Keep Your Tests Healthy with DOM Distancing
By Younes
Keep Your Tests Healthy with DOM Distancing
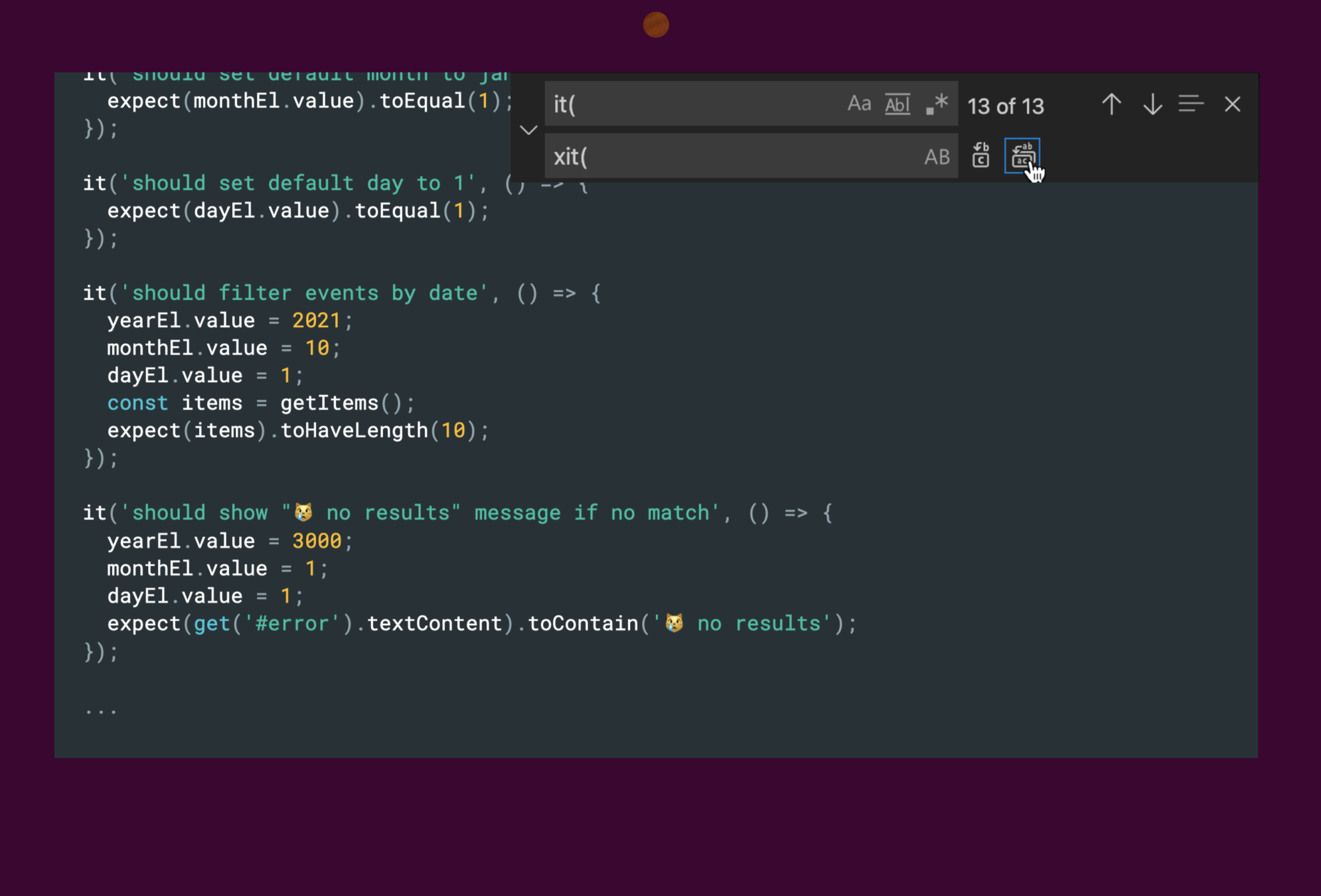
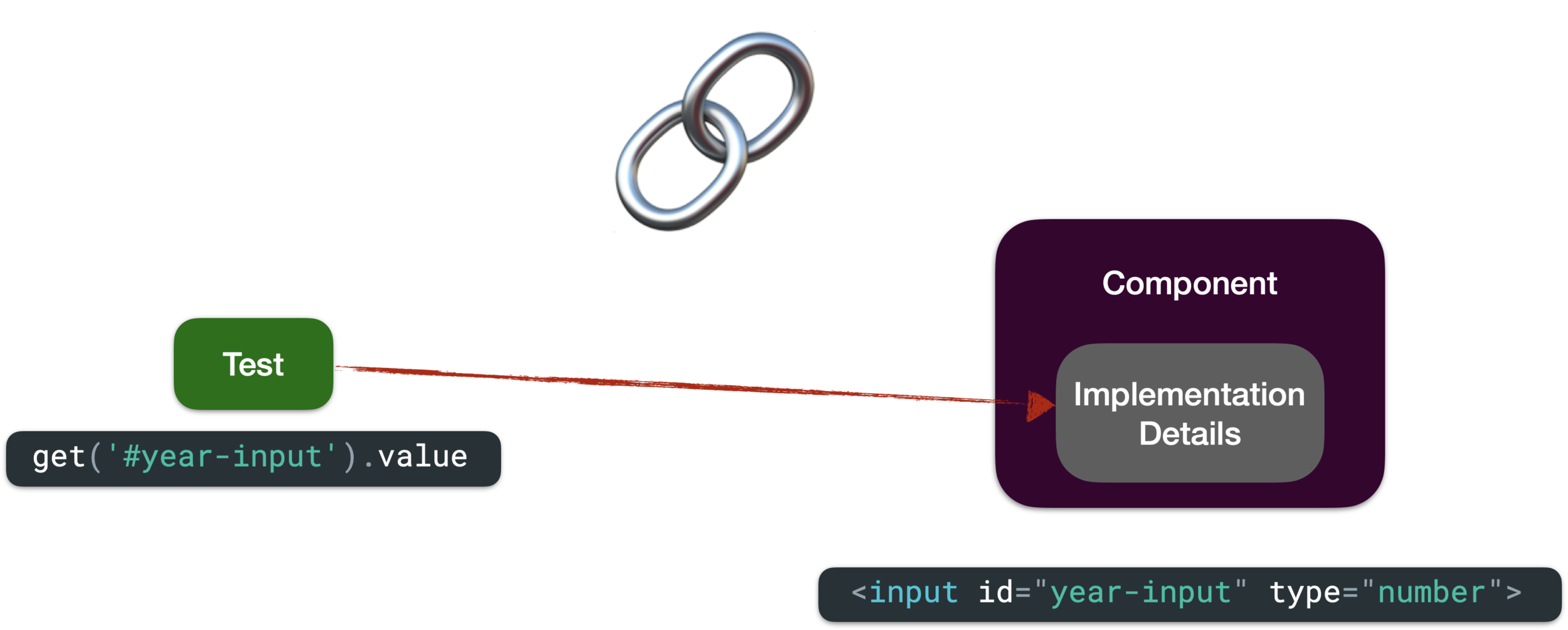
