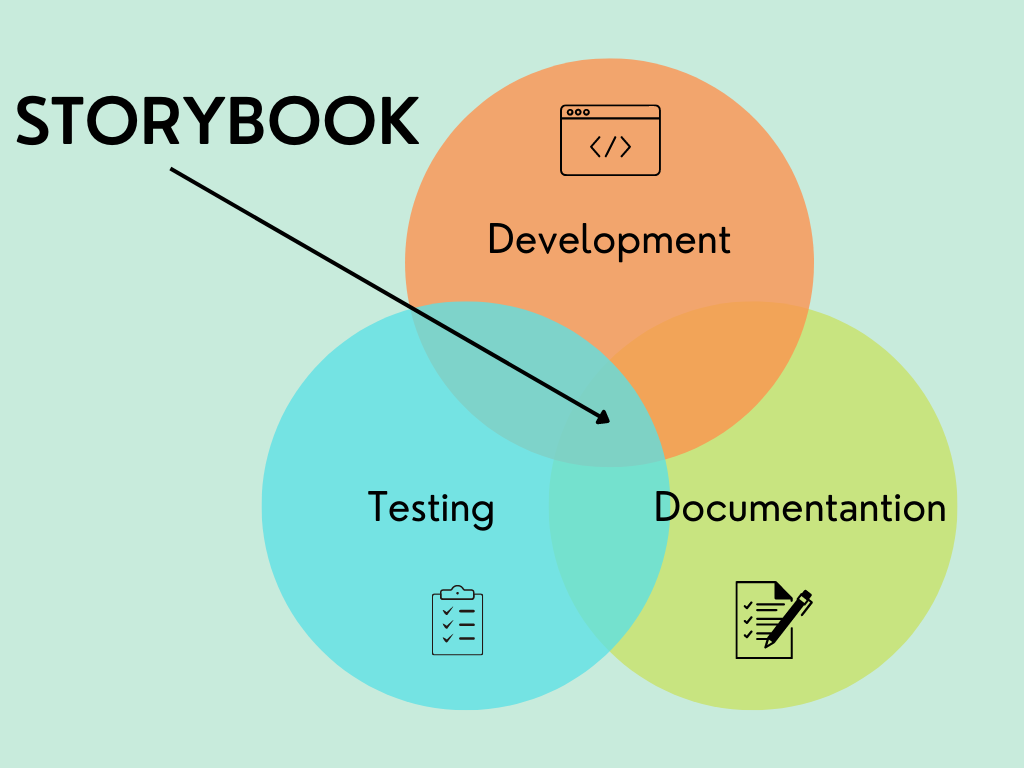
Storybook




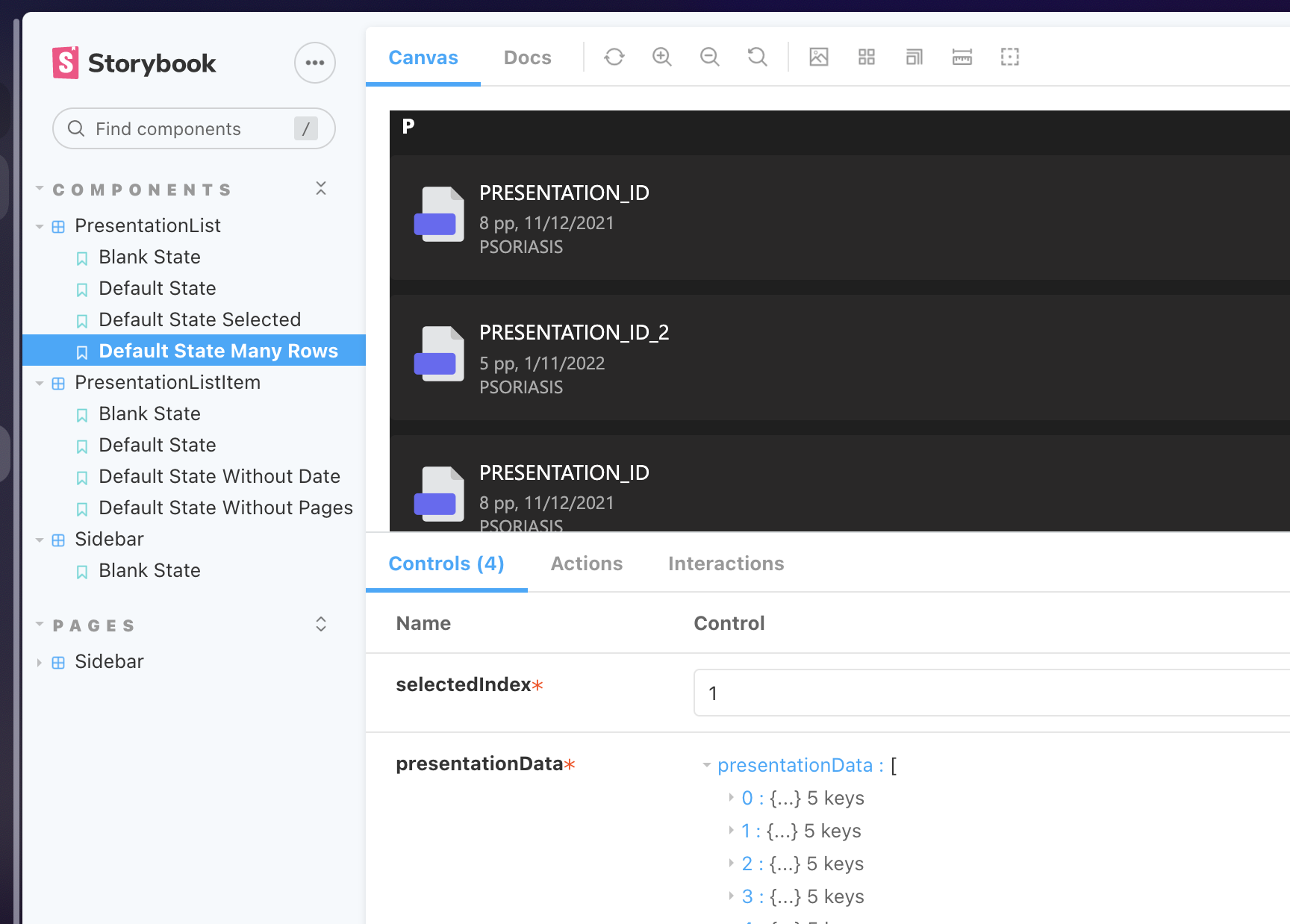
/components
