ES6 New features
Tommy
簡介
- 飛肯設計學苑 - 講師
- 亞東技術學院 - 業界講師
- FriendFinder Network Inc - 資深前端工程師
- Git.tw社群 - 發起人
- 台北前端社群 - 發起人
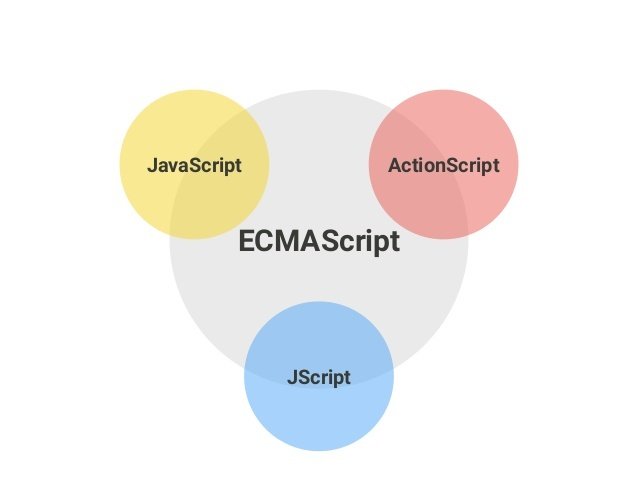
ECMAScript介紹

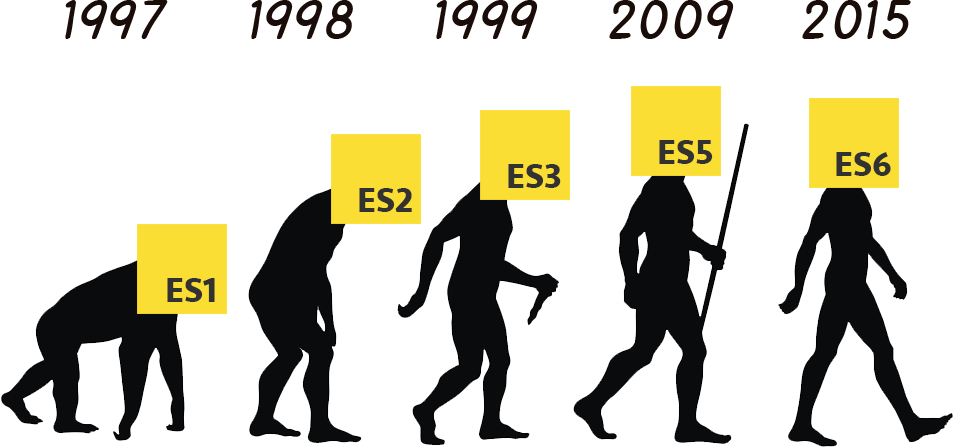
ES的發展

目前現況

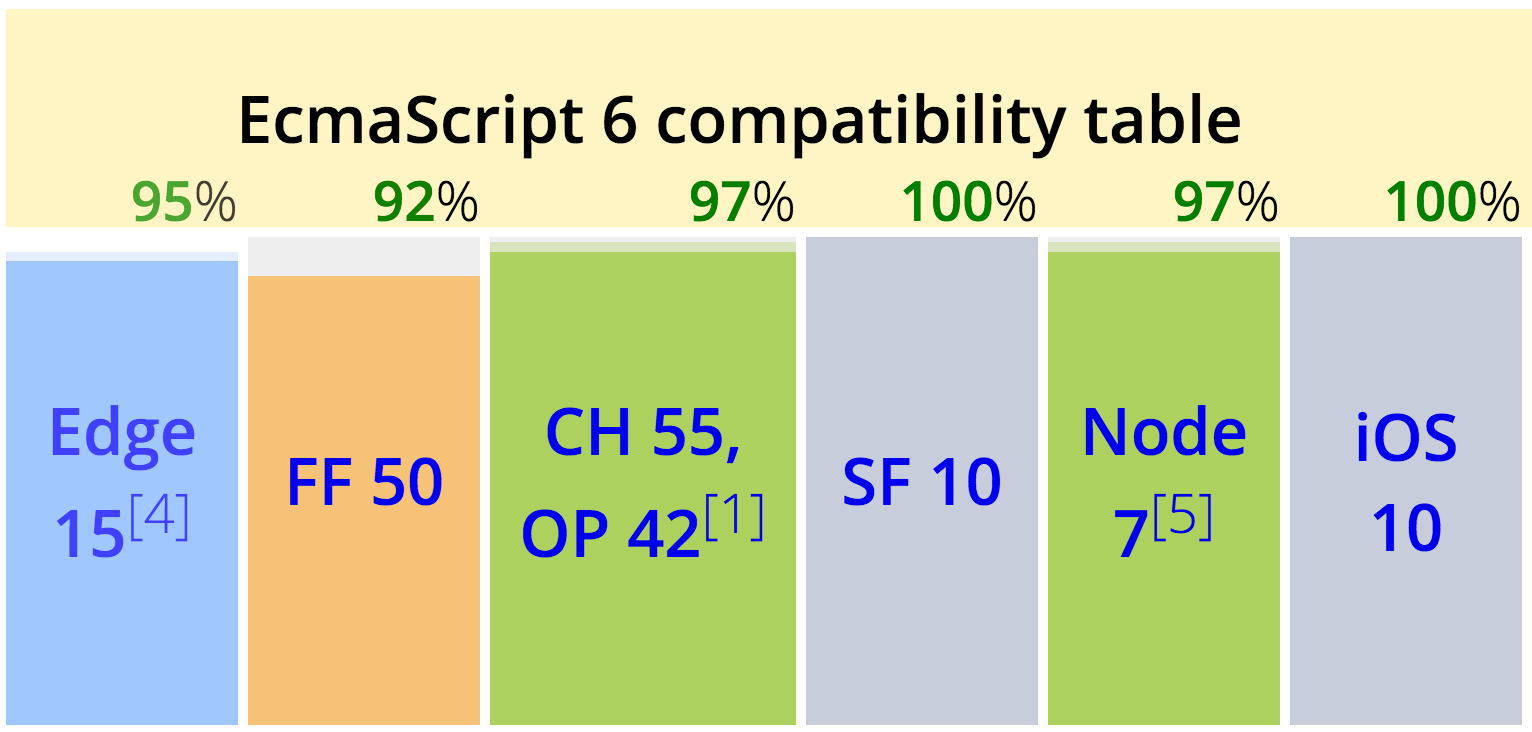
ES6支援度

ES6新功能
- Variable Scoping
- Constants
- Block Level Function Declarations
- Arrow Functions
- Extended Parameter Handling
- Template Strings
- Enhanced Object Properties
- Destructuring Assignment
- Class
- Generator
- New Built-In Methods
- Promise
Variable Scoping
Variable Scoping - ES5
(function() {
var a = 1;
(function() {
var a = 2;
console.log(a);
})();
console.log(a);
})();
Variable Scoping - ES6
{
let a = 1;
{
let a = 2;
console.log(a);
}
console.log(a);
}
Constants
Constants - ES5
Object.defineProperty(window, "PI", {
value: 3.1415926,
writable: false
});Constants - ES6
const PI = 3.1415926;Block Level Function Declarations
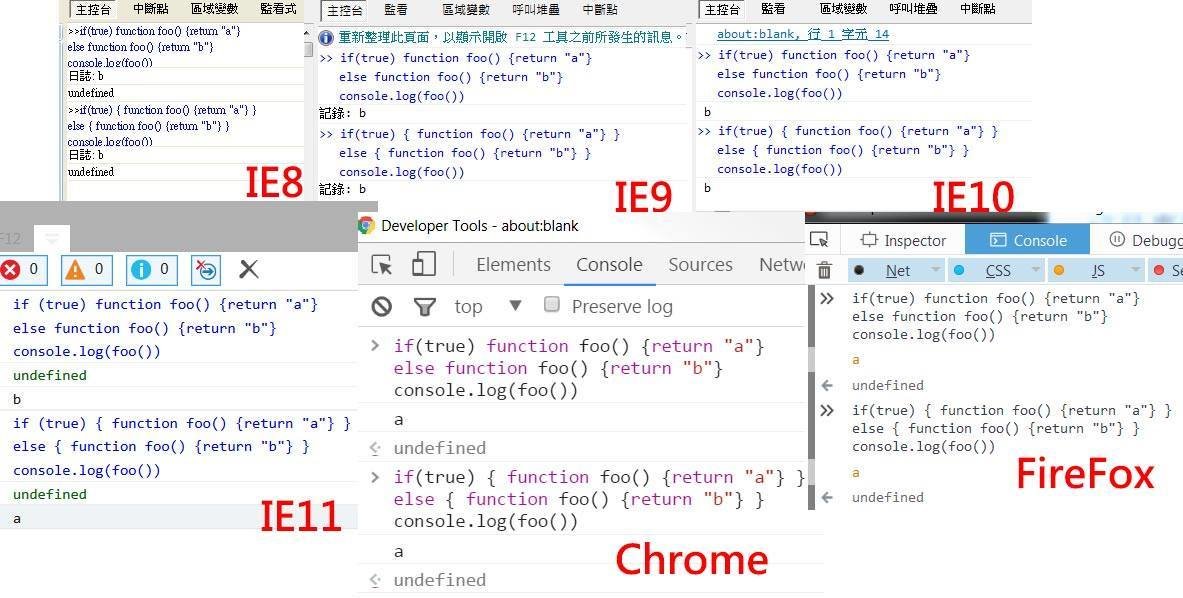
Block Level Function Declarations - ES5
if (true) {
function foo() {
return "a"
}
} else {
function foo() {
return "b"
}
}
console.log(foo()); //?Block Level Function Declarations - ES6
{
function foo() { return 1; }
{
function foo() { return 2; }
console.log(foo());
}
console.log(foo());
}
Arrow Functions
Arrow Functions - ES5
[1, 2, 3, 4, 5].reduce(function(prev, next) {
return prev + next;
});Arrow Functions - ES6
[1, 2, 3, 4, 5].reduce((prev, next) => {
return prev + next;
});Arrow Functions - ES5
var square = function(a) {
