Debugging Angular Ivy Applications


v8.2.13
v9.0.0 RC.1

What about v9?

- On by default
- Existing Apps can be upgraded
V9 has Ivy
# update the CLI tool
ng update @angular/cli
# update the core
ng update @angular/core
# start your app
ng serveUpdating Angular...
- Chrome console
- window.ng
- ngDevMode
Debugging
...
What we will discuss?
debugger / breakpoints
$0
debug()
option + cmd + f
monitor / monitorEvents











// in AngularJS?
// remember this?
window.angular...
angular.element();
angular.element().scope();
angular.element().injector();
angular.element()
.scope().$apply();// Angular Ivy
// brings it back via
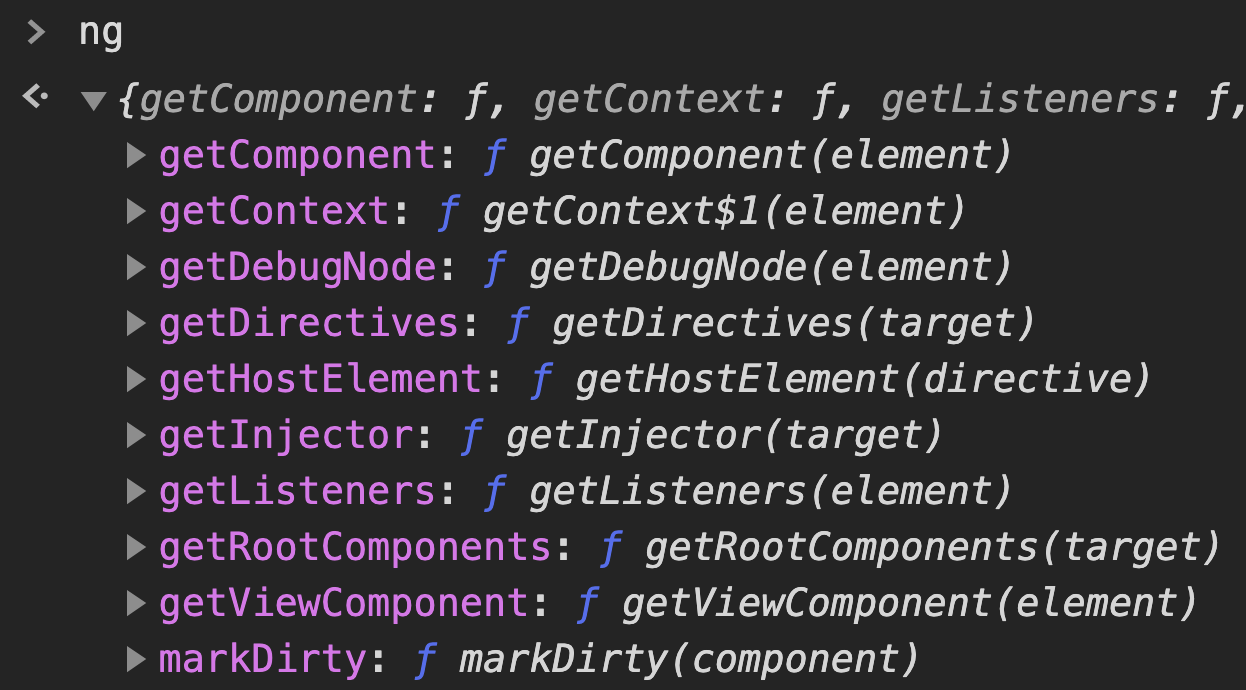
window.ng...

- Helper tools for debugging
- Not available in Prod Mode
- Plugins can add their own
- Version 9.0.0+
window.ng
- Larger Bundle?
- Slower framework?
- What about if the user doesn't want it?
Isn't this extra code???
if (ngDevMode) {
// Angular adds extra
// code into the framework
// so that additional
// tooling and info can
// have more info about
// data-structures...
}// .debug is appended
someObject.debug
someArray.debug
someDataStructure.debug- ngDevMode is stripped in prod mode
- window.ng is not available
- Code is compressed
Prod mode clears it
const enum UserIndex {
FirstNamePosition = 0,
LastNamePosition = 1,
AgePosition = 2
}
interface User extends Array<number|string> {
[UserIndex.FirstNamePosition]: string;
[UserIndex.LastNamePosition]: string;
[UserIndex.AgePosition]: number;
}
function getFullName(user: User) {
return user[UserIndex.FirstNamePosition] +
user[UserIndex.LastNamePosition];
}
function isOlderThan(user: User, age: number) {
return user[UserIndex.AgePosition] > age;
}function g(u) {
return u[0] + u[1]
}
function i(u, n) {
return u[2] > n
}Usecases
- Extra debugging tools
- Low-level APIs for chrome extensions
- Rebuild a test environment
- Save debugging state
- And More...
Let's build our own debug tool

Takeaways
- Add debug tooling to your apps
- Make scripts to resume state
- Or make interactive console-level materials
Oh No!!
It's Over!

Debugging Angular Ivy Applications
By Matias Niemelä
Debugging Angular Ivy Applications
- 500