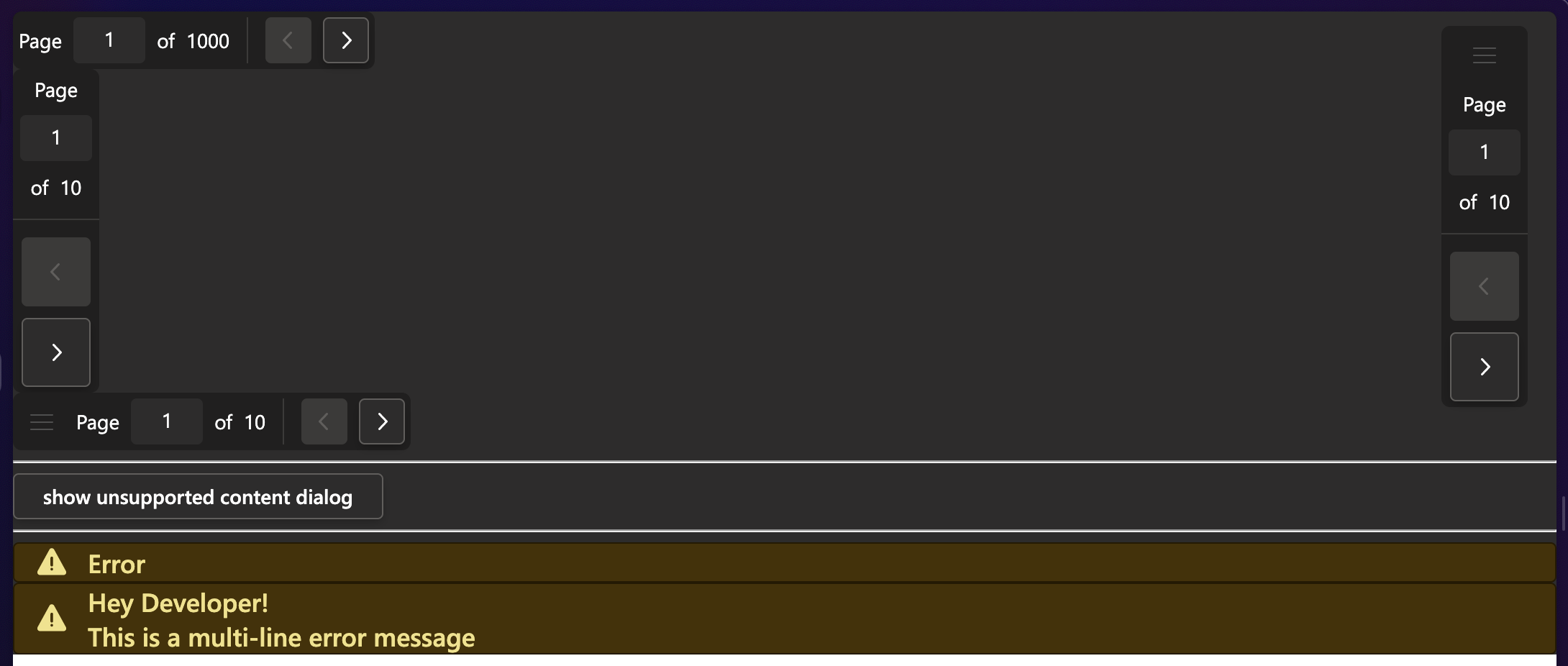
- a page where we list all our components
Why do we list all components at single place?
