
PROF.DR.GUILHERME
RANOYA
interfaces digitais
design, estética, interações
arquiteto, professor e coordenador das pesquisas sobre wearable computing e estética da interação do laboratório de
pesquisa em ambientes interativos do centro universitário
senac

http://www.slides.com/ranoya/digicorp/live
http://digicorp.ranoya.com

INTERAÇÃO

PARTE 1




HCI
IA
ID
UCD
IxD
UX
1970
1980
1990
2000
ENGELBART
XEROX PARC
WURMAN
MORVILLE
SUTHERLAND
NORMAN
NIELSEN
GARRET
MOGGRIDGE
PARADIGMA DA INTERAÇÃO
INTERAGIR = ENTRAR INSTRUÇÕES NA MÁQUINA
INPUT THROUGHPUT OUTPUT
1960/1970





SPACEWAR, MIT 1962
TENNIS FOR TWO, 1958
IVAN SUTHERLAND SKETCHPAD DEMO, 1963


MOUSE, DOUGLAS "DOUG" ENGELBART
STANFORD RESEARCH CENTER, MENLO PARK.
FALL JOINT COMPUTER CONFERENCE, SAN FRANCISCO 1968

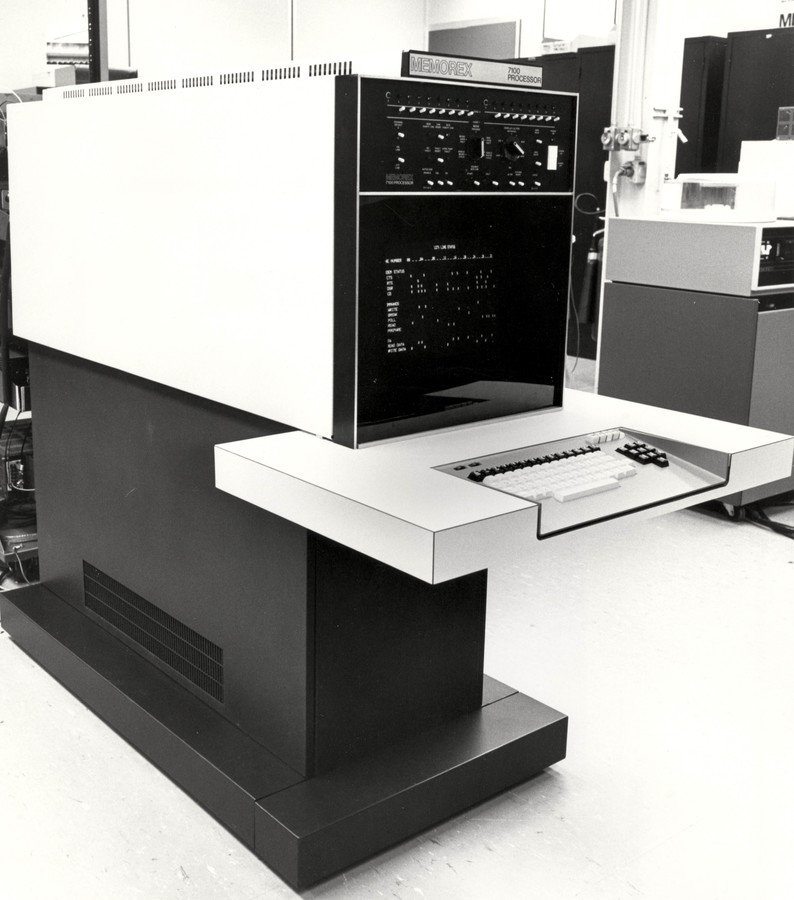
XEROX PALO ALTO RESEARCH CENTER (XEROX PARC)

XEROX ALTO, 1973

XEROX ALTO, 1973

XEROX ALTO, 1973

THE INTERACTION STATES THAT EVERY APPLICATION HAS AN INHERENT AMOUNT OF COMPLEXITY. THIS COMPLEXITY CANNOT BE WISHED AWAY AND HAS TO BE DEALT WITH, EITHER IN PRODUCT DEVELOPMENT OR IN USER INTERACTION
LARRY TESLER, XEROX PARC
PARADIGMA DA INTERAÇÃO
INFORMAR, ACESSO À INFORMAÇÃO, LEGIBILIDADE
1980
INTERAGIR = NAVEGAR PELA INFORMAÇÃO
ORGANIZAÇÃO DA INFORMAÇÃO
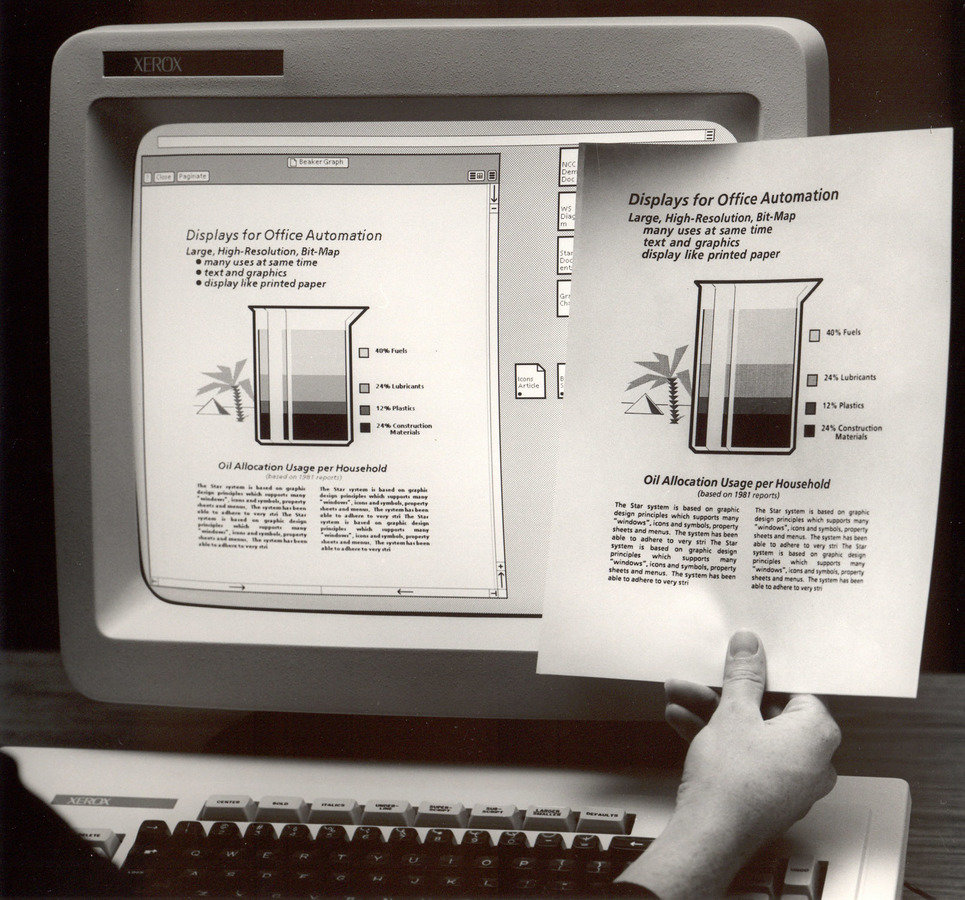
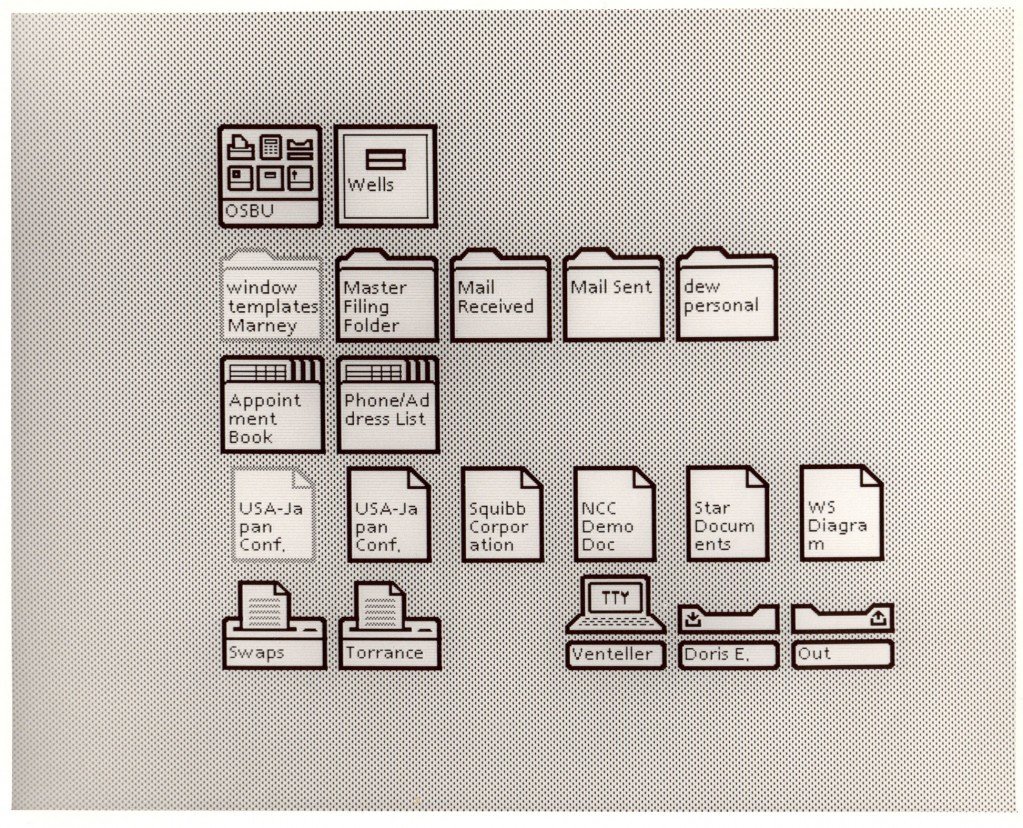
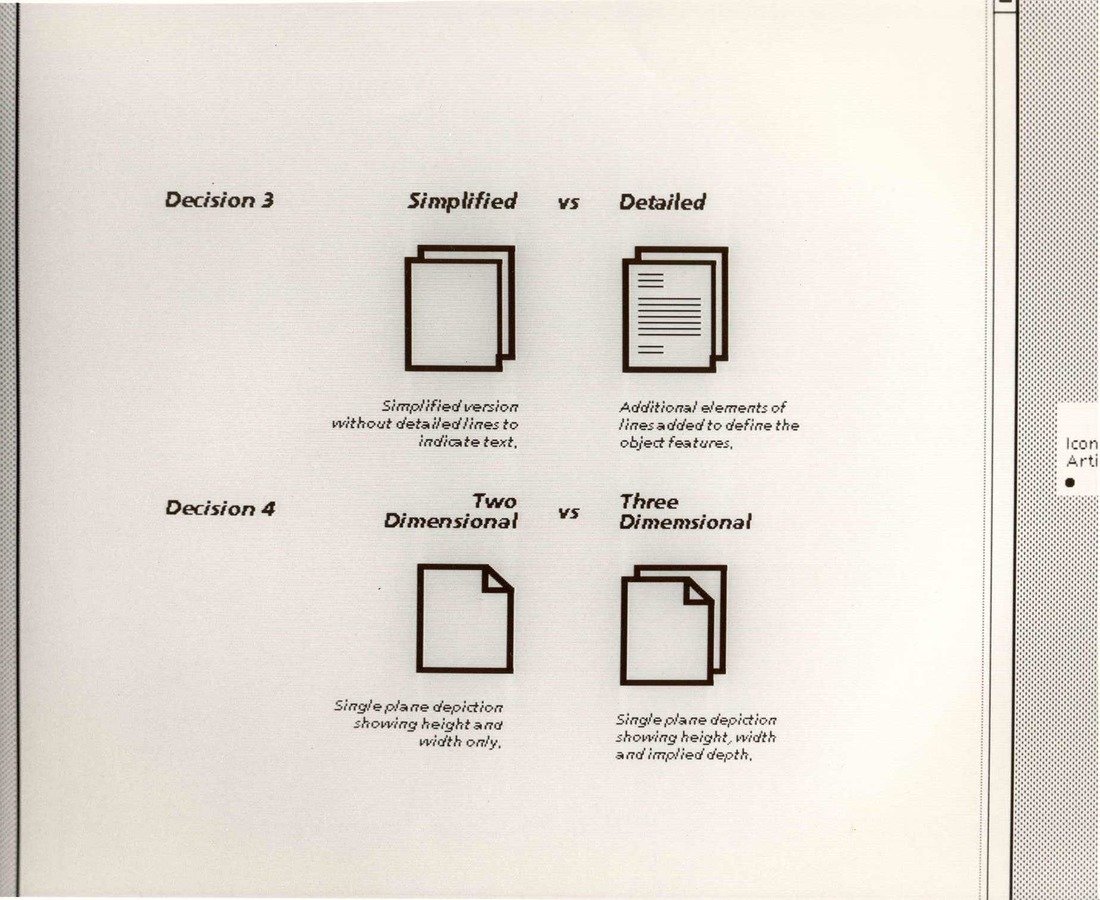
XEROX STAR, 1981


