帶你認識前端工程師
Tommy
經歷
- 飛肯設計學苑 - 前端講師(F2E, Node.JS, Git, JavaScript)
- 亞東技術學院 - 業界講師(App Inventor, Arduino)
- 台北前端社群 - 發起人
- Git.tw社群 - 發起人
- OB嚴選 - 資深程式設計師
- 美商交友網站 - 資深前端工程師
- 財經資訊軟體公司 - 前端工程師
- 民視電視公司 - 程式設計師
簡介
- 工業設計相關背景
- 國小自學電腦硬體組裝
- 曾為了想當聊天室站長自學網頁程式設計
- 第一本電腦書是HTML 4.0
- 第一個使用的瀏覽器是IE 3.0
- 第一種學習後端語言是ASP 3.0
- 第一次架站是用486電腦WinNT 4.0作業系統
什麼是前端工程師?
講直白一點
就是網頁水電工

以裝潢為例
- 網頁設計師 → 室內設計
- 前端工程師 → 水電工
- 後端工程師 → 供水供電供瓦斯
只要User看的到的地方
都屬於前端的範圍

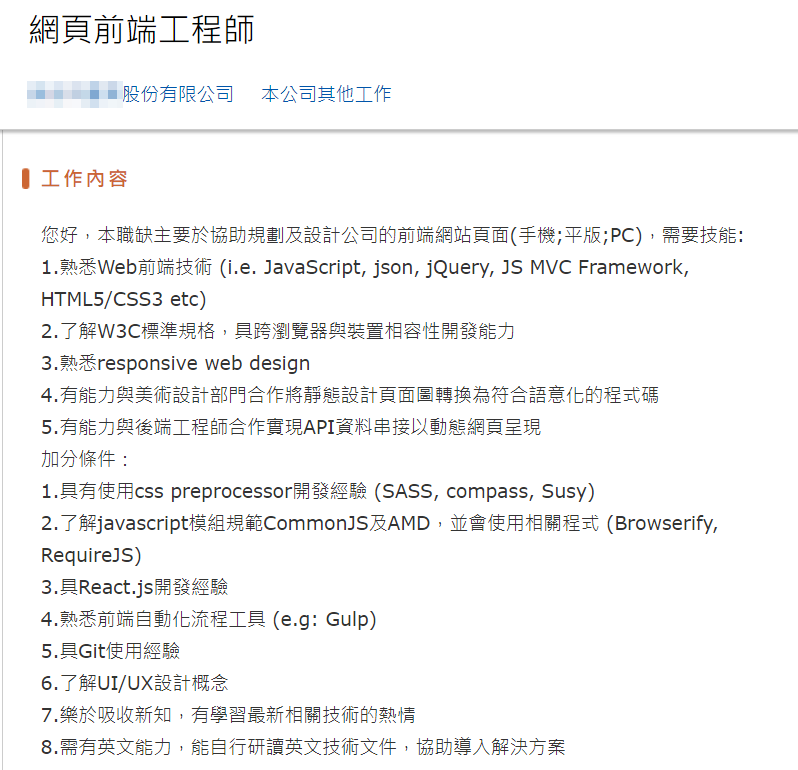
從職缺上來看
前端需要的能力



從以上職缺
可以歸納出幾個重點
薪水高(誤)
Junior就有30K ~ 50K
Sneior 50k~90k都有
神人級百萬年薪不是夢
但是,沒有三兩三...
下一句就不用我說了
可以玩新技術(誤)
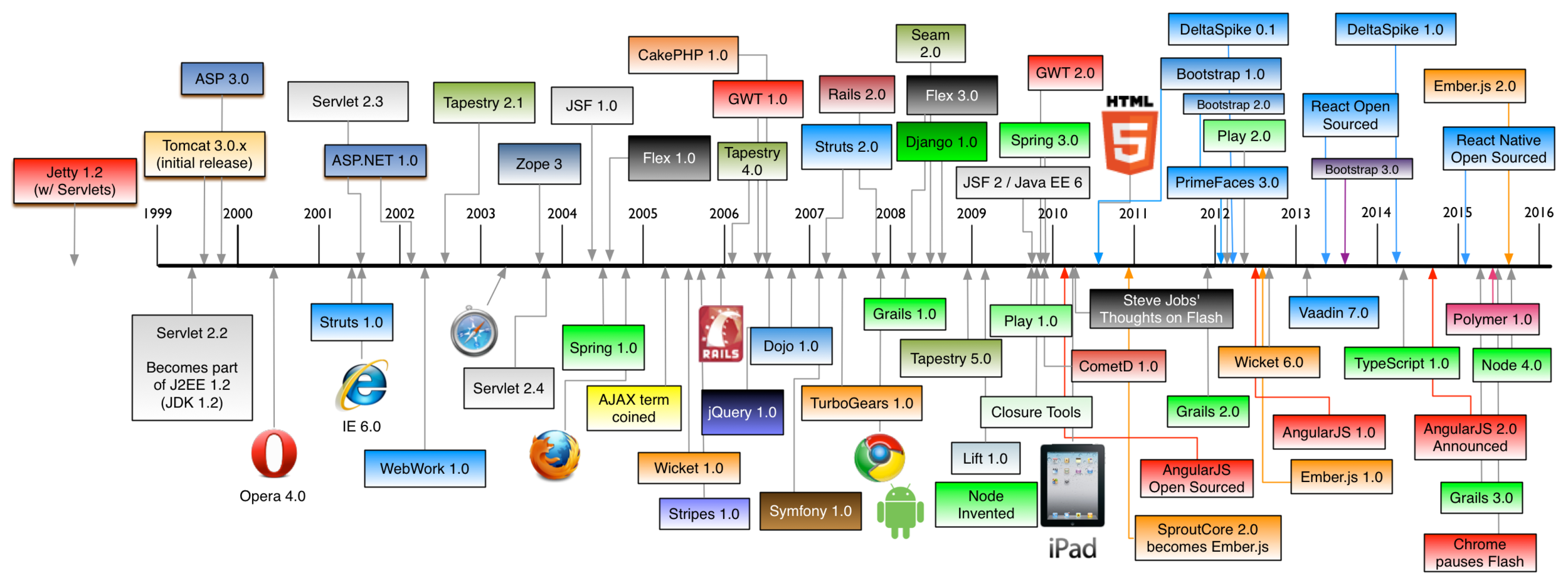
這年頭技術發展的速度絕對超過你學習的速度
有聽過摩爾定律嗎?
前端摩爾定律
前端技術每18個月會難一倍

以下有幾個你認識的技術?
