HTTP Header & Status Code
Tommy
前端為何要了解HTTP
- 前端經常需要與後端合作 (聽懂他們的語言)
- 釐清責任歸屬 (避免被桶&背黑鍋)
- 了解瀏覽器運作原理 (常常被瀏覽器玩)
HTTP v.s. HTML
- HTTP是通訊協定
- HTML是網頁標記語言
- 通訊協定=>人與人溝通的語言
- 網頁標記語言=>在瀏覽器呈現視覺
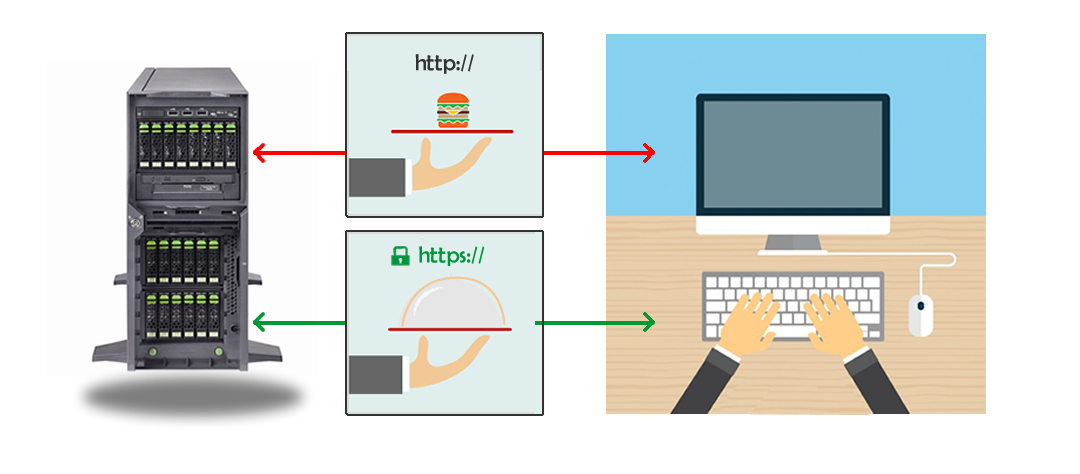
先別管HTTP了
你聽過HTTPS嗎?

HTTPS多了加密功能
http沒有加密,只要能攔截封包就可以看到傳送的內容
所以來路不明的免費wifi不一定是佛心(被害妄想症),可能是駭客的手法
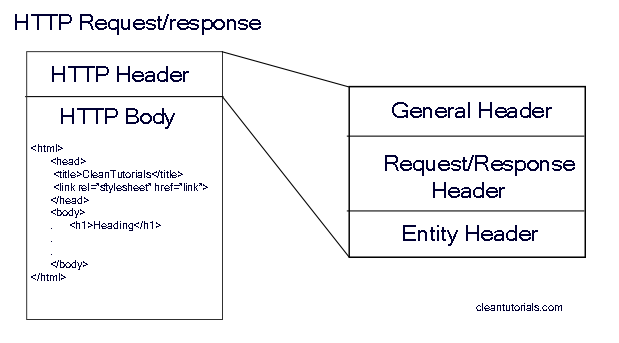
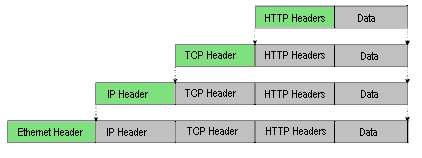
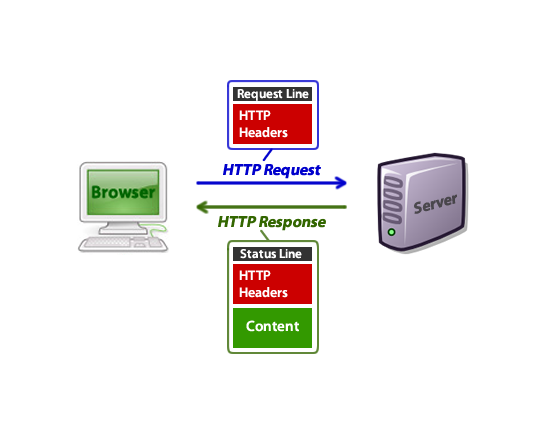
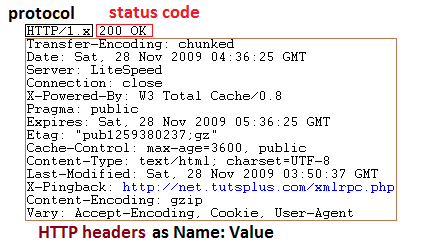
什麼是HTTP Header
傳送除了內容以外的資訊
ex: 內容是什麼格式? (圖檔、文字檔、HTML、JSON...)
內容有多大? (大概是8.7KB吧 XD)
內容多久後過期? (還沒過期別再問Server了)
內容的是從哪裡來的?
......等等
內容不一定都是HTML
但HTML一定是內容之一
圖片、字型、CSS、JavaScript、JSON......都是內容的一種
Header一定在內容前面