XEROX STAR, 1981

XEROX STAR, 1981

XEROX STAR, 1981

XEROX STAR, 1981
XEROX STAR, 1981

XEROX STAR, 1981

XEROX STAR, 1981
RICHARD SAUL WURMAN
DAR ORDEM AO CAOS DE INFORMAÇÕES PRODUZIDAS EM LARGA ESCALA
DAR MAIS ATENÇÃO À COMO INFORMAÇÕES SÃO APRESENTADAS

PERSONAL COMPUTER
HOME COMPUTER
1981
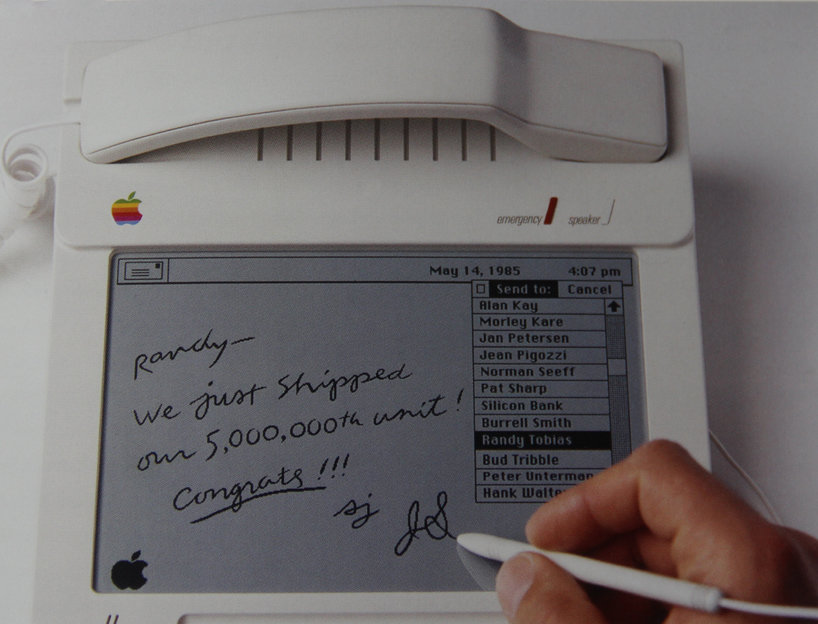
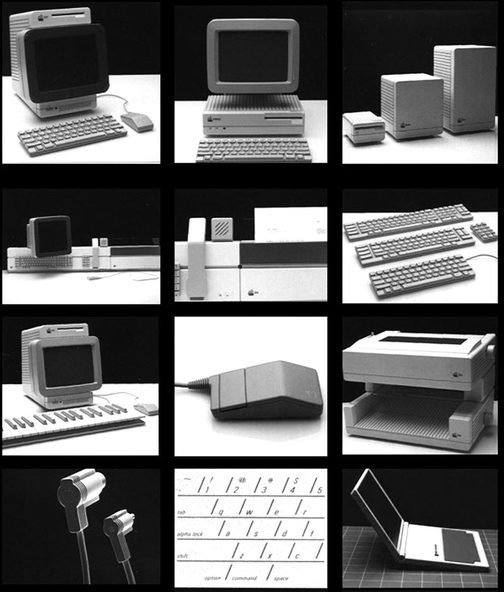
PROTÓTIPOS DA APPLE COMPUTER, 1982; HARMUT ESSLINGER, FROG DESIGN

