搞懂前端V.S.後端原理
Tommy
講者簡介 Tommy
- 偷米騎巴哥 - YouTube頻道經營
- 飛肯設計學苑 - 前端講師(F2E, Node.JS, Git, 核心JavaScript)
- 亞東技術學院 - 業界講師(App Inventor, Arduino)
- 台北前端社群, Git.tw社群 - 發起人
- 台灣知名電商 - 前端主管
- 美商交友軟體公司 - 資深前端工程師
- 財經資訊軟體公司 - 前端工程師
- 民視電視公司 - 程式設計師
什麼是伺服器?
提供服務的電腦
ex: 網頁伺服器, 檔案伺服器, 郵件伺服器......等等
和一般電腦有什麼不同?
一般電腦重顯示效果
遊戲電玩或3D繪圖都需要強大的顯示卡運算能力
伺服器重運算及資料安全
CPU需要非常強大, RAM插好插滿, 磁碟陣列保護資料, 24小時不關機


除了硬體還要有軟體
聽過那些網頁伺服器軟體?




用四行指令實作網頁伺服器
前提要先安裝好Node.JS
npm i express-generator -g (有安裝過可省略)
express -e
npm i
npm start
http://localhost:3000
在瀏覽器輸入這個網址
網址怎麼產生畫面呢?
因為HTTP通訊協定
通訊協定好比是人與人溝通的語言
前端需要了解HTTP嗎?
- 前端經常需要與後端合作 (聽懂他們的語言)
- 釐清責任歸屬 (避免被桶&背黑鍋)
- 了解瀏覽器運作原理(知道瀏覽器在幹嘛)
HTTP v.s. HTML
- HTTP是通訊協定
- HTML是網頁標記語言
- 通訊協定好比是人與人溝通的語言
- 網頁標記語言則是呈現視覺在瀏覽器
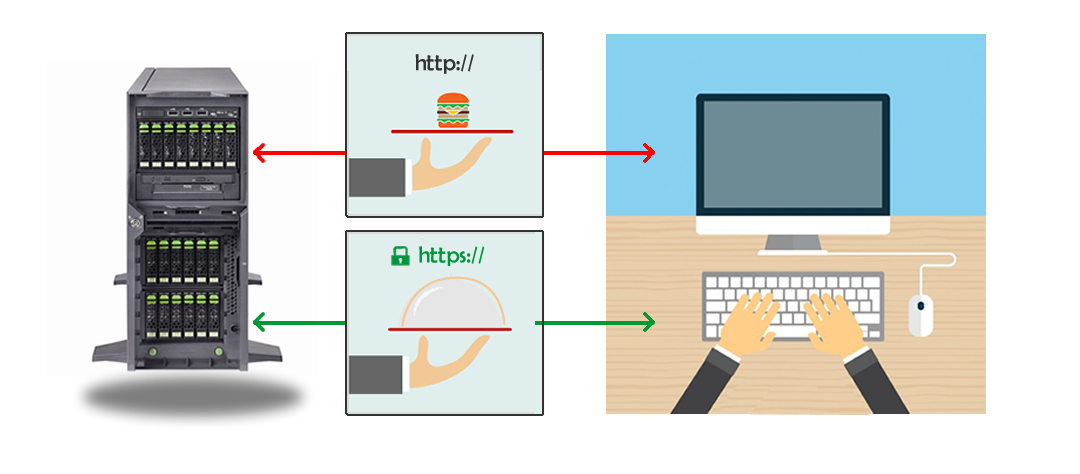
你聽過HTTPS嗎?
HTTPS加密傳送內容
http沒有加密, 只要攔截到封包就可以看到傳送的內容
所以來路不明免費wifi不一定是佛心, 可能是駭客的陷阱

localhost是什麼?
指向自己電腦的名稱
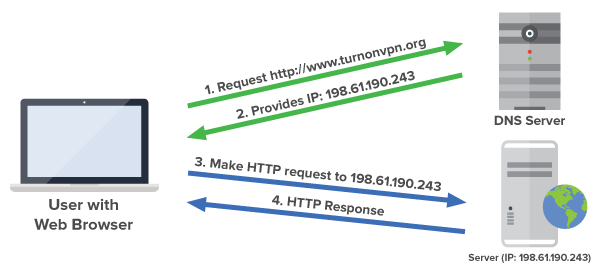
網址會先透過DNS伺服器解析成IP
但localhost預設指向127.0.0.1的IP
網址是給人看的, 電腦則是透過IP傳遞資料