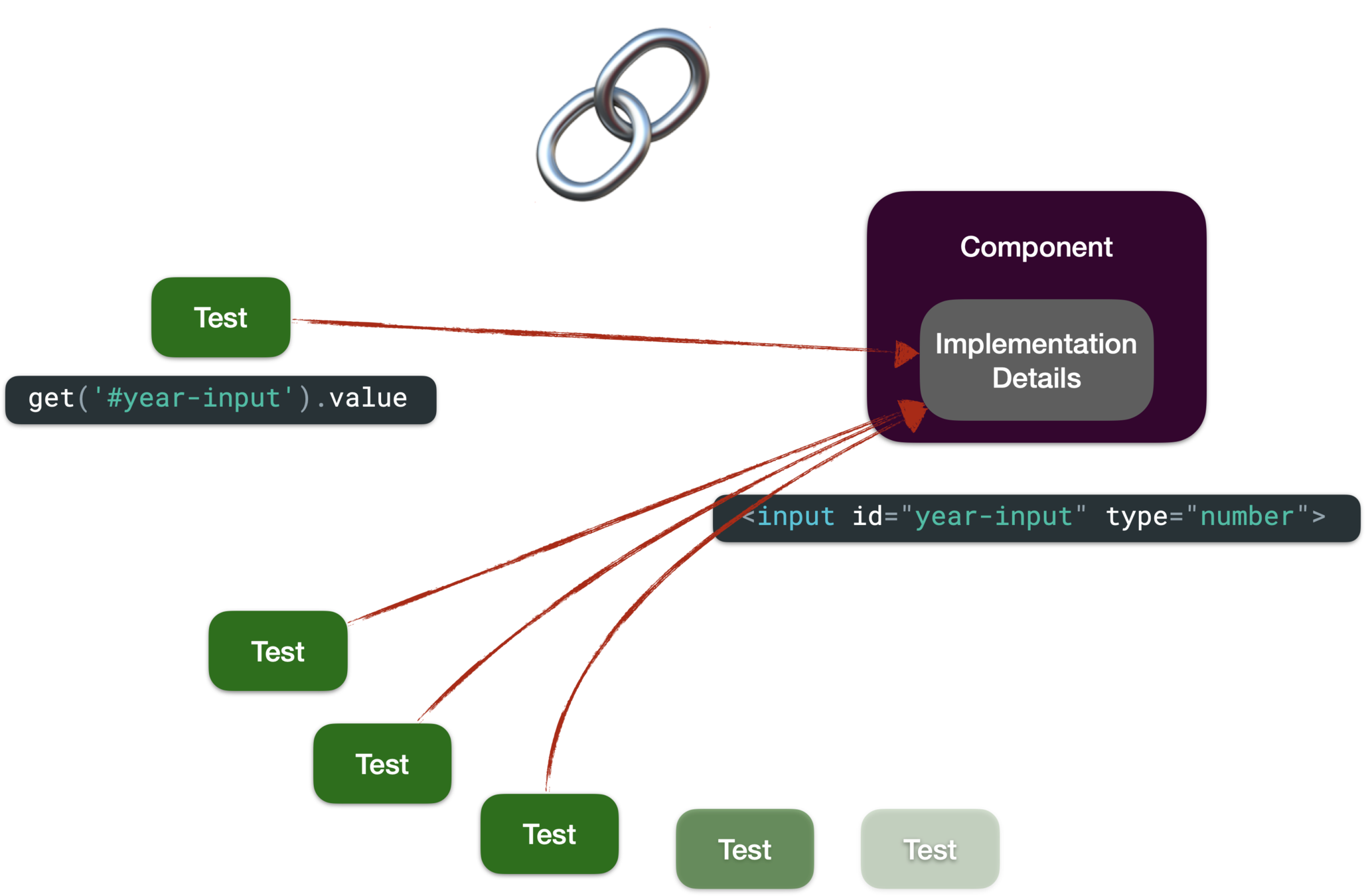
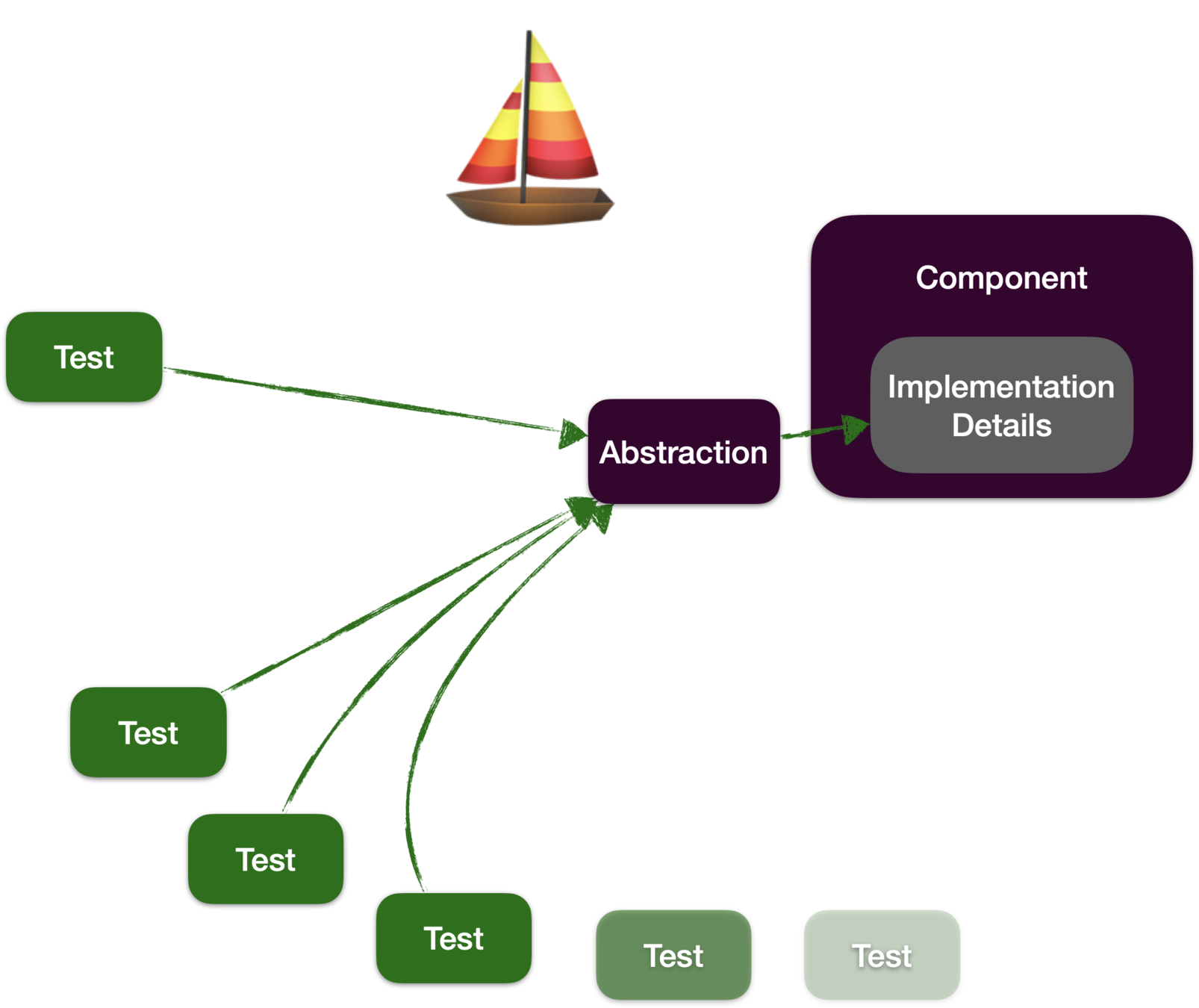
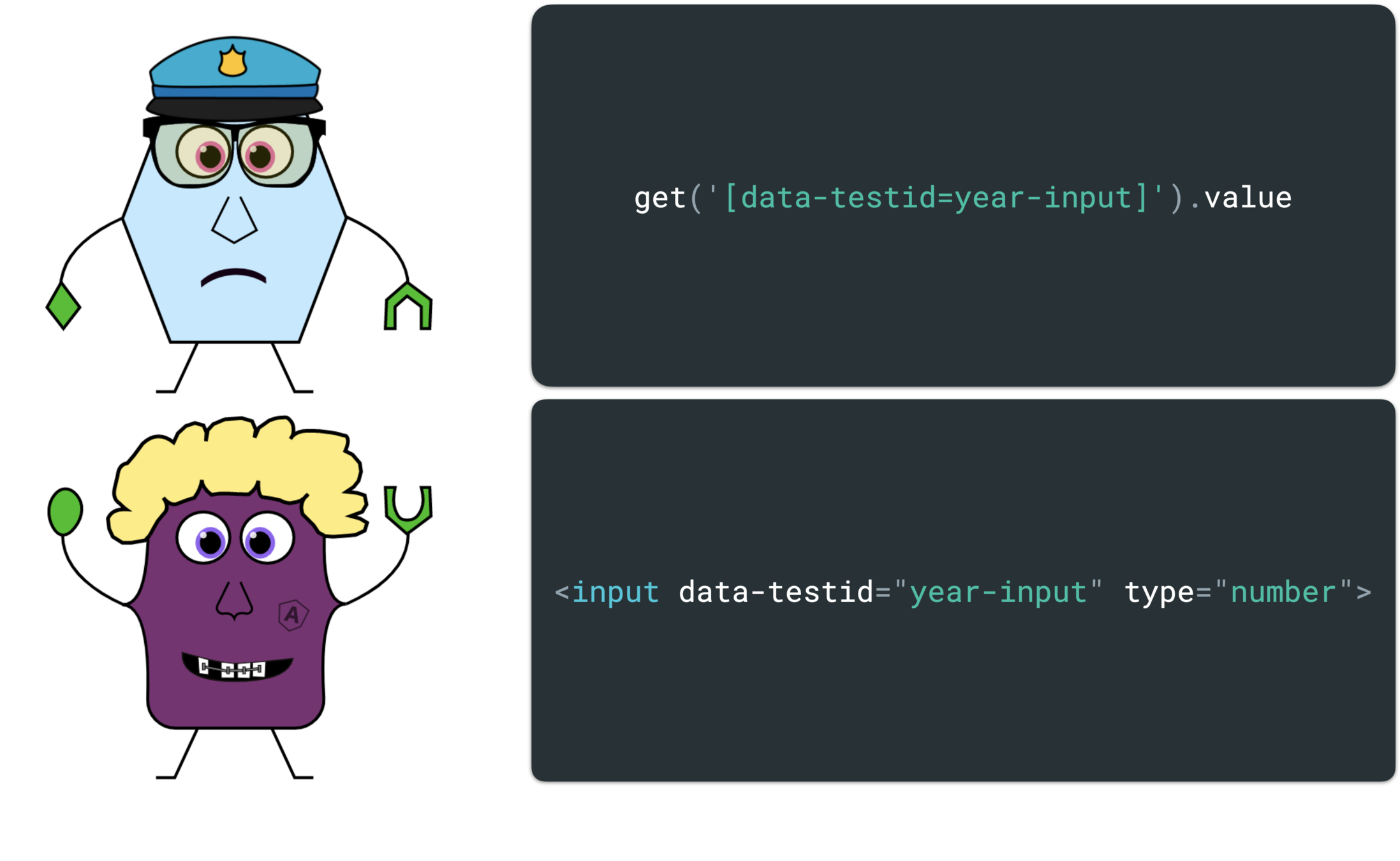
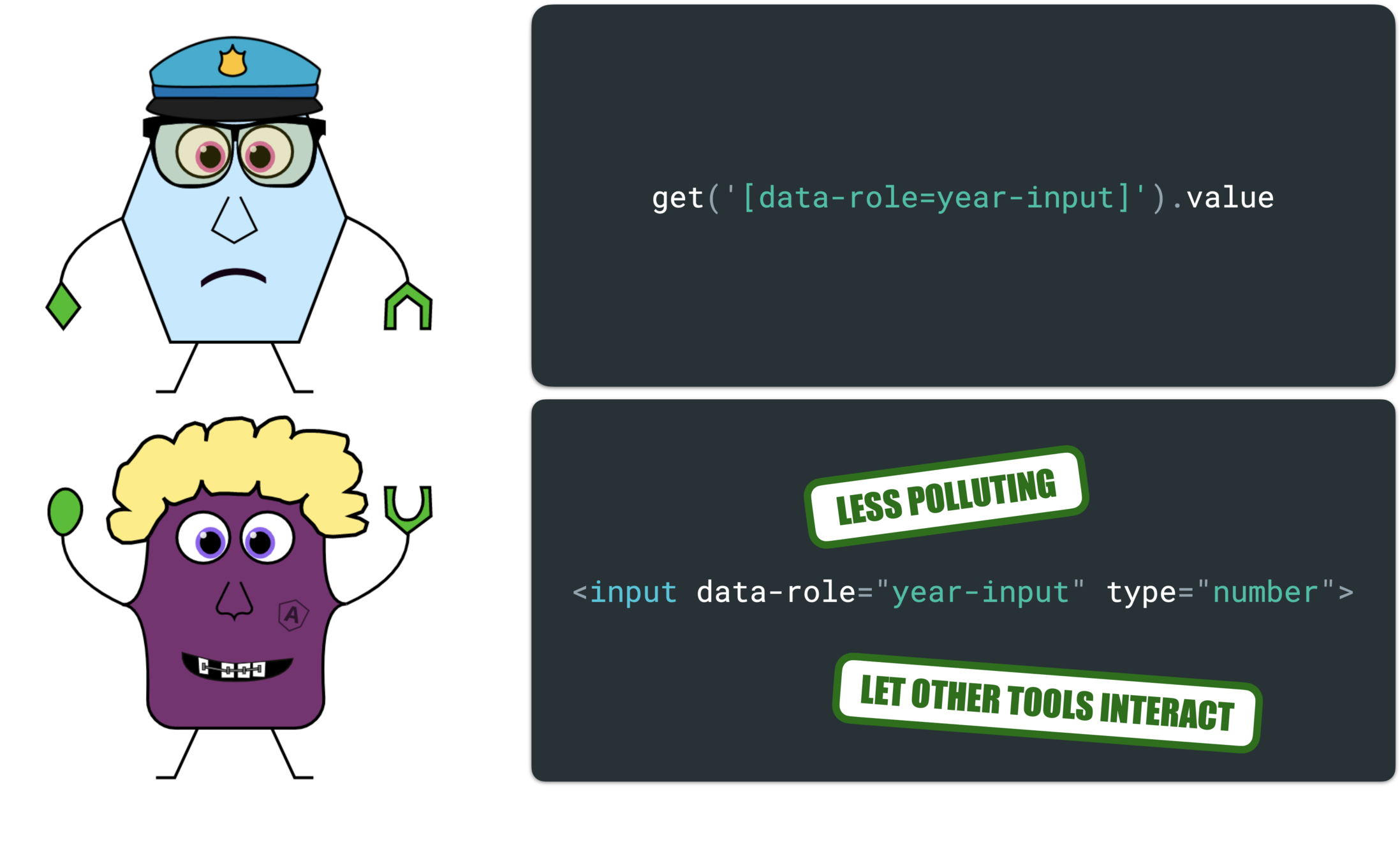
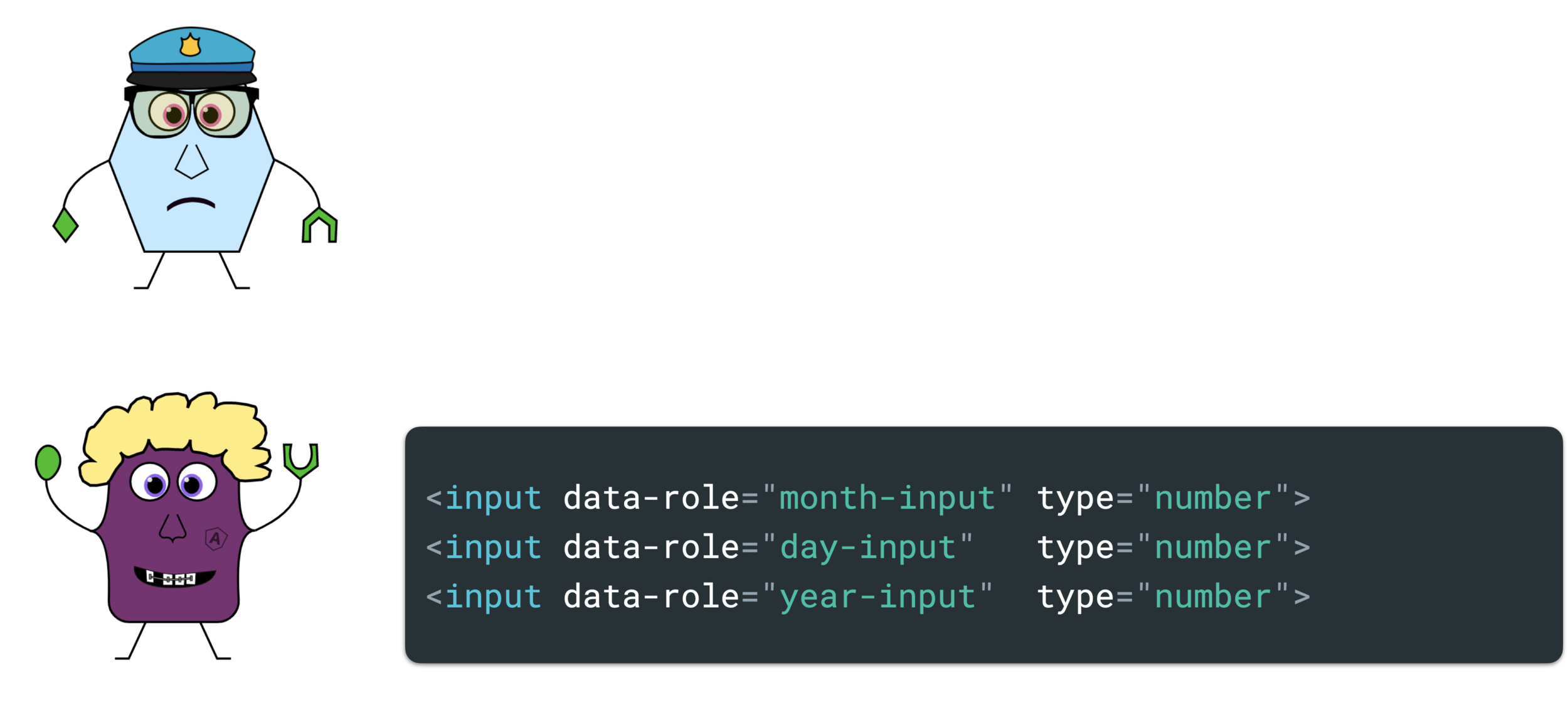