LOGITECH MOUSE, 1983


PERSONAL HOME COMPUTER, 1983


IBM PC, 1984

GRID COMPASS, 1982

PROTÓTIPOS DA APPLE COMPUTER, 1983; HARMUT ESSLINGER, FROG DESIGN

PROTÓTIPOS DA APPLE COMPUTER, 1983; HARMUT ESSLINGER, FROG DESIGN

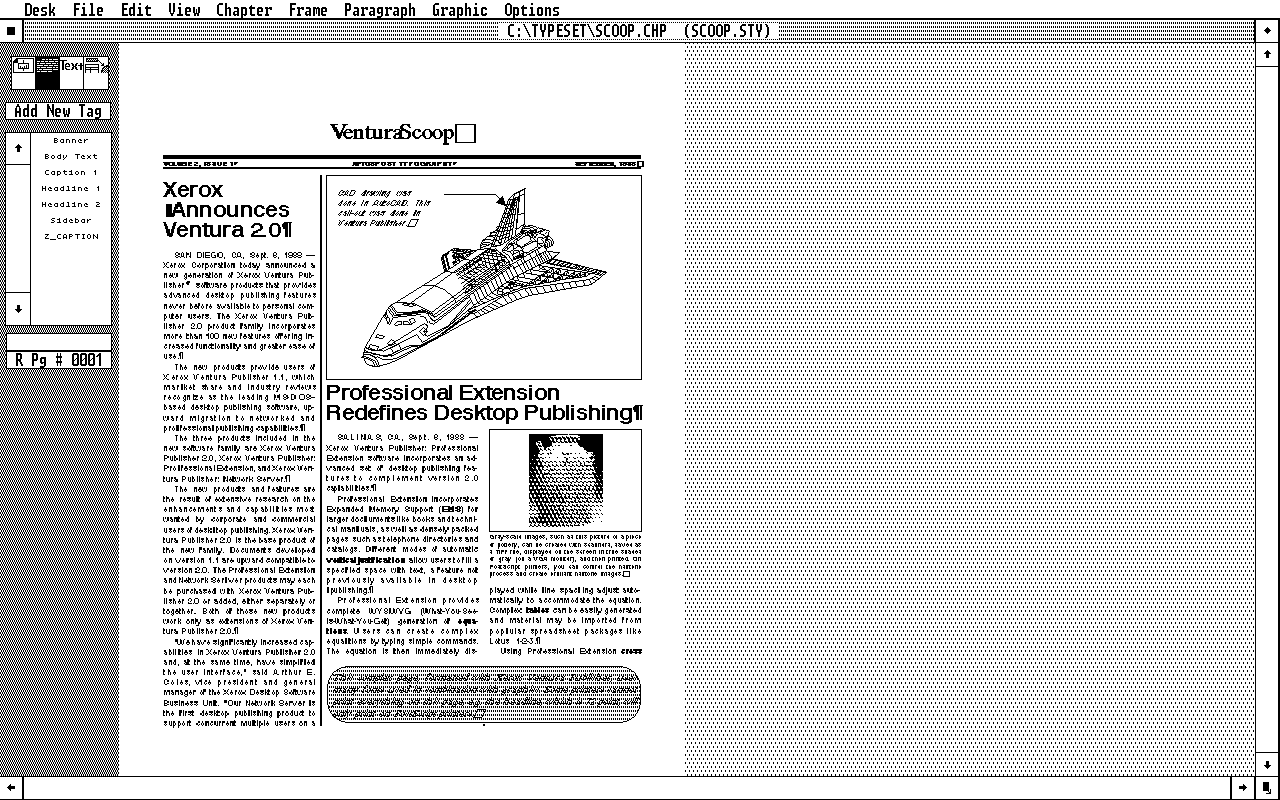
XEROX VENTURA PUBLISHER, 1986


PARADIGMA DA INTERAÇÃO
USO COTIDIANO, USO PROFISSIONAL, COMUNICAÇÃO
INTERAGIR = USAR
1990

BULLETIN BOARD SYSTEM (BBS) MAIL SYSTEM, 1994
COMPAQ (PRÉ-HP) NOTEBOOK, 1996


COMPAQ (PRÉ-HP) NOTEBOOK, 1989

APPLE NEWTON 1993

PROTÓTIPOS DA APPLE COMPUTER, 1994; HARTMUT ESSLINGER, FROG DESIGN


PROTÓTIPOS DA APPLE COMPUTER, 1994; HARTMUT ESSLINGER, FROG DESIGN
PROTÓTIPOS DA APPLE COMPUTER, 1994; HARTMUT ESSLINGER, FROG DESIGN



PROJETO CONCEITO DE DESIGN CENTRADO NO USUÁRIO

GUGGENHEIN, NEW YORK; FRANK LLOYD WRIGHT, 1943-1959

INTERNET COMERCIAL
COMPUTAÇÃO PESSOAL EM REDE
EUA, 1992
BR, 1994
PETER MOVILLE
A INTERNET PRODUZIU UMA GRANDE BAGUNÇA DE INFORMAÇÃO.
WEBSITES CRIADOS SEM PLANEJAMENTO PARA CRESCER; PROBLEMAS NO GERENCIAMENTO DE CONTEÚDO; ALTOS CUSTOS DE REFORMULAÇÃO DE WEBSITES;
USUÁRIOS PREJUDICADOS.
DESIGN PATTERNS
CHRISTOPHER ALEXANDER
GoF (GANG OF FOUR)

IxD
IA
JESSE JAMES GARRETT
PARADIGMA DA INTERAÇÃO
USO CONTÍNUO, EXPERIÊNCIA, VIVÊNCIA
INTERAGIR = DIALOGAR
2000
CONSTRUIR EXPERIÊNCIAS EXIGE SENSIBILIDADE E LIDERANÇA
NOKIA COMMUNICATOR 9500
MOBILE OFFICE



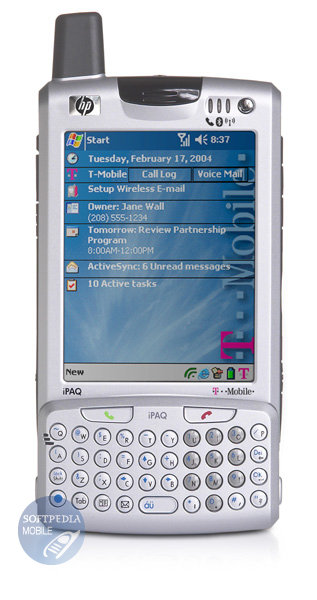
COMPAQ/HP IPAQ H6310

NOKIA N95
MOBILE ENTERTAINMENT

PALM PILOT
PERSONAL DIGITAL ASSISTANT
(PDA)


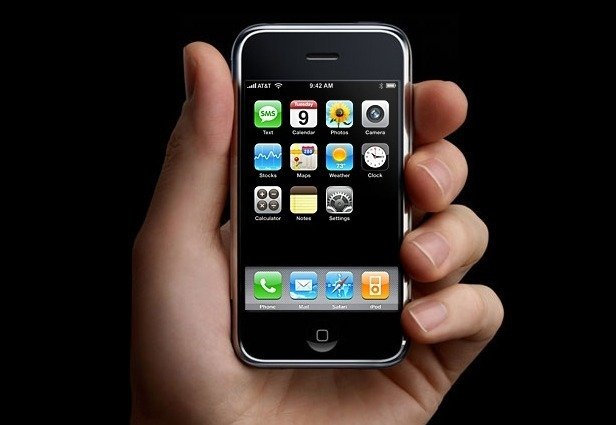
EXPERIÊNCIA MOBILE APERFEIÇOADA
SIMPLICIDADE DE USO


LINKS FÍSICOS (QR CODES)
REALIDADE AUMENTADA
COMPUTAÇÃO FÍSICA
COMPUTAÇÃO FÍSICA
WEARABLE COMPUTING E GAMIFICATION
PAT METHENY ORCHESTRION, AUTOMAÇÃO MECÂNICA CONTROLADA POR COMPUTADOR
COMPUTAÇÃO FÍSICA E CIMÁTICA
VIDEO MAPPING
VIDEO MAPPING
SENSORES & COMPUTAÇÃO FÍSICA; PUBLICIDADE INTERATIVA
CONECTIVIDADE; PUBLICIDADE INTERATIVA
JOGOS ELETRÔNICOS COM VIDEO MAPPING E COMPUTAÇÃO FÍSICA
REACTABLE, INTERFACES TANGÍVEIS
TANGIBLE MEDIA GROUP, MIT; COMPUTAÇÃO FÍSICA E INTERFACES TANGÍVEIS; REALIDADE AUMENTADA
REALIDADE AUMENTADA
BIOHACKING

STEVE MANN, PAI DA WEARABLE COMPUTING
TATUAGENS DIGITAIS

TATUAGENS DIGITAIS

CIRCADIA, GRINDHOUSE WETWARES BIOHACKING

BIOHACKING
ESTÉTICA

PARTE 2



OS 3 BULES DE CHÁ


PHILLIP STARK
DON NORMAN
ESTÉTICA MODA
ESTÉTICA BELEZA
ESTÉTICA PLASTICIDADE
CAMPO DA FILOSOFIA QUE ESTUDA O QUE PRODUZ A BELEZA
ESTÉTICA =
{
≠
=
=
=
≠
≠
MÍDIAS COMPUTACIONAIS NÃO MIMETIZAM A LINGUAGEM DE OUTRAS MÍDIAS
HIBRIDIZAÇÃO
HIBRIDIZAÇÃO
HIBRIDIZAÇÃO
VIDEOCLIP INTERATIVO
LINGUAGEM
DISPOSITIVO COGNITIVO DE PREDIÇÃO,
ENQUADRAMENTO DE CLASSES E DE DIFERENCIAÇÃO, MECANISMO
DO RACIOCÍNIO E PENSAMENTO
HUMANO

