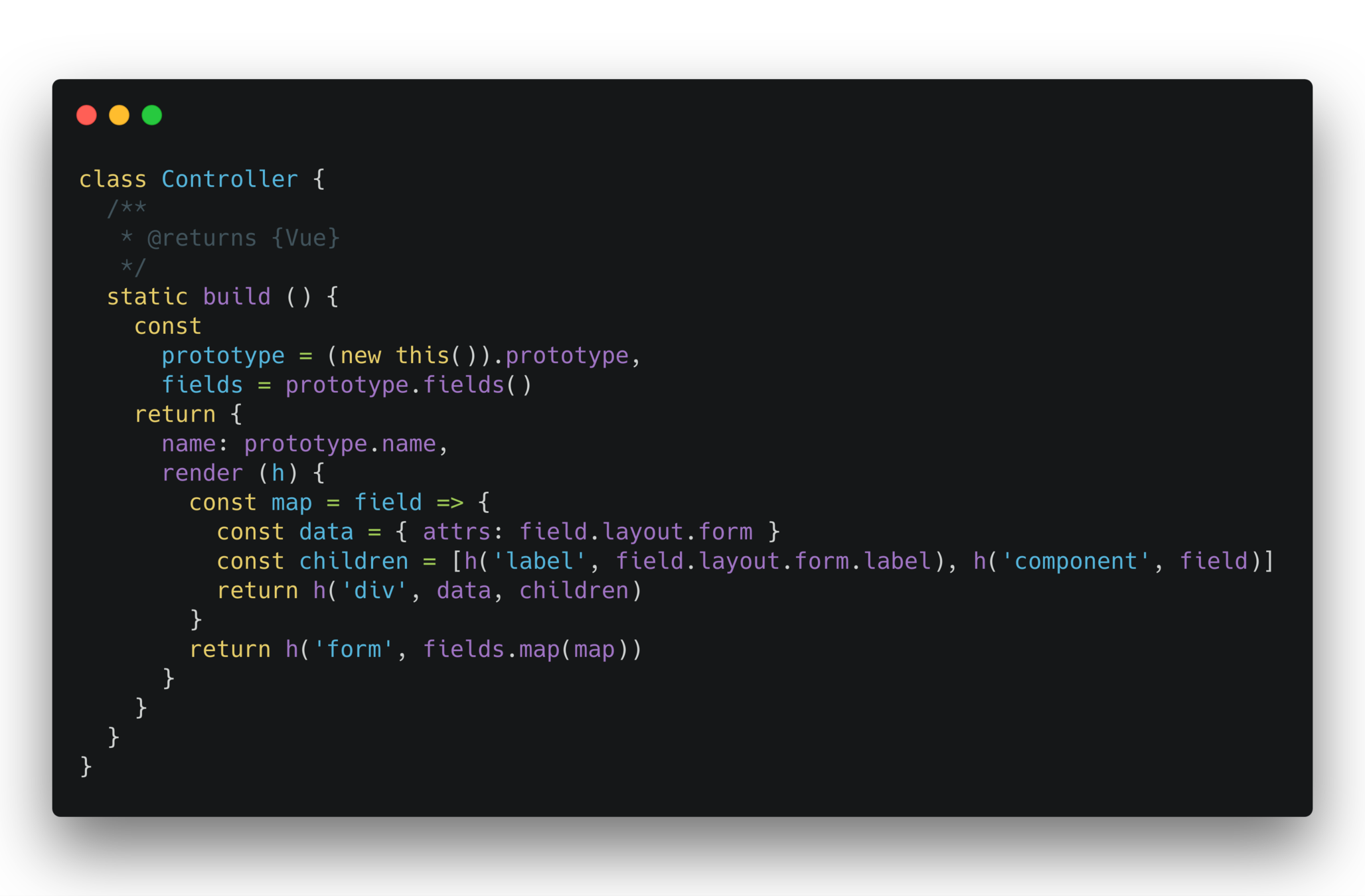
~ Classes ES2015+
- Sintaxe simplificada


~ Classes ES2015+
- Babel
- Recursos estáticos