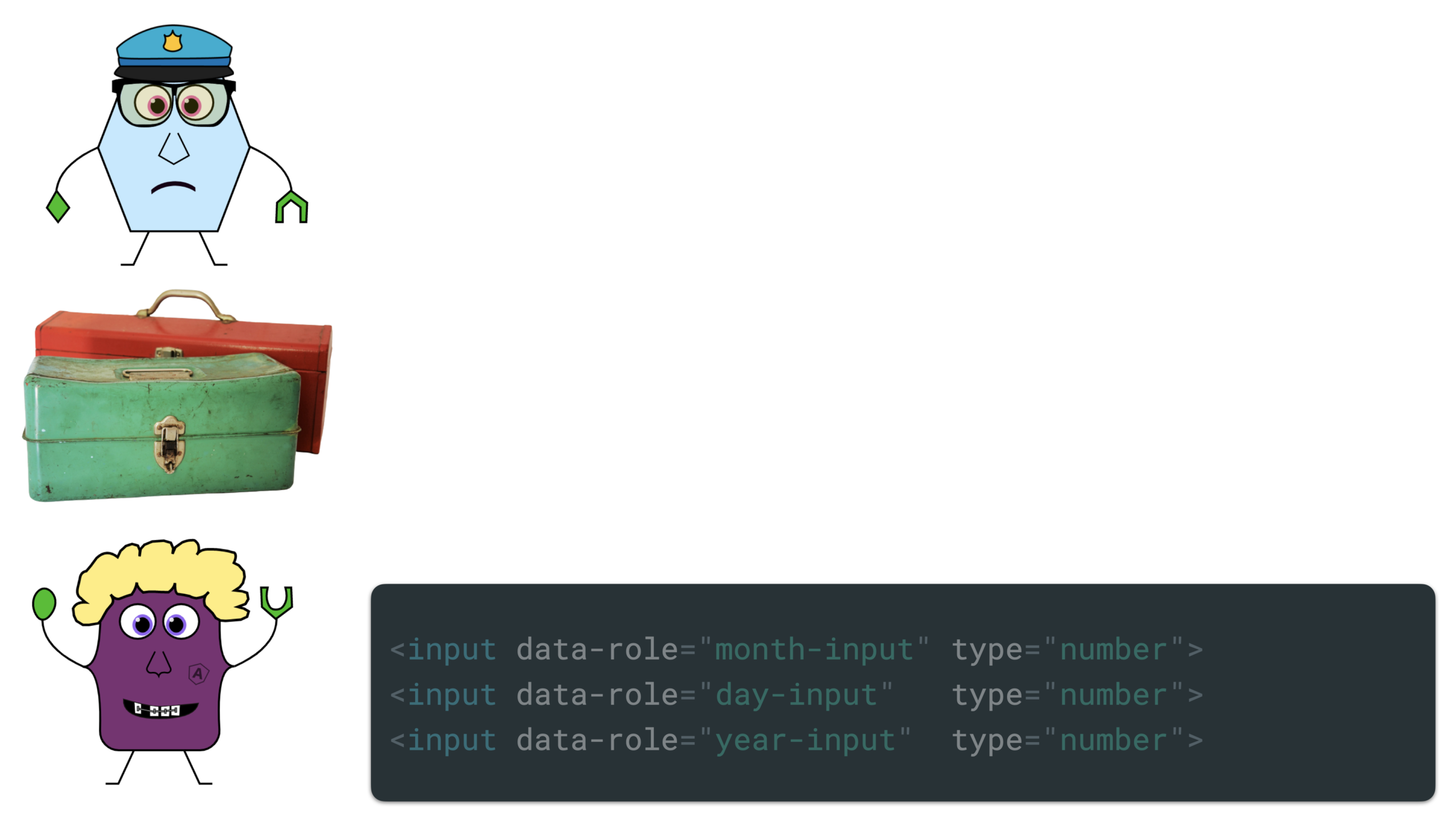
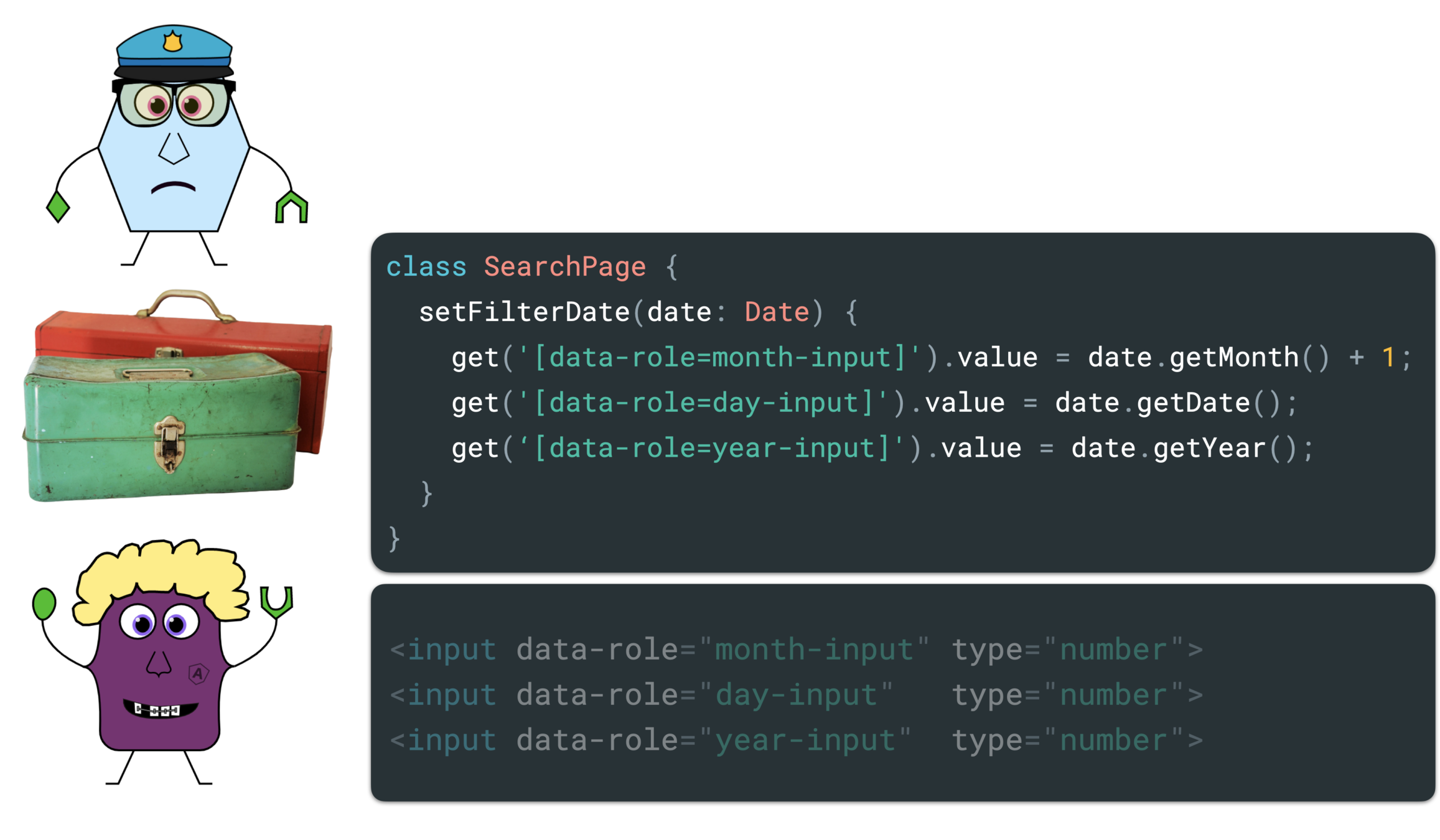
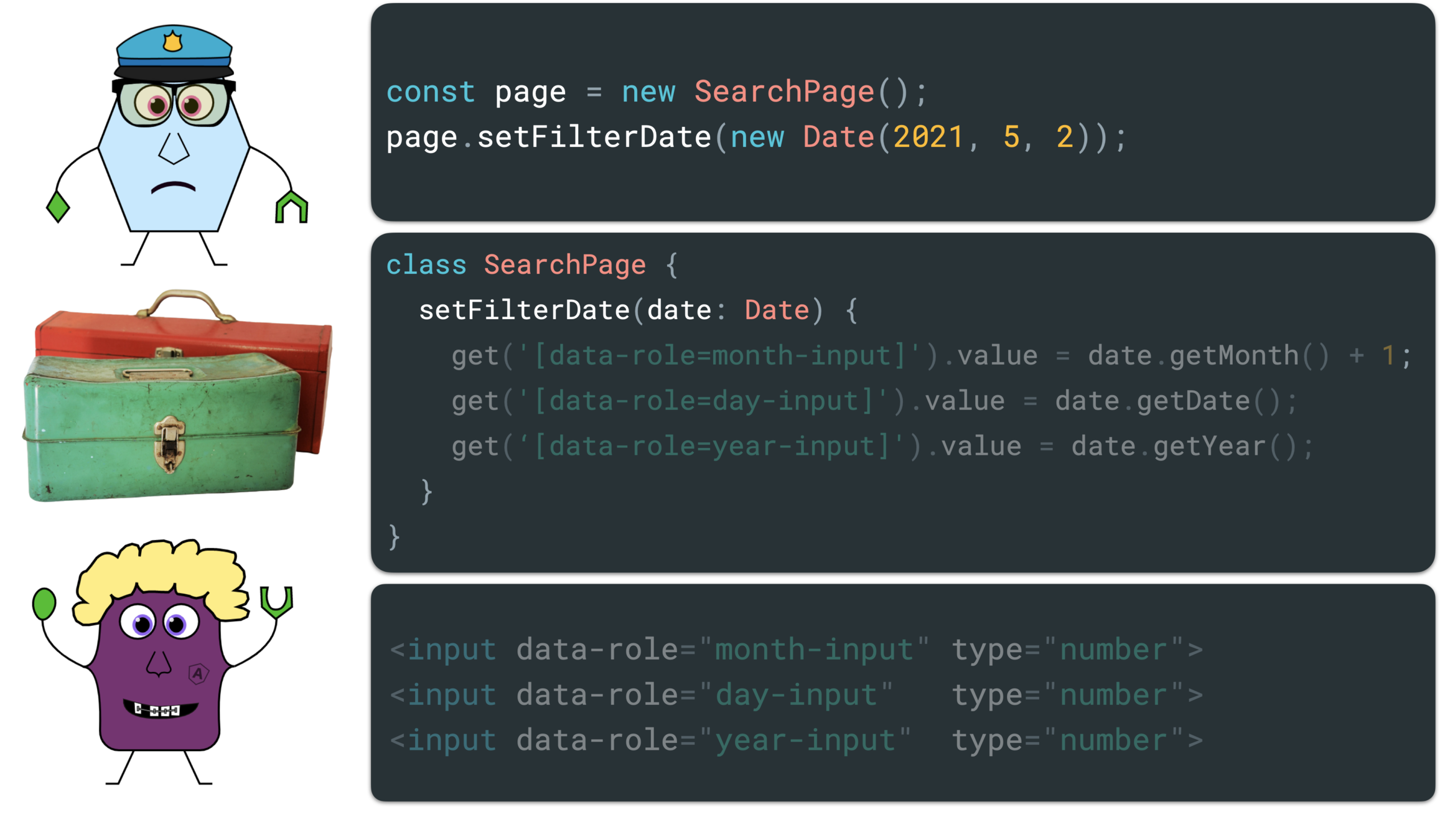
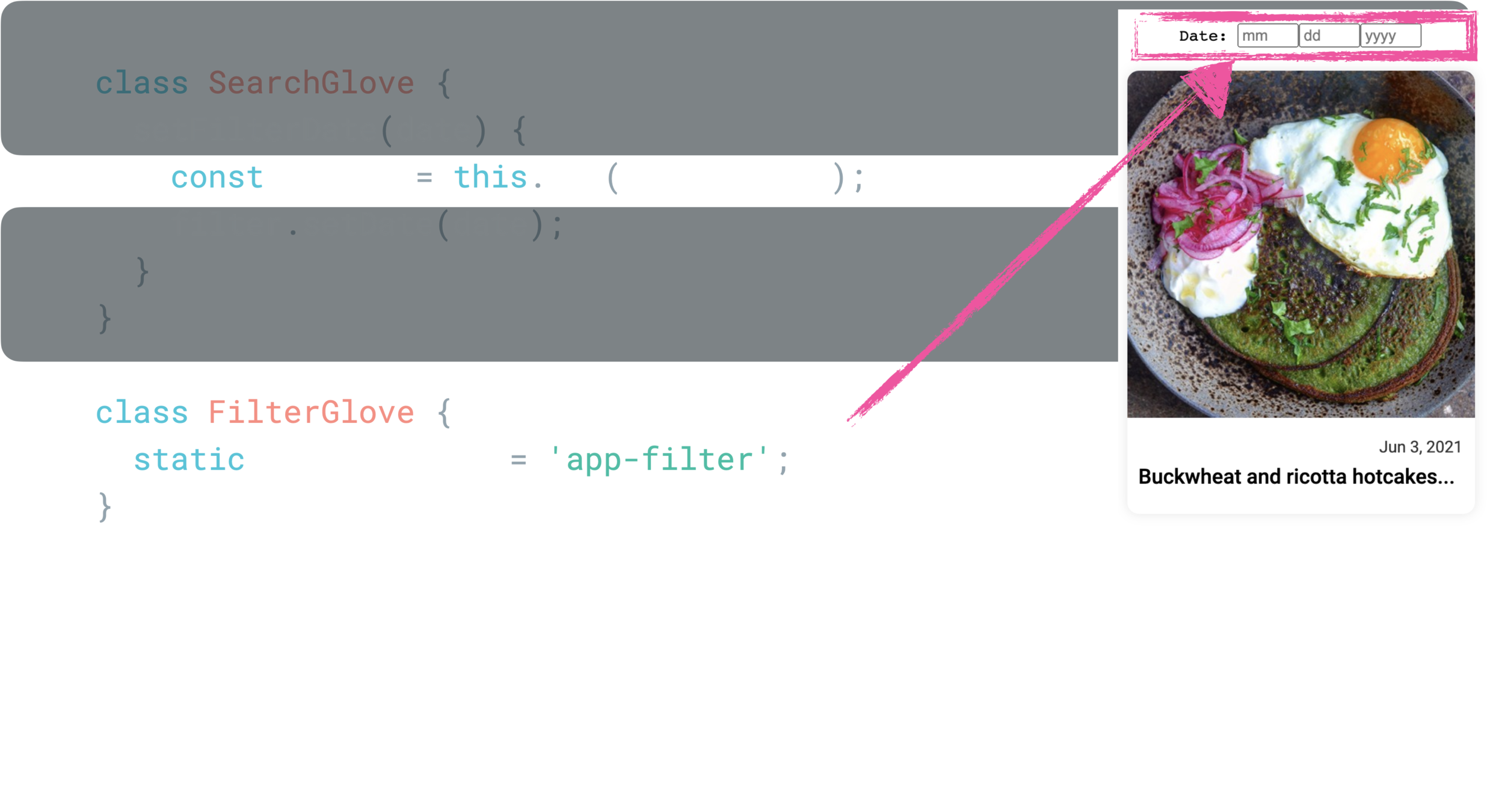