return a * a;
};Arrow Functions - ES6
var square = a => a * a;Arrow Functions - ES5
document.onclick = function() {
console.log(this);
};Arrow Functions - ES6
document.onclick = () => {
console.log(this);
};Extended Parameter Handling
Extended Parameter
Handling - ES5
function link(url, text) {
url = url !== undefined ? url : "http://www.abc.com";
text = text !== undefined ? text : "abc.com";
return "<a href=\"" + url + "\">" + text + "</a>";
}Extended Parameter
Handling - ES6
function link(url="http://www.abc.com", text="abc.com") {
return "<a href=\"" + url + "\">" + text + "</a>";
}Extended Parameter
Handling - ES5
function run(a) {
console.log(arguments);
}
run(10, 20, 30);Extended Parameter
Handling - ES6
function run(a, ...params) {
console.log(params);
}
run(10, 20, 30);Template Strings
Template Strings - ES5
function link(url, text) {
url = url !== undefined ? url : "http://www.abc.com";
text = text !== undefined ? text : "abc.com";
return "<a href=\"" + url + "\">" + text + "</a>";
}Template Strings - ES6
function link(url="http://www.abc.com", text="abc.com") {
return `<a href="${url}">${text}</a>`;
}Template Strings - ES5
console.log("5+3=" + (5 + 3));Template Strings - ES6
console.log(`5+3=${5+3}`);Enhanced Object Properties
Enhanced Object
Properties - ES5
var name = "John";
var age = 30;
var obj = {
name: name,
age: age
};Enhanced Object
Properties - ES6
var name = "John";
var age = 30;
var obj = {
name,
age
};Enhanced Object
Properties - ES5
var x = 100;
