The Future of Angular

Matias Niemelä
- Angular Core Team
- 7 Years of NG
- Finland / Canada / USA
- San Francisco
- @yearofmoo



Back in my day...



What is Angular?
Is it a framework?
Does it run on JavaScript?
Is it used for Web Apps?
Does Google own it?
It is Open-Source?

More than a frame
work...
- A framework includes tools and technologies
- For building websites and web applications
Why use a framework in 2019?
It's 2019 ... Can't web HTML/CSS/JS just do everything for us?
- Matias











Platform
equals
Framework plus more
- Platforms connect technologies together
- Provide powerful tooling
- Used to build higher-level technology


Angular === Platform
- Used for building rich web applications
- well tested tools and utilities
- Build on top of the platform!

What's it for?
- Web Applications
- Static websites
- Mobile Apps
- Desktop
A Collection of Robust APIs...
- Stable versioning
- Frictionless updates
- Consistent APIs
- Well tested
- Powered by Google

A Platform of Tools
- Components, Routing, Forms, etc...
- Internationalization
- Testing & Debugging
- Animations & Design
- Server-side Rendering










v8.0.0 (stable)
v8.1.0 (beta)

Current Status (June 2019)
Version 8.0
- Differential Loading
- Smaller Bundles
- Router Improvements
- CLI Upgrades
- Improved Integration with Bazel
- And more...
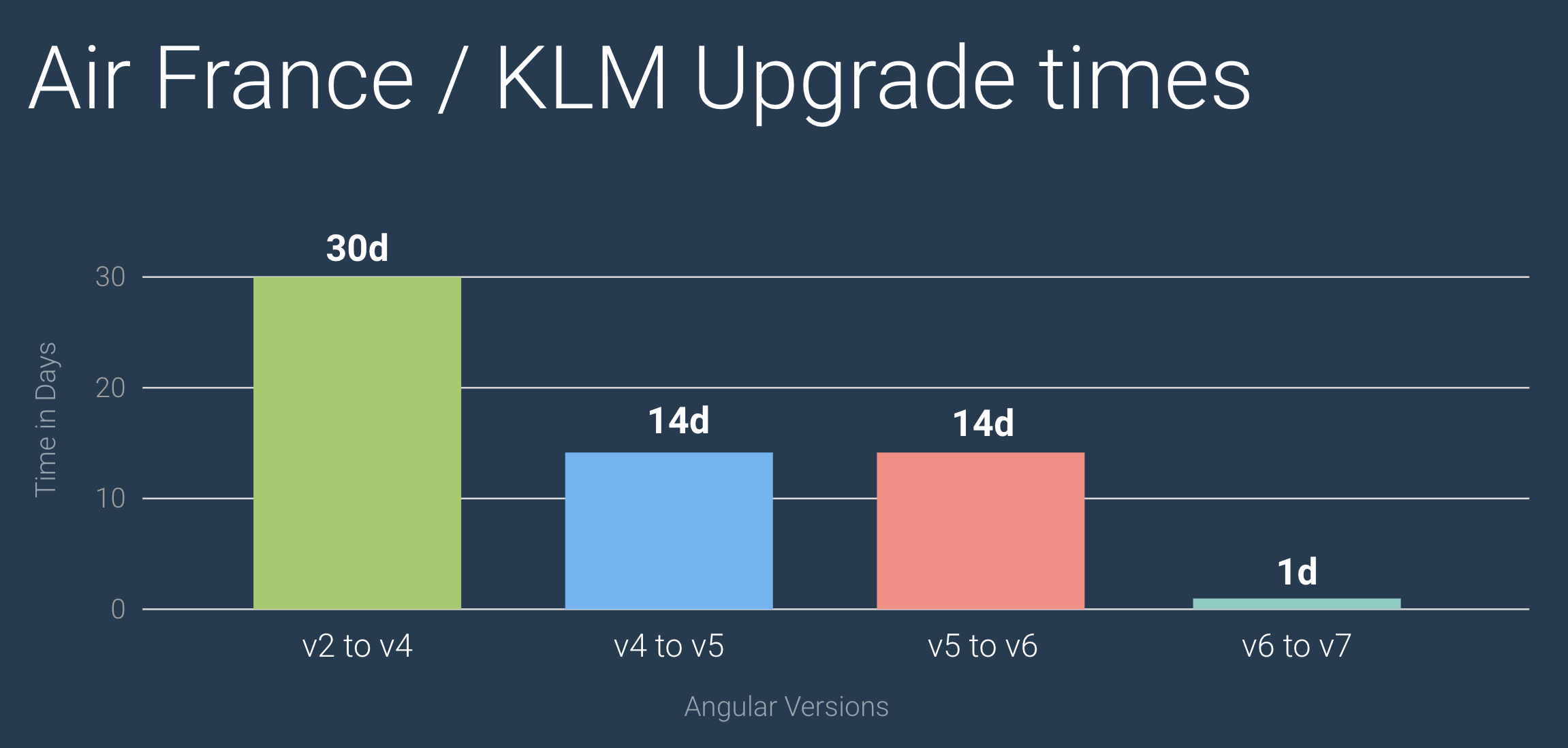
Updating Angular...
- Express update with just a few commands
- All dependencies and tooling updated automatically
# update the CLI tool
ng update @angular/cli
# update the core
ng update @angular/core
# start your app
ng serve
Update Guide
Docs on Version 8
The Future of the Angular...
v9.0

