Guardando en local y validaciones del Login
Objetivos de la clase
- Guardar en local
- Crear paginas y navegación
- Consumir Servicios
- Enviar datos a los servicios
Agenda de la clase
- Repaso a la funcionalidad de nuestra app (Contextualización)
- Manual corporativo y Prototipos de la App
- Guardar en local y validar si esta guardado
- Interfaz para consumir API de crear usuarios
- Pagina de perfil y cambio de contraseña
- Importancia de los Tokens y Middlewares
- Consumir API de eventos y listar
- Retos :)
Repaso a la funcionalidad de nuestra app

Conceptos y temas que trabajáremos hoy
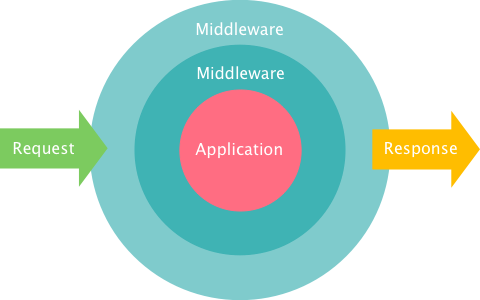
Middleware
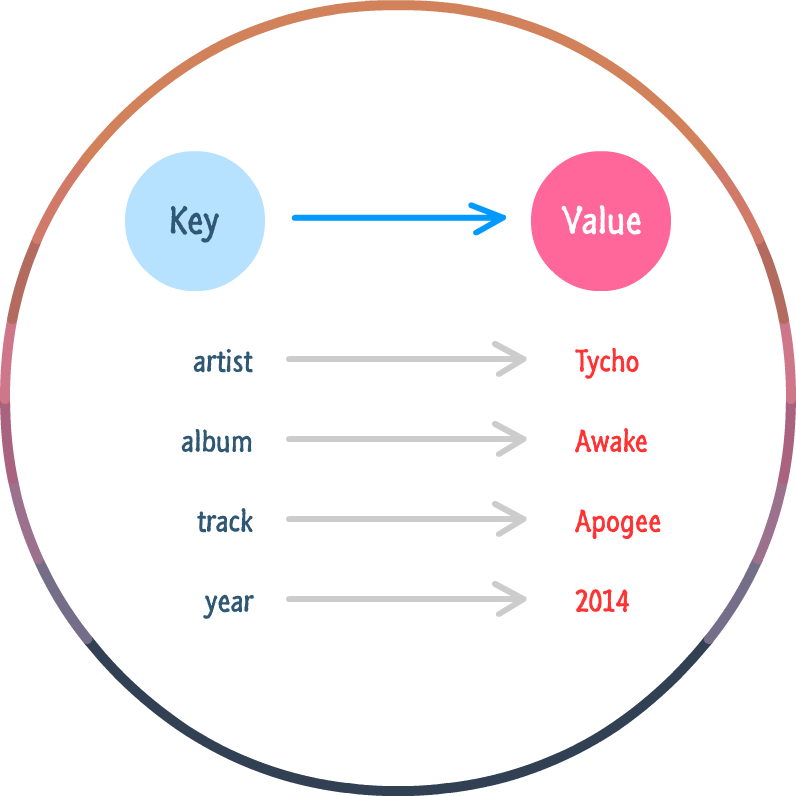
LocalStorage
Tokens
API
Two Way Databinding
Providers
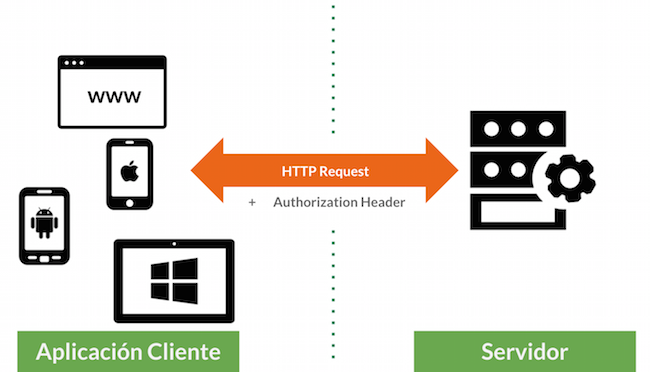
Protocolo HTTP
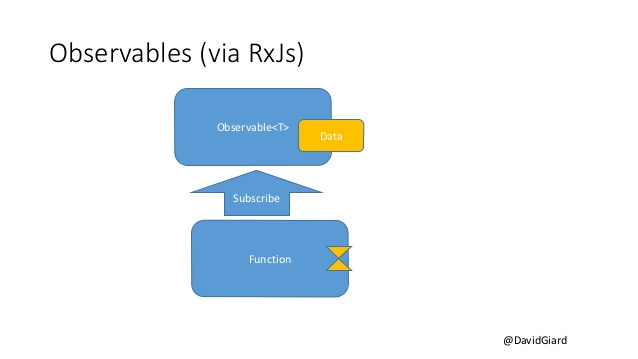
Promesas y Suscribes
Navegación entre paginas
Ionic CLI
¿Cual es la importancia de los colores corporativos?

