Opening Keynote



Matias Niemelä
- SWE @ Google
- Angular Core Team
- Finland / Canada / USA
- San Francisco
- @yearofmoo
- 7 Years of Angular








13 Sessions + Panel
350 Attendees
NgRome

v8.2.9 (stable)
v9.0.0 (next)

Current Status (Oct 2019)

More new Angular Events each Year



- 7 Years of Angular
- Angular Today
- Ivy: Angular for Tomorrow
Keynote
----
What we will discuss?
Closing Keynote - Angular Architecture Concepts and Considerations

Dan Wahlin
John Papa
@DanWahlin
@John_Papa
More than 7 years ago...
- AngularJS 1.1
- No TypeScript
- No Build System
- index.html
- More like a library than a framework
Why use a framework in 2019?
It's 2019 ... Can't web HTML/CSS/JS just do everything for us?
- Matias











Angular ===
A Collection of Robust APIs...
- Stable versioning
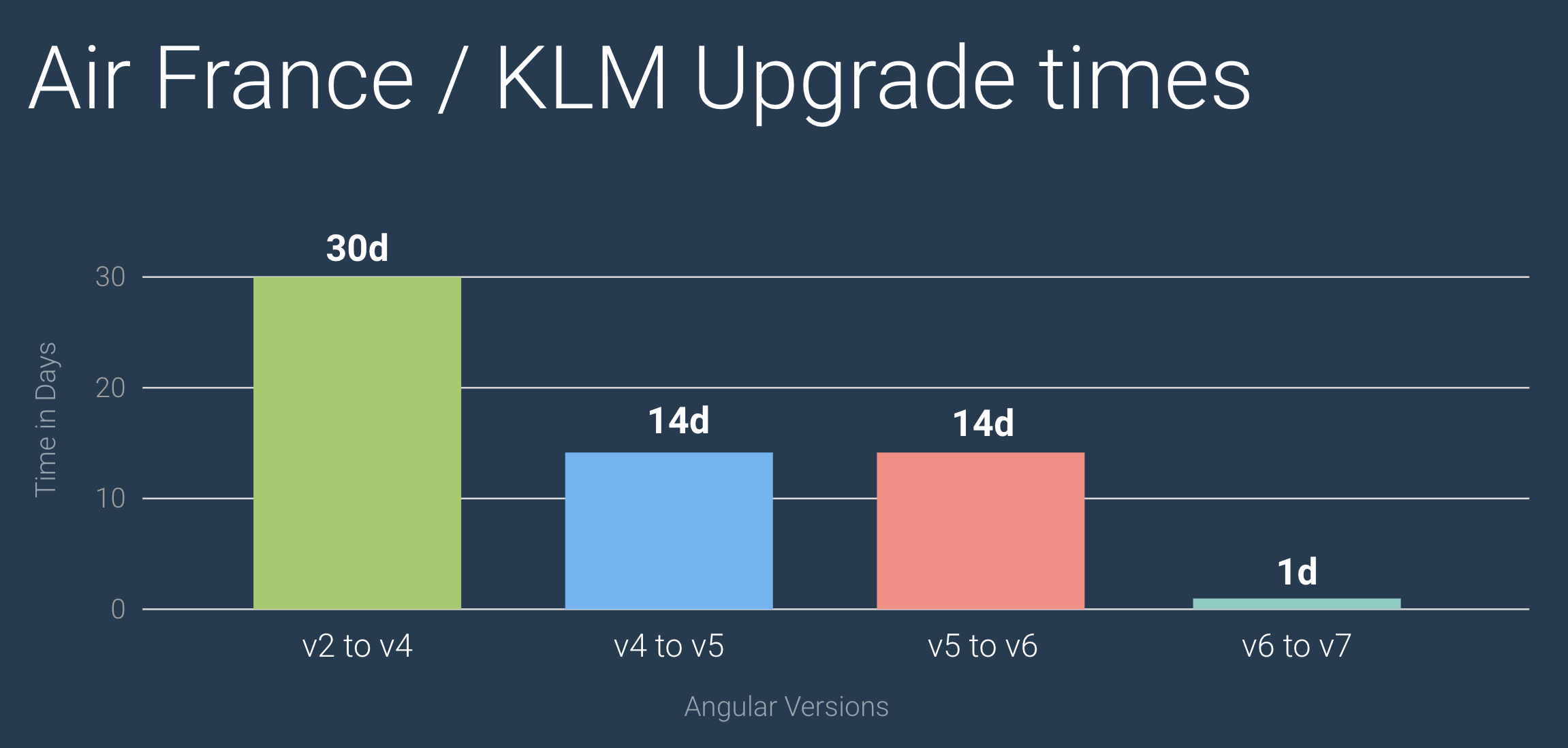
- Frictionless updates
- Consistent APIs
- Well tested
- Powered by Google
A Platform of Tools
- Components, Routing, Forms, etc...
- Internationalization
- Testing & Debugging
- Animations & Design
- Server-side Rendering










Tensorflow.js and Angular

Maurizio Vitale
@mauriziovitale_
Angular @ Google
Over 1500+ Applications!
lessons learned?
7 Years of NG
building the Angular framework
- Many ways to build things
- Proper design
- The API is king!