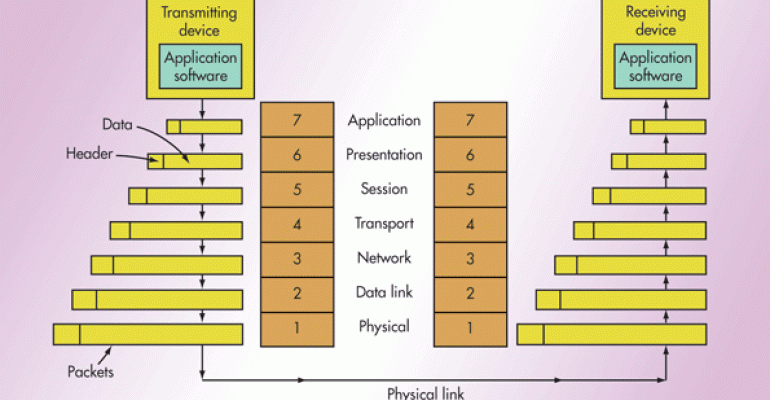
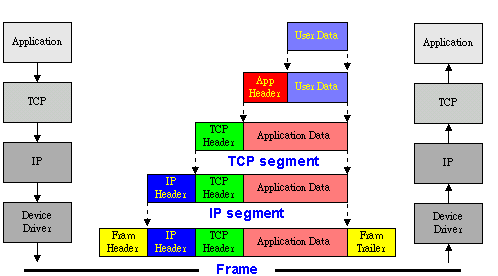
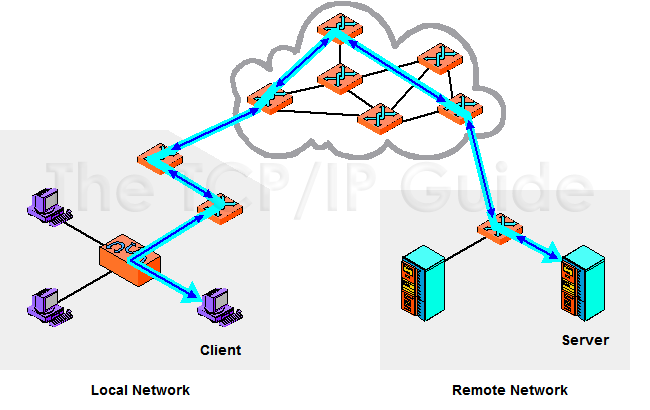
如何將資料
傳送到對方電腦
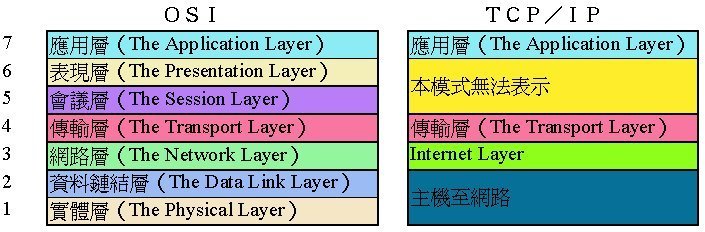
上過計算機概論
一定有聽過TCP/IP