- To list all components that we have
- see their different states in action..
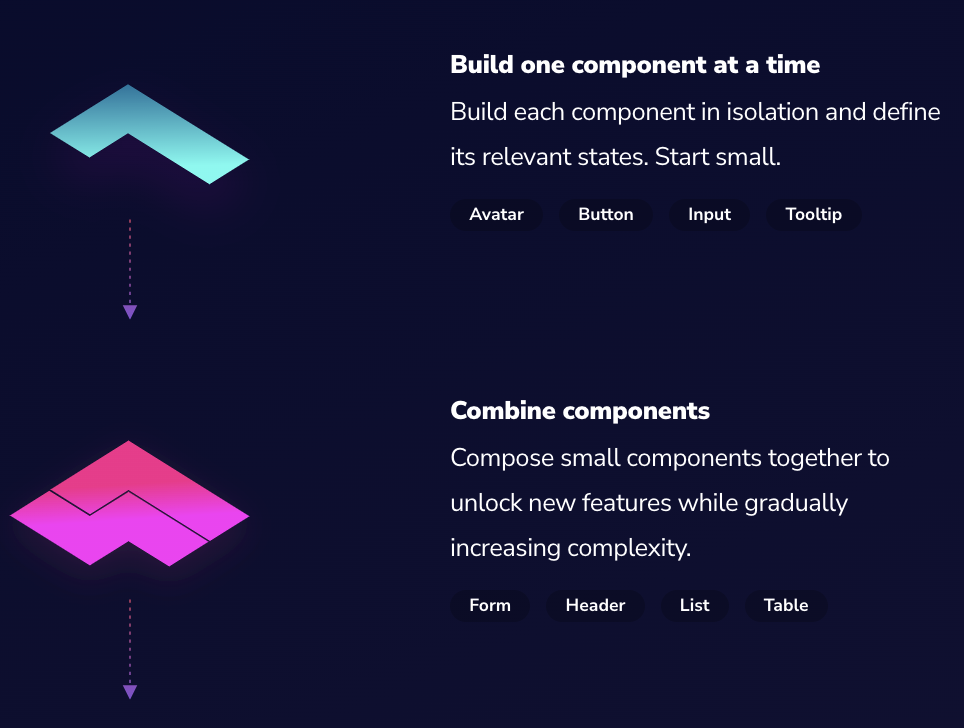
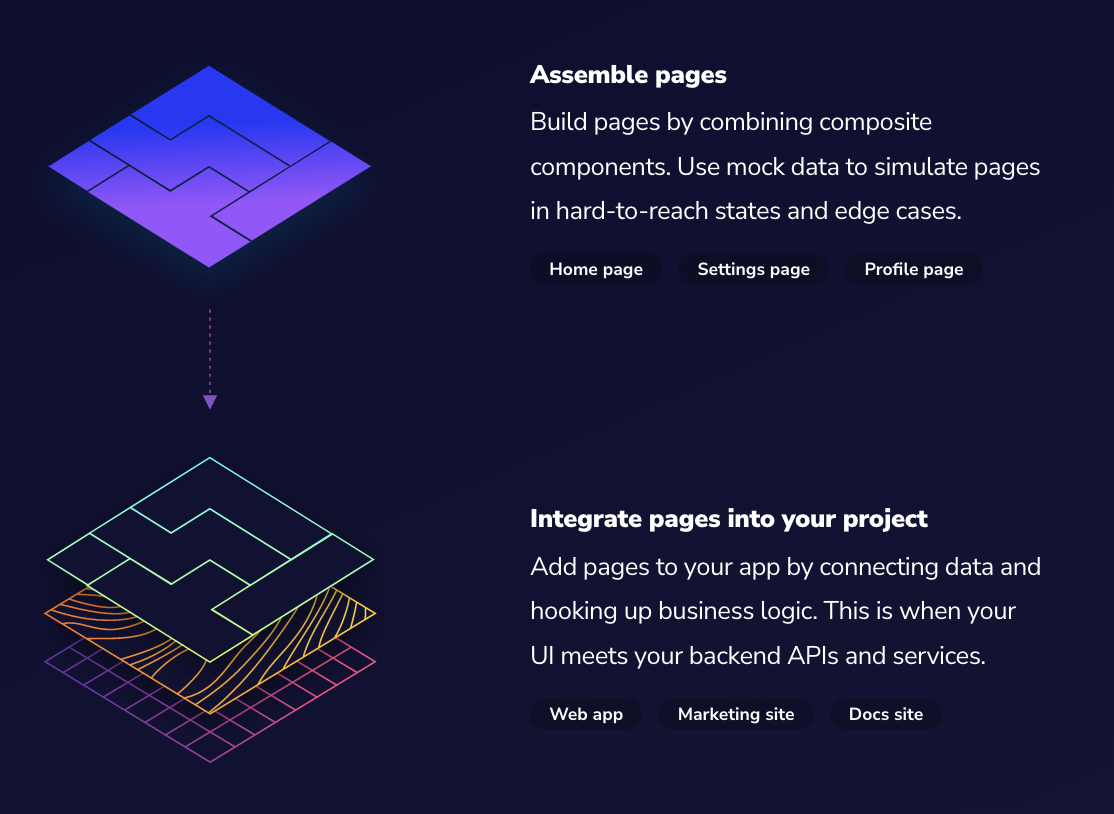
Component Driven Development


Why?