Angular React Vue Gulp Npm Node.JS Git Sass Browserify SVG AMD RequireJS CommonJS Polyfill Susy Jade ES6 CoffeeScript TypeScript
需求都做不完了
哪有時間玩新技術
但身為前端工程師
就必須要不斷學習
目前你會的技術
估計三年後會慢慢淘汰
身為前端一定要會的
七種技術&三大能力
1.熟HTML,CSS,JavaScript
是基本條件而已
敢說很熟的請舉手
HTML常見面試問題
- doctype 做什麼用的?
- data- 屬性的好處在哪?
- cookies, sessionStorage 和 localStorage 有何不同?
- <script>, <script async> & <script defer>有何不同?
CSS常見面試問題
- relative、fixed、absolute 和 static 元件差異性?
- 描述 CSS sprites, 你如何實作在網頁或網站上?
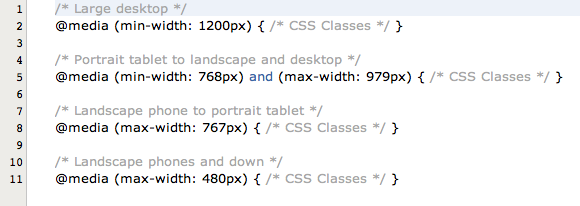
- 什麼是media queries?
- responsive design 與 adaptive design 有何不同?
JavaScript常見面試問題
- 請敘述 this 如何在 JavaScript 中運作?
- == 和 === 有什麼不同?
- 什麼是 "hoisting" 和 "closure"?
- "attribute" 和 "property" 有何不同?
以上80%的問題你能回答
恭喜你獲得
前端面試入場券門票
但如果連60%都回答不出來
考慮是否轉行
提升技術能力
那需要多熟呢?
薪水你會嫌多嗎?
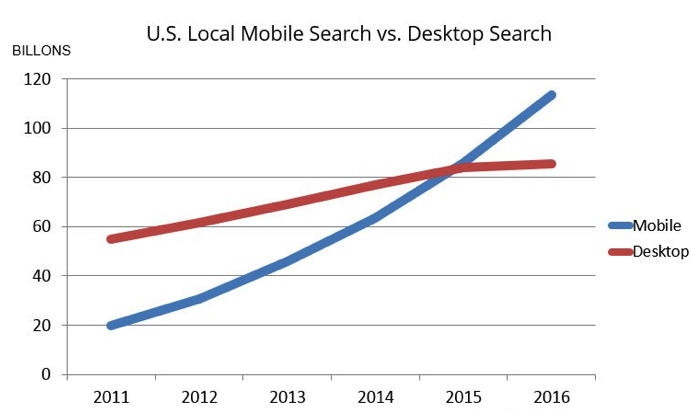
2.RWD
現在手機上網率超過桌機