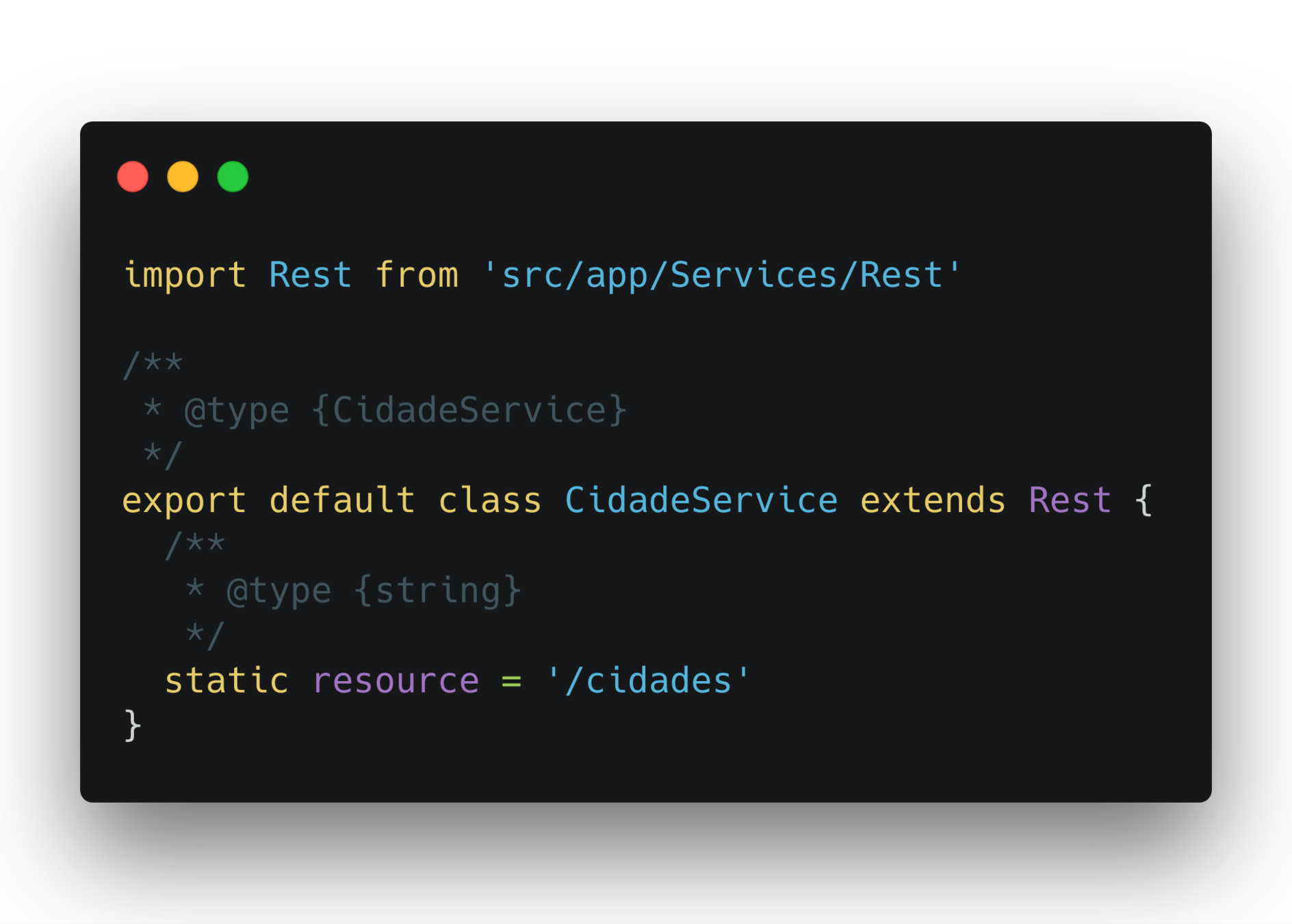
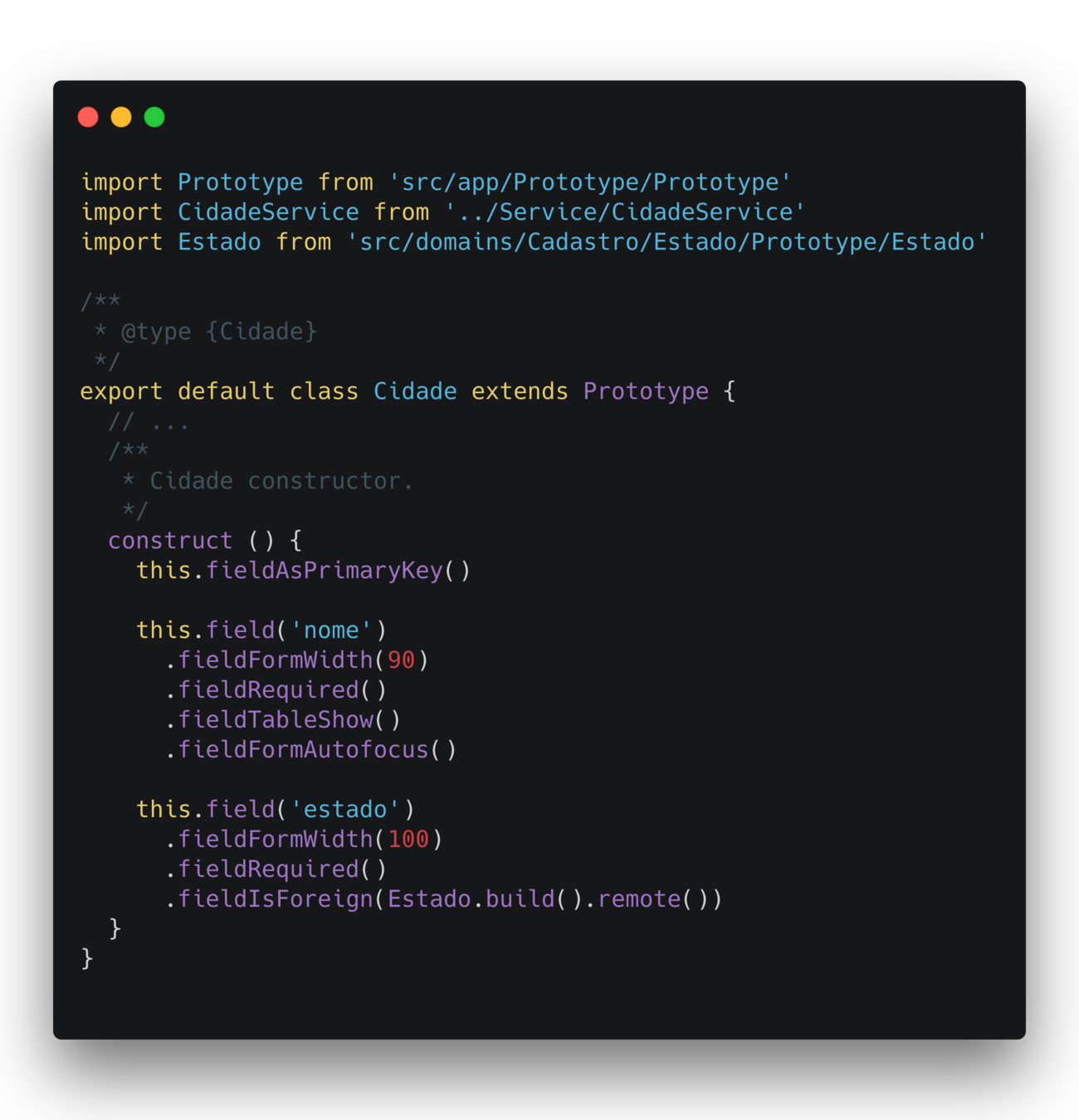
~ Classes ES2015+


~ Classes ES2015+


