3D software developer at Creoox AG
Lindsay Kay
xeokit Meetup, September 30, 2025
Introducing
xeokit SDK
the

for
Tracing the Path of the xeokit SDK
AEC



Visualization
Hi, I’m Lindsay Kay
xeokit.io
-
Graphics Software Engineer, Creoox AG
-
Originally from Christchurch New Zealand
-
Lived in Berlin, Germany since 2010
-
Background: browser-based 3D graphics
-
~15 years working on open source medical + engineering visualization for the Web

Origins of xeokit
xeokit.io

-
Started ~5–6 years ago
-
Grew from 15 years of WebGL projects
-
Libraries, medical and IFC viewers

xeokit + Creoox

-
Joined Creoox in 2020
-
Now a team effort
-
Mix of software + civil engineering expertise

Challenges in Browser-based BIM

-
Loading large models fast
-
Smooth navigation (tight + open spaces)
-
Memory management
-
Thousands of objects, interactive
-
Double-precision accuracy on single-precision GPUs

What is xeokit?
xeokit.io

-
JavaScript SDK for AEC model viewers
-
Supports IFC, glTF, OBJ, STL, 3DXML, XKT
-
Minimal setup — a few lines of code
const viewer = new Viewer({ canvasId: "myCanvas" });
const xktLoader = new XKTLoaderPlugin(viewer);
xktLoader.load({
src: "myModel.xkt",
metaModelSrc: "myModel.json"
});
Example - Load a Model
How xeokit Delivers Performance
- Fast loading – XKT format
- Efficient memory – GPU storage
- Many objects – batching + instancing
- Accurate rendering – RTC tiling (no jitter)
- Smooth navigation – adaptive camera navigation
xeokit.io


2025: xeokit Differentiators (1)


xeokit
Others (AutoDesk etc)
- View real-world coordinates without rounding error ("jitter")
Real world 3D coordinate system

2025: xeokit Differentiators (2)
XKT: native compressed binary format

- CLI IFC->XKT model conversion tools
- Compress geometry
- Split models = smoother loading
- Quantized, tiled RTC vertex positions & oct-encoded normals
- 48 bits per position, 16 bits per normal

2025: xeokit Differentiators (3)
Cursor snap-to-primitive
- Devised by Toni Marti at Triba AG

- Makes accurate measurements possible / viable

2025: xeokit Differentiators (4)
Integrated semantic data model
- Loads IFC semantics into Viewer

- Classifies objects, useful for building explorer trees

2025: xeokit Differentiators (5)
View federated models

- Load multiple models
- Merge models into same explorer tree
- Merge split models

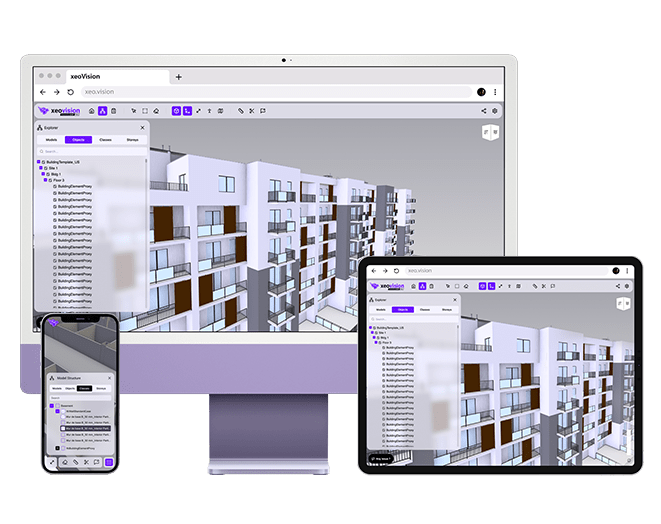
xeokit in Action
-
xeoVision.com
-
Our AECO model viewer and collaboration platform, built on xeokit
-
https://xeo.vision/


Open Source Philosophy
-
AGPL 3 license – always open
-
Full source on GitHub
-
Community feedback + contributions drive improvements



Looking Ahead
-
Streaming / progressive loading
-
Plug-in support + extensibility
-
Advanced analysis + measurement tools
-
Deeper collaboration workflows

Wrap Up
-
High-performance, open-source SDK
-
Built for AEC visualization in the browser
-
Tackles challenges of scale, precision, and interactivity
-
Evolving with community + Creoox team
xeokit.io

Thank You 🙏
-
Excited for the first xeokit meetup
-
Looking forward to hearing your use cases + ideas!

Copy of xeokit: A Web Programming Toolkit for BIM & Engineering Graphics
By xeolabs
Copy of xeokit: A Web Programming Toolkit for BIM & Engineering Graphics
A presentation for WebGL Meeting 2020, looking at how xeokit deals with some of the technical challenges involved with viewing large 3D BIM models in the browser.
- 451