PADRÕES DA UMA LINGUAGEM
CHRISTOPHER ALEXANDER
TIPOGRAFIA
METADADOS
INDEXAÇÃO
WEB SEMÂNTICA

RESPONSIVE WEB
MOBILE FIRST
CARD INTERFACES

GOOGLE GLASS CARD INTERFACES

PINTEREST CARD INTERFACE

CARD INTERFACE LAYOUT
FLAT DESIGN
SKEUMORPHIC DESIGN



GOOGLE AGENDA INTERFACE
ATRAVÉS DA LINGUAGEM TORNAMOS ALGO COMUM
(EM COMUM)
LINGUAGEM É TAMBÉM UM PADRÃO OU ESTRUTURA
CÓDIGO, LÉXICO,
GRAMÁTICA (SINTAXE) ATRAVÉS DA QUAL
CODIFICAMOS E DECODIFICAMOS
SENTIDOS;
uma gramática comum para as todas as interfaces com o usuário

MATERIAL DESIGN MUSIC APP INTERFACE


ANDROID & ANDROID WEAR
MATERIAL DESIGN

MATERIAL DESIGN TRANSITIONS

SPECIES IN PIECES, 2015
LINGUAGEM + NARRATIVA
EM NARRATIVAS INTERATIVAS
NARRATOLOGIA APLICADA EM GAME DESIGN
NARRATIVAS INTERATIVAS E LUDOLOGIA
NARRATIVAS INTERATIVAS E LUDOLOGIA
NARRATIVAS INTERATIVAS E LUDOLOGIA
NARRATIVAS INTERATIVAS E LUDOLOGIA
NARRATIVAS INTERATIVAS E LUDOLOGIA
PIXEL ART E COMPUTER-RETRÔ
ESTÉTICA
ATUALIDADE DAS MÍDIAS COMPUTACIONAIS

DIETER RAMS, BRAUN; MID-CENTURY DESIGN / ESCOLA SUIÇA DE DESIGN (ULM) / INTERNATIONAL STYLE
ABSTRAÇÃO
LEGIBILIDADE (CLAREZA)
OBJETIVIDADE
PADRONIZAÇÃO
CONCRETO
DECORAÇÃO
ORNAMENTAÇÃO
EXCEPCIONALIDADE
LEVEZA
AGNOSE/ASSEPSIA

DESIGN
PARTE 3

ARQUITETURA DE INFROMAÇÃO APLICADA A UM TICKET DE EMBARQUE
PROCESSO MANIFESTO
+

FORMATOS INTERPRETAÇÕES
LIMITES
RECURSOS

FRONT-END
BACK-END






ENGENHEIRO
GRÁFICO
ARQUITETO
DESIGNER

TRABALHO PROJETUAL NÃO É INSTRUMENTAÇÃO TÉCNICA, MAS UM PROCESSO INVESTIGATIVO E REFLEXIVO
DESIGN USADO COMO INSTRUMENTAL TÉCNICO
ENGENHARIA DE USABILIDADE
PRINCÍPIO FORMULADO POR DONALD NORMAN E JAKOB NIELSEN
EM SEUS TRABALHOS (1986 E 1991/1993)
PREOCUPAÇÃO COM A FACILIDADE DE USO DOS OBJETOS DO DIA-A-DIA
ESTUDOS E AVALIAÇÕES PARA PROMOVER O APERFEIÇOAMENTO DO USO DE OBJETOS E SUAS INTERFACES COM O USUÁRIO
PRINCÍPIOS DA USABILIDADE
PRATICIDADE
FUNCIONALIDADE
SEGURANÇA
PERFORMANCE
APRENDIZAGEM
RECORDAÇÃO
O QUANTO SIMPLES E FÁCIL É O PROCESSO
PARA QUE ALGO SEJA FEITO?
A INTERFACE DE USO AUXILIA PARA QUE O OBJETO SEJA UTILIZADO NA PLENITUDE DE SEUS RECURSOSE PARA QUE DESEMPENHE SEU PAPEL
A INTERFACE EVITA QUE AÇÕES PERIGOSAS OU INDEVIDAS SEJAM REALIZADAS INADVERTIDAMENTE?
A INTERFACE É RÁPIDA E ÁGIL? RESPONDE CONVENIENTEMENTE ÀS EXPECTATIVAS DO USUÁRIO?
É FÁCIL DE APRENDER A USAR?
EU CONSIGO LEMBRAR COMO USA, DEPOIS?
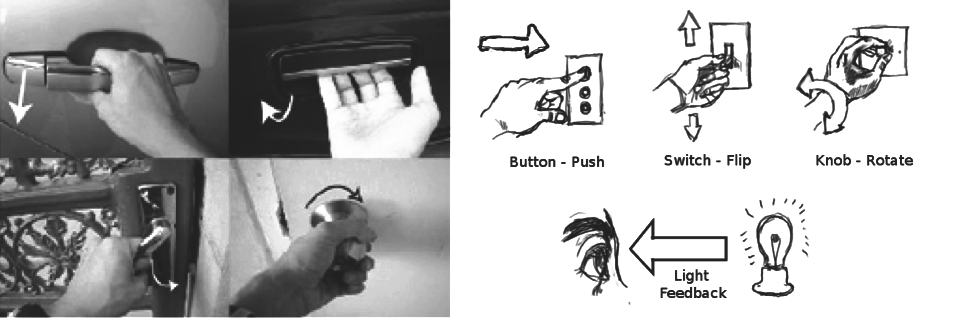
ELEMENTOS DA USABILIDADE
VISIBILIDADE
FEEDBACK
RESTRIÇÕES
MAPEAMENTO
CONSISTÊNCIA
AFFORDANCE
O QUE MOSTRAR E O QUE OCULTAR?
AO ACIONAR UM BOTÃO, HÁ UM SOM PARA CONFIRMAR QUE A FUNÇÃO FOI ACIONADA? HÁ UMA INFORMAÇÃO VISUAL OU SENSORIAL PARA QUE O USUÁRIO TENHA CERTEZA QUE SUA SOLICITAÇÃO ESTÁ SENDO ATENDIDA?
FÍSICAS, LÓGICAS OU CULTURAIS; BARREIRAS PARA QUE AÇÕES SEJAM LIMITADAS?
AÇÕES SEMELHANTES PROVOCAM
INTERAÇÕES SEMELHANTES?


CONTEÚDO
CONTEXTO
USO
IA

FLUXO
ORGANIZAÇÃO
RELACIONAMENTO
NAVEGAÇÃO
TAXONOMIA
CRITÉRIOS
DESIGN DE INFORMAÇÃO
≠
ONTOLOGIAS
PROCESSO DE ANÁLISE
DESIGN SISTEMATIZAÇÃO
=
USUÁRIO