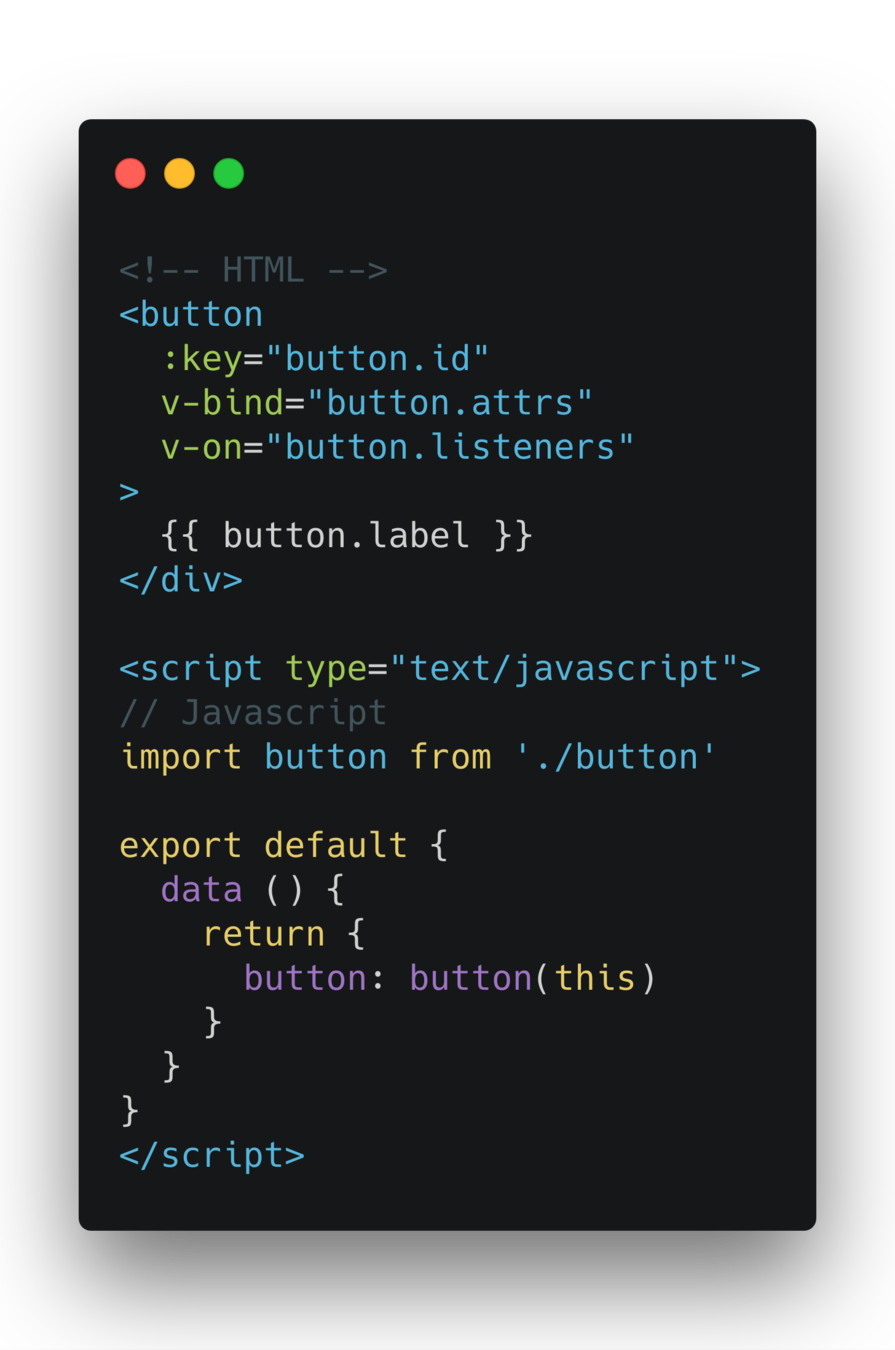
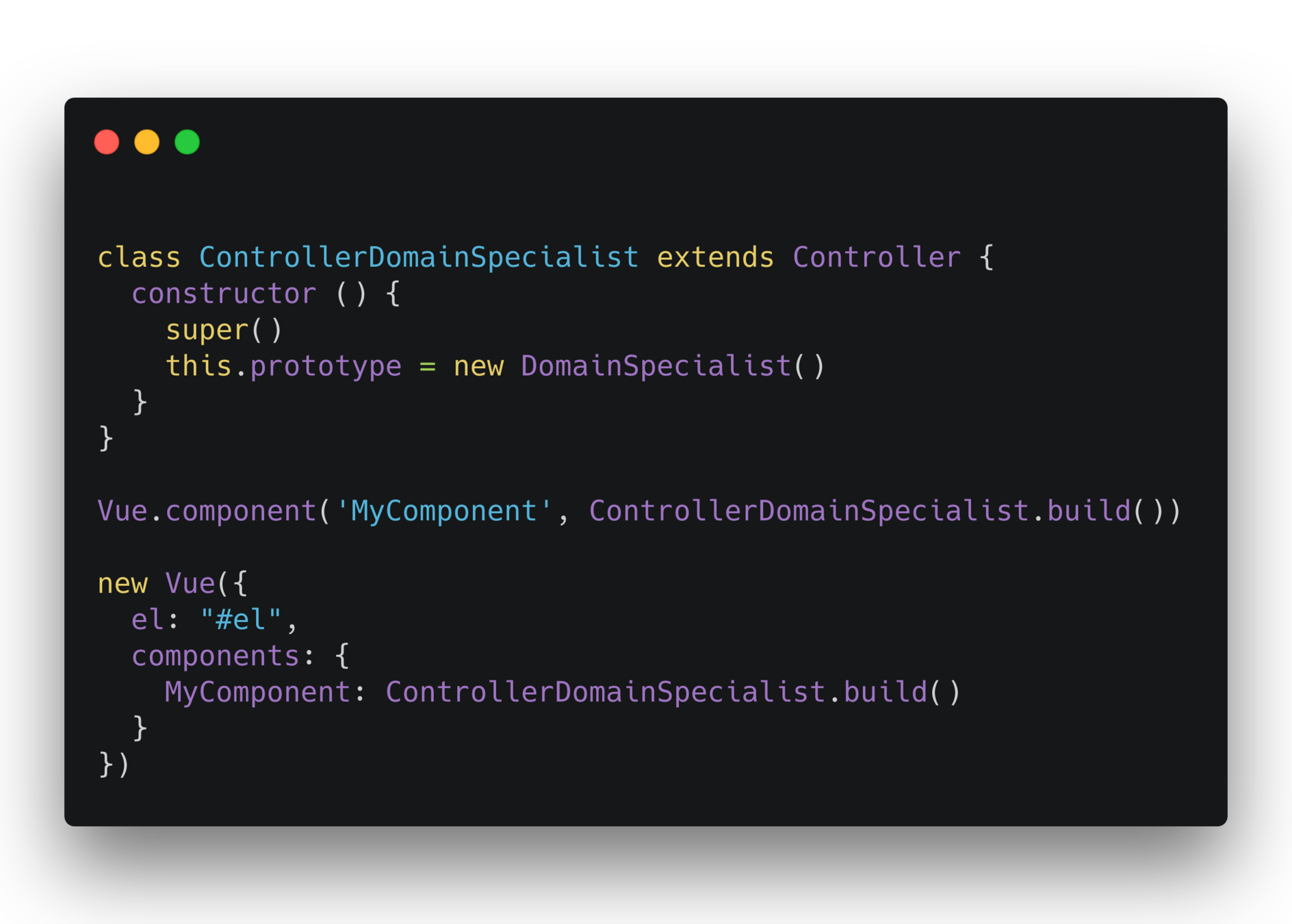
~ Componentes dinâmicos
- Renderiza o componente nomeado pelo is