但又不想維護兩種版本
說穿了就是使用
CSS 3 Media Queries

但需要花時間慢慢刻
有沒有偷懶簡單的方法?
有聽過Bootstrap吧
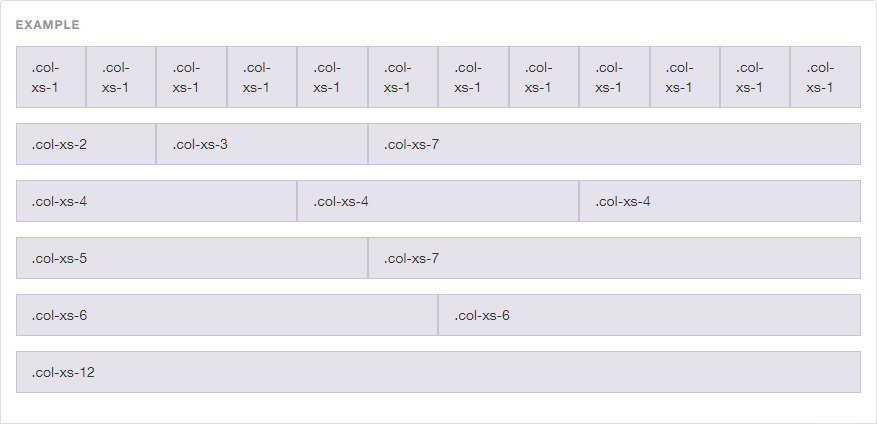
網格系統
Grid System


