帶你認識前端工程師
Tommy
經歷
- 電腦補習班 - 前端講師(F2E, Node.JS, Git, JavaScript)
- 大專院校 - 業界講師(App Inventor, Arduino)
- Facebook - 台北前端社群 - 發起人
- Facebook - Git.tw - 發起人
- 台灣品牌電商 - 資深程式設計師
- 外商交友平台 - 資深前端工程師
- 財經軟體公司 - 前端工程師
- 無線電視公司 - 程式設計師
背景
- 工業設計系畢業
- 國小自學電腦硬體組裝
- 曾為了想當聊天室站長自學網頁程式設計
- 第一本電腦書是HTML 4.0
- 第一個使用的瀏覽器是IE 3.0
- 第一種學習後端語言是ASP 3.0
- 第一次架站是用486電腦WinNT 4.0作業系統
什麼是前端工程師?
裝潢為例
- 網頁設計師 → 室內設計
- 前端工程師 → 水電工
- 後端工程師 → 水, 電, 瓦斯
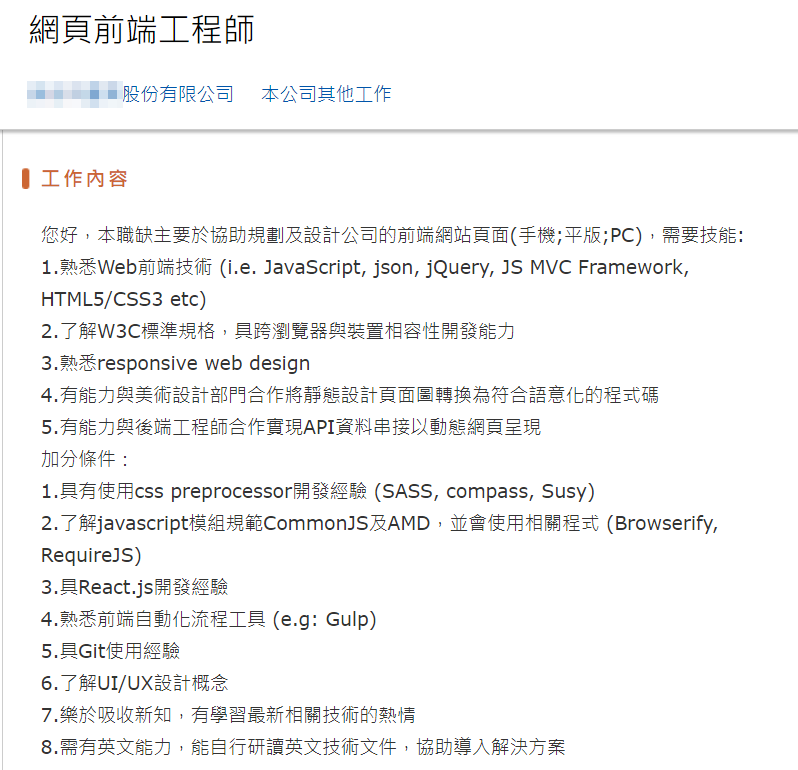
從職缺來看