Many ways...
- How are the inputs handled?
- What APIs do we expose?
- Hidden features?
- How fast should it be?
- Error handling
- Structure of the code

The API is the most important thing...
- For tools
- For libraries
- For frameworks
- For Angular...
<div [ngClass]="myClassExp"
[ngStyle]="myStyleExp">
...
</div>@Directive({
selector: '[ngStyle]'
})
class NgStyleDirective {
@Input('ngStyle')
ngStyleVal: string;
@Input('style')
styleVal: string;
}The API is King!
- Expose the minimal set of controls
- Atomic and independent controls
- Good API design
Architecting Angular Applications with Angular Libraries

Fabian Gosebrink
@FabianGosebrink
What is currently in Angular version 8?

Version 8.0
- Differential Loading
- Easier Deployments
- Router Improvements
- CLI Upgrades
- Dynamic Imports
- Custom Builders
- Documentation
- And more...
What is currently in Angular version 8?

Angular CLI
- New hello world landing page
- Command line `update` tools
Updating Angular...
- Express update with just a few commands
- All dependencies and tooling updated automatically
# update the CLI tool
ng update @angular/cli
# update the core
ng update @angular/core
# start your app
ng serve
Update Guide
Docs on Version 8
Differential Loading
- Load one set of code for older browsers
- More advanced code for newer browsers
<!-- older browsers get this -->
<script type="my-app-es5.js"
nomodule>
</script>
<!-- newer browsers get this -->
<script type="my-app-es2015.js"
type="module">
</script>// tsconfig.json
{
"compilerOptions": {
// ...
"target": "es2015",
// ...
}
}
State Management w/ NGRX & GraphQL

Bonnie & Samantha Brennan
@bonnster75
@thelittlestdev
Build You an NgRx Component For Great Good

Mike Ryan
@MikeRyanDev

RxJS: Mastering the asynchronous nature of JavaScript

Juan Herrera
@jdjuan
What about v9?

- Maintain Compatibility
- New Features and Improvements
- Allow Angular to be ready for tomorrow
Ivy: Refactoring the Framework
Angular Ivy
- Smaller bundle sizes
- Improved Performance
- Portability
- Tooling
- Debugging
- Styling
- And More...
Smaller bundle sizes...
- Better JS Code Compression
- Better Generated Code
class UserClass {
state = "...";
method1() {...}
method2() {...}
method3() {...}
}
// or?
user = ["..."];
function fn1(array) {...}
function fn2(array) {...}
function fn3(array) {...}
function fn4(array) {...}
function fn5(array) {...}
Use Less Code?
- Reduce the applications you use
- Break up your application into chunks?
- What about the framework?
JS Bundle Size Optimizations...
class User {
private _first: string;
private _last: string;
private _age: number;
getFullName() {
return this._first + ' ' + this._last;
}
isOlderThan(age) {
return this._age > age;
}
}var User = function() {
function t() {}
t.prototype.getFullName = function() {
return this._first + " " + this._last
};
t.prototype.isOlderThan = function(t) {
return this._age > t
};
return t;
}();const enum UserIndex {
FirstNamePosition = 0,
LastNamePosition = 1,
AgePosition = 2
}
interface User extends Array<number|string> {
[UserIndex.FirstNamePosition]: string;
[UserIndex.LastNamePosition]: string;
[UserIndex.AgePosition]: number;
}
function getFullName(user: User) {
return user[UserIndex.FirstNamePosition] +
user[UserIndex.LastNamePosition];
}
function isOlderThan(user: User, age: number) {
return user[UserIndex.AgePosition] > age;
}
function g(u) {
return u[0] + u[1]
}
function i(u, n) {
return u[2] > n
}Average reduction of 30% in bundle size...
Framework JS Optimization
- No maps
- No JS/TS classes
- No global knowledge
- No global state
- No boolean vars (only bits)
- No extra arrays
- No closures
- Nothing beyond o(n)
- Lots of Caching
- Lots of bit shifting
Tree-Shaking Away Unused Code...
- Not everything is required
- Why can't the framework figure this out for you?
// this code is used!
element(0, 'div');
select(0);
attribute('title', 'my elm');
styleProp('color', 'red');
classProp('ready', true);
listener(0, 'click', () => {...});
// unused code
function styleMap() {...}
function classMap() {...}
function query() {...}
<video controls poster="poster.png">
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
</video>@Component({
selector: 'video'
})
class VideoComponent {
@Input('poster')
posterUrl: string;
@Input('controls')
hasControls: any;
@ContentChildren(VideoSourceComponent)
sources: QueryList<VideoSourceComponent>;
}function AppTemplate(ctx, rf) {
if (rf & CREATE) {
elementStart(0, 'video');
attribute('controls', true);
attribute('poster', 'poster.jpg');
element(1, 'source',
['src', 'movie.mp4', 'type', 'video/mp4']);
element(2, 'source',
['src', 'movie.ogg', 'type', 'video/ogg']);
elementEnd();
}
}| element() | styleMap() | container() |
| attribute() | listener() | pipe() |
| styleProp() | property() | projection() |
| classProp() | select() | i18n() |
| classMap() | text() | sanitize() |
All unused instructions are thrown away...

