Pourquoi ET COMMENT utiliser Google Analytics dans un projet React Native



QUi suis-je ?
Xavier Lefèvre
- Actuellement : Développeur à BAM
- BAM : Studio de développement d'Apps Hybrides
- Anciennement : Product Owner chez Rocket Internet
- Etudes : Ecole de commerce
Product Owner
UX / Analytics
Development
UN PROJET À BAM
CYCLES LEAN-STARTUP
BUILD
MEASURE
LEARN
Pourquoi Google Analytics ?
- Gratuit
- Tracking complet
- Forte communauté
- Facile à implémenter
- Solution App + Web
- Bridge vers de nombreux outils marketing
- Données supplémentaires Google
- UI de l'outil basique
- GA premium très chère (10,000€/mois)

ANALYTICS = MESURES QUANTITATIVES
Comportements utilisateur
- Avons nous de nouveaux utilisateurs ?
- Quel est le taux de rétention de l'app ?
- Est-ce que le bouton d'achat est suffisamment visible et convaincant ?
Profils d'utilisateur
- Quels types de personnes viennent sur ma plateforme ?
- Chaque profil d'utilisateur est il satisfait de notre service ?
Sources d'installation et traffic
- Nos campagnes marketing sont elles performantes ?
Un EXEMPLE
- Fonctionnalité à étudier : Interface de vote
- Question : Est-ce que les utilisateurs comprennent le système de vote ?
DANS GA : DIMENSIONS & METRICS - DEF
Dimensions
Metrics
&
sont des attributs de donnée
sont des mesures quantitatives
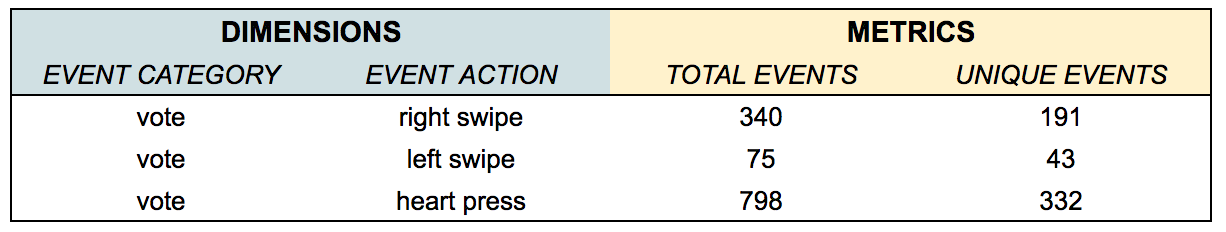
DANS GA : DIMENSIONS & METRICS - EXAMPLE