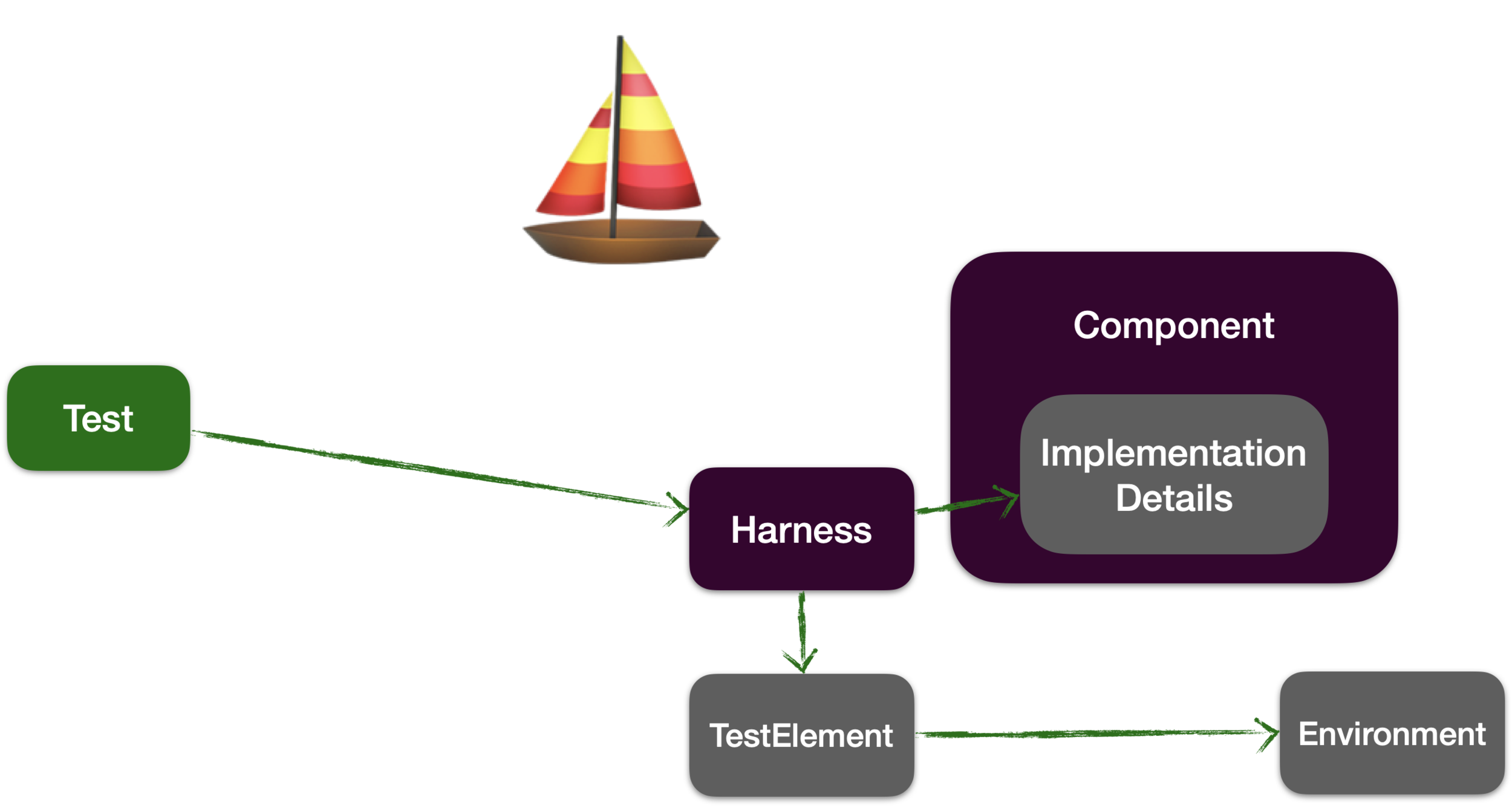
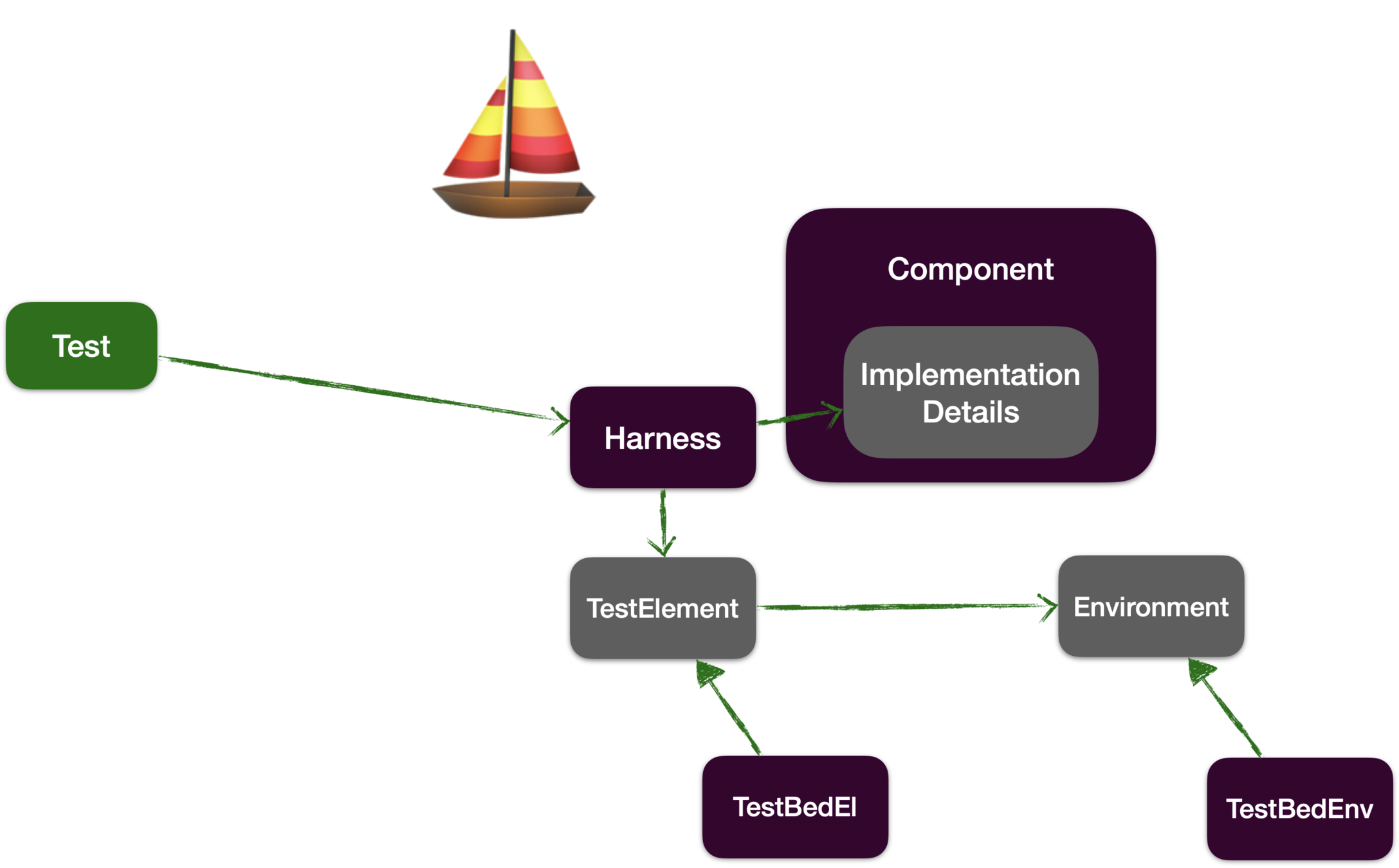
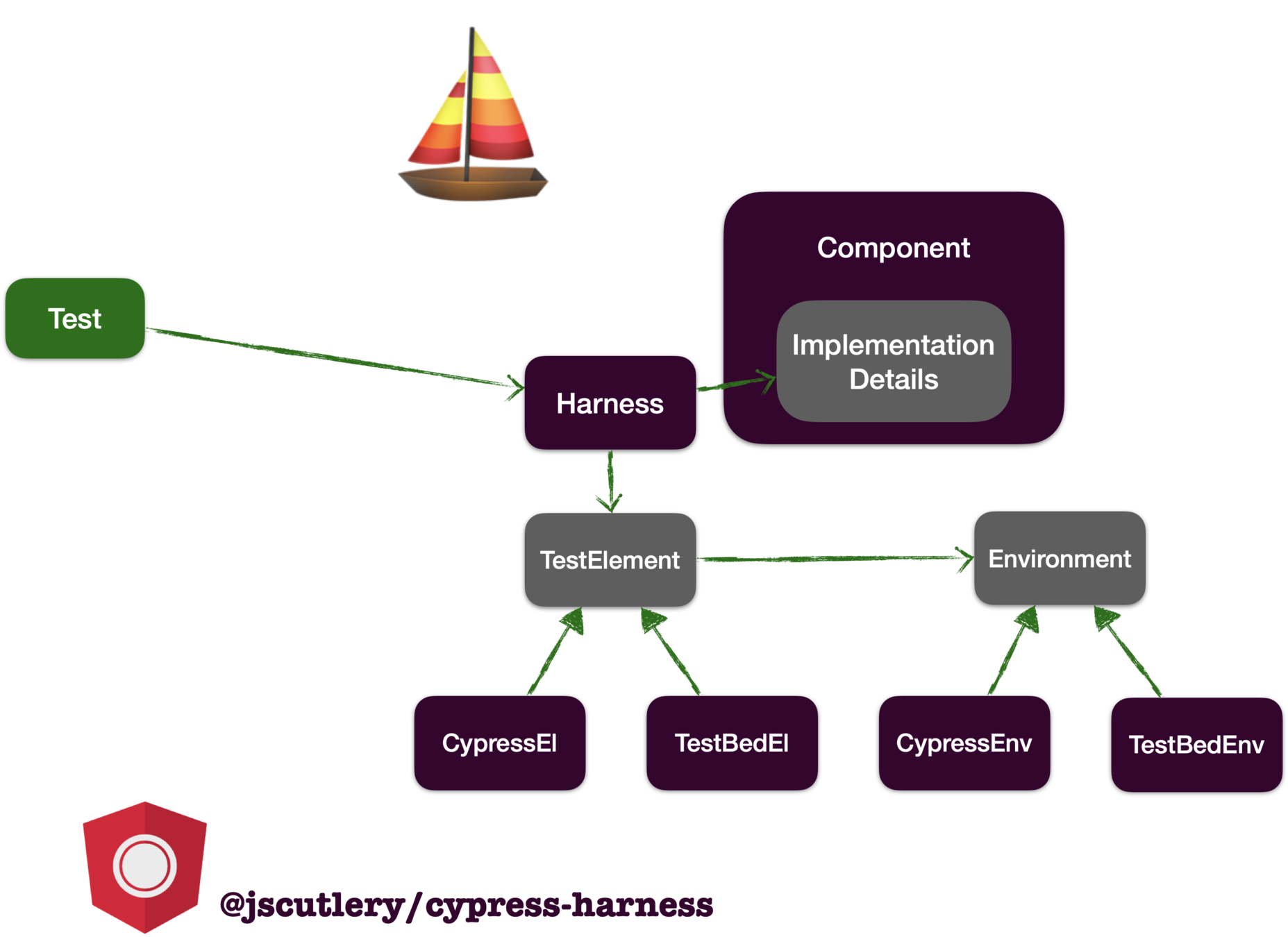
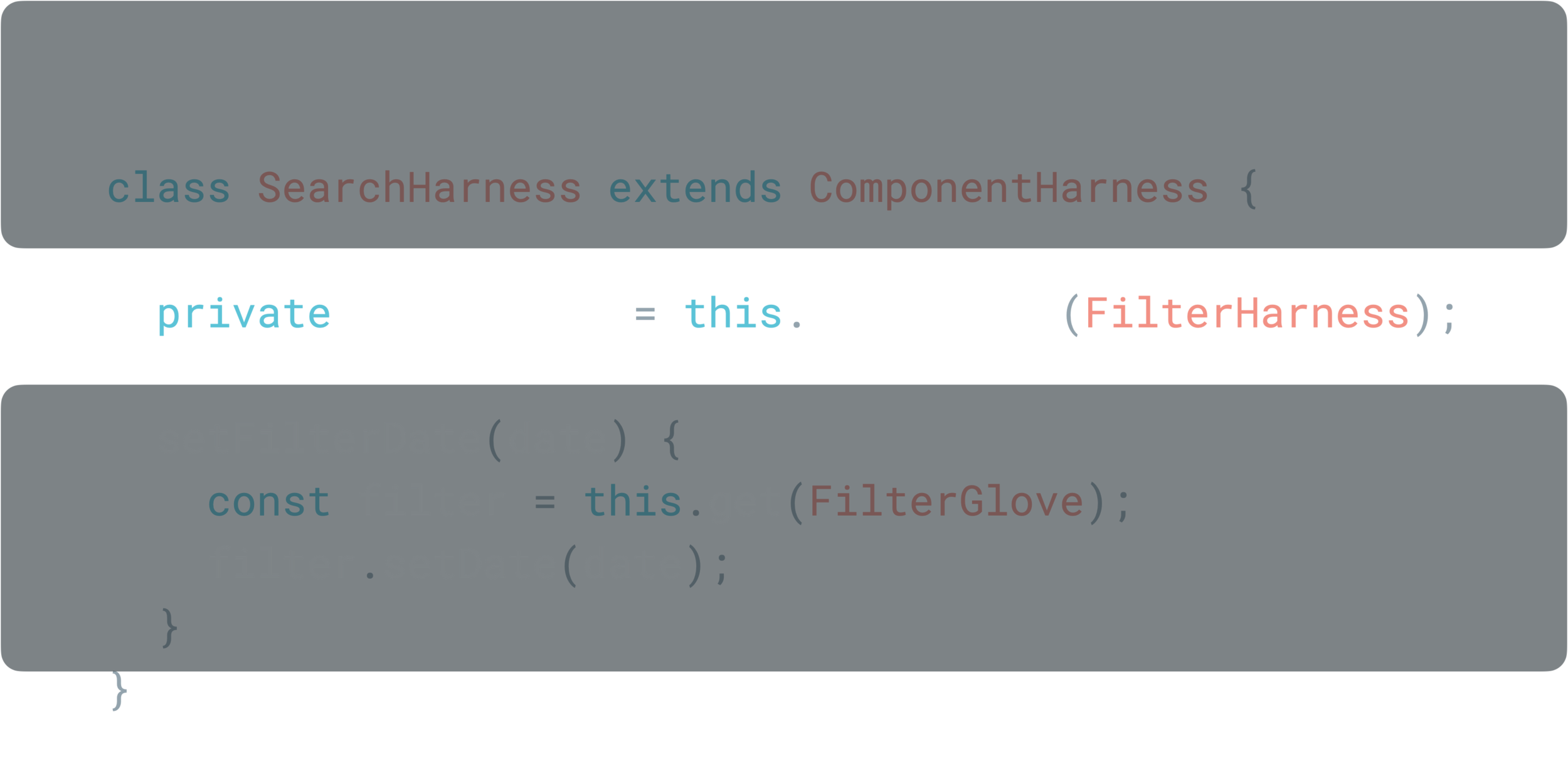