快速完成RWD架構的網頁
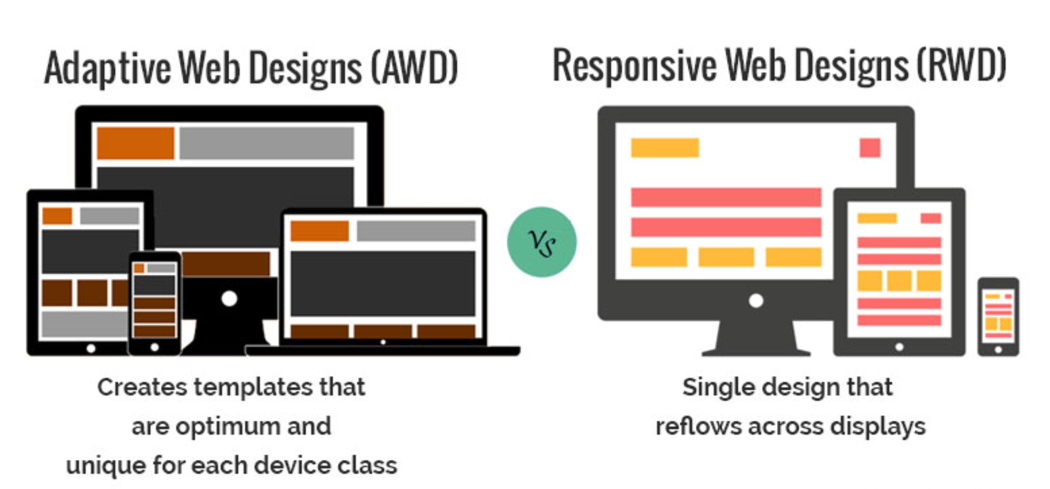
那你有聽過AWD嗎?
概念剛好跟RWD相反

3.會使用前端框架
那你知道什麼是框架?
什麼是程式庫嗎?
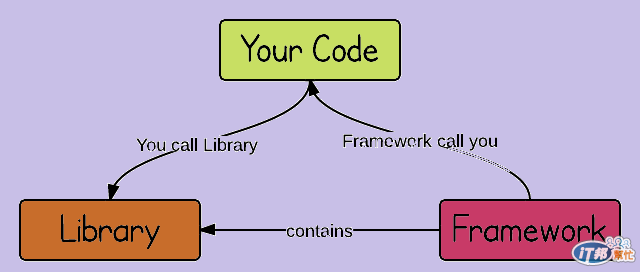
Library
程式庫 → 輔助你的工具
Framework
框架 → 規定你的工具


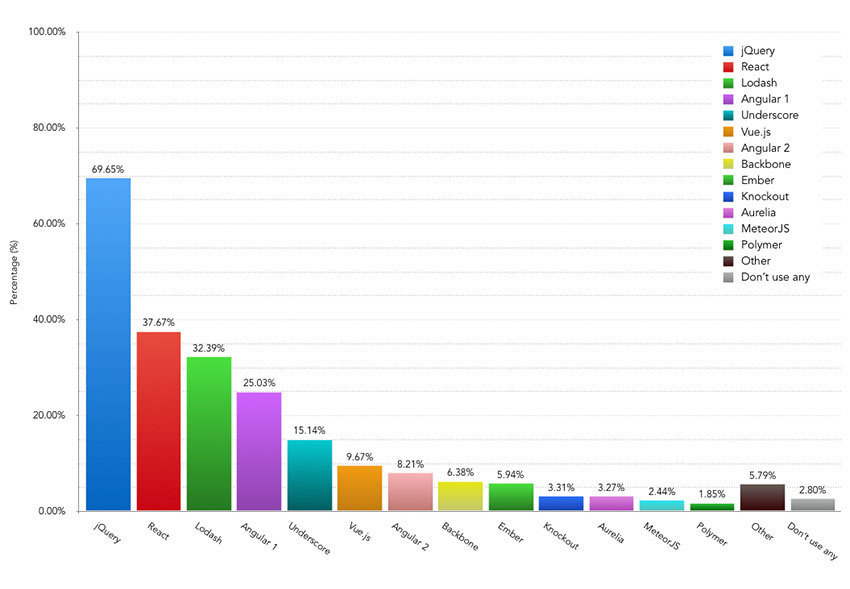
目前熱門的程式庫 Top 3
- jQuery 69.65%
- Lodash 32.39%
- Underscore 15.14%
目前熱門的框架 Top 3
- React 37.67%
- Angular 25.03%
- Vue 9.67%
jQuery仍然是目前使用度最高的程式庫
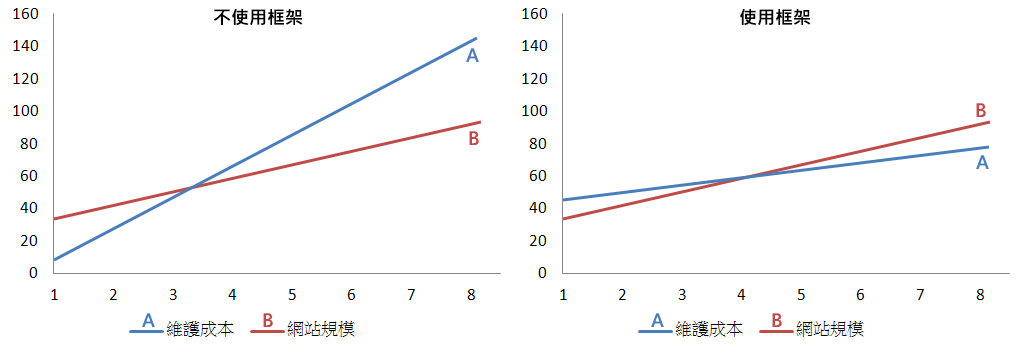
那為什麼還要使用框架呢?

