How does http2 change the game of module bundlers?
@yaprakaya
Who am I?
Yaprak Ayazoglu
Frontend developer

@yaprakaya
- Working @bol.com
- M.S. in Computer Science
- B.S. in Electrical and Electronics Engineering
- Involved in building 1 solar powered and 1 hydrogen powered car
- Mentoring @LoncaWorks

@yaprakaya

@yaprakaya
A bit of history...
- Tim Berners Lee and his team introduced HTTP protocol in 1989 at Cern
- HTTP only had "GET" request
- Reponse was only HTTP page with plain text
- HTTP1.1 standard was there and also implemented by most of the major browsers in 1996
- The protocol is not changed since 1997.
@yaprakaya
Examples websites from 1996
@yaprakaya

Example websites from 1996
@yaprakaya

How did it evolve?
- A single JS file, a tiny CSS, some images
- More images, we had image sprites: a bundle for the images
- With SPAs, more JS and CSS files, we needed to bundle them into 1 huge file, too.
@yaprakaya
Why bundles?
@yaprakaya
- Was it a must? What was the problem?
- We have more files..
- >20 images
- >5 JS files
- >5 CSS files
- Why can't we just download them one by one?
@yaprakaya

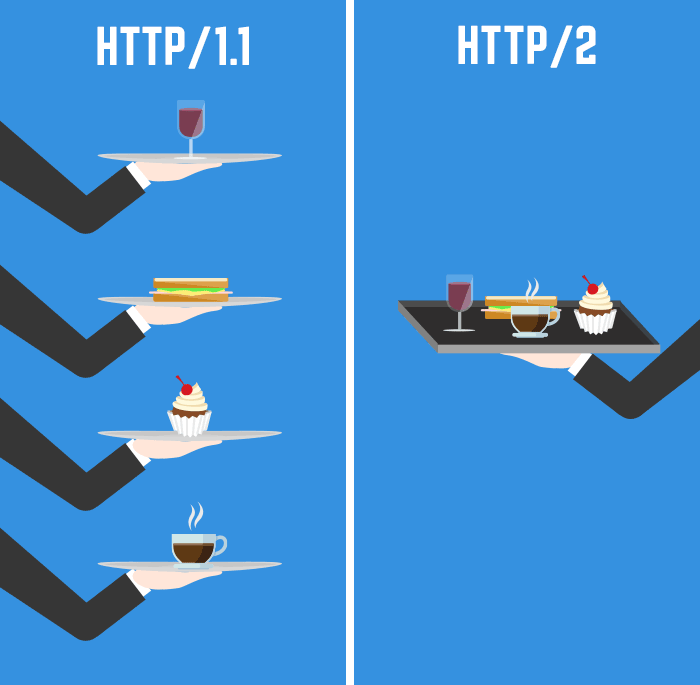
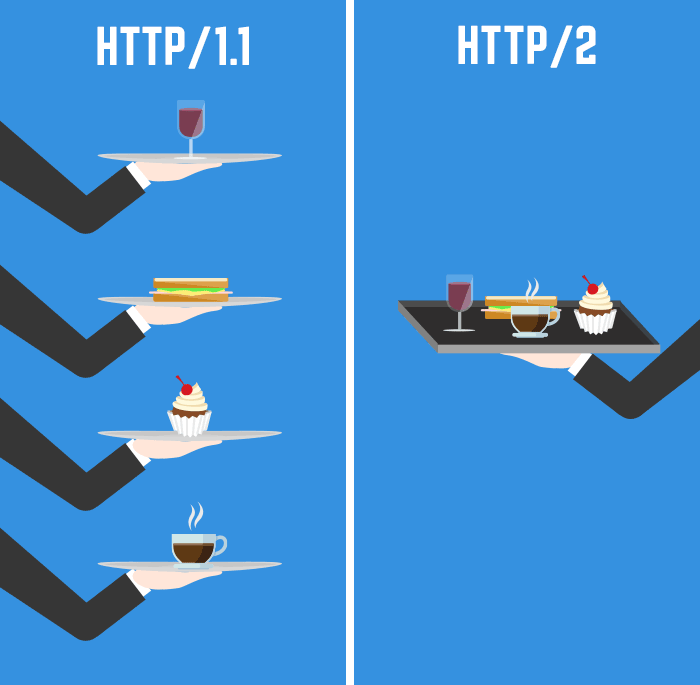
HTTP/1.1 is sequential
How do we solve it?
- First approach is bundling... But does bundling enough?
- Browsers allow 6 parallel connections / domain
- Domain sharding
- Image spriting which is also a sort of bundle for your CSS
@yaprakaya
Is bundling only for first load time?
- Not really...
- It is also for maintainability, structure, clean code..
@yaprakaya
Lets go back to 1997
- Not much of CSS, JS or images required.
- Just a couple of them would be enough.
- The recent developments in JS was pushing the boundaries of WEB and thus the HTTP protocol.
- Browsers were not supporting any native module structure.
- We created scopes, IFFE functions (Immediately invoked function expression)
@yaprakaya
RequireJS (AMD)
@yaprakaya
- Nice way to create components
- Asynchronous (not downloading but while running the code)
// define with module ID, dep. array and factory function
define('myModule', ['dep1', 'dep2'],
function (dep1, dep2) {
//Define the module value by returning a value.
return function () {};
});
@yaprakaya
Browserify, Webpack (CommonJS)
- Bundling modules in CommonJS format
- Creating 1 big JS file
// ***** lib.js *****
module.exports = function(n) { console.log(n); }
// ***** main.js *****
var myLib = require('./lib');
console.log(myLib(5)); // 5@yaprakaya
Rollup, System JS, Webpack, you name it (ES6 Modules)
- Bundling modules in ES6
// ***** lib1.js *****
export default function() {
console.log(4);
};
// ***** someClass.js *****
export default class {
…
};
// ***** main.js *****
var myLib = require('./lib');
console.log(myLib(5)); // 5
// ***** main.js *****
import func from ‘./lib1’;
func();
import someClass = require(‘./someClass’);
let myClass = someClass();
@yaprakaya
Native Modules
<script type="module">
import {addTextToBody} from './utils.mjs';
addTextToBody('Modules are cool. <3');
</script>// utils.mjs
export function addTextToBody(text) {
const div = document.createElement('div');
div.textContent = text;
document.body.appendChild(div);
}Time to change
- More files
- It was not enough...
@yaprakaya
HTTP/2