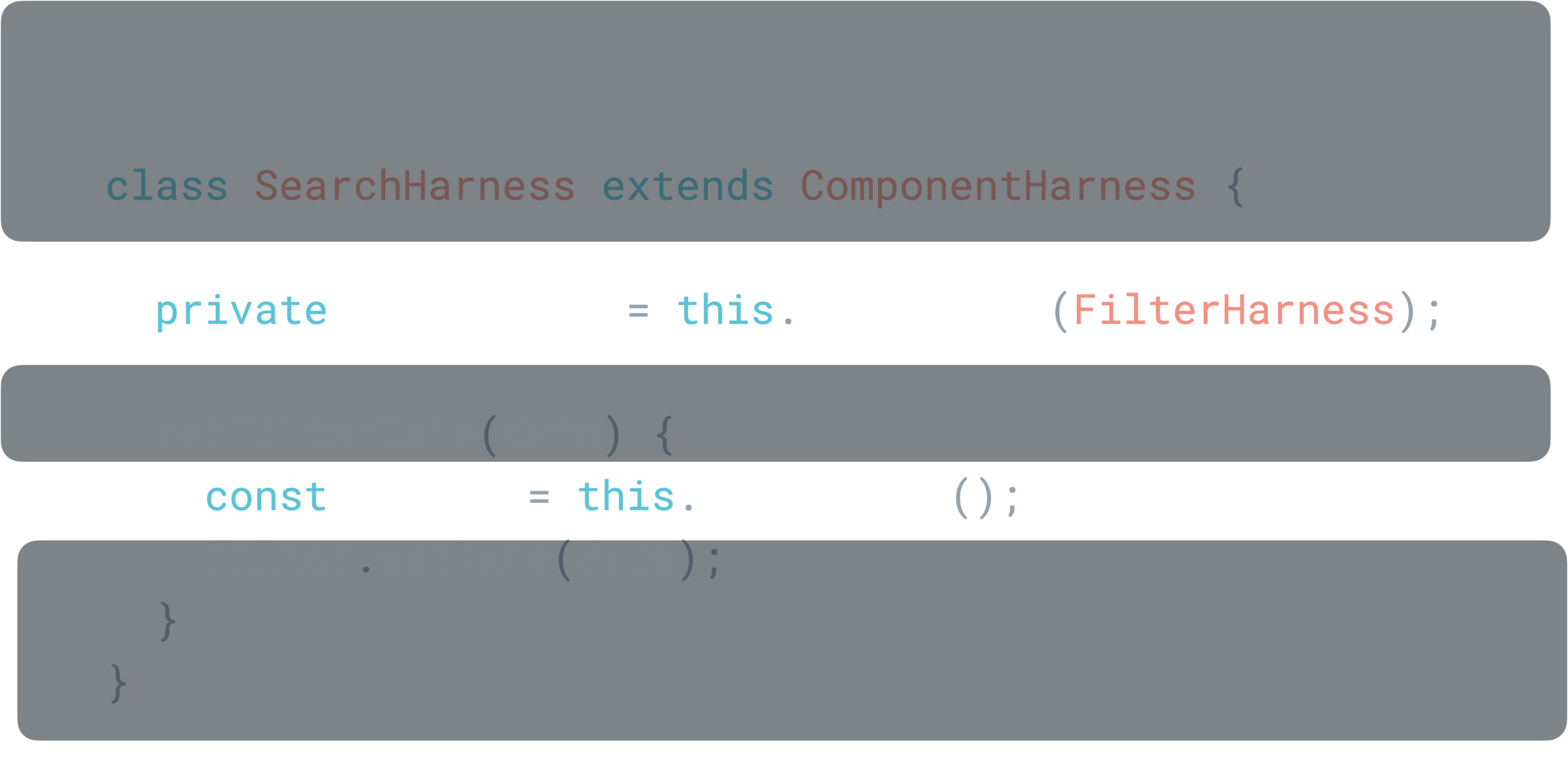
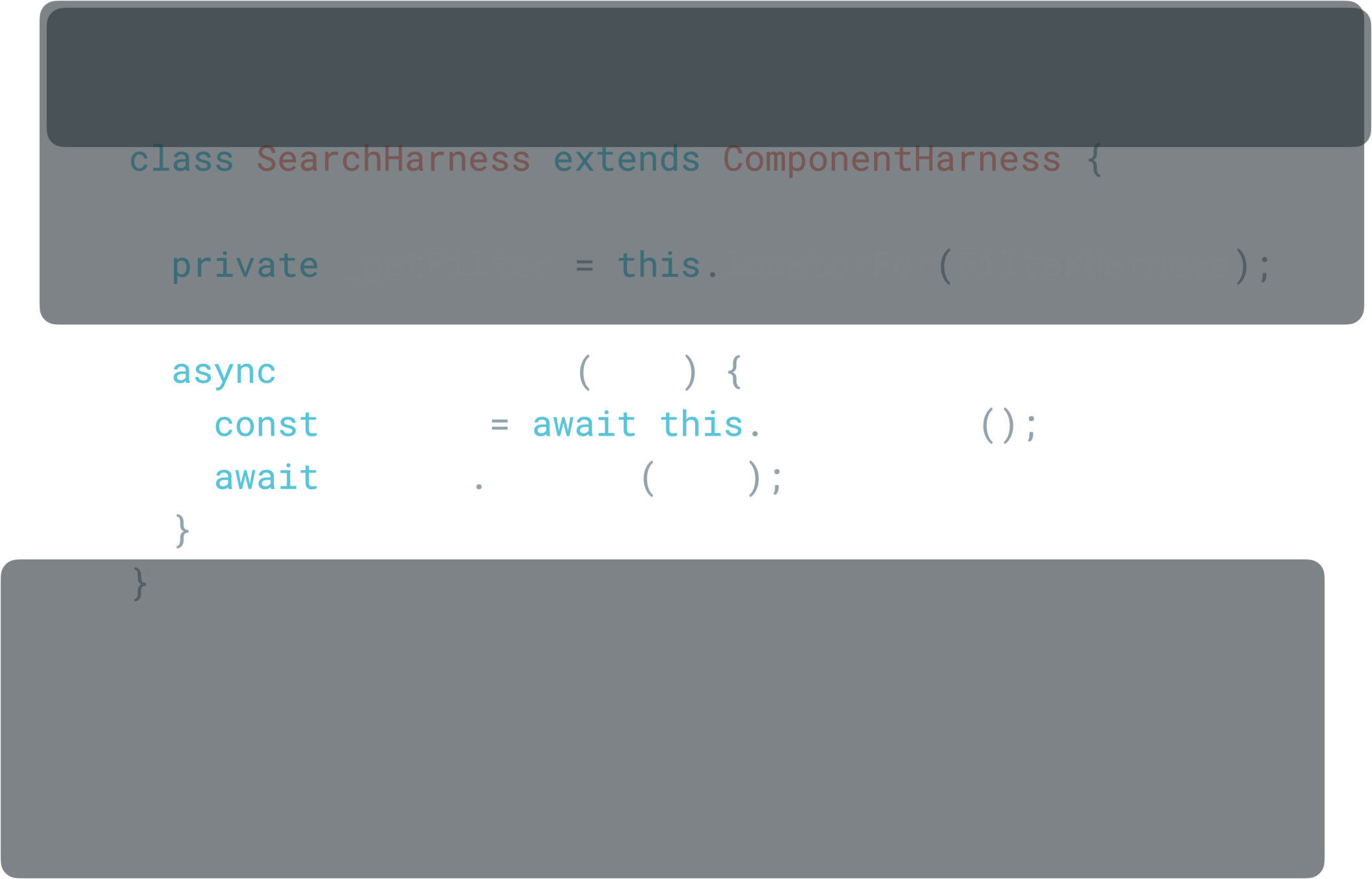
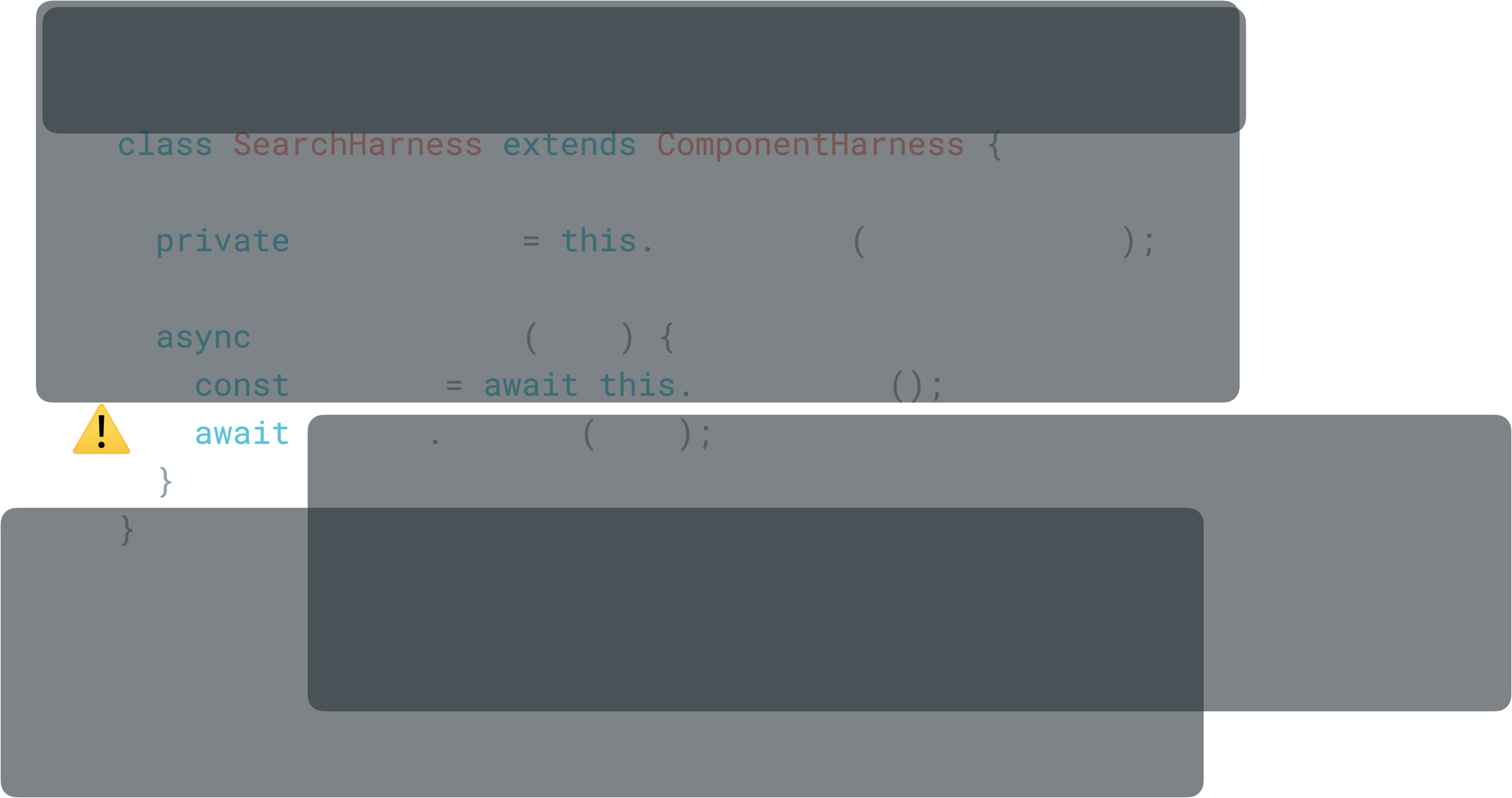
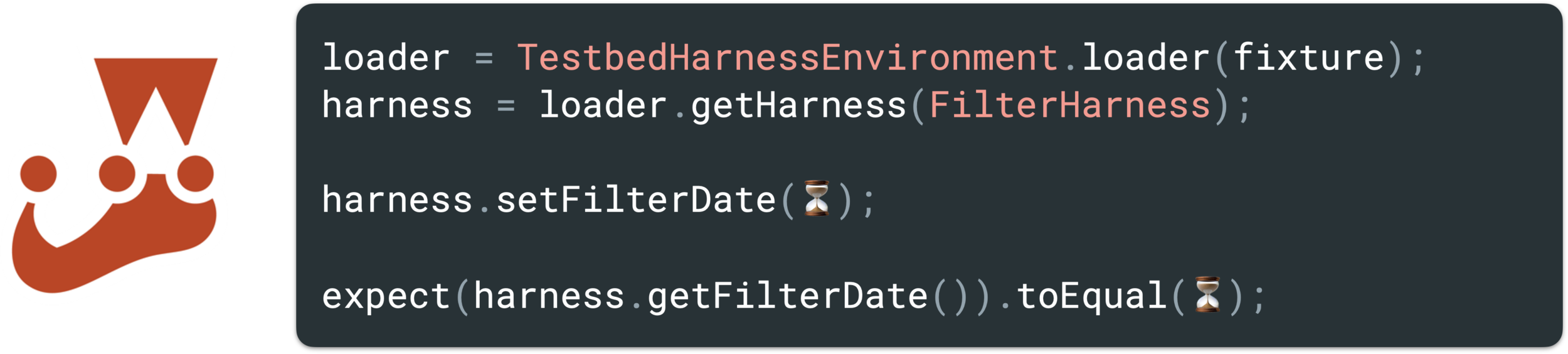
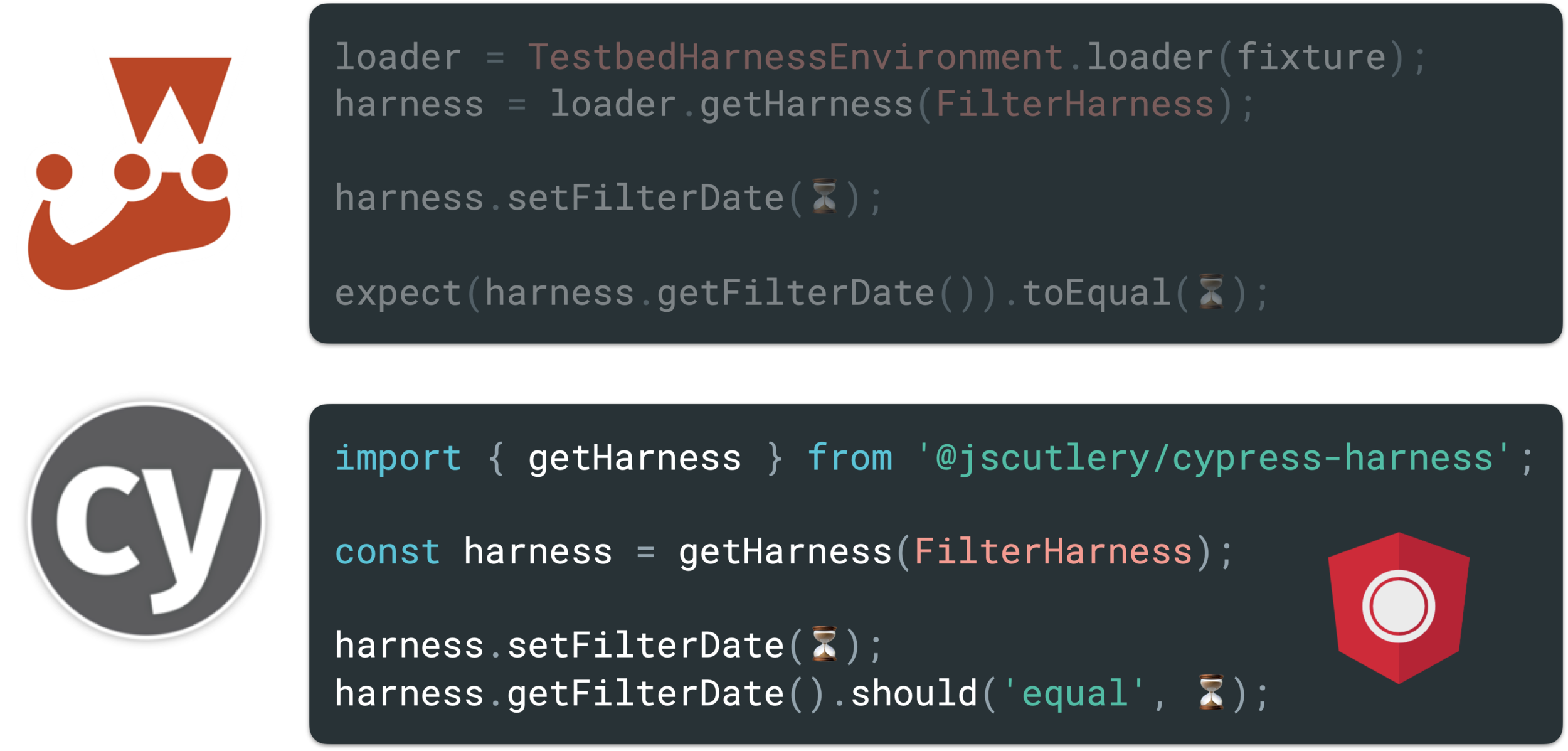