所以...框架好棒棒?
馬上就從框架開始學
還不會走就想跑的下場就是摔得鼻青臉腫

因為如果只會使用框架
但不知背後的技術原理
你可能會被框架綁架
沒有框架就不會寫了
框架很吃JavaScript熟悉度
JavaScript基礎不好
學框架會很吃力
4.Git版本控制
是否曾經有過以下經驗
- 檔案被誤刪無法救回
- 完成的檔案被同事覆蓋掉
- 實驗某個功能怕被改壞
- 硬碟壞掉導致所有心血白費
- 需求反反覆覆一直改來改去
你可能會說:
「我可以複製貼上啊」
別再浪費生命複製貼上了
index.html
index - 複製.html
index - 複製(2).html
index - 複製(3).html
index - 複製(4).html
index - 複製(5).html
......
學Git絕對划算
省下不少複製貼上的時間
程式上錯版本
老闆:害我損失100萬業績
Git可以立刻還原上個版本
立馬封住老闆的嘴
可以早點下班
可以學新技術
也可以追隨大神的腳步
因為大神們都用Git
在GitHub上面
搜尋大神們的名子
5.Debug除錯技巧
很多人會來問我
這個Bug怎麼解決?
我只能跟他說
自己的Bug自己解
因為只有你自己最清楚這個Bug是如何產生的
Chrome Developer Tools
有好用的除錯工具
我可以教你工具怎麼用
解決Bug還是得靠自己
所以學會如何Debug的技巧
很重要!
偷窺網站的前端程式碼
前端的世界沒有秘密
就算用jsfuck也一樣
前端沒有解不開的code
只有值不值得花時間的問題
老話一句
不想公開的程式碼請放後端
切記...
公司重要機密程式碼
千萬別放到GitHub上喔
6.Node.JS前端工具
Node.js是基於JavaScript語言可在非瀏覽器上執行的環境
因此出現了很多
輔助前端開發的工具
你能想像每天都在做
重複的事情嗎?
前端工程師的日常
- Scss編譯成css
- Minify .css檔案
- ES6編譯成ES5
- Minify .js檔案
- 圖片最佳化處理(PNG, GIF, JPG)
- 找出是否有重複的檔案
- 佈署檔案到FTP伺服器
- ......
這些重複的操作都能由前端工具自動化處理
做好自動化
遠離肝硬化
7.HTTP基本概念
為什麼前端要懂HTTP概念?
在這裡講一個小故事
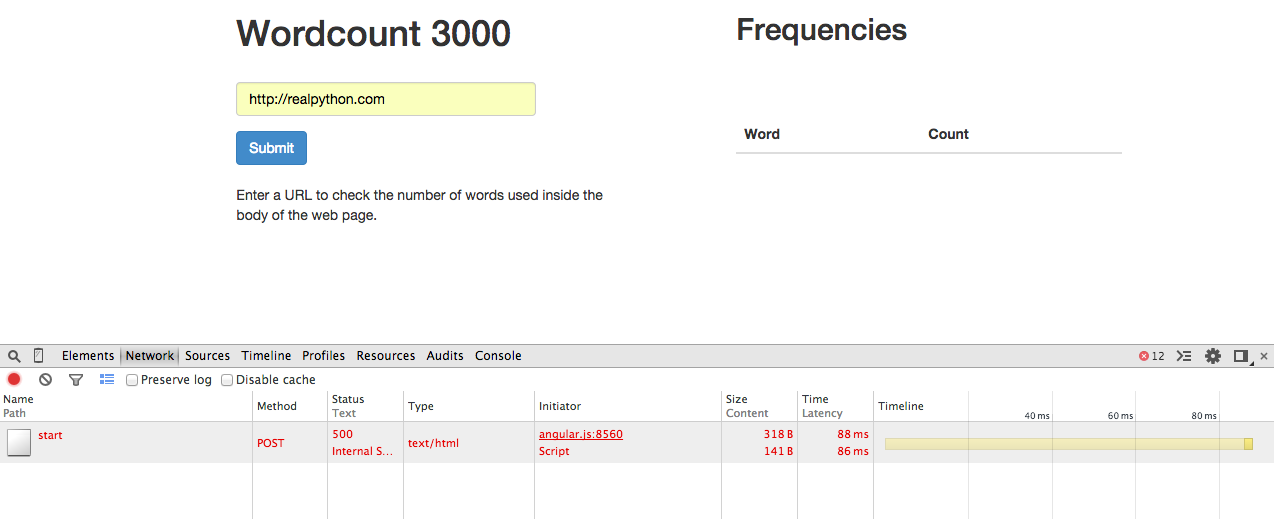
某天有個前端同事跑來問我為什麼這個BUG找不到原因
我幫他看了差點沒昏倒