127.0.0.1
表示自己電腦的IP位址
IPv4 v.s. IPv6
冷知識
解決IP不夠使用的問題
IPv4範圍 0.0.0.0~255.255.255.255共有2**32組
IPv6範圍0000:0000:0000:0000:0000:0000:0000:0000~
FFFF:FFFF:FFFF:FFFF:FFFF:FFFF:FFFF:FFFF共有2n**128n組
:3000是什麼?
通訊阜號
http預設80, https預設是443, 預設的port可不用加
每個port只能給一支應用程式監聽
FTP檔案傳輸協定 => 21
SMTP簡單郵件傳輸協定 => 25
......
怎麼查Port被誰使用?
1個Port => 1個應用程式監聽
netstat -ano | findstr LISTENING
tasklist | findstr xxxx
有聽過TCP/IP嗎?

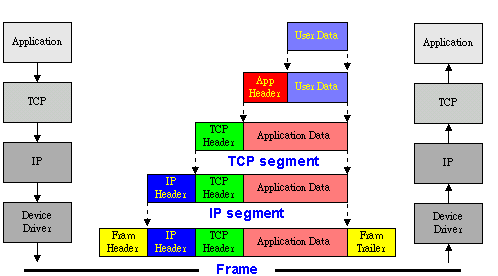
秒懂TCP/IP


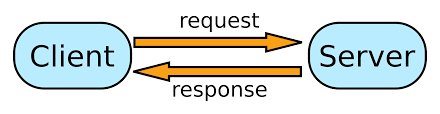
產生Request封包
瀏覽器產生Request封包傳遞給Server
然後等待Response封包解讀裡面的內容