USER MAPPING
PENSAMENTO
AUDIÇÃO
VISÃO
MOTIVAÇÃO
CONTEXTO
COMPORTAMENTO
INTERFACE

SE PROJETA COM (E NÃO PARA) O USUÁRIO
O MATERIAL DE EXPERIMENTAÇÃO É O PRÓPRIO USUÁRIO, E NÃO A MÍDIA
O PROJETO É SOBRE AÇÕES E COMPORTAMENTOS...
NÃO SOBRE A MÍDIA
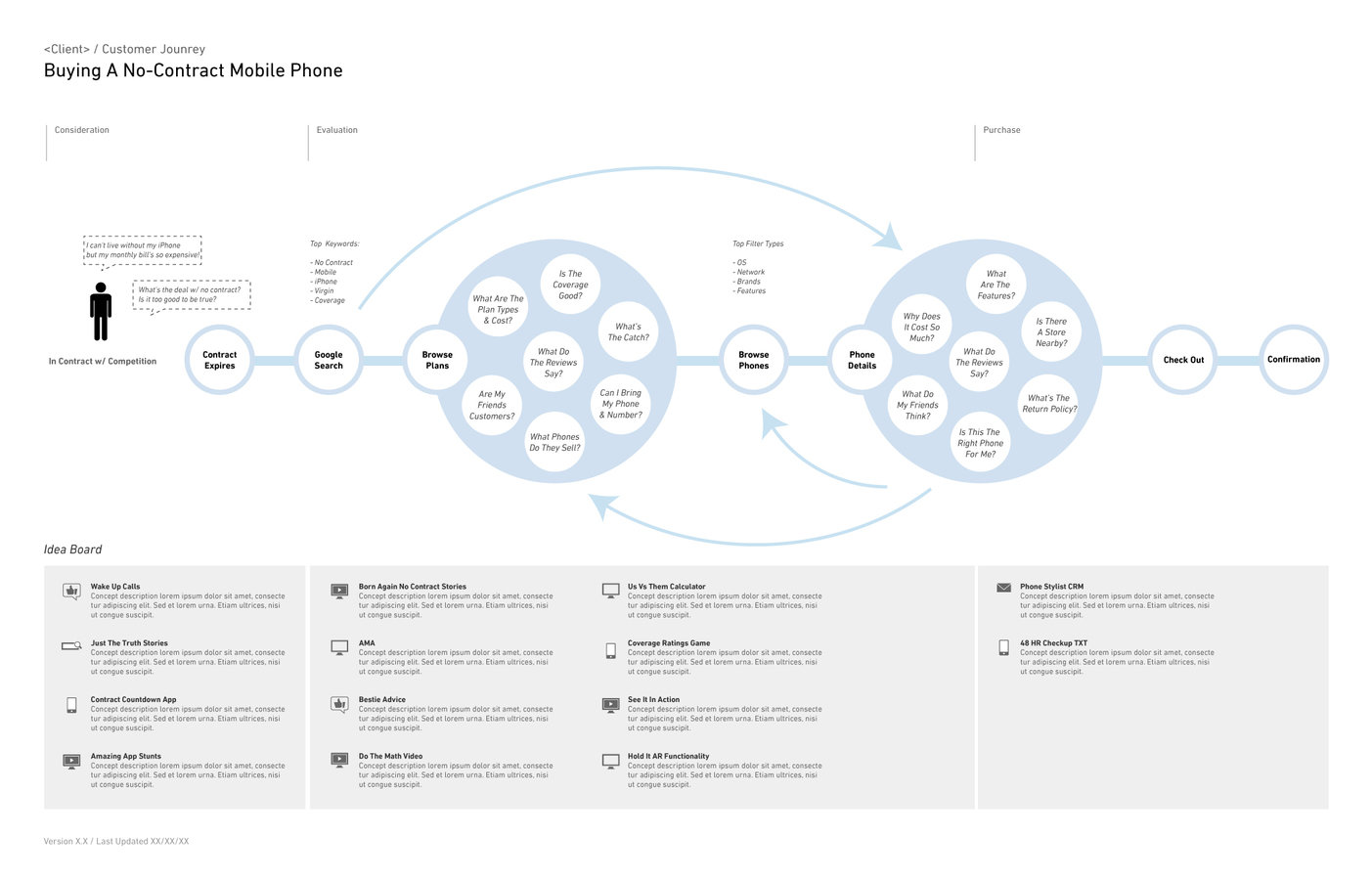
USER JOURNEY MAPS
ATENÇÃO
INTENÇÃO
GATILHO
AÇÃO
FEEDBACK
RESULTADO




METODOLOGIA



PRODUTO TÍPICO DA APPLE
PRODUTO TÍPICO DO GOOGLE
PRODUTO TÍPICO DA SUA EMPRESA
ADOÇÃO DE UM MÉTODO PROJETUAL
CONCISÃO
IDENTIDADE
INTEGRIDADE
SOLIDEZ
CLAREZA (LEGIBILIDADE)
UTILIDADE
FRAGMENTAÇÃO
DESESTRUTURAÇÃO
AUSÊNCIA DE FOCO
"PICADINHO"
"QUEIJO SUIÇO"
UM PROJETO DESESTRUTURADO / SEM FOCO
"PICADINHO" OU FRAGMENTAÇÃO
INTEGRIDADE PROJETUAL
PROBLEMA
SOLUÇÃO
WATERFALL / ANÁLISE ESTRUTURADA
DP

CP

RD

AD

C

MT

E

M

V

DC

BRUNO MUNARI
PROBLEMATIZAÇÃO E HIPÓTESES
PRÁTICA
REFEIÇÃO PARA 4 PESSOAS
ARROZ VERDE PARA 4
PESSOAS
ARROZ, SAL, CEBOLA, ESPINAFRE, AZEITE, ETC,
ALGUÉM JÁ FEZ ANTES?
COMO FEZ? COMO POSSO FAZER, TRANSFORMAR
OU CRIAR?
QUAL ARROZ? QUAL PANELA? FOGÃO OU FORNO?
VARIAÇÕES DA RECEITA, FORMAS DIFERENTES DE PREPARO
MELHOR FORMA DE PREPARO, MANEIRA MAIS
PRÁTICA DE COZINHAR
SUFICIENTE?
FICOU BOM?
O QUE MELHORAR?
REGISTRAR
A RECEITA
MDA
MECÂNICAS
DINÂMICAS
VISUAIS
MECHANICS
DYNAMICS
AESTHETICS
CONSUMO
PRODUÇÃO
LeBLANC, HUNICKE & ZUBEK
DESIGN THINKING
METODOLOGIA DE CRIAÇÃO DE NOVOS NEGÓCIOS E PRODUTOS QUE SE APOIAM NA FORMA COMO PROJETISTAS PENSAM
NEGÓCIO
DESEJO
VIABILIDADE
NEGÓCIO
DESEJO
VIABILIDADE
ESTRATÉGIA
MARKETING
OPERAÇÃO
FINANÇAS
TECNOLOGIA
ENGENHARIA
CAPACIDADE PRODUTIVA
TÉCNICA
ANTROPOLOGIA
SOCIOLOGIA
PSICOLOGIA
ETNOGRAFIA
PROCESSO DE PRODUÇÃO
TECNOLOGIA PRODUTIVA
CADEIA DE SUPRIMENTOS
PROTOTIPAÇÃO RÁPIDA
MANUFATURA
EQUIPE
RECURSOS HUMANOS
DINÂMICA
GERENCIAMENTO
NEGOCIAÇÕES
COMPORTAMENTO
ORGANIZACIONAL
FORMA+FUNÇÃO
SUSTENTABILIDADE
PRAZER DE USO E USABILIDADE
ESTÉTICA / PROGRAMAÇÃO VISUAL
INTERAÇÃO




INOVAÇÃO

B
P
C
T
IxD
H
I

B
P
C
T
IxD
H
I
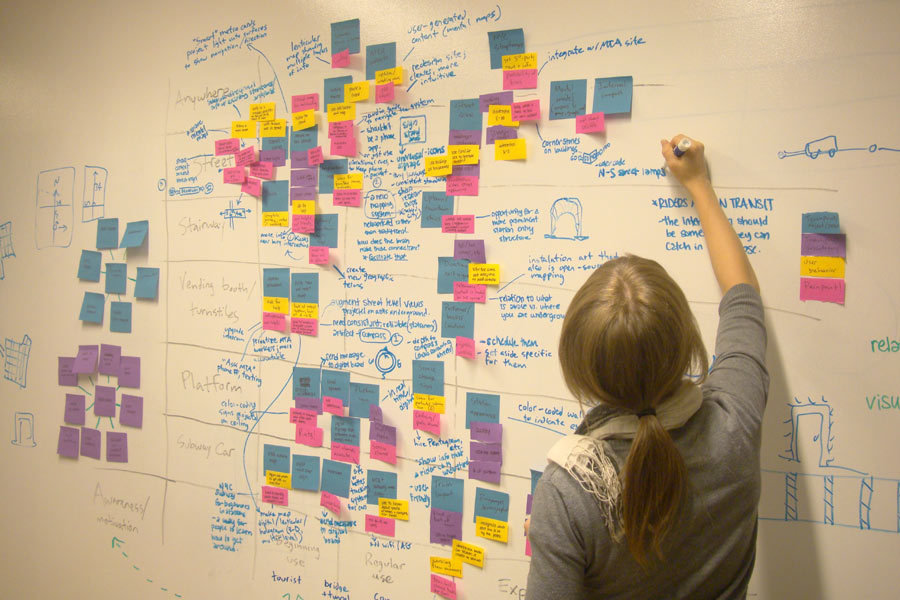
IMERSÃO / PESQUISA
ANÁLISE / REFLEXÃO
IDEAÇÃO / CRIAÇÃO
PROTOTIPAÇÃO / TESTES
IDEO / STANFORD D.SCHOOL - DESIGN THINKING
PROTOTIPAGEM
TESTES