- Mesmos recursos de um componente hard-coded


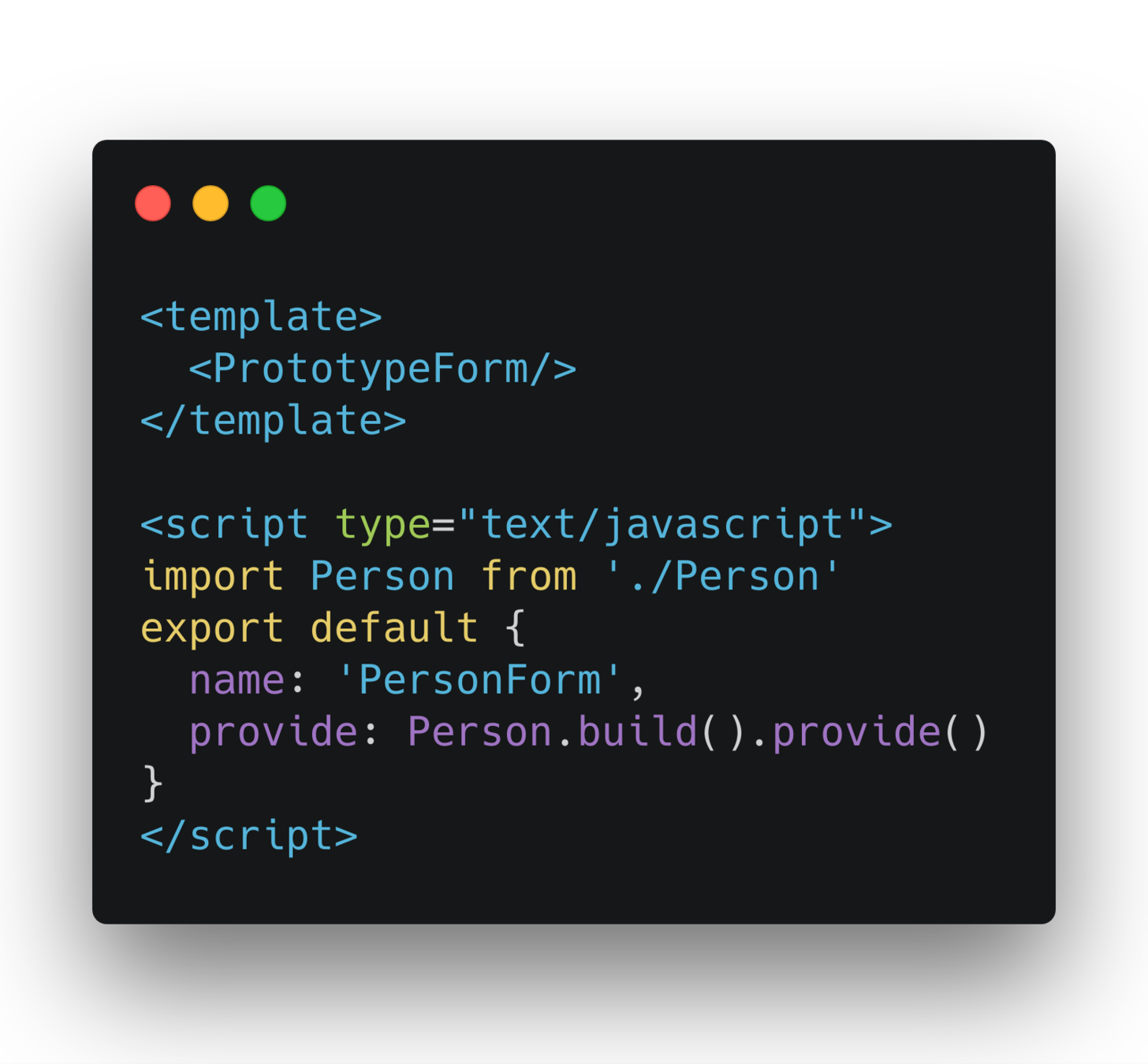
~ Juntando tudo


~ Juntando tudo