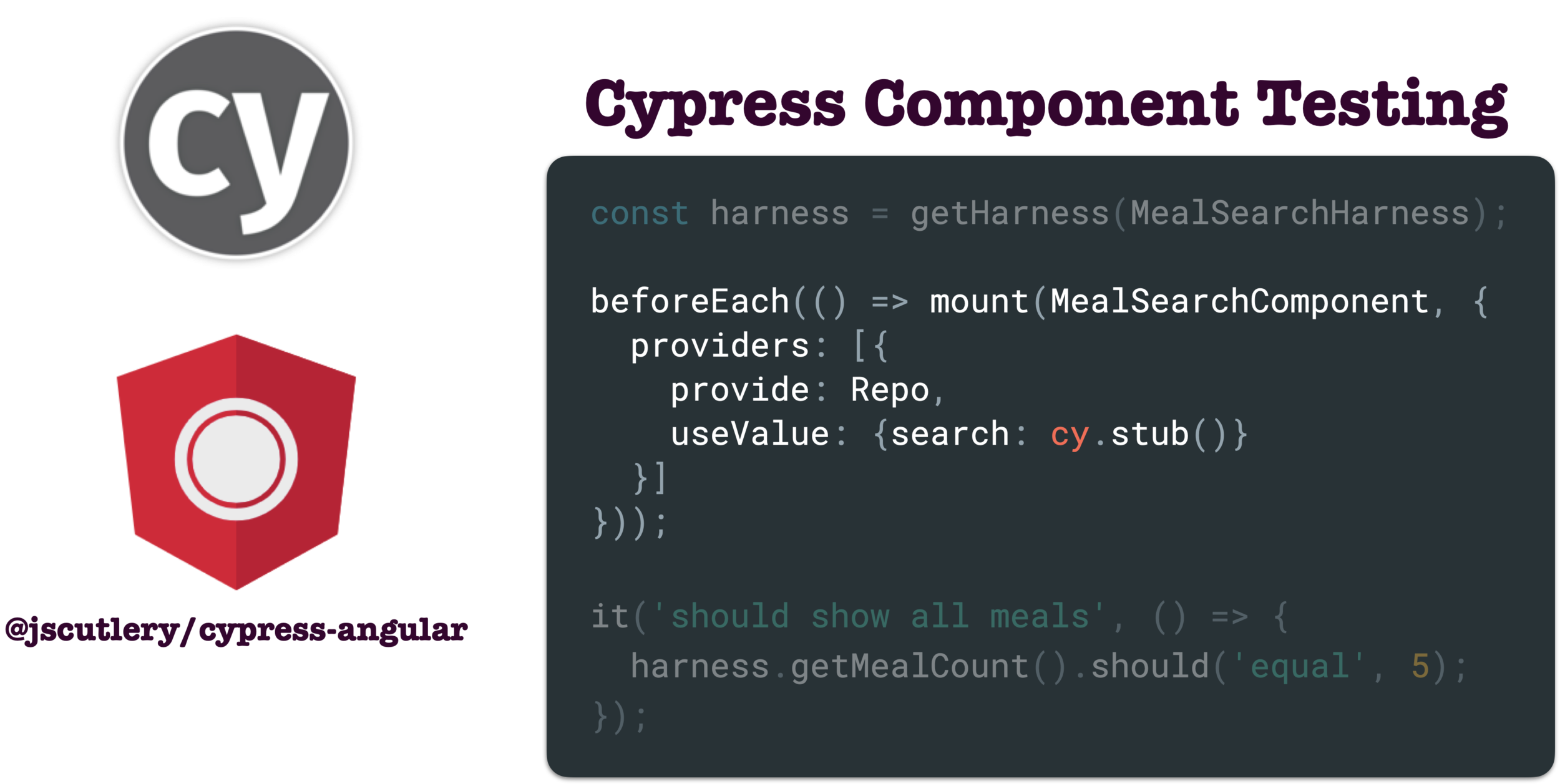
Modern tooling is making testing easier than ever but in our testing frenzy, we might forget to keep the right distance between tests and implementation details like the DOM. Let’s browse different techniques ranging from DOM attributes, Page Objects, and Gloves to Test Harnesses and see how the same abstraction can be reused in different tools like Jest or Cypress | 📦 tools: https://github.com/jscutlery/test-utils | 📚 video: https://youtu.be/ZKBHWcjFufw | 💻 code: https://github.com/marmicode/whiskmate