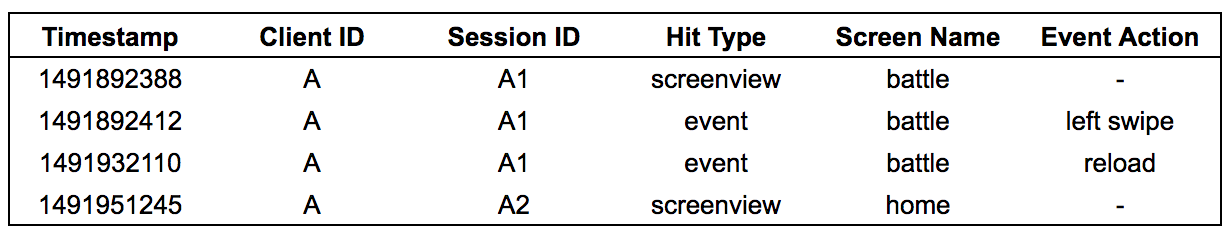
DANS LA BASE DE DONNéE de GA

Installer GOOGLE ANALYTICS
1. Installer React Native Google Analytics Bridge
2. Créer un compte Google Analytics et récupérer l'ID de type "UA-12345-1"
3. Créer un service spécifique "Analytics"
4. Envoyer un premier "Screenview"
5. Tester que Google Analytics ait bien reçu l'information
6. Builder et tester l'application en intégration / production
import { GoogleAnalyticsTracker } from 'react-native-google-analytics-bridge';
export const tracker = new GoogleAnalyticsTracker('UA-12345-1');componentWillMount() {
tracker.trackScreenView('Home');
}EXEMPLE : ETOFFONS LE SERVICE
export default class Analytics {
static init(newStore) {
this.store = newStore;
this.tracker = new GoogleAnalyticsTracker('UA-12345-1');
}
import { GoogleAnalyticsTracker } from 'react-native-google-analytics-bridge';...
static getGlobalDimensions() {
return { userType: store.user.type };
}
... static sendEvent(eventCategory, eventName, optionalValues, specificDimensions) {
this.tracker.trackEventWithCustomDimensionValues(
eventCategory,
eventName,
optionalValues,
{
...this.getGlobalDimensions(),
...specificDimensions,
}
);
}
}EXEMPLE : Envoyons l'event
render() {
return (
<ImageCard
onLeftSwipe((imageID) => this.onVote(imageID, 'leftSwipe'));
onRightSwipe((imageID) => this.onVote(imageID, 'rightSwipe'));
onHeartPress((imageID) => this.onVote(imageID, 'heartPress'));
/>
);
}
}import Analytics from 'Project/src/Services/Analytics';class VotePage extends Component {
onVote(likedImageID, voteType) {
Analytics.sendEvent('Vote', voteType);
this.props.postVote(likedImageID);
}
...DEBUGGER et TESTER
1. Vérifier que les variables sont bien peuplées avant d'appeler la librairie
2. Activer le mode debug du SDK pour voir la donnée :
- iOS : en natif "[[GAI sharedInstance].logger setLogLevel:kGAILogLevelVerbose];"
- Android : afficher les logcat avec "adb logcat -v time -s GAv4"
3. Sur device, utiliser "Charles" pour intercepter les appels Google Analytics
4. Après quelques minutes, voir les évènements arriver dans l'onglet "Real Time" de Google Analytics
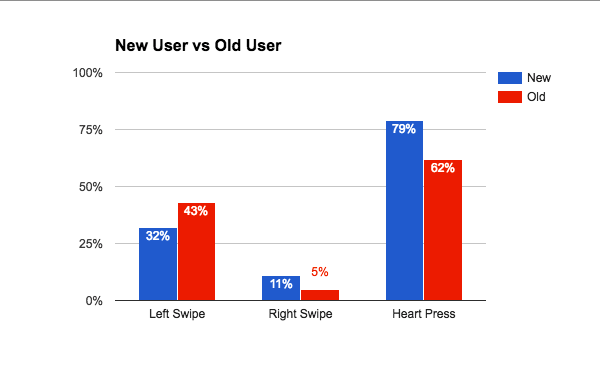
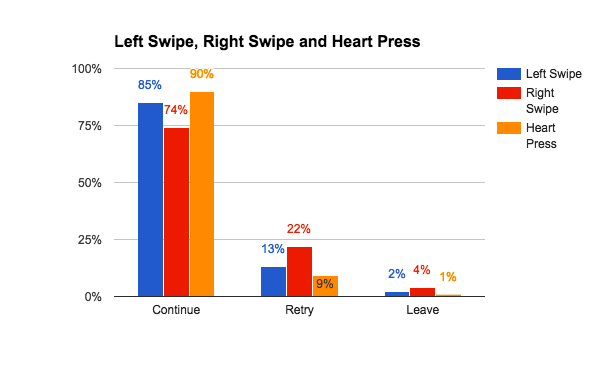
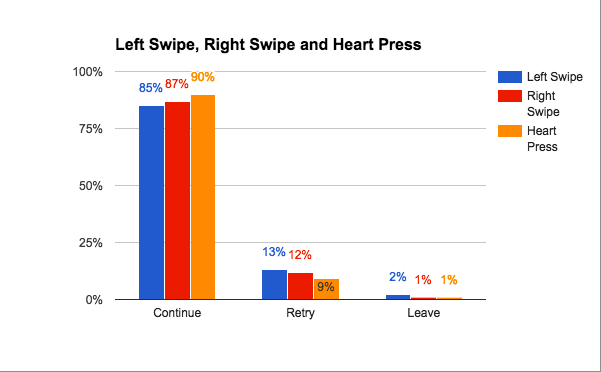
ANALYSE DE DONNNES DE L'EXEMPLE

Analyse de donnnes de l'exemple

RESULTATS Après améliorations

Merci
Email : xavierl@bam.tech
Linkedin : www.linkedin.com/in/lefevrexavier/
Twitter : twitter.com/xavier_lef
Medium : medium.com/@xavierlefevre
Aller plus loin
- Creating two different properties (under one account): one for your staging environments and one for your production environments
- Preventing your team/company on-app behavior to interfere with real customers data by banning IPs
- Sending custom events for custom customer actions such as a click on a banner or a login action
- Setting up goals (using your custom events) to get a deep understanding of the performance of your app
- Passing custom dimensions along your hits to reinforce your analytics data with your specific business logic
- Tracking the origin of installs of your customers
- Retrieving “raw” data directly in Google Spreadsheet to build your own reports
- If you are a ecommerce/marketplace business, getting to know more thanks to Google Analytics Ecommerce
Talk - Comment et pourquoi utiliser Google Analytics dans un projet React Native
By Xavier Lefèvre
Talk - Comment et pourquoi utiliser Google Analytics dans un projet React Native
Présentation pour le meetup React JS / React Native du 11 Avril 2017
- 1,237