var obj = {
x: x
};
obj["x"+x] = x;Enhanced Object
Properties - ES6
var x = 100;
var obj = {
x,
["x"+x]:x
};Enhanced Object
Properties - ES5
var obj = {
foo: function(a, b) {
console.log(a, b);
},
bar: function(x, y) {
console.log(x, y);
}
};Enhanced Object
Properties - ES6
var obj = {
foo(a, b) {
console.log(a, b);
},
bar(x, y) {
console.log(x, y);
}
};Destructuring Assignment
Destructuring
Assignment - ES5
var word = ["a", "z"];
var a = word[0];
var z = word[1];Destructuring
Assignment - ES6
var word = ["a", "z"];
var [a, z] = word;Destructuring
Assignment - ES5
var obj = {
name: "John",
age: 30,
gender: "male"
};
var name = obj.name;
var age = obj.age;
var gender = obj.gender;Destructuring
Assignment - ES6
var obj = {
name: "John",
age: 30,
gender: "male"
};
var {name, age, gender} = obj;Class
Class - ES5
function Shape(id, x, y) {
this.id = id;
this.move(x, y);
};
Shape.prototype.move = function(x, y) {
this.x = x;
this.y = y;
};
var a = new Shape("a", 0, 0);Class - ES6
class Shape {
constructor(id, x, y) {
this.id = id
this.move(x, y)
}
move(x, y) {
this.x = x
this.y = y
}
}
var a = new Shape("a", 0, 0);Generator
Generator - ES5
function range(start, end, step) {
var list = [];
while (start < end) {
list.push(start);
start += step;
}
return list;
}
var r = range(0, 10, 2);
for (var i = 0; i < r.length; i++) {
console.log(r[i]); // 0, 2, 4, 6, 8
}Generator - ES6
function* range(start, end, step) {
while (start < end) {
yield start
start += step
}
}
for (let i of range(0, 10, 2)) {