有發現什麼亮點嗎?
Status Code 500?
- 1XX 接收的請求正在處理
- 2XX 請求正常處理完成
- 3XX 需要進行付加操作已完成請求
- 4XX 伺服器無法處理請求
- 5XX 伺服器處理請求發生錯誤
這是Server端的問題啊
麻煩請找後端同事處理
這就是為什麼前端要懂HTTP的概念
推卸責任
保護自己
職場是很陰險
如何與後端資料串接?
用JSON與後端API資料交換
更正確的說法
利用AJAX接收JSON資料
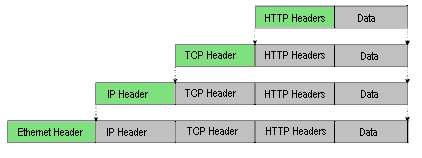
除此之外Header也比須了解
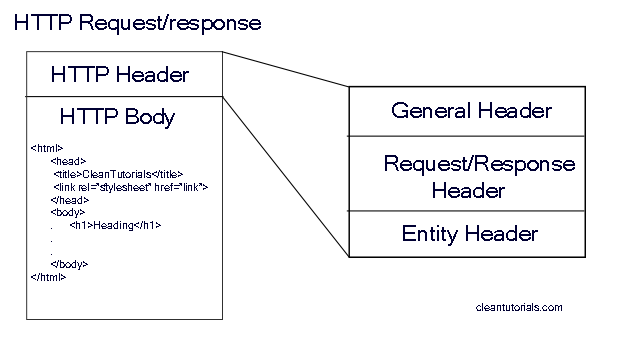
那什麼是HTTP Header?

常見的request header
- Host
- Cookie
- User-Agent
- Referer
常見的response header
- Content-Type
- Content-Length
- Set-Cookie
- Location

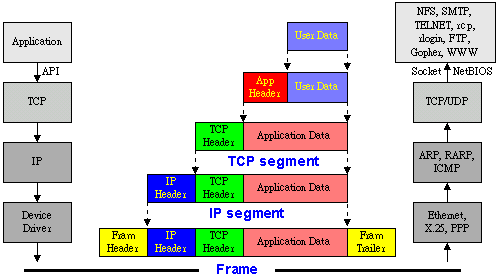
那什麼是TCP?

用更簡單的方式解釋TCP

那什麼是IP呢?