- HTTP/1.1 is for web 2 decades ago
- HTTP2 come into play
- It supports response multiplexing
- 1 request has n responses
- No need to send headers for each request
- Server push
Now...
- HTTP/2 is supported for whole major browsers
- It is backward compatible
- HTTPS is a must
- (ES6) Native modules are supported by most of the major browsers (but IE11)
- Do we need the module bundlers at all?
@yaprakaya
It depends :D
- Legacy (several non-native modules)
- Backend systems should be updated
- Bad caching
- Good compression
- How to prioritize the assets?
- CDNs?
- Server push
- Physical location of servers & your users
@yaprakaya
Benchmark results

@yaprakaya
1000 files to 50 increases speed by an average of ~66%

Benchmark results

@yaprakaya
1000 files to 50 increases speed by an average of ~28%

Benchmark results

@yaprakaya
1000 files to 50 increases speed by an average of ~27%

Key findings
- This benchmark does not involve server push
- Even though bundling is NOT that big problem with HTTP/2, a certain level of concatenation is an improvement
- Important to define the requirements since the distance increases the latency
Wrap up...
- The best practices in HTTP/1.1 is now anti patterns (domain sharding, bundling)
- Still we need bundling
- More bundles might cause less compression
- HTTP/2 will trigger new changes: e.g. new breed of CDNs, push efficient module loading, etc.
Resources
@yaprakaya
Questions?
@yaprakaya
Thanks...
@yaprakaya

http2 and module bundlers
By Yaprak Ayazoglu
http2 and module bundlers
- 1,399