A/B TESTS

HEATMAPS

USER TESTING

PESQUISA
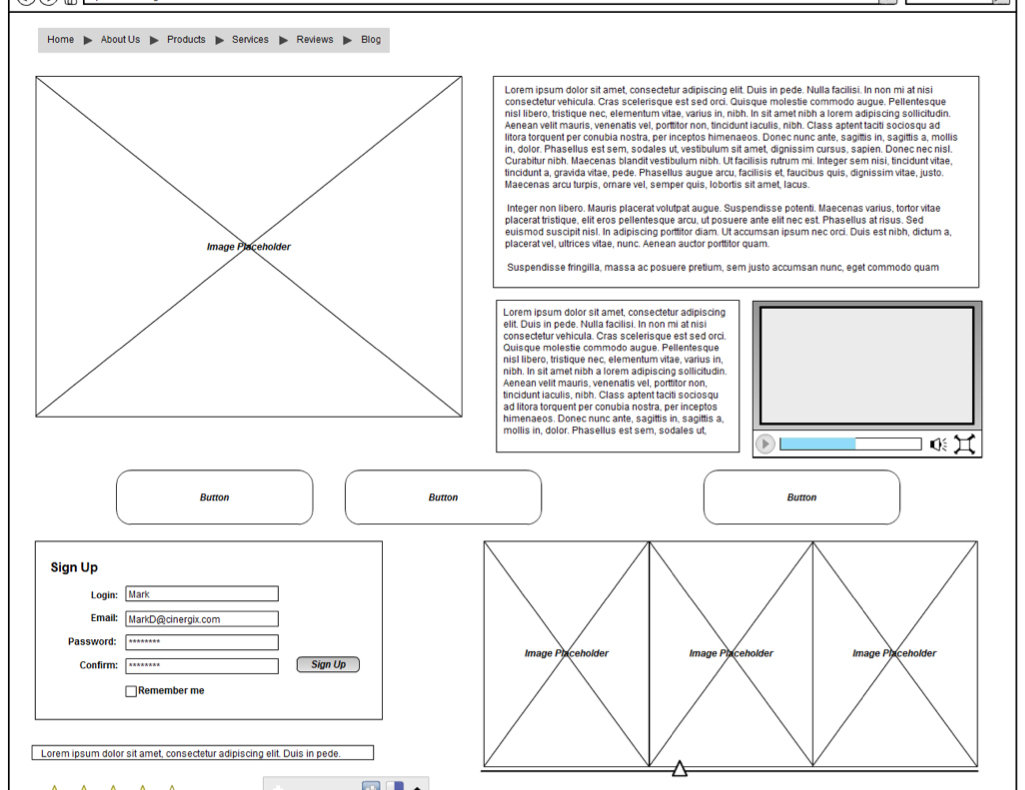
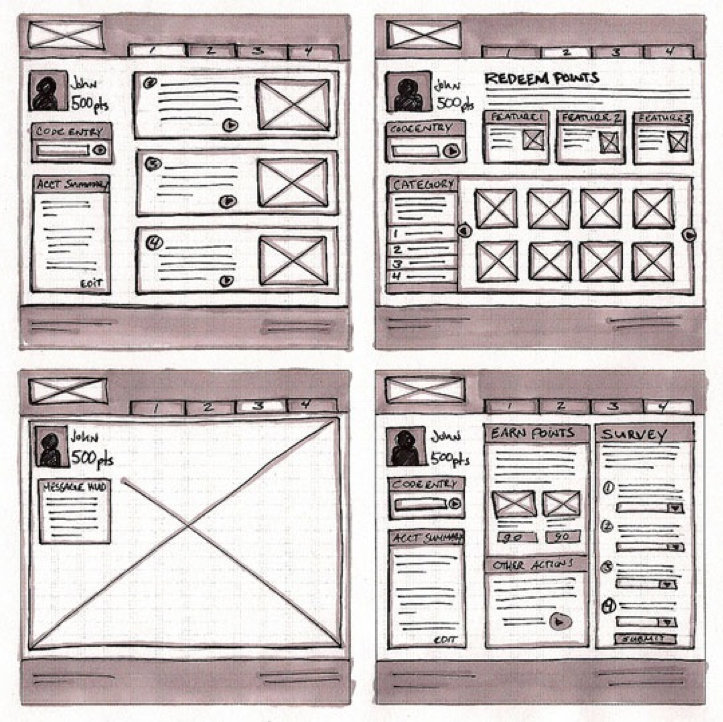
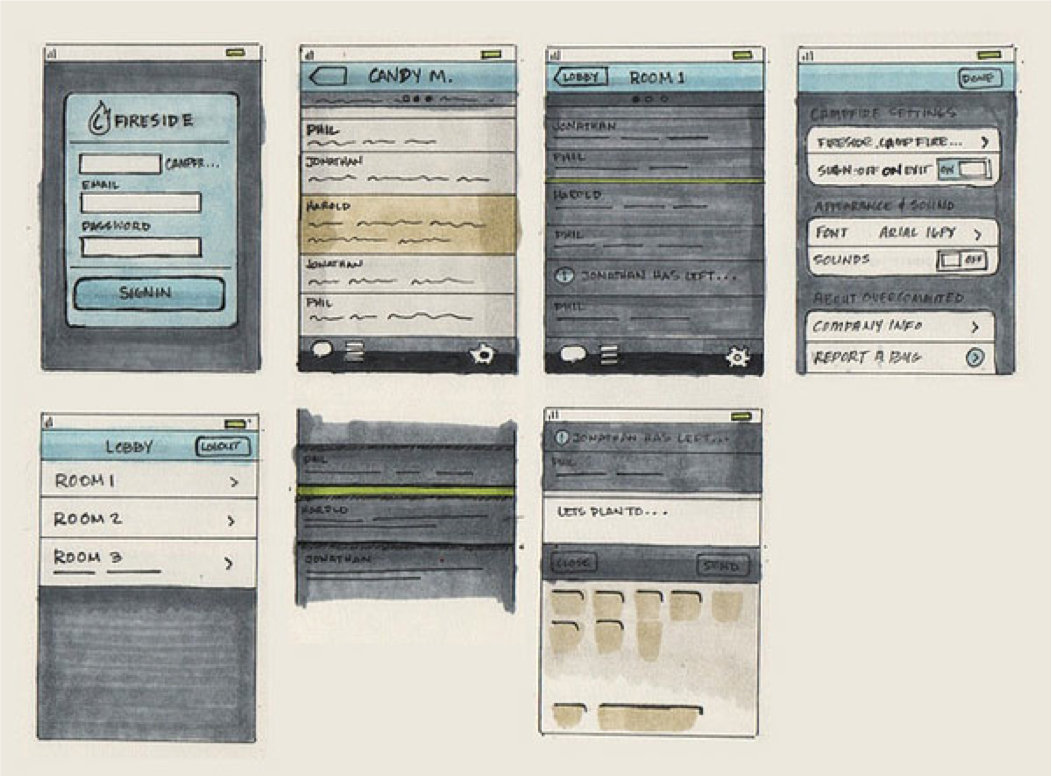
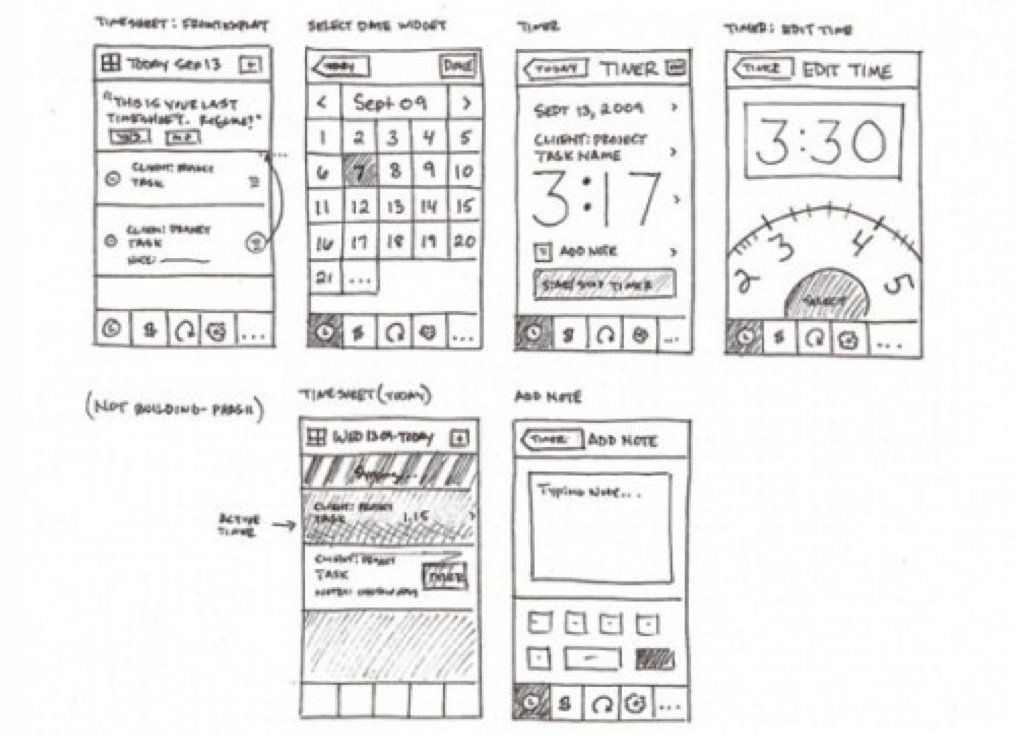
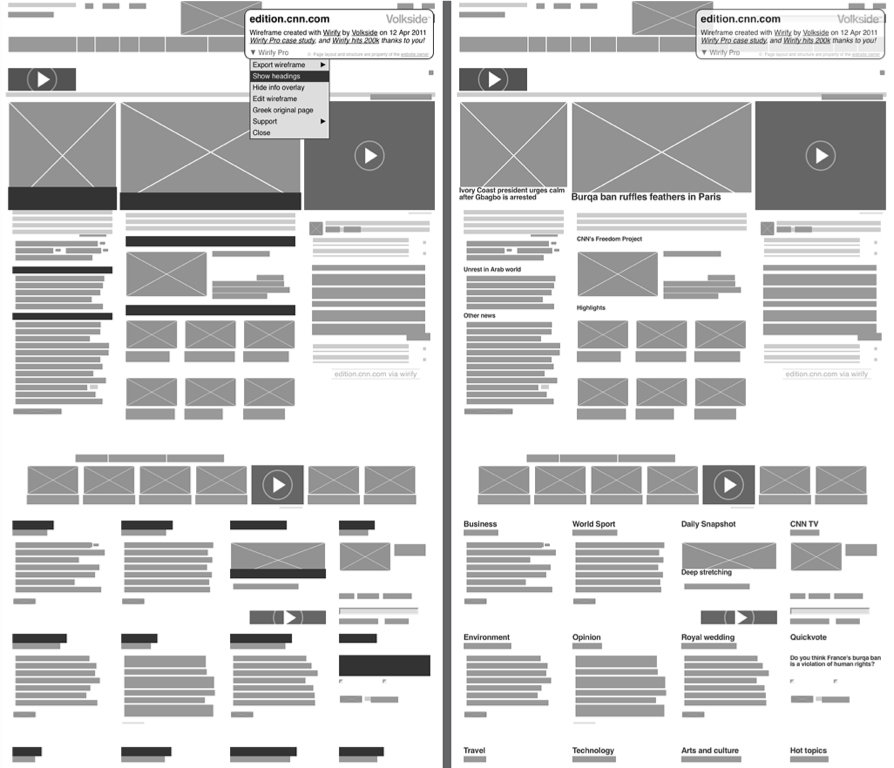
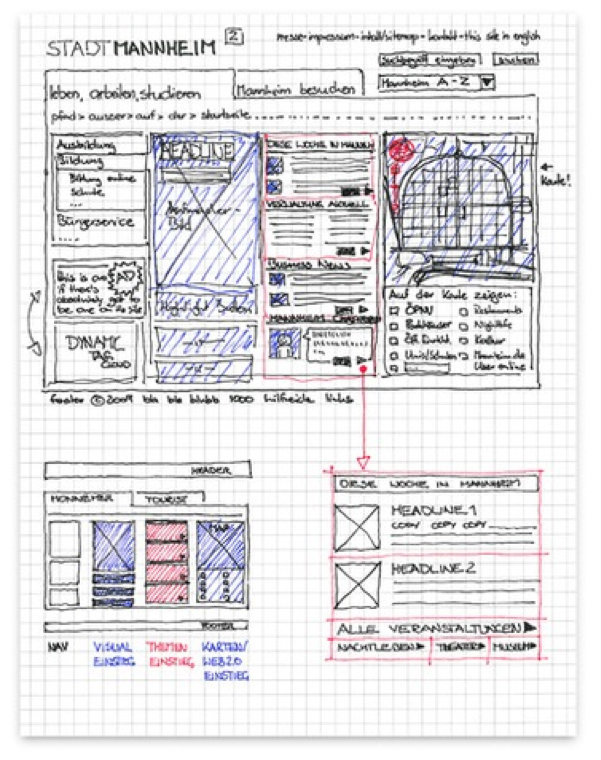
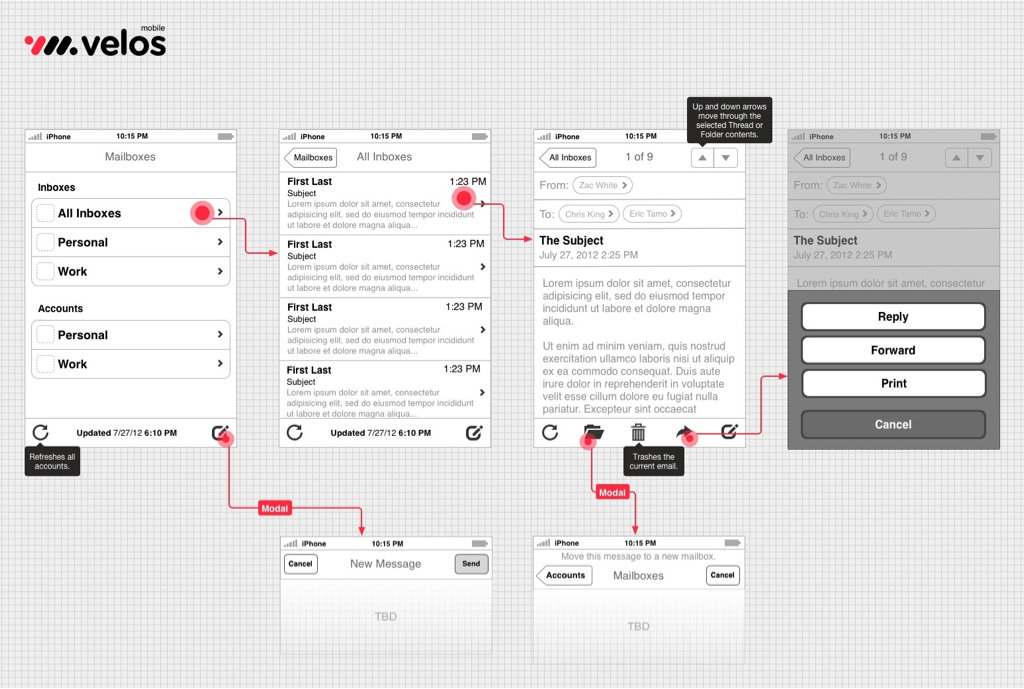