等等,我們今天沒有打算
太深入探討HTTP架構
1.跨瀏覽器問題解決能力
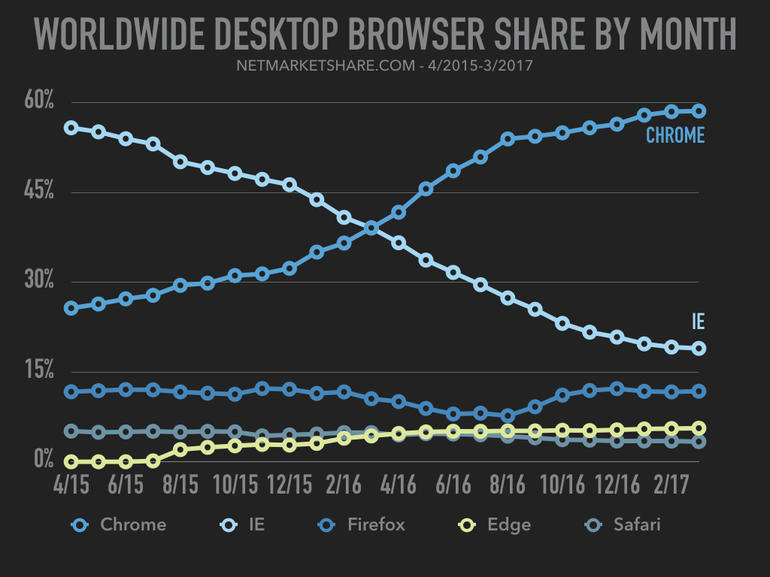
目前四大主流瀏覽器

Chrome
Firefox
IE/Edge
Safari
早期沒有統一標準
各自做各自的解讀
但是後來有了標準規範卻發現為時已晚
大家一定有聽過一句話
IE是個毒瘤
如果IE是第一名
Safari應該是第二名
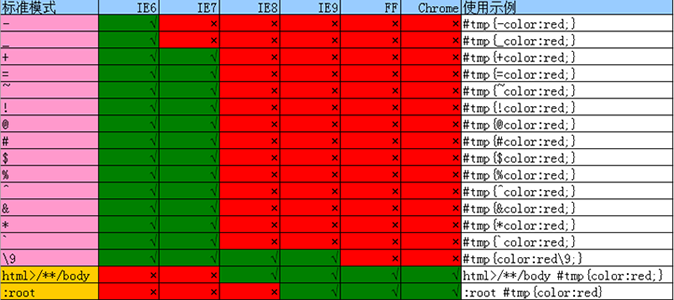
身為前端一定會踩過雷
就是Chrome可以正常但是在IE卻沒辦法顯示
各種CSS Hack技巧

跨瀏覽器問題
只能靠經驗累積
2.流程邏輯與原理分析能力
人類的大腦分成左腦跟右腦

右腦 > 左腦 = 感性
右腦 < 左腦 = 理性
感性 → 設計師
理性 → 工程師
美感或許是天生的
但邏輯絕對可以靠訓練
如何訓練邏輯思考能力?
換個方式來說:
要如何學好英文?
你一定有聽過一種說法:
就是去國外生活一陣子
寫程式也是一樣
每天上班寫
8小時x5天x12個月
連續寫個一兩年
不會進步才怪
所以想要學好什麼
就必須要有那個環境
工作環境是最好的學習方式
如果沒有環境
上完課回家一定要練習
給自己訂個題目
盡可能實踐
原理分析能力
把一個複雜的問題
分解成多個簡單的步驟
分析:輪播廣告
3.英文閱讀與Google能力
很多技術文件大多都是英文
參加研討會都聽不懂
外國講者在講什麼
但是看到code就大概懂了
程式設計也是一種國際語言
所以要善用工具
閱讀技術文章時
不需要每個單字都要看的懂
關鍵字看得懂就可以了
若還是不行可以用翻譯軟體
Google搜尋能力
下對關鍵字事半功倍
下錯關鍵字事倍功半
善用空格搜尋多種可能引號搜尋完整文字內容
指定網站 site:
指定檔案類型 filetype:
講到這裡有沒有人想放棄了
如果沒有...
以下是我的建議
建議前端的學習過程
HTML, CSS
基礎JavaScript
基礎JQuery
進階JQuery
進階JavaScript
前端框架
GIT版本控制
Node.JS前端工具
Node.JS後端開發
以上建議學習的課程
剛好這裡都有喔
善用工具
就從手上的折價券開始
1月18日 二四晚班
Node.JS 與 API 後端開發入門班
1月21日 週六班
Front-End Engineer 前端工程師養成班
2月3日 六日晚班 3月6日 二四晚班
Git 與 GitHub 版本控制入門班
年後開班
核心JavaScript程式設計進階班
Thank you!
帶你認識前端工程師
By Yi-Tai Lin
帶你認識前端工程師
- 745