console.log(i) // 0, 2, 4, 6, 8
}New Built-In Methods
New Built-In Methods - ES5
var dst = {quux: 0};
var src = {foo: 1, bar: 2};
Object.keys(src).forEach(function(k) {
dst[k] = src[k];
});New Built-In Methods - ES6
var dst = {quux: 0};
var src = {foo: 1, bar: 2};
Object.assign(dst, src);New Built-In Methods - ES5
console.log(Array(3 + 1).join("foo"));New Built-In Methods - ES6
console.log("foo".repeat(3));New Built-In Methods - ES5
console.log("hello".indexOf("h") === 0);
console.log("hello".indexOf("o") === ("hello".length - 1));
console.log("hello".indexOf("l") !== -1);New Built-In Methods - ES6
console.log("hello".startsWith("h"));
console.log("hello".endsWith("o"));
console.log("hello".includes("l"));Promise
Promise - ES5
function asyncTask1(cb) {
setTimeout(function() {
console.log("asyncTask1");
cb();
},1000);
}
function asyncTask2(cb) {
setTimeout(function() {
console.log("asyncTask2");
cb();
},1000);
}
asyncTask1(function() {
asyncTask2(function() {
console.log("completed")
});
});
Promise - ES6
function asyncTask1() {
return new Promise((resolve, reject) => {
setTimeout(function() {
console.log("asyncTask1");
resolve();
},1000);
});
}
function asyncTask2() {
return new Promise((resolve, reject) => {
setTimeout(function() {
console.log("asyncTask2");
resolve();
},1000);
});
}
Promise.all([
asyncTask1(),
asyncTask2(),
]).then(data=>{
console.log("completed")
});
Thank you for listening!
Q & A
ES6 New features
By Yi-Tai Lin
ES6 New features
- 730