What are we working on?
- The Ivy Renderer
- Server-Side Rendering
- Better Tooling
The Ivy Renderer
- Compiler Redesign
- Runtime Refactor
- Backwards compatible
- Faster boot up time
- Faster builds
- Tree-shakeable
- Lazy Loading
- Smaller bundle size
- Improved debugging
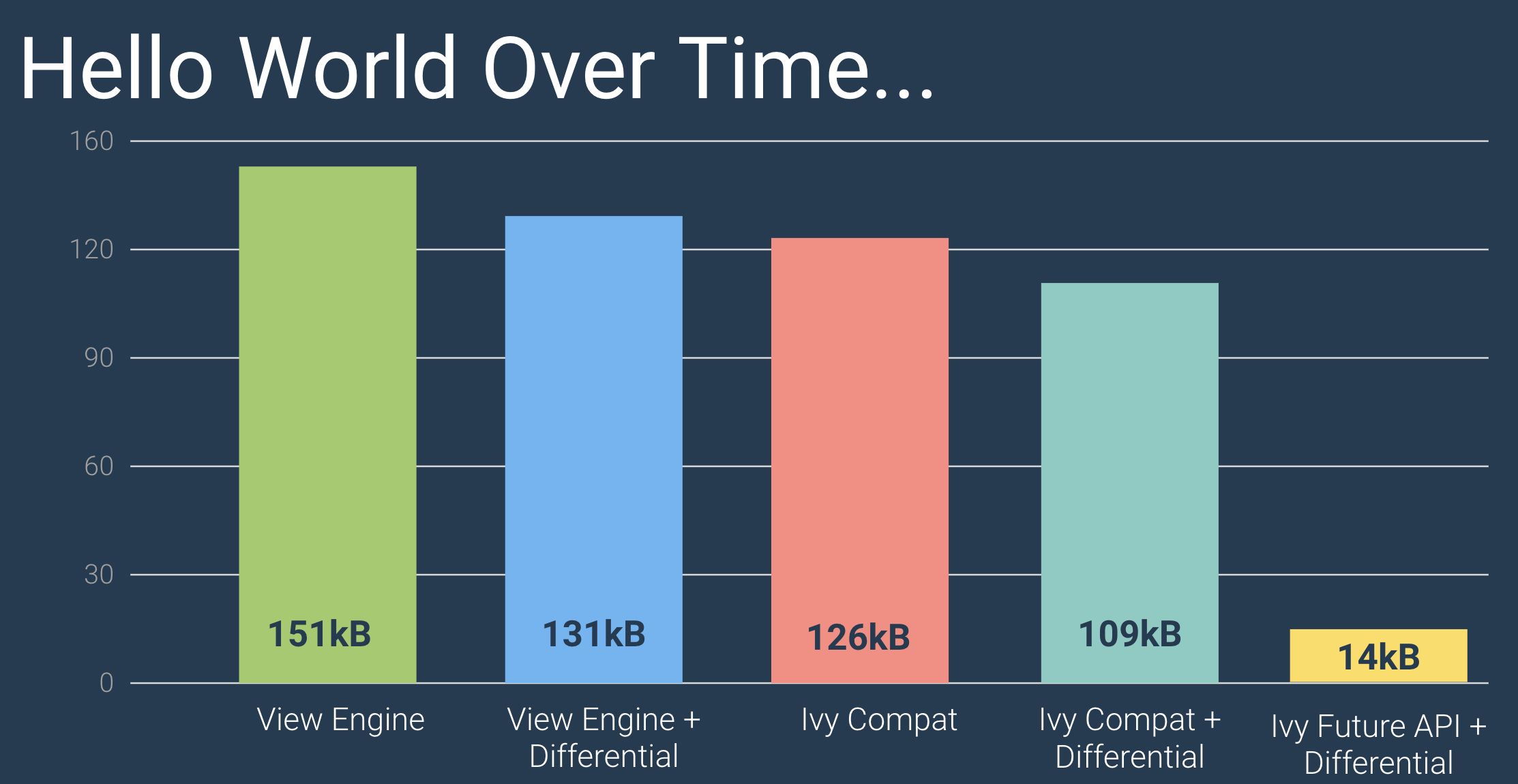
Smaller bundle sizes...
- Understanding how JS code is packaged
- Making decisions on the framework level
class UserClass {
state = "...";
method1() {...}
method2() {...}
method3() {...}
}
// or?
user = ["..."];
function fn1(array) {...}
function fn2(array) {...}
function fn3(array) {...}
function fn4(array) {...}
function fn5(array) {...}JS Optimization
- No maps
- No JS/TS classes
- No global knowledge
- No global state
- No boolean vars (only bits)
- No extra arrays
- No closures
- Nothing beyond o(n)
- Lots of Caching
- Lots of bit shifting
JS Bundle Size Optimizations...
class User {
private _first: string;
private _last: string;
private _age: number;
getFullName() {
return this._first + ' ' + this._last;
}
isOlderThan(age) {
return this._age > age;
}
}var User = function() {
function t() {}
t.prototype.getFullName = function() {
return this._first + " " + this._last
};
t.prototype.isOlderThan = function(t) {
return this._age > t
};
return t;
}();const enum UserIndex {
FirstNamePosition = 0,
LastNamePosition = 1,
AgePosition = 2
}
interface User extends Array<number|string> {
[UserIndex.FirstNamePosition]: string;
[UserIndex.LastNamePosition]: string;
[UserIndex.AgePosition]: number;
}
function getFullName(user: User) {
return user[UserIndex.FirstNamePosition] +
user[UserIndex.LastNamePosition];
}
function isOlderThan(user: User, age: number) {
return user[UserIndex.AgePosition] > age;
}
function g(u) {
return u[0] + u[1]
}
function i(u, n) {
return u[2] > n
}Average reduction of 30% in bundle size...