¿Cual es la importancia de los colores corporativos?
El color corporativo es el que representa la empresa o institución (en nuestro caso), éste está presente en el logotipo, los rótulos y carteles, la papelería o la señalización corporativa, tanto exterior como interior.
Los colores son la forma de comunicación no verbal más poderosa de la que disponemos. Respondemos al color según nuestra experiencia y según los valores culturales aprendidos. Nos lanzan mensajes subliminales que dan forma a nuestros pensamientos.




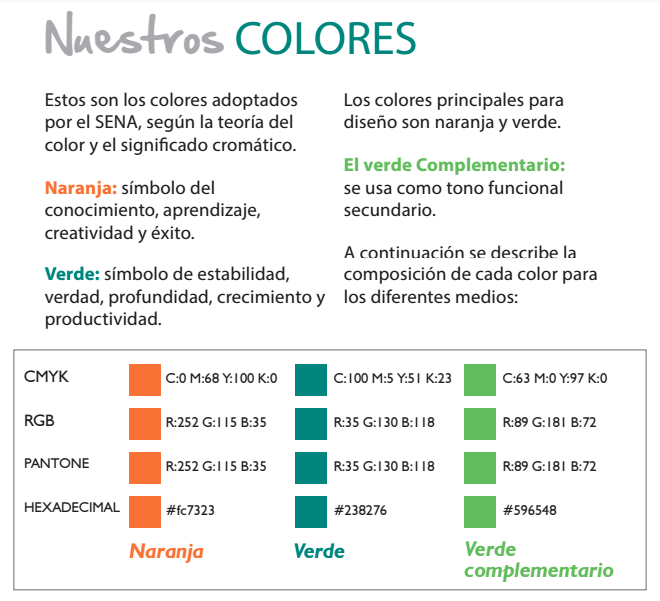
Cuales son los colores del SENA

Prototipos de la App
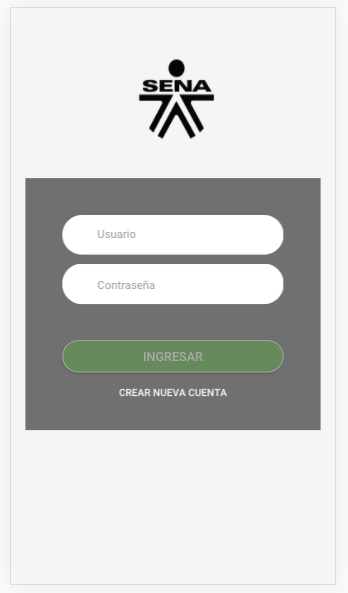
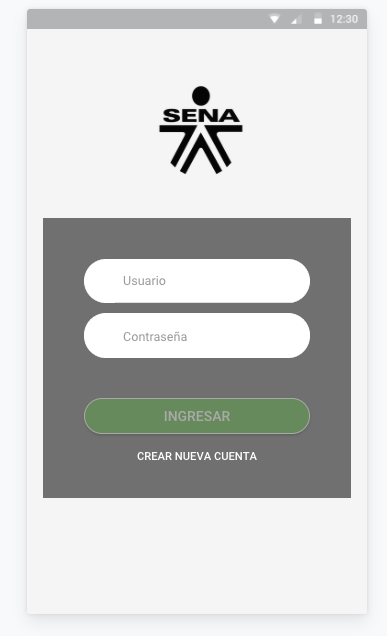
Login
Pagina inicial que recibe el usuario y la contraseña para validar el ingreso a la app. Si el usuario no posee una cuenta puede crear una mediante el link de "CREAR NUEVA CUENTA"