秒懂TCP/IP



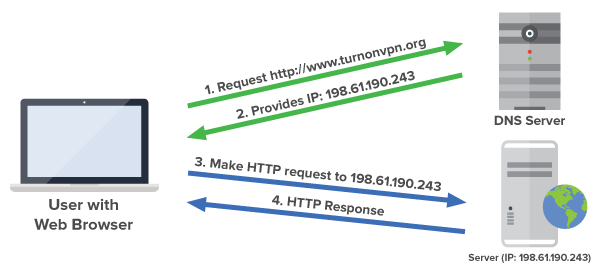
等等,不是都打網址嗎?
電腦和網路設備不認得網址只認得IP

DNS Server
把網址轉換成IP位址
HTTP Header 種類
Request Header
Response Header


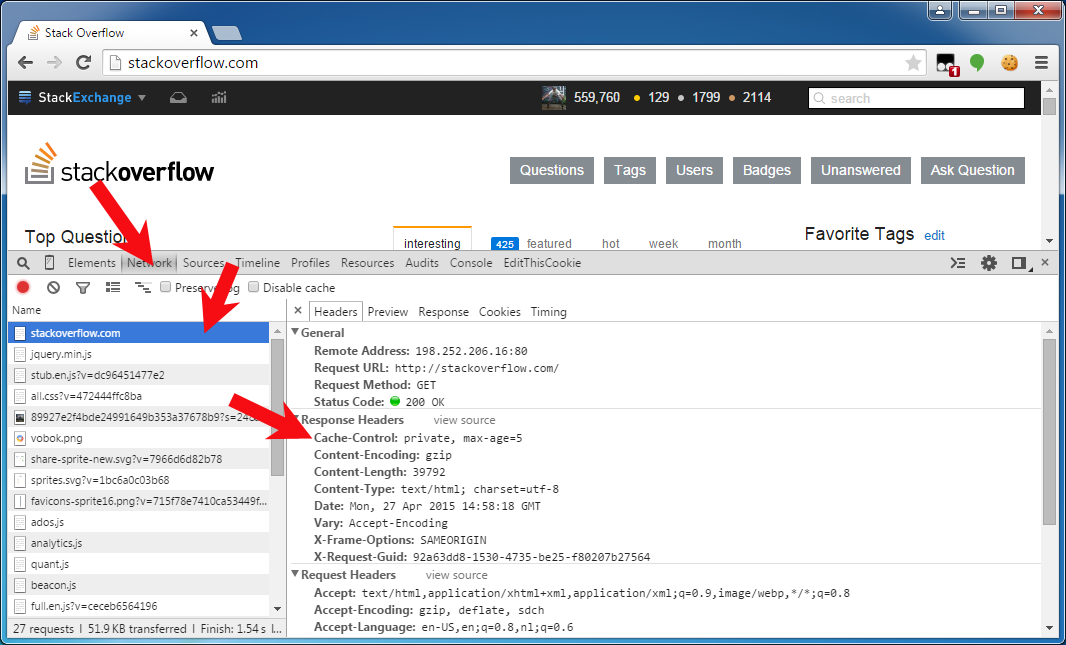
如何查看header
Chrome
Developer Tools

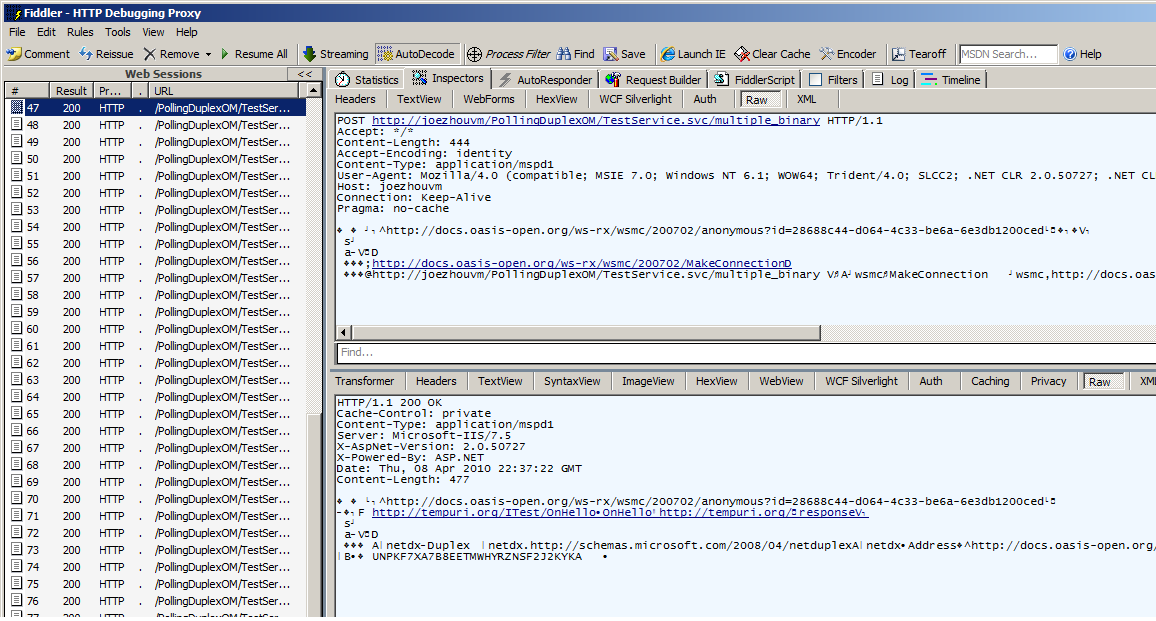
Fiddler

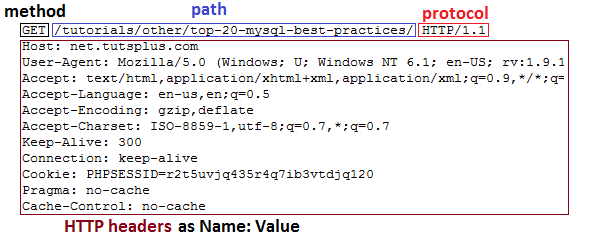
Request Format

HTTP Method
請求方法


GET
POST
GET /tutorials/other/top-20-mysql-best-practices/ HTTP/1.1
Host: net.tutsplus.com
User-Agent: Mozilla/5.0 (Windows; U; Windows NT 6.1; en-US; rv:1.9.1.5) Gecko/20091102 Firefox/3.5.5 (.NET CLR 3.5.30729)
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: en-us,en;q=0.5
Accept-Encoding: gzip,deflate
Accept-Charset: ISO-8859-1,utf-8;q=0.7,*;q=0.7
Keep-Alive: 300
Connection: keep-alive
Cookie: PHPSESSID=r2t5uvjq435r4q7ib3vtdjq120
Pragma: no-cache
Cache-Control: no-cachePOST /foo.php HTTP/1.1
Host: localhost
User-Agent: Mozilla/5.0 (Windows; U; Windows NT 6.1; en-US; rv:1.9.1.5) Gecko/20091102 Firefox/3.5.5 (.NET CLR 3.5.30729)