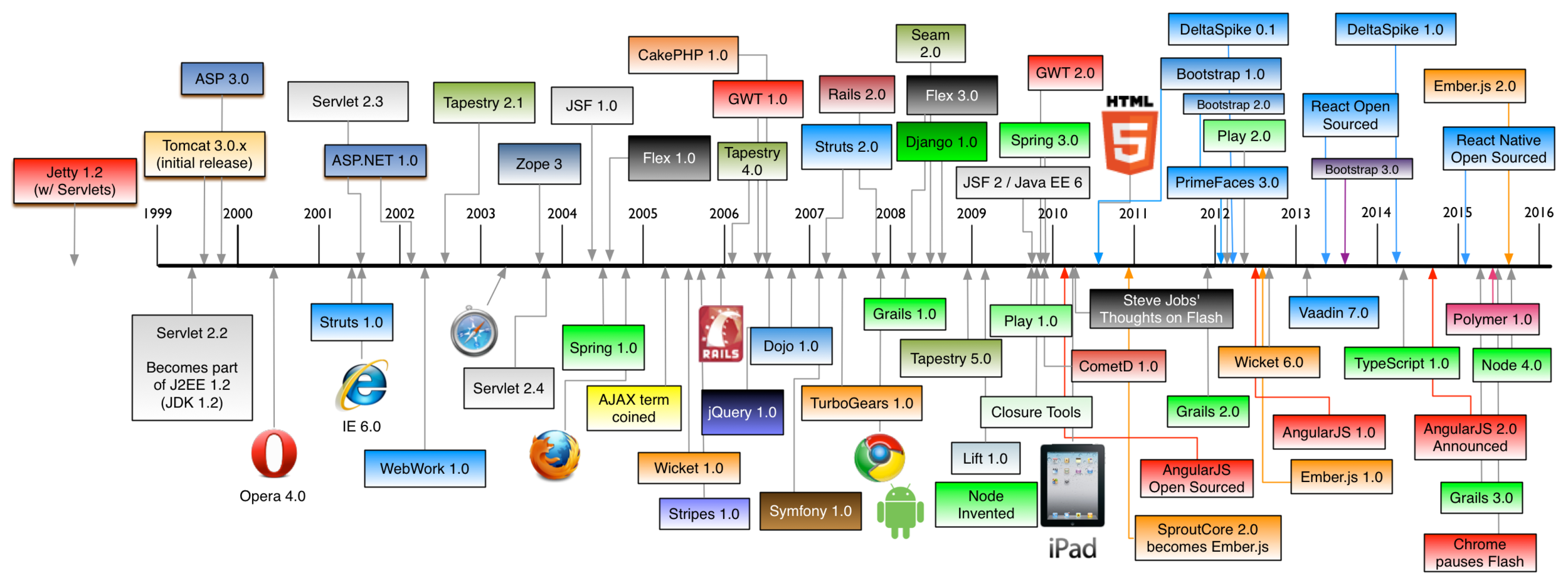
前端摩爾定律
前端技術每18個月會難一倍
現在感覺更短了

前端一定要會的
七種技術&三大能力
1. HTML & CSS & JS
前端的基礎
盡量深入學習
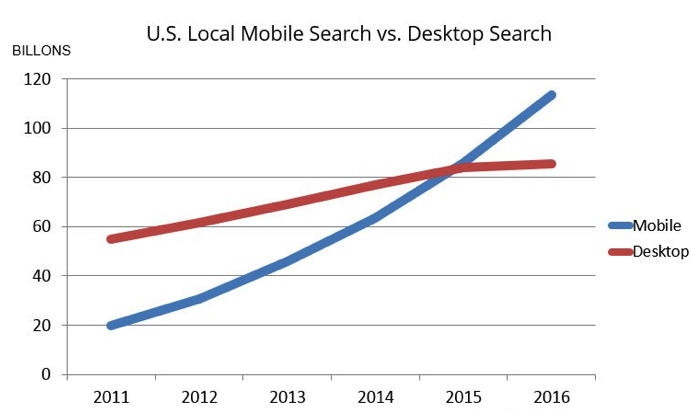
2.RWD
人手一機的時代

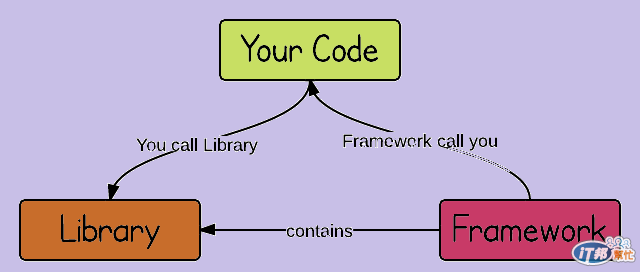
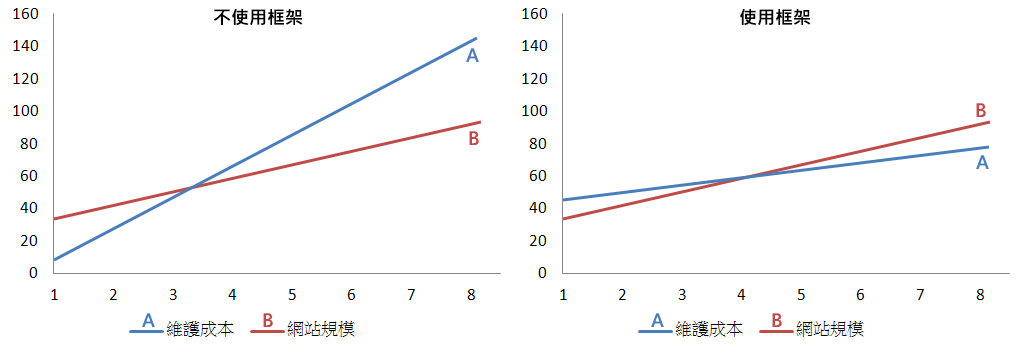
3.有前端框架概念