Smaller, portable web components

<body>
<!-- custom element -->
<calendar-widget></calendar-widget>
<!-- custom element -->
<chat-widget></chat-widget>
</body>Lazy Loading on Steroids (with Angular Elements)

Juri Strumpflohner
@FabianGosebrink
New Features


Improved Styling...
- All styles/classes are now handled predictably
- Better foundation for styling and animations!
<div
[style.width]="myWidth"
[style]="myStyles"
[class.active]="myActiveClass"
[class]="myClasses">
...
</div><!-- CSS classes -->
<!-- style values too -->
<header
[class]="headerClasses"
[class.ready]="isReady"
[style]="headerStyles"
my-style-directive>
...
</header>@Directive({
selector: '[my-styled-dir]'
})
class MyStyledDir {
@HostBinding('style')
styles = {
border: '10px solid red'
}
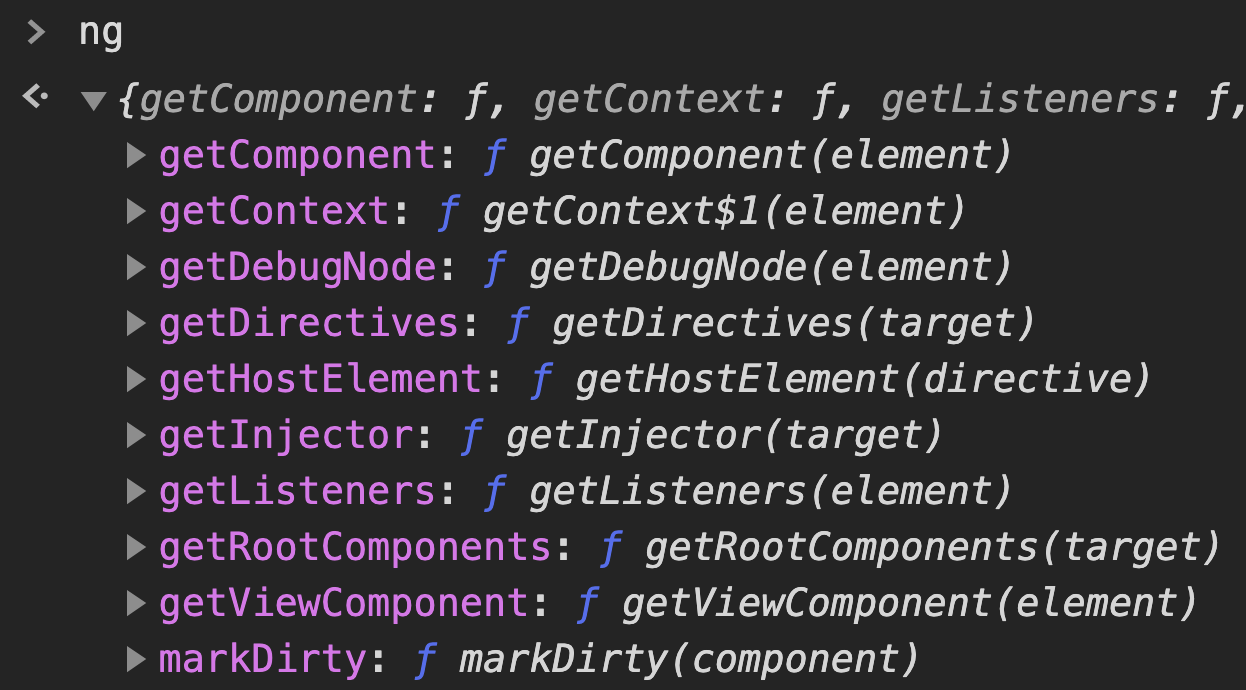
}Debugging Tools
- Console level debugging access is now supported!
ng.getComponent();
ng.getDebugNode();
ng.getHostElement();
ng.markDirty();
How can I use it?
# when creating a new app
ng new my-app --enable-ivy
# or update tsconfig.json
"angularCompilerOptions": {
"enableIvy": true
}
How far along is it?
98%
Passing within Google
v9.0

Only a few weeks away...






Angular Migration /
Change Detection
Performance / Monitoring
Mixed reality / 3D data in a 2D world




PWAs => Native Mobile Apps
Developing a mixed 3d reality

Grazie!

Enjoy the rest of the conference! :)
- Matias
NgRome 2019
By Matias Niemelä
NgRome 2019
- 849