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: en-us,en;q=0.5
Accept-Encoding: gzip,deflate
Accept-Charset: ISO-8859-1,utf-8;q=0.7,*;q=0.7
Keep-Alive: 300
Connection: keep-alive
Referer: http://localhost/test.php
Content-Type: application/x-www-form-urlencoded
Content-Length: 43
first_name=John&last_name=Doe&action=SubmitPOST http://www.homeway.me HTTP/1.1
Host: www.homeway.me
User-Agent: Mozilla/5.0 (Windows; U; Windows NT 6.1; en-US; rv:1.9.1.5) Gecko/20091102 Firefox/3.5.5 (.NET CLR 3.5.30729)
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: en-us,en;q=0.5
Accept-Encoding: gzip,deflate
Accept-Charset: ISO-8859-1,utf-8;q=0.7,*;q=0.7
Content-Type:multipart/form-data; boundary=------WebKitFormBoundaryOGkWPJsSaJCPWjZP
------WebKitFormBoundaryOGkWPJsSaJCPWjZP
Content-Disposition: form-data; name="key2"
456
------WebKitFormBoundaryOGkWPJsSaJCPWjZP
Content-Disposition: form-data; name="key1"
123
------WebKitFormBoundaryOGkWPJsSaJCPWjZP
Content-Disposition: form-data; name="file"; filename="index.py"Response Format