JavaScript基礎
決定理解框架的程度
4.Git版本控制
避免以下狀況發生
- 檔案被誤刪無法救回
- 完成的檔案被同事覆蓋掉
- 實驗某個功能怕被改壞
- 硬碟壞掉導致所有心血白費
- 需求反反覆覆一直改來改去
5.Debug除錯技巧
前端的世界沒有秘密
就算用jsfuck也一樣
6.Node.JS前端工具
Node.js是基於JavaScript語言可在非瀏覽器上執行的環境
因此出現了很多
輔助前端開發的工具
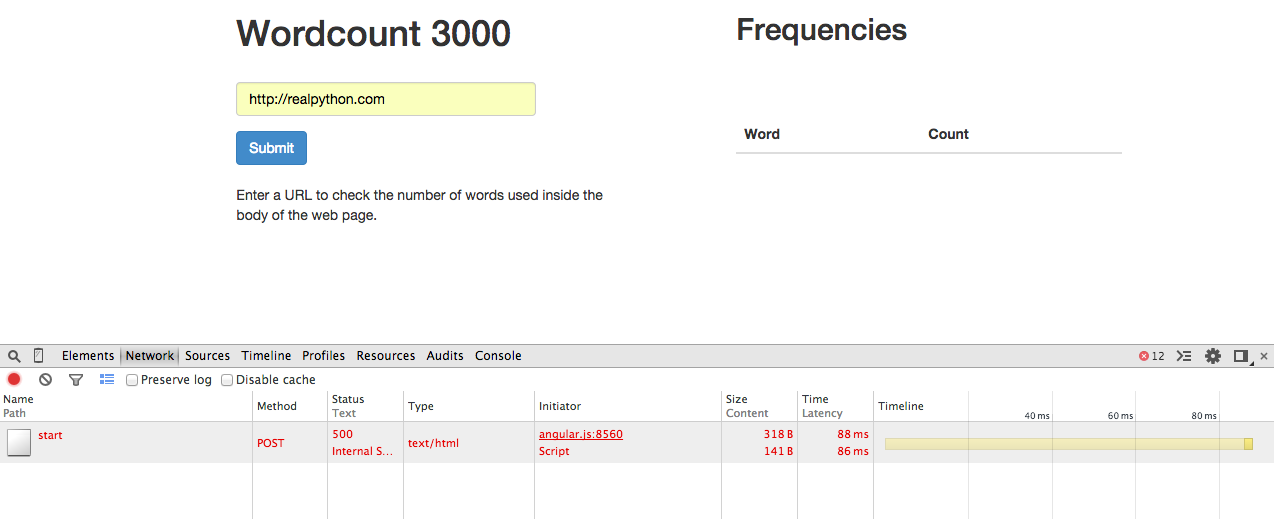
7.HTTP基本概念
某天有個前端同事跑來問我為什麼這個BUG找不到原因

Status Code
- 1XX 接收的請求正在處理
- 2XX 請求正常處理完成
- 3XX 需要進行付加操作已完成請求
- 4XX 伺服器無法處理請求
- 5XX 伺服器處理請求發生錯誤
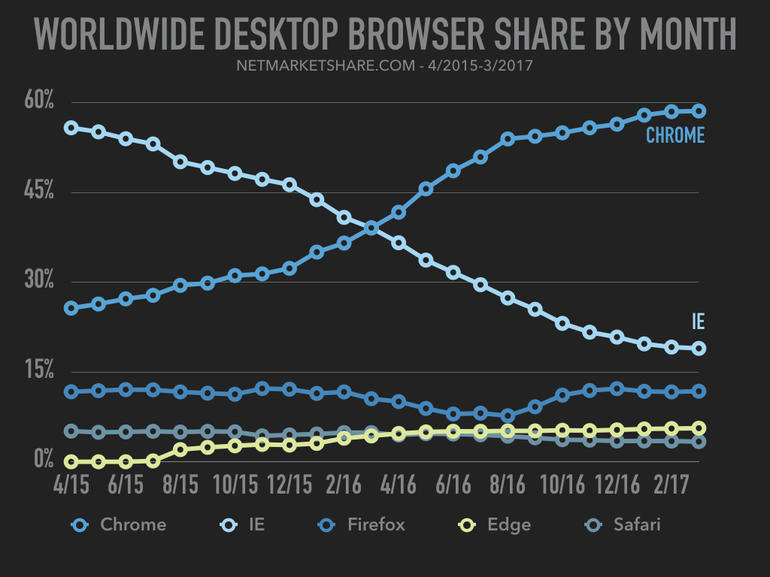
1.跨瀏覽器問題解決能力

早期沒有統一標準
各自做各自的解讀
跨瀏覽器問題
只能靠經驗累積
2.流程邏輯與原理分析能力
把一個複雜的問題
分解成多個簡單的步驟
3.英文閱讀與Google能力
技術文件大多都是英文
程式設計也是一種國際語言
Google搜尋能力
下對關鍵字事半功倍
前端的學習建議
HTML & CSS
基礎 JavaScript
基礎 JQuery
進階 JQuery
進階 JavaScript
GIT 版本控制
前端框架
Node.JS 前端工具
Node.JS 後端開發
Thank you!
帶你認識前端工程師(精簡版)
By Yi-Tai Lin
帶你認識前端工程師(精簡版)
- 801