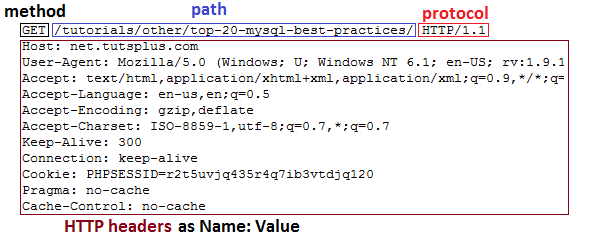
Request封包格式

Method
請求方法


GET
POST
GET
GET /foo.php?first_name=John&last_name=Doe&action=Submit HTTP/1.1
Host: localhost
User-Agent: Mozilla/5.0 (Windows; U; Windows NT 6.1; en-US; rv:1.9.1.5) Gecko/20091102 Firefox/3.5.5 (.NET CLR 3.5.30729)
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: en-us,en;q=0.5
Accept-Encoding: gzip,deflate
Accept-Charset: ISO-8859-1,utf-8;q=0.7,*;q=0.7
Keep-Alive: 300
Connection: keep-alive
Cookie: PHPSESSID=r2t5uvjq435r4q7ib3vtdjq120
Pragma: no-cache
Cache-Control: no-cachePOST
POST /foo.php HTTP/1.1
Host: localhost
User-Agent: Mozilla/5.0 (Windows; U; Windows NT 6.1; en-US; rv:1.9.1.5) Gecko/20091102 Firefox/3.5.5 (.NET CLR 3.5.30729)
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: en-us,en;q=0.5
Accept-Encoding: gzip,deflate
Accept-Charset: ISO-8859-1,utf-8;q=0.7,*;q=0.7
Keep-Alive: 300
Connection: keep-alive
Referer: http://localhost/test.php
Content-Type: application/x-www-form-urlencoded
Content-Length: 43
first_name=John&last_name=Doe&action=SubmitFile Upload
POST /uploadfile.php HTTP/1.1
Host: localhost
User-Agent: Mozilla/5.0 (Windows; U; Windows NT 6.1; en-US; rv:1.9.1.5) Gecko/20091102 Firefox/3.5.5 (.NET CLR 3.5.30729)
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: en-us,en;q=0.5
Accept-Encoding: gzip,deflate
Accept-Charset: ISO-8859-1,utf-8;q=0.7,*;q=0.7
Content-Type:multipart/form-data; boundary=------WebKitFormBoundaryOGkWPJsSaJCPWjZP
------WebKitFormBoundaryOGkWPJsSaJCPWjZP
Content-Disposition: form-data; name="key2"
456
------WebKitFormBoundaryOGkWPJsSaJCPWjZP
Content-Disposition: form-data; name="key1"
123
------WebKitFormBoundaryOGkWPJsSaJCPWjZP
Content-Disposition: form-data; name="file"; filename="index.py"常見Request Header
Host
瀏覽器存取的Host名稱,因為一個IP可以綁訂多個不同Domain,此時就需要Host知道要對應到哪個伺服器
User-Agent
瀏覽器名稱和版本&作業系統名稱和版本
Accept
瀏覽器接受的類型
ex: text/plain
text/html
Accept-Language
瀏覽器接受的語言,q值表示語言優先的權重
zh-TW,zh;q=0.9,en-US;q=0.8,en;q=0.7
Accept-Encoding
瀏覽器支援的壓縮格式,大部分流覽器都支援gzip壓縮,伺服器則會壓縮內容後傳給瀏覽器,節省下載時間和頻寬
Date
傳送瀏覽器時間給伺服器,讓伺服器知道瀏覽器目前的時間
Expect
要求伺服器回應特定結果
期望可以給想要的結果,但最終還是由伺服器決定
ex: 100-continue
If-Modified-Since
瀏覽器cache檔案,下一次request則會發送此header,伺服器使用這個時間來判斷是否修改過檔案,沒有則會回傳304
If-Modified-Since (時間)
If-None-Match (Hash Code)
Cookie
把瀏覽器的cookie傳給伺服器,每一個request都會包含cookie
Referer
瀏覽器前一個瀏覽頁面的網址,可用此header判斷request的來源,但是不可靠,因為可能被遭到串改
(原應為referrer因為拼錯了只好將錯就錯)
Connection
可以設定Keep-Alive保持連線時間,減少重新連接TCP連線次數,提高傳輸效率
Content-Type
指傳送內容的格式,常見格式為:
application/x-www-form-urlencoded
multipart/form-data; boundary=--xxx
text/plain
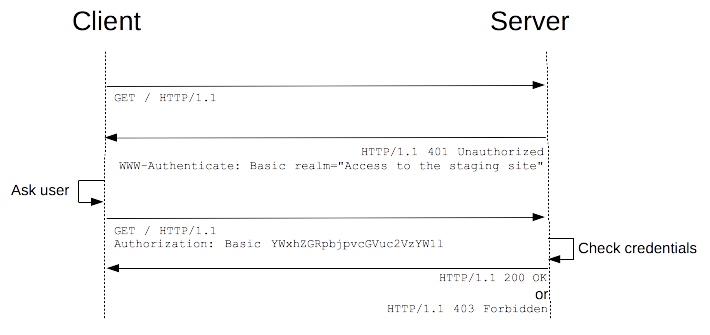
Authorization
HTTP連線的身分驗證