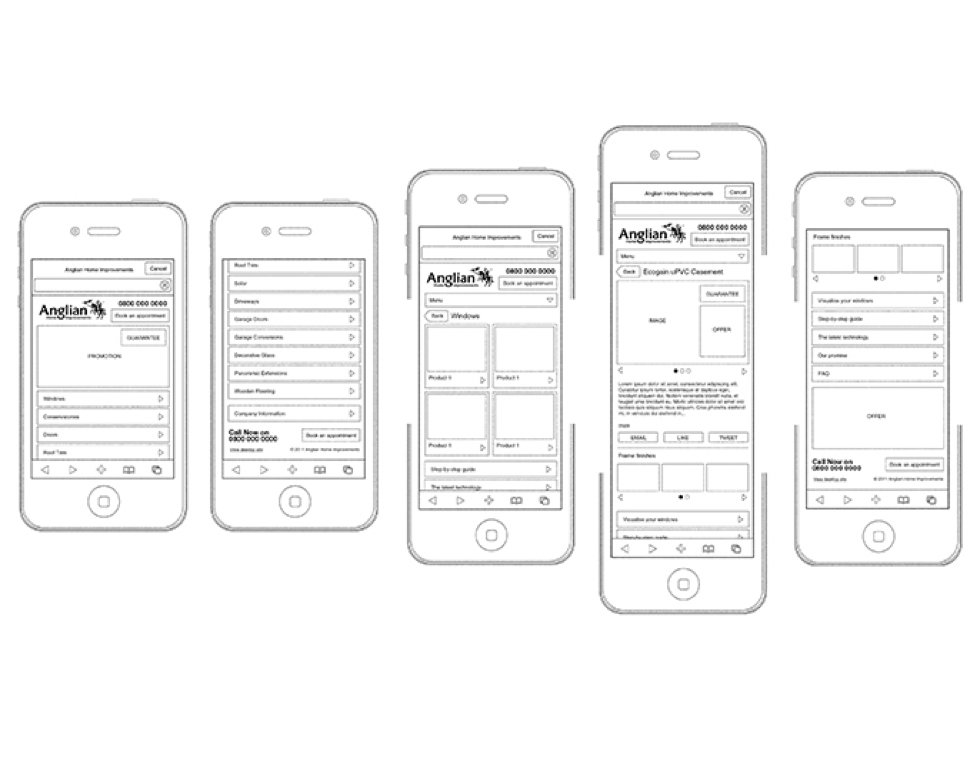
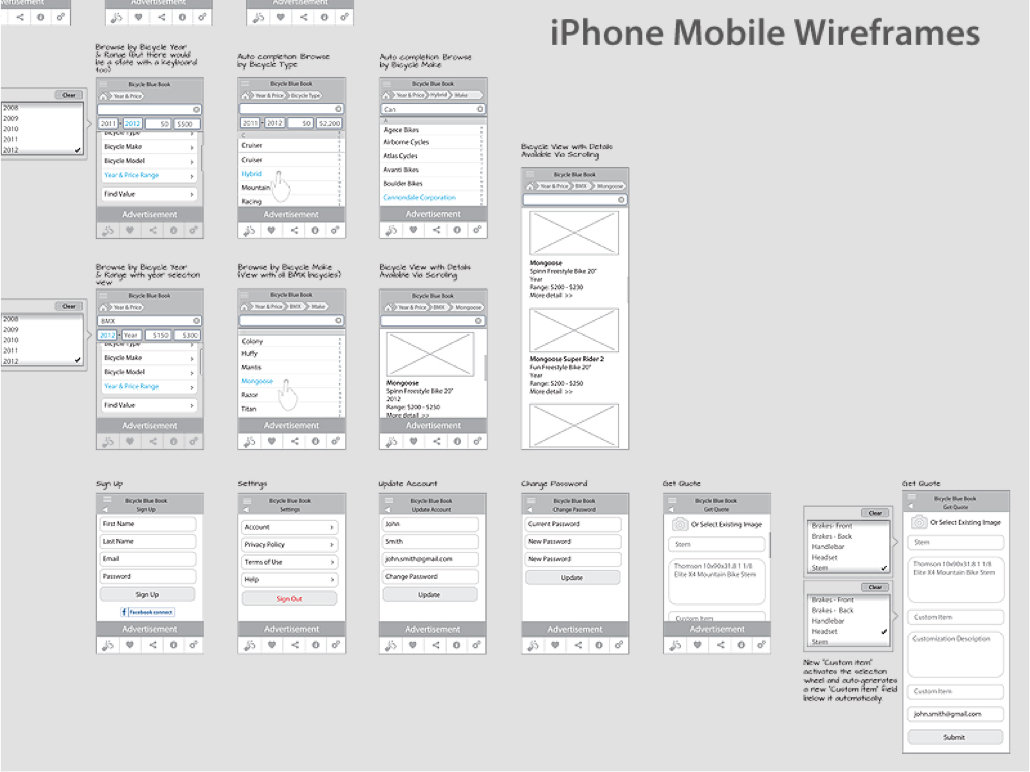
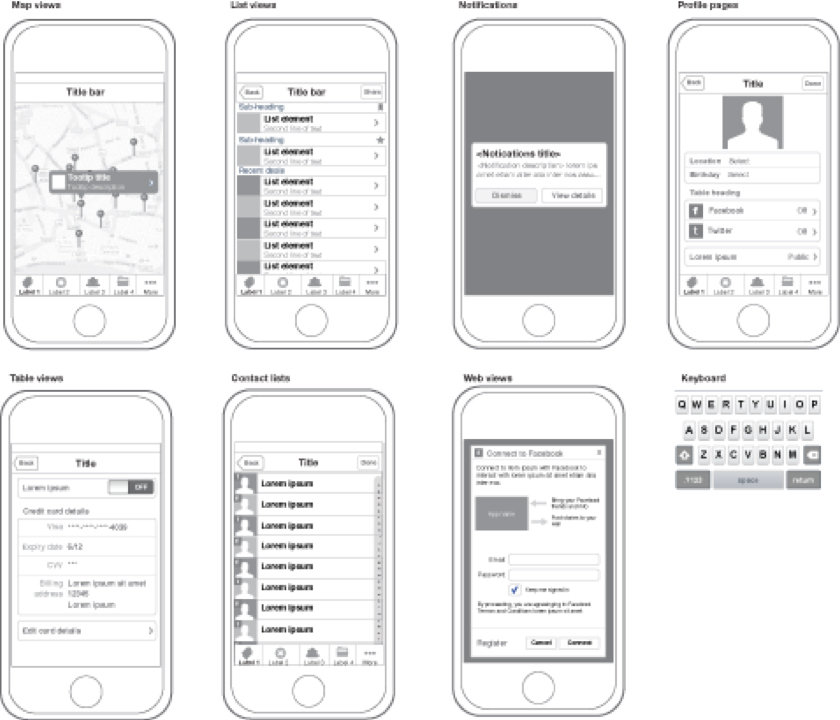
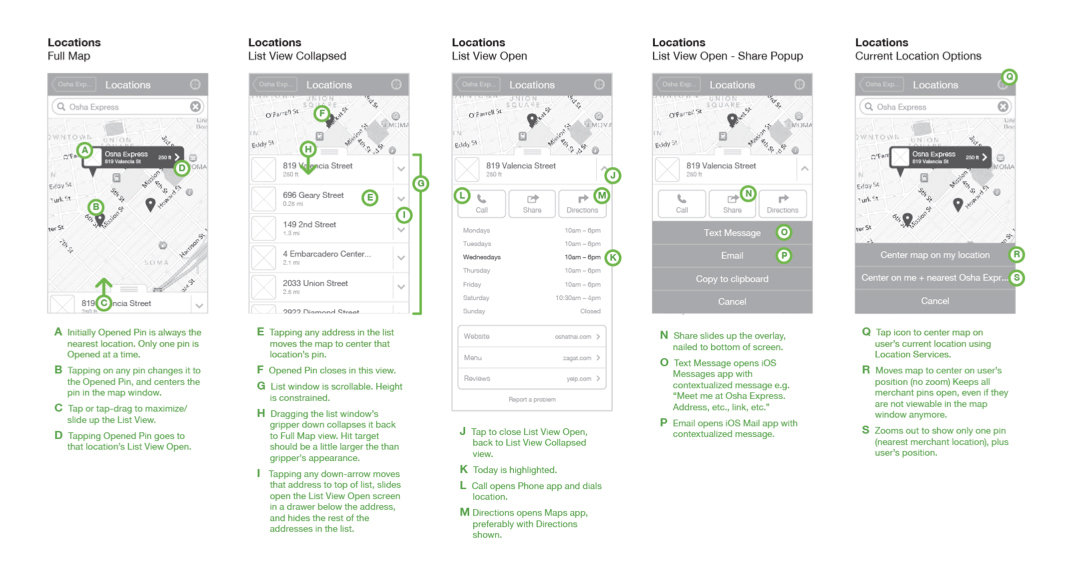
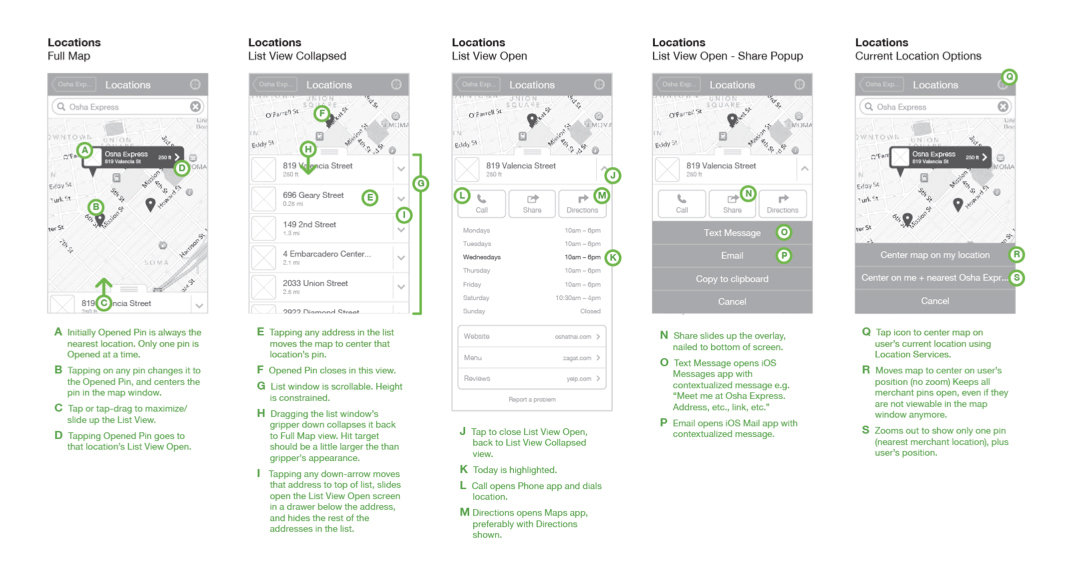
WIREFRAMES















O INTANGÍVEL
SERVICE DESIGN
SERVICE DESIGN
JOY OF USE / ENJOYMENT
IMPROVE EVERYWHERE
JOHANN SEBASTIAN JOUST
IMPROVE EVERYWHERE
QUAL A UTILIDADE DISSO?
QUAL O SENTIDO DISSO?
DELEITE
FRUIÇÃO
PRAZER

2015 © PROF. DR. GUILHERME RANOYA

Copy of DIGICORP
By Yhoan Andres Galeano Urrea
Copy of DIGICORP
APRESENTAÇÃO DA DISCIPLINA DE INTERFACES DIGITAIS: DESIGN, ESTÉTICA E INTERAÇÕES DO CURSO DE PÓS-GRADUAÇÃO EM COMUNICAÇÃO DIGITAL DA ECA/USP
- 1,111