~ Juntando tudo


~ Juntando tudo


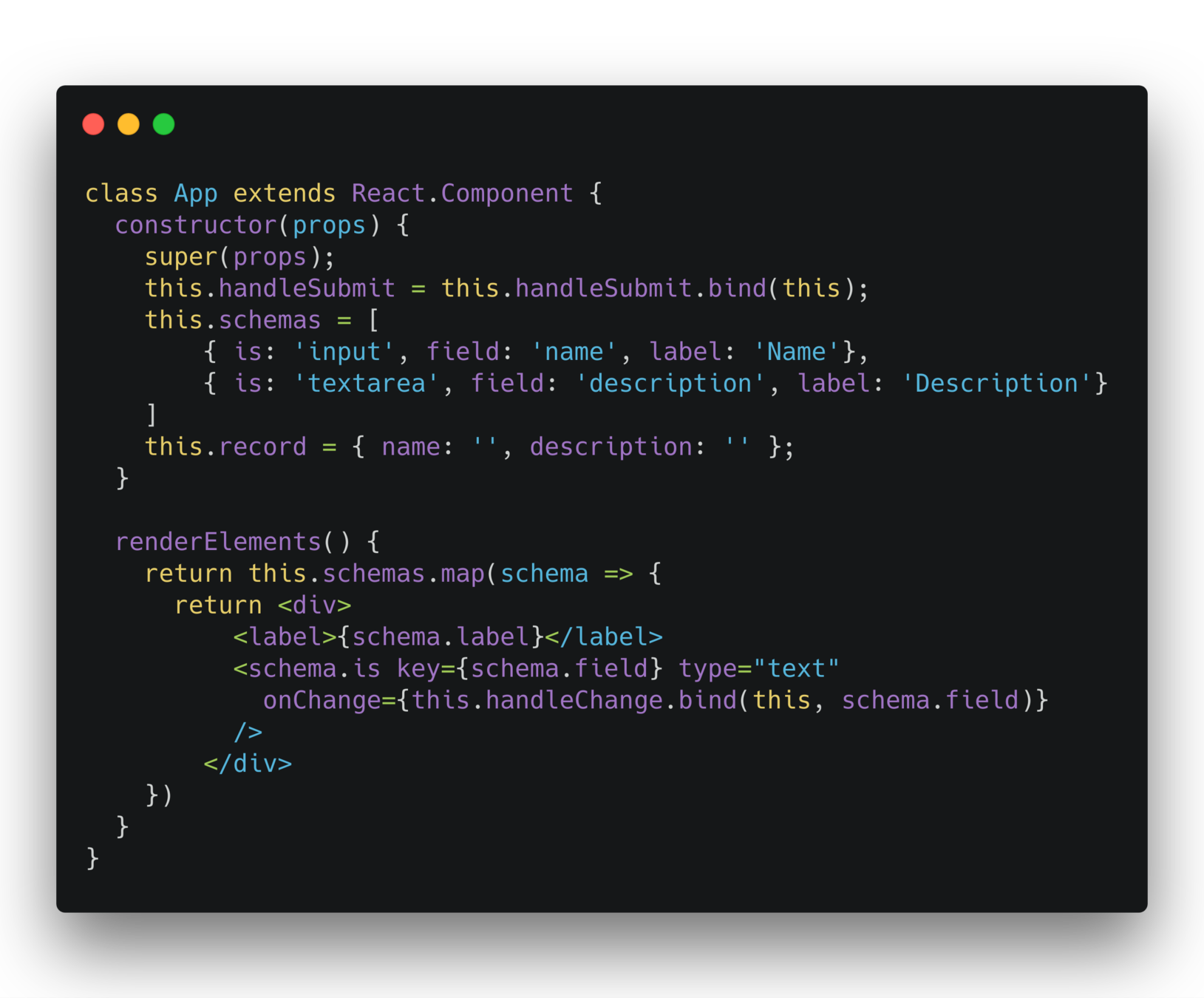
~ Outros frameworks
- https://jsfiddle.net/wilcorrea/xLzztaq0/10


- JSX
~ Pra levar pra casa
- É possível usar Vue sem escrever HTML
- Composições dinâmicas podem ser um plot twist
- Vue simplesmente brilha nesse item


Hora das palmas
Renderizando Componentes
By William Correa
Renderizando Componentes
- 1,163