ES6 will makes things better...
Tree-Shaking Away Unused Code...
- Not everything is required
- Why can't the framework figure this out for you?
// this code is used!
element(0, 'div');
select(0);
attribute('title', 'my elm');
styleProp('color', 'red');
classProp('ready', true);
listener(0, 'click', () => {...});
// unused code
function styleMap() {...}
function classMap() {...}
function query() {...}
<video controls poster="poster.png">
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
</video>@Component({
selector: 'video'
})
class VideoComponent {
@Input('poster')
posterUrl: string;
@Input('controls')
hasControls: any;
@ContentChildren(VideoSourceComponent)
sources: QueryList<VideoSourceComponent>;
}function AppTemplate(ctx, rf) {
if (rf & CREATE) {
elementStart(0, 'video');
attribute('controls', true);
attribute('poster', 'poster.jpg');
element(1, 'source',
['src', 'movie.mp4', 'type', 'video/mp4']);
element(2, 'source',
['src', 'movie.ogg', 'type', 'video/ogg']);
elementEnd();
}
}| element() | styleMap() | container() |
| attribute() | listener() | pipe() |
| styleProp() | property() | projection() |
| classProp() | select() | i18n() |
| classMap() | text() | sanitize() |
All unused instructions are thrown away...

Smaller, portable web components

<body>
<!-- custom element -->
<calendar-widget></calendar-widget>
<!-- custom element -->
<chat-widget></chat-widget>
</body>Lazy-Loading Code at a later point...
- The framework is designed with this in mind
// this code is used!
element(0, 'div');
select(0);
attribute('title', 'my elm');
styleProp('color', 'red');
classProp('ready', true);
listener(0, 'click', () => {...});
// unused code
function styleMap() {...}
function classMap() {...}
function query() {...}
Framework Code (lazily)
Application code (lazily)
- Code from Routes
- Components, Directives, Application Code
- Only load what you need
- Styling
- Animations
- Other modules when needed (forms, http, etc...)
Better Tooling & Builds
- Designed to load quickly
- Development mode vs production mode
# Separate Components
component_one.js
component_two.js
component_three.js
directive_one.js
directive_two.js
directive_three.js
# Better Debugging
window.ng.debugElement();
window.ng.debugStyles();
window.ng.debugClasses();
# Better Tooling
bazel build //...
Improved Debugging
Build Upgrades
- Component-by-component compilation
- code shipped to NPM
- Bazel only compiles what it needs to
- Simplified callstacks
- Template-level breakpoints
- global debugging utilities
Going Forward
- Better support for Animations
- Advanced Styling
- State Management
- Improved Server-Side Rendering
- Forms
- And More...
How can I use it?
# when creating a new app
ng new my-app --enable-ivy
# or update tsconfig.json
"angularCompilerOptions": {
"enableIvy": true
}
How far along is it?
97%
Passing within Google
Coming this fall...
v9.0







NativeScript
RxJS
Danke!

Thank you everyone for attending ... Please enjoy the rest of the conference! :)
- Matias
We Are Devs - The Future of Angular
By Matias Niemelä
We Are Devs - The Future of Angular
- 777