Status Code
一個中國,各自表述
一個狀態,各自描述
OK, Success, Done...
個自描述,無法統一
所以改用代號200來表示
後面再加上短語(南部的紅綠燈)
Status code先打住
後面有更詳細的解說
HTTP/1.x 200 OK
Transfer-Encoding: chunked
Date: Sat, 28 Nov 2009 04:36:25 GMT
Server: LiteSpeed
Connection: close
X-Powered-By: W3 Total Cache/0.8
Pragma: public
Expires: Sat, 28 Nov 2009 05:36:25 GMT
Etag: “pub1259380237;gz"
Cache-Control: max-age=3600, public
Content-Type: text/html; charset=UTF-8
Last-Modified: Sat, 28 Nov 2009 03:50:37 GMT
X-Pingback: http://net.tutsplus.com/xmlrpc.php
Content-Encoding: gzip
Vary: Accept-Encoding, Cookie, User-Agent
<!– … rest of the html … –>使用telnet工具
發送request給server
C:\>telnet www.google.com.tw 80
GET / HTTP/1.1
Host: www.google.com.tw常見Request Header
Host
瀏覽器存取的Host名稱,因為一個IP可以綁訂多個不同Domain,此時就需要Host知道要對應到哪個伺服器
User-Agent
瀏覽器名稱和版本&作業系統名稱和版本
Accept
瀏覽器接受的類型
ex: text/plain
text/html
Accept-Language
瀏覽器接受的語言,q值表示語言優先的權重
Accept-Encoding
瀏覽器支援的壓縮格式,大部分流覽器都支援gzip壓縮,伺服器則會壓縮內容後傳給瀏覽器,節省下載時間和頻寬
Date
傳送瀏覽器時間給伺服器,讓伺服器知道瀏覽器目前的時間
Expect
要求伺服器回應特定結果
期望可以給想要的結果,但最終還是由伺服器決定
ex: 100-continue
If-Modified-Since
瀏覽器cache檔案,下一次request則會發送此header,伺服器使用這個時間來判斷是否修改過檔案,沒有則會回傳304
If-Modified-Since (時間)
If-None-Match (Hash Code)
Cookie
把瀏覽器的cookie傳給伺服器,每一個request都會包含cookie
Referer
瀏覽器前一個瀏覽頁面的網址,可用此header判斷request的來源,但是不可靠,因為可能被遭到串改
(原應為referrer因為拼錯了只好將錯就錯)
Connection
可以設定Keep-Alive保持連線時間,減少重新連接TCP連線次數,提高傳輸效率
Content-Type
指傳送內容的格式,常見格式為:
application/x-www-form-urlencoded
multipart/form-data; boundary=--xxx
text/plain
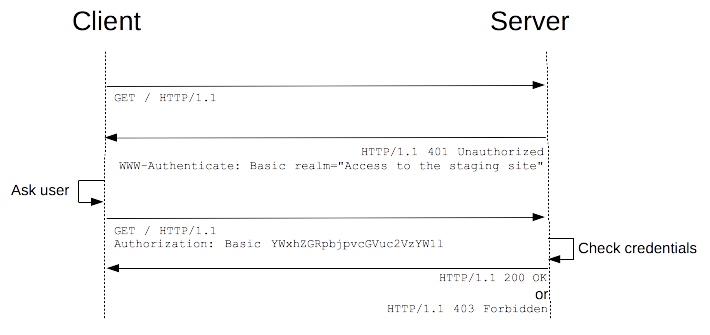
Authorization
HTTP連線的身分驗證