- To develop components
- everything is visual, you can't just write code and expect it to work
- Documentation
- very important for UI components
- to share edge cases
- better collaboration
- provide examples
- very important for UI components
- bugs
- catch bugs faster & avoid accidental regressions
- helps you develop hard-to-reach states and edge cases without needing to run the whole app.

the sweet spot where magic happens ✨
How?
- Create a new file
- Give extension *.stories.tsx / *.stories.jsx
Installation
- npx storybook init
- generates configuration
- npm run storybook
import PresentationListItem from "../../components/PresentationListItem";
export default {
component: PresentationListItem,
};
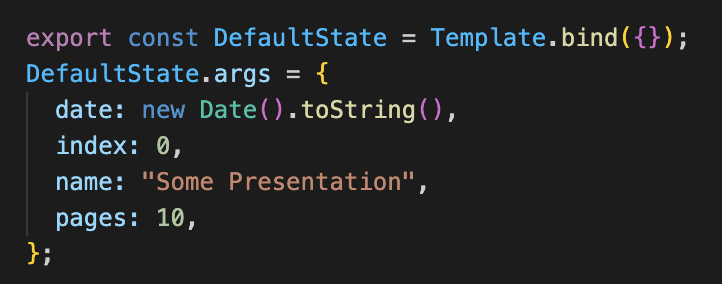
export const DefaultState = () => (
<PresentationListItem
date={new Date().toString()}
index={0}
name={"Some Presentation"}
pages={10}
/>
);
Component Story Format
import PresentationListItem from "../../components/PresentationListItem";
//1. metadata
export default {
component: PresentationListItem,
};
// 2. named export - story
export const DefaultState = () => (
<PresentationListItem
date={new Date().toString()}
index={0}
name={"Some Presentation"}
pages={10}
/>
);
timeline
- Feature Request
- Developing Phase
- Testing Phase
- Deploy
- Write Tests/ Run Tests
- Write Tests
- See how component is looking
- See how related components are looking

Stories
- Entry point to a component
- any file with extension *.stories.jsx or *.stories.tsx

References:
Desktop Application
Build a desktop app for video/audio calling
- App should be build without using react
- should be able to integrate TCP
Native or Hybrid?
- MacOs - Swift
- Windows - C#
- Electron
- Flutter
- Tauri + Vue/React/Svelte
Hybrid
- Electron
- Backend - Node
- Frontend - Chromium
- Cons:
- Apps are big (chromium browser is packaged as part of application)
- hogs memory
- Flutter
- Backend - Dart
- Frontend - Dart
- Cons:
- Learning curve for Frontend
- Tauri + Vue/React/Svelte
- backend: rust
- frontend: Tao, Wry (provide webview)
- same tech that powers mail application in safari
Timeline
- get started with rust
Tauri
Postgres
query = "INSERT INTO users(name, age) VALUES('sanyam', 12) -> OK
query = `INSERT INTO users(name, age) VALUES(${name}, ${age})` -> Not Okay!
can result in sql injection
solution - use parameterized queries
const text = 'INSERT INTO users(name, email) VALUES($1, $2) RETURNING *'
const values = ['brianc', 'brian.m.carlson@gmail.com']
query(text, values)sql injection & parameterised query

Pooling
- helps save bandwidth
- pool is a collection of clients
- once client is used, it is returned back to pool
- do not use pool for transactions
- only single client must handle transaction
Data Types
| input | ||
|---|---|---|
| uuid | string | |
| json/jsonb | object using JSON.parse() | string |
| date,timestamp,timestamptz | Date object |
Storybook
By xerosanyam
Storybook
- 518