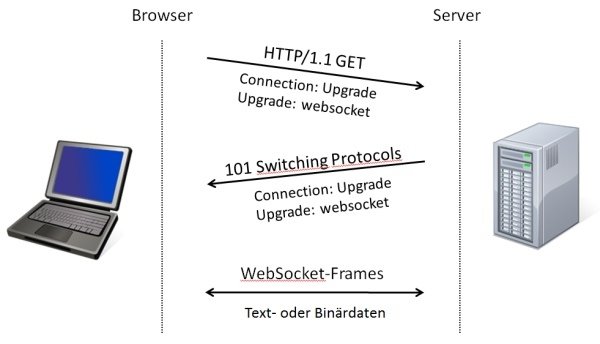
Upgrade
升級到另外一個協定
ex: websocket

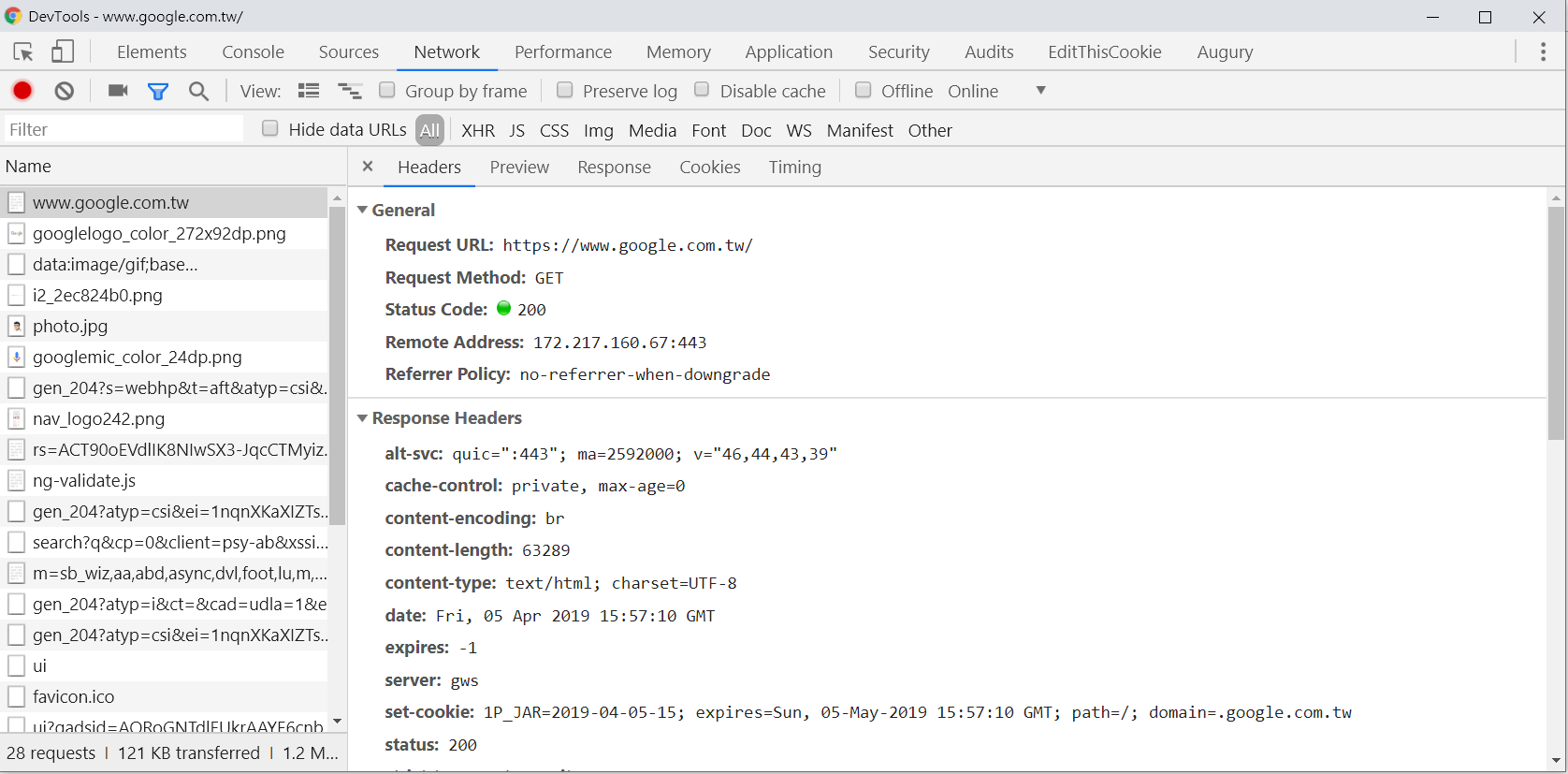
如何查看Header?
Chrome開發人員工具

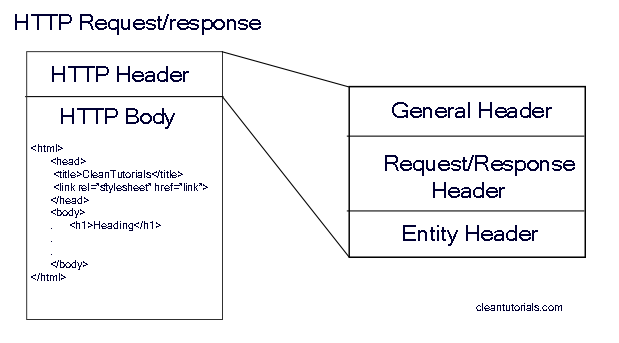
伺服器回應什麼?