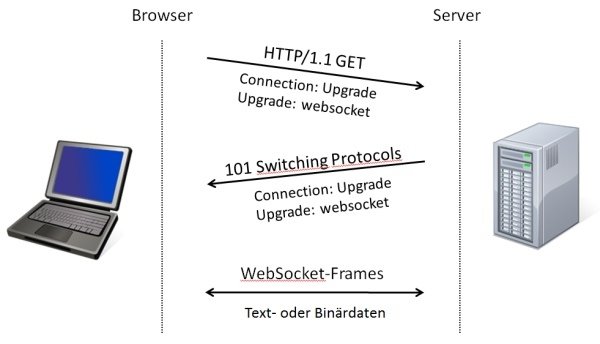
Upgrade
升級到另外一個協定
ex: websocket

常見Response Header
Etag
產生檔案的Hash Code給瀏覽器,下一次瀏覽器可以傳送If-None-Match給伺服器判斷是否有修改過檔案,沒有則回傳304並且不會包含content
Last-Modified
回傳檔案最後修改的時間,下一次瀏覽器可以傳送If-Modified-Since給伺服器判斷是否有修改過檔案,沒有則回傳304並且不會包含content
Catch-Control
快取檔案的策略,max-age則表示該檔案有效的cache秒數,no-cache則表示不使用快取
Content-Type
回傳content的mime類型,當content-type設為text/html和text/plain可同時設定charset文字編碼格式,若無content-type瀏覽器自動判斷
Content-Disposition
讓瀏覽器可以打開下載視窗並且指定檔案名稱,例如:
Content-Disposition: attachment; filename="download.zip"
Content-length
取得下載傳送內容的大小,讓瀏覽器可以判斷下載的進度
Date
傳送伺服器時間給瀏覽器,讓瀏覽器知道伺服器目前的時間
Location
當狀態碼為301或302時,瀏覽器則會重新導向到Location這個位置
Set-Cookie
設定瀏覽器的cookie,當瀏覽器收到此header則會建立cookie在瀏覽器中
Content-Encoding
回傳內容的壓縮格式,讓瀏覽器知道該如何解壓縮內容
Access-Control-Allow-Origin
准許跨網域存取的Domain,全部網域使用*字號表示
script和link標籤不再此限
X-Frame-Options
否能夠在<frame>, <iframe> 以及 <object>載入,網站可以利用 X-Frame-Options 來確保本身內容不會遭惡意嵌入道其他網站、避免 clickjacking 攻擊
Upgrade
確認升級到新的協定,此時connection也會同時回應Upgrade
ex: Connection: Upgrade
Upgrade: websocket
常見Status Code
Status Code分類
- 1XX 訊息類 (收到請求,請求者繼續執行操作)
- 2XX 成功類 (操作被成功接受並處理)
- 3XX 重定向類 (需進一步操作才能完成)
- 4XX 客戶端錯誤類 (請求語法錯誤或無法完成請求)
- 5XX 伺服器錯誤類 (後端的問題)
100 Continue
繼續、Server期望收到更多資訊,以進行完整處理
通常多半都是Request的header有帶Expect要求回應100
101 Switching Protocols
用在websocket初始化,然後切換到TCP連線,進行雙向資料傳輸
200 OK
最常見到的狀態碼,表示請求正常
301 Moved Permanently
永久移動到新的網址,同時需要有Location的header,SEO會被更新
302 Found
找到網址,同時需要有Location的header,SEO不會被更新
304 Not Modified
未修改,回應不包含Content
307 Temporary Redirect
暫時重新導向,與302很類似
但302如果從POST進來會改從GET導向網址
307則不會變更請求方法
308 Permanent Redirect
永久重新導向,類似於301
就好比是302與307之間的關係
不會變更請求方法
401 Unauthorized
未驗正拒絕存取
403 Forbidden
伺服器接受請求,但被拒絕處理
404 Not Found
伺服器找不到要求的網頁
413 Request Entity Too Large
通常是使用GET傳送URL超過上限大小,伺服器無法處理
500 Internal Server Error
伺服器發生錯誤,通常是後端程式有問題
503 Service Unavailable
伺服器維護或者過載,伺服器當前無法處理請求
結論:搞懂HTTP好處多多
與後端合作不再雞同鴨講
責任釐清問題該由誰處理
了解瀏覽器運作原理
Thank you for listening
Q & A
HTTP Header & Status Code
By Yi-Tai Lin
HTTP Header & Status Code
- 1,423