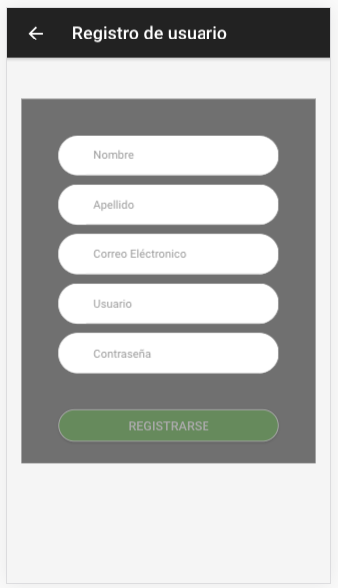
Registrarse
Pagina en la cual los usuarios nuevos podrán crear una cuenta para iniciar sesión en nuestra app.

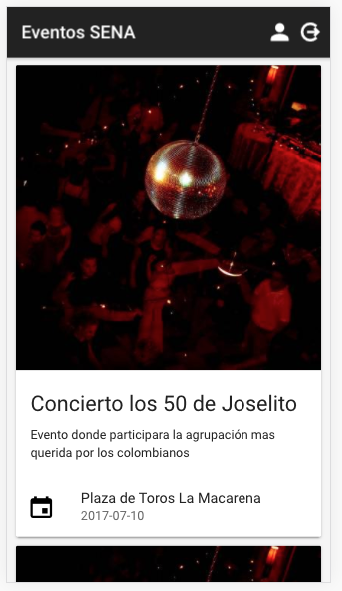
Inicio - Eventos
Pagina en la cual se listaran todos los eventos de la institución.
En esta se mostrara el una imagen principal, nombre del evento, descripción, lugar y la fecha del evento.

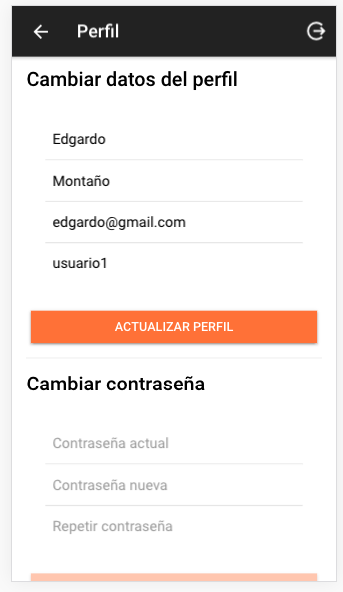
Perfil - Contraseña
Pagina en la cual el usuario podrá realizar la actualización de su información personal y contraseña.

Guardar en local
¿Porque debemos realizar esta funcionalidad?
LocalStorage

Hagamos ejercicios

Interfaz para consumir API de crear usuarios
Crear la pagina con los comando del cli de ionic
Crear interfaz basados en los prototipos
Propiedades del formulario e inputs para que Angular y TypeScript interactuen
Crear método en el provider para comunicarse con el API
Importar provider, capturar los datos y enviarlos al API
Pagina de Cambiar perfil
Realizar el mismo proceso de la pagina de registro
Consultar el LocalStorage para sacar los datos del usuario
Importancia de los Tokens y los Middlewares


Modificar el API para que no cualquier usuario pueda cambiar la contraseña de otro
Consumir API para mostrar eventos
Creación de Cards y DataBind de información con Angular
Retos




Ionic
By Yhoan Andres Galeano Urrea
Ionic
- 929