Header一定在內容前面
傳送除了內容以外的資訊
內容是什麼格式? (圖檔、文字檔、HTML、JSON...)
內容有多大? (大概是8.7KB吧 XD)
內容多久後過期? (還沒過期別再問Server了)
內容的是從哪裡來的?
......等等
內容不一定都是HTML
但HTML一定是內容之一
圖片、字型、CSS、JavaScript、JSON......都是內容的一種
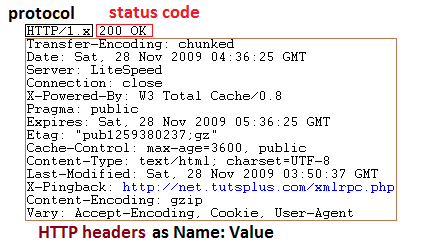
Response封包格式

OK, Success, Done...
個自描述,無法統一
所以改用代號200來表示
Status Code分類
- 1XX 訊息類 (收到請求,請求者繼續執行操作)
- 2XX 成功類 (操作被成功接受並處理)
- 3XX 重定向類 (需進一步操作才能完成)
- 4XX 客戶端錯誤類 (請求語法錯誤或無法完成請求)
- 5XX 伺服器錯誤類 (後端的問題)
100 Continue
繼續、Server期望收到更多資訊,以進行完整處理
通常多半都是Request的header有帶Expect要求回應100
101 Switching Protocols
用在websocket初始化,然後切換到TCP連線,進行雙向資料傳輸
200 OK
最常見到的狀態碼,表示請求正常
301 Moved Permanently
永久移動到新的網址,同時需要有Location的header,SEO會被更新
302 Found
找到網址,同時需要有Location的header,SEO不會被更新
304 Not Modified
未修改,回應不包含Content
307 Temporary Redirect
暫時重新導向,與302很類似
但302如果從POST進來會改從GET導向網址
307則不會變更請求方法
308 Permanent Redirect
永久重新導向,類似於301
就好比是302與307之間的關係
不會變更請求方法
401 Unauthorized
未驗正拒絕存取
403 Forbidden
伺服器接受請求,但被拒絕處理
404 Not Found
伺服器找不到要求的網頁
413 Request Entity Too Large
通常是使用GET傳送URL超過上限大小,伺服器無法處理
500 Internal Server Error
伺服器發生錯誤,通常是後端程式有問題
503 Service Unavailable
伺服器維護或者過載,伺服器當前無法處理請求
常見Response Header
Etag
產生檔案的Hash Code給瀏覽器,下一次瀏覽器可以傳送If-None-Match給伺服器判斷是否有修改過檔案,沒有則回傳304並且不會包含content
Last-Modified
回傳檔案最後修改的時間,下一次瀏覽器可以傳送If-Modified-Since給伺服器判斷是否有修改過檔案,沒有則回傳304並且不會包含content
Catch-Control
快取檔案的策略,max-age則表示該檔案有效的cache秒數,no-cache則表示不使用快取
Content-Type
回傳content的mime類型,當content-type設為text/html和text/plain可同時設定charset文字編碼格式,若無content-type瀏覽器自動判斷
Content-Disposition
讓瀏覽器可以打開下載視窗並且指定檔案名稱,例如:
Content-Disposition: attachment; filename="download.zip"
Content-length
取得下載傳送內容的大小,讓瀏覽器可以判斷下載的進度
Date
傳送伺服器時間給瀏覽器,讓瀏覽器知道伺服器目前的時間
Location
當狀態碼為301或302時,瀏覽器則會重新導向到Location這個位置
Set-Cookie
設定瀏覽器的cookie,當瀏覽器收到此header則會建立cookie在瀏覽器中
Content-Encoding
回傳內容的壓縮格式,讓瀏覽器知道該如何解壓縮內容
Access-Control-Allow-Origin
准許跨網域存取的Domain,全部網域使用*字號表示
script和link標籤不再此限
X-Frame-Options
否能夠在<frame>, <iframe> 以及 <object>載入,網站可以利用 X-Frame-Options 來確保本身內容不會遭惡意嵌入道其他網站、避免 clickjacking 攻擊
Upgrade
確認升級到新的協定,此時connection也會同時回應Upgrade
ex: Connection: Upgrade
Upgrade: websocket
結論:搞懂HTTP好處多多
與後端合作不再雞同鴨講
責任釐清問題該由誰處理
了解瀏覽器運作原理

歡迎訂閱YouTube頻道
Facebook社團:偷米騎巴哥
Thank you for listening
Q & A
六角學院-搞懂前端 VS 後端原理
By Yi-Tai Lin
六角學院-搞懂前端 VS 後端原理
- 1,398



